Какое метод класса control обновляет элемент и все его дочерние элементы
Объектно - ориентированное программирование различает два способа агрегирования (укрупнения) кода: наследование (сцепление) и композиция (включение). В первом случае создается новый класс , в который передаются все данные и методы базового класса так, как будто-бы они были созданы в производном классе. Производный класс считается расширением базового класса. Во втором случае в новом классе создаются объекты других классов как члены-данные этого класса. Класс , который разрабатывается на основе включения других объектов, называется контейнером (родителем), а включенные в него объекты являются дочерними. Чаще всего при разработке новых класов применяют сочетание этих двух способов.
Объект Form по умолчанию содержит строку заголовка с системным меню слева и системными кнопками справа. По периметру окна проходит рамка определения размеров окна. Внутри окна расположена клиентская область - в ней отображается информация и содержатся инструменты для пользователя. Окна могут отображать текст и графику, получать команды с клавиатуры и мыши. Но в большинстве современных окон клиентская область размещает дочерние элементы управления , с помощью которых пользователь управляет программой.
Элементы управления могут быть стандартными (библиотечными, базовыми) или разработанными самим программистом (пользовательскими). В этой части мы изучим стандартные элементы управления , обеспечивающие требуемый графический интерфейс пользователя ( GUI ).
Все элементы, которыми визуальная среда проектирования позволяет манипулировать, размещая их на форме, называются компонентами. Те компоненты, которые остаются видимыми и во время выполнения программы, называются визуальными, и это, как правило, элементы управления пользовательского интерфейса. Те компоненты, которые не видимы во время выполнения - называются невизуальными, или просто - компонентами.
Обычно элементы управления занимают прямоугольную область, хотя могут быть и непрямоугольными и даже скрытыми, тем не менее исправно выполнять свои обязанности. Все элементы управления чувствительны к событиям мыши и клавиатуры и сами способны генерировать ряд событий. Превращая информацию о действиях пользователя в простые события, элементы управления позволяют программисту контролировать эти действия и реагировать на них соответствующим образом.
Дочерние элементы и родительские контейнеры (дочки - матери: семейные разборки)
Все элементы управления должны иметь своего родителя, определяемого свойством Parent. Только элементы управления, имеющие родителя, будут отображены на экране. Родителем может быть не только форма, но и другой элемент управления (это случается сравнительно редко). Положения элемента управления всегда задается относительно родителя и отображается на его поверхности. Часть элемента управления, выходящая за края родителя, не видна.
Класс Form, как наследник класса Control, тоже имеет свойство Parent, но оно обычно имеет значение null. Считается, что родителем формы по умолчанию является рабочий стол, и в этом случае свойство Form.TopLevel (верхний уровень) имеет значение true. Но форма может выступать потомком любого другого элемента управления при значении TopLevel = false, в том числе каркаса MDI - приложения.
Если в свойстве Form.Owner определена ссылка на другую форму, то форма имеет владельца, располагается всегда поверх него и сворачивается или закрывается вместе с ним. Такое поведение полезно при создании немодальных диалоговых окон.
Для того, чтобы элемент управления размещался на форме, сначала нужно создать саму форму как объект, затем создать как объект элемент управления, затем присвоить его свойству Parent ссылку на объект формы (назначить родителя) или выполнить метод свойства Controls.Add() объекта формы. Эти действия по регистрации элемента управления в форме являются равнозначными.
Например, при создании кнопки на форме в конструкторе формы нужно прописать такой код
Класс Control является базовым для всех отображаемых элементов, то есть элементов, которые составляют графический интерфейс пользователя, например кнопок, списков, полей ввода и форм. Класс Control реализует базовую функциональность интерфейсных элементов. Он содержит методы обработки ввода пользователя с помощью мыши иклавиатуры, определяет размер, положение, цвет фона идругие характеристики элемента. Для каждого объекта можно определить родительский класс, задав свойство Parent, при этом объект будет иметь, например, такой же цвет фона, как и его родитель (речь идет не о наследовании, а о взаимоотношениях объектов во время выполнения программы, например, если на форме размещена кнопка, форма является родительским объектом по отношению к кнопке).
Наиболее важные свойства класса Control перечислены в табл. 14.2, методы — в табл. 14.3.
Таблица 14.2.Основные свойства класса Control
Anchor Определяет, какие края элемента управления будут привязаны
к краям родительского контейнера. Если задать привязку всех краев, элемент будет изменять размеры вместе сродительским
BackColor, Определяют параметры отображения рабочей области формы:
BackgroundImage, Font, цвет фона, фоновый рисунок, шрифт, цвет текста, вид
ForeColor, Cursor указателя мыши
Bottom, Right Координаты нижнего правого угла элемента. Могут устанавливаться
также через свойство Size
Top, Left Координаты верхнего левого угла элемента. Эквивалентны свойству
Bounds Возвращает объект типа Rectangle (прямоугольник), который определяет
размеры элемента управления
ClientRectangle Возвращает объект Rectangle, определяющий размеры рабочей области
ContextMenu Определяет, какое контекстное меню будет выводиться при щелчке на
элементе правой кнопкой мыши
Dock Определяет, у какого края родительского контейнера будет отображаться
Location Координаты верхнего левого угла элемента относительно верхнего левого угла
контейнера, содержащего этот элемент, в виде структуры типа Point.
Структура содержит свойства X и Y
Height, Width Высота и ширина элемента
Size Высота и ширина элемента в виде структуры типа Size. Структура содержит
свойства Height и Width
Created, Disposed, Возвращают значения типа bool, определяющие текущее
Enabled, Focused, состояние элемента: создан, удален, использование
Visible разрешено, имеет фокус ввода, видимый
Handle Возвращает дескриптор элемента (уникальное целочисленное значение,
ModifierKeys Статическое свойство, используемое для проверки состояния
модифицирующих клавиш (Shift, Control, Alt). Возвращает результат в виде
объекта типа Keys
MouseButtons Статическое свойство, проверяющее состояние клавиш мыши. Возвращае
результат в виде объекта типа MouseButtons
Opacity Определяет степень прозрачности элемента управления. Может изменяться от
0 (прозрачный) до 1 (непрозрачный)
Parent Возвращает объект, родительский по отношению к данному (имеется в виду н
базовый класс, а объект-владелец)
Region Определяет объект Region, при помощи которого можно управлять
очертаниями и границами элемента управления
TabIndex, TabStop Используются для настройки последовательности перемещения с помощью
клавиши Tab по элементам управления, расположенным на форме
Focus Установка фокуса ввода на элемент (в элемент, имеющий фокус ввода,
направляется ввод пользователя с клавиатуры)
GetStyle, SetStyle Получение и установка флагов управления стилем элемента. Используются
значения перечисления Control Styles (см. далее)
Hide, Show Управление свойством Visible (Hide — скрыть элемент, Show — отобразить
Invalidate Обновление изображения элемента путем отправки соответствующего
можно было обновлять не всю область, занимаемую элементом, а лишь ее
ОnХХХХ Методы-обработчики событий (OnMouseMove, OnKeyDown, OnResize,
OnPaint и т. п.), которые могут быть замещены в производных классах
Refresh Обновление элемента и всех его дочерних элементов
SetBounds, Управление размером и положением элемента SetLocation, SetClientArea
Перечисление Control Styles задает возможные значения стиля формы в виде битовых флагов, поэтому можно использовать их комбинации. Значения всех констант перечисления можно посмотреть в электронной документации, а для первого знакомства достаточно одного - ResizeRedraw. Этот стиль определяет, что при изменении размеров формы она будет автоматически перерисована. По умолчанию перерисовка не выполняется, и если на форме есть какое-либо изображение, результат изменения размеров формы может сильно озадачить.

В табл. 14.4 перечислена небольшая часть событий, определенных в классе Control.
Таблица 14.4. Некоторые события класса Control
Событие Описание
Click, DoubleClick, MouseEnter, MouseLeave, События от мыши MouseDown, MouselUp,
KeyPress, KeyUp, KeyDown События от клавиатуры
BackColorChanged, ContextMenuChanged, События изменения элемента
Объектно - ориентированное программирование различает два способа агрегирования (укрупнения) кода: наследование (сцепление) и композиция (включение). В первом случае создается новый класс , в который передаются все данные и методы базового класса так, как будто-бы они были созданы в производном классе. Производный класс считается расширением базового класса. Во втором случае в новом классе создаются объекты других классов как члены-данные этого класса. Класс , который разрабатывается на основе включения других объектов, называется контейнером (родителем), а включенные в него объекты являются дочерними. Чаще всего при разработке новых класов применяют сочетание этих двух способов.
Объект Form по умолчанию содержит строку заголовка с системным меню слева и системными кнопками справа. По периметру окна проходит рамка определения размеров окна. Внутри окна расположена клиентская область - в ней отображается информация и содержатся инструменты для пользователя. Окна могут отображать текст и графику, получать команды с клавиатуры и мыши. Но в большинстве современных окон клиентская область размещает дочерние элементы управления , с помощью которых пользователь управляет программой.
Элементы управления могут быть стандартными (библиотечными, базовыми) или разработанными самим программистом (пользовательскими). В этой части мы изучим стандартные элементы управления , обеспечивающие требуемый графический интерфейс пользователя ( GUI ).
Все элементы, которыми визуальная среда проектирования позволяет манипулировать, размещая их на форме, называются компонентами. Те компоненты, которые остаются видимыми и во время выполнения программы, называются визуальными, и это, как правило, элементы управления пользовательского интерфейса. Те компоненты, которые не видимы во время выполнения - называются невизуальными, или просто - компонентами.
Обычно элементы управления занимают прямоугольную область, хотя могут быть и непрямоугольными и даже скрытыми, тем не менее исправно выполнять свои обязанности. Все элементы управления чувствительны к событиям мыши и клавиатуры и сами способны генерировать ряд событий. Превращая информацию о действиях пользователя в простые события, элементы управления позволяют программисту контролировать эти действия и реагировать на них соответствующим образом.
Дочерние элементы и родительские контейнеры (дочки - матери: семейные разборки)
Все элементы управления должны иметь своего родителя, определяемого свойством Parent. Только элементы управления, имеющие родителя, будут отображены на экране. Родителем может быть не только форма, но и другой элемент управления (это случается сравнительно редко). Положения элемента управления всегда задается относительно родителя и отображается на его поверхности. Часть элемента управления, выходящая за края родителя, не видна.
Класс Form, как наследник класса Control, тоже имеет свойство Parent, но оно обычно имеет значение null. Считается, что родителем формы по умолчанию является рабочий стол, и в этом случае свойство Form.TopLevel (верхний уровень) имеет значение true. Но форма может выступать потомком любого другого элемента управления при значении TopLevel = false, в том числе каркаса MDI - приложения.
Если в свойстве Form.Owner определена ссылка на другую форму, то форма имеет владельца, располагается всегда поверх него и сворачивается или закрывается вместе с ним. Такое поведение полезно при создании немодальных диалоговых окон.
Для того, чтобы элемент управления размещался на форме, сначала нужно создать саму форму как объект, затем создать как объект элемент управления, затем присвоить его свойству Parent ссылку на объект формы (назначить родителя) или выполнить метод свойства Controls.Add() объекта формы. Эти действия по регистрации элемента управления в форме являются равнозначными.
Например, при создании кнопки на форме в конструкторе формы нужно прописать такой код

Поскольку все элементы управления произошли от класса Control, а он определяет свойство Controls, то любой элемент управления имеет это родительское свойство и может быть родителем. Но не многие наследники Control используются программистами в качестве родителей. Обычно элементы управления используются в качестве дочерних элементов формы.
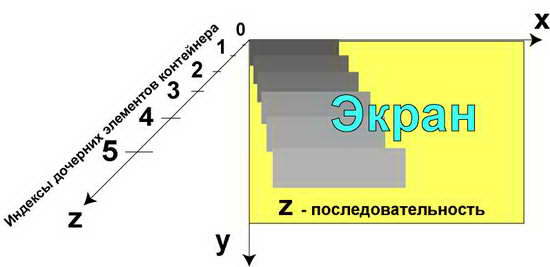
Class Control имеет булево свойство TabStop, которое позволяет контейнерным элементам управлять фокусом ввода своих дочерних элементов с помощью клавиши Tab. Фокус ввода способны получать только те дочерние объекты, у которых свойство TabStop установлено в true. Порядок получения фокуса определяется свойством Control.TabIndex дочерних элементов контейнера или выполняется в порядке их расположения в коллекции (в порядке их добавления в набор, Z -порядок: последний добавленный видится верхним). Элемент управления сдвигается в Z -последовательности на первое или последнее место своими методами BringToFront() или SendToBack() соответственно.

Дочерние элементы управления одного контейнера (родителя) называются родственными.
По умолчанию все элементы управления рождаются видимыми и доступными пользователю. Видимость элемента управления определяется свойством Visible, а доступность - Enabled. Те же свойства родителя (контейнера) влияют сразу на все дочерние элементы. Невидимым или недоступным элемент становится только для пользователя, но в составе программы остается полноценным элементом и продолжает работать под ее контролем.
Читайте также:


