В каком приложении можно нарисовать маршрут
С детства обожаю рассматривать карты! Поэтому в школе любимыми предметами были история и география. Но, если раньше это были исключительно бумажные печатные издания, которые надо было использовать очень аккуратно, потому что изнашивались они махом и достать, купить нужные карты было не так-то просто! То теперь электронные варианты карт доступны каждому и возможности их использования настолько широки, что в одном посте всё и не опишешь. Расскажу о самых популярных и удобных приложениях, которыми пользуюсь сама.
Конструктор карт Яндекс
В режиме реального времени, не загружая никаких программ или приложений, можно создать трек маршрута на сайте Яндекс в Конструкторе карт .
Зайдите на сайт и выберите "Создать карту" . Далее нажмите кнопку "Слои" и выберите вкладку "гибрид" , так вы будете видеть больше информации на карте. А также введите название карты (трека), описание, если надо и нажмите кнопку "Линии" .
Нарисуйте трек маршрута, отмечая точками весь запланированный вами путь от начала до конца (наведите курсор на нужный объект и щелкните левой кнопкой мыши).Точки, отмеченные неверно, можно удалять, нажимая на них, выбирая "Удалить точку" . При этом карту можно свободно сдвигать в любую сторону, нажимая и удерживая левую клавишу мыши. А таже можно редактировать точки, смещая их в нужную сторону. Для этого нажмите на точку и потяните в нужном направлении, удерживая клавишу мыши.
После того, как вы выделите весь путь точкам, нажмите на последнюю и выберите "Завершить" . Откроется диалоговое окно, где вы можете добавить описание трека, выбрать цвет, прозрачность и толщину линии после чего нажмите "Готово" . Но в случае, если что-то вы не дорисовали или нашли ошибку, то снова нажмите на последнюю точку и выберите "Продолжить" и внесите необходимые изменения. Кроме трека, также можно записать метки на карте. Для этого нажмите кнопку "Метки" , выделите место на карте и, в открывшемся диалоговом окне добавьте описание метки. Если трек окончательно готов и отредактирован нажмите кнопку "Сохранить и продолжить" в левом нижнем углу окна.
На этом этапе у вас есть три варианта сохранения нарисованной карты. Можно выбрать печать и сохранить файл в формате JPEG. Для этого растяните бегунки на карте, выделив ту область, которую нужно распечатать, сохранить. Либо вы можете встроить карту к себе на сайт, скопировав код или скачать файл трека на компьютер. Для этого нажмите кнопку "Экспорт" .

Если часто приходится ездить на общественном транспорте, путешествовать или просто ходить пешком, подборка лучших приложений для построения маршрута поможет выбрать оптимальный вариант перемещения по городу.
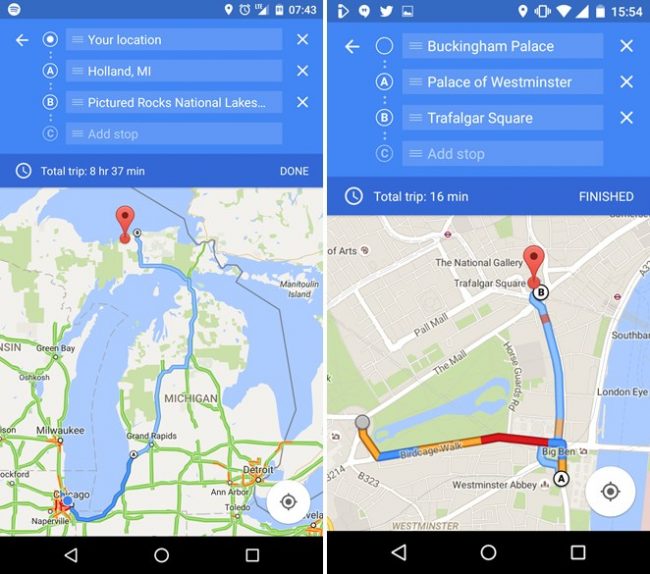
Google Maps

Сервис от компании Google стал очень популярен благодаря множеству полезных функций:
- Возможность сохранения фрагментов карт для открытия без доступа в интернет.
- Просмотр актуальной информации о пробках.
- Подробная информация обо всех учреждениях, популярных местах и компаниях.
- Просмотр улиц в режиме обзора.
- Навигация.
О последнем подробнее. Можно задать маршрут из одного пункта в другой, и приложение подскажет, каким путём быстрее и дешевле доехать до пункта назначения, покажет подходящий транспорт или вовсе посоветуем пройтись пешком. Карты великолепно справляются с мониторингом движения автобусов, маршруток и трамваев. В них также есть актуальная информация о стоимости проезда.
Кроме того, приложение отлично подстраивается под предпочтения — к примеру, если пошёл дождь, а вы без зонта. В этом случае нужно отметить в настройках пункт «Минимум ходьбы». Приложение составит маршрут с минимумом физических нагрузок. Google Maps полностью бесплатно и считается наиболее функциональным среди конкурентов.
ЯндексТранспорт

Новинка от Яндекса была запущена не так давно, но уже успела собрать тысячи восторженных отзывов благодаря своим функциям:
- Приложение показывает ситуацию на дорогах в режиме реального времени.
- Может подсчитать, сколько придётся ехать с учётом пробок.
- Даёт возможность отметить самые частые остановки.
Интерфейс простой — каждый вид транспорта окрашен в разные цвет. Остановки отмечены большими иконками квадратной формы.
Отличительная черта приложения — узконаправленность, так как Яндекс.Транспорт не составляет маршрут, а лишь показывает находящиеся рядом остановки и номера автобусов, которые подойдут, чтобы прибыть в пункт назначения. В одном обновлении появилась функция «Мой транспорт». Она позволяет оставлять на карте лишь свои маршруты, но для использования нововведения придётся создать аккаунт в Яндексе. Приложение бесплатно и доступно на платформе Android и iOS.
MapsMe

Отличное приложение, которое не даст заблудиться в трудную минуту. Оно идеально для тех, кто путешествует. Его особенности:
- Работает офлайн, так что при отсутствии интернета карта всё равно будет доступна.
- Присутствует возможность построения маршрутов в любой точке планеты.
- Требуется лишь единоразовое скачивание карты.
- Есть возможность построения пешего маршрута.
Разработчики подошли к делу ответственно, и на карте даже отмечены ступеньки в тех местах, где они есть.
Недавно у меня возникла необходимость отображать маршрут между двумя точками на карте Google в моем приложении. На Хабре уже были публикации на эту тему. Например, «Маршруты на картах Google в вашем Android-приложении». Однако этим материалам уже довольного много времени и они не используют новых возможностей. Хочу показать еще один способ рисования маршрутов, может быть, кому-то он окажется полезен.
Я опущу процесс интеграции Google карт в приложение, интересующиеся могут найти всю информацию в подробном руководстве от Google. Весь процесс отображения маршрутов состоит из нескольких этапов:
- Получение информации о маршруте;
- Обработка полученного ответа;
- Рисование маршрута на карте.
Получение маршрута
Для получения информации о маршруте мы должны выполнить запрос к службе маршрутов Google. Полное описание запросов и возвращаемых запросов доступны на сайте Google. Я лишь отмечу, что для получения маршрута мы должны выполнить запрос вида:
В качестве output мы можем выбрать XML, либо (в нашем случае) JSON. К числу обязательных параметров относятся origin и destination — их можно указать в виде текстового представления адреса, либо в виде значений широты и долготы, разделенных запятой. Третий обязательный параметр sensor указывает на то, исходит ли запрос от устройства с датчиком положения, либо нет — в нашем случае всегда будет равен true.
После того, как мы разобрались с форматом запроса, необходимо выбрать способ, которым мы будем выполнять наш запрос к службе маршрутов Google и получать ответ. Я использую библиотеку Retrofit, которая позволят выполнять формировать запросы к REST-сервисам буквально в пару строк.
Для использования Retrofit необходимо подключить библиотеку к вашему проекту. С использованием gradle это делается добавлением одной строки зависимости в ваш gradle-файл:
Далее нам необходимо описать API службы маршрутов Google. Для этого мы создаем новый Java-интерфейс, где мы создаем некоторое количество методов и при помощи аннотаций Retrofit сопоставляем их с различными методами на сервере. Так как мы будем получать только информацию, нам нужно описать только один метод для GET-запроса:
Аннотация GET в качестве аргумента принимает директорию на сервере, к которой должен выполняться запрос, а уже в самом методе аннотируем каждый его параметр аннотацией Query. Как аргумент для каждой аннотации имя параметра, который мы включаем в запрос. В данном случае для параметров origin и destination я устанавливаю свои значения для флага encodeValue, при помощи которого я сообщаю Retrofit, чтобы он не кодировал запятую, которая разделяет значения широты и долготы в моем запросе. Также я добавляю еще один параметр language для того, что бы ответ от сервера приходил на русском языке. Наш REST-метод должен возвращать некий объект, назовем его RouteResponse. Его мы опишем позже, а пока просто создадим еще один класс с именем RouteResponse.
После того, как мы описали API нашей службы, мы можем выполнить запрос. Для этого нам надо создать RestAdapter, создать сервис, представляющий удаленную службу и вызвать у него метод нашего API:
Вот и все, что нужно, чтобы получить маршрут от службы маршрутов Google. Добавив в конструктор RestAdapter строку , вы можете выполнить запрос, и увидеть у себя в логе ответ от сервера. Но мы на этом не останавливаемся.
Обработка полученного ответа
В результате выполнения запроса мы получим объект RouteResponse. На самом деле, поскольку от сервера мы запросили JSON, то и ответ от сервера придет в JSON-формате. Retrofit, получив ответ от сервера, самостоятельно запускает парсинг JSON с использованием парсера от Google GSON, а уж тот парсит JSON в объект RouteResponse. При желании можно выбрать другой парсер — Jackson, либо JSON-парсер от Instagram, но я предпочитаю пользоваться GSON. GSON идет в комплекте с Retrofit, поэтому никаких дополнительных зависимостей для его использования нам в проект включать не надо.
Для того, чтобы доставать какие-то данные из JSON-ответа, нам нужно создать класс, описывающий эти данные. Мы уже создали класс RouteResponse, осталось наполнить его каким-то содержимым. Общая структура ответа от сервера службы маршрутов Google такова:
Как видим, в ответе нам приходит массив маршрутов Routes, который содержит массив отрезков Legs, состоящий из шагов Steps, составляющих отрезок маршрута, и информации об отрезке. В ранних примерах маршруты строились на основе информации о каждом шаге отрезка, однако уже в объекте Route содержится объект Overview_polyline — это объект с массивом закодированных элементов points, которые представляют приблизительный (сглаженный) путь результирующего маршрута. В большинстве случаев этого сглаженного маршрута будет достаточно. Поэтому для рисования я буду использовать именно его.
На основе этой информации мы пишем наш класс модели для GSON:
Выполнив запрос и получив объект RouteResponse мы можем получить из него строку points. В своем исходном состоянии она нам мало что дает. Для того, чтобы добыть из нее какую-то информацию, нам нужно расшифровать ее. Здесь нам придет на помощь класс PolyUtil из библиотеки Google Maps Android API utility library. Чтобы им воспользоваться, нужно включить следующую зависимость в ваш проект:
PolyUtil содержит метод decode(), принимающий строку Points и возвращающий набор объектов LatLng, узлов нашего маршрута. Этого нам достаточно для того, чтобы нарисовать наш маршрут на карте.
Рисование маршрута на карте
В старых примерах для рисования маршрута использовался Overlay, мы же обойдемся классом Polyline — в этом случае нам не нужно создавать дополнительный класс, наследуемый от Overlay и объем кода, который нам необходимо написать, радикально сокращается. Polyline — это список точек на карте и линия, их соединяющая. Polyline затем можно добавить на карту:
Для начала мы создаем экземпляр класса PolylineOptions и устанавливаем толщину и цвет линии. Затем получаем экземпляр LatLngBuilder для построения ограничивающего прямоугольника, который будет использоваться для того, чтобы масштабировать карту. Дальше мы проходим по списку объектов LatLng, полученному в результате расшифровки ответа от API маршрутов Google и добавляем каждую точку на линию в и LatLngBuilder. Для первого и последнего объекта в списке, которые представляют собой координаты начальной и конечной точки соответственно, мы создаем маркеры и добавляем их на карту. После завершения перебора элементов списка мы добавляем построенную линию на карту вызовом метода addPolyline().
Затем нам нужно масштабировать карту таким образом, чтобы отобразить весь маршрут. Перемещение по карте выполняется при помощи метода moveCamera() класса Camera, который принимает на вход настройки камеры в объекте UpdateCamera. Объект CameraUpdate мы создаем вызовом метода newLatLngBoudns у класса UpdateCameraFactory. Мы пеередаем ему созданный нами объект LatLngBounds, который содержит все точки нашего маршрута и передаем ему ширину нашего экрана и добавляем отступ от краев. После этого мы вызываем метод для передвижения камеры. И всё, маршрут нарисован.
Не так давно компания Google запустила удобный сайт для путешественников, а позже объявила о закрытии фирменного планировщика поездок Trips. Его поддержка прекращается 5 августа, поэтому всем тем, кто привык им пользоваться, уже сейчас стоит поискать замену. Вот 5 неплохих аналогов для планирования поездок.
Sygic Travel Maps
Универсальный планировщик с маршрутами, достопримечательностями, экскурсиями, картами городов, схемами метро и даже погодными сводками. Прямо из приложения можно найти отель или же перейти к сервису по прокату автомобилей. Пользоваться Sygic Travel Maps можно бесплатно, но некоторые функции доступны только по подписке.








CheckMyTrip
Ещё один сервис «всё в одном», в котором для каждого маршрута можно указать авиарейсы, забронированные отели, предстоящие поездки на авто, а также все запланированные встречи. Интеграция с Foursquare позволит быстро найти на карте интересные места поблизости, в том числе популярные кафе и достопримечательности.
Paspartu
Куда более простой и удобный сервис с акцентом на денежных тратах во время путешествий. Приложение поможет рассчитать бюджет поездки, покажет статистику расходов в различных валютах и позволит свести дебет с кредитом. Отметки мест на карте, путевые заметки и сохранение всех запланированных перемещений тоже на месте.
TripIt
Англоязычный сервис, который позволит создать маршрут, сохранить информацию о вылетах, отметить все нужные места на карте и указать предстоящие встречи. Также предусмотрены уведомления об изменении статуса рейса, карты аэропортов и терминалов, отметки интересных мест в ближайшей доступности.
HOTSGO PLAN
В этом приложении можно по дням расписать всю поездку, указав время, отметив места, которые нужно посетить, и рассчитав примерные расходы. К записям прикрепляются фото и добавляется описание. Нажатием одной кнопки весь маршрут можно оптимизировать с учётом расположения точек на карте. Также есть функция сохранения данных в формате PDF для быстрого вывода на печать.
Читайте также:


