Приложение wordpress не подключается к сайту ios
На странице поддержки приложения упоминались платные функции, но купить что-либо через приложение было нельзя.
Apple заблокировала обновления приложения WordPress, потребовав добавить в него встроенные покупки, однако потом заявила, что не будет требовать этого. Компания посчитала, что WordPress удалила «отображение своих вариантов оплаты услуг».
WordPress ничего не продаёт через iOS-приложение. Apple потребовала добавить в него платные функцииWordPress же ничего не продаёт через своё приложение: оно только позволяет создавать бесплатные сайты, отметил The Verge. У компании есть дополнительные функции за плату, например, создание короткого адреса, но они не продаются в приложении.
Основатель отметил, что техническая возможность узнать о платных функциях из iOS-приложения есть: они упоминаются, например, на страницах поддержки. Мулленвенг предложил Apple ограничить доступ пользователей страницам, где упоминаются платные функции, но компания ему отказала.
Apple сказала, что не станет требовать встроенных покупок. Но WordPress уже согласился их добавитьКогда об истории написали СМИ, Apple выступила с заявлением и рассказала, что не будет требовать от WordPress встроенных покупок.
Поскольку разработчик удалил отображение своих вариантов оплаты услуг, теперь это бесплатное автономное приложение, которое не предлагает покупки внутри приложения. Мы проинформировали разработчика и приносим извинения за возможные неудобства.
Apple утверждает, что WordPress удалил «отображение своих вариантов оплаты услуг», однако, как в очередной раз отмечает The Verge, WordPress не продавал ничего через приложение, а узнать о платных услугах можно было только используя «маловероятный обходной путь». В старой версии, доступной несколько недель или месяцев назад, действительно был отдельный раздел с тарифными планами, но через него пользователи ничего не могли приобрести, а на момент жалобы Мулленвенга раздела уже не было.
Хотя теперь WordPress не обязан встраивать покупки в приложение, разработчик ещё до заявления Apple сказал, что не собирается спорить с компанией и выполнит требования в течение 30 дней.
Ситуация стала обсуждаемой на фоне продолжающегося давления на Apple из-за её комиссии в магазинах. Так, Epic Games тайно активировала функцию в игре Fortinte, позволяющую разработчикам получать платежи в обход Apple, за что приложение удалили из App Store. С критикой комиссии за встроенные покупки неоднократно выступал основатель Telegram Павел Дуров, а также Spotify, дистрибьютор для электронных книг Kobo и почтовый сервис Hey.
Попытка добавить сайт ihowto.tips (самостоятельно) в приложении WordPress для iOS, Я ударил ошибку, которую многие люди преодолели. Видимо, вы говорите, что не знаете Пароль панели управления в блоге, но это не так. Проблема заключается в невозможности приложения обмениваться данными с блогом. В частности, веб-сервер, на котором размещен блог / веб-сайт WordPress, должен поддерживать протокол XML для удаленной передачи / запроса данных (RPC).
Извините, мы не можем войти в систему.
Не удалось прочитать сайт WordPress по этому URL-адресу.

Скорее всего, и в других ситуациях эта ошибка возникает из причина отсутствия модуля XML, Этот модуль является обязательным для правильного функционирования веб-сайт работает на WordPress. Без XML удаленный запрос веб-сайта через приложение невозможно.
Вот как это выглядит error.log каждая попытка входа в приложение WordPress для iOS:
Чтобы решить эту проблему, нам нужно будет установить XML-модуль на веб-сервере. Конечно, полный доступ требуется для сервера, который мы хотим сделать.
После входа на хост-сервер мы запустим командную строку: PHP -m, В списке модулей мы проверяем, появляется ли он где-то XML, XMLReader si XMLWriter. В сценарии, когда этого модуля нет, переходим к его установке, выполняя команду: ням установить PHP-XML (для CenOS).
Активация модуля PHP XML будет произведена после перезапуска веб-служб сервера. PHP-FPM si Nginx в нашем случае.
Теперь мы можем переписать URL-адрес веб-сайта в приложении WordPress для iOS (iPad & iPhone).
В отсутствие модуля XML никакое другое приложение не сможет подключиться к вашему веб-сайту. Windows Live Writer (Windows Приложение для ПК), WordPress для Android, Blogo, MarsEdit, myWPEdit для macOS.
Многие вебмастера знают, что иногда своим сайтом нужно заниматься где-то вне дома. И конечно, зачастую при этом нет ноутбука и тем более стационарного ПК. Но создавать, публиковать, читать, делиться контентом на своём сайте можно используя мобильное приложение WordPress на Android и iPhone.

Если вы посмотрите статистику своего сайта, то вы увидите, что многие люди заходят на сайт с мобильных устройств. Более того, с каждым годом доля мобильных устройств все больше и больше. Но если заходят посетители, то почему вебмастер не может управлять сайтом с мобильника? На самом деле может. Первый вариант, это просто работа с браузера.

Но есть и второй вариант, это работа с мобильного приложения. Таким образом, теперь вы сможете легко и просто работать со своим сайтом, вы сможете добавлять новый контент, редактировать старый, отвечать или удалять комментарии. Для этого вам нужно просто использовать мобильное приложение WordPress, которое доступно для iPhone и Android, и которое, является бесплатным.
В этой статье я вам покажу, как использовать мобильное приложение WordPress, и сравню его с работой непосредственно через мобильный браузер.
Установка приложения.
Само приложение WordPress устанавливается также, как и любое другое приложение для телефона. Можно просто ввести в поиск слово WordPress после чего установить приложение.
Или вы можете перейти к скачиванию приложения по ссылке: вот для iPhone, а вот для Android.
Сам я использовал телефон на андроид, поэтому все последующие шаги будут показаны для приложения на Android. Если на iPhone шаги значительно отличаются, то дайте знать в комментариях, таким образом, вы облегчите работу другим.
Окей, установку вы сделали, теперь запустите приложение.

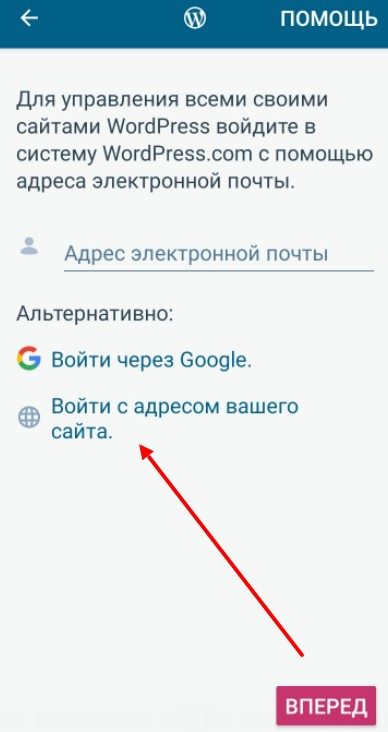
Идем дальше. Поскольку я решил подключить свой собственный сайт, то я выбрал пункт «Войти с адресом вашего сайта.»

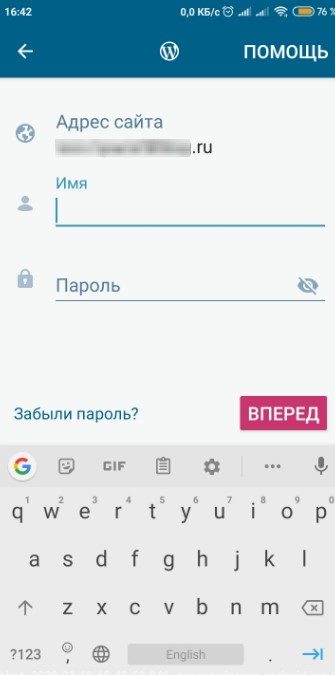
Далее нужно ввести логин и пароль от вашей учетки.

На следующем окне будет показан ваш логин, ваш сайт, а также, предложение с добавлением ещё одного сайта. То есть, если у вас несколько сайтов, то вы можете сразу их добавить. Впрочем, это можно сделать потом в любой момент.

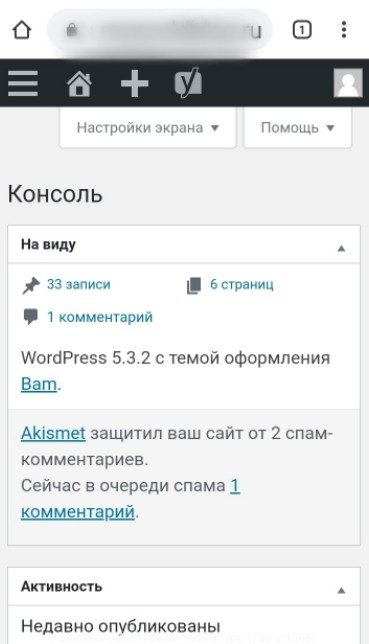
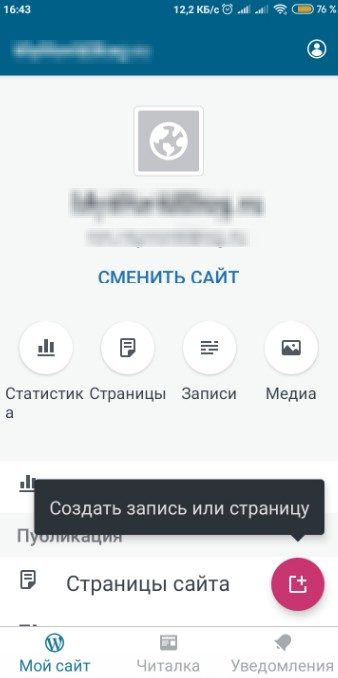
После чего, вы окажетесь в панели управления своим сайтом WordPress.

Переключение на классический редактор.
По умолчанию, при добавлении новой записи используется новый редактор блоков. Но поскольку я предпочитают использовать старый классический, то мне нужно перейти в настройки и установить классический редактор. Для этого, переходим в Настройки, после чего, снимаем галочку у пункта Использовать редактор блоков.
Добавление новой записи.
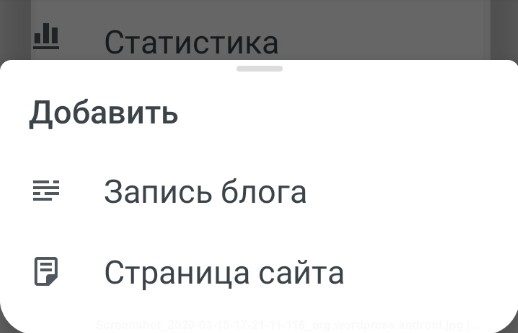
Теперь вы можете полностью управлять своим сайтом, возможности те-же, что и для ПК. Для добавления новой записи, кликните кнопку Создать запись или страницу и выберите, что вы хотите добавить, запись или страницу.


И теперь вам останется только набирать текст, вставлять картинки.

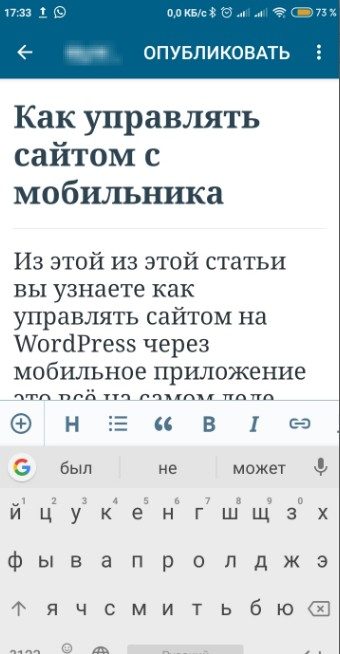
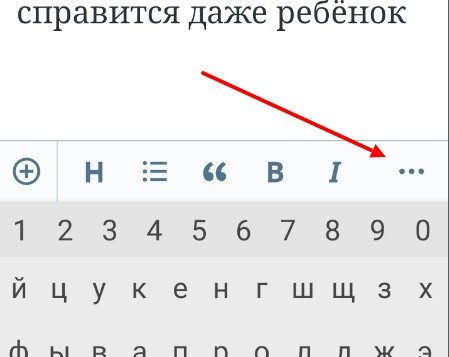
Для форматирования текста, вы можете использовать меню. Кликните по трём точкам справа и ваше меню форматирования текста откроется полностью.

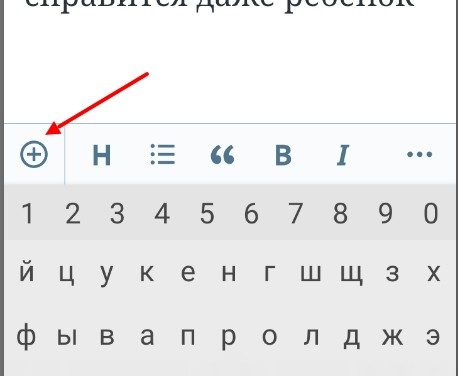
Для добавления картинок нажмите на плюсик слева на строке форматирования.

По представленным опциям, мы видим, что это не ПК, а мобильник, поскольку вы можете загрузить фото или видео с галереи своего сайта, с галереи телефона или непосредственно с камеры телефона.
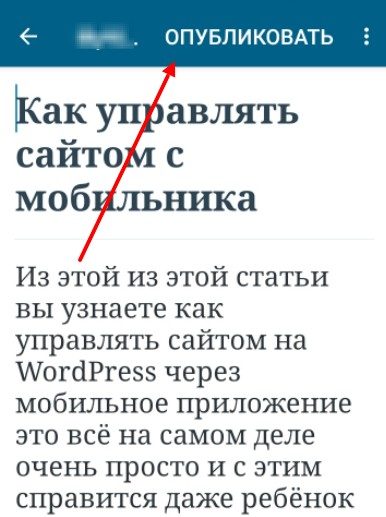
После того, как вы заполните статью, вы можете её сразу опубликовать.

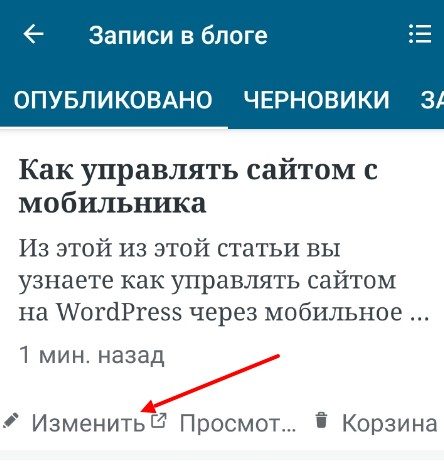
Редактирования статей.

И теперь у вас откроется окно с редактированием.
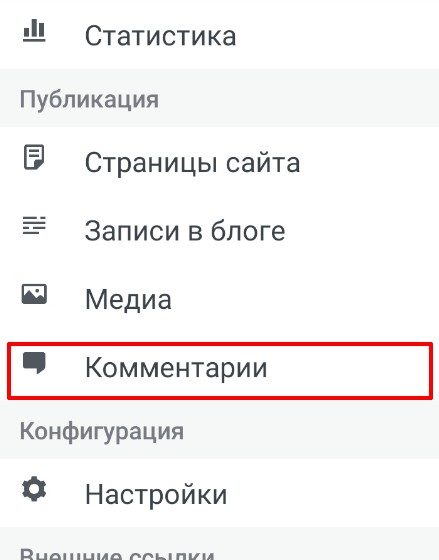
Управление комментариями.
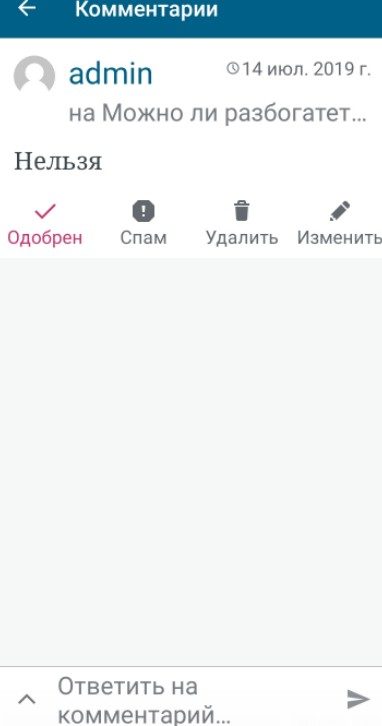
Другая частая задача, которая встаёт перед вебмастером, это управление комментариями. Возможно, кто-то опубликовал неподобающий комментарий и вы хотите его удалить, или вы просто хотите ответить на другой комментарий, но так, чтобы это было понятно, что это авторский ответ, а не человека со стороны. Всё это можно сделать с меню комментариев, просто перейдите в него.

Здесь вы можете посмотреть одобренные комментарии, удаленные комментарии, а также отредактировать или удалить комментарий.

Просмотр статистики.
Кроме управления статьями и комментариями, здесь ещё можно посмотреть статистику сайта. Но для просмотра статистики нужно будет установить плагин JETPACK. Но поскольку я предпочитаю использовать другую статистику, а именно – Яндекс Метрику, то я просто отдельно установил приложение со статистикой Яндекс Метрики, и тем самым я могу в любой момент узнать, что у меня с сайтом.
Заключение.
Конечно, многим может показаться странной сама идея управления сайтом с мобильника. Но на самом деле, многое зависит от самого сайта и от ваших потребностей. Да, писать крупный пост на техническую тему с мобильника, это не самая блестящая идея. Точнее, совсем не блестящая. Но предположим, у вас не технический блог, а больше философский. В котором вы описываете, как стать успешным или что-то вроде этого. В таком случае, функция распознавания голоса вам сильно облегчит работу. И вы сможете опубликовать свою статью прямо с улицы.
Еще более актуальна эта возможность для блогов путешественников. В этом случае, автор может сразу набирать свой пост, добавлять фото, видео и публиковать свои статьи. И для этого ему совсем не нужен ноутбук, который не всегда с собой возьмешь. А что касается интернете, то в мире он уже почти везде есть.
Кроме того, встречается и более частая задача, это редактирование статей. И вот тут мобильное приложение, будет ничем не хуже чем настольный компьютер.
В общем, всё это зависит от конкретных задач и от условий, в которых находится вебмастер.
Но есть и свои ограничения у этой программы. А именно, управление остальными элементами. То есть, вы не можете устанавливать и настраивать плагины, управлять темами, просто в настройки залезть. Все это вам придётся делать с браузера. А это не совсем удобно.
А что вы думаете на счёт этого приложения, понравилось оно вам или нет? Поделитесь этим в комментариях.

Наиболее распространённые ошибки и примеры их устранения.
Белый экран смерти
Белый экран смерти [WSOD], вместо сайта отображается белый экран.
Один из вариантов решения
Включите отображение ошибок, для чего добавьте в файл wp-config.php следующую строку:
После чего на сайте должен отображаться код ошибки, обычно в коде содержится имя неработающего плагина.
Один из вариантов решения
Деактивируйте все установленные плагины, а затем включайте по одному. Если консоль управления сайтом недоступна, откройте через FTP папку wp-content/plugins и переименуйте папку, например, в wp-content/plugins_ old.
Один из вариантов решения
Увеличьте количество памяти. Для чего откройте файл wp-config.php и добавьте следующую строку:
Значение может быть любым: 64, 128 и так далее, но помните, в любом случае вы не сможете использовать памяти больше, чем предоставляется тарифным планом хостинга.
Один из вариантов решения
Ошибка в активной теме, переключитесь на стандартную тему Twenty Seventeen; если админпанель сайта недоступна, то через FTP измените папку с темой Twenty Seventeen на название активной темы. Имя активной темы также придется на время поменять.
Internal server error
Внутренняя ошибка сервера, обычно возникает из-за неправильной работы скриптов.
Один из вариантов решения
Через FTP переименуйте файл . htaccess в . htaccess_ old. Перезагрузите страницу сайта и, если он заработал, сбросьте постоянные ссылки на панели управления WordPress через «Настройки» -> «Постоянные ссылки», чтобы создать новый файл .htaccess.
Ошибка установления подключения к базе данных
Один из вариантов решения
Откройте файл wp-config.php и убедитесь, что следующие данные базы данных верны: имя базы, имя пользователя, пароль и хост.
Ошибка 404
Ошибка, из-за которой пользователь не может получить доступ к одной или нескольким страниц на сайте, в то время как все остальные разделы работают нормально.
Один из вариантов решения

Перейдите в «Настройки» -> «Постоянные ссылки» на панели управления WordPress и просто нажмите кнопку «Сохранить изменения». Это обновит ваши настройки постоянных ссылок и очистит правила перезаписи. Если это не работает, вам необходимо обновить файл .htaccess вручную. Если вы не знакомы с редактированием файлов .htaccess, обратитесь к вашему хост-провайдеру и попросите его включить mod_rewrite.
Режим обслуживания после обновления
Н е получается войти в панель управления (консоль)
Возможные причины
- Вы забыли пароль, и у вас нет доступа к электронной почте для восстановления. Откройте в phpMyAdmin базу вашего сайта, найдите таблицу wp_ uers, откройте ее, в поле " Password" выберите значение MD5 и установите новый.
- Возможно, входу мешает плагин, отключайте по очереди плагины, как это было описано выше.
- Ошибка скриптов: включите режим отладки, как это было описано выше.
- Сайт взломан. В этом случае можно попробовать удалить вредоносные скрипты самостоятельно либо обратится к специалистам.
П ереадресация на странице входа в панель управления (консоль)
При попытке зайти на страницы / wp- login, / wp- admin происходит редирект на главную страницу сайта.
Возможные причины
- Неправильные значения полей URL сайта и домашнего URL в таблице wp-config
- Ненастроенные постоянные ссылки
- Ошибки в .htaccess
Варианты решения
Очистите файлы cookie и кэш браузера и убедитесь, что в вашем браузере включен прием cookie.
Перезапустите браузер и попробуйте войти снова.
Деактивировать все плагины (см. предыдущие пункты).
Использовать тему по умолчанию (см. предыдущие пункты).
Удалите файл .htaccess из корневого каталога вашего сайта. (см. предыдущие пункты).
Б елый текст или отсутствующие иконки в редакторе
Возможные причины: проблема с объединенными файлами JavaScript, TinyMCE или плагином.
Очистить кеш браузера.
Заменить скрипты TinyMCE. Это можно сделать, заменив папку /wp-includes/js/tinymce/ новой копией.
Если ничего из вышеперечисленного не работает, откройте файл wp-config.php и добавьте следующую строку в самом верху после открывающего тега PHP.
Если ничего не помогает
Включите запись ошибок в лог сервера, как правило, подобные ошибки уже неоднократно встречались на множестве сайтов, погуглите, и в 99,9% случаев решение будет найдено.
Читайте также:


