Приложение не настроено для веб версии портала
Работающий стартап, это тот, который построенный на принципах стратегии MVP (Minimum Viable Product). Такой подход позволяет вам проверить ваш продукт перед запуском его в широкие массы.
После запуска MVP изучаете реакцию вашей аудитории и рынка на него, меряете покупательских спрос. Как результат, вы получаете первые плоды от продаж, первый пользовательский опыт, первый отзыв о продукте / сервисе. У вас вырисовывается полное представление о проекте, и о том, что с ним дальше делать: в каком направлении развиваться и развиваться ли вообще.
Ниже мы детально рассмотрим как механизм MVP может помочь в сборе информации и превращении ее в ценностное предложение. И помните, что как стратегический предприниматель, лучше выбирать такой способ разработки продукта, который покажет результаты в первые дни работы. Пссс… правильный ответ — веб-приложение;)
Взывая к принципам “Бережливого стартапа” (Lean startup)Запуская технический продукт, который не имеет никакой взаимосвязи с камерой или микрофоном смартфона, подумайте о том, чтобы начать все-таки с веб-приложения. Функционально браузеры быстрее развиваются чем мобильные приложения, и соответственно количество пользователей у них больше. При создании приложения лучше задействовать принципы MVP. Также не забывайте, что оно должно запускаться в Chrome или Safari.
Приложения подобные Uber или Instagram напрямую зависят от функциональности девайса (геолокация), но есть много других продуктов, которые не нуждаются в взаимодействии с API устройства. А благодаря адаптивному веб-дизайну такие приложения получают межплатформенную доступность и корректно отображаются на экранах разного разрешения.
Существует десятки технических методов разработки мобильных приложений. Различия между ними сводятся к скорости написания приложения, стоимости, и к качеству конечного продукта. Понимание различий между ними, пожалуй, сложная задача.
Итак, давайте рассмотрим четыре популярные технологии создания мобильных приложений, а также их основные различия. Это поможет определить практичный способ верификации бизнес-идеи и облегчит конструирование будущего продукта. Возможно, веб-приложение (а не нативное мобильное приложение) поможет сократить расстояние между MVP и запуском полноценного проекта.
Эта относительно новая технология, разработанная Google. Она позволяет мобильным устройствам добавлять веб-сайт или веб-приложение на домашний экран смартфона и дальше использовать его в оффлайн-режиме.
Для превращения веб-приложения в прогрессивное веб-приложение, вам нужно добавить в него значок для главного экрана, манифест веб-приложения и рабочие службы — все это позволит сайту загружаться быстрее, работать в оффлайн-режиме и отправлять push-уведомления. Обратите внимание, что при загрузке прогрессивного веб-приложения в браузере телефона устройству предлагается добавить сайт на главный экран.Прогрессивные веб-приложения не полностью поддерживаются на устройствах iOS, но, надеюсь, это изменится в ближайшем будущем.
- Позволяет получать push-уведомления;
- Приложения могут работать в оффлайн-режиме;
- Базовые сайты получают лучшее ранжирование в поисковых системах.
- Эта технология — это просто оболочка браузера, а не полнофункциональное приложение, поэтому технически это все еще веб-сайт;
- Пользователи не получат опыт работы с нативным приложением (анимация, производительность), поскольку пользовательский интерфейс — это просто полноэкранное окно браузера без строки URL, которая может работать в автономном режиме;
- Плохая совместимость (по-прежнему недоступна на iPhone и iPad).
Washington Post одна из первых медиакомпаний, использующих прогрессивное веб-приложение для увеличения охвата веб-сайта.
Прогрессивные веб-приложения — отличный способ дополнить веб-сайт или веб-приложение, расширяя его охват. Они могут улучшить глобальный пользовательский опыт с устройствами, которые их поддерживают; однако, поскольку эта технология не распространена, ее следует рассматривать как дополнительное средство увеличение охвата веб-сайта, а не как способ трансформации веб-сайта в мобильное приложение.
Apache Cordova — это платформа для создания мобильных приложений с использованием HTML, CSS и Javascript.
Приложения, созданные с использованием Apache Cordova, работают во встроенной среде браузера (WebView) на мобильных платформах Android, iOS и загружаются из App Store или Google Play Store. Приложение запускается с помощью ярлыка, который расположен на главном экране, и взаимодействует с API-интерфейсами смартфонов, функциями девайса (геолокация, камера и т. д.).
Пользовательский интерфейс приложения, созданного с помощью этой инфраструктуры, не будет таким гладким, как в родном (native) приложении. Внешний вид интерфейса аналогичен интерфейсу веб-сайта (задержка нажатия на 300 мс, фантомные клики при прокрутке и так далее). Конечно, есть модули и фреймворки, которые предлагают компоненты пользовательского интерфейса. Модули разработанные так, чтобы быть похожими на собственные приложения, но они все еще не дотягивают до опыта взаимодействия с родным приложением.
Помимо Cordova, есть и другие популярные платформы — Ionic и PhoneGap. Для примера того, как такое приложение выглядит и работает, можно скачать приложение для Национального музея афроамериканской истории и культуры.
Это приложение было создано с использованием Ionic framework и предлагает следующие возможности:
- Поиск / исследование конкретных объектов в музее;
- Видео дополненной реальности;
- Обмен через социальные сети;
Недавним примером гибридного приложения, которое мы создали в Ezetech для Tickfinity — TicketNetwork POS для мобильных устройств (видео).
- Высокая скорость разработки;
- Написаны с помощью HTML, CSS, Javascript, что обеспечивают кросс-совместимое iOS, Android и веб-программное обеспечение (требуется только один веб-разработчик);
- Доступны фреймворки, которые эмулируют пользовательские элементы UI (например, кнопки, меню и так далее);
- UX близок к нативному опыту с использованием элементов UI, которые имитируют поведение обычного приложения;
- Доступ к API-интерфейсу смартфона ( камера, push-уведомления, геолокация и другие).
- UX не так хорош, как в родных приложениях (задержки на клики 300 мс, фантомные клики при прокрутке);
- Чем сложнее приложение, тем медленнее оно работает из-за использования различных оболочек и библиотек;
- Не работает в офлайн режиме;
- Анимации трудно реализовать в UI.
Этот вариант подходит для MVP простых веб или мобильных приложений. Если у вас уже есть веб-приложение, построенное с помощью Javascript, вы можете использовать существующий код. Проще говоря Apache Cordova хорош для быстрого создания недорогих мобильных приложений со стандартными функциями.
React — отличный выбор, если ваше веб-приложение построено с помощью React.js. Это относительно новая технология в мире гибридных приложений, и миграция из существующего веб-приложения в мобильное может пройти довольно быстро. В результате вы получаете мобильное приложение, которое использует собственные компоненты ОС вашего смартфона (кнопки, входы и другие функции устройства). Производительность хорошая, потому что исходный код конвертируется в собственное мобильное приложение, а не работает во встроенном окне браузера.
Некоторые примеры приложений, использующих React Native:
- Высокая скорость разработки для веб-приложений на основе React;
- Веб-приложение, созданное с помощью React.js, может быть легко преобразовано в мобильное приложение React Native, а некоторые исходные коды можно повторно использовать;
- Собственный пользовательский опыт;
- Приложение выглядит и воспринимается как родное мобильное приложение для конкретной платформы;
- Низкие затраты на разработку;
- Эксперты в React Native обычно могут создавать приложения для Android и iOS.
- Относительно новая технология (ограниченные решения с открытым исходным кодом);
- Ограничено в отношении визуального дизайна;
- Не подходит для сложных проектов, таких как мобильные игры или приложения, требующие высокой нагрузки (значительные вычисления).
React Native — самая популярная технология для разработки гибридных мобильных приложений. Она используется крупнейшими цифровыми корпорациями и имеет много преимуществ. Это хороший вариант, если вашему приложению не требуется поддерживать несколько соединений с сервером в реальном времени или выполнять сложные вычисления. Технология по прежнему новая, и не так много библиотек и модулей с открытым исходным кодом, как для собственных технологий разработки мобильных приложений, но она быстро развивается.
Разработка нативного приложения (Native app development)Создание родных (native) приложений для каждой платформы — лучший выбор с точки зрения производительности и качества продукции, но это также и самый дорогой подход. Если у вас уже есть веб-приложение, вам нужно будет только создать мобильные клиенты для мобильного приложения Android и iOS, которые будут подключены к тому же бэкенду, что и ваш веб-клиент. Незначительные изменения могут быть все еще необходимы на бэкенде, но это не займет много времени.
Обычно вам нужно как минимум 2 разработчика — разработчик iOS, который работает над iPhone-приложением с использованием Objective-C или Swift, и разработчика Android, который будет использовать Java или Kotlin. Поэтому стоимость разработки будет выше, чем в любом из вышеперечисленных подходов.
В то же время гибкость такого подхода заключается в том, что вы сначала можете разработать начальную версию только для одной платформы, и позже добавить другую. Первую платформу, можно определить исследуя целевую аудиторию с помощью Mapbox.
Несколько примеров нативных мобильных приложений:
Coinbase: одно из самых популярных приложений для торговли криптовалютами.
Uber: самое популярное приложение для транспортировки.
- Многие модули и библиотеки доступны для решения общих задач разработки;
- Хорошая производительность и отличный пользовательский интерфейс на всех мобильных платформах;
- Позволяет приложению получать доступ ко всем устройствам разрешенным производителем;
- Может работать в офлайн режиме и хранить данные на устройстве.
- Более высокие затраты по сравнению с разработкой гибридных приложений;
- Различные стеки технологий для разных платформ (требуется больше разработчиков).
- Обратите внимание, что лучше всего создавать нативное приложение c нуля, только если у вас есть на это ресурсы. Технологии для создания таких приложений уже давно существуют, что дает множество модульных решений, а также сообществ с открытым исходным кодом, доступных разработчикам для эффективного решения проблем.
Есть два основных варианта, которые хорошо подойдут для перехода из веб-приложения в мобильное — разработка гибридного приложения и запуск с нуля (разработка нативного приложения).Если функциональность вашего продукта не слишком сложна, и вы просто хотите предложить мобильным пользователям лучший опыт, вы должны использовать React Native (если сайт на реакте) или Apache Cordova для разработки вашего гибридного приложения. Это оптимальный вариант, если у вас ограничен бюджет и вам нужна поддержка на Android и iOS.
Для сложных приложений, которые должны выполнять сложные вычисления, поддерживать соединение в реальном времени с сервером и предлагать пользователям уникальные функции, которые требуют постоянного взаимодействия с другими приложениями, лучше использовать нативную разработку. В этом случае вы сможете создать приложение с наиболее важным функционалом и улучшать его по мере роста вашего бизнеса.
Что касается разработки прогрессивного веб-приложения, то это достаточно новая технологическая парадигма. Такое приложение хорошо подойдет для расширения охвата вашего ресурса, но до полноценного мобильного приложения ему еще далеко.
При публикации веб-приложения из Visual Studio разработчик может столкнуться с некоторыми проблемами, и не всегда текст ошибки может помочь избавиться от проблем и правильно настроить сервер.
Ниже я опишу наиболее распространенные из них.
Надеюсь, что данная статья поможет сэкономить время, большое количество которого я потратил при изучении проблем.

Давайте попробуем развернуть приложение на чистый сервер Windows 2008 R2, на котором установлена роль «Web Server (IIS)».
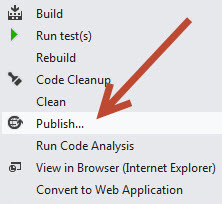
1. Для этого в Visual Studio (у меня Visual Studio 2012 Professional) кликаем правой мышкой на проекте и выбираем пункт меню «Publish. »

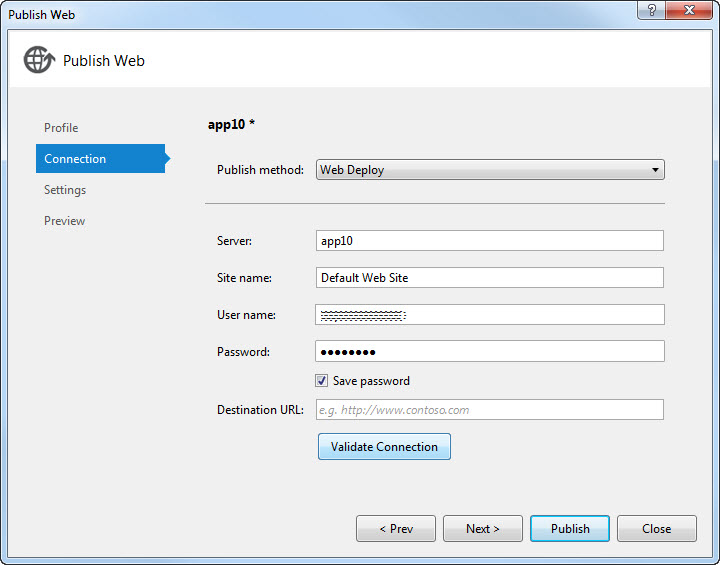
Откроется окно мастера публикации, в котором нужно создать профиль

Вводим имя профиля (я назвал профиль также, как называется мой веб-сервер — «app10») и нажимаем кнопку «ОК».
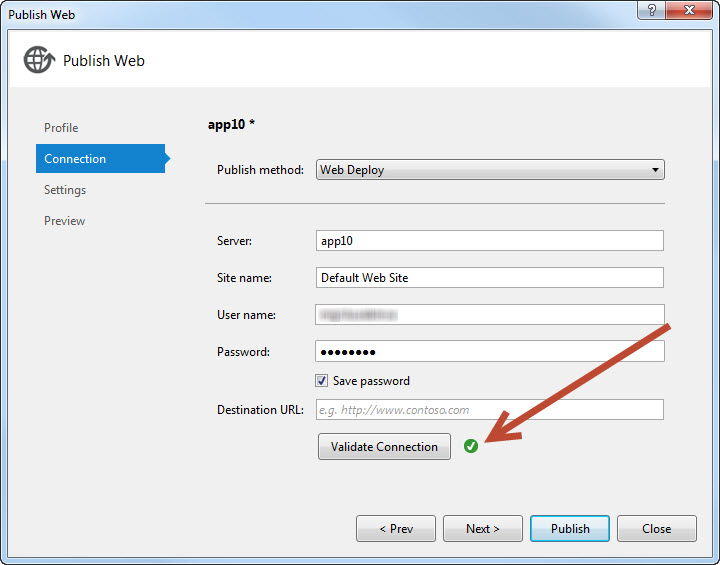
Затем заполняем поля ввода и нажимаем кнопку «Validate Connection».
И тут начинается самое интересное.

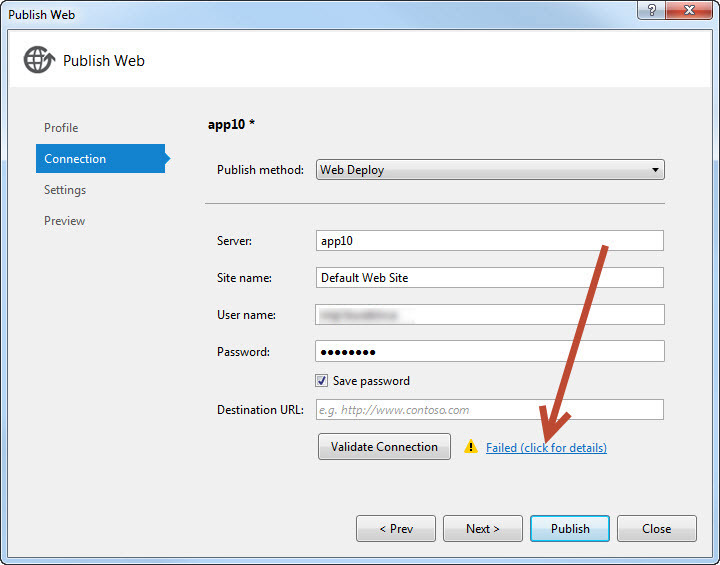
2. Валидация завершилась с ошибкой.
Для того, чтобы посмотреть текст ошибки, нужно щелкнуть на гиперссылке «Failed (click for details)»
3. Первая ошибка:
Could not connect to the destination computer ("app10"). On the remote computer, make sure that Web Deploy is installed and that the required process ("The Web Management Service") is started.)
Студия не получила ответа от сервера.
Необходимо проверить настройки веб-сервера (в моем случае он имеет доменное имя «app10»), для чего необходимо зайти в Server Manager (у меня на сервере установлена англоязычная версия Windows 2008 R2, поэтому я буду писать английский наименования пунктов меню и заголовков окон).

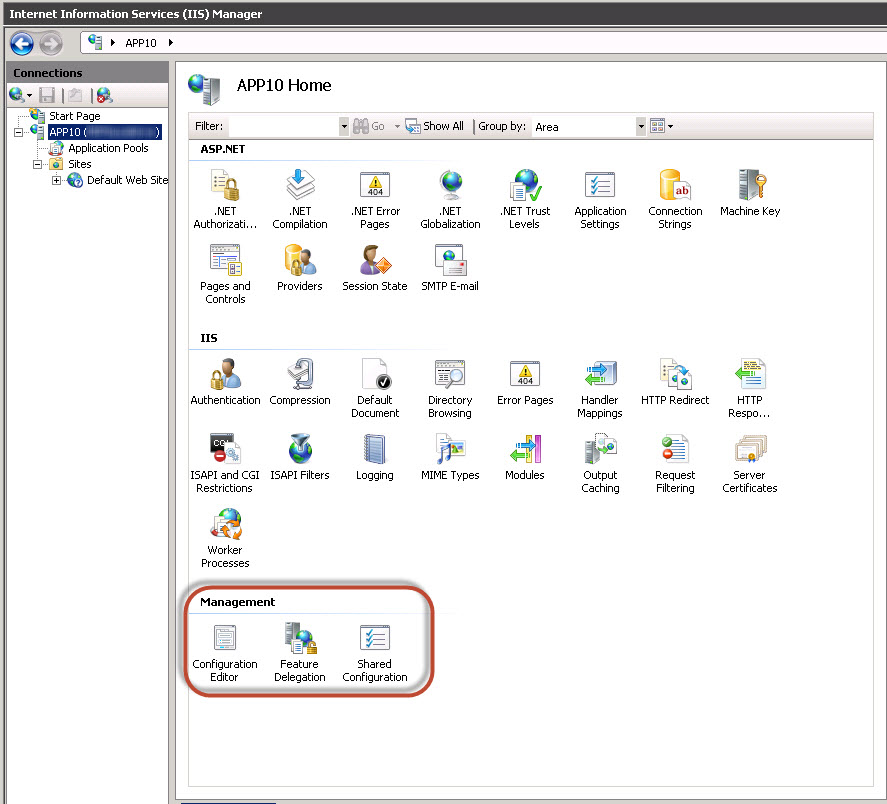
4. Откройте диспетчер служб IIS и выберите узел с именем машины:
Я скрыл имя пользователя на скриншоте.

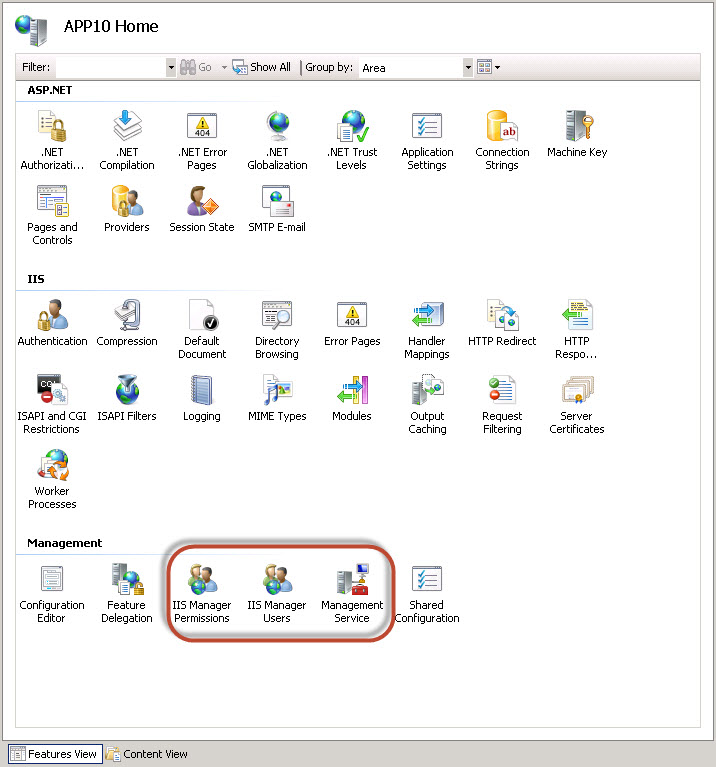
5. В разделе «Management» нужно проверить наличие пунктов «IIS Manager Permissions», «IIS Manager Users» и «Management Service».
У меня их нет, поэтому нужно установить.
Для этого щелкните правой мышкой на пункт «Web Server (IIS)» в левой части окна «Server Manager» и выберите пункт «Add Role Services».
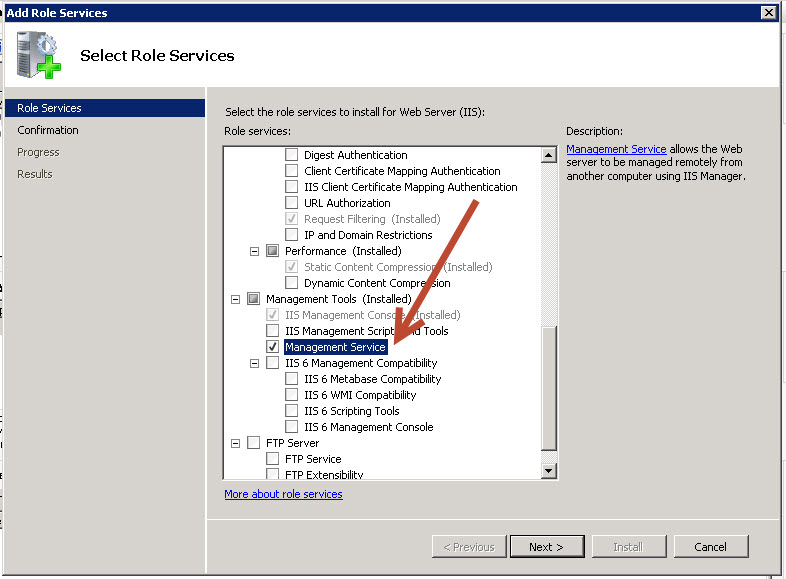
Откроется окно выбора роли.
В разделе «Management Tools» отметьте пункт «Management Service» и нажмите кнопку «Next».

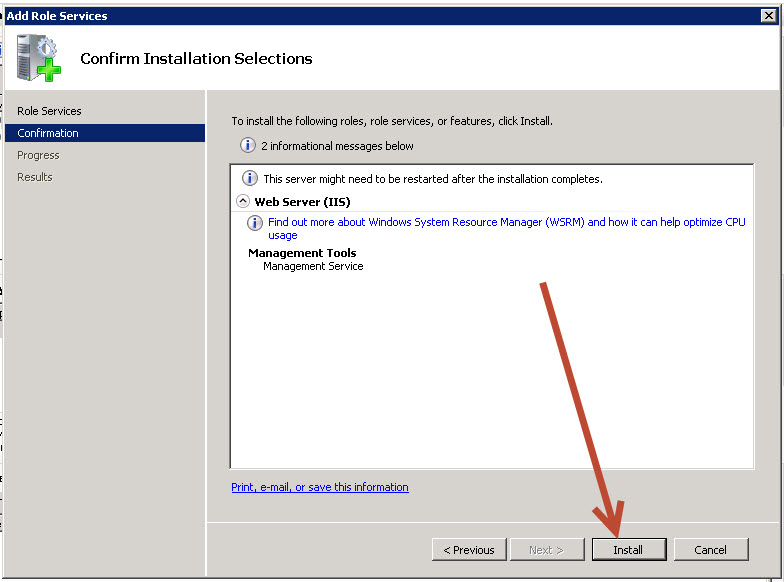
В следующем окне мастера добавления роли нажмите кнопку «Install».

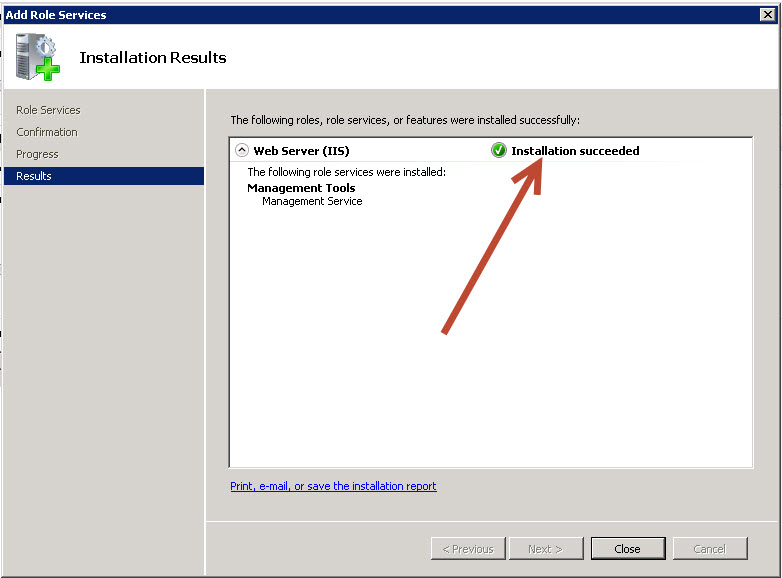
Необходимо дождаться окончания процесса добавления роли и убедиться, что все прошло успешно:

Закрываем окно добавления роли и опять переходим к разделу «Management» (см. пункт 5).
Необходимые нам пункты появились.
6. Необходимо проверить, что Брендмауэр Windows не мешает установлению соединения.
Для этого откройте оснастку «Windows Firewall with Advanced Security», которая находится в меню «Пуск» — «Administrative Tools».
Необходимо убедиться, что входящие соединения на порт 8172 разрешены.
(У меня брендмауэр вообще отключен).

7. Необходимо убедиться, что Web Management Service слушает порт 8172.
Для этого откройте в настройках сервера дважды щелкните мышкой по пункту «Management Service»
В открывшемся окне проверьте, что указан порт 8172, а также разрешите удаленные подключения, установив галочку «Enable remote connection».
Если не поставить эту галочку, то в мастере публикации в Visual Studio будет возникать ошибка:
Could not connect to the remote computer ("app10") using the specified process ("The Web Management Service") because the server did not respond. Make sure that the process ("The Web Management Service") is started on the destination computer. The remote server returned an error: (403) Forbidden.
Теперь нажмите кнопку «Apply» с зеленой галочкой в правой части окна надстроек.
После применения настроек нажмите там же кнопку «Start», что приведет к запуску службы.
8. Переключаемся в Visual Studio и снова нажимаем кнопку «Validate Connection» в мастере публикации.
У меня открылась ошибка сертификата, но ее можно просто игнорировать и нажать кнопку «Accept», предварительно поставив галочку «Save this certificate for future sessions of Visual Studio».
9. После этого у меня возникла ошибка 404:
Could not connect to the remote computer ("app10"). On the destination computer, make sure that Web Deploy is installed and that the required process ("The Web Management Service") is started. The remote server returned an error: (404) Not Found.

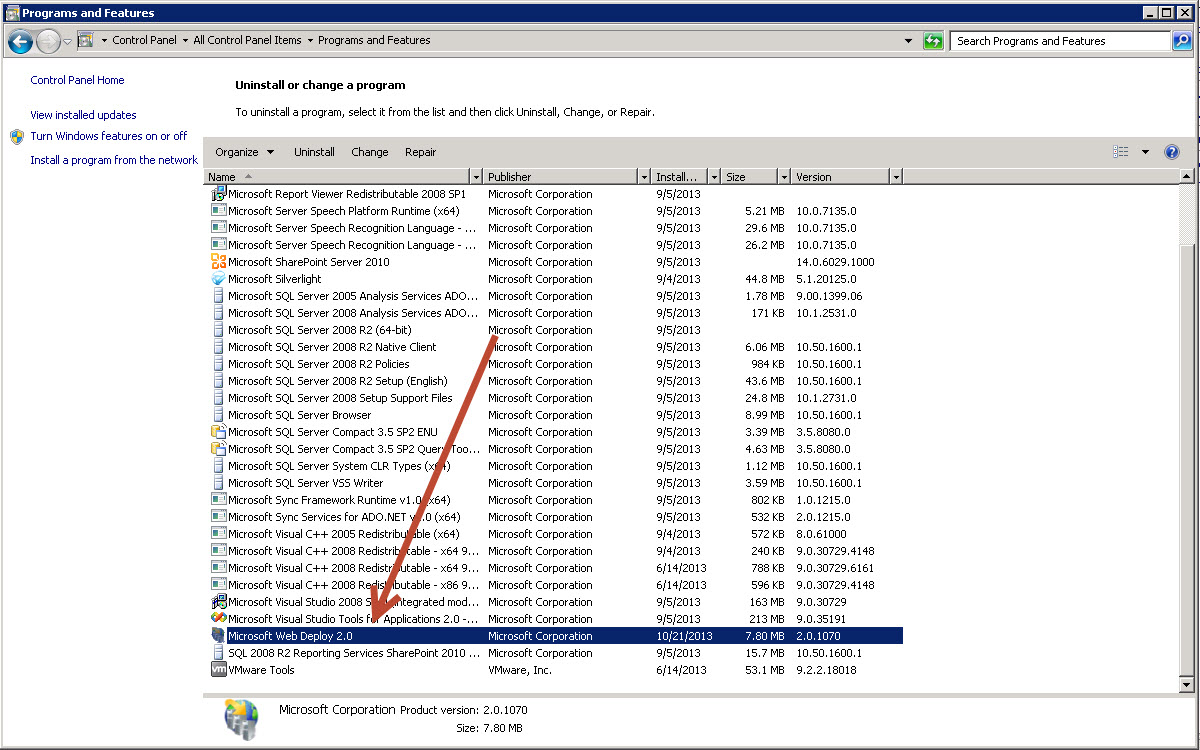
Необходимо убедиться, что установлен инструмент «Microsoft Web Deploy 2.0».
Для этого пройдите в «Пуск» — «Control Panel» — «Programs and Features» и проверьте наличие установленного продукта «Microsoft Web Deploy 2.0».
Если его нет, то скачайте его отсюда и установите на сервере.
Во время установки нужно выбрать тип установки «Custom» и выбрать для установки все пункты, предлагаемые инсталлятором:

После чего обновите окно «Programs and Features» и он у вас появится.

10. После установки «Microsoft Web Deploy 2.0» необходимо перезапустить службу «Web Management Service».
Теперь нажимаем кнопку «Validate Connection» в мастере публикации в Visual Studio и ВУАЛЯ.
Проверка успешно пройдена.
Нажимаем кнопку «Next» дважды и публикуем приложение на веб-сервер, нажав кнопку «Publish».
UPDATE 03.08.2015
Если во время проверки соединения с сервером (при нажатии на кнопку «Validate Connection») возникает ошибка:
Could not complete an operation with the specified provider ("contentPath") when connecting using the Web Management Service.
необходимо в диспетчере служб IIS выбрать узел с именем машины и дважды кликнуть левой клавишей мыши на пункте «Management Service Delegation»:
Затем перезапускаем оснастку управления сервером и данный пункт появится.
В открывшемся окне необходимо добавить новое правило, нажав в правой верхней части на ссылку «Add Rule. » и выбрав пункт «Deploy Applications with Content» и нажав кнопку «ОК»:
В открывшемся окне необходимо указать пользователя, учетные данные которого вы используете для публикации из Visual Studio:
А также в выпадающем меню Providers необходимо дополнительно выбрать пункты «createApp» и «setAcl»:
После нажатия кнопки «ОК» откроется окно добавления пользователя.
Здесь в поле «Name» можно поставить * и нажать кнопку ОК:

После выполнения данных действий, окно правил «Management Service Delegation» будет иметь следующий вид:
И описанная ошибка исчезнет.
UPDATE 19.01.2017
Если во время проверки соединения с сервером (при нажатии на кнопку «Validate Connection») возникает ошибка:
Could not connect to the remote computer ("serverName") using the specified process ("Web Management Service") because the server did not respond. Make sure that the process ("Web Management Service") is started on the remote computer.
а в конце текста ошибки написано «The remote server returned an error: (550)».
Это говорит о том, что вы опечатались в параметре «Site name» в окне настроек публикации.
Проверьте имя сайта и сравните его с тем, куда публикуете своё приложение.
Версии программного обеспечения
Этот раздел состоит из следующих подразделов.
Проблемы с выполняющимися страницами
У вас нет разрешения на просмотр этого каталога или страницы с использованием предоставленных учетных данных.
Убедитесь, что в корневом каталоге веб-сайта есть по крайней мере один файл . cshtml .
Веб-сервер настроен для отсутствия списка содержимого этого каталога.
Эта ошибка может возникать, если вы запрашиваете защищенный ресурс (например, файл Web. config ) или находится в защищенной папке (например, приложение_данные или приложение_код).
Запрошенное содержимое выглядит как скрипт и не будет обрабатываться обработчиком статических файлов.
Модуль фильтрации запросов настроен для запрета расширения файла
Эта ошибка может возникать, если расширения . cshtml или . vbhtml были явно заблокированы на сервере. Симптомом этой проблемы является то, что URL-адреса работают, если они не включают расширение, но URL-адреса, которые содержат . cshtml или . vbhtml , не работают. Возможным решением является повторное включение расширений в файле Web. config сайта. В следующем примере показано, как включить расширение CSHTML .
Модуль фильтрации запросов настроен для запрета пути в URL-адресе, содержащем раздел Хидденсегмент.
Эта ошибка может возникать, если вы запрашиваете защищенный ресурс (например, файл Web. config ) или находится в защищенной папке (например, приложение_данные или приложение_код).
Этот тип страницы не обслуживается (ошибка сервера в приложении "/")
Проблемы с кодом Razor
Имя "класс" не существует в текущем контексте
Часто причиной возникновения этой ошибки является то, что class ссылается на вспомогательную функцию, но вспомогательный модуль не установлен. Например, если вы попытаетесь использовать вспомогательный метод, но если вы не установили пакет из NuGet, вы увидите эту ошибку. Используйте коллекцию в WebMatrix, чтобы найти и установить вспомогательную функцию.
Проблемы с безопасностью и членством
Для вызова этого метода свойство членства. Provider должно быть экземпляром "Екстендедмембершиппровидер"
Эта ошибка может означать, что AspNetSqlMembershipProvider класс не настроен. (Симптомом является то, что сайт работает нормально локально, но вызывает эту ошибку при публикации на сервере поставщика услуг размещения.) Одним из исправлений для этой проблемы является явное включение простого членства путем добавления следующего элемента в файл Web. config сайта:
Проблемы с отправкой электронной почты
Сбой при отправке почты.
Попытка подключения не удалась, так как подключенная сторона не ответила должным образом по истечении определенного периода времени или не удалось установить соединение, так как не удалось ответить подключенному узлу
Эта ошибка обычно означает, что приложению не удалось подключиться к SMTP-серверу. Проверьте имя сервера и номер порта.
Почтовый ящик недоступен. Ответ сервера: 5.1.0 <someuser@invaliddomain> отклонил Отправитель: недопустимый домен отправителя
Указанная строка не является формой, необходимой для адреса электронной почты.
Я пытаюсь сделать логин с Facebook доступным в моем скрипте. Я сделал все, но когда я пытаюсь войти в систему с учетной записью Facebook, я получаю эту ошибку от Facebook:
приложение не настроено: разработчики этого приложения не настроили это приложение должным образом для входа в Facebook.
вот скриншот ошибки:

проблема была в том, что вы должны установить
вы хотите сделать это приложение и все его живые функции доступными для широкой публики?
set status and review до ON и проблема решена

- перейти к https://developers.facebook.com/
- нажмите на меню приложения на верхней панели.
- выберите приложение из выпадающего меню.
- нажмите на настройки на левой панели. [посмотреть скриншот]
- на вкладке Basic добавьте свой "контактный адрес электронной почты" (действительный адрес электронной почты - я добавил тот, с которым я использую developers.facebook.com) и сделать "сохранить изменения."
- Далее жмем "приложения" на левой панели. [посмотреть скриншот]
- смотреть на это, вы хотите сделать это приложение и все его живые функции доступными для широкой публики? и включите переключатель рядом с этим.
- вот именно! - Приложение теперь общедоступно. См. полностью зеленый круг рядом с приложением имя.
- перейти к https://developer.facebook.com
- перейти к приложениям - > "ваше приложение" - > роли
- выбрать Добавьте администратора, разработчика или тестировщика.
- режим песочницы на
- доменное имя отличается
- URL сайта отличается.
убедитесь, что в левой панели выбрана вкладка Обзор приложения (ваше приложение в настоящее время работает и доступно для общественности. вкладка)ON и статус приложения зеленое
Счастливого Программирования

и дополнение ко всем этим красивым комментариям не забудьте начать представление
У меня была такая же проблема, но вот как я ее решал
Перейти к https://developers.facebook.com/
• Нажмите на меню приложения на верхней панели.
• Выберите приложение из выпадающего меню.
* Нажмите Настройки из таблицы в левой части страницы
• Затем под контактным типом электронной почты в вашей электронной почте вы хотели бы использовать
• Затем нажмите кнопку Сохранить настройки
* Перейдите в раздел "Статус и обзор" из таблицы в левой части страницы.
• Вы хотите сделать это приложение и все его живые функции доступными для широкой публики? - Выберите переключатель, чтобы установить значение Да / нет.
Okay - sandbox выключен, домен должен быть правильным, потому что 99% пользователей могут добраться до приложения, а "все его живые функции, доступные для широкой публики", установлены в yes.

ответ Хеманга был прав, но вам понадобится еще один шаг, который заключается в добавлении идентификатора приложения Facebook. (Я обнаружил, что мне не хватает этой части):
после того как вы сделали это в дополнение к ответу Hemang, вы будете хорошо идти!
Это решило мою проблему, если вы не хотите, чтобы сделать приложение доступным для общественности (сохраняя статус и обзор на нет)
Мне пришлось выйти из предыдущей учетной записи на Facebook App а также удалить учетную запись Facebook в настройки. Убрав из настроек не удалит ошибку, потому что само приложение еще имеет предыдущий аккаунт.
Если вы установили свои роли как Администратор / разработчик / тестер, вы можете ввести эту информацию для входа в учетную запись, и тогда она должна работать.
после многих попыток, я прочитал в других темах, которые кто-то сказал "удалить все ваши приложения и создать его снова". Я сделал это, но, как вы можете себе представить, новое приложение создаст новый идентификатор приложения на странице Facebook.
Итак, даже после всех "установленных публичных вещей" это не сработало, потому что идентификатор приложения был неправильным в моем коде из-за создания нового приложения на странице разработчика Facebook.
Итак, как сказал Эндрюсмили выше, вы должны помнить, чтобы обновить это в своем приложение @строк
Читайте также:


