Приложение грид пост как пользоваться
Features : -
1.You can make 3 type of grids
2.app will suggest you which image to post one by one
3.Easy to crop the pic within the app
4.Create big pictures and banner pictures on Instagram.
Insta grid post introduces a totally new way of using your Instagram, wrapped in simple and easy to use design. Don't miss the chance to express yourself by adorning your profile page and posting breathtaking large scale images.
insta grid post allows you to create picture banners / tiles / grids / puzzles on your Instagram page. new looking at your Instagram profile page, insta users will see blocks / squares of different photo and then they will see your insta banner that they will see on your page.
insta grid post have all three slits offer so you can upload your grid in three types.
you don't need to use follow or like applications to get followers and following on your ig profile, just upload photos with this new style and you will get 1000 or more followers on your ig profile without using instalike and instafollow apps for followers.
Also this app works as Square for instagram and no crop for insta because in this app there is inbuilt feature to crop the selfie so that you can upload picture in square size.
Also it works as collage app so you can make a collage type grid on insta, so select any selfie and make banner of it on instagram, its really a best photo editor app.
HOW IT WORKS
1. Choose the pic from gallery or camera
2. Choose which option you want (3, 6 or 9 tile).
UPLOADING PROCESS
1. There is a grid that will appear on your chosen picture. move the grid to fit the portion of the picture that you want slit.
2. Click “Arrow button”
3. On the next page, the pieces of your puzzle are now numbered in the order that they should be uploaded. Click on number one and upload it and follow the same for remaining numbers.
4. Now open ig and click on profile tab you will see the banner in your profile.
you can share new picture just by clicking on start over button
insta grid post is a banner and tile option for Instagram.
Transform your Instagram, Facebook and even Twitter profile into a fun and creative canvas.
slit your pic now easily and make giant square image on instagram without cropping
Download Today and have some fun!
Инструкции по установке
Cкачать и установить Insta Grid Post на компьютер бесплатно.
Многие из нас стали задавать простой вопрос: как скачать, установить и сыграть в нашу любимую игру прямо на компьютере?
Если вы не любите маленькие экраны смартфона или планшета, то сделать это можно с помощью программы-эмулятора. С ее помощью можно создать на своем компьютере среду Android и через нее запустить приложение. На данный момент самыми популярными утилитами для этого являются: Bluestacks и NoxPlayer.
Установка Insta Grid Post на компьютер с помощью Bluestacks
Bluestacks считается самым популярным эмулятором для компьютеров под управлением Windows. Кроме того, есть версия этой программы для Mac OS. Для того, чтобы установить этот эмулятор на ПК нужно, чтобы на нем была установлена Windows 7 (или выше) и имелось минимум 2 Гб оперативной памяти.
+ Windows: дважды щелкните по скачанному EXE-файлу, нажмите «Да», когда появится запрос, щелкните по «Установить», нажмите «Завершить», когда эта опция станет активной. Откройте Bluestacks, если он не запустился автоматически, а затем следуйте инструкциям на экране, чтобы войти в свою учетную запись Google.
+ Mac: дважды щелкните по скачанному файлу DMG, дважды щелкните по значку Bluestacks, нажмите «Установить», когда будет предложено, разрешите устанавливать программы сторонних разработчиков (если понадобится) и нажмите «Продолжить». Откройте Bluestacks, если он не запустился автоматически, и следуйте инструкциям на экране, чтобы войти в свою учетную запись Google.
Скачайте файл APK на компьютер. APK-файлы являются установщиками приложений. Вы можете скачать apk-файл с нашего сайта.
Щелкните по вкладке «Мои приложения». Она находится в верхней левой части окна Bluestacks.
Нажмите «Установить APK». Эта опция находится в нижнем правом углу окна. Откроется окно Проводника (Windows) или Finder (Mac).
Выберите скачанный файл APK. Перейдите в папку со скачанным файлом APK и щелкните по нему, чтобы выбрать.
Нажмите «Открыть». Эта опция находится в нижнем правом углу окна. Файл APK откроется в Bluestacks, то есть начнется установка приложения.
Запустите приложение. Когда значок приложения отобразится на вкладке «Мои приложения», щелкните по нему, чтобы открыть приложение.
Ты можешь использовать Insta Grid Post на компьютере уже сейчас - просто скачай Insta Grid Post для Windows и Mac прямо с этой страницы и установи приложение и ты останешься доволен.
Установка Insta Grid Post на компьютер с помощью NoxPlayer
Nox App Player бесплатна и не имеет никакой навязчивой всплывающей рекламы. Работает на Андроиде версии 4.4.2, позволяя открывать множество игр, будь то большой симулятор, требовательный шутер или любое другое приложение.
+ Для того чтобы установить эмулятор Nox App Player, нажимаем на кнопку «СКАЧАТЬ».
+ Далее начнется автоматическая загрузка, по завершении которой необходимо будет перейти в папку «Загрузки» и нажать на установочный файл скачанной программы.
Установка и запуск программы:
+ Для продолжения установки необходимо в открывшемся окне нажать на кнопку «Установить». Выберите дополнительные параметры инсталляции, нажав на кнопку «Настроить», если вам это необходимо. Не снимайте галочку с пункта «Принять «Соглашение»», иначе вы не сможете продолжить.
+ После того как эмулятор будет установлен на компьютер, вы увидите на экране окно запуска, где необходимо будет нажать на кнопку «Пуск».
+ Все, на этом этапе установка эмулятора Nox App Player завершена. Для полноценной работы программы вам необходимо будет зайти в свой аккаунт Play Market — нажмите на иконку приложения в папке Google, введите логин и пароль от вашей учетной записи.
Загрузка и установка приложений: Для этого вам необходимо скачать файл приложения в формате APK и просто перетащить его на рабочий стол Nox App Player. После этого сразу начнется установка, по окончании которой вы увидите значок этого приложения на главном экране.

Здравствуйте друзья. В данной статье мы с Вами поговорим о плагине, который дает возможность работать с постами блога и выводить их на определенной странице разделяя по рубрикам, меткам, создавая анимацию, выводя определенное количество, уменьшая и увеличивая их и многое другое. Рекомендую Вам ознакомиться с этим плагином Post Grid в данной статье.
Установка плагина Post Grid на WordPress
Сначала давайте установим плагин. Заходим в WordPress > Плагины > Добавить новый:


Добавляем New Post Grid


На этой же вкладке ниже нужно поставить сколько картинок будет выводиться на странице. В моем случае я поставил цифру 8, так как буду выводить картинки в две строки по четыре картинке в каждой.
Выбираем отображение картинки


Задаем размер картинкам постов
- компьютера (п.2)
- планшета (п.3)
- смартфона (п.4)
По умолчанию для компьютера и планшета стояли размеры 280px, тогда бы на странице в одной строке выводилось бы по два поста, мне же нужно чтобы на одной строке выводилось бы 4 поста. Поэтому я задал им значения по 140px. Для мобильной версии лучше оставить 90%, для удобного прочтения, если конечно Ваш блог адаптирован под мобильные устройства. Теперь все сохраняем.
Код для установки на блог

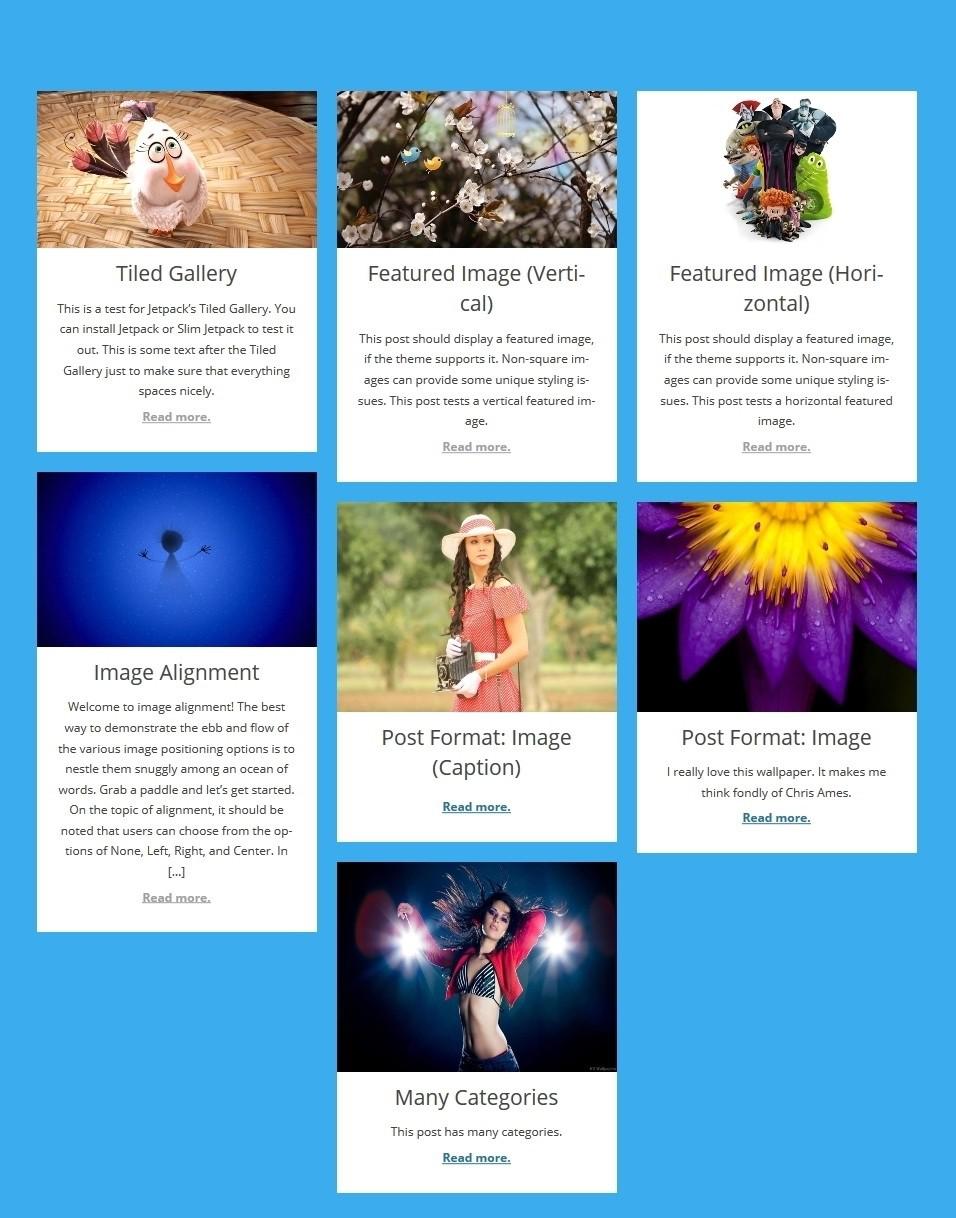
Отображение постов в виде сетки на странице блога
После того, как страница обновилась, смотрите что у меня получилось на блоге. Теперь при добавлении нового поста, он будет автоматически сюда добавляться, уже без моего участия.
Если же Вы хотите, чтобы картинки-посты добавлялись после каждой статьи, тогда Вам нужно будет воспользоваться вторым php-кодом и вставить его в файл single.php Вашего блога. Тогда после каждой полной статьи будут выводится картинки-посты для рекомендации читателям блога их прочитать.
После прочтения данной статьи Вы теперь сможете располагать свои статьи сеткой, различными способами.
Буду рад Вашим вопросам и комментариям
Успехов Вам
С уважением Владимир Шишков
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Друзья, "халява" закрылась, разработчик удалил Pro версию плагина из GitHub, данная статья будет полезна только для понимания того как можно использовать бесплатно то, за что остальные платят.
Уверен как начинающие, так и опытные разработчики рано или поздно приходят к тому, что все-таки уже пора выбрать свой инструмент для создания сетки постов. Почему уверен? Да потому что сам не так давно столкнулся именно с такой необходимостью. Мной было потрачено огромную уйму времени для того, чтобы найти необходимый инструмент и в итоге пройдя через тернии выбора и перебора среди имеющихся инструментов я выбрал такой замечательный плагин как Post Grid от разработчика PickPlugins. Оценив функциональность бесплатной версии, все-таки мне захотелось чтобы плагин мог работать во всю мощь, для этого я полез в GitHub и отыскал его Pro версию :). Но об этом позже, в начале давайте узнаем, что у нашего плагина имеется на борту!
Плагин Post Grid от ребят из PickPlugins

Описание
Гибко настраиваемая Post сетка
Поддержка таксономии и терминов.
Разнообразные мультимедийные дисплеи
вы можете отображать YouTube, vimeo, dailymotion, soundcloud, mp3, галерею, шрифты Awesome значки в области эскизов. связанный с пользовательской ссылкой на миниатюрное изображение.
Возможности плагина
Возможности плагина при наличии PRO
- 29 + готовых шаблонов.
- Вывод запроса по таксономии (несколько) и условиям (несколько).
- поддержка WooCommerce, Easy Digital Downloads, WP eCommerce.
- Отображать мета поля. Пользовательская оболочка (HTML) для отображения мета значений.
- Отображение короткого кода через мета поля.
- Дисплей YouTube, видео vimeo, soundcloud, mp3, галерея, шрифт Awesome icons на области эскизов.
- Фильтрующая сетка по пользовательской таксономии и условиям.
- Ajax – загрузка далее.
- Увеличьте сетку с помощью фильтра.
- Pagination custom. Далее, Предыдущий текст.
- Добавьте собственный HTML (Shortcodes) через редактор макетов.
- Создайте неограниченный макет с помощью редактора макетов.
- Почтовая сетка для страницы архива (category.php, tags.php, страница пользовательской таксономии и условий).
- Дополнительный параметр запроса.
- Создайте неограниченный макет с помощью редактора макетов.
- Добавьте собственный HTML (Shortcodes) через редактор макетов.
Пример вывода сетки в примитиве (ну грубо говоря сетка соковая сразу после активации плагина).

Вкладка Shortcode. В ней указываете заголовок сетки.

Там же уже есть ваш шорткод, который нужно будет вставить на страницу, где будет вывод записей. Или php код для вставки в шаблон страницы. Продолжаем настраивать плагин Post Grid.
Во вкладке Query Post
— Post Status, статус поста, по умолчанию — Опубликованные.
— Posts per page, указать число записей для отображения.
— Exclude by post ID, можно исключить пост, указав ID через запятую.
— Post query orderby, по какому значению сортировать записи.
— Search keyword, можно оставить пустым.
Layout
— Здесь нужно выбрать форму и тип блока, тут все понятно.

Layout settings
— Grid Items Width задаем ширину блока.
— Media Height можно задать высоту, по умолчанию установлена авто.
— Featured Image size размер изображения.
— Media source изображение для блока, первое из контента, изображение записи или пустое.
— Grid Items Margin, расстояние между записями, цвет фона сетки, либо изображение фона сетки.
Две последние вкладки Navigations и Custom Scripts можно вообще не открывать.
Далее, переходим в настройки Layout Editor ,

здесь можно выбрать элементы, которые будут отображаться в вашем блоке. Для выбора просто кликните по элементу и он отобразится в списке внизу. Например:
— Excerpt, отрывок из записи.
— Read more, читать далее.
И так далее. Сохраняете все настройки плагина Post Grid , смело вставляете шорткод в необходимое вам место нужной страницы и любуетесь тем, что получилось.
Есть еще один похожий плагин, называется Content Views. Можно сказать, что он является хорошей альтернативой Post Grid. Подробнее о плагине Content Views.
Примерно так, всем удачи!
Если еще не выбрали хостинг для своего сайта, советую прочитать об этом хостинге.

Самое читаемое:
Акция сайт на готовом шаблоне за 3000 рублей
Как добавить запись вордпресс
Функционал сайта
Адаптивное меню для сайта
Хедер сайта
Как сделать бегущую строку в html
Плагин Post Grid для вывода записей вордпресс
Всего комментариев: 11
Вопрос по layout editor :
Я вставил в клетках рубрики, всё замечательно, даже можно поменять размер шрифта. Но сталкивался с интересной проблемой, рубрики пишутся друг под другом, что и вытягивает клетку вниз. Скажите пожалуйста как сделать, что они появились рядом
Здравствуйте Сурен! Я немного не совсем понял вопрос. Вероятно Вам необходимо указать количество колонок. Для более точного ответа скиньте скриншот или ссылку на ваш сайт.
Просматриваете код страницы или блока, находите класс того или иного элемента и прописываете CSS стили у этого класса.
Читайте также:


