Og image whatsapp не работает

Я создал простую веб-страницу HTML с основными метатегами Facebook:
Линтер Facebook проверяет правильность, и в Facebook он показывает отлично, но когда я пытаюсь поделиться с WhatsApp, изображение не отображается.
Пробую в WhatsApp на Android
Странно . изображения og: должно хватить. Я попытался поделиться ссылкой на YouTube, и я правильно вижу миниатюру в моем чате. Я попытался узнать, использует ли Youtube больше метатегов, но ничего особенного не обнаружил . столкнулись ли мы с проблемой кеширования? извините, но вы уверены, что это вообще возможно? Вы видели это где-нибудь раньше? у вас есть какая-то ссылка, по которой есть большой палец на WhatsApp? можно увеличить высоту и ширину картинки . в Whatsapp Могу ли я ссылаться на изображение без какого-либо HTTP-вызова, как в content="./images/logo.jpg" ?Я верю, что вам нужно добавить itemprop в og:image метатег, установить размер изображения, 256x256 а также не помешает добавить свойства site_name , type и updated_time :)
Вы можете увидеть эти метатеги в действии, например, на Google Maps .
После того, как вы изменили свои метатеги, вам может потребоваться некоторое время, чтобы обновить возможные кеши.
Вы можете отлаживать / проверять метатеги Open Graph из отладчика Facebook.
Если вы видите там все свои теги, значит, сайты / приложения, где ваши теги не отображаются должным образом, могут иметь другие требования к тегам Open Graph.
У меня была такая же проблема, и проблема заключалась в размере изображения. Whatsapp не поддерживает изображения размером более 300 КБ.
Итак, самое важное свойство для отображения изображения в Whatsapp:
И размер изображения для отображения не должен превышать 300 КБ.
Я тоже сталкиваюсь с этой проблемой. Наконец, я ее решил.
Мое свойство изображения
Убедитесь, что в названии изображения нет пробела, если у вас два слова, используйте знак подчеркивания
Потратив несколько месяцев на то, чтобы понять это, я наконец решил проблему. Вот мое решение:
Скопируйте вышеуказанное и вставьте в заголовок веб-сайта. ЗАКРОЙТЕ приложение WhatsApp, снова откройте, ТОГДА проверьте. Не нужно очищать кеш и НЕ НУЖНО УДАЛИТЬ ДАННЫЕ.
За меня отвечал вовсе не размер файла. Пока размер файлов меньше 300 Кб, все в порядке. Мне не нужны свойства меры. Тег og: image достаточно.И вы должны увидеть работу


Есть два типа кода. Первый мета-объект: изображение внутри <head>
Надеюсь на эту помощь. Спасибо.
Отладчик FB: 100% нормально. Rich Preview: 100% нормально (включая Watsapp). Когда я пытаюсь поделиться через WhatsApp, изображение не отображается. URL в моем случае - robotiqu.es . нет ответа через год? @wong_udik Как передать этот HTML-контент через Android IntentОчистите данные и кеш WhatsApp (или используйте другой WhatsApp)!
Android Phone : Go to SETTINGS > APPS > Application List > WhatsApp > Storage and Clear Data.


Потом результат: до и после очистки данных и кеширования WhatsApp
это и уменьшение размера файла менее 300 КБ сработало для меня Достаточно только очистить кеш. Нет необходимости очищать данные.Я не знаю о минимальном количестве метатегов, необходимых для работы в WhatsApp, нашел это где-то, и это сработало для меня безупречно. Примечание: разрешение изображения составляет 256 x 256.
Дополнительная полезная информация:
Вы можете предоставить несколько изображений og:, WhatsApp будет использовать последнее. Это поможет решить проблему, например, facebook хочет соотношение 1.91: 1 и whatsapp 1: 1.
или используя формат json-ld из Google
Не могли бы вы добавить пояснения к своему ответу? Простое отображение кода может сбивать с толку некоторых людей.Для всех, у кого все еще есть эта проблема, и, как для меня, ни одно из опубликованных решений не сработало.
У меня была аналогичная проблема. Изображение отображалось правильно во всех других диалоговых окнах общего доступа. Только WhatsApp не смог отобразить изображение, хотя отладчик facebook правильно имеет тег og: image.
Решение, которое сработало для меня: я использую firebase. Для загруженного контента в их хранилище вы получаете уникальный URL-адрес загрузки с медиа-токеном. Что-то типа:
Я использовал этот URL в метатеге og: image. Это сработало для Facebook и т. Д., Но похоже, что WhatsApp не может загрузить изображение с этого URL-адреса. Вместо этого вам нужно включить изображение в каталог вашего проекта и использовать эту ссылку для тега og: image. Теперь он исправно работает и в WhatsApp.
Раньше (не работал в WhatsApp, но в facebook и т. Д.)
После (теперь работает во всех протестированных общих диалогах, включая WhatsApp)
Надеюсь, это поможет некоторым из вас :)
Не могли бы вы уточнить подробности? Какая на самом деле разница? Вы как бы переписали URL-адрес изображения или что вы сделали? Вероятно, что домен должен совпадать с общей ссылкой.Заголовок: добавьте на свою веб-страницу заголовок, содержащий не более 65 символов.
Метаописание: опишите свою веб-страницу не более 155 символов.
og: title: Максимум 35 символов.
og: url: Полная ссылка на адрес вашей веб-страницы.
og: description: Максимум 65 символов.
og: image: Рекомендуется изображение (JPG или PNG) размером менее 300 КБ и минимальным размером 300 x 200 пикселей.
favicon: маленький значок размером 32 x 32 пикселя.
На приведенной выше странице у вас есть необходимые спецификации, ограничение на количество символов и образцы тегов. Голосуйте за, когда сочтете это удовлетворительным.
Объясните, что делает ваша ссылка . Ссылки могут исчезнуть. Ваш источник только что прошел тестирование или какие-либо из этих требований где-то задокументированы?Надеюсь, это поможет:
Обратите внимание на imgURL, который должен размещаться в том же домене, иначе он не будет отображаться в WhatsApp. Я попытался загрузить URL-адрес из Amazon, предварительный просмотр изображения не работает.
В моем случае добавление метатега ниже решило проблему. Я использовал арабский контент, и мне пришлось добавить это, чтобы изображение появилось в WhatsApp:
Примечание. Если вы используете контент на английском языке, нет необходимости добавлять этот метатег, поскольку английский является значением по умолчанию.
Данные Open Graph:
Кажется, требуются только эти 3 тега ( og:title , twitter:description , rel="icon" ):
Для меня проще всего поэкспериментировать с CodeSandbox, выполнив следующие действия:
Просто убедитесь, что ВСЕГДА есть кавычки и закрывающие кавычки, потому что WhatsApp чувствителен к этому. В приведенном выше примере нет заключительной цитаты для вашего og:description .
@JitendraPancholi, ваш сайт (dubairent.com) не тот. Вокруг значений атрибутов требуются символы двойных кавычек. Вот один из Вашего сайта: <meta property=og:title content="Immaculate 4 Bed Townhouse Victory"> . Оно должно быть: <meta property="og:title" content="Immaculate 4 Bed Townhouse Victory"> . Если вы используете Webpack с плагином HTML, подумайте о том, minify.removeAttributeQuotes чтобы установить false Я исправил это сейчас, но WhatsApp по-прежнему не показывает изображение в предварительном просмотре, хотя заголовок и описание отображаются так же, как и раньше. @JitendraPancholi, вы можете использовать приведенные выше инструкции для «Самым простым способом поэкспериментировать для меня был с CodeSandbox, выполнив следующие действия». Просто скопируйте свой <head> раздел в ванильное приложение. Чтобы получить необработанный HTML-код вашего веб-сайта, используйте параметр «просмотреть исходный код страницы» (в Chrome это так CTRL + U ).На других платформах, которые я пробовал, проблем не возникало, только с мобильными приложениями WhatsApp. Как только я указал <meta property="og:image" content="https://some-non-aws-location" /> на другой общедоступный URL-адрес, такой как файл Google Диска (конечно же, общий доступ), все заработало.
Я также попытался зафиксировать образ в нашем репо, который размещен и развернут на AWS с пользовательским доменом, и это тоже не сработало. Так что, похоже, виновником по-прежнему является AWS. Надеюсь, это кому-то поможет!
Если после всех этих советов эскиз все еще не отображается, попробуйте следующее:
Моя проблема заключалась в том, что двойные кавычки из атрибутов og удалялись при сборке для производства (сборка npm run). Модуль Minify делал это.
Итак, решение заключалось в том, чтобы отменить это удаление, установив для атрибута removeAttributeQuotes значение false:
В своей среде разработки я установил его в файле «webpack.prod.conf.js». Установите его в свой эквивалентный файл.
Просто восстановите, и теперь он работает.
Я выполнил все инструкции в ответах здесь, и я все еще не мог заставить его работать. Похоже, WhatsApp также требует расширения для отображения изображения.
Итак, для тега, указывающего на jpeg:
<meta property="og:image" itemprop="image" content="https://example.com/someimageid"/>
Измените API, чтобы разрешить расширение, и используйте:
<meta property="og:image" itemprop="image" content="https://example.com/someimageid.jpg"/>
а потом вроде работает .

У меня была такая же проблема, я, наконец, получил ее после некоторых попыток. Вот 8 тегов html, которые я использовал на своей веб-странице для предварительного просмотра:
В <head> теге:
В <body> теге:
Эти 8 тегов (6 в головке, 2 в теле) работали отлично.
Подсказки:
1. Используйте точный URL-адрес местоположения изображения вместо формата каталога, т.е. не используйте images / OG_thumb.jpg
2. Расширение файла с учетом регистра: если имя расширения изображения у вашего хостинг-провайдера - «.JPG», тогда не используйте «.jpg» или «.jpg». Я заметил, что в зависимости от комбинации хостинг-провайдера и ошибки браузера может быть или нет возникают, поэтому для безопасности проще просто сопоставить случай расширения файла.
а. Принудительно остановите мобильное приложение (я пробовал на Android) и повторите попытку
Ноябрь 2020 г .: Как я понял, эти метатеги необходимы и влияют на то, что вы видите по общей ссылке в Whatsapp и WhatsApp-thumbnail :
2-Когда вы add/change открываете какие-либо теги графиков, такие как og:description , и снова нажимаете свой <a></a> тег на своей странице / теле, то, что вы видите в WhatsApp, не меняется, если вы не измените href="I am a new URL" свой <a></a> тег или не очистите кеш WhatsApp !!
4-Каждый раз, когда вы добавляете / изменяете og содержимое, чтобы иметь миниатюру в WhatsApp, изменения не влияют на первую попытку !! и успешно со второй попытки. Очень странно !

Я создал простую HTML-страницу с основными метатегами Facebook:
Facebook linter правильно проверяет, и в Facebook он отлично выглядит, но когда я пытаюсь поделиться WhatsApp, изображение не отображается.
Я пытаюсь использовать WhatsApp на Android
ОТВЕТЫ
Ответ 1
Я верю, что вам нужно добавить itemprop в метатег og:image , размер изображения установлен на 256x256 , а также не повредит добавлению свойств site_name , type и updated_time либо:)
Вы можете увидеть эти метатеги в действии, например, Карты Google.
После того, как вы изменили свои метатеги, вам может потребоваться некоторое время, чтобы обновить возможные кеши.
Вы можете отлаживать/проверять метатеги Open Graph из Отладчик Facebook
Если вы можете увидеть все свои теги, то сайты/приложения, в которых ваши теги не отображаются должным образом, могут иметь разные требования для тегов Open Graph.
EDIT2:
Вам также нужно указать og:type , поскольку это один из четырех базовых требуемых параметров.
<meta property="og:type" content="website" /> должен помочь вам в правильном направлении.
Ответ 2
У меня была та же проблема, и проблема заключалась в размере картинки. Whatsapp не поддерживает изображение размером более 300 КБ.
Поэтому наиболее важным свойством для отображения изображения в Whatsapp является:
И размер изображения для отображения должен быть менее 300 КБ
Ответ 3
И вы должны увидеть работу до и после скриншота

Существует два вида кода. Первая мета ог: изображение внутри <head>
Надеюсь, это поможет. Благодарю.
Ответ 4
Я также столкнулся с этой проблемой, наконец, я решил ее
Моя собственность изображения
Убедитесь, что в имени изображения нет пробела, если у вас есть два слова, используйте знак подчеркивания
Ответ 5
Потратив месяцы, пытаясь понять это, я наконец решил проблему. Вот мое решение:
Скопируйте выше, вставьте в заголовок сайта. ЗАКРЫТЬ приложение WhatsApp, заново открыть, ТО тест. Не нужно очищать кеш и не нужно очищать данные.
Ответ 6
Очистите данные и кеш WhatsApp (или используйте другой WhatsApp)!
Android Phone: Go to SETTINGS > APPS > Application List > WhatsApp > Storage and Clear Data.


Тогда результат: до и после очистки данных и кеша WhatsApp
Ответ 7
Я не знаю о минимальном количестве мета-тегов, необходимых для работы над whatsapp, нашел это где-то, и это работало для меня безупречно. Примечание. Разрешение изображения составляет 256 x 256.
Ответ 8
или используя формат json-ld из google
Ответ 9
Для всех, все еще имея эту проблему, и для меня ни один из опубликованных решений не разработан.
У меня была аналогичная проблема. Изображение отображалось правильно во всех других диалоговых окнах share. Только WhatsApp не смог отобразить изображение, даже если отладчик facebook правильно имеет тег og: image.
Решение, которое сработало для меня: Я использую firebase. Для загруженного содержимого в хранилище вы получаете уникальный URL-адрес загрузки с токеном носителя. Что-то вроде:
Я использовал этот URL в метатеге og: image. Он работал на Facebook и т.д., Но похоже, что WhatsApp не смог загрузить изображение с этого URL-адреса. Вместо этого вам нужно включить изображение в каталог проекта и использовать эту ссылку для тега og: image. Теперь он корректно работает и в WhatsApp.
До (не работает в WhatsApp, но facebook и т.д.)
После (теперь работает во всех проверенных общих диалогах, включая WhatsApp)
Надеюсь, это может помочь некоторым из вас:)
Ответ 10
Заголовок: добавьте ключевое слово с богатым заголовком на свою веб-страницу с максимум 65 символами.
Описание Meta: Опишите вашу веб-страницу не более 155 символов.
og: title: не более 35 символов.
og: url: Полная ссылка на адрес вашей веб-страницы.
og: description: Максимум 65 символов.
og: image: Рекомендуется использовать изображение (JPG или PNG) размером менее 300 КБ и минимальный размер 300 х 200 пикселей.
favicon: Маленькая иконка размером 32 x 32 пикселя.
На приведенной выше странице вы найдете требуемые спецификации, лимиты символов и образцы. Сделайте upvote, как только вы найдете это удовлетворительным.
Ответ 11
Я надеюсь, что эта помощь:
Обратите внимание на imgURL, который должен быть размещен в одном домене, или он не будет отображаться на whatsapp. Я попытался загрузить URL-адрес с amazon, предварительный просмотр изображения не работает.
Ответ 12
В моем случае добавление метатега ниже решило проблему. Я использовал арабский контент и должен был добавить это, чтобы изображение появилось в WhatsApp:
Примечание. Если вы используете английский контент, нет необходимости добавлять этот метатег, поскольку по умолчанию используется английский язык.
Ответ 13
Ответ 14
Открыть график данных:
Ответ 15
Ответ 16
Кажется, требуются только эти 3 тега ( og:title , twitter:description , rel="icon" ):
Для меня проще всего было поэкспериментировать с CodeSandbox, выполнив следующие действия:
Просто убедитесь, что ВСЕГДА есть кавычки и закрывающие кавычки, потому что WhatsApp чувствителен к этому. В приведенном выше примере нет заключительной цитаты для вашего og:description .

Я создал простую веб-страницу HTML с основными метатегами Facebook:
Facebook linter валидируется правильно, и в Facebook он отображается идеально, но когда я пытаюсь поделиться в WhatsApp, изображение не отображается.
Я пробую это на WhatsApp на Android.
Я считаю, что вам нужно добавить itemprop к мета-тегу og:image , размер изображения установить на 256x256 , а также не помешает добавить свойства site_name , type и updated_time :)
Вы можете увидеть эти мета-теги в действии, например, на Google Maps.
После изменения метатегов вам, возможно, придется подождать некоторое время, пока возможные кэши обновятся.
Вы можете отладить/проверять метатеги Open Graph с помощью Facebook Debugger. Если вы видите там все свои теги, то сайты/приложения, где ваши теги не отображаются должным образом, могут иметь различные требования к тегам Open Graph.
Поэтому самое важное свойство для отображения изображения на WhatsApp является:
И размер изображения должен быть меньше 300КБ
И вы должны увидеть работу Снимок экрана до и после

Есть два вида кода. Первый meta og:image внутри
Надеюсь, это поможет. Спасибо.
Я также сталкиваются с этой проблемой Наконец, я решил
Мое свойство изображения
Убедитесь, что в имени изображения нет места, если у вас тогда два слова используйте знак подчеркивания"_"
После нескольких месяцев, пытаясь выяснить это, я, наконец, решить эту проблему. Вот мое решение:
Скопируйте, вставьте в область головы сайта. Закрыть приложение WhatsApp, повторно открыть, потом тест. Нет необходимости, чтобы очистить кэш, и не нужно очистить данные.
Четких данных WhatsApp и кэш (или использовать еще WhatsApp) !
Телефон Android : перейти в Настройки > Приложения > Список приложение > в WhatsApp > хранение и четких данных.


Результат : до и после очистки данных и кэша в WhatsApp
Я надеюсь, что это поможет:
Принять к сведению imgurl на панели, которые должны быть размещены с одного домена, или он не будет отображаться на WhatsApp. Я попытался загрузка URL-адресов из Amazon, предварительный просмотр изображения не работает.
или с помощью JSON-ЛД формат от Google
Для всех еще с этой проблемой и как по мне ни одна из опубликованных решения.
Решение, что работал для меня: Я использую опорного пункта. Для загруженного контента в их хранении, вы получаете уникальный URL-адрес для загрузки с маркером СМИ. Что-то вроде:
Я использовал этот URL-адрес в OG:изображение мета-тег. Он работал в Facebook и т. д., но кажется, что WhatsApp не мог скачать образ с этого url. Вместо этого вы должны включать изображения в папке вашего проекта и использовать эту ссылку в тег OG:изображение. Сейчас он работает тоже в WhatsApp.
Раньше (не работает в WhatsApp, однако facebook и т. д.)
После (сейчас работает в общей проверены диалоговые окна, включая WhatsApp)
Главная проблема возникает с картинками. Дело в том, что ровно те же картинки из OpenGraph использует сам Facebook, наш любимый источник трафика. Он предпочитает их большими (что позволяет медиа засунуть на картинку красивый текст, например) и прямоугольными (1,91х1). Мессенджеры отображают их маленькими и, как правило, квадратными. Даже если пытаются отображать их в разных пропорциях, вы не застрахованы от такого:

Что же делать
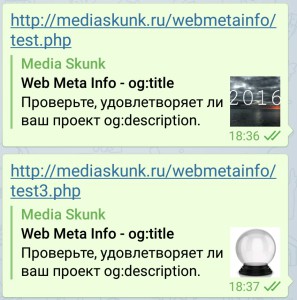
Один из трюков состоит в том, что метатегов og:image у странице может быть несколько. Разные сервисы в этом случае ведут себя по-разному, и появляется возможность манипулировать отображением страницы внутри мессенджера.


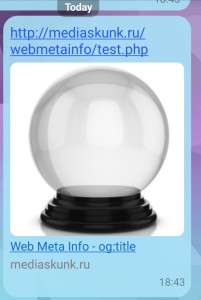
К сожалению, метод работает не для всех. FB Messenger использует, похоже, метод хранения метаданных из самого Facebook. Это значит, что:
- Если ссылку еще никто не шарил в FB или не засовывал в debug , вообще ничего к ней не подгрузится.
- Если уже шарили, то Messenger возьмет ту же большую картинку и попытается что-то с ней сделать. Причем в мобайле это будет квадрат со скругленным нижним левым углом, а на вебе примерно так:
Лирическое отступление. Джеральд Даррелл описывал как-то парадоксальную южноамериканскую жабу. Нормальные амфибии растут как все: чем больше головастик, тем больше жаба. У парадоксальной жабы огромные головастики, а взрослая особь совсем скромных размеров. Она такая одна.

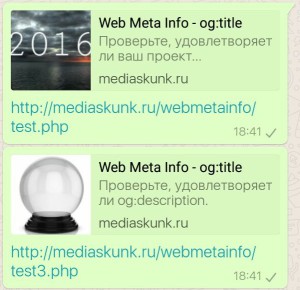
А теперь посмотрим, что сделает с тестовыми ссылками Viber:
Да, он действительно берет первую картинку из предложенных, а не последнюю!
Чтобы квадратная картинка показывалась в мессенджерах, а красивая ландшафтная отдавалась в FB, можно сделать в метатегах сэндвич:
Конечно, гарантий нет: при очередном обновлении дизайна в отдельных мессенджерах это может сломаться. Для FB Messenger решение пока не годится, но что-то может измениться, когда FB начнет превращать его в более полноценную платформу.
Если вы знаете другое решение или изучали этот аспект в других мессенджерах (Skype, Slack, WeChat, whatever), рассказывайте, очень интересно.
Читайте также:


