Как вставить ссылку в приложении канва
Привет! Я уже рассматривала сервис Сanva с нескольких сторон (например, для создания баннеров и картинок к постам, а также для создания обложек инфопродуктов). А сегодня рассмотрю этот инструмент еще с одной стороны – по части создания презентаций.
Да, в Canva можно создавать полноценные презентации, публиковать их в интернете, скачивать в PowerPoint, pdf, в видео формате mp4, встраивать на свой блог… А можно записать на основе презентации видео с экрана с озвучкой голосом. Очень удобно в этом плане прямо в онлайне развернуть презенташку на весь экран и перелистывать слайды с помощью кнопок на клавиатуре, комментируя их голосом.
Чтобы поймать сразу нескольких зайцев (и урок для вас подготовить, и себе презентацию сделать) буду показывать процесс на реальной презентации и встрою ее в статью внизу.
Кто предпочитает видео, смотрим урок:
Кто любит читать, читаем инструкцию дальше.
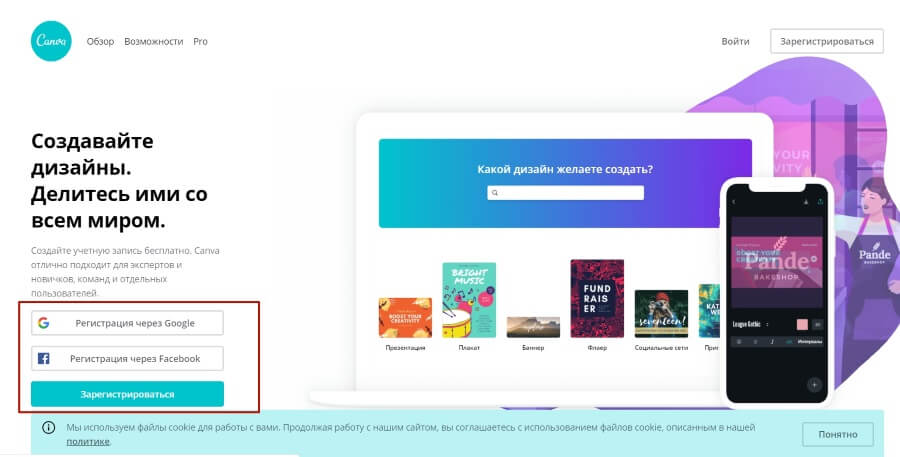
Не останавливаюсь на процессе регистрации в сервисе Canva , поскольку тут все просто. Можно зарегистрироваться через email или, по-быстрому, авторизоваться через аккаунт в Google, Facebook.

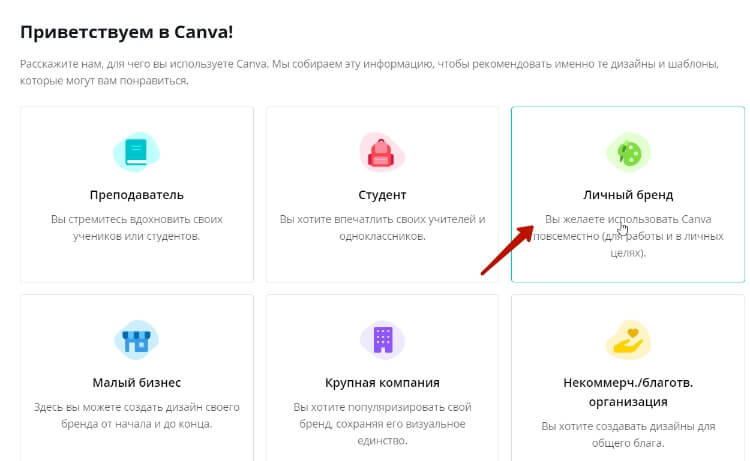
При первой авторизации вас спросят, для каких целей вы будете использовать Canva. Я выбрала личный бренд, поскольку использую сервис, как блогер.

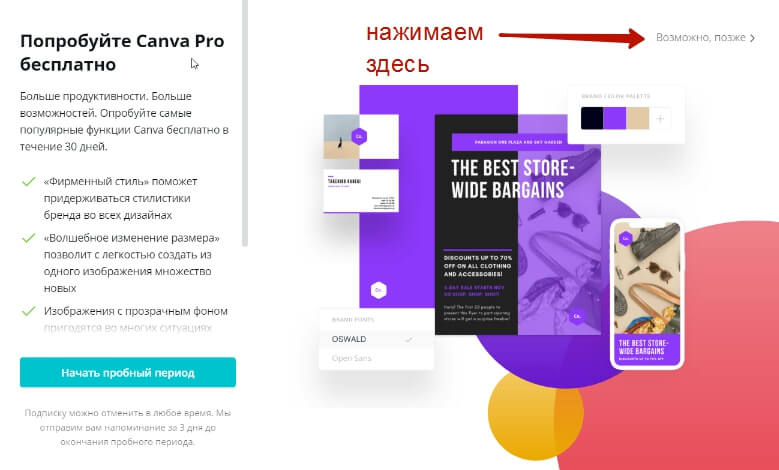
У сервиса есть бесплатный и платный тариф PRO, нам достаточно бесплатного.

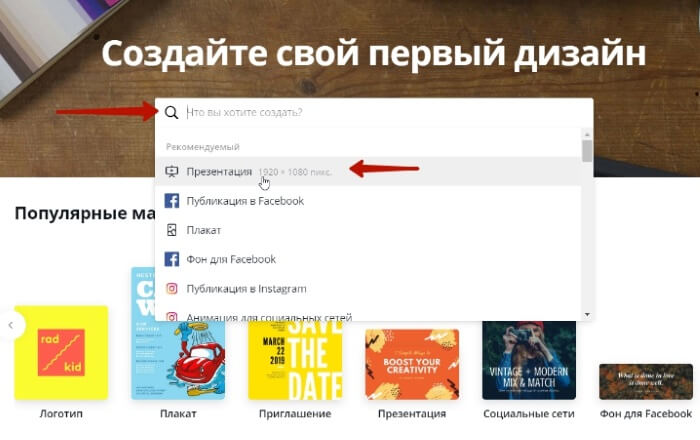
Чтобы создать презентацию, в открывшемся окошке ставим курсор в поисковую строку и выбираем «Презентация».

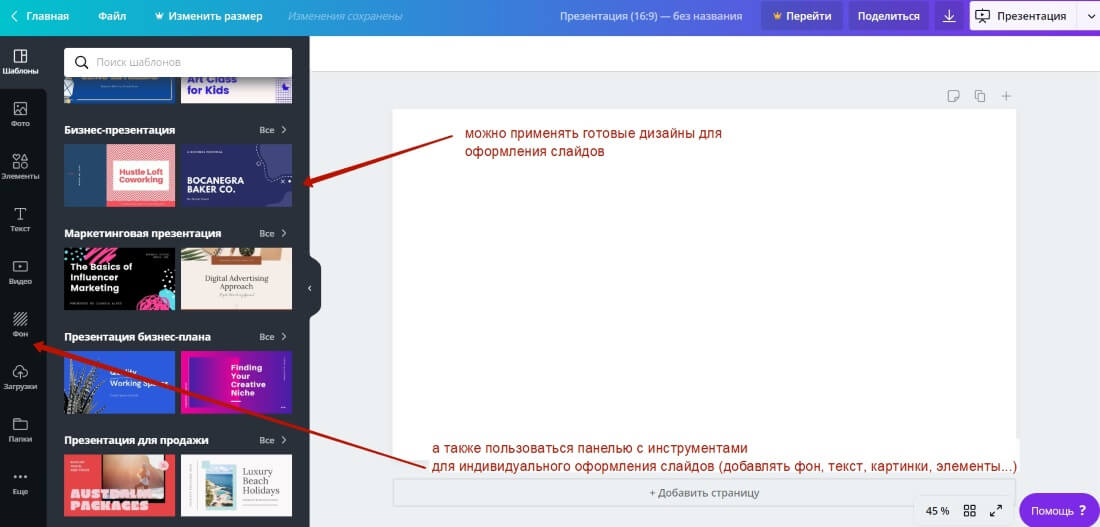
У вас откроется холст с презентацией, где слева вы можете выбрать готовый дизайн оформления.
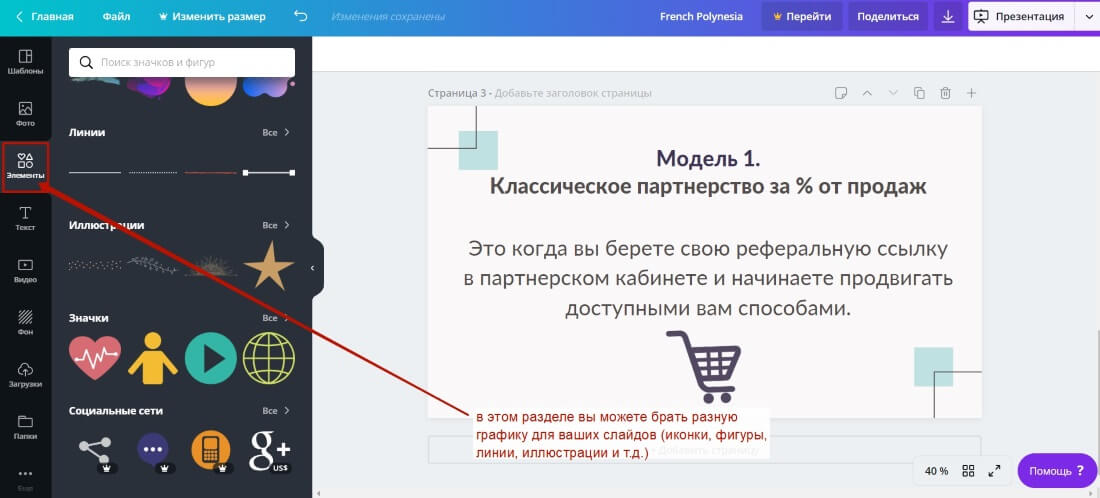
Либо на свой вкус начать оформлять белый лист при помощи инструментов на панели слева –добавлять фоны, встраивать текст, картинки, другие элементы.

Поскольку в Canva большой выбор стильных дизайнов презентации, их можно редактировать под себя, предлагаю рассмотреть вариант с использованием готовых шаблонов.
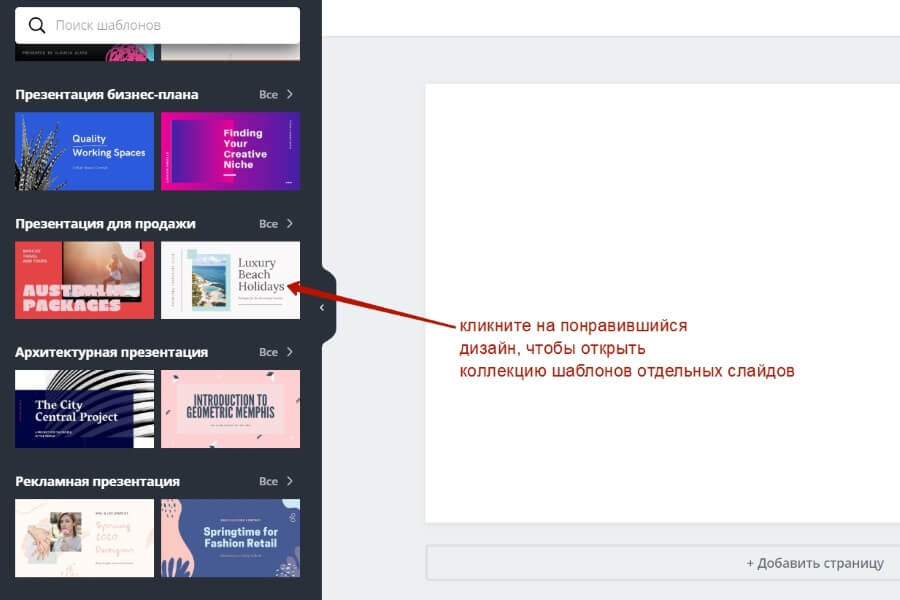
Слева, в разделе «Шаблоны» вы выбираете понравившийся дизайн, нажимаете на него и открывается полный список шаблонов слайдов. То есть, в одном дизайне предлагается целая коллекция слайдов. В каких-то коллекциях их 10, 25, в каких-то больше. Это можно узнать, если навести мышкой на тот или иной дизайн.

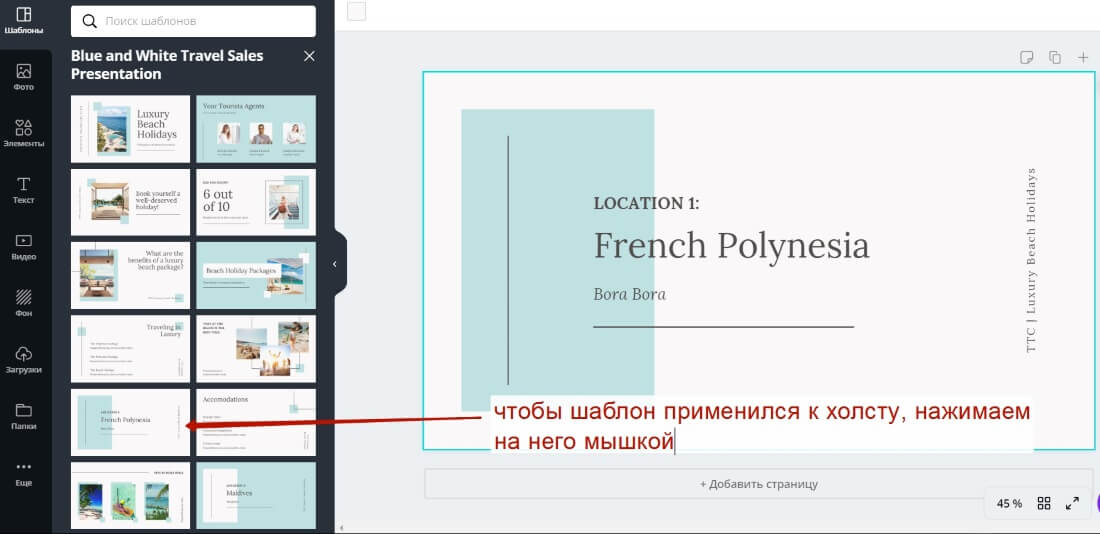
Далее из коллекции вы просто выбираете подходящий вам дизайн конкретного слайда, нажимаете на него, и он применяется к холсту. Вы редактируете этот слайд, выделяя мышкой элементы на холсте.

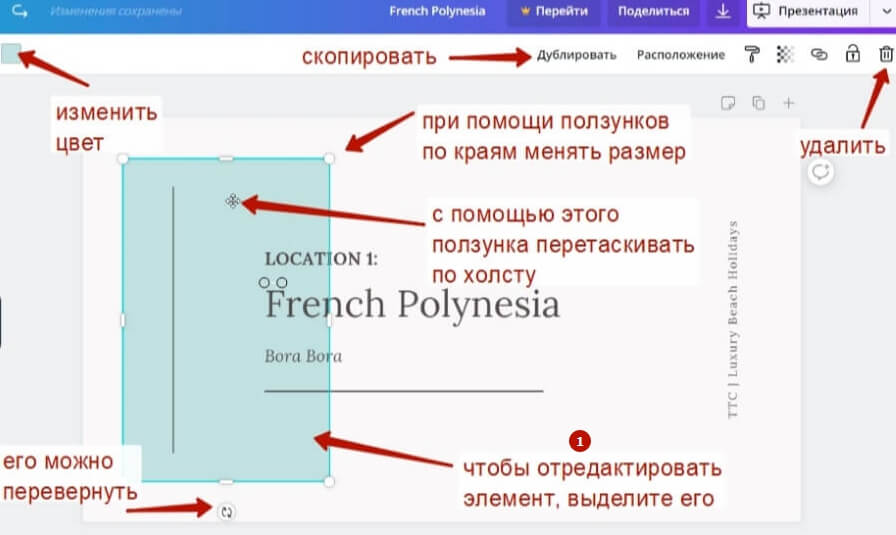
Например, можно менять размер, цвет элементов, перемещать их по холсту. Или удалить ненужный элемент, выделив его и нажав на корзину справа.

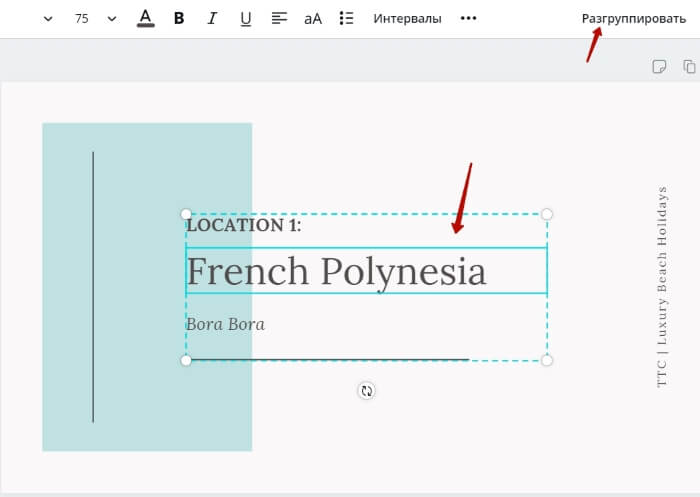
Чтобы отредактировать текст, выделите мышкой текстовый блок, затем текст внутри и напишите свой. На панели вверху можно изменить шрифт, размер текста, цвет, интервалы между буквами и строчками, регистр букв (заглавные или строчные).


Иногда несколько элементов могут быть объединены, тогда для редактирования их по отдельности нужно нажать вверху «Разгруппировать».
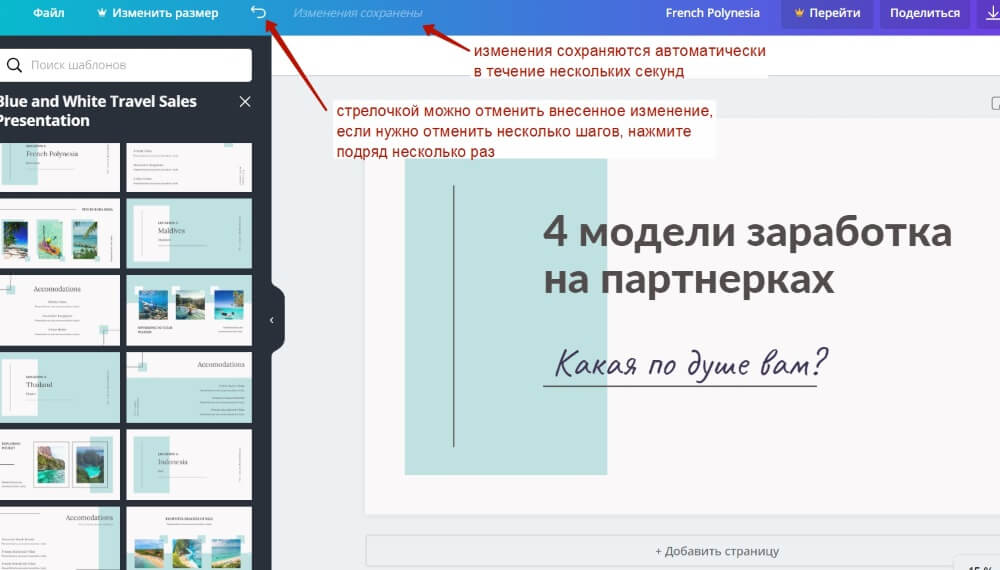
Чтобы отменить внесенное изменение, вы можете использовать стрелочки вверху или сочетание клавиш CTRL+Z.

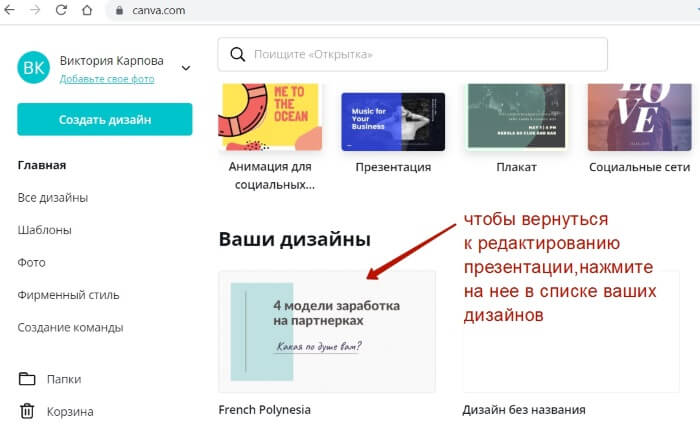
Все вносимые вами изменения сохраняются автоматически в течение нескольких секунд, в любой момент вы можете закрыть сайт и вернуться к редактированию презентации в своем аккаунте, просто нажав на нее мышкой в списке ваших дизайнов.


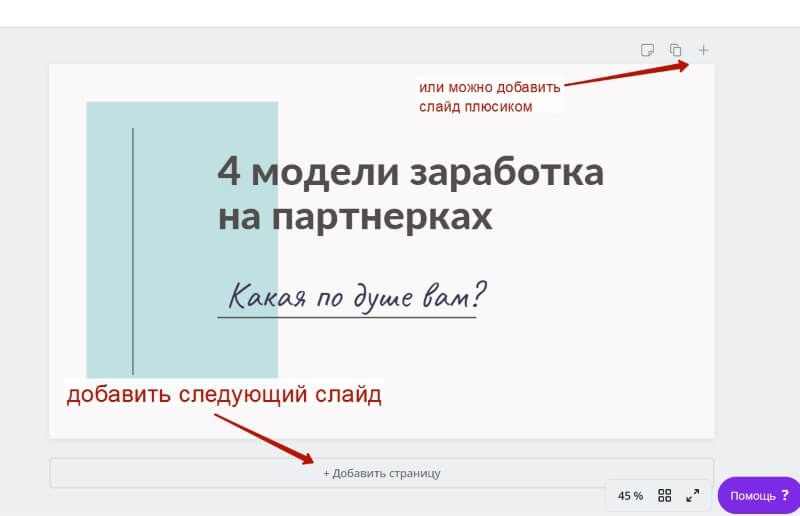
Чтобы добавить новый слайд в презентацию, нажмите внизу «Добавить страницу», выберите слева шаблон следующего слайда и нажмите на него, чтобы он применился к холсту.
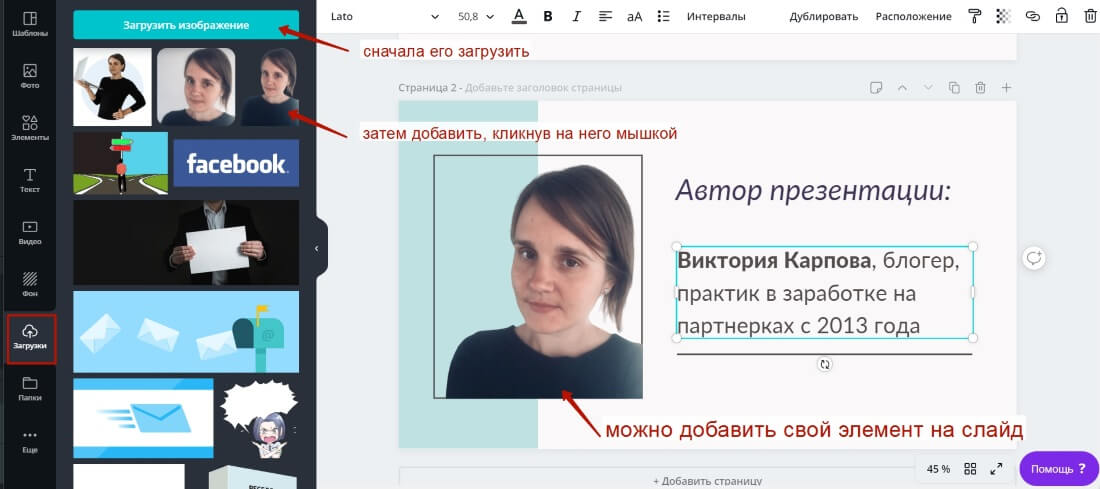
Вы всегда можете добавить свой элемент на слайд.
Это может быть загруженная вами картинка, как например, я добавила на этот слайд свое фото.

Также можно добавлять элементы из библиотеки Канва. Например, на этот слайд я добавила тематическую иконку.

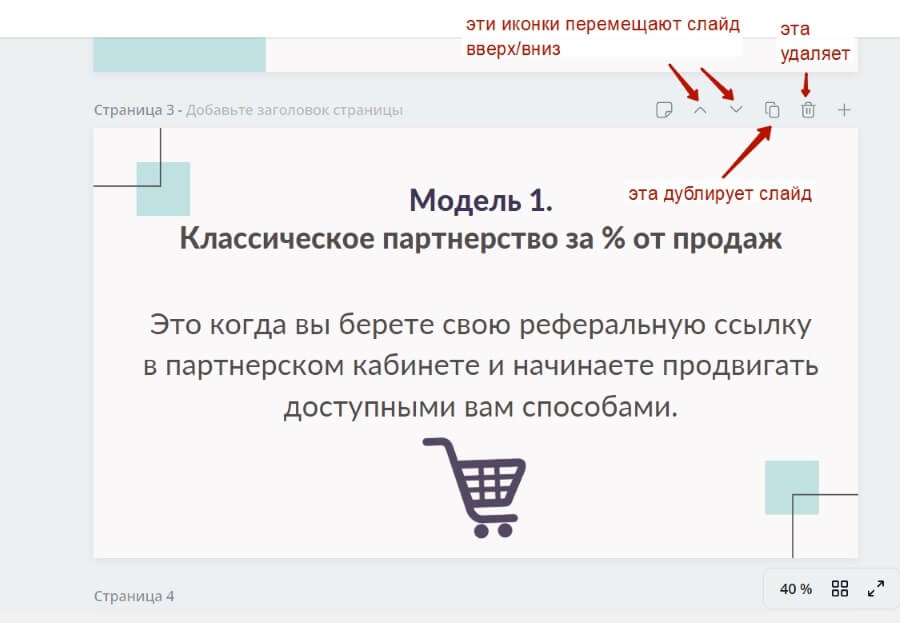
При необходимости вы можете продублировать уже созданный слайд, нажав вверху иконку копирования. И заменить на нем только отдельные моменты. Кроме того, слайды можно менять местами, используя стрелки – переместить вверх/вниз. Иконка в виде корзинки над слайдом – его удаление.

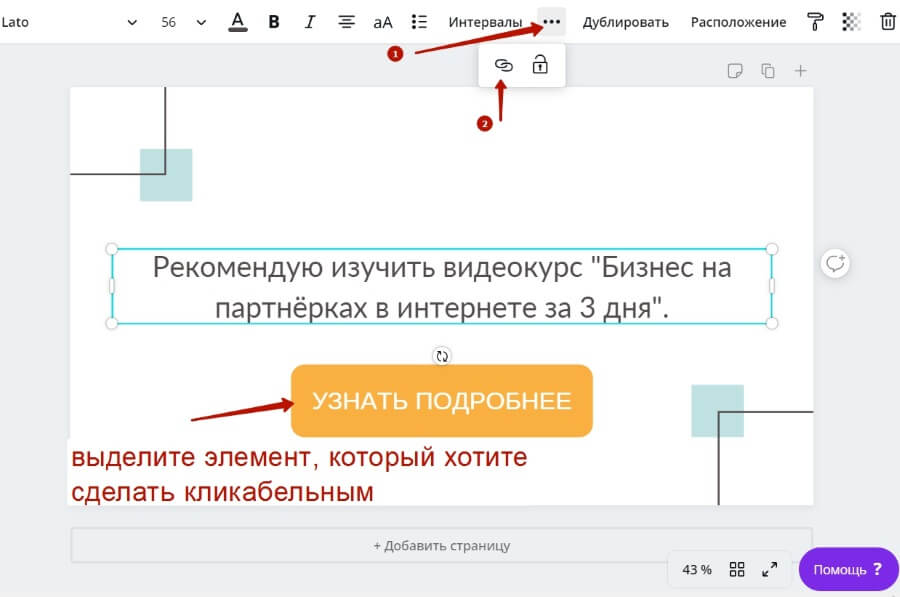
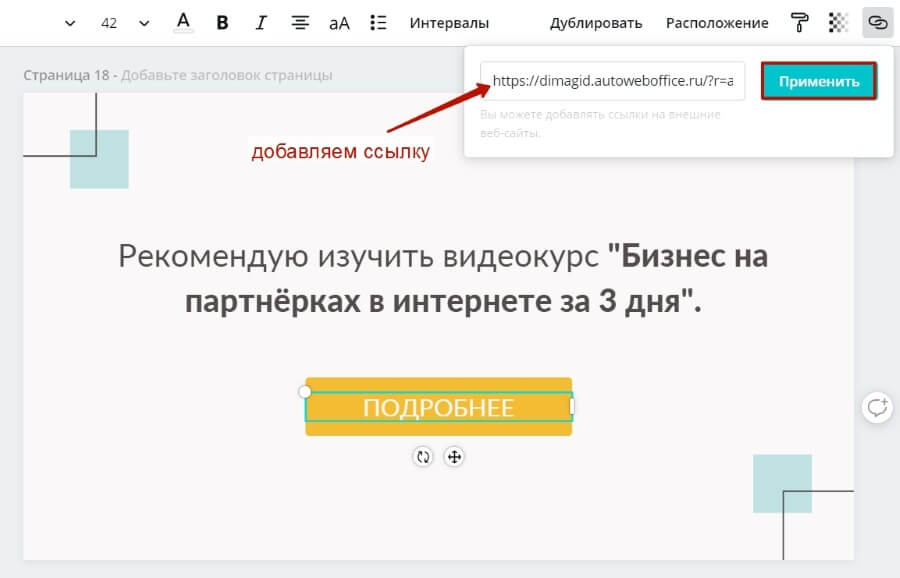
Есть возможность встроить ссылку на слайд, как сделала я на последнем слайде, порекомендовав партнерский курс. Ссылку можно встроить в текст или картинку на слайде. Для этого выделите элемент, который хотите сделать кликабельным, нажмите на панели инструментов сверху на троеточие, а затем на иконку цепочки.

Добавьте вашу ссылку и нажмите «Применить».

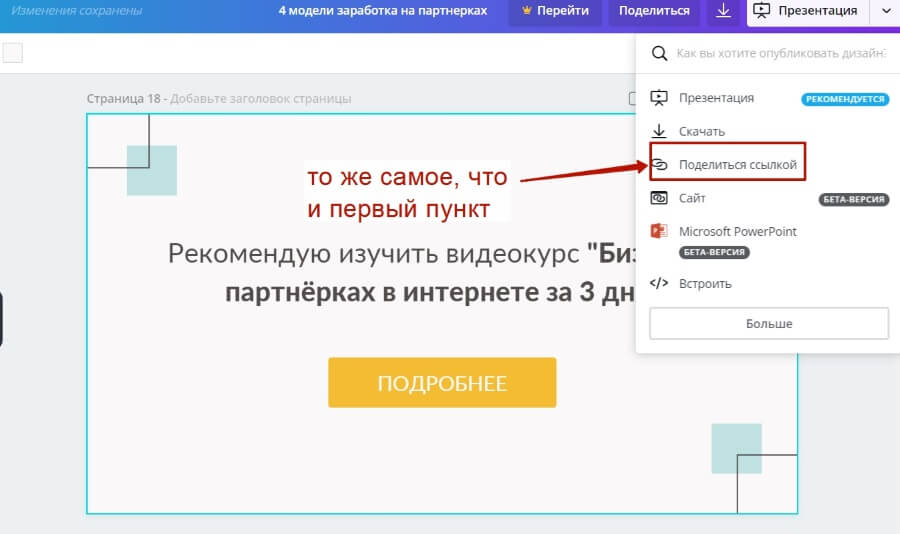
Когда ваша презентация готова, вы можете переименовать ее, скачать или опубликовать в интернете. Для этого используйте кнопки вверху справа.

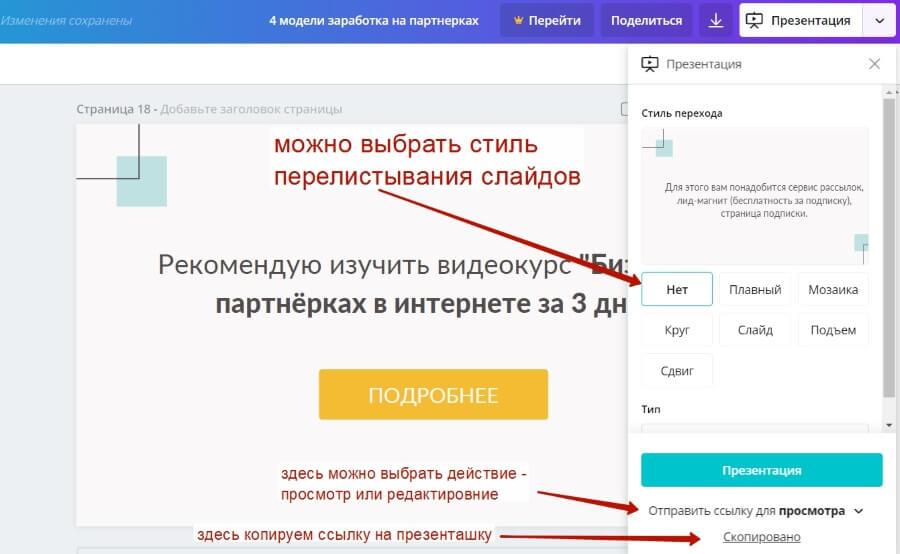
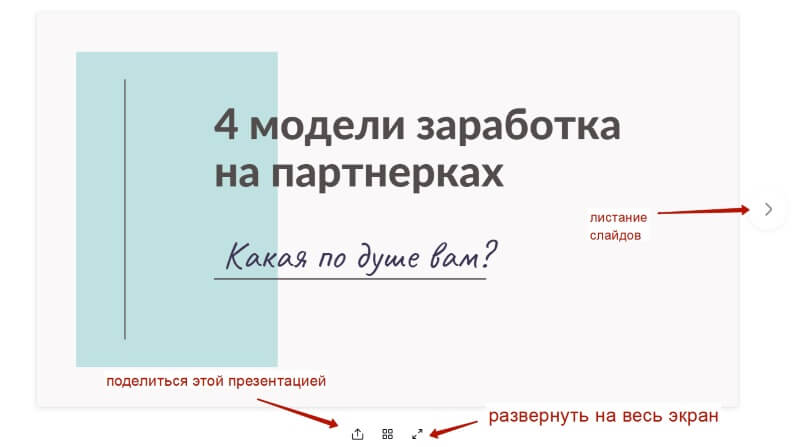
Если выбираете вариант «Презентация», то здесь можно получить ссылку на вашу презентацию. Можно выбрать действие – просмотр или редактирование. Если выбираете «просмотр», то пользователь сможет просматривать вашу презентацию онлайн и делиться ею по ссылке. Если «редактирование» – то он сможет ее редактировать у себя в аккаунте Canva.

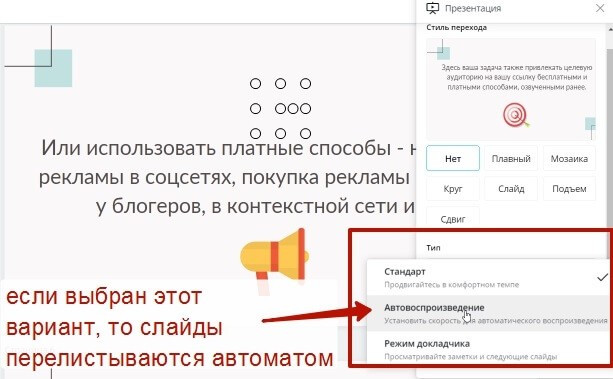
В настройках можно выбрать стиль переключения слайдов – они будут перелистываться автоматически, если вы выбираете тип «Автовоспроизведение».


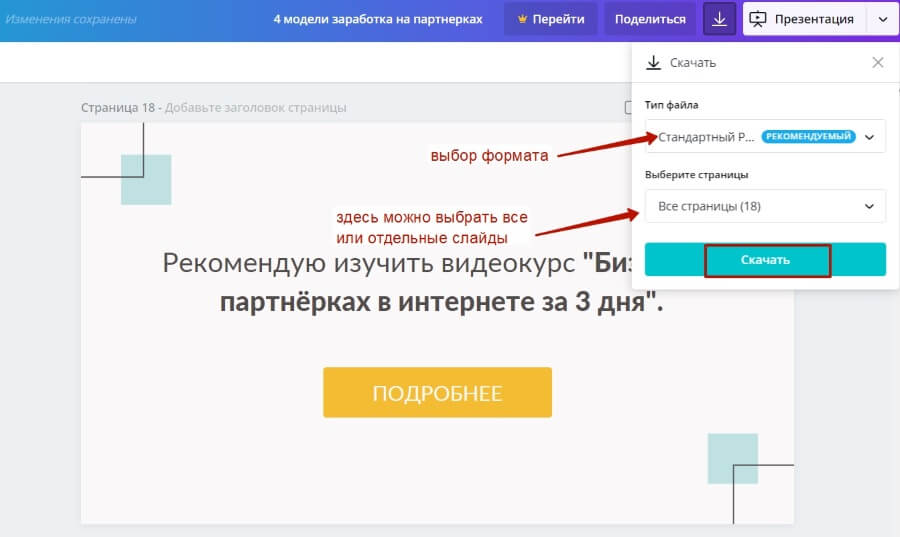
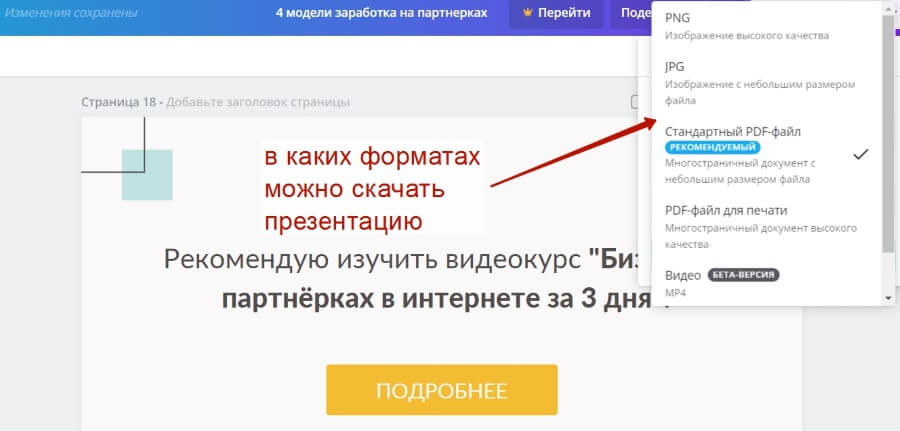
Скачивание доступно в формате pdf (ссылки в документе будут кликабельны), png, jpeg или в видео формате mp4 (в таком случае ссылки не будут кликабельны).

Если выбираете формат видео, ролик будет без звука, и тогда не стоит помещать много текста на один слайд, поскольку они перелистываются быстро, и большой текст не успеваешь прочесть.


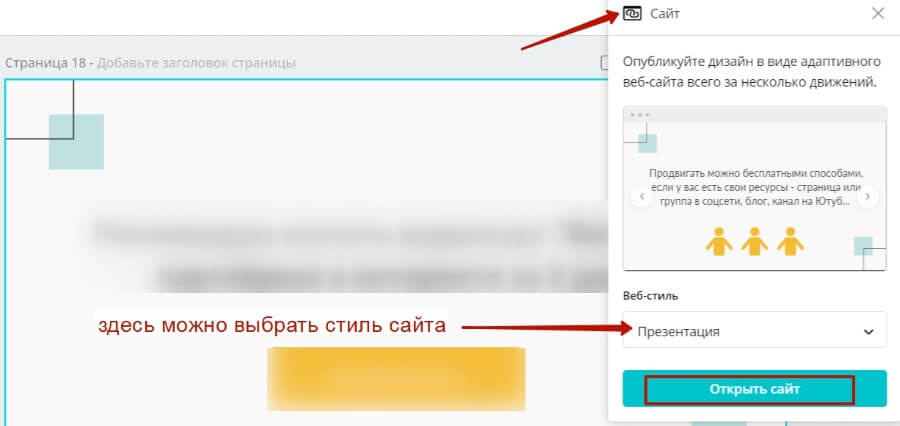
Пункт «Сайт» позволяет опубликовать презентацию в виде отдельного сайта. При этом доступны несколько стилей отображения сайта. Просмотрев все варианты, лично я остановилась на первом – «Презентация». По сути, вид у сайта такой же, как при выборе варианта – просто поделиться презентацией по ссылке.

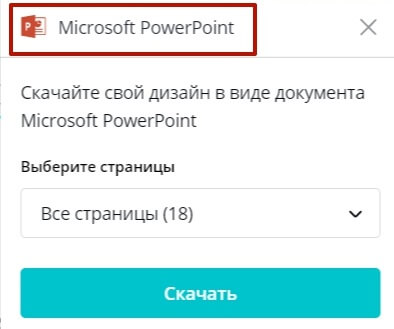
Отдельным пунктом вынесли возможность скачать презенташку в формате PowerPoint.

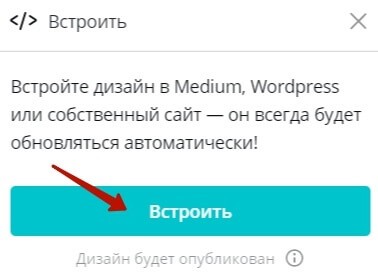
И самый последний пункт «Встроить» позволяет через html-код добавить презентацию на сайт, как сделала я, встроив ее в эту статью ниже.


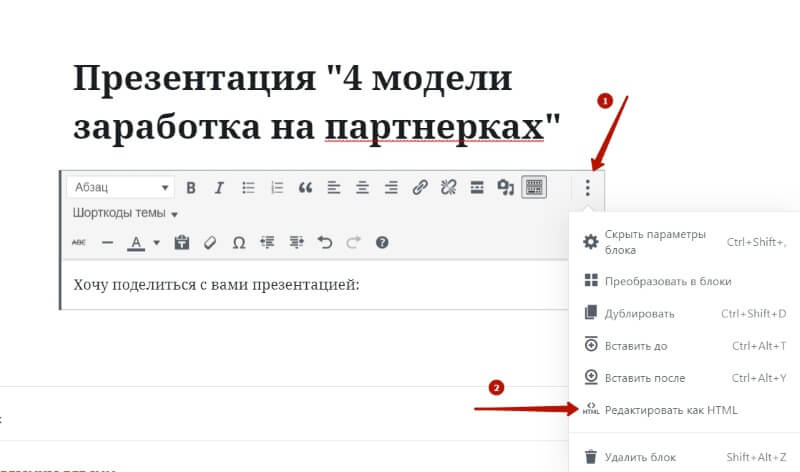
Чтобы добавить презентацию в статью на Вордпресс, в редакторе переключитесь на классический блок и нажмите на троеточие справа. В меню выберите «Редактировать, как HTML».


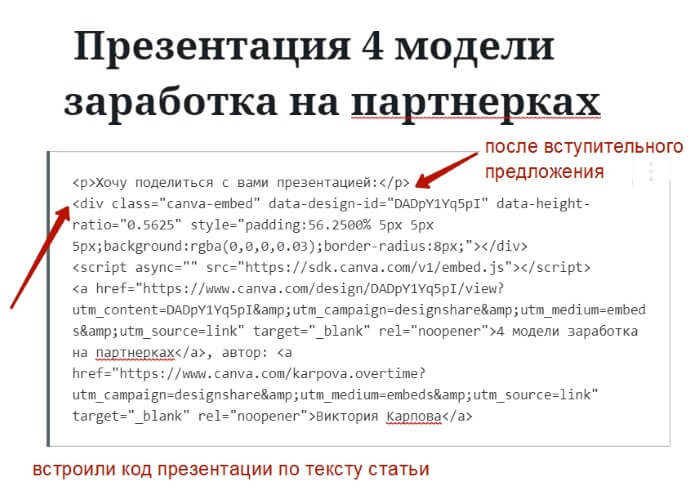
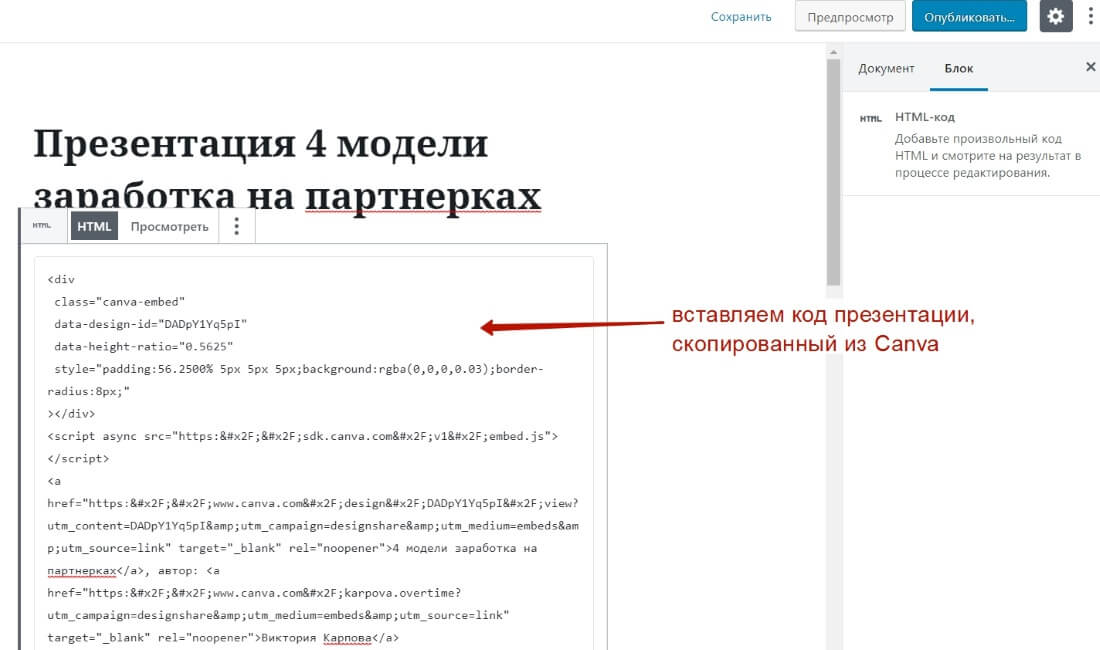
Добавьте код презентации из Canva в нужное место по тексту статьи. Используйте курсор и вставку горячими клавишами CTRL+V.

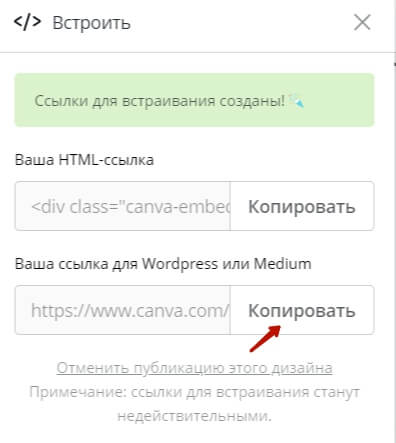
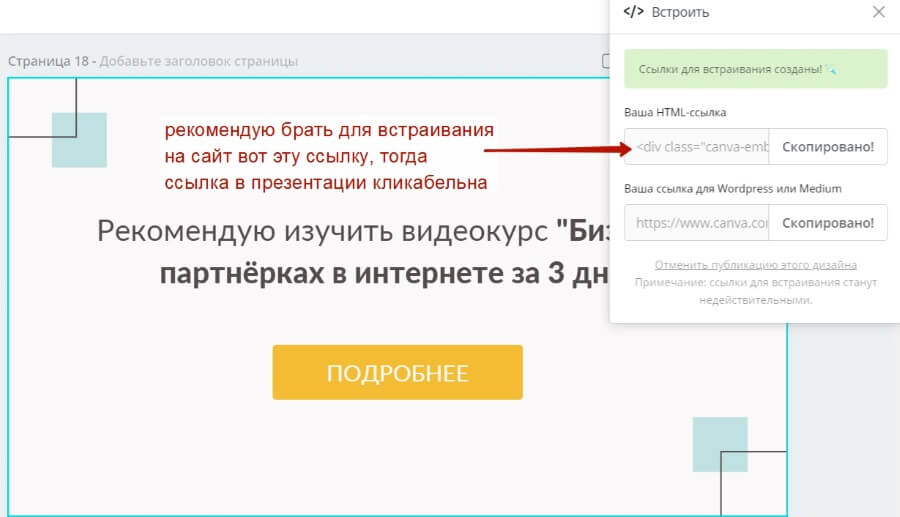
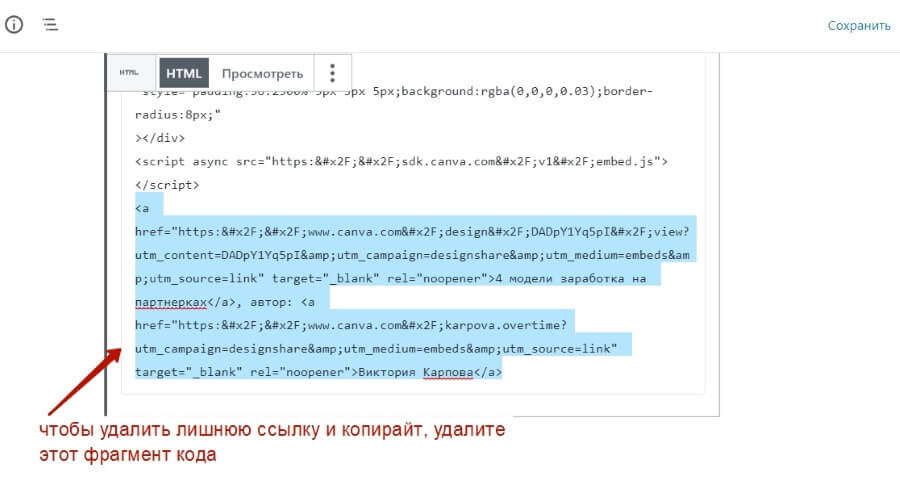
Важно: рекомендую брать первый вариант кода html, если в презентации есть ссылка. Если выбирать второй вариант, то при встраивании на сайт ссылка на слайде некликабельна!

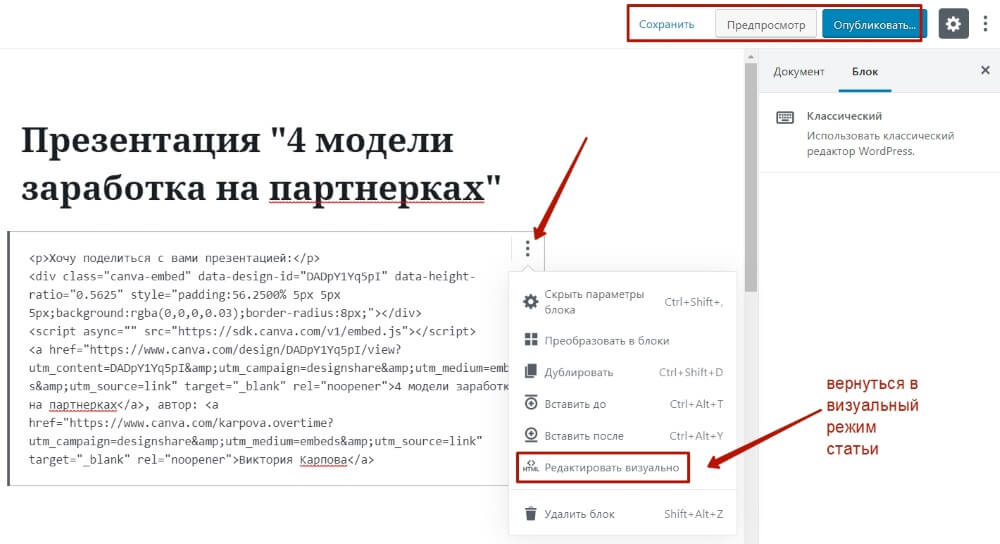
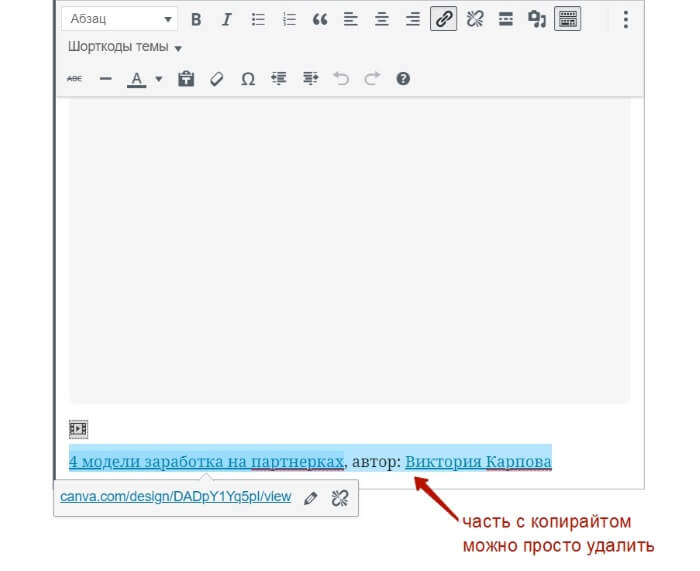
Чтобы переключиться из режима кода на визуальный, снова нажмите на троеточие справа и выберите «Редактировать визуально».

Чтобы убрать лишнюю ссылку и копирайт под презентацией, просто удалите этот текст.

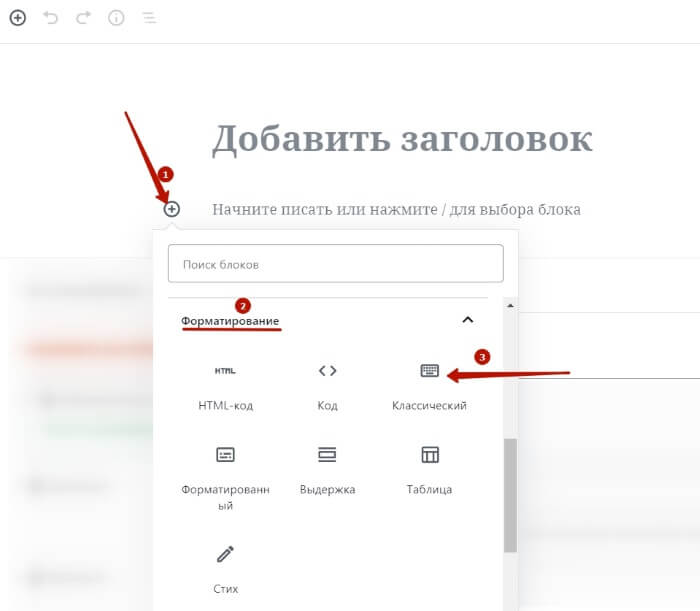
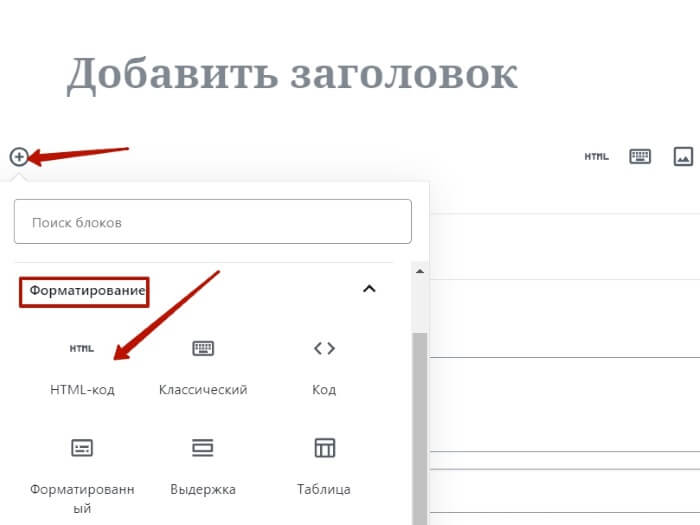
Если вы используете новый блочный редактор, то встройте презентацию в тело статьи через блок html-код. Смотрите на скриншоты:




Как и обещала, ниже встроила пример своей презентации, сделанной в Канве по уроку:
Как по мне, в сервисе Canva очень удобно и просто создавать стильные презентации, сохранять их в нужном формате, встраивать на сайт или делиться непосредственно по ссылке.

Знание того, как добавлять ссылки в Canva, может быть чрезвычайно полезным. Размещая ссылку в своем дизайне, вы можете позволить потенциальным клиентам просматривать ваш веб-сайт или переходить непосредственно на страницу определенного продукта. У вас также есть возможность добавить ссылку на свое резюме, что позволит вам просматривать свой веб-сайт, блог или портфолио.
В этом руководстве мы покажем вам, как добавлять и удалять ссылки в Canva на разных устройствах. Мы также ответим на некоторые общие вопросы о Canva.
Как добавить ссылки в Canva?
Помимо возможности создавать практически все, Canva также предлагает множество инструментов, которые можно использовать для улучшения дизайна: текст, цвета, шрифты, эффекты, изображения, комментарии и ссылки.
Вы можете добавить ссылки на любой элемент вашего проекта, будь то слово, изображение или анимация. Эта функция позволяет вам связать свой дизайн с другим веб-сайтом, где вы можете предоставить дополнительную информацию, рекламировать продукт, привлечь клиентов на свои платформы социальных сетей и многое другое. Вы даже можете добавить интерактивные ссылки к сохраненным файлам PDF, созданным в Canva.
Процесс добавления ссылок в Canva относительно прост и требует всего несколько быстрых шагов. Мы покажем вам, как это сделать на разных устройствах.
Чтобы добавить ссылку на свой проект Canva на Mac, следуйте инструкциям ниже:
- Откройте Canva в своем браузере.
- Войдите, используя свою учетную запись Google или Facebook.
- Начните новый проект или откройте существующий.
- Щелкните элемент, на котором вы хотите разместить ссылку.
- Перейдите к ярлыку в правом верхнем углу экрана. Если вы не видите значок ссылки, перейдите к трем точкам в правом верхнем углу экрана, и вы увидите возможность добавить ссылку на свой проект.
- Введите ссылку в поле.
- Выберите «Применить».
Вот и все. Теперь, когда вы нажимаете на связанный элемент, вы сразу будете перенаправлены на веб-сайт.
Чтобы создать гиперссылку в Canva, выполните те же действия. Когда вы закончите свой проект, обязательно загрузите его в виде файла PDF. Если вы сохраните свой проект как файл JPEG или PNG, вы не сможете позже открыть гиперссылку.
Windows 10
Если вы хотите вставить гиперссылку на Canva в Windows 10, выполните следующие действия:
Если вы передумаете или неправильно ввели ссылку, у вас также есть возможность отредактировать ссылку на Canva. Для этого просто нажмите на значок ссылки и введите новую.
Android
Вы также можете установить приложение Canva на свой телефон. Чтобы добавить ссылки на проекты Canva на устройстве Android, выполните следующие действия:
Вот и все. Теперь вы можете делиться своим дизайном на различных платформах социальных сетей, позволяя любому нажать или щелкнуть введенную вами ссылку.
iPhone
Чтобы добавить ссылку в Canva на iPhone, следуйте инструкциям ниже:
Вы успешно добавили ссылку на свой проект Canva и сохранили ее на своем телефоне.
Как удалить ссылки в Canva?
Если вы случайно добавили неправильную ссылку или хотите удалить ссылку по какой-либо другой причине, вы можете сделать это, выполнив несколько быстрых шагов. Фактически, удалить ссылку в Canva так же просто, как добавить ее. Мы покажем вам, как это сделать на разных устройствах.
Чтобы удалить ссылку из проекта Canva на Mac, выполните следующие действия:
- Откройте Canva на своем Mac.
- Войдите в свою учетную запись.
- Откройте рисунок, с которого хотите удалить ссылку.
- Щелкните связанный элемент.
- Перейдите к значку цепочки в правом верхнем углу экрана.
- Выберите ссылку и удалите ее внутри поля.
- Нажмите «Применить».
Теперь вы можете создать новую ссылку на тот же элемент или вставить новую ссылку в другое поле вашего проекта.
Windows 10
Процесс удаления ссылки из Canva в Windows 10 прост и займет всего пару секунд. Вот как это делается:
- Откройте Canva и войдите в систему.
- Откройте проект, из которого хотите удалить ссылку.
- Выберите связанный элемент.
- Щелкните значок цепочки в правом верхнем углу экрана.
- Удалите URL-адрес из поля.
- Выберите «Применить».
Android
Удаление ярлыка из Canva на телефоне аналогично удалению ярлыка на рабочем столе. Вот как это делается на устройстве Android:
- Запустите приложение на вашем Android.
- Войдите, если вы еще этого не сделали.
- Найдите дизайн, который хотите отредактировать, и откройте его.
- Коснитесь связанного элемента.
- Найдите значок цепочки на нижней панели инструментов.
- Удалите URL.
- Выберите «Готово».
iPhone
Чтобы удалить ссылку из проекта Canva на iPhone, выполните следующие действия:
- Запустите Canva на своем iPhone и войдите в систему.
- Найдите дизайн, с которого хотите удалить ссылку.
- Коснитесь связанного элемента на своем дизайне.
- На панели инструментов внизу найдите «Ссылка».
- Удалите ссылку из поля.
- Выберите «Готово».
Вы успешно удалили ссылку из своего проекта Canva.
Дополнительные ответы на часто задаваемые вопросы
Как добавить ссылки на изображения в Canva?
Добавить ссылки на изображения на Canva можно тем же способом, что и в начале этого руководства. Вот как это делается:
- Откройте Canva и войдите в систему.
- Откройте чертеж, на который вы хотите добавить ссылку.
- Щелкните изображение, на которое хотите создать ссылку.
- Перейдите к значку цепочки в правом верхнем углу экрана.
- Введите ссылку, которую хотите прикрепить к изображению.
- Нажмите «Применить».
Если кто-то нажимает на это изображение, он автоматически перенаправляется на веб-сайт, который вы связали с изображением.
Оптимизируйте свой дизайн Canva, добавляя ссылки
Теперь вы знаете, как добавлять ссылки и гиперссылки к элементам в Canva на разных устройствах. Вы также знаете, как удалять ссылки и как добавлять автоматические ссылки в нижние колонтитулы и электронные письма. Умение вставлять ссылки в проекты поднимет ваши проекты Canva на совершенно новый уровень.
Вы когда-нибудь добавляли ссылку в Canva? Вы следовали инструкциям, описанным в этом руководстве? Дайте нам знать в комментариях ниже.
Команда Canva делится обзором популярных возможностей сервиса и напомнила, какими неочевидными функциями можно пользоваться для создания изображений.
Начнем с самых популярных функций, а затем перейдем к менее очевидным возможностям.
Прежде всего, если вы вошли в Canva и всё на английском, — для удобства переключитесь на русский интерфейс.
Нажмите на свой профиль → Account Settings → Выберите русский язык в меню Language.
Иллюстрации для соцсетей
Чаще всего сервис используют, чтобы делать иллюстрации для соцсетей. В редакторе уже есть готовые шаблоны под все популярные соцсети, поэтому искать подходящие размеры и обрезать изображения не нужно. Достаточно найти макет и создать дизайн на его основе. Например, для Facebook можно сделать такую обложку:
Чтобы сделать такое изображение, наберите в строке поиска на главной «фон для Facebook» или найдите нужный формат в списке дизайнов. В новом окне откроются чистая страница, панель инструментов и макет. Кликните на макет и отредактируйте его: загрузите свою фотографию, наложите фильтр, напишите текст подходящим шрифтом.
Конструктор презентаций в Canva
В Canva есть макеты для слайдов презентаций. Макеты разделены на рубрики: образовательные, маркетинговые, бизнес-презентации и так далее. Этот вид шаблонов один из самых популярных, его используют маркетологи, сотрудники и владельцы компаний, преподаватели и студенты.
Найдите шаблоны для презентаций через строку поиска — в новом окне откроется список макетов. В каждом — от 25 до 35 примеров слайдов в одном стиле, которые немного отличаются по структуре. На вкладке «Элементы-диаграммы» есть диаграммы и графики для слайдов, которым можно задавать нужные параметры.
Функции обработки изображений
Среди внутренних инструментов Canva чаще всего используют следующие.
Текст и фильтры
Откройте вкладку «Текст» на левой панели → Напишите текст → Подгоните размер, растянув или сжав текстовую рамку → Выберите шрифт и цвет на верхней панели.
Регулирование прозрачности
Кликните на объект, который хотите изменить → Нажмите на значок «Прозрачность» в верхнем правом углу → Настройте уровень прозрачности ползунком.
Изменение цвета элементов
Кликните на объект, который хотите изменить → Нажмите на значок цвета на верхней панели → Нажмите «+», чтобы создать свой цвет.
Редко используемые шаблоны
В редакторе можно найти шаблоны как для презентаций и постов в соцсети, так и под другие форматы.
Готовые бланки. На них можно сделать дипломы, благодарственные письма, сертификаты. В эту группу шаблонов входит также фирменный бланк для компаний — корпоративный документ с логотипом и адресом в верхней части. Найти нужный бланк можно в строке поиска, например, по запросу «Сертификат» или «Фирменный бланк».

Рекламные материалы для распечатки — флаеры, листовки, буклеты, визитки. Искать эти шаблоны также можно в поиске: напишите «Буклет» или «Листовка» и посмотрите все доступные размеры.
Шаблоны полезны малому бизнесу: можно сэкономить на услугах дизайнера и получить материалы в большом разрешении, которые будут хорошо смотреться в напечатанном виде.
Шаблоны для новостной рассылки. Найдите «Новостную рассылку» в поиске и выберите шаблон с подходящей структурой. Его можно редактировать: менять цвета, шрифты, фон, вставлять свои фотографии или снимки с фотостока Canva (вкладка «Фото»).

Готовый дизайн можно интегрировать с сервисом рассылки MailChimp — для этого достаточно нажать стрелку «Опубликовать» в верхнем правом углу. Дизайн попадет в аккаунт MailChimp, откуда можно брать нужные фотографии или баннеры для письма. Подробная инструкция — в видео.
Если вы делаете письма в другом конструкторе, используйте Canva для создания иллюстраций, заголовков и баннеров для рассылки. Готовые шаблоны будут примерамиЛендинги. В конструкторе есть макеты лендингов с меню, активными ссылками и контентом, которые можно публиковать на своем сайте без работы с кодом.
Найдите «Сайт» в строке поиска, выберите шаблон и редактируйте его — меняйте фон, изображения, логотипы, текст и другие элементы. Результат можно опубликовать как макет в формате PDF, PNG, JPG или как адаптивный сайт. Доступны два способа публикации адаптивных сайтов:
- Публикация дизайна в виде сайта. Дизайн откроется по ссылке и страницы можно будет прокручивать или просматривать как презентацию.
- Генерация HTML-кода. Код можно встроить в сайт или блог, и дизайн отобразиться на странице. Для этого нужно нажать на стрелку публикации в верхнем углу и выбрать вариант «Встроить».

команда сервиса canva

бесплатный курс
Первый шаг
в графическом дизайне
Узнать больше
- Поможем освоить графический редактор Canva — бесплатно
- Сможете быстро и легко создавать графику для соцсетей и презентаций
- Поможем сформировать насмотренность и расскажем, как подбирать шрифты и цветовые сочетания для иллюстраций и видео
Внутренние функции редактора, о которых знают немногие
Синхронизация черновиков между сайтом и мобильным приложением. Если вы начали делать дизайн на компьютере, сможете продолжить с телефона — изменения в файле сохранятся. Черновики дизайнов синхронизируются автоматически.
Копирование настроек фотографий и цветов элементов с помощью быстрых сочетаний клавиш (alt="Как пользоваться Canva: популярные и неочевидные возможности"+ctrl+C и alt="Как пользоваться Canva: популярные и неочевидные возможности"+ctrl+V). Это позволит сохранить единый стиль среди нескольких дизайнов. Отредактируйте текст или изображение → Нажмите alt="Как пользоваться Canva: популярные и неочевидные возможности"+ctrl+C → Выберите следующий элемент → Нажмите alt="Как пользоваться Canva: популярные и неочевидные возможности"+ctrl+V → Настройки первого элемента скопируются на следующий.
Привязка аккаунта Canva к Facebook и Instagram с возможностью загружать фото прямо из соцсетей. Нажмите на вкладку «Еще» на панели слева → Выберите Instagram или Facebook → Введите данные, чтобы привязать страницы соцсетей.
Содержание
1. Быстрый выбор объекта
При работе над сложным дизайном бывает непросто найти нужный элемент в нижней части интерфейса.
Для того чтобы быстро перемещаться между объектами с помощью клавиш вверх и вниз, необходимо зажать COMMAND на MAC (или CTRL на ПК).
2. Поиск бесплатных шаблонов
Canva предлагает как бесплатные, так и платные объекты для использования. Чтобы отобразить только бесплатные элементы, необходимо ввести в строку поиска следующие коды: «brand:BAAMOuJH0Ec» или «brand:BAAAAP7rQ8M».

Автомобиль по подписке уже сегодня. Подробнее по ссылке
3. Быстрый доступ к текстовому полю
Когда дизайнер слишком увлечен созданием шедевра, каждая секунда на счету. Для того чтобы быстро открыть окно ввода текста, можно нажать клавишу T на клавиатуре.
4. Свободное перемещение элемента
Чтобы перемещать объекты без привязки к направляющим, необходимо зажать клавишу SHIFT. Так можно разместить элемент именно там, где нужно.
5. Группировка элементов
Выравнивание групп с большим количеством объектов может показаться непростым делом. Чтобы сгруппировать выбранные элементы, необходимо зажать клавишу SHIFT, выбрать их, а затем нажать «Группировать» в правом верхнем углу. Так вы сможете перемещать группу как один объект.

6. Быстрая отмена и повтор действия
В Canva есть кнопки для отмены и повтора действия, но чтобы ускорить работу, можно использовать сочетания клавиш:
- отменить: COMMAND + Z (CTRL + Z),
- повторить: COMMAND + SHIFT + Z (CTRL + SHIFT + Z).
7. Нестандартный шрифт
Если вы используете платную версию Canva, у вас есть возможность загружать собственные шрифты, но в бесплатной версии такой функции нет. Однако существует способ сделать текст более креативным с помощью различных элементов.
При использовании стандартных шрифтов вы можете добавить завитки (в разделе линий), чтобы придать тексту необычный вид.

8. Перемещение элементов с помощью клавиш со стрелками
Иногда дизайнеру приходится выполнять точные операции: например, передвинуть объект всего на несколько пикселей. Для этого можно использовать клавиши со стрелками. Они перемещают элемент ровно на 1 пиксель. Если зажать SHIFT и клавишу со стрелкой, объект переместится на 10 пикселей. (Примечание: это не работает с текстовыми полями).
9. Быстрое изменение масштаба
Для увеличения и уменьшения масштаба обычно используются кнопки «+»/«-» в правом нижнем углу интерфейса. Однако есть и более быстрый способ.
- Чтобы увеличить масштаб зажмите COMMAND или CTRL и клавишу «+».
- Чтобы уменьшить — COMMAND или CTRL и клавиша «-».
10. Использование рамок
Чтобы создать более креативные надписи, можно использовать необычные рамки для букв. Они работают так же, как и обычные рамки для изображений, поэтому вы можете добавить в них различные текстуры, узоры или даже фотографии.



В строке поиска введите «буквенные рамки» или «рамки в форме букв». Выберите нужные буквы и вставьте изображение для каждой из них.
11. Оптимизация для различных платформ
Этот совет будет актуален только для тех, кто использует платную версию сервиса. Иногда нужно быстро оптимизировать дизайн для разных платформ, однако ручная настройка может занять много времени.

12. Преобразование текста в верхний или нижний регистр
Для того, чтобы изменить регистр, необязательно удалять текст и набирать его заново. Просто выделите все буквы и нажмите клавишу A в верхнем меню.

13. Быстрая вставка рамки для текста
Чтобы отделить текст от фона, можно добавить рамку. Для этого нужно нажать OPTION + SHIFT + B или ALT + SHIFT + B.
Если нужно увеличить ее толщину, нажмите OPTION (ALT) + SHIFT + =, чтобы сделать границу более толстой. Или OPTION (ALT) + SHIFT - =, чтобы сделать ее тоньше.
14. Сохранение пропорций на изображениях
Чтобы объекты не теряли свою первоначальную форму, нужно зафиксировать их пропорции. Для этого необходимо выбрать слой, затем, удерживая клавишу SHIFT, перетащить курсор в том направлении, в котором нужно масштабировать изображение.
15. Создание тени для текста
Введите нужный текст и выделите его. Затем нажмите кнопку «Дублировать» в верхнем правом меню или сочетание клавиш COMMAND + C. Далее можно изменить цвет одного из текстовых полей и расположить его слева или справа от исходного, чтобы создать тень.

16. Быстрые объекты
В сервисе предусмотрены сочетания клавиш, которые позволяют быстро создавать некоторые геометрические элементы. Например, нажмите R, чтобы создать прямоугольник, L — линию, C — круг.
Читайте также:
- Эффективен для приложений в которых данные пришедшие не вовремя становятся бесполезными
- Какое приложение такси лучше
- Вы не предоставили доступ к вашему аккаунту instagram ни одному приложению как исправить
- Управление настройками конфиденциальности приложений в xbox как убрать
- Как изменить приложение по умолчанию в андроид


