Как удалить pwa приложение
Браузер Google Chrome позволяет устанавливать прогрессивные веб-приложения (PWA), такие как собственное приложение, известное как Chrome Apps. Эти приложения запускаются независимо в браузере Google Chrome без каких-либо проблем. Мы также можем удалить или удалить Chrome Web Apps из браузера, используя расположение chrome: // apps, а также из меню параметров в приложении PWA.
В последние годы в веб-браузерах появилось немало примечательных функций. Одним из них является добавление прогрессивных веб-приложений. Обычно называемый PWA, он позволяет создавать автономные приложения для предпочитаемых вами сайтов.
Некоторые из этих PWA также работают в автономном режиме, используя данные своего кеша во время предыдущих сеансов. Более того, просмотр через эти приложения предоставит вам среду, не отвлекающую вас, так как в браузере будет минимум компонентов для взаимодействия.
Например, адресная строка браузера, меню расширений, панели вкладок и другие связанные настройки отсутствуют в рабочей экосистеме PWA.

Если вы разделяете эти мысли и планируете попрощаться с PWA, это руководство вам пригодится. На данный момент представлены подробные инструкции по удалению приложения Chrome (PWA) из браузера Chrome.
Связанный: 20 лучших расширений Chrome для повышения производительности [Must Install]
Существует два разных метода выполнения упомянутой выше задачи: через сам PWA или через страницу приложения Chrome. Мы перечислили эти методы ниже; вы можете попробовать тот, с которым вам будет удобнее иметь дело.
Удалите приложение PWA
Вот шаги, чтобы удалить приложение Chrome из приложения PWA на компьютере:
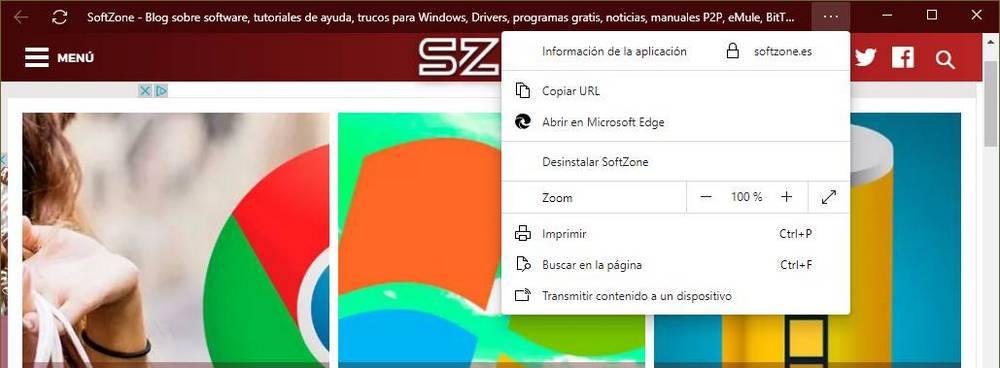
Вот и все! Если вы хотите удалить данные приложения, установите флажок «Очистить данные из Chrome» в появившемся диалоговом окне подтверждения.
Связанный: Как удалить расширения Chrome из Google Chrome?
Это был первый метод удаления приложения Chrome (PWA) из браузера Chrome. Давайте теперь уведомим вас о следующем.
Удалить со страницы приложения Chrome
Если данные PWA повреждены и вы не можете получить доступ к приложению, то первый способ может не сработать в вашу пользу. Поэтому вам следует подумать об удалении приложения со страницы приложения Chrome, которая не взаимодействует с прогрессивными веб-приложениями.
Вот шаги, чтобы удалить веб-приложение Chrome со страницы приложений в Google Chrome:
- Запустите браузер Chrome на компьютере.
- Перейдите на страницу приложения Chrome. Chrome://apps
Теперь он должен отобразить список всех PWA.
Если вы хотите сохранить данные этого приложения для повторного использования в будущем, не забудьте снять флажок «Очистить данные из Chrome».
Удалите PWA через панель управления
Поскольку PWA рассматривается как приложение, нельзя ли удалить его напрямую через меню настроек Windows или панель управления? Ну, в настоящее время нет. Но в этом вопросе есть подвижки.

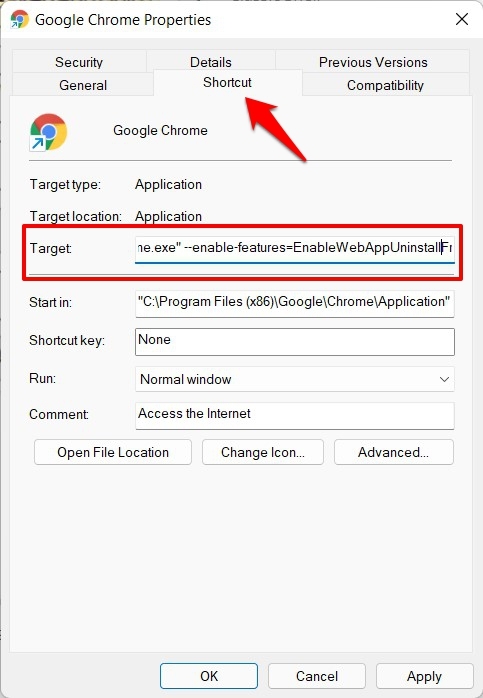
Если вы хотите проверить, реализовано ли это в вашем браузере, выполните следующие действия.

В моем тестировании возможность удаления PWA присутствовала в меню «Пуск». Однако, когда я попал в панель управления, упомянутого приложения нигде не было. С учетом сказанного, некоторые пользователи смогли добиться успеха, попробовав упомянутый выше твик.

Если это сработает в вашу пользу, хорошо; в противном случае вы должны принять его в соответствии с ожидаемыми условиями, поскольку функция все еще находится на стадии тестирования. А пока вы можете воспользоваться нашим первым и вторым способами удаления приложений Chrome PWA с компьютера.
По теме: Chrome против Edge против Firefox: обзор производительности браузеров
Итог: удалите приложения Chrome
Итак, это были два разных метода, с помощью которых вы могли удалить приложение Chrome (PWA) из браузера Chrome. Когда появится возможность удалить приложение PWA через панель управления, это будет самый быстрый и простой способ выполнить эту задачу.
На данный момент вам следует обратить внимание на два других подхода, которыми мы поделились. В этом отношении первый метод (через PWA) позволяет сэкономить время, когда вы уже находитесь в экосистеме этого приложения и в настоящее время используете его.
Однако, если приложение не работает должным образом, первый подход может оказаться бесполезным. Поэтому было бы лучше, если бы вы затем рассмотрели вариант выбора второго метода удаления приложения с помощью страницы приложения Chrome.
Связанный: Как удалить Google Chrome и полностью стереть данные?
На этом мы завершаем руководство по удалению и удалению приложений Chrome из браузера Google Chrome. Не стесняйтесь делиться своими мыслями и вопросами относительно удаления приложения Chrome.
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Если у вас есть какие-либо мысли о том, как удалить приложение Chrome (PWA) из браузера Chrome ?, не стесняйтесь заглядывать ниже поле для комментариев. Если вы найдете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью.
Несмотря на то, что PWA работают в оболочке Chrome, они производят впечатление работы, как и любое другое приложение. Они размещают свои значки на рабочем столе, полностью избавляются от адресной строки и вкладок Chrome и обеспечивают полное погружение.
Chrome предоставляет несколько способов установки и удаления PWA в Windows и macOS. Позвольте мне показать вам все лучшие способы сделать это.
Установка прогрессивных веб-приложений
Фактический процесс установки прогрессивного веб-приложения в Google Chrome совсем не сложен. Однако не на всех сайтах есть прогрессивные веб-приложения. Таким образом, вы должны сначала загрузить сайт, чтобы определить, поддерживает ли он функциональность PWA. В противном случае первые два перечисленных ниже метода работать не будут.
Но если ваш любимый сайт не является прогрессивным веб-приложением, не беспокойтесь. Chrome позволяет преобразовать любой сайт в PWA с помощью функции создания ярлыка. Хотя вы не можете ожидать расширенных функций, которые вы обычно получаете от реальных прогрессивных веб-приложений, они функционируют примерно так же. Третий метод в этом списке поможет вам в этом.
1. Опция «Установить» в адресной строке
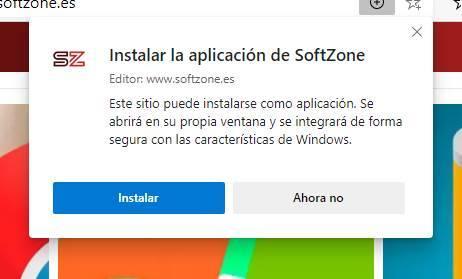
В появившемся впоследствии окне подтверждения «Установить приложение» нажмите «Установить». Это должно побудить Chrome установить сайт как прогрессивное веб-приложение. Вы можете сразу найти его в списке на рабочем столе.
Еще раз вас встретит окно подтверждения. Нажмите «Установить», чтобы установить сайт на свой компьютер.
Этот метод особенно полезен, если вы не видите значок «Установить» в URL-адресе в первом методе. Следовательно, всегда стоит дважды проверять меню Chrome, чтобы определить, поддерживает ли сайт функциональность PWA.
3. Установите с помощью опции создания ярлыка
Chrome также включает возможность принудительной установки любого веб-сайта как прогрессивного веб-приложения. Вы можете добиться этого, используя функцию «Создать ярлык» в меню Chrome. Вы также можете использовать этот метод для установки реальных PWA, но два вышеуказанных метода гораздо удобнее в этом отношении.
Начните с открытия меню Chrome. Наведите указатель на Дополнительные инструменты, а затем щелкните на Создать ярлык.
Установите флажок «Открыть как окно» и нажмите «Создать», чтобы добавить ярлык на веб-сайт.
Nизвлечение: Если вы не установите флажок «Открыть как окно», созданный вами ярлык не откроется в специальном окне Chrome.
Удаление прогрессивных веб-приложений
Хотя PWA «установлены» на вашем ПК или Mac, они не полностью интегрированы в операционную систему. Таким образом, вы не можете удалить их, как обычные приложения для Windows или macOS, хотя это может быть возможность позже.
Простое удаление значков с рабочего стола не повредит его, поскольку Chrome все равно будет считать, что они у вас установлены. Вместо этого, вот два правильных способа, которыми вы можете следовать, чтобы удалить PWA с вашего ПК или Mac.
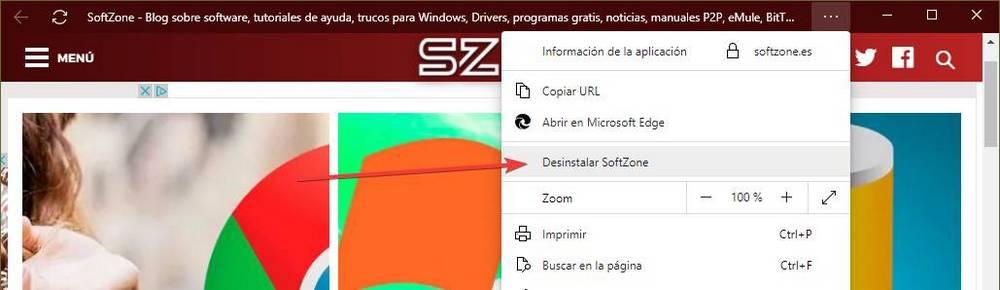
1. Параметр «Удалить» в меню PWA
Затем вы увидите запрос на подтверждение. Установите флажок «Также очищать данные из Chrome», если вы хотите удалить данные просмотра и файлы cookie, связанные с приложением PWA. Это идеально подходит для устранения неполадок и может помочь решить проблемы, вызванные устаревшим кешем браузера.
В противном случае не устанавливайте флажок. Нажмите «Удалить», чтобы удалить PWA.
2. Удаление с помощью панели запуска приложений.
Панель запуска приложений Google Chrome также предоставляет средства для удаления PWA. Если вы уже удалили значок PWA на рабочем столе, то это идеальный способ полностью удалить приложение.
Тип хром: // приложения в адресную строку, а затем нажмите Enter, чтобы открыть панель запуска приложений.
Щелкните правой кнопкой мыши PWA в списке приложений и выберите «Удалить из Chrome».
Щелкните Удалить для подтверждения. После этого установите флажок «Также очистить данные из Chrome», если вы хотите удалить кеш браузера PWA.
Наконечник: Панель запуска приложений также предоставляет средства для добавления удаленных значков PWA обратно на рабочий стол. Щелкните приложение правой кнопкой мыши и выберите для этого команду «Создать ярлыки».
Люби их или ненавидь их
Прогрессивные веб-приложения меняют правила игры. Мне нравится, что я могу сосредоточиться на задаче, не отвлекаясь на десятки вкладок Chrome. Но PWA по-прежнему немногочисленны, поэтому не забудьте «заставить» Chrome создавать приложения для сайтов, которые еще не поддерживают эту функцию. Но, конечно, не все прогрессивные веб-приложения являются лучшими, поэтому обязательно удалите те, которые не предлагают ничего особенного.
Следующий: Все время сталкиваетесь с раздражающими элементами веб-страницы? Вот пять замечательных расширений Chrome, которые их блокируют.
Как ты сидеть в интернете меняется. С тех пор, как всегда можно увидеть посещение наших любимых веб-сайтов, сохранив их в закладках или запомнив их URL-адреса и открывая их из браузера каждый раз, когда мы хотели. Однако в последние месяцы набирает вес новая концепция веб-приложений, которая может изменить способ посещения веб-сайтов или социальных сетей: PWA что мы можем установить с край, Chrome и другие браузеры.
Что такое PWA?
Прогрессивные веб-приложения , также известные как PWA, представляют собой тип приложения, которое устанавливается на компьютере, но вместо исполняемого файла и всего содержимого на жестком диске они работают в потоковом режиме из браузера. Вообще говоря, они похожи на ярлыки веб-сайтов, которые мы хотим установить на свой компьютер.
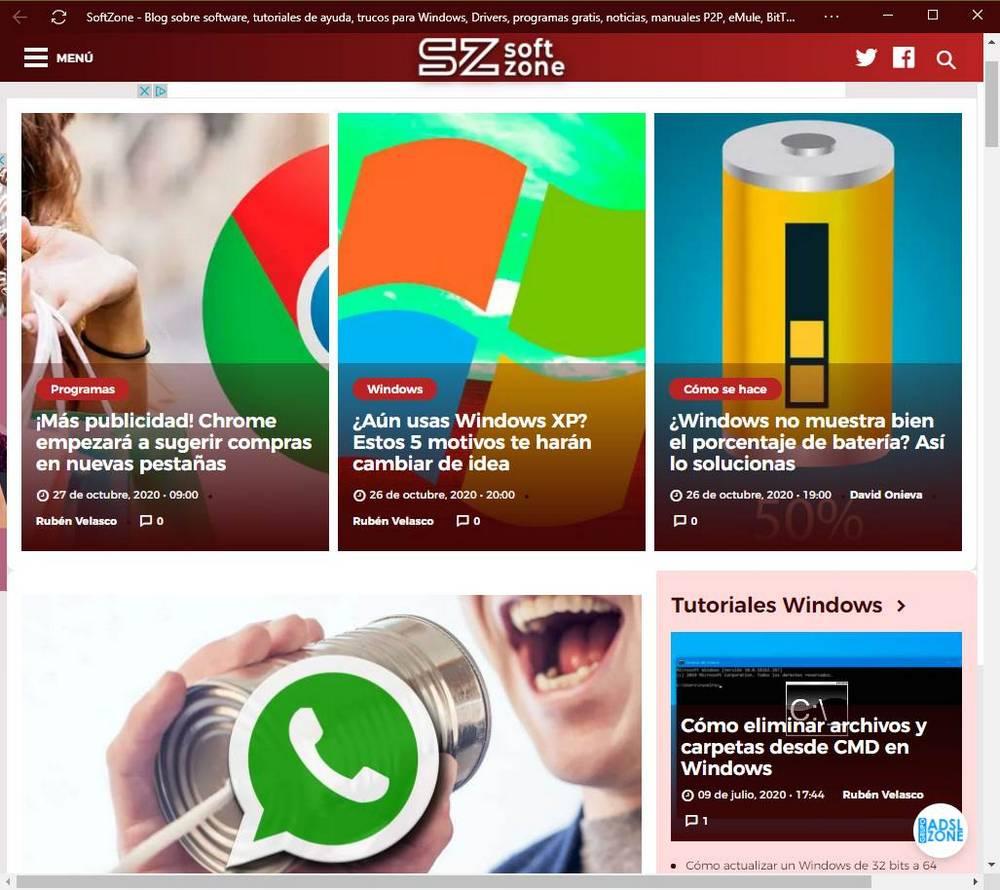
когда выполнение PWA , вместо того, чтобы открывать программу как таковую, открывается специальное окно нашего браузера без меню, расширений или панели навигации, из которого мы можем получить доступ к рассматриваемой сети. Эти прогрессивные веб-приложения, по-видимому, работают как Twitter, Facebook или другие платформы, которые мы можем найти на нашем мобильном телефоне, но предназначенные для работы на Windows. Кроме того, благодаря кеш, который сохраняется каждым приложением индивидуально , мы можем посещать страницы без необходимости подключения к Интернету.
Постепенно мы сможем лучше контролировать эти типы приложений, контролировать их разрешения и даже настраивать их для автоматического запуска с ПК.
Преимущества этих приложений
Установите PWA из Edge
Не все веб-сайты готовы к установке в качестве PWA в Edge, поэтому мы не сможем создавать приложения этого типа для любого веб-сайта. К счастью, все больше и больше страниц можно установить в Windows, macOS и Linux как прогрессивные веб-приложения, поэтому, если веб-сайт еще не поддерживает его, он может скоро это сделать. Это зависит от разработчиков.
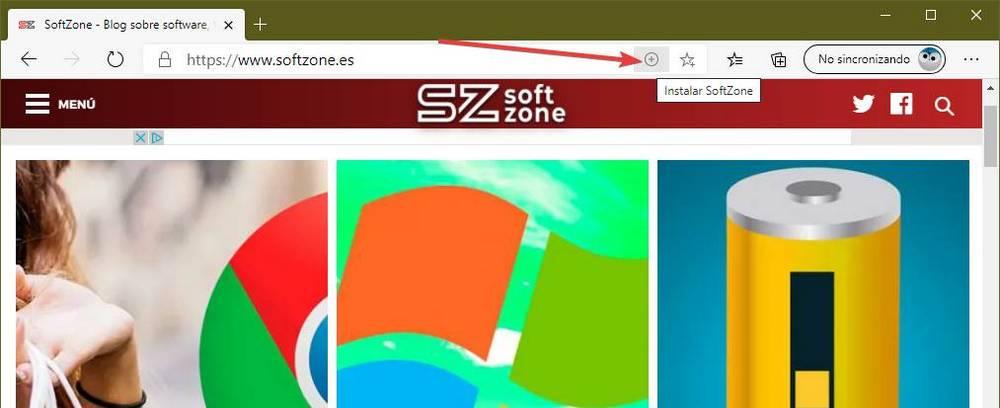
Если веб-сайт позволяет установить его таким образом, мы сможем увидеть рядом с его URL-адресом круглый значок с плюсом в центре. Этот значок сообщает нам, что мы можем установить этот сайт как PWA .

Щелкаем по этому значку, чтобы установить приложение на наш ПК. Мы можем увидеть окно подтверждения, которое спросит нас, действительно ли мы хотим это сделать.

Принимаем это окно, и все. Интернет автоматически станет прогрессивным веб-приложением, и мы сможем увидеть его в новом интерфейсе.

В этом типе приложений PWA не так много параметров, которые мы можем настроить. Но те, которые доступны, можно найти, щелкнув кнопку в виде трех точек, которая появляется на панели окна.

Управление PWA для Windows и Edge
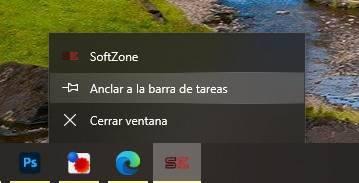
Прогрессивные веб-приложения устанавливаются как программы. Это означает, что у них есть прямой доступ с рабочего стола, и что они также будут отображаться в разделе для добавления или удаления программ Windows. Таким образом, например, мы можем привязать его к панели задач нашего компьютера, чтобы он всегда был под рукой.

Мы также можем разместить этот PWA там, где мы хотим, например, в меню «Пуск» в виде живой плитки, на рабочем столе и т. Д.
Посмотреть все установленные PWA
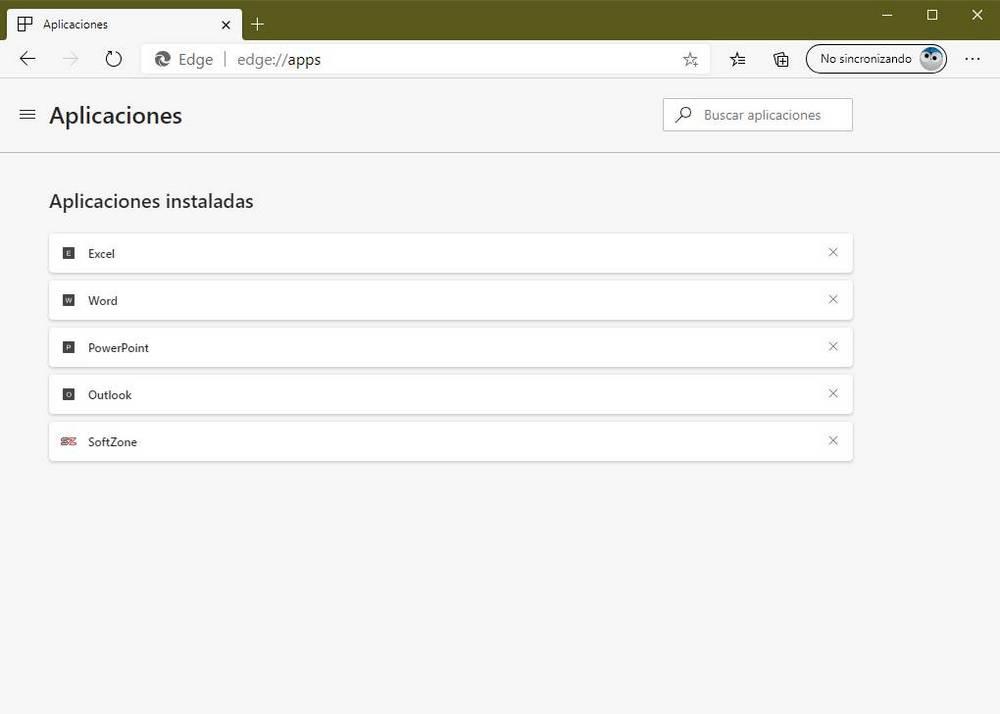
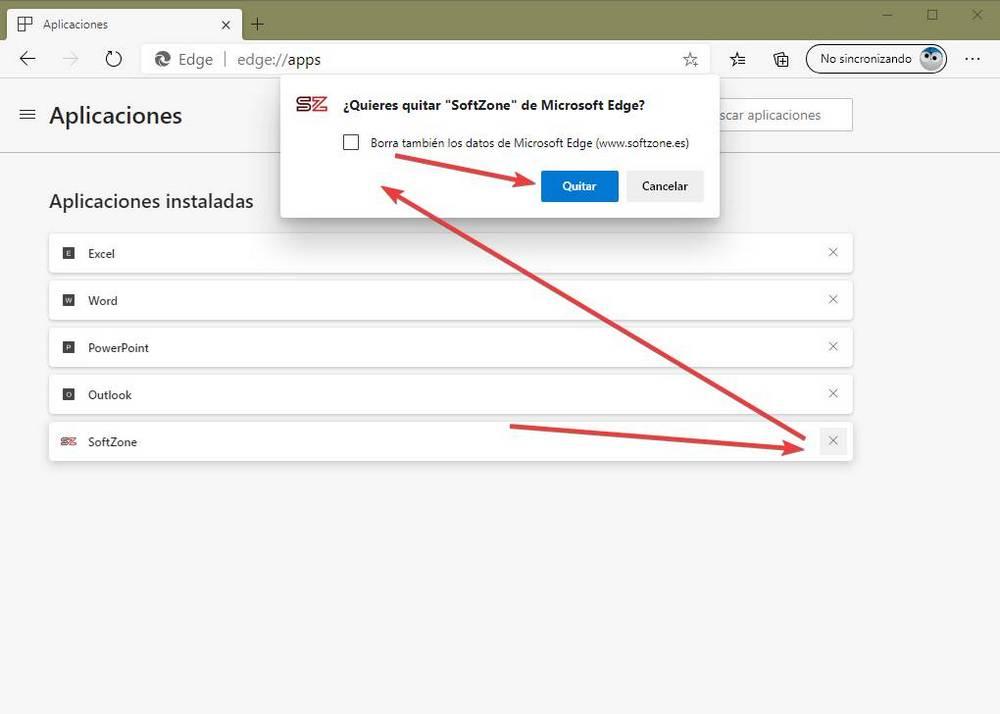
Возможно, со временем мы забудем все универсальные приложения, которые мы установили. К счастью, Edge позволяет нам очень легко управлять ими из самого браузера. Для этого все, что нам нужно сделать, это написать » край: // приложения / »В адресной строке, и мы сможем увидеть список со всеми из них.

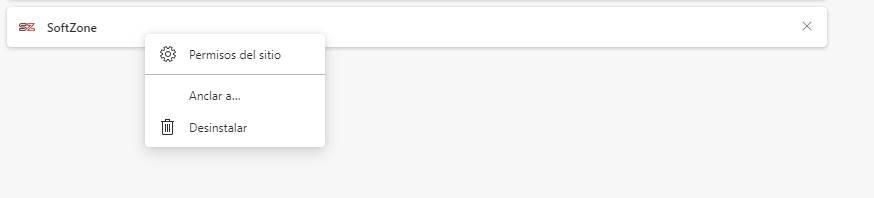
Отсюда мы сможем контролировать все приложения, которые мы установили в браузере, и настраивать их. Например, если мы щелкнем правой кнопкой мыши по каждому из них, мы увидим небольшое меню управления.

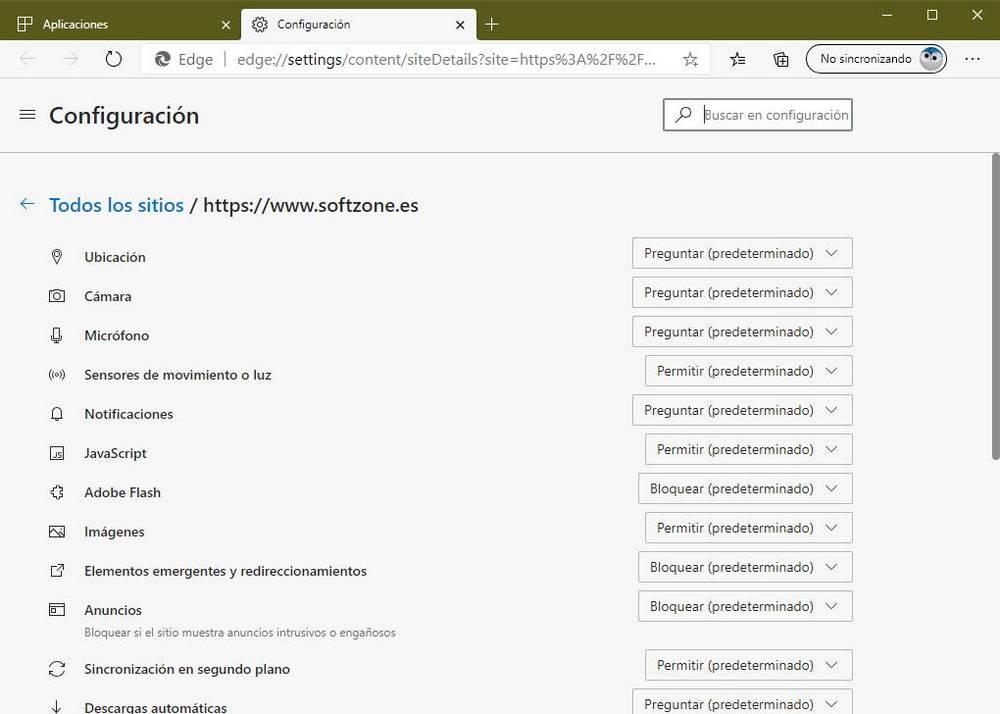
Если мы выберем вариант » Разрешения для сайтов ”Мы сможем настроить все разрешения, которые мы хотим, чтобы этот PWA имел, такие как доступ к ресурсам ПК, Flash, JavaScript, куки, камера и т. Д.

И вариант » Прикрепить к »Тоже очень интересно. Это позволит нам разместить прямой доступ к этому веб-приложению в любом месте, на рабочем столе или в меню «Пуск». Очень полезно, если по ошибке мы удалим уже созданные доступы.

Конечно, мы также можем удалить PWA отсюда, но это то, что мы увидим в следующем пункте.
Как удалить прогрессивные веб-приложения из Windows
Есть несколько способов удалить эти веб-приложения с нашего компьютера. Первый, как мы видели ранее, от само меню PWA . Мы можем выбрать вариант удаления здесь, чтобы удалить это приложение с нашего ПК.

Еще один способ удалить эти приложения с нашего ПК - это сделать это из самой панели Edge. Мы напишем edge: // apps / в адресной строке и нажмем X, который появляется рядом с каждым веб-приложением, чтобы удалить его. Мы также можем выбрать, хотим ли мы удалить все данные кеша, которые были сгенерированы.

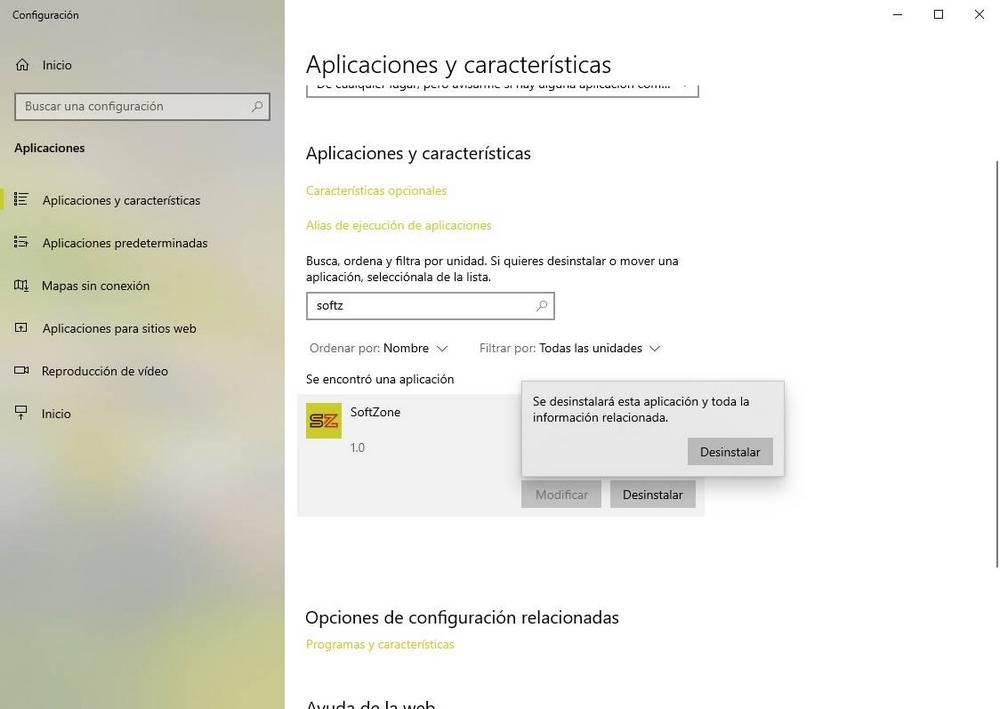
И, наконец, мы также можем сделать это из раздела добавления или удаления программ в Windows 10. Для этого напишем в строке поиска Windows » Добавить или удалить программы «, И мы будем искать приложение PWA, которое будет выглядеть как любая другая программа, установленная на ПК.

Нажимаем на «Удалить», как и любая другая программа, и все тут. Приложение исчезнет из списка программ и будет удалено с компьютера. Если вы хотите переустановить его на свой компьютер, вы можете сделать это, снова зайдя на страницу и выполнив шаги, которые мы объяснили в этой статье.
Где вы берёте софт для смартфона? Несмотря то что у пользователей Android выбора гораздо больше, чем у пользователей iOS, вариантов по факту не так уж и много. Это может быть либо один из так называемых официальных магазинов приложений вроде Google Play или AppGallery, либо агрегатор APK вроде APKMirror или APKPure. Пользоваться первыми, бесспорно, намного удобнее, чем вторыми, потому что они обладают механизмом автоматической установки и не засоряют память смартфона установочными файлами. Но ведь есть ещё и третий вариант, который называется PWA.

PWA теперь будут полноценной альтернативой обычным приложениям
PWA, или прогрессивные веб-приложения – это специальные версии сайтов, интерфейс которых адаптирован для работы на мобильных устройствах, за счёт чего их почти невозможно отличить от обычных приложений. Несмотря на то что они работают на мощностях браузера, по факту они запускаются в выделенном пространстве, которое им обеспечивает Android System WebView, так что Chrome или другой веб-обозреватель, которым вы пользуетесь, в момент использования PWA не запускается.
Как устанавливать PWA на Android
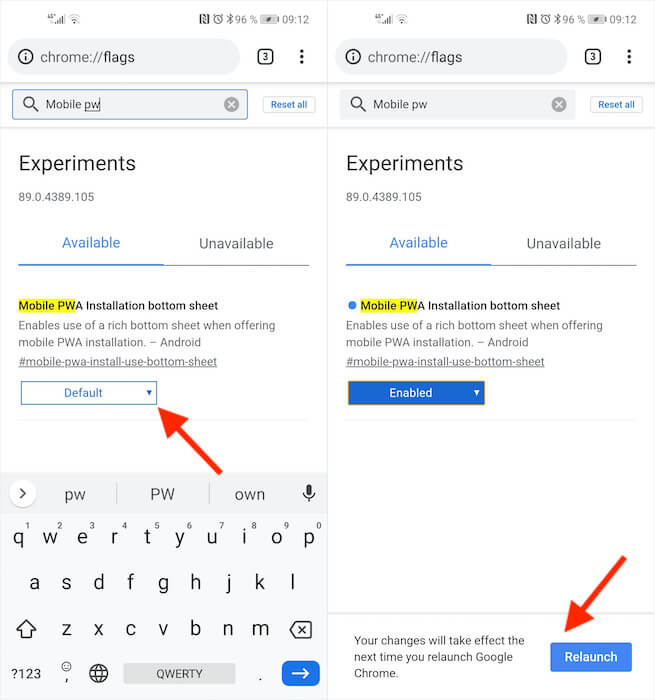
Однако Google сочла, что это недостаточно очевидный способ. Поэтому в Chrome был реализован специальный механизм установки прогрессивных веб-приложений, напоминающий установку обычного софта. Его можно включить в меню экспериментальных функций:
- Запустите Chrome на своём Android-смартфоне;
- Забейте в адресной строке адрес chrome://flags;

Сначала вам придётся активировать соответствующий флаг
- Найдите Mobile PWA Installation bottom sheet;
- В выпадающем меню напротив выберите Enabled;
- Перезагрузите браузер нажатием кнопки Relaunch;

- Перейдите на сайт, у которого есть PWA (у меня это Twitter);
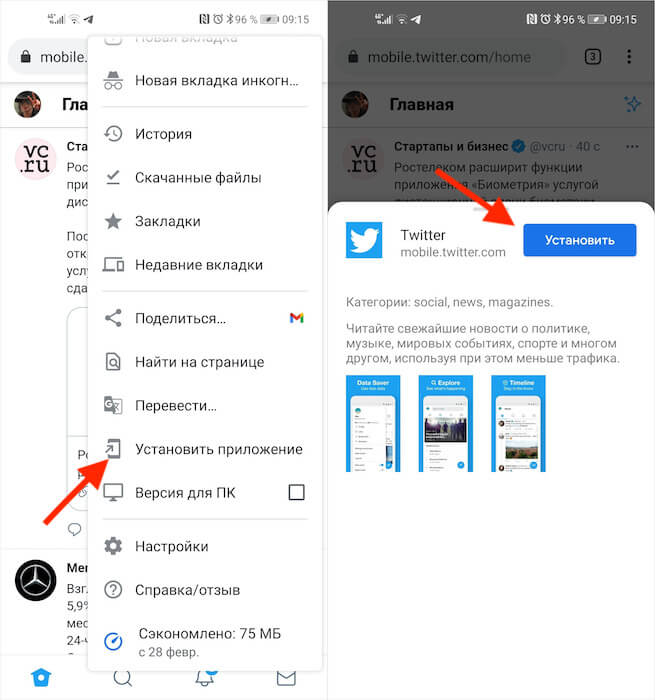
- В контекстном меню выберите «Установить приложение».
Учитывайте, что на данный момент не так много сайтов, которые поддерживают PWA и новое окно установки. Чтобы оно появилось, нужно, чтобы разработчики самостоятельно адаптировали свой веб-ресурс к особенностям нового фреймворка. Только после этого пользователи смогут увидеть новое окно установки и его содержимое.
Что общего у PWA и обычных приложений
PWA работают на мощностях браузера, но не запускают его, когда запускаются сами
Теперь, когда вы захотите добавить себе PWA на рабочий стол, на экране появится не просто баннер с действиями подтверждения и отмены, а полноценное диалоговое окно с кнопкой установки, описанием сервиса, который вы устанавливаете, и, что немаловажно, скриншотами интерфейса этого PWA. Это позволит решить сразу несколько проблем:
- Во-первых, Google как бы легализует PWA, признавая их за полноценные приложения, ведь, если PWA нужно устанавливать, значит, они ничем не отличаются от обычного софта;
- Во-вторых, Google даёт пользователю понять, что интерфейсно PWA – это не сайты, а самые настоящие приложения, которые ничем не отличаются от традиционных приложений;
- В-третьих, разработчики смогут предложить для своих PWA именно то описание, которое, по их мнению, сможет привлечь пользователя, ведь в Google Play такое тоже есть.
Судя по всему, процесс установки изменился не только косметически, но и «конструктивно». Дело в том, что от момента нажатия на кнопку установки до момента появления иконки PWA на рабочем столе смартфона проходит около 30 секунд. Возможно, сайт подгружал какие-то компоненты интерфейса, чтобы облегчить использование сервиса, а, возможно, это просто затупил мой интернет.
Свободное общение и обсуждение материалов

Пожалуй, у Google нет другого настолько же загадочного и противоречивого проекта, как Fuchsia OS. Изначально заявленная как тестовая платформа, предназначенная для испытания новых функций для уже существующих операционных систем, в конечном итоге она вышла в релиз, став вполне себе коммерческой. Google установила её на свои умные дисплеи Nest Hub, заменив созданную специально под них операционку Cast OS. В компании никак не объяснили своего решения, а, напротив, постарались сделать всё максимально тихо, чтобы не привлекать лишнего внимания. Но, судя по всему, внимание ей-таки потребовалось, потому что сама Google прочит Fuchsia OS большое будущее.


Уже давно в Сети обсуждают вероятность блокировок сервисов Google в целом и YouTube в частности. Заблокируют или не заблокируют, а если заблокируют, то будет ли можно обойти блокировку? Такие вопросы теперь задают друг другу пользователи, которым эта тема интересна. Мы-то, конечно, знаем, что никто ничего блокировать не собирался, даже если такую инициативу обсуждали на самом верху. Но все так увлеклись темой гипотетической блокировки YouTube, что совсем забыли обо всём остальном.

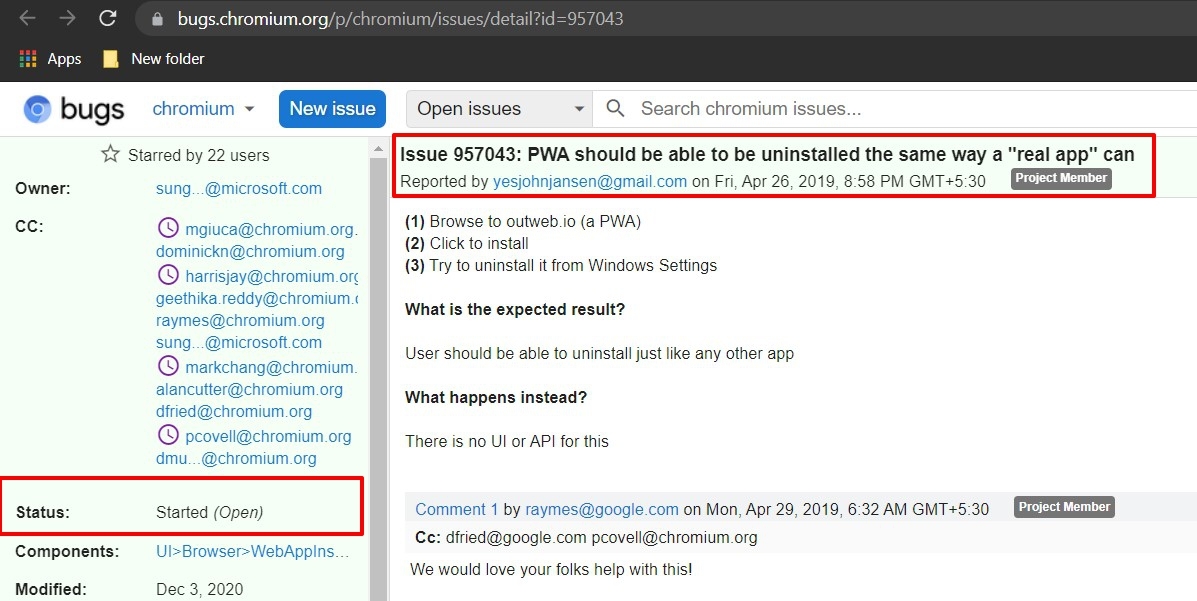
Вскоре пользователи смогут удалять PWA с помощью приложения «Настройки», меню «Пуск» и панели управления ( через Windows Latest ). Microsoft представила коммит в проект Chromium, который добавляет «запись об удалении реестра» в реестр Windows. Это означает, что вы можете удалить любой PWA так же, как и приложение.
Предыдущий способ удаления PWA, которые были установлены через браузер, состоял в том, чтобы использовать отдельное меню настроек PWA или удалить PWA через настройки вашего браузера.

Эта функция уже реализована в бета-версиях Microsoft Edge, и цель состоит в том, чтобы распространить эту функцию на все браузеры Chromium.
Дешевые аксессуары для ПК, которые мы любим
Познакомьтесь с этими замечательными аксессуарами для ПК, которые улучшат ваш опыт работы с Windows.
Anker 4 порта USB 3.0 концентратор (10 долларов США на Amazon)
На настольном компьютере или ноутбуке вам всегда нужно больше портов для подключения. Этот концентратор дает вам дополнительные четыре порта USB 3.0 типа А.

Ikea Fixa Cable Management System (11 долларов США на Amazon)

NZXT Puck (20 долларов на Amazon)
Этот умный маленький аксессуар имеет мощные магниты на задней панели, чтобы он прилипал к любой из металлических панелей на корпусе вашего компьютера или к чему-либо еще. Это отлично подходит для подвешивания аксессуаров, таких как гарнитуры.

Мы можем заработать комиссию за покупки, используя наши ссылки. Узнайте больше
Читайте также:


