Как создать приложение в visual studio 2019 c
В наше время open source проекты все популярнее. На площадках открытых проектов, например, на github можно найти множество полезных программ, но они не всегда имеют исполняемые файлы ("exe"), поэтому я постараюсь рассказать о том, как можно собрать самостоятельно C/C++ программу, из исходников, написанную на Microsoft Visual Studio.
Первым делом нам необходимо загрузить онлайн установщик Microsoft Visual Studio, с официального сайта. Для компиляции С/С++ проектов нет необходимости во всех пакетах и можно выбрать только те, которые нам необходимы.
Установщик загрузит необходимые пакеты из интернета и установит их.
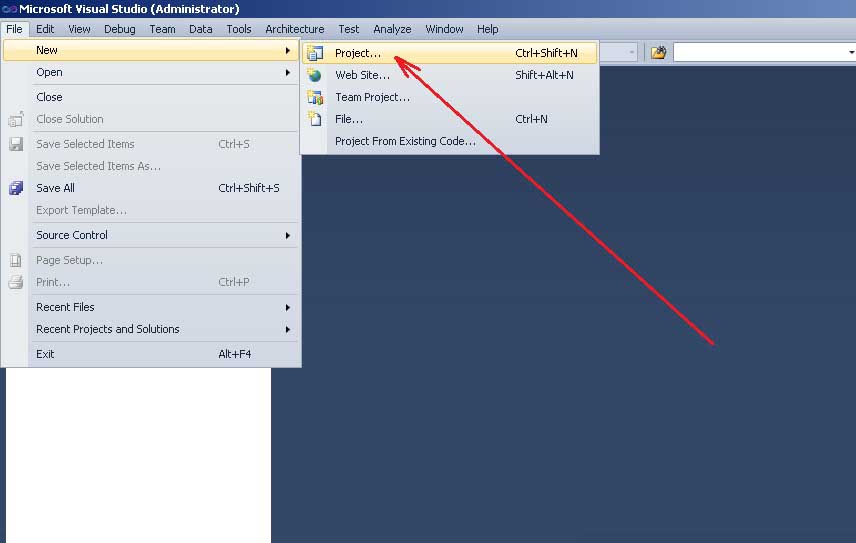
После установки Visual Studio можно убедиться, что всё работает создав тестовый проект и скомпилировав его. Для этого нажмите в меню "Файл" → "Создать" → "Проект. "
После чего появится диалог выбора типа проекта, где можно выбрать:
- Консольное приложение;
- Классическое приложение;
- Библиотеку динамической компоновки (dll);
- Статическую библиотеку;
В нашем случае для быстрой проверки подойдет консольное приложение, выбираем название и папку проекта , после чего жмём кнопку "ОК" и создается наша программа.
После этого остается остается лишь скомпилировать её, для этого нужно выбрать в меню "Сборка" и нажать на пункт "Собрать решение".
Далее наш проект скомпилируется и в папке проекта появится наш тестовый исполняемый файл ("exe").
Если всё работает как надо, то можно приступать к сборке какого-нибудь другого открытого проекта с github или другого хостинга проектов.
Первым делом нам нужно загрузить исходники проекта. На площадке github это делается довольно просто, жмем на кнопку "Code" и "Download ZIP". После чего нужно распаковать его и можно приступать к сборке.
Ищем файл с расширением "<название_проекта>.vcxproj" и запускаем его. Перед нами появится диалог в котором нам предложат обновить SDK проекта (набор библиотек для разработки, которые Microsoft периодически обновляет) и набор инструментов, жмём обновить.
Теперь наш проект можно собрать, но до сборки необходимо выбрать разрядность проекта (например, для 32 битной системы или 64 битной), а также тип сборки (отладочный режим - debug или release).
Выбираем 64 битную систему и тип сборки релиз, после чего компилируем проект. Как и ранее нужно выбрать в меню "Сборка" и нажать на пункт "Собрать решение".
Некоторые проектам требуется вручную изменить SDK и набор инструментов, на установленный у вас, для этого идём в свойства проекта, выбираем сверху типа сборки и разрядность системы и уже там изменяем SDK и набор инструментов. В выпадающем меню появляются установленные у нас версии, выбираем их и нажимаем "ОК". После чего наш проект скомпилируется.
Бывает, что проект использует сторонние библиотеки, для этого их нужно загрузить отдельно и положить в папку. Узнать путь или изменить его можно в свойстве проекта, в разделе "С/C++" → "Общие" → "Дополнительные каталоги включаемых файлов".
Бывает, что SDK или набор инструментов, в свойстве проекта не изменяется в диалоге, чтобы изменить их нужно записать номер SDK, закрыть Visual Studio и вручную, блокнотом изменить этот номер в файле проекта "<название_проекта>.vcxproj".
При возникновении других проблем можно попробовать их загуглить, возможно, что кто-то уже сталкивался с ними и решил их.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
Создание проекта
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.

Запустите Visual Studio.
На начальном экране выберите Создать проект.


Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.

Новый проект открывается в Visual Studio.
Запустите Visual Studio.
В окне запуска выберите Создание нового проекта.


Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем выберите Создать.

Новый проект открывается в Visual Studio.
Создание приложения
Добавление кнопки на форму
Выберите Панель элементов, чтобы открыть всплывающее окно "Панель элементов".

(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Выберите значок Закрепить, чтобы закрепить окно Панель элементов.

Выберите элемент управления Кнопка и перетащите его на форму.
В окне Свойства найдите Текст, измените имя с button1 на Click this и нажмите клавишу ВВОД.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
В разделе Конструктор окна Свойства измените имя с button1 на btnClickThis и нажмите клавишу ВВОД.
Если список в окне Свойства был упорядочен по алфавиту, button1 появится в разделе Привязки данных.
Добавление метки на форму
Теперь, когда мы добавили элемент управления ''Кнопка'' для создания действия, давайте добавим элемент управления "Метка", куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Конструктор или Привязки данных окна Свойства измените имя label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
В окне Form1.cs после строки private void введите lblHelloWorld.Text = "Hello World!"; , как показано на следующем снимке экрана:
Запуск приложения

Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст label1.

Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Создание приложения
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно "Панель элементов".

(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.

Выберите элемент управления Кнопка и перетащите его на форму.
В окне Свойства найдите элемент Текст, измените имя с Button1 на Click this , а затем нажмите клавишу ВВОД.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
В разделе Проектирование окна Свойства измените имя с Button1 на btnClickThis , а затем нажмите клавишу ВВОД.
Если список был упорядочен по алфавиту в окне Свойства, Button1 появится в разделе (DataBindings) .
Добавление метки на форму
Теперь, когда мы добавили элемент управления ''Кнопка'' для создания действия, давайте добавим элемент управления "Метка", куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
В окне Form1.cs после строки private void введите lblHelloWorld.Text = "Hello World!"; , как показано на следующем снимке экрана:

Запуск приложения
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.

Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:

Шаг 0. А вдруг получится сразу?
В настоящее время IDE, поддерживающих Windows forms, не так много — буквально одна только Visual Studio, более известная как просто "студия". Поэтому будем рассматривать создание и решение проблем именно в этой среде разработки. Первым шагом запустим студию, начнём создавать новый проект и попытаемся найти Windows forms проект для C++:


Если у вас более старая версия Visual Studio, то интерфейс будет выглядеть немного иначе, однако данная функциональность будет той же. Также не исключено, что у Вас может быть данный тип проекта для C++ (на некоторых версиях формы для C++ были доступны сразу после установки IDE). Если же у Вас, как и у нас поиск не дал нужных результатов, то переходим к следующему шагу.
Шаг 1. Создание CLR проекта
Поскольку непосредственно Windows Forms проекта у нас не оказалось, мы обхитрим студию и создадим пустой CLR проект на С++. Для этого в том же окне поиска необходимо найти и выбрать Новый CLR проект , ввести имя (если нужно, то поменять директорию расположения проекта) и немного подождать, пока студия сделает свою работу.


В результате Visual Stido создаст новый C++ CLR проект, который будет выглядеть примерно так:

Шаг 2. Добавить форму
Чтобы сделать CLR проект проектом Windows Forms, нужно просто добавить в него форму. Для этого в верхнем меню нужно выбрать Проект - Добавить новый элемент и в появившемся окне выбрать категорию Visual C++ - UI и затем выбрать Форма Windows Forms .


После данной операции нас ждёт разочарование в виде ошибки Исключение из HRESULT: 0x8000000A :

Шаг 3. Исправляем появившуюся ошибку
Данная ошибка появляется из-за того, что для создания окна формы приложению необходима основная программа, создающая форму и переключающая управление на неё, однако после добавления новой формы файл Form1.cpp предсказуемо создаётся пустым. Поэтому необходимо добавить основную программу в файл с формой:
В результате код файла Form1.cpp будет выглядеть следующим образом:

Шаг 4. Переоткрыть проект
Всё, что теперь осталось сделать — это закрыть текущее решение, а затем открыть его снова. Для этого можно закрыть саму студию, а можно выбрать в верхнем меню Файл - Закрыть решение , после чего в появившемся окне выбрать только что созданный проект и открыть его заново.

Благодаря добавленному коду основной программы, студия сможет создать форму и на экране появится изображение формы, на которую можно будет добавлять компоненты, задавать их свойства, а также свойства самой формы.

Выпускник МГУ им. М.В. Ломоносова
Programforyou — это сообщество, в котором Вы можете подтянуть свои знания по программированию, узнать, как эффективно решать те или иные задачи, а также воспользоваться нашими онлайн сервисами.
Выполнение
1. Загрузить Microsoft Visual Studio .
В результате будет создано окно с активной вкладкой Start Page (рисунок 1).

Рисунок 1. Окно Microsoft Visual Studio
2. Создание приложения типа Windows Forms Application
Чтобы создать новый проект (решение) на языке C++ , нужно выбрать последовательность команд (рис. 2):
Система Microsoft Visual Studio предлагает разные виды шаблонов приложения для программирования на языке C++ (рис. 2).

Рисунок 2. Вызов команды создания нового проекта
3. Основные элементы оконного интерфейса для работы с программой
В результате окно Microsoft Visual Studio примет вид как показано на рисунке 4.
В окне, в центре отображается основная форма приложения. На этой форме можно размещать компоненты. Компоненты размещаются на панели Toolbox (левая часть экрана).
Свойства формы или компонента отображаются в утилите Solution Explorer (правая часть экрана). Изменяя эти свойства, можно влиять на вид формы, поведение формы, реализовывать обработчики событий формы и прочее.

Рисунок 4. Основные элементы окна приложения
4. Вызов режима ввода кода
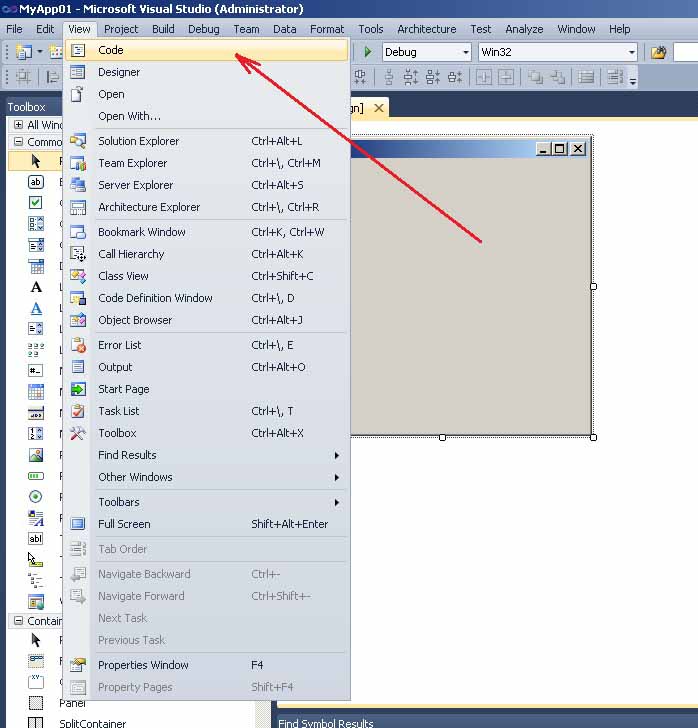
На данный момент активным есть режим проектирования формы. Чтобы перейти в режим набора текста программы, нужно вызвать команду Code с меню View (рисунок 5):

Рисунок 5. Команда перехода в режим набора текста программы
Другой вариант вызова команды перехода в режим набора текста, это клик на соответствующей кнопке в Solution Explorer (рисунок 6).

Рисунок 6. Кнопка перехода в режим набора текста программы
В результате отобразится текст программы.

Рисунок 7. Режим просмотра текста программы
При создании проекта, система Microsoft Visual Studio генерирует программный код, который сохраняется в различных файлах.
Объясним некоторые фрагменты кода в тексте программы.
В вышеприведенном тексте создается пространство имен MyApp01 с помощью оператора
В пространстве имен MyApp01 создается класс с именем Form1. Этот класс соответствует главной форме приложения Form1.
Класс содержит конструктор, который вызывает метод
В методе InitializeComponent() создается компонента-форма (переменная components ), которая есть контейнером. Это означает, что на форме могут размещаться другие компоненты (кнопки, метки, поля ввода и т.д.). Также в методе InitializeComponent() настраиваются параметры формы: название заголовка, размер (300 * 300 пикселей), шрифт по умолчанию.
Form1() уничтожает форму (переменная components ) с помощью оператора delete .
6. Файлы, которые создаются в проекте
После создания проекта типа Windows Forms Application система Microsoft Visual Studio создает несколько файлов.

Рисунок 8. Файлы C++ , которые создаются в проекте типа Windows Forms Application
7. Запуск проекта на выполнение
Для запуска проекта на выполнение используется команда Start Debuggin из меню Debug (клавиши F5).
Читайте также:
- Как скачать приложение фонбет на пк
- Как обновить приложения на телевизоре самсунг смарт тв
- Подключить контакты с телефона в приложении яндекс
- Дочь дарьи михайловны наталья алексеевна с первого взгляда могла не понравиться приложение
- Как разрешить приложению работать с микрофоном в настройках телефона хонор


