Как создать приложение на swift
Мне понадобилось (или ок, захотелось) написать небольшое приложение под OS X, которое бы показывало окошко с различной информацией. Раньше я такого не делал, поэтому решил заодно попробовать Swift — новый модный язык от Apple.
Читать документацию слишком лениво, поэтому я нашел пошаговую инструкцию по созданию приложения, которое считает количество нажатий на кнопку (How I Used Swift to Build a Menubar App for OSX), прошел по ней, сделал ряд исправлений и упрощений, чтобы все работало и ничего лишнего не лезло. Теперь делюсь опытом.
Предупреждение: Эт о максимально подробная инструкция для тех, кто не имел дела с Xcode. Возможно, некоторые шаги покажутся вам слишком очевидными.
Важно: Medium может модифицировать символы (например, кавычки) при вставке, из-за чего при копировании-вставке команд отсюда Xcode может ругаться и не работать. Постарайтесь переписывать команды руками, благо кода немного, а это полезно для запоминания. Ну или копируйте отсюда.
Для начала вам понадобится Xсode — это бесплатная среда разработки от Apple, скачать ее можно в App Store.
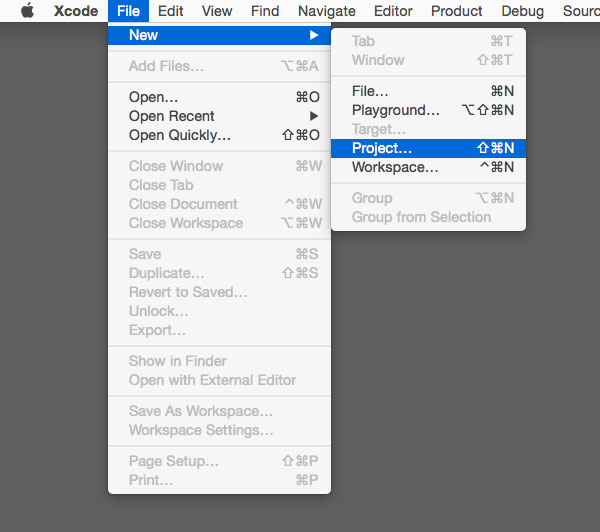
Запускаем Xcode и выбираем «Create a new Xcode project».

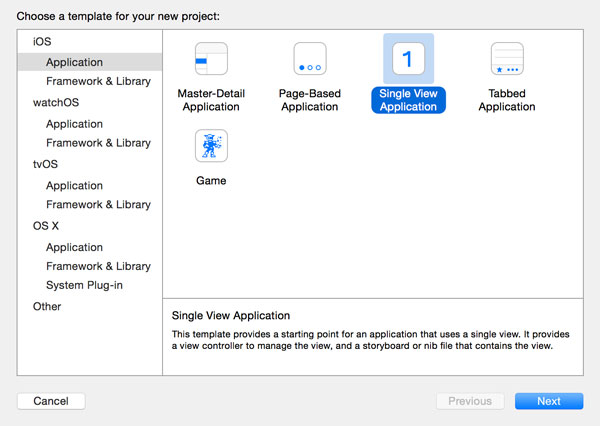
В следующем окне предложат выбрать шаблон для приложения. В левом меню надо выбрать OS X — Application, затем в правой части окна Cocoa Application

Нажимаем Next и в следующем окне вводим название приложения и идентификатор организации (и то, и другое можно брать из головы, лишь бы вы потом поняли, что это была за программа). В пункте Language надо переключить на Swift.

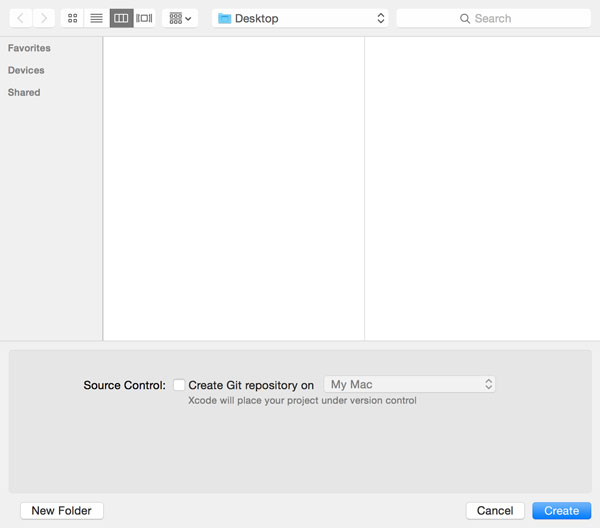
В следующем окне Xcode предложит выбрать, где создать папку с проектом. Я обычно кладу в «Документы», вы можете выбрать на свой вкус.
После этого Xcode покажет примерно такое окно:

Оно может в чем-то отличаться. Дополнительные колонки (серые справа и слева) можно включать и выключать кнопками в правом верхнем углу окна.
Кликаем на MainMenu.xlb в левой колонке — появится пустое поле. Если нажать на кнопку Window (ее видно на скриншоте), появится окно нашего приложения. Ура!

Теперь надо добавить в окно элементы — в нашем случае это поле с текстом и кнопка. Элементы находятся в нижней части правой колонки — там есть четыре переключателя. Надо переключиться на кружочек и появится список элементов.

Перетягиваем из этого списка на окно Push Button и Label. Если не удается найти какой-то элемент, начните вводить его название в поле Filter внизу — это поможет отфильтровать лишнее.
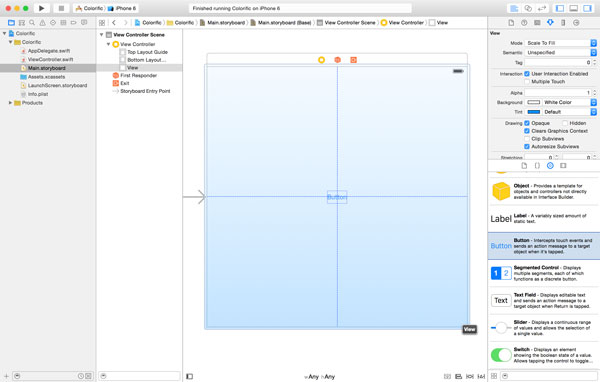
Вот что должно получиться в основном окне:

Если вам кажется, что элементы выглядят бедновато, то можете их отредактировать. Для этого надо кликнуть на нужный элемент (например, на Label) и в правой колонке вверху переключиться на вкладку «Show the Attributes inspector» (выглядит как вбитый куда-то колышек). Здесь можно поменять шрифт, цвета, размеры и так далее.

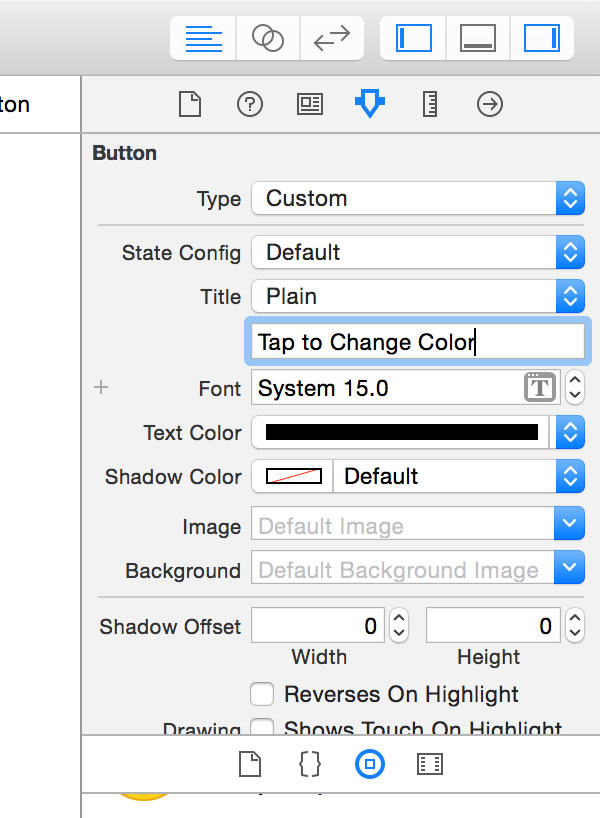
Я немного увеличил размер шрифта и поменял Title — теперь в приложении написано «Привет». Из-за увеличенного шрифта текст перестал влезать в предложенное ему поле. Поэтому я заметно увеличил размер этого элемента в окне, потянув за его углы.

Также я изменил Title кнопки, чтобы она была моей. Вот что получилось:

Переходим к программированию! Сначала немного шаманства. В правом верхнем углу надо нажать на кнопку с двумя перекрещенными кругами. Она откроет дополнительный редактор параллельно с основным (в разных версиях Xcode кнопки могут выглядеть иначе — например, Assistant Editors может быть похож на пиджак).

В основном должен быть все еще открыт редактор интерфейса (MainMenu.xib). В дополнительном надо открыть AppDelegate.swift. У меня по умолчанию открылся другой файл. Чтобы переключиться на нужный, надо нажать на слово Automatic в заголовке этой дополнительной колонки, затем в выпадающем меню найти AppDelegate.swift (ищите там же, где показано на скриншоте).

Также я закрыл самую правую колонку, так как пока она не нужна. Для этого надо нажать на самую правую кнопку в верхнем правом углу. Вот как выглядит окно Xcode:

В правой колонке — то место, куда и надо писать код. Но для начала надо сделать кое-какую магию (с радостью вставлю сюда пояснение от опытного программиста. Edit: пояснение 1, пояснение 2). В левой части надо кликнуть по нашему полю с текстом, а затем нажав на него правой кнопкой мыши и не отпуская, перетащить его в код под строку @IBOutlet weak var window: NSWindow!
Вот как это выглядит:
Когда связываете элемент с кодом, появляется всплывающее окно. С текстовым полем все просто: надо оставить все, как есть, в Name вписать theLabel.
С кнопкой операцию надо провернуть дважды: сначала оставить Connection на пункте Outlet, а в название вписать «theButton». Во второй раз переключить Connection на Action, вписать в Name «pressedButton».

Теперь точно переходим к программированию. Чтобы не захламлять интерфейс, можно отключить Assistant, а в основном поле переключиться с MainMenu.xib на AppDelegate.swift. Нам сейчас нужно только редактирование кода в AppDelegate.swift.
Там у вас должен лежать такой код.

Если на предыдущих шагах что-то пошло не так, можете скопировать и вставить код отсюда.
В нашем коде есть две пустые функции applicationDidFinishLaunching и applicationWillTerminate. Границы функций определены фигурными скобками. Внутрь пока лезть не будем.
Ниже нашей серии @ IBOutlet’ов создадим переменную buttonPresses, которая будет хранить количество нажатий на кнопку. Для этого надо ввести строчку:
Теперь создадим функцию awakeFromNib, которая запустится сразу после загрузки окна нашего приложения.
Внутрь awakeFromNib, между открывающей и закрывающей фигурными скобками, надо положить команду, которая задает новую строку для нашего текстового поля:
На этом этапе уже можно проверить свою программу. Если нажать на Cmd+R (или кнопку с треугольником в левом верхнем углу Xcode) и подождать, запустится окно с нашей кнопкой и текстом!

Закрываем окно, нажимаем на черный квадратик рядом с треугольником и продолжаем ваять.
Надо создать еще одну функцию, которая будет считать количество нажатий на кнопку. Вот как она выглядит:
В первой строчке мы объявляем функцию, которая запускается при каждом нажатии на кнопку. Во второй увеличиваем значение переменной buttonPresses каждый раз, когда срабатывает функция, а в третьей — вписываем уже знакомый текст в текстовое поле.
Запускаем еще раз и ААААА
Автор исходного поста советует добавить также в код функцию:
которая выводит окно нашей программы на передний план. У меня и без этого выводится, но имейте в виду.
Маленькое дополнение: открываем файлы.
Просто тыкать в кнопку мне быстро надоело, поэтому я модифицировал функцию pressedButton, чтобы она открывала текстовый документ file.txt, лежащий на рабочем столе, и выводила его содержимое.
Если будете использовать, не забудьте поменять путь до файла.

Этот материал и скриншоты в нем доступны по лицензии Creative Commons «Attribution» («Атрибуция») 4.0 Всемирная. Это значит, что вы можете использовать их в любом виде, в том числе в коммерческих целях, с указанием авторства и ссылки на источник. Автор: Султан Сулейманов.
Оригинальный материал (в котором также рассказывается, как добавить кнопку в верхнюю панель OS X).
Недавно Apple представила общественности достаточно важное изменение в разработке iOS приложений, анонсировав новый язык программирования Swift. Я принял решение: изучая этот язык пошагово, я буду в своих статьях рассказывать обо всём, что мне удалось найти. Это лишь первый пост из многих на эту тему, но я надеюсь, что вы решите изучать язык вместе со мной!
Весьма вероятно, что многие примеры кода, представленные в постах, будут позже изменены. Это отчасти потому, что мой стиль программирования – написать сейчас, чтобы проверить идею, а потом заняться рефакторингом, а также отчасти это потому, что для меня (как и для многих других) Swift – абсолютно новый язык программирования. Так что, скорее всего, как только я узнаю что-нибудь новое, ход этих уроков будет меняться.
Итак, я собираюсь начать с довольно простого приложения. Также я буду объяснять, как работает код. Готовы? Поехали…
UPD: Статья написана в соответствии с изменениями в XСode 6 Beta 5
Основы
Swift отменяет использование стандарта объявления переменных, который использует имя типа перед объявлением переменной, вместо этого для объявления, как и в JavaScript, применяется ключевое слово var .
Так, например, эта строка Objective-C
в Swift будет заменена на эту
Для объявления констант используется ключевое слово let
В данном случае kSomeConstant неявно определяется как целое число. Если же вы хотите конкретизировать тип, то вы можете это сделать так:
Автор перевода рекомендует пользоваться вторым примером объявления констант. Довольно показательный пример описан в официальной документации:
В этом автор перевода солидарен с Helecta (см. соответствующий пост)
И массивы, и словари описываются с помощью []
Это ещё далеко не всё, однако я считаю, что эти основы достаточно важны для дальнейшего чтения учебника. Итак, давайте перейдём к Hello, World!
Hello, World!
В первую очередь, мы напишем самое простое приложение, которое только можно представить, чтобы начать работу — Hello, World!
Наше приложение будет делать только одно: печатать фразу «Hello, World!» в консоль. Для этого нам потребуется установленная IDE XCode, для скачивания которой необходима учётная запись разработчика. Если у вас есть аккаунт, то смело качайте с официального сайта XCode 6 beta 4, желательно это сделать до прочтения ниже описанного.
Итак, вы установили свою копию IDE. Теперь давайте выведем «Hello, World!» на консоль.Этот пример не только демонстрирует простейшее приложение, которое можно написать, но и, что немаловажно, показывает, что среда разработки настроена правильно.
В XCode создайте проект с помощью шаблона приложения с одним видом («Single View Application»).
Убедитесь, что вы выбрали Swift в качестве языка приложения.
Теперь вы должны найти файл AppDelegate.swift в иерархии проекта. Внутри найдите следующую строку:
Замените эту строку на наш изумительный код:
Теперь нажмите «Run». Вы должны увидеть загрузившееся пустое приложение и слова Hello, World! , напечатанные в консоли, расположенной в нижней части окна XCode. Заметьте, это не будет отображаться в симуляторе iPhone.
Поздравляю! Вы только что написали своё первое приложение на Swift! Правда оно не получит никаких премий, призов, только ваши собственные овации. А теперь, давайте копнём немножко глубже…
Добавление Table View

В этом разделе мы попробуем добавить материал на экран. Откройте в XCode файл Main.storyboard, перенесите из Библиотеки Объектов («Object Library») объект Table View на экран приложения, растяните таблицу так, чтобы она совпала с краями. Затем измените высоту, перетянув верхний край, оставив небольшое пространство сверху (это необходимо для строки состояния). Если вы запустите приложение, то увидите в симуляторе пустую таблицу.
Теперь необходимо создать делегат и источник данных для таблицы. Это легче всего сделать в конструкторе интерфейса. Нажмите клавишу «Command», кликните и перетащите Table View к объекту View Controller в иерархии файла .storyboard, и выберите «источник данных» («data source»). Повторите с опцией «delegate».
Примечание:Я получил целую тонну вопросов о вышесказанном, т.к. многие люди сообщают о том, что у них не устанавливается табличный вид. Поэтому, я записал видео, поясняющее как работает подключение объектов Storyboard в коде. Для просмотра перейдите в полноэкранный режим и выберите опцию 720p, чтобы вы могли заметить всё, что вас интересует. Это будет немного отличаться от интерфейса XCode, но функционально всё работает также.
А теперь давайте углубимся в методы протоколов для табличного представления. Из-за использования UITableViewDataSource и UITableViewDelegate мы должны изменить определение класса.
Откройте файл и замените строку
Если вы нажмёте клавишу «Command» и кликните на один из этих протоколов, то увидите «обязательные» функции. Для табличного представления необходимы как минимум эти две:
Изменим наш класс View Controller путём добавления этих двух функций:
Первый метод возвращает количество строк в разделе. В нашем примере используется «магическое» число 10, однако вместо него, как правило, должна использоваться длинна контроллера массива. Наш же код умышленно упрощён.
Детализированная текстовая метка ( detailTextLabel ) доступна только при использовании класса ячеек Subtitle , который мы используем в данном примере.
При запуске приложения вы увидите восхитительный список ячеек с заголовками и подзаголовками, показывающие номера их строк. Это один из наиболее распространённых способов отображения данных в iOS, вы убедитесь, он вам ещё не раз пригодится. Увидеть полный текст кода вы можете на github.
В следующем посте мы исследуем использование API поиска iTunes для создания приложения, способного искать и отображать альбомы внутри iTunes Store.


Во втором туториале вы узнаете как создать свое первое приложение для iOS. Конкретно, что мы сделаем тут, так это создадим пользовательский интерфейс для нашего класса TipCalculator , который был в прошлом туториале. Мы написали наши уроки так, чтобы они были полезны как для совсем начинающих программистов iOS, так и для бывалых программистов, знакомящихся со Swift.
Для этого туториала вам понадобится Xcode минимальной версии 6.1.1 (время написания этой статьи). Вам не нужен какой-либо опыт в программировании на Swift или Objective-C, но если он все таки есть, то он лишь ускорит процесс усвоения материала.
Поехали!
Запустите Xcode и пройдите по File\New\Project. Выберите iOS\Application\Single View Application и нажмите Next.

В графе Product Name (имя приложения) напишите TipCalculator, установите Language на Swift и смените Devices на iPhone. Use Core Data выбирать не нужно. После, нажмите Next.

Выберите директорию для сохранения проекта и нажмите Create.
Давайте взглянем, что создал для нас Xcode: в верхнем левом углу выберите iPhone Simulator и нажмите кнопку Play.

Если вы все сделали правильно, то вы увидите симулятор с белым экраном:

Xcode создал одностраничное приложение с пустым белым экраном. Но не переживайте, в этом туториале вы его заполните!
Создаем модель приложения
Первое должно быть первым - до того как мы приступим к пользовательскому интерфейсу, вы должны создать модель приложения. Модель приложения - класс (или несколько классов), который отображает данные вашего класса и операции, которые будет проводить ваше приложение с этими данными.
В этом туториале ваша модель будет просто представлена классом TipCalculator, который вы создали на прошлом уроке, только мы переименуем его в TipCalculatorModel.
Давайте добавим класс в ваш проект. Чтобы это сделать нужно пройти File\New\File и выбрать iOS\Source\Swift File. Называем файл TipClculatorModel.swift и жмем Create.
Заметка
Вы не можете обратиться к коду, который располагается в файле Playground'а. Playground нужен только для тестирования вашего или его макетирования. Если вы хотите использовать код из playground'а, то вам придется просто его перенести в файл Swift, как мы и сделаем тут.
Откройте TipCalculator.swift и скопируйте туда ваш класс TipCalculator (но только класс и больше ничего!) из файла предыдущего туториала и сделайте следующее:
- Переименуйте класс в TipCalculatorModel
- Поменяйте total и taxPct из констант в переменные (потому что пользователь будет менять эти данные, когда запустит приложение)
- Из-за этого вам нужно поменять subtotal в вычисляемое свойство. Замените свойство subtotal на следующее:
Фактически, вычисляемое свойство не хранит значения. Вместо этого оно его вычисляет, каждый раз, основываясь на других значениях. Здесь subtotal считается каждый раз, когда мы обращаемся к нему, основываясь на значениях total и taxPct.
Заметка
Вы также можете использовать метод setter для вычисляемого свойства, если вам нравится синтаксис вроде этого:
Однако, setter будет обновлять ваши свойства total и taxPct, основываясь на newSubtotal, но для нас это бессмысленно, так что имплементировать это мы не будем.
- Удалите строку, которая устанавливает subtotal в init.
- Удалите все комментарии, которые есть в файле
В итоге у вас должно получиться следующее:
С моделью приложения мы разобрались, настало время поработать над интерфейсом!
Вступление в Storyboards и в Interface Builder
Заметка
Если вы уже бывалый разработчик под iOS, то эта статья и следующая будут для вас легкими. Для ускорения процесса вы можете сразу перейти в секцию "Обзор View Controller".
Вы создаете интерфейс приложения в Storyboard. В Xcode есть встроенный инструмент для удобного редактирования Storyboard, который называется Interface Builder.
В Interface Builder вы можете размещать: кнопки, текст, ярлыки и другие элементы (которые называются Views). Осуществляется все это с помощью простого перетягивания с панели, на экран вашего приложения.
Двигаемся дальше, нажмите на Main.storyboard в левой части Xcode, для того, чтобы показать Storyboard в Interface Builder.

Тут много всякого для изучения, так что давайте не будем сильно торопиться и будем двигаться постепенно:
- В левом краю у вас есть Project Navigator или навигатор проекта, где отображаются все файлы вашего проекта.
- Слева в Interface Builder располагается Document Outline (схема документа), где вы можете быстро взглянуть на все элементы располагающиеся на вашем "экране". При нажатии на стрелочки вы получите развернутую иерархию элементов вашего приложения на текущем "экране" (View Controller). На данный момент у вас всего один View Controller или "экран" с одним пустым белым View (смотри в иерархии). Мы скоро добавим сюда некоторые элементы.
- Стрелка слева от View Controller свидетельствует о том, что это входной View Controller или "экран", то есть это именно тот вид, который появляется при загрузке приложения. Вы можете изменить первоначальный "экран" просто перетащив стрелку на другой, которого у нас нет.
- Внизу Interface Builder'а вы видите что-то вроде "w Any", "h Any". Это значит, что вы редактируете ваш внешний вид приложения, который будет работать в интерфейсе любого размера. Вы можете сделать это через опцию Auto Layout. Кликнув на область экрана, вы можете переключить редактирование отображения для устройств принадлежащих определенному классу размеров. Об этом вы узнаете из наших будущих статей.
- Наверху View Controller'а вы увидите маленькие иконки, которые отображают сам View Controller, First Responder, Exit. Если вы немного программировали в Xcode ранее, то вы заметили, что эти иконки ранее были внизу. Этими иконками в этой статье мы пользоваться не будем, так что пока не берите в голову.
- Внизу справа Interface Builder'а четыре иконки для Auto Layout. Ну о них мы поговорим в следующих туториальных.
- Справа вверху Interface Builder'а располагается Inspectors (инспекторы) для выбранного вами элемента. Если у вас ничего нет, то пройдите по меню View\Utilities\Show Utilities. Обратите внимание, что тут несколько вкладок, мы будем использовать их в этом туториале для конфигурации вида.
- Внизу справа Interface Builder'а располагаются библиотеки или Libraries. Это перечень различных элементов, которые вы можете добавить к виду вашего приложения. Уже очень скоро мы перетащим несколько элементов из Libraryes на View Controller(экран) вашего приложения.
Создание элементов интерфейса приложения
Помните, что ваш класс TipCalculatorModel имеет два значения для ввода: общая сумма (total) и процент налога (tax percentage).
Было бы здорово, если бы пользователь смог вводить значения с цифровой клавиатуры, таким образом, текстовое поле (Text Field) подходит идеально для этих целей. Что же касается ввода процента налога, то обычно запрещено использовать его для маленьких значений, так что лучше мы будем использовать слайдер (Slider).
В дополнение к текстовому вводу и слайдеру, нам также нужно: установить ярлыки (Label), панель навигации для отображения названия приложения, кнопку для выполнения вычислений и еще одно текстовое поле для вывода результата.
Давайте детально рассмотрим пользовательский интерфейс.

-
Navigation Panel (или панель навигации). Вместо того, чтобы добавить панель навигации напрямую, выберите ваш View Controller, выделив его в иерархии документов как на рисунке: После этого идите в Editor\Embed In\Navigation Controller. Это установит вам панель навигации в ваш View Controller (отныне экран будем называть именно так). Сделайте двойной щелчок на панели навигации (Navigation Bar, которая внутри вашего View Controller) и установите имя Tip Calculator.
Теперь запустите свой симулятор iPhone 6 и вы должны увидеть, что базовый интерфейс пользователя уже работает!

Тур по View Controller
Заметка
Если вы сразу прыгнули до этой секции, то вот вам наш plaground в zip!
Только что вы создали модель и внешний вид приложения, теперь самое время разобраться с View Controller!
Откройте ViewController.swift. Тут находится код вашего одиночного View Controller'а (экрана) приложения. Эта штуковина отвечает за взаимодействие ваших элементов с вашей моделью.
Вы увидите, что этот класс уже имеет вот такой код внутри:
Есть несколько моментов, c которыми в ы до сих пор не сталкивались. Давайте разберемся с ними по одному:
- iOS разделена на множество frameworks(или фреймворки), каждый из которых содержит различные наборы кода. До того как использовать эти наборы в вашем приложении, вы должны импортировать этот фреймворк. UIKit - фреймворк, который содержит базовые классы для работы с View Controller'ми и элементами управления, такими как: кнопки, поля ввода текста и множество других.
- Это первый пример, где вы видите класс, который является подклассом. Вы объявляете ViewController, который является подклассом UIViewController.
Заметка
Опытные разработчики заметили, что ненужно ставить префикс класса перед именем класса, как вы это делали в Objective-C для избежания совпадения имен (другими словами, вам не нужно называть это RWTViewController). Все потому, что в Swift есть пространство имен и классы, которые вы создали в вашем проекте.
Для того, чтобы вы поняли, что мы имеем в виду, замените объявление класса следующим кодом:
Здесь UIKit.UIViewController относится к классу UIViewController в пространстве имени UIKit. Так же как и TipCalculator.UIViewController будет относиться к к классу UIViewController в вашем проекте.
Не забудьте удалить этот тестовый код и вернуть предыдующее объявление ViewController
Соединяем ваш View Controller с вашими Views (элементами)
Сейчас, у вас уже сложилось правильное понимание класса View Controller, что ж, давайте добавим некоторые свойства для ваших subviews (элементов, которые находятся внутри view в иерархии документа) и подключим их в interface builder'е.
Для того, чтобы сделать это, добавьте следующие свойства в ваш класс ViewController(прямо перед viewDidLoad):
Тут мы объявляем четыре переменные, прямо так, как вы изучили в нашем первом туториале: UITextField, UISlider, UILabel и UITextView.
Здесь всего два отличия:
- Вы пишите перед переменными ключевое слово @IBOutlet. Interface Builder сканирует код в поиске каких-либо свойств в вашем View Controller'е с этим словом. У найденных свойств он ищет соединения, так что вы смело можете их соединить с элементами (или Views).
- Вы обозначаете переменные восклицательным знаком (!). Это значит, что ваши переменные опциональны, но их значения неявно извлекаются. Этот замечательный способ сказать, что вы пишите код, предполагая, что они имеют значения, и ваше приложение завершится с ошибкой, если вдруг хотя бы одно из них окажется без значения, т.е. nil.Неявное извлекаемые опционалы - удобный способ для того, чтобы создать переменные, которым точно будут присвоены значения до того, как они будут использованы (как создание элементов пользовательского интерфейса в Storyboard), так что вы не должны извлекать значение опционала каждый раз перед использованием. Давайте попробуем соединить эти свойства с элементами пользовательского интерфейса.
Откройте Main.storyboard и выберите ваш View Controller (Tip Calculater в нашем случае) в иерархии документа (Document Outline). Откройте Connection Inspector (6 вкладка) и вы увидите все свойства, которые вы создали в секции Outlets.

Вы наверняка заметили маленький круг справа от resultsTextView. Удерживайте клавишу ctrl и перетащите курсор с него и до text view, который под Calculate button, и отпустите. Вы только что соединили свойство с элементом (или view).

Теперь, сами повторите тоже самое и для остальных трех свойств. Подключите каждое из них к соответствующему элементу пользовательского интерфейса.
Заметка
Есть даже более простой способ подключения свойств к элементам.
Пока вы держите Main.storyboard открытым, вы можете открыть Assiastand Editor (View\Assistant Editor\Show Assistant Editor), убедитесь, что ваш assistant editor отображает ваш код view controller'а.
После чего вы можете перетащить (с ctrl) ваш элемент в Assistant Editor, прямо до viewDidLoad. В появившемся окне вам будет нужно ввести имя свойства для того чтобы его создать, после чего жмем Connect.
Такой метод позволит вам создать свойство и сразу его подключить, и все это за один раз. Неплохо, правда?
Оба способа работают хорошо, а вот который вам ближе, решать вам.
Подсоединяем Actions(действия) к вашему View Controller'у
Точно также как вы соединили элементы со свойствами вашего view controller'а, вам нужно так же соединить определенные действия ваших элементов (например, нажатие кнопки) с методами вашего view controller'а.
Откроем ViewController.swift и добавим эти три метода в ваш класс:
Когда вы объявляете функции обратного вызова для действий с элементом они всегда должны иметь ту же подпись - функция без возвращаемого значения, которая принимает один параметр типа AnyObject, как параметр, который представляет класс любого типа.
Заметка
AnyObject - эквивалент для id в Objective-C.
Для того чтобы Interface Builder заметил ваши новые методы, вам нужно использовать ключевое слово @IBAction (точно так же как и в случае с @IBOutlet).
Далее, откройте Main.stroryboard и убедитесь что в схеме документа вы выделили свой view controller. Также убедитесь, что ваш Connections Inspector (6 вкладка) открыт и вы увидите новые методы в секции Recieved Actions.

Найдите кружок справа от calculateTapped и перетащите его на кнопку Calculate. В появившемся окне выберите Touch Up Inside:

Другими словами мы говорим :"Вызывать мой метод calculateTapped: тогда, когда пользователь уже убирает палец с экрана".
Теперь повторим то же самое для остальных двух методов:
- Перетащим taxPercentageChanged на ваш слайдер и соединим его с действием Value Changed, которое вызывается каждый раз, как только пользователь двигает слайдер.
- Перетащим viewTapped на Tap Gesture Recognizer в схему документа. Никаких действий для этого нет, так что ваш метод будет просто вызываться, когда распознает соответствующее движение.
Заметка
Точно так же как и в случае со свойствами, так и для методов, есть сокращенный вариант соединения с действиями, используя Interface Builder.
Вы можете просто ctrl-перетащить от, скажем, кнопки в ваш Swift код вашего View Controller'а в Assistant Editor. В появившемся окне вам нужно выбрать Action и дать имя вашего метода.
Таким образом вы создадите метод в вашем Swift файле и соедините его с действием всего за один шаг. И снова, используйте тот метод соединения, который вам больше всего нравится.
Соединение вашего View Controller'а с вашей моделью
Уже почти все закончили. Все что осталось сделать, так это соединить ваш View Controller с вашей моделью.
Откройте ViewController.swift и добавьте свойство для модели вашего класса и метод для обновления пользовательского интерфейса:
Давайте пройдемся в refreshUI по одной строчке:
- В Swift вам нужно явно конвертировать один тип в другой. Здесь мы конвертируем tipCalc.total из Double в String
- Вы хотите, чтобы процент налога отображался как целое число (то есть от 0%-10%), чем дробное (что-то вроде 0.06). Так что просто умножим на 100.
- Помните, что это действие необходимо, так как свойство taxPctSlider.value является типом Float.
- Тут мы используем интерполяцию для обновления ярылка, отображающего процент налога.
- Очищаем результат в текстовом поле (text view) до тех пор пока пользователь не нажал кнопку Calculate.
Следующее, добавим вызов refreshUI внизу в viewDidLoad:
Так же имплементируем taxPercentageChanged и viewTapped:
taxPercentageChanged просто обращает "умножение на 100", в то время как viewTapped вызывает resignFirstResponder в поле totalTextField, когда пользователь нажал на view(что и заставляет клавиатуру исчезнуть с экрана).
Остался один метод. Имплементируем calculateTapped:
Давайте все разберем по порядку:
Заметка
Вот как это все работает, если вам это интересно.
Во время написания этого туториала класс String в Swift не имеет доступа ко всем методам, в отличии от NSString (NSString - класс в фреймворке Foundation). Если быть конкретным, то класс String в Swift не имеет метода, который бы преобразовывал тип String в тип Double, хотя NSSting такой метод имеет.
Вы можете вызвать (XXX as NSString)() в Swift для преобразования String в NSString. После чего вы можете использовать любой метод, доступный для NSString, например, метод, преобразующий String в Double.
Несмотря на то, что мы уже многому научились в этой серии по разработке под iOS, я уверен, что вы готовы начать создавать приложения для iOS, которые делают что-то классное или полезное. В этом уроке ваше желание исполняется. Используя XCode, вы собираетесь создать проект iOS с нуля, изменить исходный код проекта и запустить свое приложение в симуляторе или на физическом устройстве.
Представляем Colorific
1. Создайте новый проект Xcode
Обратите внимание, что это не ограничивается исходным кодом и активами проекта, такими как изображения и другие медиафайлы. Проект также отслеживает связи между различными элементами и знает, как создать конечные продукты из своих элементов.

Если при запуске Xcode появляется окно приветствия Xcode, я советую закрыть его, чтобы вы научились создавать новый проект с помощью меню Xcode.
2. Выберите шаблон приложения
Начать работу с новым приложением или проектом в Xcode легко благодаря прилагаемым шаблонам приложений. Для приложения, которое мы собираемся создать, нам нужен шаблон приложения Single View . Не стесняйтесь взглянуть на другие шаблоны приложений, но обязательно выберите шаблон приложения Single View для Colorific.

3. Настройте проект
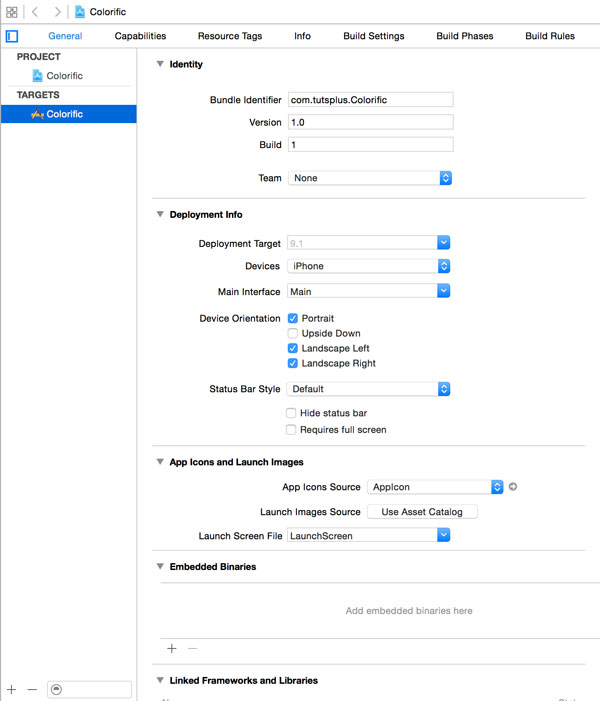
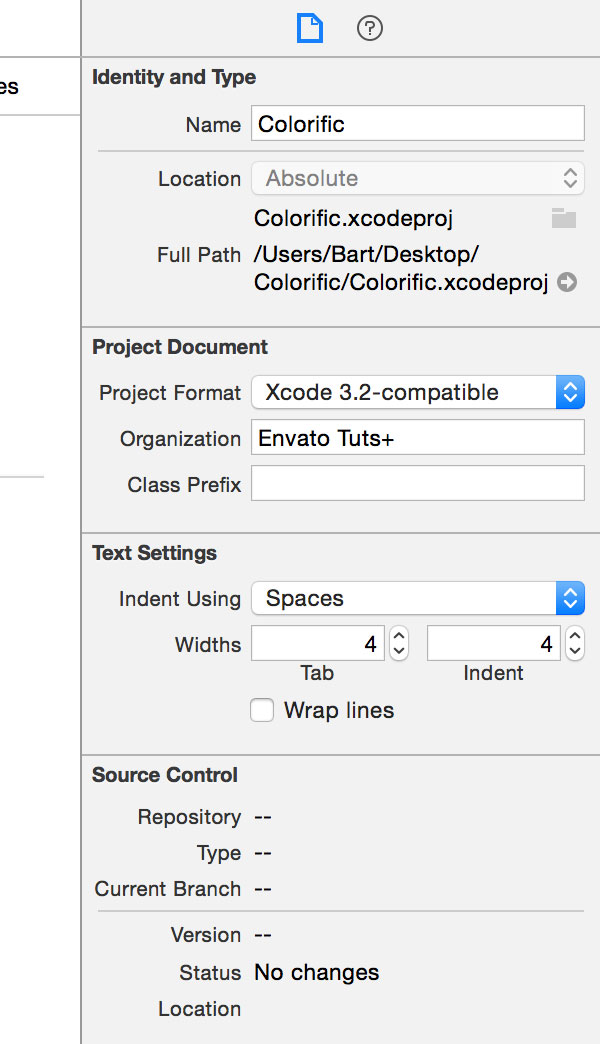
После выбора шаблона приложения Single View и нажатия кнопки « Далее» XCode представляет вам список опций для настройки вашего нового проекта. Давайте посмотрим на различные варианты.
Теперь вы должны хорошо понимать различные параметры конфигурации при настройке нового проекта XCode. Для этого проекта я рекомендую использовать параметры, показанные на скриншоте выше. Обратите внимание, что большинство параметров можно легко изменить после создания проекта. Нажмите Next, когда закончите настройку вашего проекта.
4. Сохраните проект
На следующем шаге Xcode спросит вас, где вы хотите сохранить ваш новый проект. Возможно, вы заметили маленький флажок в нижней части окна с надписью Создать репозиторий Git на моем Mac . Серый текст под флажком гласит: Xcode поставит ваш проект под контроль версий .

Как я упоминал ранее в этой серии, контроль исходного кода незаменим при разработке программного обеспечения. Эта серия не будет подробно освещать эту тему, но если вы серьезно относитесь к разработке программного обеспечения, я настоятельно рекомендую ознакомиться с системой контроля версий.
Укажите Xcode, где вы хотите сохранить свой проект, установите флажок, чтобы авторизовать Xcode для создания Git-репозитория для проекта, и нажмите кнопку « Создать» в нижней части диалогового окна.
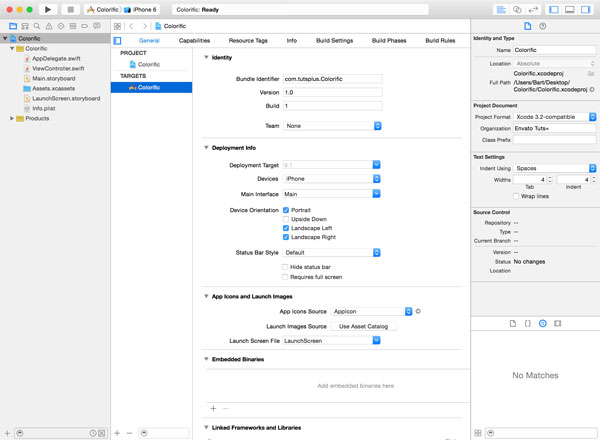
5. Изучение пользовательского интерфейса XCode
Прежде чем мы продолжим, я хочу потратить несколько минут на изучение пользовательского интерфейса Xcode. Есть четыре отличных области:
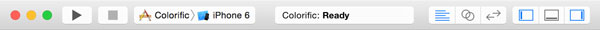
Панель инструментов
Панель инструментов в верхней части содержит кнопки и меню, которые вы чаще всего используете. Как мы видели ранее в этой серии, кнопки для запуска и остановки приложения также находятся на панели инструментов.

Дисплей в центре панели инструментов похож на дисплей в iTunes. Он отображает информацию о состоянии вашего проекта или о том, что XCode в настоящее время делает в фоновом режиме. Он скажет вам, например, когда сборка удалась или не удалась.
Два сегментированных элемента управления в правой части панели инструментов можно использовать для настройки пользовательского интерфейса XCode. Поиграйте с различными элементами управления, чтобы узнать, как каждый из них меняет пользовательский интерфейс XCode.
навигатор

В навигаторе есть разные вкладки, а навигатор проекта находится слева. Выбор в левой боковой панели определяет, что отображается в главном представлении Xcode, рабочей области.
Главный вид или рабочая область

Инспектор
В то время как левая боковая панель контролирует то, что отображается на главном экране Xcode, содержимое правой боковой панели отражает то, что отображается или выбирается на главном экране.

Правая боковая панель, также известная как инспектор , адаптируется к тому, что пользователь выбирает на главном экране.
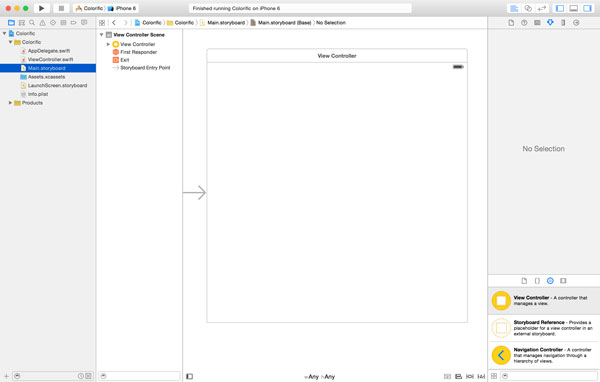
6. Изучение проекта
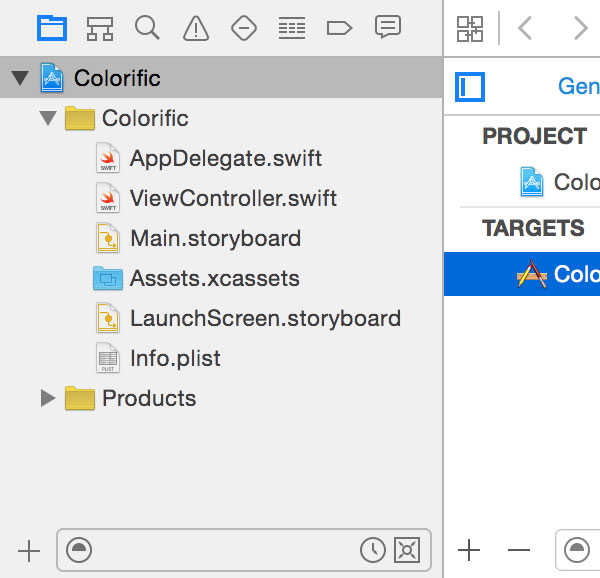
Пришло время взглянуть на сам проект. Содержимое проекта отображается в Навигаторе проектов , первой вкладке на левой боковой панели. Выберите первый элемент в Навигаторе проекта, чтобы увидеть детали проекта в главном представлении.

Основной вид состоит из двух разделов: боковой панели слева и подробного вида справа. На боковой панели вы видите два элемента: ваш проект с одним элементом и цели с одним элементом.

Если все прошло хорошо, симулятор должен запустить ваше приложение и отобразить пустой белый вид со знакомой строкой состояния вверху.
8. Изменить пользовательский интерфейс
Давайте запачкаем руки и изменим пользовательский интерфейс приложения. Откройте Навигатор проекта и выберите файл с именем Main.storyboard . Файл с расширением .storyboard является файлом пользовательского интерфейса. В этом файле мы создаем пользовательский интерфейс приложения.

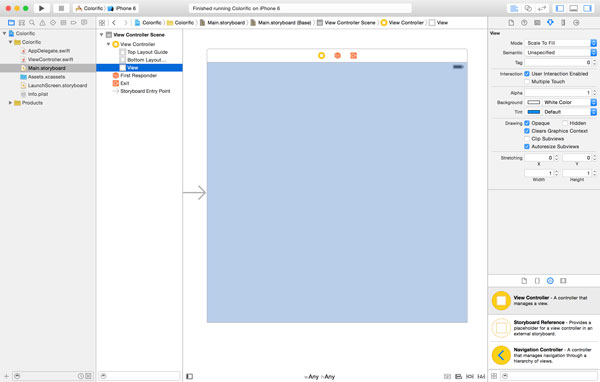
Выберите объект с именем View в View Controller Scene на левой боковой панели и посмотрите, как рабочее пространство и правая боковая панель обновляют свое содержимое. Куча вкладок появляется в верхней части правой боковой панели. Каждая вкладка содержит коллекцию атрибутов, связанных с объектом с именем View .

Нижняя половина правой боковой панели содержит раздел с четырьмя вкладками. Третья вкладка представлена изображением трехмерной рамки. Это поле показывает, как объекты обычно отображаются в XCode.

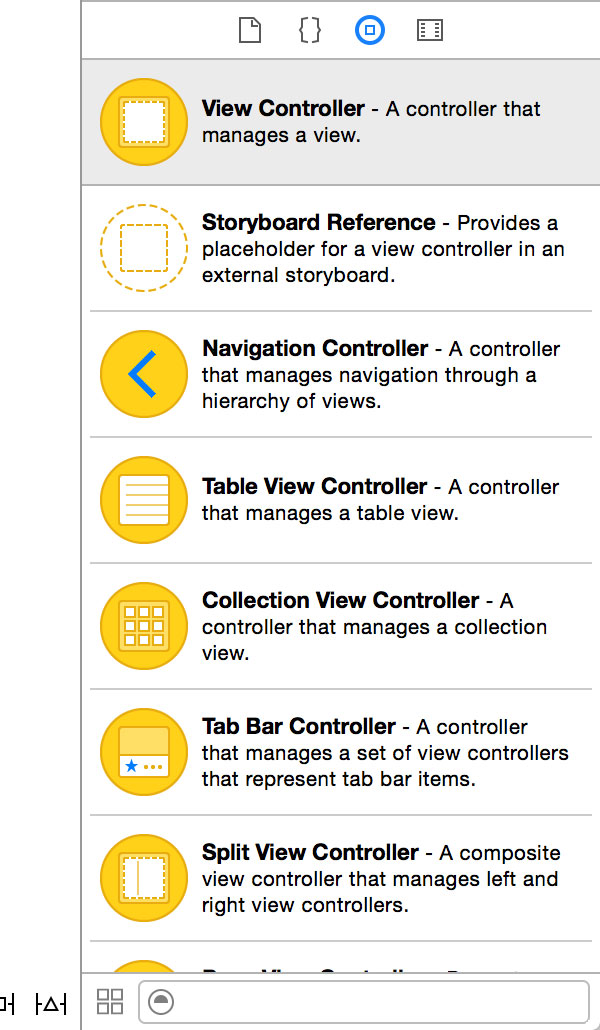
Выберите вкладку со значком поля и прокрутите появившийся список. Список называется библиотекой объектов и содержит различные элементы пользовательского интерфейса, такие как кнопки, ползунки и переключатели.
В начале этого урока я говорил вам, что мы собираемся создать функциональное приложение. Пользователь должен иметь возможность касаться экрана, чтобы изменить его цвет.
Существует несколько подходов к обнаружению касаний в приложении для iOS. Одним из решений является использование кнопки. В библиотеке объектов найдите элемент с именем Button и перетащите его из библиотеки объектов в белый вид в рабочей области XCode.

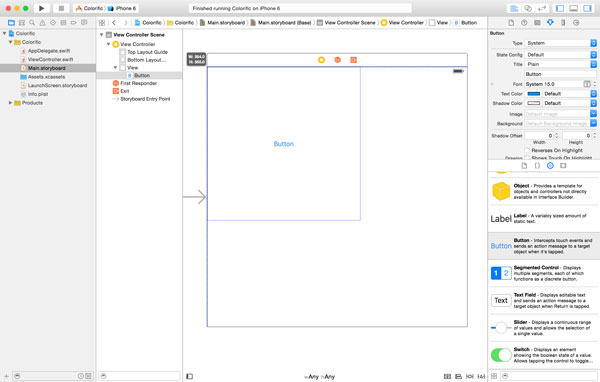
Пользователь должен иметь возможность касаться любой части экрана, а это означает, что кнопка должна охватывать весь экран. Вы заметили шесть крошечных квадратов по краям кнопки? Перемещая крошечные квадраты, вы можете изменить размеры кнопки. Отрегулируйте размер кнопки, чтобы она покрывала весь экран. Не беспокойтесь о строке состояния в верхней части экрана.

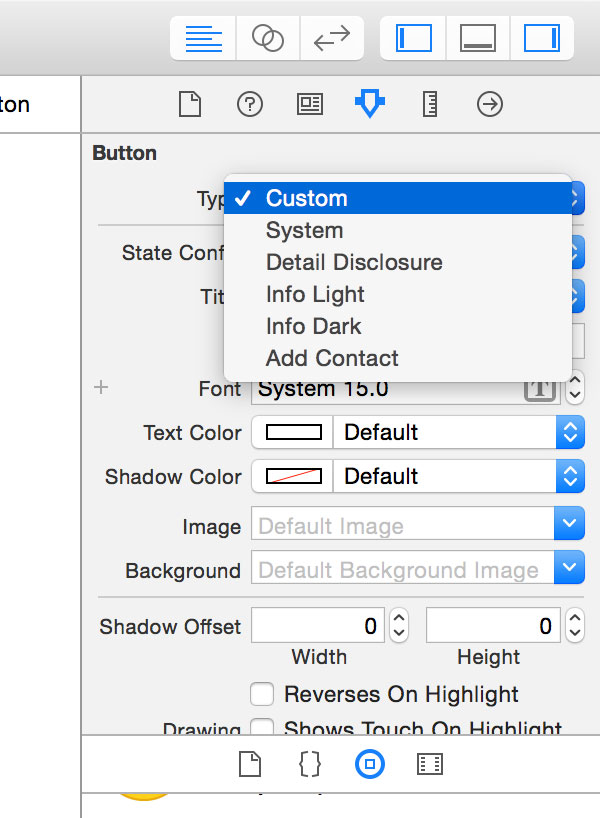
Начните с изменения типа кнопки с System на Custom . Это сделает кнопку прозрачной.


9. Добавьте действие в контроллер вида
Представление в нашем пользовательском интерфейсе относится к категории V шаблона MVC. Представление контролируется контроллером. Посмотрите на имена файлов в Project Navigator слева. ViewController.swift представляет контроллер представления, который управляет представлением в нашем пользовательском интерфейсе.
Что делает контроллер представления? Контроллер представления может делать все, что вы хотите, но он в первую очередь отвечает за обработку всего, что происходит в представлении, которым он управляет. Это включает, например, прикосновения от пользователя. Если пользователь нажимает кнопку в представлении, ответственность за обработку события касания лежит на контроллере представления.
Если вы вызываете метод контроллера представления, он что-то делает в ответ. Другими словами, если пользователь нажимает кнопку и мы подключаем метод к этому событию касания, контроллер представления будет что-то делать в ответ на событие касания.
Читайте также:


