Как создать asp net приложение
Это приложение будет эмулировать работу книжного магазина: оно будет предоставлять нам выбор книг, а пользователь, зашедший на сайт, сможет оформить покупку. Для начала, я думаю, достаточно.
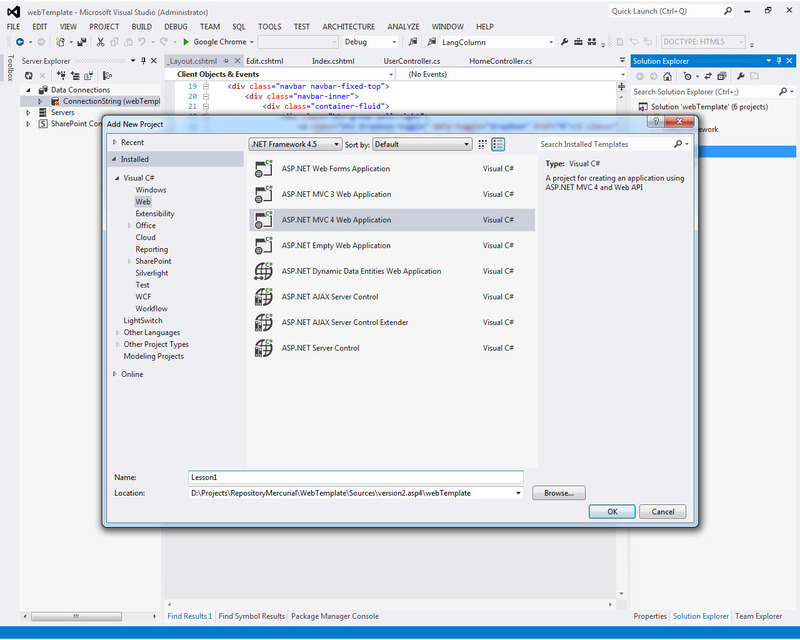
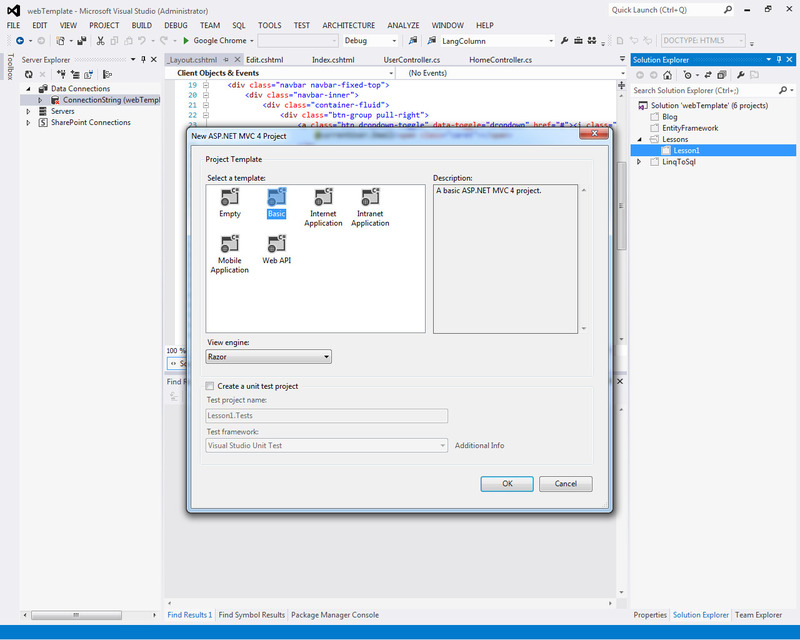
Итак, откроем Visual Studio 2013 File -> New Project.. и создадим новый проект. Назовем новый проект, например, BookStore. Затем в окне создания нового проекта выберем MVC. А в правой части окна изменим тип аутентификации приложения на No Authentication (так как пока нам система аутентификации не нужна):

После этого будет создан по сути проект, который практически не обладает никакой функциональностью, хотя уже имеет базовую структуру.
Первым делом определим модели данных нашего приложения. Поскольку речь идет о книжном магазине, то такими моделями могут быть модель книги и модель покупки книги.
В проекте уже по умолчанию определена папка Models . В ней будут находиться наши модели. Нажмем на эту папку правой кнопкой мыши и в появившемся меню выберем Add->Class. . Назовем первый новый класс Book и добавим в него код, описывающий модель книги:
Конечно, в реальном приложении подобная модель могла бы также включать изображение книги, количество экземпляров, год издания и т.д. Но для нашей задачи вполне сойдет и этот набор полей.
Подобным образом второй класс - модель Purchase , которая будет отвечать за отдельную совершаемую покупку книги:
Условности при создании моделей
И тут вступают в силу условности: свойство идентификатора модели должна иметь имя либо Имя_моделиId , либо просто Id . Так, у нас в модели Book определено свойство Id, то есть данное свойство является первичным ключом. А в случае с моделью Purchase свойство носит название PurchaseId.
Второй способ состоял в определении ключа с помощью атрибута Key, установленным над нужным свойством.
EntityFramework
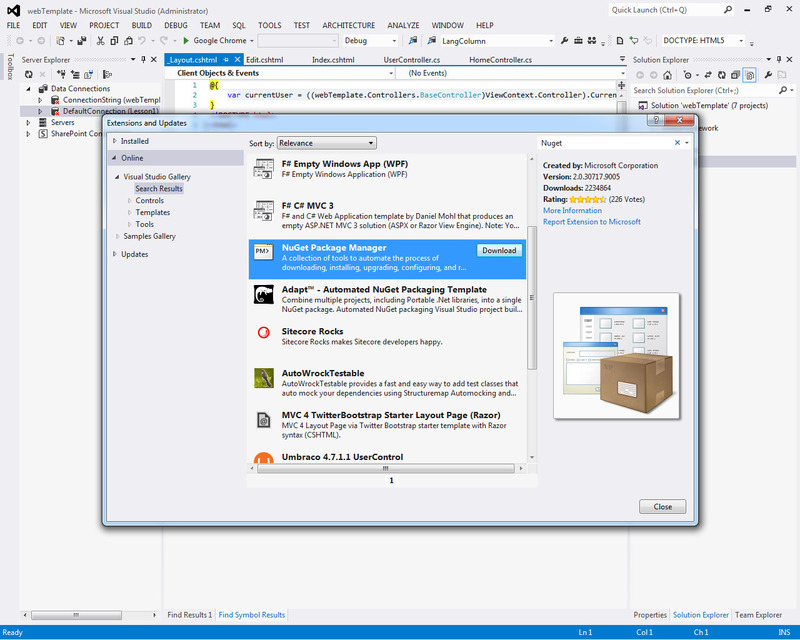
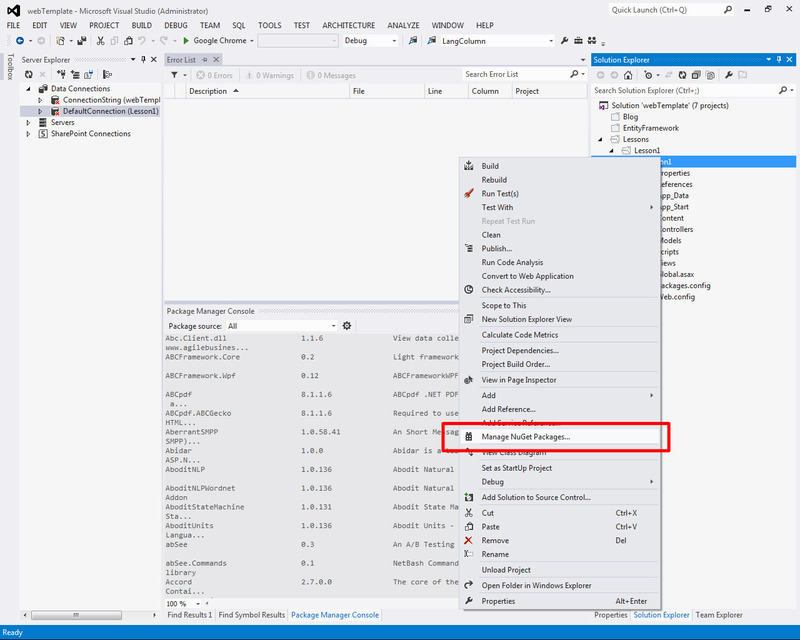
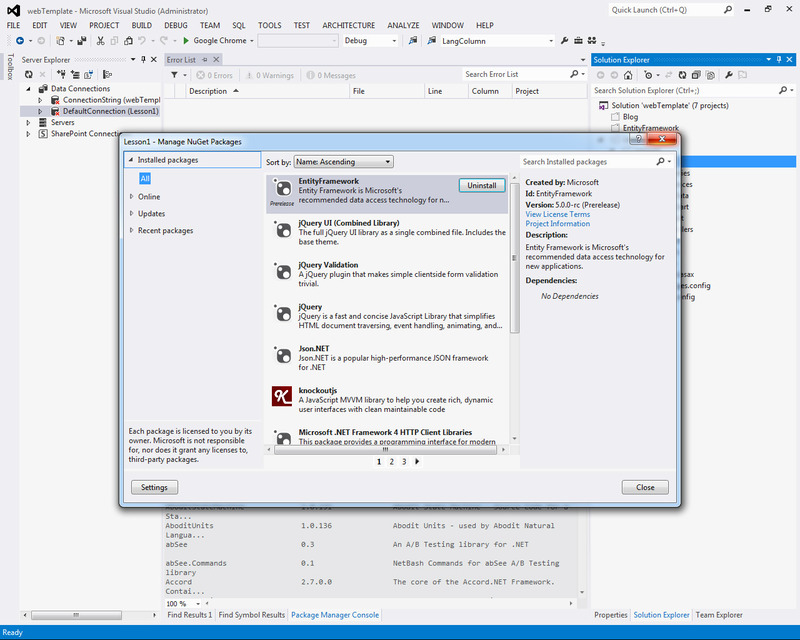
Сейчас наш проект не содержит библиотек EntityFramework. И чтобы их добавить в проект, воспользуемся пакетным менеджером NuGet. Итак, окне Solution Explorer (Обозреватель решений) нажмем правой кнопкой мыши в структуре проекта на узел References и в появившемся меню выберем Manage NuGet Packages.
В окне управления пакетами NuGet в правом верхнем углу введите в поле поиска EntityFramework и нажмите Enter. После этого в среднем столбце будут отображены все найденные пакеты, которые имеют отношение к запросу, а самым первым будет пакет самого фреймворка EntityFramework, который нам и надо установить:

Запустим процесс установки пакета, нажав на кнопку Install.
Создание контекста данных
После завершения установки создадим контекст данных. Контекст данных использует EntityFramework для доступа к БД на основе некоторой модели. Итак, добавим в папку Models новый класс BookContext :
Чтобы создать контекст, нам надо унаследовать новый класс от класса DbContext. Свойства наподобие public DbSet<Book> Books < get; set; >помогают получать из БД набор данных определенного типа (например, набор объектов Book).
CodeFirst
Хотя мы будем использовать базу данных, но создавать явным образом мы ее не будем. За нас все сделает EntityFramework. Это так называемый подход Code First - у нас есть модели, и по ним фреймворк будет создавать таблицы в базе данных.
И в заключении работы над модельной частью установим строку подключения. Для этого откроем файл web.config , найдем секцию configSections и сразу после нее вставим секцию connectionStrings :
В этой секции мы определяем путь к базе данных, которая затем будет создаваться. Выражение |DataDirectory| представляет заместитель, который указывает, что база данных будет создаваться в проекте в папке App_Data . Позднее мы подробнее разберем настройки подключения к БД.
Перед началом
Установка Visual Studio
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Выбор темы (необязательно)
В этом кратком руководстве содержатся снимки экрана, использующие темную тему. Если вы не используете темную тему, но хотите узнать, как переключиться на нее, см. страницу Практическое руководство. Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Затем назовите файл HelloWorld и нажмите кнопку ОК.


(Возможно, перед тем как продолжить установку рабочей нагрузки, придется закрыть Visual Studio.)

Через некоторое время файл проекта откроется в Visual Studio.
На начальном экране выберите Создать проект.


Затем нажмите кнопку Изменить в Visual Studio Installer. Сохраните результаты работы, когда появится такой запрос. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Теперь щелкните Далее.

- Нет: проверка подлинности не используется.
- Индивидуальные учетные записи: они хранятся в локальной базе данных или базе данных Azure.
- Платформа удостоверений Майкрософт: в этом варианте для проверки подлинности используется Active Directory, Azure AD или Microsoft 365.
- Windows: подходит для приложений интрасети.
Не устанавливайте флажок Включить Docker и установите флажок Нет в разделе "Тип проверки подлинности". Затем выберите Создать.

В Visual Studio откроется новый проект.
На начальном экране выберите Создать проект.


Затем нажмите кнопку Изменить в Visual Studio Installer. Сохраните результаты работы, когда появится такой запрос. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Теперь щелкните Далее.

- Нет: проверка подлинности не используется.
- Индивидуальные учетные записи: они хранятся в локальной базе данных или базе данных Azure.
- Платформа удостоверений Майкрософт: в этом варианте для проверки подлинности используется Active Directory, Azure AD или Microsoft 365.
- Windows: подходит для приложений интрасети.
Не устанавливайте флажок Включить Docker и установите флажок Нет в разделе "Тип проверки подлинности". Затем выберите Создать.

В Visual Studio откроется новый проект.
Создание и запуск приложения
Этот файл соответствует странице с заголовком О программе веб-приложения, которое запускается в веб-браузере.
В редакторе на странице О программе появится HTML-код для области дополнительной информации.

Измените текст для чтения "дополнительная информация" на Hello World!.

В обозревателе решений разверните About.cshtml и выберите About.cshtml.cs. (Файл также соответствует странице О программе в веб-браузере.)

Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
В веб-браузере убедитесь, что страница О программе содержит введенный вами текст.

Проверка работы
Просмотрите следующую анимацию для проверки работы, выполненной в предыдущем разделе.
Этот файл соответствует странице с заголовком Home (Домашняя) веб-приложения, которое запускается в веб-браузере.

В редакторе отображается HTML-код для текста, содержащегося на странице Home (Домашняя).

Измените текст "Welcome" на "Hello World!".
Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
В веб-браузере убедитесь, что страница Home (Домашняя) содержит введенный вами текст.
Этот файл соответствует странице с заголовком Home (Домашняя) веб-приложения, которое запускается в веб-браузере.

В редакторе отображается HTML-код для текста, содержащегося на странице Home (Домашняя).

Измените текст "Welcome" на "Hello World!".
Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
В веб-браузере убедитесь, что страница Home (Домашняя) содержит введенный вами текст.
Azure PowerShell — рекомендуемое средство для создания приложений на платформе размещение Windows. Для создания приложений в Linux используйте другой инструмент, например Azure CLI
Предварительные требования
Если у вас уже установлена версия Visual Studio 2022:
- Установите последние обновления для Visual Studio, выбрав Справка > Проверить обновления.
- Добавьте рабочую нагрузку, выбрав Инструменты > Получить средства и компоненты.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно. .
- Расширение Azure Tools.
Откройте Visual Studio и выберите Создать проект.
В разделе Настройка нового проекта присвойте приложению имя MyFirstAzureWebApp и щелкните Далее.

Для параметра Тип проверки подлинности укажите значение Нет. Щелкните Создать.

В меню Visual Studio выберите Отладка > Запустить без отладки, чтобы запустить приложение локально.

Откройте Visual Studio и выберите Создать проект.
В окне Настройка нового проекта присвойте приложению имя MyFirstAzureWebApp и щелкните Создать.

Выберите шаблон MVC .
Убедитесь, что для параметра Проверка подлинности задано значение Без проверки подлинности. Щелкните Создать.

В меню Visual Studio выберите Отладка > Запустить без отладки, чтобы запустить приложение локально.

В окне терминала создайте новую папку с именем MyFirstAzureWebApp и откройте ее в Visual Studio Code.
в Visual Studio Code откройте окно терминала, введя Ctrl + ` .
В окне Терминал Visual Studio Code запустите приложение в локальной среде с помощью команды dotnet run .


В том же сеансе терминала запустите приложение локально с помощью команды dotnet run .


Публикация веб-приложения
Прежде чем опубликовать веб-приложение, следует создать и настроить новую Службу приложений, в которой вы сможете опубликовать это приложение.
В процессе настройки Службы приложений вы создадите следующее:
- Новая группа ресурсов для всех ресурсов Azure, которые потребуются для этой службы.
- Новый план размещения, который позволяет определить расположение, размер и функции фермы веб-серверов для размещения приложения.
Выполните следующие действия, чтобы создать Службу приложений и опубликовать свой проект:
Щелкните правой кнопкой мыши проект MyFirstAzureWebApp в Обозревателе решений и выберите Опубликовать.
В разделе Публикация выберите Azure и нажмите кнопку Далее.

Выберите Указанный целевой объект: Служба приложений Azure (Linux) или Служба приложений Azure (Windows) . Затем щелкните Далее.
Доступные параметры зависят от того, вошли ли вы в Azure и есть ли у вас учетная запись Visual Studio, связанная с учетной записью Azure. Выберите Добавить учетную запись или Войти, чтобы войти в подписку Azure. Если вы уже вошли, выберите нужную учетную запись.

Справа от списка Экземпляры Службы приложений выберите + .

В разделе Группа ресурсов выберите Создать. В разделе Новое имя группы ресурсов введите myResourceGroup и щелкните ОК.
В разделе План размещения щелкните Создать.
В диалоговом окне План размещения. Создать новый введите значения, указанные в следующей таблице.
| Параметр | Рекомендуемое значение | Описание |
|---|---|---|
| План размещения | MyFirstAzureWebAppPlan | Имя плана службы приложений. |
| Расположение | Западная Европа | Центр обработки данных, где размещается веб-приложение. |
| Размер | Бесплатный | Ценовая категория определяет возможности размещения. |

Выберите Создать, чтобы создать ресурсы Azure.

В диалоговом окне Публикация убедитесь, что в качестве экземпляра Службы приложений выбрано новое приложение Службы приложений, а затем щелкните Готово. Visual Studio создаст профиль публикации для выбранного приложения Службы приложений.
Visual Studio создает, упаковывает и публикует приложение в Azure, а затем запускает его в браузере по умолчанию.


В Visual Studio Code откройте раздел Палитра команд и нажмите клавиши CTRL + SHIFT + P .
Ответьте на запросы следующим образом:
Во всплывающем окне Всегда развертывать рабочую область MyFirstAzureWebApp в <app-name> выберите Да. Таким образом, пока вы находитесь в той же рабочей области, Visual Studio Code будет каждый раз выполнять развертывание в одном и том же приложении Службы приложений.
Когда публикация завершится, щелкните Обзор веб-сайта в открывшемся уведомлении и нажмите кнопку Открыть при появлении запроса.


Войдите в учетную запись Azure с помощью команды az login и выполните следующий запрос:
Разверните код в локальном каталоге MyFirstAzureWebApp с помощью команды az webapp up :
Откройте браузер и перейдите по этому URL-адресу:


Azure PowerShell — рекомендуемое средство для создания приложений на платформе размещение Windows. Для создания приложений в Linux используйте другое средство, например Azure CLI
Войдите в учетную запись Azure с помощью команды Connect-AzAccount и выполните следующий запрос:
Создайте приложение с помощью команды New-AzWebApp:
- Замените <app-name> именем, уникальным для всех регионов Azure (допустимыми символами являются a-z , 0-9 и - ). Рекомендуется использовать сочетание названия компании и идентификатора приложения.
- При необходимости вы можете использовать параметр -Location <location-name> , где <location-name> является доступным регионом Azure. Список допустимых регионов для учетной записи Azure можно получить, выполнив команду Get-AzLocation .
Выполнение этой команды может занять несколько минут. При выполнении создается группа ресурсов, план службы приложений и ресурс Службы приложений.
В корневой папке приложения подготовьте свое локальное приложение MyFirstAzureWebApp к развертыванию, выполнив команду dotnet publish :
Перейдите в каталог версии и создайте ZIP-файл из содержимого:
Опубликуйте ZIP-файл в приложении Azure с помощью команды Publish-AzWebApp:
-ArchivePath нужно предоставить полный путь к ZIP-файлу.
Откройте браузер и перейдите по этому URL-адресу:


Обновление и повторное развертывание приложения
Чтобы обновить и повторно развернуть веб-приложение, сделайте следующее:
В Обозревателе решений откройте файл Index.cshtml вашего проекта.
Замените первый элемент <div> следующим кодом:
Чтобы выполнить повторное развертывание в Azure, щелкните правой кнопкой мыши проект MyFirstAzureWebApp в Обозревателе решений, а затем выберите Опубликовать.
На странице Публикация со сводными сведениями щелкните Опубликовать.
По завершении публикации Visual Studio открывает в браузере страницу с URL-адресом веб-приложения.


Замените первый элемент <div> следующим кодом:
В Visual Studio Code откройте раздел Палитра команд и нажмите клавиши CTRL + SHIFT + P .
Щелкните Развернуть при появлении запроса.
Когда публикация завершится, щелкните Обзор веб-сайта в открывшемся уведомлении и нажмите кнопку Открыть при появлении запроса.


В локальном каталоге выберите файл Index.cshtml. Замените первый элемент <div> следующим кодом:
Сохраните изменения, а затем повторно разверните приложение с помощью команды az webapp up .
Эта команда использует значения, которые кэшируются локально в файле .azure/config, включая имя приложения, группу ресурсов и план службы приложений.
После завершения развертывания переключитесь в окно браузера, открытое на этапе перехода в приложение, и щелкните "Обновить".


В локальном каталоге выберите файл Index.cshtml. Замените первый элемент <div> следующим кодом:
В корневой папке приложения подготовьте свое локальное приложение MyFirstAzureWebApp к развертыванию, выполнив команду dotnet publish :
Перейдите в каталог версии и создайте ZIP-файл из содержимого:
Опубликуйте ZIP-файл в приложении Azure с помощью команды Publish-AzWebApp:
-ArchivePath нужно предоставить полный путь к ZIP-файлу.
После завершения развертывания переключитесь в окно браузера, открытое на этапе перехода в приложение, и щелкните "Обновить".


Управление приложением Azure
Чтобы управлять веб-приложением, перейдите на портал Azure, найдите и выберите Службы приложений.

На странице Службы приложений выберите имя веб-приложения.

На странице Обзор для веб-приложения вы можете выполнять базовые задачи управления: просмотр, завершение, запуск, перезагрузку и удаление. В меню слева есть дополнительные страницы для настройки приложения.

Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если вы не планируете использовать эти ресурсы в будущем, вы можете удалить их, удалив саму группу ресурсов.
- На странице Обзор веб-приложения на портале Azure щелкните ссылку myResourceGroup в разделе Группы ресурсов.
- На странице группы ресурсов проверьте, действительно ли требуется удалить перечисленные ресурсы.
- Выберите Удалить, введите myResourceGroup в текстовое поле, после чего щелкните Удалить.
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если вы не планируете использовать эти ресурсы в будущем, вы можете удалить их, удалив саму группу ресурсов.
- На странице Обзор веб-приложения на портале Azure щелкните ссылку myResourceGroup в разделе Группы ресурсов.
- На странице группы ресурсов проверьте, действительно ли требуется удалить перечисленные ресурсы.
- Выберите Удалить, введите myResourceGroup в текстовое поле, после чего щелкните Удалить.
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если эти ресурсы вам не понадобятся в будущем, вы можете удалить группу ресурсов, выполнив следующую команду в Cloud Shell:
Ее выполнение может занять до минуты.
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если эти ресурсы вам не понадобятся в будущем, удалите группу ресурсов, выполнив следующую команду PowerShell:
Ее выполнение может занять до минуты.
Дальнейшие действия
Цель урока: Изучить Global.asax и поведение запуска веб-приложения, обработки веб-запроса. Изучение Nuget и Подключение протоколирования.
Начало


Не будем запускать приложение, а сразу установим (если до этого не сделали) NuGet расширение:



О них по порядку:


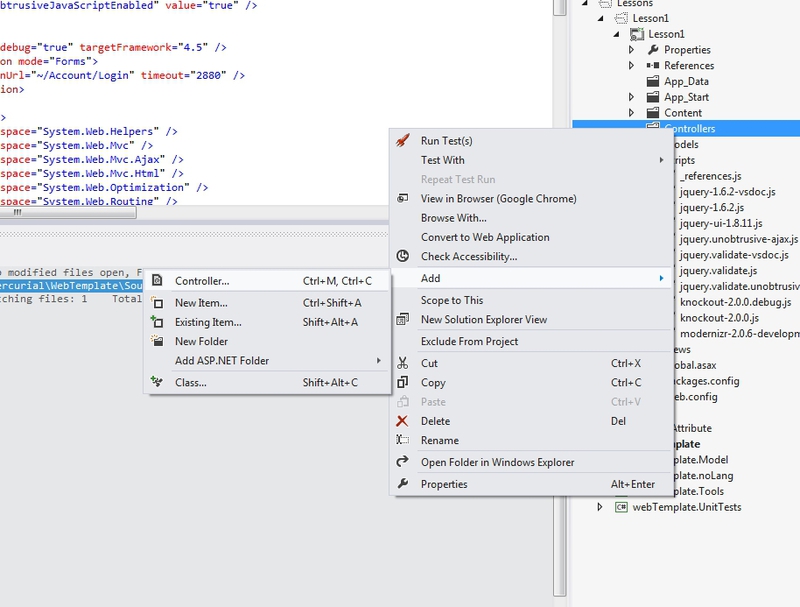
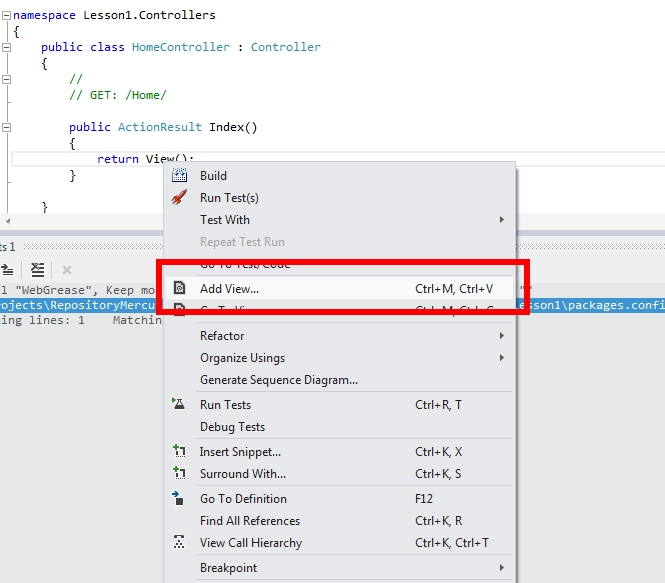
Для метода (действия) Index добавим View и выберем
Views/Shared/_Layout.cshtml в качестве layout (типа master page):


Собственно, можем запускать.
Всё что мы увидим – это:

Почему контроллер надо было назвать именно Home и как это работает, мы будем изучать более подробно в следующих уроках.
Global.asax
А сейчас обратим внимание на файл Global.asax:
Package Manager Console
В NuGet есть консоль для выполнения команд по установке\удалению\поиску модулей, и других вещей, типа скаффолдинга.
Для вывода всех установленных модулей пишем:
Для получения всех доступных к установке модулей:
Для получения всех доступных модулей с названием NLog
Для установки модуля NLog необходимо вначале выбрать проект (если их в солюшене больше одного) и ввести команду:

Файлы копируются в проект, добавляются ссылки на сборки и web.config может быть обновлен.
Для удаления из проекта модуля необходимо, чтобы он не был связан с другими модулями. Удаляем так:
Мы ее потом исправим. Добавим в код (Global.asax.cs):
Запустим и завершим приложение (Stop). Откроем файл C://file.txt. Мы увидим, какие события происходили.
- Area (области),
- Filter (фильтры),
- Bundle (комплекты),
- Route (маршруты).
WebActivator
WebActivator – это модуль, который позволяет запустить код до самого первого старта App_Start. Это может быть необходимо для того, чтобы, к примеру, создать тестовую БД перед запуском.
Установим:
Добавим класс в App_Start папку:
В файле логов увидим, что строка Application PreStart исполняется раньше Application Start:
Создадим четыре файла отдельно для trace (трассировки), debug (отладки), info (информации), error (ошибки). Определим место записи: /Contents/logs/[текущая дата] Перепишем конфигурацию:
Log2Console
Для NLog есть еще классная программа Log2Console, которая позволяет получать логи прямо в окне программы.
Читайте также:


