Как сочетать цвета по цветовому кругу приложение
Интерактивное цветовое колесо позволит подобрать гармоничные сочетания.
Всем, кто любит гармонию в цвете.
Это ваше удобное, интерактивное Классическое Цветовое Колесо (базовые цвета: красный, желтый, синий). Лучшие функции для поиска идеальных цветовых решений теперь в одном приложении.
Для большинства дизайн начинается с подбора цвета. Определиться с основным оттенком нетрудно, а вот подобрать к нему вспомогательные цвета — уже сложнее. Это приложение позволяет сделать подбор максимально удобным, свести время на поиск подходящего решения к минимуму.
Если Вы:
• Не можете определиться с цветовой гаммой интерьера?
• Сомневаетесь в выборе цветовой гаммы для лоскутного одеяла?
• Не можете определиться какая блузка лучше подойдет к новой юбке?
• Не знаете какие цвета сочетаются?
Тогда эта программа для Вас. Приложение поможет определить гармоничное, сбалансированное сочетание цветов на основе правил колористики.
* Используйте правила
Доступен большой набор сочетаний: триада, тетрада, контраст, аналогичное и гармоничное сочетания, разбитое дополнение, 6 промежуточных цветов.
* Используйте фото
Возьмите вдохновляющее фото и нажмите на интересующий объект, а приложение подберет к нему сочетания.
* Используйте цветовой круг
Подобрать оптимальное сочетание на цветовом круге просто – перемещайте маркеры в поисках нужного цвета или введите его код, регулируйте яркость, меняйте цветовое правило, сохраняйте готовый результат.
* Используйте название цвета
Подбор по названию цвета пригодится новичкам. Просто введите название, а приложение само найдет цвет и предложит к нему лучшие сочетания.
* Используйте палитры
Нажав на одну из палитр, можно увидеть различные гармоничные оттенки, с вариациями насыщенности и яркости. Палитра с набором оттенков куда удобнее градиента.
Подбирайте оптимальные сочетания на основе правил цветовой гармонии, выполняйте работу в разы быстрее чем раньше, создавайте только лучшее.
Идеальное решение для дизайнера, фотографа, художника. Всем, кто любит гармонию в цвете.

Думаю, если вы являетесь разработчиком приложения, сайта или иного веб-сервиса, то вам бы хотелось понять, как же сделать интерфейс более удобным и дружелюбным для пользователя.
Одним из наиважнейших аспектов удобства интерфейса является цвет. На нем я бы и хотел остановиться подробнее, ведь это действительно важный элемент любого сервиса.

Какие методы распределения цветов существуют?
Да, вам вовсе не показалось, действительно существуют методы распределения цветов. Мы выделим три основных метода, которые используются чаще всего.

Аналоговые цвета. Вы выбираете один основной цвет, в то время как второстепенными назначаете те цвета, что стоят рядом с основным в цветовом круге. Вы можете рассмотреть этот метод на схеме ниже.

Монохромные цвета. Думаю, у некоторых монохромные цвета вызывают ассоциации с черно-белой палитрой, однако это не так. Монохромными считаются оттенки основного цвета. На схеме ниже вы можете рассмотреть пример монохромных оттенков в одежде, однако и в дизайне это работает точно так же. Монохромные оттенки не напрягают глаза за счет одноцветной палитры. Они используются в популярных сервисах, к примеру, в приложениях для доставки еды.

Дополнительные цвета. Вы берете основной цвет, а затем через цветовой круг (круг Гете) находите цвет, который располагается напротив выбранного вами цвета. К примеру, используете сочетания желтый-фиолетовый или красный-зеленый.
Однако выбрать цветовой вариант для своего проекта зачастую бывает непросто, поэтому нам нужно учитывать ряд определенных факторов, влияющих на конечный выбор распределения цвета.
Целевая аудитория. Изучите возраст ваших пользователей, их предпочтения и интересы: быть может, ваши потенциальные клиенты предпочитают аналоговую цветовую схему.
Основной контент вашего сервиса. Постарайтесь реализовать грамотную подачу контента, в которой гармонично будут сочетаться выбранные цвета.
Удобство восприятия и навигации. Постарайтесь визуально выделять интерактивные и неинтерактивные элементы. Используйте гармонию цветов для визуального выделения более важных объектов на экране.
Цвета вашего бренда. Дизайн вашего сервиса должен исходить из логотипа или иной брендовой визуализации. К примеру, логотип кошелька Qiwi состоит из оранжевого и белого – соответственно, сайт и приложение Qiwi состоят из тех же самых цветов.
Анализ конкурентов. Вы можете проанализировать похожие сервисы и почерпнуть из них дизайнерские ходы.
Как правильно подобрать цветовую палитру?
Итак, мы определились с методом распределения цветов, теперь осталось определиться с конечной цветовой схемой. Здесь у нас есть два варианта: использовать уже готовые цветовые палитры либо же составить их самостоятельно.
Второй вариант мы рассматривать не будем, а пойдем по пути наименьшего сопротивления и начнем с первого. Готовые цветовые палитры найти довольно просто. Например, для этого идеально подойдет сайт Coolors.co.

Переходим на сайт и нажимаем на кнопку «Start the generator!».

Получаем готовую палитру из близких друг к другу цветов и оттенков. Однако переход между ними может показаться вам довольно резким, но это легко исправляется!

Между двумя цветами нажимаем на плюсик и получаем еще один оттенок, сглаживающий резкий переход.
Таким образом, мы сгенерировали близкие друг к другу цвета. Используя знания о распределении цветов, вы можете спокойно взять из получившейся палитры нужные оттенки и использовать их на свое усмотрение.
Я надеюсь, данная статья помогла вам определиться с цветовой схемой для вашего сервиса. Спасибо за внимание!
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
Сервисы подбора цвета для веб-дизайна
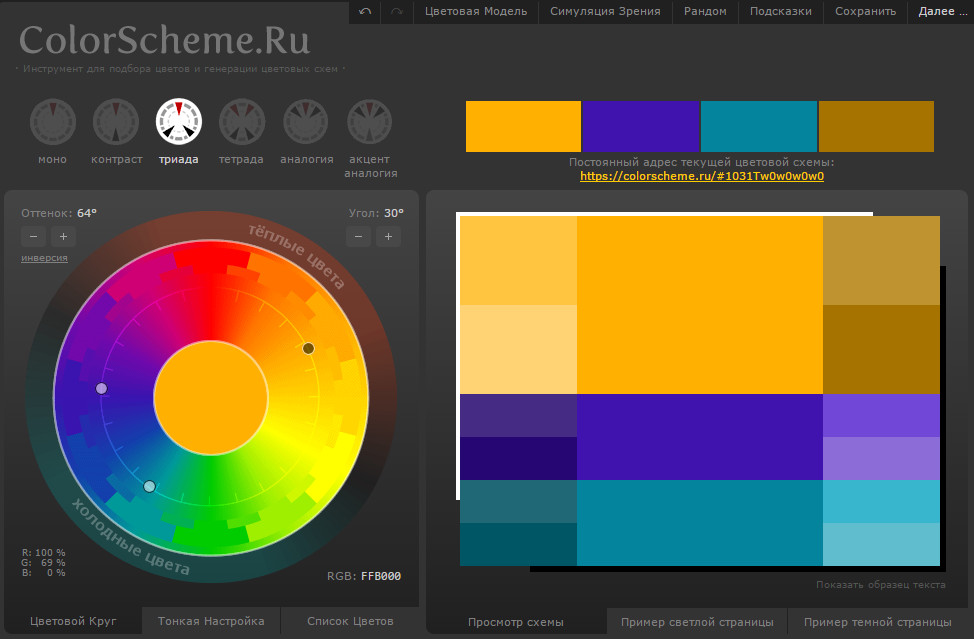
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.

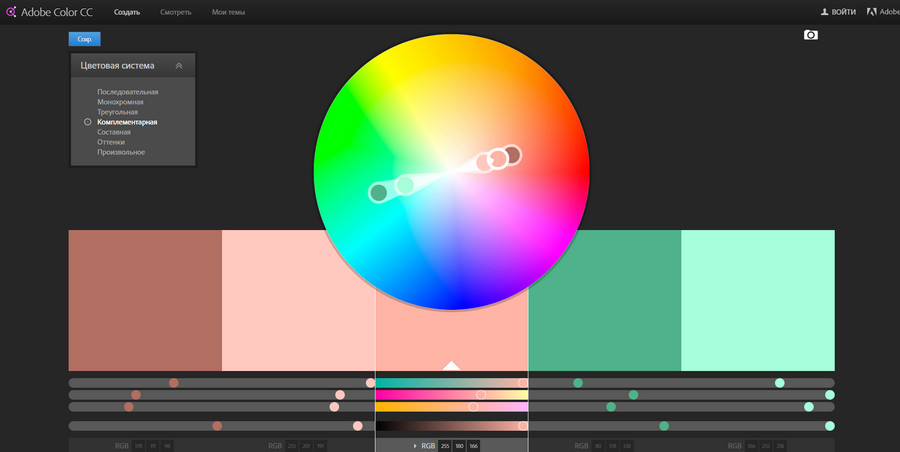
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.

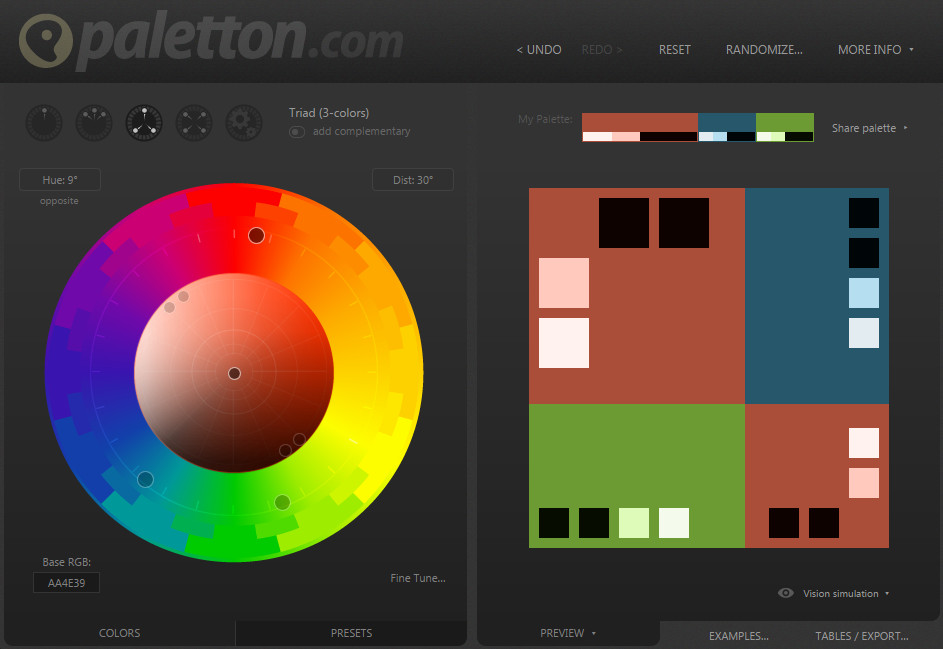
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.

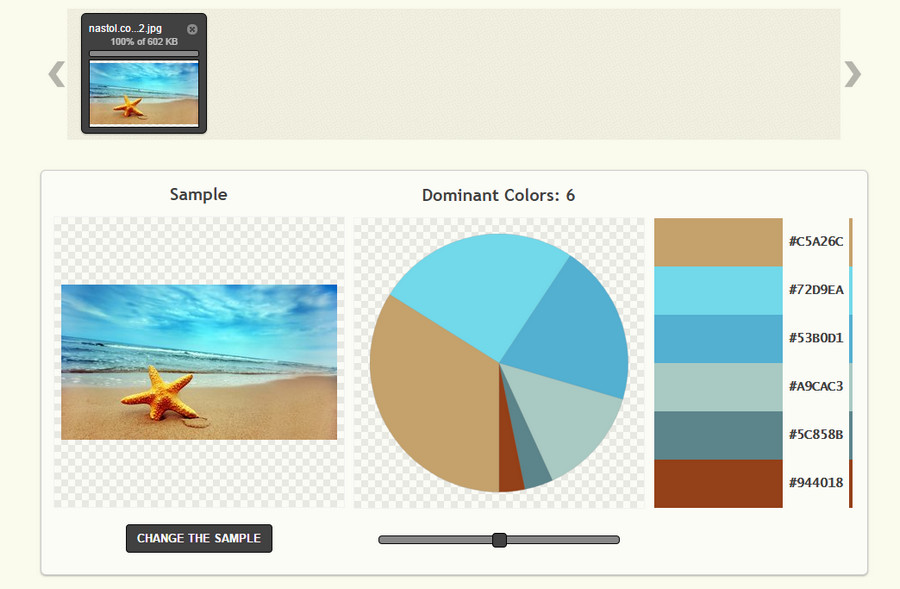
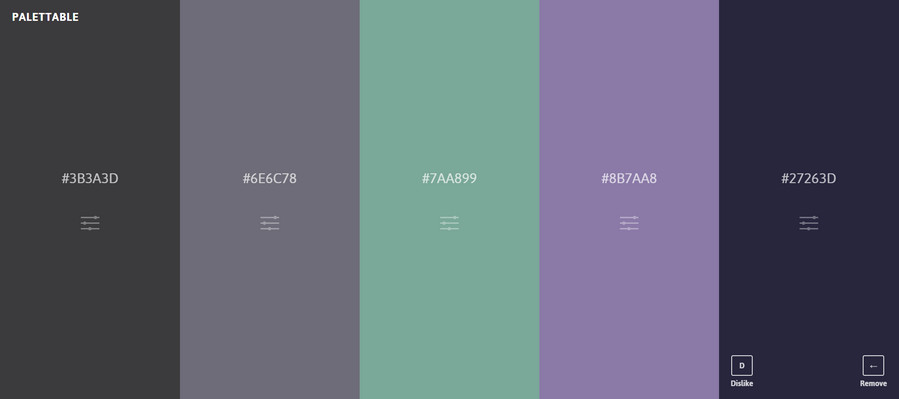
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic :)
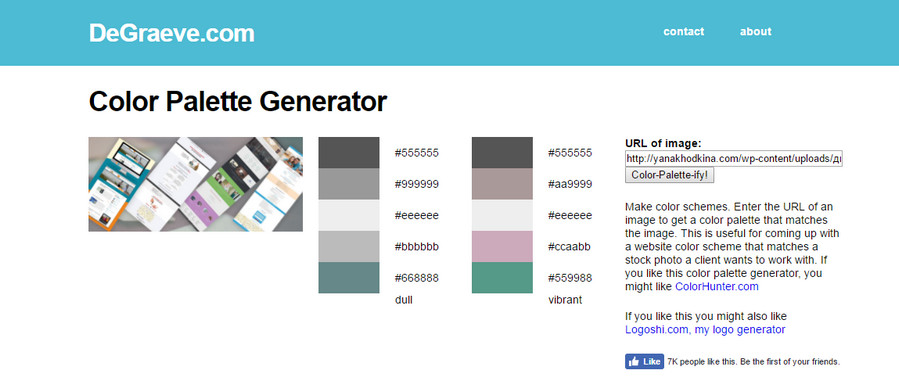
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
На этом сайте необходимо указать ссылку на изображение.

На этот сайт нужно загрузить картинку со своего компьютера.


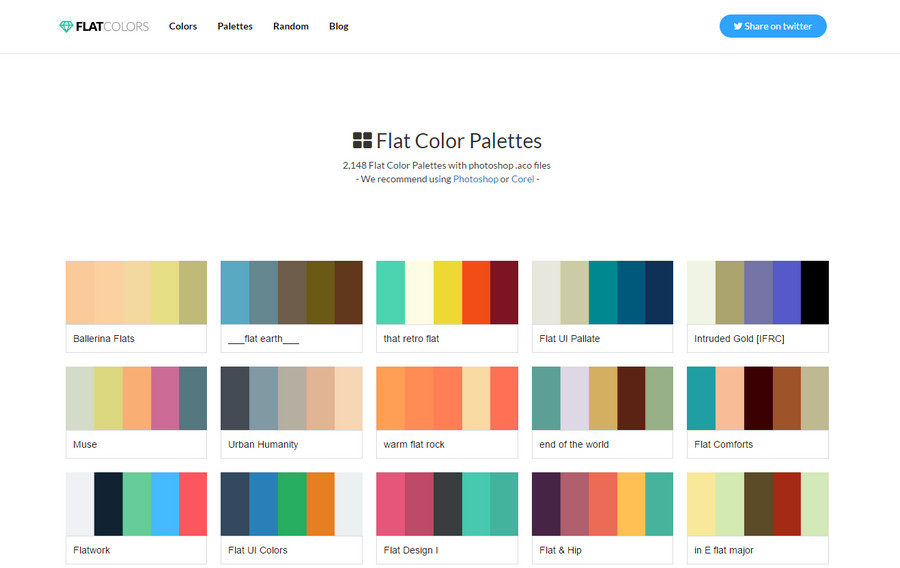
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.


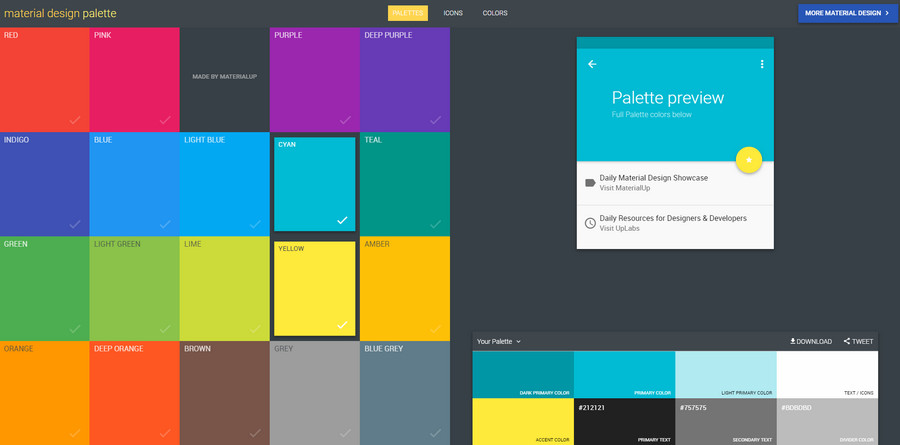
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.

Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем :)
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTERUX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
Color Gear это удобный инструмент, который помогает создавать гармоничные цветовые палитры. Чтобы найти удачное сочетание цветов, дизайнеры и художники используют теорию цвета и ее основу: цветовой круг и схемы гармоний. А возможно вы только начали изучать колористику и ищете мобильное решение для понимания цветовых схем на практике.
Используйте цветовой круг, который соответствует вашей задаче
Приложение поддерживает две цветовые модели — Полный цветовой круг (RGB модель) и Базовый цветовой круг Иттена (RYB модель). Цветовая система Иттена обычно используется художниками, стилистами, дизайнерами интерьеров, а RGB модель предназначена для использования в цифровом дизайне. Для двух цветовых кругов вам всегда доступны 10 схем гармоний.
Создавайте цветовую палитру по изображению
Выберите желаемую картинку с телефона и алгоритмы приложения найдут базовые цвета на изображении. Далее вы легко можете выбрать понравившиеся цвета и оттенки и сохранить палитру, которую можно редактировать при желании.
Используйте инструмент редактирования палитры
Чтобы ваша палитра смотрелась гармонично на практике, очень важно сбалансировать количественное соотношение цвета в работе. В приложении есть удобная функция быстрой перестановки цветов в изображении. В каруселе редактора 3 рисунка и градиент. Вы можете посмотреть как выглядят цвета палитры в разном соотношении. Нажав на отдельный цвет в редактируемой палитре вы можете с легкостью поменять цвет.
Легко управлять палитрами
Мы реализовали удобное сохранение, экспорт и удаление цветовых палитр. Чтобы поделиться палитрой просто выберите режим экспорта — изображение со всей информацией или текст с HEX-кодами. Вы всегда можете скопировать отдельный цветовой код под образцом цвета в буфер обмена.
Мы постарались сделать наше приложение полезным, интуитивно понятным и приятным в работе. Два цветовых круга, 10 схем гармоний, и простой инструмент редактирования оттенков в палитре, которые всегда под рукой в одном приложении.
Читайте также:
- Клиентские приложения trueconf для каких ос поддерживают запуск с параметрами командной строки
- Как таксовать на своей машине через приложение яндекс такси
- Как писать статьи в яндекс дзен и зарабатывать пошаговая инструкция с телефона
- Как обновить agps в приложении amazfit
- Как обработать фото в инстаграме без приложения


