Как сделать темную тему приложения android
Секретный способ принудительно включить темный режим сразу во всех приложениях
В устройствах Android существует универсальный способ активировать темный режим для всего интерфейса, который позволит вам использовать темные тона даже в тех приложениях, которые их не поддерживают по умолчанию. Этот способ может оказаться особенно удобным для тех, кто не желает разбираться в настройках отдельных приложений и хочет активировать темную тему сразу на всем устройстве.
Включить его можно с помощью меню разработчика, которое скрыто в настройках системы. Подробнее о том, как его активировать мы рассказывали в статье «Как ускорить любой телефон Android с помощью секретной настройки».
После того как вы перешли в меню разработчика, найдите здесь пункт «Аппаратное ускорение отрисовки» и активируйте «Принудительный ночной режим» с помощью переключателя.
Затем вернитесь в настройки телефона, выберите пункт «Дисплей» и нажмите на переключатель напротив пункта «Режим затемнения».
После этого ночной режим активируется даже в тех приложениях, которые раньше его не поддерживали.
Режим инверсии цветов
Если в вашей версии Android нет возможности управлять темами интерфейса, то вам можно воспользоваться еще одним универсальным способом — режимом инверсии цветов. Эта функция находится в меню «Специальные возможности» телефона и позволяет преобразовать цвета интерфейса устройства во всех приложениях и медиафайлах на противоположные. У данного режима есть один существенный нюанс — после его включения все цвета на фотографиях и в видеофайлах будут выглядеть как на негативе фотопленки.
Для его активации перейдите в Настройки → Специальные возможности → Средства улучшения видимости → Инверсия цвета.
Конечно, этот режим не сможет полностью заменить вам классический темный режим и точно не подойдет для работы с некоторыми приложениями, например, при просмотре фильмов. Но в качестве некой альтернативы в темное время суток, режимом инверсии можно воспользоваться для тех телефонов, где темная тема не поддерживается по умолчанию.
Как включить темную тему через магазин тем
Перевести интерфейс операционной системы Android в темный режим можно и через пункт «Темы» в настройках вашего телефона.
Покажем как это сделать на примере магазина тем «Galaxy Themes» от Samsung.
Перейдите в Настройки → Темы.
Здесь вам будет предложено скачать множество как платных, так и бесплатных тем на любой вкус. Среди них есть и темные темы.
Для того чтобы бесплатно установить тёмную тему на свое устройство, находясь на главном экране, перейдите в пункт меню «Топ», затем выберите бесплатные темы и найдите среди представленных ту, которая вам больше всего подходит. После чего нажмите на кнопку «Загрузить».
После окончания загрузки нажмите на кнопку «Применить» и дождитесь активации темы на вашем смартфоне. После этого все системные значки и экраны приобретут темный интерфейс в зависимости от выбранной вами темы.
Включение темной темы через стороннее приложение
Чтобы применить темную тему к интерфейсу системы и приложений, можно также воспользоваться сторонними приложениями из Play Маркет. Откройте приложение Play Маркет на вашем телефоне и наберите в поиске словосочетание «Темная тема».
Выберите понравившееся приложение, скачайте и установите его на устройство, чтобы активировать темную тему. В отличие от магазина тем, приложение позволяет вам активировать темную тему не только в системных меню, но также и в большинстве приложений.
Примечание: Не все устройства поддерживают сторонние приложения для управления темами.Способ активировать темную тему в Google Chrome
В браузере Google Chrome есть два способа активировать темную тему: В настройках браузера и через меню Flags.
Способ № 1 Включение через настройки браузера
Откройте браузер Google Chrome, нажмите на меню «Опции» (три точки в верхнем правом углу экрана браузера) и перейдите в настройки, а затем выберите пункт «Тема».
Здесь можно активировать или включить использование темной темы по умолчанию. В этом случае темный режим будет использоваться только вместе с включением темной темы в настройках системы, а также в режиме энергосбережения.
Способ № 2 Включение через скрытое Меню Flags
Если после включения темной темы через настройки, браузер по-прежнему открывает некоторые страницы в светлых цветах, можно принудительно включить темную тему через скрытое меню «Флаги». Для этого введите в адресной строке гугл хром значение: chrome://flags.
Настройка темной темы в приложениях
Если по какой-то причине вы не хотите, чтобы темный режим был активен во всем телефоне, для некоторых приложений его можно включить отдельно.
Telegram
Для того чтобы активировать темную тему в приложении Telegram, перейдите в настройки и выберите пункт «Настройки чатов». В пункте «Цветовая тема» выберите темную или ночную тему в зависимости от ваших предпочтений.
VK
Для того, чтобы включить темную тему в приложении «ВКонтакте», перейдите в свой профиль → Настройки → Внешний вид → Темы.
Затем выберите пункт «Темная», либо настройте включение темной темы по расписанию и выберите в какое время будет происходить переключение со светлой темы на темную.
По аналогии с приложением VK, перейдите в свой профиль → Настройки → Тема → Темная.
Заключение
Кроме очевидных технических преимуществ темного режима, повышающих время работы устройства и улучшающих читаемость текста, не стоит забывать и про главное. Для многих темная тема — это еще одно стильное решение, которое призвано подчеркнуть минимализм в деталях и позволяет взглянуть на привычные вещи под другим углом. В любом случае решение о том переходить ли на «темную сторону», следуя всеобщему тренду, или остаться на «светлой» зависит только от ваших личных предпочтений.

В конце 2019 года зарелизили iOS 13 и Android 10 с поддержкой автопереключения на тёмную тему. Мы решили добавить её в приложение «Ростелеком Ключ» под iOS и Android, над которым работали в тот момент. В процессе не обошлось без сложностей. Рассказываем о нашем опыте, чтобы вы в аналогичной ситуации сэкономили время и нервы.
Зачем делать тёмную тему
Может показаться, что это всё на волне хайпа. Но не только :)
Тёмная тема — функциональное улучшение. Она нужна приложениям, которые используют в условиях низкой освещённости. Чтобы понять, почему это так, надо немного углубиться в устройство нашего зрения.
Если мы выходим из тёмного помещения в светлое, то ненадолго «слепнем», но привыкаем к новым условиям уже через 4–6 минут. Когда же мы переходим из светлого места в тёмное, адаптация занимает больше времени: в среднем 30–45 минут. Если человеку постоянно приходится переводить взгляд между ярким приложением и тёмным окружением, адаптация к яркому дисплею будет быстрой, а вот обратная адаптация к темноте — медленной.
По этой причине некоторые приложения, например навигаторы, выпустили тёмные темы раньше операционных систем. Если человек едет по дороге ночью, важно, чтобы экран навигатора не отвлекал от движения.
В нашем случае приложение «РТ Ключ» — кросс-платформенный сервис для управления устройствами на территории дома: домофонами, шлагбаумами, камерами видеонаблюдения во дворе и в подъезде. Жители домов используют его как днём, так и ночью.
Справедливо заметить, что тёмная тема также помогает экономить заряд (для некоторых типов экранов: OLED/amoled — да, LCD — нет). А в долгосрочной перспективе она может замедлить развитие близорукости.
Как перейти на тёмную сторону: пошаговая инструкция
Если вы совсем ничего не знаете о тёмной теме, то можно начать знакомство со статей в Human Interface Guidelines для iOS и в Material Guide для Android. Там подробно разобрано, как цвета и слои взаимодействуют друг с другом в ночном режиме. Перейдём к нашим советам:
1. Приведите в порядок макеты и соберите UI kit
UI kit серьёзно ускоряет работу дизайнера и разработчиков. Обычно мы собираем его сразу после утверждения визуальной концепции на примере нескольких основных экранов приложения. В UI kit входят:
- Цветовая палитра стилей для обычного состояния элементов, состояния при нажатии, цвета для неактивных элементов, инпутов в фокусе и так далее.
- Текстовые стили.
- Все элементы интерфейса (кнопки, поля ввода, элементы списков, блоки с заголовками и так далее) в различных состояниях и ситуациях в виде master components.
- Сет иконок в черном цвете.
- Иллюстрации.
 |  |
Все последующие экраны собираем уже из готовых компонентов. Но при экспорте макетов из Sketch в Figma наш UI kit серьёзно пострадал: пришлось его обновить, заново назначить цветовой стиль для каждого элемента и пересобрать экраны из компонентов.
2. Договоритесь о названиях цветов
Чтобы дизайнерам, iOS и Android-разработчикам было проще общаться между собой, цвета мы решили назвать универсально для обеих платформ. В прошлой версии UI kit цветовые стили мы обозначили незатейливо — по номерам: C1, C2, C3… Это было не слишком удобно: при обсуждении все называли цвета не по цифрам, а по оттенкам: фиолетовый, оранжевый, чёрный и т. д.
Однако с появлением тёмной темы использовать оттенки в наименовании цветов стало невозможно: например, белый цвет фона в светлой теме сменился на тёмный. Значит, нужно было придумать новый принцип наименований.
После нескольких встреч с участием всей команды определили, что название цвета должно зависеть от его назначения и состоять из следующих частей:
- Назначение цвета или элемент, на котором он используется.
- Приоритетность использования (опционально).
- Состояние элемента, если это применимо (опционально).
В общем, если в вашем проекте ещё нет UI kit, а вместо цветовых стилей назначены обычные цвета, пора «причесать» макеты.
3. Подберите цвета для тёмной темы
Катя Рокитян, дизайнер Redmadrobot:
Чтобы не тратить драгоценное время, мы не прорабатывали все макеты в тёмной теме, а выбрали только несколько экранов с принципиально различающимися компонентами. С их помощью мы подбирали удачные цвета и добавляли их в палитру. Затем разработчики обновляли цвета в коде приложения, готовили для нас тестовую сборку, а мы изучали, как тёмная тема смотрится «живьём». Если выявляли ошибки, правили макеты и палитру.

Нейтральные и брендированные цвета фона в тёмной теме
Помимо основного фона у нас встречаются карточки с небольшим «подъемом» над поверхностью. В Material Design рекомендуют в тёмной теме создавать элевацию элементов за счёт осветления фона: чем ближе карточка к пользователю, тем светлее.
Подобрать подходящие цвета можно, накладывая на фоновый цвет полупрозрачный белый слой. Мы так и сделали.

3.2. Создание базовой палитры
В Material Design рекомендуют при создании брендированной тёмной темы заменять цвета на менее насыщенные аналогичного оттенка. В качестве фирменного цвета для «РТ Ключ» мы использовали фиолетовый.
При попытке осветлить его по рецепту Material Design его оттенок стал розоватым. Оригинальный фирменный цвет выглядел «синее», поэтому мы вручную изменили его оттенок.

Оттенок, который мы получили с помощью наложения белого, был слишком розовый — сместили тон в сторону синего
В светлой теме мы использовали один фиолетовый цвет для больших кнопок, линейных иконок и навигационной панели (navbar). При подборе цветов для тёмной темы мы не смогли найти фиолетовый оттенок, который бы одинаково удачно смотрелся на всех этих формах.
Navbar и крупные кнопки в осветленной фиолетовой версии особенно сильно отвлекали внимание от контента, а если мы снижали яркость, линейные иконки терялись на тёмном фоне.

В исходной светлой теме насыщенный фиолетовый цвет одинаково хорошо смотрится на крупных блоках с белым текстом и на тонких линейных иконках на светлом фоне. А на тёмном фоне всё не так
Пришлось как в тёмной, так и в светлой теме заменить один исходный цвет на три: один для контурных иконок, второй для больших кнопок с фоном, третий для «уголка» на главном экране и navbar на остальных.

Заменили один фиолетовый на три — так намного лучше
Помимо фиолетового мы использовали оранжевый, желтый, бирюзовый и красный. Оранжевый — для call to action элементов, желтый — для уведомлений, бирюзовый — для подтверждения операции, красный — для ошибок.
Когда мы осветлили эти четыре цвета по совету Material Design, серьезно изменилась контрастность приложения по сравнению со светлой темой. Пришлось отступить от гайдов: оранжевый, бирюзовый и красный мы не осветлили, а затемнили. Жёлтый оставили неизменным, поскольку при затемнении он «грязнил».

3.3. Особенности палитры iOS
В iOS можно задать оттеночный цвет (он же tint), которым будут окрашены все интерактивные элементы: кнопки, иконки, переключатели и т. д. Например, в «настройках» iPhone используется синий цвет, а в приложении «часы» — оранжевый.
В светлой теме у нас tint совпадает с цветом больших кнопок, а в тёмной теме мы сделали его чуть светлее, чтобы линейные иконки были хорошо различимы на тёмном фоне.

Оттеночный цвет (tint) в темной теме
В iOS заложена возможность менять цвет интерактивных элементов при нажатии. Это полезно, так пользователю сразу понятно, отреагировало приложение на его действие или нет.
По умолчанию цвет при нажатии становится полупрозрачным. Мы же подумали, что интереснее будет смотреться, если при нажатии кнопки будут «углубляться», то есть темнеть.
3.4. Особенности палитры Android
В Android при нажатии на интерактивный элемент от точки прикосновения к нему расходится волна. Этот эффект называет ripple. По умолчанию ripple немного затемняет исходный элемент, а мы хотели его, наоборот, осветлять.
Ripple в Android приложении
Также в Android есть особенности отрисовки status bar и navigation bar. Status bar — строка состояния, где отображаются уведомления, уровень сигнала, заряд батареи и время. Navigation bar — панель, где располагаются кнопки назад, домой и недавние приложения.
С появлением смартфонов с крупными дисплеями, доходящими до самого края устройства, «челками» и «дырками» под камеру, в Material Design представили концепцию edge to edge. Её суть в том, что служебные элементы не должны «съедать» полезную площадь, и как можно большее место на экране должен занимать полезный контент.
Для этого в Android доработали поддержку прозрачных status bar и navigation bar. Дело в том, что эти панельки не на всех телефонах имеют одинаковую высоту. И если до начала поддержки edge to edge мы назначали им прозрачный фон, на некоторых устройствах они некрасиво накладывались на контент экрана. Теперь в материальных компонентах появились системные отступы: разработчики могут определять размер status bar и navigation bar и задавать соответствующий отступ для контента. Поэтому раньше в Material Design рекомендовали выбирать непрозрачный фон для status bar и navigation bar, а теперь — наоборот.
Однако важно учитывать, что не во всех поддерживаемых версиях Android можно назначить цвет иконок в системных компонентах:
- до 6.0 иконки в status bar и navigation bar всегда белые;
- с версии 6.0 можно задать, белыми или черными будут иконки в status bar, но navigation bar будет вести себя так, как в предыдущих версиях.
- с версии 8.1 можно выбрать цвет иконок как в status, так и в navigation bar.
- в старых версиях Android до 6.0 для обеих панелек задали черный фон с 50% прозрачности — на нем хорошо смотрятся белые иконки;
- с 6.0 и до 8.1 navigation bar остается с полупрозрачным черным фоном, а status bar полностью прозрачный;
- с версии 8.1 — фон обеих панелек полностью прозрачный.
 |  |
3.5. Проверьте контрастность элементов
Прежде чем утвердить цветовую схему для тёмной темы и перейти дальше, проверьте, достаточно ли она контрастна. Дело в том, что людям, особенно если у них неидеальное зрение, плохой экран или они открыли приложение на ярком солнце, будет трудно разглядеть слабо контрастирующие с фоном элементы. Особенно, если эти элементы состоят из тонких линий — как текст и линейные иконки.
Лучше всего проверять контрастность с помощью тестирования: открыть интерфейс на смартфоне, используя Figma Mirror или аналогичный софт, выйти на яркое солнце (тёмная тема предназначена для использования в темноте, но людям ничто не помешает использовать её на свету).
Также будет полезно попросить посмотреть на приложение людей с нарушениями зрения (близорукостью, дальнозоркостью, дальтонизмом). Но если такой возможности нет, контрастность можно проверить на сайте contrast-ratio или с помощью плагина в Figma.
3.6. Иллюстрации и анимации
Если в вашем приложении используются иллюстрации, для тёмной темы их придётся перекрашивать. Насыщенные цвета, которые отлично смотрятся на светлых поверхностях, на тёмных режут глаз и затрудняют восприятие. Используйте менее насыщенные тона.

Для тёмной темы приходится делать отдельные версии иллюстраций и анимаций в тёмных цветах
Как передавать в разработку
Мы работали в связке Figma + Zeplin. Это может показаться странным, но мы всей компанией перешли на Figma из Sketch в конце лета 2019, прямо перед началом работы нам тёмной темой. И чтобы сэкономить время на адаптацию разработчиков к новому инструменту, продолжили работать с Zeplin. И тут он преподнес нам несколько сюрпризов.
В палитре Zeplin нельзя создать цветовые стили с одинаковыми HEX. Поэтому нам пришлось незначительно, практически незаметно для глаза, менять HEX у фиолетового цвета в светлой теме.
Даниил Субботин, iOS-разработчик Redmadrobot subdan:
Обнаружилось, что ни один инструмент дизайнера, в том числе Zeplin, не поддерживает темную тему и поэтому не позволяет иметь несколько цветовых палитр в одном проекте. Пришлось искать пути обхода. Например, мы создали два проекта: один со светлой палитрой, а другой — с тёмной.
1. Особенности iOS dev
Следующий сюрприз, который нам преподнес Zeplin: из него можно экспортировать только одну палитру в Xcode-проект. Либо светлую, либо тёмную. При попытке экспортировать цвета тёмной палитры Zeplin просто заменял ими все светлые. Мы стали переносить цвета вручную, копируя HEX-значения. То же самое делали и с изображениями.
Даниил Субботин, iOS-разработчик Redmadrobot subdan:
После долгих мучений я написал утилиту, которая выгружает обе цветовые палитры прямо в Xcode-проект, используя Zeplin API. Это сильно упростило жизнь. Дизайнер сообщает, что добавил новый цвет или изменил старый, я запускаю скрипт, и все изменения автоматически подтягиваются в проект
2. Особенности Android dev
На Android тёмная тема доступна на всех версиях ОС (мы тестировали начиная с пятой). Но переключать её в системе можно только на 10-м Android, поэтому стоит добавить в приложение возможность переключать её вручную.
Владислав Шипугин, android-разработчик Redmadrobot shipa_o:
Мы добавили следующие варианты выбора темы: всегда светлая, всегда тёмная, выбирается в зависимости от режима энергосбережения (9-я версия андроида и ниже), переключается в зависимости от настроек системы (10-я версия андроида и выше). Но важно учесть, что выбранная пользователем тема приложения в системе не сохраняется. Нужно запоминать её внутри и активировать при каждом запуске приложения
В Android есть своя система цветов для материальных компонентов (кнопок, app bar, текстовых полей и т. д.). Гайдлайны Material Design о цвете.
 |  |
Как поддерживать и развивать
С тех пор как мы проработали тёмную тему, у нас добавилось несколько новых функций, появились планшетные пользователи, а продуктовый офис в Ростелекоме задумался о том, чтобы выпустить приложение «РТ Ключ» в виде white label для застройщиков — в их фирменных цветах.
Оля Сартакова, арт-директор Redmadrobot:
Мы поняли, что текущую версию дизайна, разработанную для запуска MVP, пора переосмыслить как структурно, так и визуально. Мы полностью переработали структуру приложения с учетом тех функций, которые должны появиться в ближайшие два года, добавили дашборд для быстрого доступа к самым популярным функциям, избавились от ярких фирменных элементов в оформлении (вроде уголка на главном экране и цветного nav bar). А вот грамотная работа над цветовой системой позволила практически полностью сохранить её при тотальном редизайне приложения.
Вторая версия дизайна приложения в той же цветовой палитре:
 |  |
Даниил Субботин, iOS-разработчик Redmadrobot subdan:
К моменту запуска второй версии мы безболезненно переехали на Figma, я адаптировал утилиту, которую изначально написал для Zeplin, под Figma. Теперь мы обновляем цвета, иконки и картинки в Xcode и Android Studio в один клик
Выводы: как у нас, только лучше
Если в вашем приложении нужна тёмная тема, её лучше всего заложить на старте, сразу после утверждения визуальной концепции. Это поможет избежать почти всех проблем, с которыми столкнулись мы. Как это делать:

С тех пор, как в Android Pie (9.0) появилась тёмная тема, многие популярные приложения с радостью начали использовать эту функцию. И мы тоже. Учитывая, что нам нравится пробовать новые вещи, мы решили попробовать и внедрить эту функцию в одно из наших приложений.
Я максимально просто опишу процесс реализации тёмной темы приложения с использованием библиотеки AppCompat из AndroidX.
Прежде чем мы начнём, вот вам совет: если вы работаете над какими-либо новыми проектами, то настоятельно рекомендуется использовать библиотеки из AndroidX. Кроме того, вам следует рассмотреть возможность переноса существующих проектов на AndroidX.
Теперь давайте начнём
Сначала импортируйте последнюю версию AppCompat из AndroidX:
В этой версии AppCompat будут все новые обновления и исправленные ошибки, связанные с тёмной темой.
Затем измените тему своего приложения на Theme.AppCompat.DayNight :
Переходим к коду
Измените текущую тему во время запуска приложения (рекомендуется делать это в классе Application приложения). Начиная с версии 1.1.0-aplha05 этот метод будет применять эти изменения к любой запущенной activity. Изменения также будут сохраняться при всех изменениях конфигурации, поэтому не нужно вызывать метод recreate() .
Вот четыре режима, которые мы используем в нашем приложении для выбора темы:
- MODE_NIGHT_NO — устанавливает светлую тему.
- MODE_NIGHT_YES — устанавливает тёмную тему.
- MODE_NIGHT_AUTO_BATTERY — переключается на тёмную тему, если на устройстве включена функция экономии заряда батареи. Этот режим доступен с версии 1.1.0-alpha03 .
- MODE_NIGHT_FOLLOW_SYSTEM — использует системную тему.
- MODE_NIGHT_AUTO_TIME и MODE_NIGHT_AUTO — устанавливает тему в зависимости от времени устройства. Этот режим устарел с версии 1.1.0-alpha03 , поэтому мы не используем его в нашем приложении.
Внутри приложения есть RadioGroup для переключения между различными темами:
Вот как это выглядит на устройстве:
Не забывайте, что функциональность тёмной темы поддерживается только с версии Android Pie (9.0), поэтому вам нужно предусмотреть поведение для предыдущих версий Android:
Проверка текущей темы системы
Фрагмент из нашего приложения:
Обратите внимание, что конфигурация возвращается только при наличии ночной или дневной темы (или если вообще ничего не определено), но мы не знаем, установлена ли она системой, батареей или вручную. Поэтому мы используем shared preferences, чтобы сохранить выбранную тему и установить соответствующий флажок. Вот полный код:
Когда приложение запускается в первый раз, в shared preferences будет неопределённое состояние. В этом случае мы проверим, есть ли у нас тема из конфигурации. Если нет, мы будем использовать светлую тему по умолчанию.
К счастью, есть способ принудительно включить темный режим во всех приложениях на вашем устройстве, даже в тех, которые еще не предлагают собственный вариант темного режима. Вам даже не нужно обращаться к приложениям по отдельности, чтобы включить темный режим для каждого из них. Вместо этого вы сможете просто активировать функцию и тем самым выключить свет для всех своих приложений.
Зачем устанавливать темный режим на вашем устройстве
Темный режим имеет дизайн, который уменьшает свет, излучаемый экраном, сохраняя при этом минимальный цветовой контраст, необходимый для удобства чтения. Он дает пользователям значительные преимущества, включая снижение утомляемости глаз в условиях низкой освещенности, удобство использования в темноте и экономию заряда аккумулятора.
Конечно, это далеко не все преимущества темного режима. Как и все в этом мире, потемнение на вашем телефоне также имеет свою долю недостатков, таких как напряжение глаз. Это может произойти в определенных условиях, например в хорошо освещенной комнате, когда использование темного режима не рекомендуется, поскольку это может затруднить чтение текста.
В итоге, переход от светлого режима к темному сводится к личным предпочтениям. Итак, если вы собираетесь пойти по темному пути, позвольте нам показать вам, как вы можете включить темный режим для всех ваших приложений, которые в настоящее время установлены на вашем Android устройстве.
Как включить темный режим во всех ваших приложениях Android
Прежде чем мы начнем, вам нужно сначала проверить несколько вещей. Для начала вам необходимо, чтобы на вашем устройстве была установлена ОС Android 10, чтобы методика работала. Затем вам нужно будет включить режим разработчика и перейти к следующим действиям:
- Перейдите к параметрам разработчика на вашем устройстве.
- Вам будет представлено меню функций и опций, в котором нужно найти раздел «Аппаратное ускорение визуализации».
- В данном разделе вам нужно найти и активировать функцию «Переопределение включения темной темы».
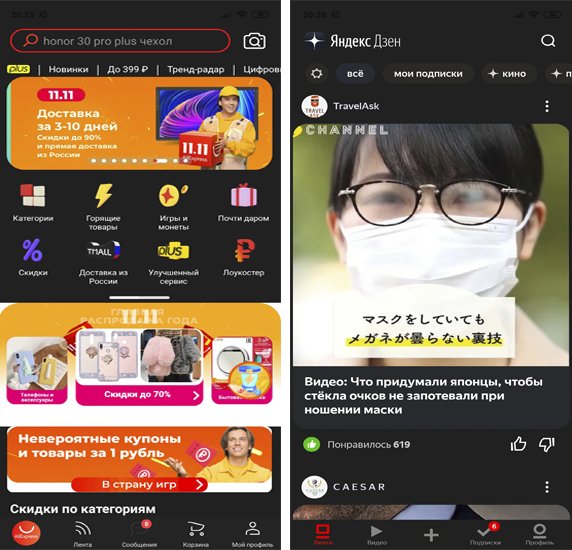
После этих простых действий функция должна вступить в силу. Пришло время проверить эффект от того, что вы только что сделали. Найдите одно из установленных приложений, в котором еще нет темного режима. Например, приложение AliExpress и Яндекс Дзен. Как видите, теперь они находятся в темном режиме.

Вам нужно будет проверить, хорошо ли выглядит принудительный темный режим в других приложениях, которые еще не поддерживают данную функцию. Скорее всего, большая часть приложений переключится на темный режим и будут отображаться корректно.
Вам также может понравиться

Как правильно сделать резервную копию и стереть данные с Android перед продажей
Какой смартфон выбрать в 2020 году: на какие характеристики смотреть
Нужно ли устанавливать антивирус на телефон Android
Какие поломки наиболее распространены в мобильных телефонах?
Xiaomi Redmi Note 9: вопросы и ответы
На сколько хватит смартфона с аккумулятором 6000 мАч
Добавить комментарий Отменить ответ
* Нажимая на кнопку «Оставить комментарий» Вы соглашаетесь с политикой конфиденциальности.
Читайте также:


