Как сделать приложение responsive
Под отзывчивостью понимается способность приложения автоматически согласовываться с различными размерами экрана и форм-факторами, чтобы разумно использовать доступное пространство экрана, обеспечивая отличный пользовательский интерфейс и пользовательский опыт на каждом устройстве, форм-факторе и размере экрана.
Отзывчивость позволяет различным элементам приложения определять, как они:
Растягиваются или изменяют размеры с изменением размера экрана.
Сохраняют или изменяют позиции при изменении размера экрана.
Зачем создавать адаптивные приложения
Конечные пользователи могут получить доступ к вашему приложению с разных устройств, таких как телефоны, планшеты, ноутбуки и настольные компьютеры с большими мониторами, экранами разных размеров и с различным количеством пикселей.
Чтобы обеспечить удобство опыта и удобство использования приложения на каждом форм-фактор и устройстве, необходимо разрабатывать приложение с учетом принципов адаптивного дизайна. Даже если приложение предназначено для использования только в веб-браузере или на мобильных телефонах, размеры экрана пользовательского устройства могут быть разными, поэтому разработка приложения с учетом принципов адаптивности — хорошая идея.
Разработка приложения с учетом принципов адаптивности
Прежде чем вы начнете разрабатывать пользовательский интерфейс для своего приложения, вам необходимо рассмотреть следующие аспекты:
Какие форм-факторы или устройства вы хотите поддерживать?
Как приложение должно выглядеть в каждом форм-факторе?
Какие элементы приложения нужно растягивать или изменять размер?
Скрыты ли элементы в некоторых форм-факторах?
Приложение работает по-разному в некоторых форм-факторах?
После того, как все эти требования собраны, вы должны начать думать о том, как эти различные макеты пользовательского интерфейса могут быть созданы в одном приложении с помощью адаптивных инструментов, доступных в Power Apps.
Прежде чем вы начнете использовать адаптивные макеты, вам необходимо сделать следующее:
Откройте приложение, в котором вы хотите использовать гибкий макет.
Перейдите Файл > Параметры > Показать, чтобы отключить Масштабирование по размеру, Сохранить пропорции и Заблокировать ориентацию и выберите Применить.

Гибкие макеты
Следующие адаптивные макеты можно создать, добавив новый экран и выбрав соответствующий параметр на вкладке Макет:

Новые адаптивные макеты доступны для форматов приложений, но новые шаблоны экрана доступны только для формата Планшет.
Разделенный экран
Макет с разделенным экраном состоит из двух разделов, каждый из которых занимает 50% ширины экрана на рабочем столе. На мобильных устройствах разделы располагаются один под другим, каждый занимает всю ширину экрана.
Боковая панель
Макет боковой панели имеет боковую панель фиксированной ширины слева. Основная часть состоит из заголовка фиксированной высоты, а основной раздел занимает остальную часть ширины экрана. По умолчанию шаблон имеет такое же поведение на мобильных устройствах, однако рекомендуется выполнить некоторые настройки на основе шаблона пользовательского интерфейса, необходимого для работы на мобильных устройствах.
Работа с контейнерами
Контейнеры — это строительные блоки всего адаптивного дизайна. Контейнер может быть контейнером с автоматической компоновкой в вертикальном или горизонтальном направлении или контейнер с фиксированным макетом, который в будущем будет поддерживать ограничения.
Ниже приведены несколько советов по созданию пользовательского интерфейса вашего приложения с контейнерами:
Всегда создавайте элементы пользовательского интерфейса, которые образуют таблицу пользовательского интерфейса внутри контейнера.
Позволяет контейнеру иметь собственные адаптивные свойства и настройки, чтобы указать, как он располагается или изменяет размер на экранах разных размеров.
Позволяет вам изменить расположение дочерних компонентов с точки зрения адаптивности.
Выберите один из двух режимов макета для контейнера: макет вручную или автоматический макет (горизонтальный или вертикальный)
Контейнеры с автоматической компоновкой
Два элемента управления, Горизонтальный контейнер и Вертикальный контейнер, могут использоваться для автоматического размещения дочерних компонентов. Эти контейнеры определяют положение дочерних компонентов, поэтому вам никогда не придется устанавливать X, Y для компонента внутри контейнера. Кроме того, он может распределять доступное пространство между дочерними компонентами на основе настроек, а также определяет выравнивание дочерних компонентов как по вертикали, так и по горизонтали.
Когда использовать контейнеры с автоматической компоновкой
Контейнеры с автоматической компоновкой можно использовать в следующих сценариях:
- Пользовательский интерфейс должен реагировать на размер экрана или изменения форм-фактора.
- Существует несколько дочерних компонентов, которые необходимо изменять или перемещать в зависимости от размера экрана или изменений форм-фактора.
- Когда нужно размещать элементы в стопку вертикально или горизонтально (независимо от их размера).
- Когда вам нужно равномерно расположить элементы на экране.
Пример контейнера с автоматической компоновкой
Чтобы создать адаптивный экран:
Выберите Приложения на левой панели навигации. Откройте раскрывающееся меню Создать приложение, затем выберите Холст.
На плитке Пустое приложение выберите Макет для планшета.
Выберите Файл > Параметры > Показать и отключите Масштабирование по размеру, Сохранить пропорции и Заблокировать ориентацию и выберите Применить.
Теперь из области Вставить на левой боковой панели под вкладкой Макет выберите Контейнер с горизонтальной компоновкой.

Размер самого верхнего контейнера должен быть таким, чтобы он занимал все пространство с этими свойствами. При изменении размера он будет того же размера, что и экран.
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. Высота
Теперь из области Вставить добавьте два Вертикальных контейнера в горизонтальный контейнер.

Чтобы создать контейнеры, заполните все вертикальное пространство, выберите Container1 и установите для свойства Align (vertical) значение Stretch .

Чтобы разделить экран между содержимым, используйте свойство Fill portions для двух дочерних контейнеров. Левый контейнер займет 1/4 экрана.
- Выберите Container2. Вы увидите, что свойство Flexible width включено. Задайте для Fill portions значение 1.
- Выберите Container3. Вы увидите, что свойство Flexible width включено. Задайте для Fill portions значение 3.
Выберите Container2. Установите свойство Fill = RGBA(56, 96, 178, 1) в строке формул. Задайте Align (horizontal) в Stretch .
Добавьте несколько кнопок, чтобы создать меню. При необходимости переименуйте кнопки.
Выберите Container3 и добавьте горизонтальный контейнер и отключите свойство Flexible height . Задайте для Height значение 100. Задайте Align (vertical) в Stretch .
Добавьте некоторые Значки в Container4. Измените значки, чтобы они были другими, с помощью свойства "icon".
Выберите Container4. Установите свойство Justify (horizontal) в значение End . Задайте для Align (vertical) значение Center . Задайте для Gap значение 40, чтобы создать пространство между значками.
Выберите Container3. Задайте Align (horizontal) в Stretch . Задайте Vertical Overflow в Scroll .
Выберите предварительный просмотр или F5. Измените размер окна браузера, чтобы увидеть, как ваше приложение подстраивается под разные размеры экрана.
Известные проблемы
Некоторые комбинации свойств контейнера макета несовместимы или могут приводить к нежелательным результатам, например:
- Если свойство Wrap контейнера включено, настройка свойства Align игнорируется в дочерних элементах управления.
- Если свойство Wrap контейнера отключено, а для переполнения первичной оси контейнера установлено значение Прокрутка (горизонтальное переполнение для горизонтальных контейнеров или вертикальное переполнение для вертикальных контейнеров), рекомендуется установить для свойства Justify значение Начало или Пространство между.
- Параметры Центр или Конец могут сделать дочерние элементы управления недоступными, когда контейнер слишком мал для отображения всех элементов управления, даже если свойство Overflow установлено на Прокрутка.
Вы не можете изменить размер или положение элементов управления в приложении на основе холста, поскольку элементы управления перетаскиванием отключены в контейнерах макета. Вместо этого используйте свойства контейнера макета для достижения желаемого размера и положения. Порядок элементов управления можно изменить с помощью Представления дерева или с помощью клавиш со стрелками в качестве сочетания клавиш.
Элементы управления Таблица данных, Диаграммы и Добавить изображение в настоящее время не поддерживаются в контейнерах макета.
Некоторые свойства контейнеров макета скрыты для дочерних элементов управления. Скрытые свойства по-прежнему доступны через строку формул или расширенную панель. Однако эти свойства будут проигнорированы, даже если они установлены в этих местах.
Когда элементы управления перемещаются в контейнер макета (например, при копировании или вставке элементов управления), они вставляются в контейнер в порядке их расположения в Представлении дерева.
Адаптивная вёрстка меняет дизайн страницы в зависимости от поведения пользователя, платформы, размера экрана и ориентации девайса и является неотъемлемой частью современной веб-разработки. Она позволяет существенно экономить и не отрисовывать новый дизайн для каждого разрешения, а менять размеры и расположение отдельных элементов.
В этой статье будут рассмотрены основные элементы сайта и способы их адаптации.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
Регулировка разрешения экрана
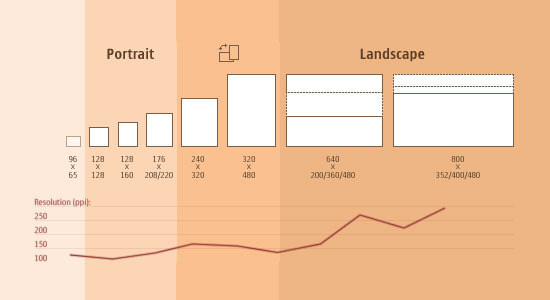
В принципе, можно разбить устройства на разные категории и верстать для каждой из них отдельно, но это займет слишком много времени, да и кто знает, какие стандарты будут через пять лет? Тем более, согласно статистике мы имеем целый спектр разнообразных разрешений:

Становится очевидно, что мы не сможем продолжать верстать для каждого устройства отдельно. Но что тогда делать?
Частичное решение: делаем всё гибким
Конечно, это не идеальный способ, но он устраняет большую часть проблем с адаптивной вёрсткой.
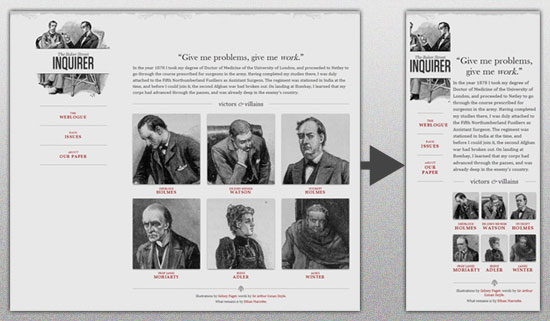
Итан Маркотт (Ethan Marcotte) создал простой шаблон, демонстрирующий использование гибкой вёрстки:

Весь дизайн — микс адаптивных слоев, картинок и, в некоторых местах, умной разметки. Создание адаптивных слоев — частая практика, чего нельзя сказать об адаптивных картинках. Однако если они вам нужны, обратите внимание на следующие техники:
Для более детальной информации рекомендуем ознакомиться с книгой Зои Микли Джилленуотер (Zoe Mickley Gillenwater) «Flexible Web Design: Creating Liquid Layouts with CSS» и загрузить главу «Creating Flexible Images».
3–5 декабря, Онлайн, Беcплатно
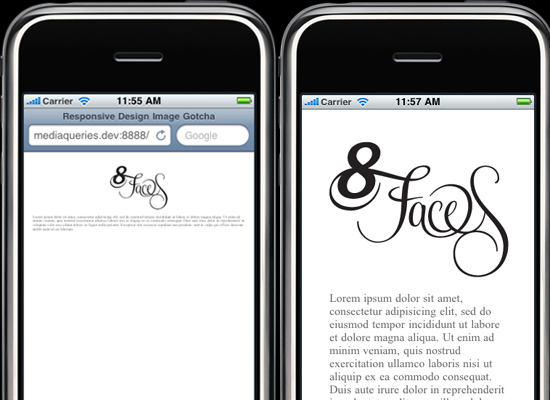
На первый взгляд может показаться, что все легко, но это не так. Взгляните на логотип:
Если уменьшить изображение целиком, надписи станут нечитаемыми. Поэтому, чтобы сохранить логотип, картинка поделена на две части: первая часть (иллюстрация) используется как фон, вторая (логотип) изменяет свои размеры пропорционально.
Элемент h1 содержит изображение в качестве фона, а картинка выровнена относительно фона контейнера (заголовка).
Гибкие изображения
Работа с картинками — одна из самых главных проблем при работе с адаптивной вёрсткой сайтов. Существует много способов для изменения размера изображений, и большинство из них довольно просто реализовать. Одно из решений — использование max-width в CSS:
Максимальная ширина изображения равняется 100% от ширины экрана или окна браузера, поэтому чем меньше ширина, тем меньше картинка. Обратите внимание, что max-width не поддерживается в IE, поэтому используйте width: 100% .
Представленный способ является неплохим вариантом создания адаптивных изображений, но, изменив только размер, мы оставим вес картинки прежним, из-за чего время загрузки на мобильных устройствах увеличится.
Ещё один способ: отзывчивые изображения
Вы можете использовать Picturefill для того чтобы сделать изображения чувствительными к изменениям размера экрана.
Для этого нужно скачать файл picturefill.js, а затем написать следующий код, внутри тега head:
Чтобы подгрузка этого файла не влияла на загрузку сайта, рекомендуем добавить в тег script атрибут async. Это позволит сайту загружаться не дожидаясь файла picturefill.js. Однако, для того чтобы старые браузеры распознавали элементы picture, вам нужно добавить строку, document.createElement( "picture" ); перед первым тегом script.
Теперь вы можете использовать следующий код, для того чтобы указать браузеру какие изображения нужно отображать, в зависимости от размера окна:
Атрибут sizes используется для того, чтобы указать сколько места будет занимать изображение. Подробнее о значениях sizes и srcset здесь.
Для более явного контроля над изображениями существует элемент picture.
Интересная фича для iPhone
В iPhone и iPod touch есть особенность: дизайн, созданный для больших экранов, просто сожмется в браузере с маленьким разрешением без скролла или дополнительной мобильной вёрстки. Однако изображений и текста не будет видно:

Для решения данной проблемы используется тег meta :
Если initial-scale равно единице, ширина картинок становится равной ширине экрана.
Настраиваемая структура макета страницы
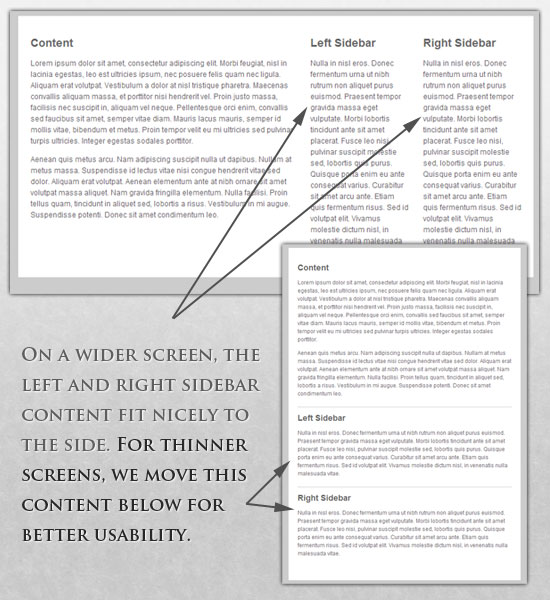
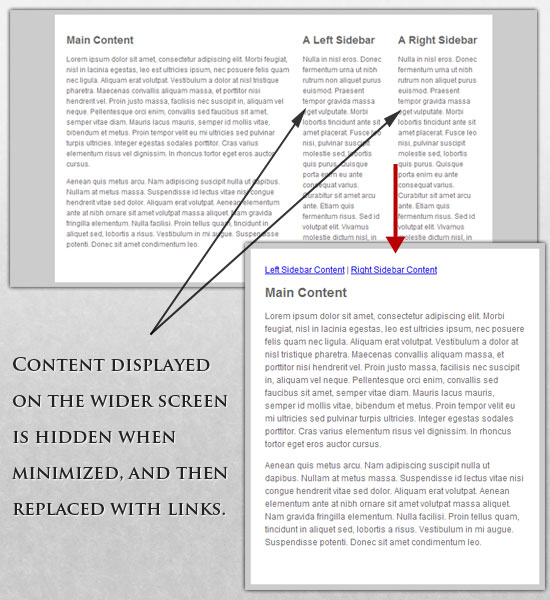
Для значительных изменений размера страницы может понадобиться изменить расположение элементов в целом. Это удобно делать через отдельный файл с адаптивной вёрсткой CSS или, что более эффективно, через CSS-медиазапрос. Проблем возникнуть не должно, т. к. большинство стилей останутся прежними, и изменятся только некоторые.

На широком экране левая и правая боковые панели хорошо помещаются сбоку. На более узких экранах эти блоки расположены один под другим для большего удобства.
Адаптивная вёрстка с помощью медиазапросов CSS3
Рассмотрим, как можно использовать CSS3-медиазапросы для создания адаптивного дизайна. min-width задает минимальную ширину окна браузера или экрана, к которой будут применены определенные стили. Если какое-нибудь значение будет ниже min-width , то стили будут проигнорированы. max-width делает противоположное.
Медиазапрос заработает только когда min-width будет больше или равна 600 px.
В этом случае класс (aClassforSmallscreens) будет работать при ширине экрана меньше или равной 600 px.
В то время как min-width и max-width могут быть применимы и к ширине экрана, и к ширине окна браузера, нам может понадобиться работать только с шириной устройства. Например, чтобы игнорировать браузеры, открытые в маленьком окне. Для этого можно использовать min-device-width и max-device-width :
Специально для iPad у медиазапросов есть свойство orientation, значениями которого могут быть либо landscape (горизонтальный), либо portrait (вертикальный):
Также значения медиазапросов можно комбинировать:
Этот код будет выполнен только для экранов или окон браузеров шириной от 800 до 1200 px.
Загрузить определенный лист со стилями для разных значений медиазапросов можно так:
JavaScript
Если ваш браузер не поддерживает CSS3-медиазапросы, то замену стилей можно организовать с помощью jQuery:
Опциональное отображение контента
Возможность сжимать и менять местами элементы, чтобы они уместились на маленьких экранах, — это замечательно. Но это не лучший вариант. Для мобильных устройств обычно используется более широкий набор изменений: упрощенная навигация, более сфокусированный контент, списки или строки вместо колонок.

К счастью, CSS дает нам возможность показывать и прятать контент с неимоверной легкостью.
display: none используется для объектов, которые нужно спрятать.

Вот наша разметка:
В главном файле стилей мы меняем ссылки на колонки, т. к. у нас достаточно большой экран, чтобы отобразить весь контент.
Теперь прячем колонки и показываем ссылки:
Если размер экрана уменьшается, можно, например, использовать скрипт или альтернативный файл со стилями, чтобы увеличить белое пространство или заменить навигацию для большего удобства. Таким образом, имея возможность прятать и показывать элементы, изменять размеры картинок, элементов и многое другое, можно создавать адаптивную вёрстку под любые устройства и экраны.
О примерах использования адаптивной вёрстки сайтов вы можете почитать в лучших практиках по реализации адаптивного веб-дизайна.
Недавно я представил доклад на конференции FlutterVikings, в котором подробно объяснил, о чем вам следует думать в первую очередь при создании пользовательского интерфейса (запись доступна на YouTube).
Flutter обладает многими сильными сторонами, и одна из них — поддержка многих платформ. Но эта поддержка не делает весь этот процесс автоматическим. Я постараюсь вкратце описать вам важные аспекты при создании приложения для большего охвата пользователей, не вдаваясь слишком глубоко в каждую из тем — при желании вы сможете сделать это сами.
Что такое адаптивный дизайн?
Единого и однозначного определения адаптивного дизайна не существует. Я считаю, что термин «отзывчивый дизайн» можно выбрать для контраста с адаптивным дизайном; тем более, что мы с ним часто сталкиваемся.

Определение отзывчивого дизайна зачастую ссылается на то, как макет наших пользовательских интерфейсов должен быть адаптирован к размеру экрана. Это определение появилось вместе с web, где разнообразие платформ было менее важным по сравнению с сегодняшними многочисленными форм-факторами.
Мобильные устройства предоставили множество новых вариантов использования. У пользователей теперь имеется множество устройств с разными экранами, но помимо этого:
- Теперь приложения могут быть запущены в разных операционных системах;
- Пользователи могут взаимодействовать с вашим приложением множеством способов: жесты касаний, трекпады, мыши, голосовое управление и так далее;
- Увеличилось количество параметров универсального доступа;
- Отличная производительность не всегда гарантирована: к примеру, пользователь может потерять соединение с интернетом.
Платформа
Зная операционную систему, на которой ваше приложение работает в данный момент, вы можете адаптировать использование для этой конкретной платформы, что даст пользователю дополнительное удобство.
Наиболее легко отследить платформу пользователя через класс Platform. Поскольку web платформа имеет другую систему сборки, вам, возможно, придется также проверить константу kIsWeb.
Замечание от автора перевода: обращение к полям Platform в web приведет к Exception, по этому важно в условном операторе вначале проверить что это не web платформа, или как в данном примере до Platform не дойдет если это web.
Команда Flutter разработала две библиотеки виджетов для помощи в адаптации визуальных элементов вашего приложения.

В дополнение к распространенному дизайну Material, который идет с Android, пакет Cupertino имитирует нативные компоненты пользовательского интерфейса iOS. Использование этих компонентов может обеспечить максимально удобный интерфейс для пользователей iOS.
К сожалению, пока что еще не существует библиотек Windows, macOS, Linux, однако, никто и ничто не останавливает вас от создания собственной системы дизайна, что может стать наиболее простым решением для адаптации ваших интерфейсов.
Дисплей
Экран устройства — пожалуй, наиболее важный фактор, когда речь идет об адаптации интерфейса и этот экран может иметь множество различных факторов.
MediaQuery
Вы наверняка уже использовали MediaQuery при разработке на Flutter. MediaQuery дает вам доступ к множеству свойств, описывающих текущий пользовательский контекст.
Поскольку это InheritedWidget, у вас будет доступ к нему из любой точки дерева виджетов. Если вы не знакомы с таким видом виджетов (я настоятельно рекомендую посмотреть это видео из цикла Flutter 101), любой дочерний виджет из дерева, читающий данные InheritedWidget, будет перестроен автоматический каждый раз, когда эти данные меняются.
Размер экрана
Какой бы ни была платформа, экран является главным способом передачи информации пользователю, и не секрет, что этот экран может быть самых разных размеров. Особенно это касается случаев, когда вы поддерживаете десктопные платформы, где окно приложения может динамически изменять размер.

Для получения актуального размера окна приложения, используйте свойство size из MediaQuery. Опять-таки, если размер окна меняется, метод построение вызывается автоматически.
Теперь вы можете предложить различные макеты, не зависимо от ширины экрана: к примеру, отображение бокового меню на большом экране и нижней панели вкладок на маленьком.
Разрешение экрана
Определение плотности экрана может помочь вам улучшить ваше приложение для разных устройств.
Каждый экран имеет определенное разрешение в пикселях. Грубо говоря, это то, сколько пикселей вы можете вместить в пространство вашего экрана (к примеру, в квадрат 1х1 дюйм).

Из двух устройств с одинаковыми физическими размерами экрана одно может иметь в четыре раза больше пикселей.
Получить плотность экрана devicePixelRatio из MediaQuery.
Пример использования: вы можете сэкономить трафик сети, доставляя видео из интернета в более низком разрешении для устройств с меньшим разрешением, поскольку они не увидят разницы с HD-видео.
Отступы экрана
Теперь все больше и больше устройств обладают «челкой» и у нас появилась необходимость адаптировать интерфейс и под это поле, иначе некоторые детали могут быть скрыты за ним.

Чтобы узнать, какие области экрана ограничены «челкой» и скругленными краями, используйте свойство padding из MediaQuery.
Flutter также дает вам виджет для этой задачи: SafeArea.

Еще одной помехой может стать клавиатура ПО. Используйте свойство viewInsets, чтобы добавить необходимые поля. Scaffold автоматически управляет этим за нас. Но иногда может быть полезно работать с этим напрямую.
Специальные возможности (универсальный доступ)
Пользователи частенько про это забывают, однако, у них есть возможность активации общесистемных настроек для улучшения читаемости текста. Обычно эта функция доступна в настройках специальных возможностей, и она может изменить коэффициент масштабирования текста по умолчанию и использовать жирные шрифты.

И снова эти два свойства доступны в MediaQuery:
Значение textScaleFactor для Text по умолчанию является mediaQuery.textScaleFactor, поэтому попробуйте обновить эти настройки при разработке приложения, чтобы убедиться, что ваши макеты не сломаются.
Темная тема
Поскольку теперь Android и iOS позволяют своим пользователям включить темную тему, все больше и больше приложений также предлагают затемненную альтернативу своему пользовательскому интерфейсу. Эта функция быстро стала популярна среди пользователей и стала еще одним дополнением к персонализации своего устройства. Поэтому не лишним будет добавить ее и в ваше приложение!

platformBrightness доступна из MediaQuery.
Если вы используете MaterialApp, вы также можете задать lightTheme и darkTheme чтобы автоматически подстроить цветовые схемы для встроенных компонентов.
Интернационализация
Что может более очевидным, чем принятие во внимание языка речи пользователя при создании адаптивного интерфейса!

Обязательно создавайте вариации своего контента для нескольких регионов мира, чтобы расширить свою аудиторию. Для этого во Flutter интегрирована поддержка локализаций, которая содержит информацию о стране и языке пользователя.
Чтобы получить доступ к языку текущего пользователя, используйте виджет Localizations:
Для интернационализации текста вашего приложения, добавьте в зависимости пакет intl. Он идет с множеством вспомогательных средств, например, DateFormat.
Если вы поддерживаете языки с написанием справа на лево: все виджеты, основанные на Directionality будут адаптированы к конфигурации ориентации, например, Row. Так что убедитесь, что ваш макет верен и с ориентацией rtl при автоматическом обновлении языка.
Вы можете получить доступ к направлению текста при необходимости:
Пользовательский ввод
Приложение — это двунаправленный интерфейс. Недостаточно просто адаптировать информацию, представленную пользователю, вы также должны адаптировать способ взаимодействия пользователя с вашим приложением, чтобы обеспечить наилучшее его качество.
Синтезатор речи
Поддержкой этой функции вы позволяете пользователям с инвалидностью взаимодействовать с вашим приложением при помощи голоса.

Для этой цели Flutter предоставляет виджет Semantics. Если вы хотите описать визуальную часть экрана, просто добавьте в ваш виджет Semantics со всеми его параметрами.
Все стандартные виджеты Flutter уже предоставляют семантику или, по крайней мере, есть настройки на уровне виджетов.
Мышь и клавиатура
Теперь, когда поддержка компьютеров стала реальностью во Flutter, а iOS поддерживает трекпад, сочетание клавиатуры и мыши очень важно для пользователей. Зачастую это способ повысить производительность за счет добавления горячих клавиш или повышения точности указателя.

Команда Flutter уже придумала виджеты для таких случаев использования, и одним из самых полезных является Shortcuts, который позволяет запускать обратный вызов при вводе клавишных комбинаций.
Если вам нужен необработанный ввод с клавиатуры, используйте RawKeyboardListener.
Для отслеживания курсора мыши используйте виджет MouseRegion:
Имейте в виду, что указатель мыши намного более точен, чем сенсорные жесты: это возможность уменьшить размер областей взаимодействия, чтобы отображать больше контента для пользователя. Это то, что VisualDensity выполняет в MaterialApp.
Производительность / Взаимодействие
Наконец, некоторые вещи зависят не от самого пользователя, а от его устройства и контекста.
Соединение
В контексте мобильных устройств, статус сети может влиять на многое. Это может быть более производительный wi-fi, а может быть и менее быстрый мобильный интернет.

Очень важно учесть все эти случаи и дать пользователю обратную связь, чтобы улучшить его опыт относительно состояния подключения. К счастью, есть плагин для наблюдения за этими изменениями состояния сети: Connectivity.
Обеспечение автономного режима может потребовать много усилий, но для пользователя это серьезное улучшение.
Анимация
Даже если на самом деле невозможно проверить производительность рендеринга устройства, пользователь может отключить анимацию в своих системных настройках. Это может быть из-за «специальных возможностей», но также и по соображениям производительности. Поэтому важно адаптировать переходы и анимацию вашего приложения на основе этого параметра.

Свойство disableAnimations доступно из MediaQuery:
Советы для улучшения адаптивности
Закончим эту статью некоторыми пунктами, которые помогут вам сделать ваше приложение максимально адаптивным.
1. Предвидеть адаптивность
Даже если ваше приложение сначала поддерживает только один форм-фактор, убедитесь, что вы настроили все для поддержки адаптивности позже. Во многих случаях это того стоит, потому что, поверьте, внедрять адаптивность путем рефакторинга всей кодовой базы — не самое приятное занятие.
2. Избегайте констант
Постарайтесь удалить все константы из кода своего виджета. Все константы, все зависимости от того, размер ли это шрифта, поля или цвета, нужно обойти стороной и использовать унаследованные виджеты.

К примеру, если ваш дизайн выглядит так же, как и представленный выше, пользовательский интерфейс останется прежним, если пользователь изменит размер окна. Однако не существует простого способа для этой адаптации.
Один из способов улучшения — определить класс данных, который централизует все эти свойства, который предоставляется дереву виджетов через InheritedWidget.
Теперь вы можете обновлять отступы и размер шрифта, наблюдая за медиа-запросами и предоставляя различные темы.
Эта статья может помочь вам лучше понять этот подход.
3. Максимально разделите ваши виджеты

Постарайтесь избегать монолитных виджетов с огромными методами построения, потому что это делает их абсолютно неделимыми. Заставьте себя разделить метод построения на множество маленьких виджетов для последующей возможности перестановки в макете. Бонусом является улучшение производительности!
4. Попробуйте DevicePreview!
Прочитав эту статью, вы можете задаться вопросом, насколько это сложно — протестировать адаптивность вашего приложения.

Подключение устройств, настройка параметров системы, изменение языка . все это занимает много времени.
Именно поэтому я решил создать пакет Flutter DevicePreview. Это простой виджет, который захватывает все ваше приложение и позволяет переопределить медиа-запрос, чтобы проверить все его особенности. Он также дает вам предварительный просмотр того, как ваше приложение будет работать на популярных устройствах.

DevicePreview имеет открытый исходный код, поэтому не стесняйтесь оставлять свои отзывы, чтобы помочь мне улучшить его!
Демонстрация
Я запустил пример адаптивного приложения с открытым исходным кодом, чтобы дать вам рекомендации по советам, которые я представил здесь.
Все доступно на Github.
Заключение
Надеюсь, вам понравилась эта статья, так как это просто адаптация того, что я представил на конференции FlutterViking.
Другими словами мы сегодня узнаем что такое адаптивный веб-дизайн, и в общем как его использовать или же сделать. Хочется сказать сразу, что полностью я его описывать не буду, а затрону так сказать самое главное. Пост будет рассчитан на новичка. Таким образом я постараюсь Вас не запутать.

Что такое адаптивный веб-дизайн?
Другими словами адаптивный дизайн отвечает за правильное отображение сайта на мобильных устройствах. Он так сказать, подстраивает сайт под разрешение мобильного девайса.
Немного теории (Основы)
Например: Размер блока главного контента на странице был равен 600px, а ширина блока сайдбара 400px. В адаптивном дизайне данные значения нужно прописывать в процентах. Исходя из этого у нас получится ширина контента 60%, а ширина сайдбара 40% Надеюсь, что суть Вы уловили.
Так же в стилях будут использоваться новые свойства, которые не использовались при фиксированном шаблоне. Вот они:
max-width и width: если ширина сайта равна width:1000px то при уменьшении окна браузера будет появляться горизонтальная полоса прокрутки, другими словами сайт просто не будет влазить в окно. И его придётся горизонтально прокручивать чтобы увидеть весь сайт. Но если мы поставим width:100% Сайт растянется на всю ширину монитора. На малых разрешениях такой способ будет смотреться нормально, а вот на мониторах с большим разрешением сайт очень сильно растянется и будет совершенно не читабельным. Таким образом если Вы хотите чтобы сайт остался шириной в 1000px, но к тому же чтобы не появлялась горизонтальная полоса прокрутки, нужно применить max-width.
Вот что у нас было:
А вот что стало
Теперь наш блок станет резиновым, который будет такого размера как и окно браузера, но если ширина достигнет в 1000 пикселей блок перестанет растягиваться.
min-width и width: Тут совершенно всё наоборот, если в первом случае мы избавлялись от горизонтальной полосы прокрутки, то тут мы её возвращаем. Другими словами, если резиновый блок шириной в 100% при уменьшении разрешения будет подстраиваться под окно браузера, чем меньше окно тем и меньше сам блок. min-width может установить значение ширины блока после которого он перестанет уменьшаться. Например, если установить min-width: 200px; то блок при достижении данной ширины перестанет уменьшаться, таким образом будет появляться горизонтальная полоса прокрутки в окне браузера.
Практика
Исходя из вышеприведенной теории я подготовил самый простой шаблон, который показывает суть адаптивного веб дизайна.
Как проверить?
Чтобы проверить работоспособность данного шаблона, просто поизменяйте курсором размер окна браузера и всё сработает, или же воспользуйтесь сервисами для проверки адаптивного дизайна.

Ну а сейчас давайте посмотрим и разметку html, она довольно проста:
А вот стили данного шаблона:
Как Вы заметили, что ширина сайта равна в 1000px и используется width и max-width: о которых я писал выше.
Использование @media screen
Теперь самое интересно. Сейчас будем использовать @media screen основу адаптивного дизайна.
Но для начала хочется сказать, что в @media screen задаются желаемые разрешения устройств. Их существует множество, вот самые популярные: 320px, 480px, 600px, 768px, 900px, 1200px. В нашем примере мы будем использовать только два разрешения, это 1024px и 768px. Таким образом если разрешение устройства меньше чем 1024px будут задаваться свойства, которые заданы в @media screen. Так же точно и с разрешением 768px.
Вот как выглядит правило @media screen в стилях CSS:
Как видите, что мы задали max-width:1024px, данное значение говорит браузеру с какого разрешения применять правило. А min-width:200px не даст сузить сильно сайт. Между этими скобками <> мы пишем новые свойства классам, которые задали в стилях для шаблона.
1024px
Например я хочу не много сузить весь сайт при заданном разрешении, но главный контент и сайдбар остаются на месте.

Вот что я прописываю в стилях:
768px
Теперь задаём стили для разрешения от 768px и меньше. Сейчас нам нужно переместить сайдбар под главный контент, так как если его оставить справа, будет вообще не красиво и нечитаемо на маленьких разрешениях. Вот что нужно прописать в стилях:
Для сайдбара, тоже задал ширину в 100% и убрал выравнивание. А так же сделал отступ сверху, чтобы он немного отделялся от контента margin-top:25px;
Вот что у меня получилось:


Важно!
Огромное спасибо Александру, который указал на ошибку. Путь можно не прописывать и без них всё отлично работает. Моя ошибка была в том, что правила в CSS я задавал выше основных правил в файле CSS. Задавайте правила адаптивного дизайна в самом конце стилей CSS и будет всё отлично работать.
2. Если Вы собрались делать шаблон с адаптивным дизайном, обязательно между тегами <head> и </head> добавьте вот этот мета тег:
3. Так же добавьте вот этот код в стилях CSS для картинок:
И картинки будут автоматически растягиваться и сужаться.
Вывод
Друзья, это совершенно не сложно как кажется на первый взгляд. Только не много нужно посидеть и разобраться как это работает. Во вторых адаптивный дизайн очень сильно упрощает пользование сайтом на всех мобильных устройствах. Как Вам известно, что сейчас очень стали популярными данные гаджеты. Так что я бы не советовал Вам пропускать данный шаг. Учитесь.
Так же у данного дизайна есть огромные возможности, сайт можно переделать до неузнаваемости. Но не перестарайтесь, главное удобство.
Друзья, если Вам будет что то не понятно или что нибудь не будет получаться, обязательно пишите в комментариях. До скорых встреч.
Читайте также:


