Как сделать приложение личный кабинет
Личный кабинет — это буквально способ взаимодействия с сайтом, а значит и с вашим сервисом. Поговорим о том, как сделать его удобным для пользователя.
У пользователя должно быть ощущение «центра управления» сайтом. Когда вы планируете, какие возможности включить в личный кабинет, держите в уме все пользовательские цели, например:
- Посмотреть расписание событий и зарегистрироваться.
- Подключить сервисы и услуги.
- Задать вопрос в чате.
- Проверить баланс счёта и бонусов.
- Посмотреть статус и историю заказов.
Чем это удобно компании?
- Собрать данные о пользователе для конкурса.
- Интегрировать внутреннюю CRM, чтобы видеть заказы, оплату, личную информацию.
- Повысить качество обслуживания и лояльность аудитории.
- Общаться с пользователем через еще один канал.
Пользователь не понимает, зачем ему регистрация, если не объяснить преимуществ, поэтому регистрацию тоже надо «продать». А также убедить, что его данные в безопасности.
Автор Telegram-канала «Про удобство» Михаил Греков советует по каждому полю на форме регистрации задавать себе вопрос: нужна ли эта информация именно при регистрации. Кроме того:
- Сделайте все поля обязательными, необязательные всё равно никто не заполнит.
- Автоматически логиньте пользователя после завершения регистрации.
- Для рунета: предупредите пользователя, что он указывает пароль кириллицей, — наверняка, случайно.
Google Cloud советует, как сделать сценарий использования аккаунта привычным и безопасным:
- Оставьте возможность сохранять пароли. Они должны храниться в зашифрованном виде с помощью, например, PBKDF2, Argon2, Scrypt или Bcrypt. Разрешите пользователям использовать любые символы и длину пароля, ведь они защищены криптографией.
- Разрешите авторизацию через соцсети, так вы избавляете пользователя от необходимости запоминать ещё один пароль.
- Используйте двухступенчатую верификацию. У подтверждения по SMS много слабостей, но это удобно пользователю и многократно повысит уровень безопасности.
- Разделите концепт авторизации пользователя и личного кабинета. Ваши пользователи — это не электронные письма, номера телефонов или ID. Пользователи на сайте — это уникальный набор персональных данных и опыта использования вашего сервиса.
- Разрешите нескольким ID присоединяться к одному личному кабинету. Пользователь, неделю назад заходивший под логином и паролем, может выбрать авторизацию через Google, не понимая, что он создает второй аккаунт.
- Разрешите удалять аккаунт и сопутствующие данные.
Среди хороших примеров пользователи Quora предсказуемо называют Facebook, Google, LinkedIn, Twitter, Invision, а также отмечают удобство аккаунтов платформы для блогов Medium:
Личные кабинеты можно разбить на два типа.
- Утилитарные кабинеты с простыми функциями для рекламных компаний и промомеханик. Взаимодействие с интерфейсом минимальное: нужна возможность принять участие и следить за статусами.
Конечная задача одна: пользователь должен получить приз. Внутри такого личного кабинета не должно быть интерфейса, в идеале только регистрация, поле ввода и одна кнопка.
- Сервисные кабинеты для крупных проектов, электронной торговли. Это рабочий инструмент решения множества задач. После логина доступно больше опций настройки сервисов, в том числе под конкретного пользователя.
В обоих случаях интерфейс не должен отличаться от сайта, переход должен быть плавным и незаметным. Опыт не должен разделяться на использование личного кабинета и сайта.
Там могут быть функции управления услугами, оплаты, бонусной программы. Все функции открываются после регистрации.
Личный кабинет — как записная книжка, в которой делаются отметки. Фокус в интерфейсе на удобство использования и информационную архитектуру.
Если на продуктовом или промосайте большую роль играет эмоциональное вовлечение, то в персональной зоне этого не бывает. Этот фактор накладывает отпечаток на все: интерфейс, look & feel, структуру меню и страниц кабинета.
Для наших клиентов мы создавали личные кабинеты с разным набором функций: загрузки фото для участия в конкурсе, верификации чеков и промокодов, обмена баллов.
Построение информационной архитектуры начинается с определения аудитории и бизнес-задачи. В результате личный кабинет становится частью будущего продукта.
В отдел сферах бизнеса есть необходимость развития сервисов через личные кабинеты. Так, в банковской сфере бизнес готов вкладывать ресурсы в создание насыщенных интерфейсов и разработку новых функций, чтобы увеличить время пребывания на сайте и в приложении.

У пользователя должно быть ощущение «центра управления» сайтом. Когда вы планируете, какие возможности включить в личный кабинет, держите в уме все пользовательские цели, например:
- Посмотреть расписание событий и зарегистрироваться;
- Подключить сервисы и услуги;
- Задать вопрос в чате;
- Проверить баланс счета и бонусов;
- Посмотреть статус и историю заказов.
Чем это удобно компании?
- Собрать данные о пользователе для конкурса;
- Интегрировать внутреннюю CRM, чтобы видеть заказы, оплату, личную информацию;
- Повысить качество обслуживания и лояльность аудитории;
- Общаться с пользователем через еще один канал.

Баланс удобства и безопасности
Пользователь не понимает, зачем ему регистрация, если не объяснить преимуществ, поэтому регистрацию тоже надо «продать». А также убедить, что его данные в безопасности.
- Сделайте все поля обязательными, необязательные все равно никто не заполнит.
- Автоматически логиньте пользователя после завершения регистрации.
- Для рунета: предупредите пользователя, что он указывает пароль кириллицей — наверняка, случайно.

Форма авторизации на сайте журнала Сноб
Пользовательский путь
Google Cloud советуют, как сделать сценарий использования аккаунта привычным и безопасным:
- Оставьте возможность сохранять пароли. Они должны храниться в зашифрованном виде с помощью, например, PBKDF2, Argon2, Scrypt, или Bcrypt. Разрешите пользователям использовать любые символы и длину пароля, ведь они защищены криптографией.
- Разрешите авторизацию через соцсети, так вы избавляете пользователя от необходимости запоминать еще один пароль.
- Используйте двухступенчатую верификацию. У подтверждения по SMS много слабостей, но это удобно пользователю и многократно повысит уровень безопасности.
- Разделите концепт авторизации пользователя и личного кабинета. Ваши пользователи — это не имейлы, номера телефонов или ID. Пользователи на сайте — это уникальный набор персональных данных и опыта использования вашего сервиса.
- Разрешите нескольким ID присоединяться к одному личному кабинету. Пользователь, неделю назад заходивший под логином и паролем, может выбрать авторизацию через Google, не понимая, что он создает второй аккаунт.
- Разрешите удалять аккаунт и сопутствующие данные.

Среди хороших примеров пользователи Quora предсказуемо называют Facebook, Google, LinkedIn, Twitter, Invision, а также отмечают удобство аккаунтов платформы для блогов Medium:

Функциональности

Личные кабинеты можно разбить на два типа.
- Утилитарные кабинеты с простыми функциями для рекламных компаний и промомеханик. Взаимодействие с интерфейсом минимальное: нужна возможность принять участие и следить за статусами.
Конечная задача одна: пользователь должен получить приз. Внутри такого личного кабинета не должно быть интерфейса, в идеале только регистрация, поле ввода и одна кнопка.
- Сервисные кабинеты для крупных проектов, ecommerce. Это рабочий инструмент решения множества задач. После логина доступно больше опций настройки сервисов, в том числе под конкретного пользователя.
В обоих случаях интерфейс не должен отличаться от сайта, переход должен быть плавным и незаметным. Опыт не должен разделяться на использование личного кабинета и сайта.
Там могут быть функциональности управления услугами, оплаты, бонусной программы. Все функции открываются после регистрации.

Best practice
Личный кабинет как записная книжка, в которой делаются отметки. Фокус в интерфейсе на удобство использования и информационную архитектуру.
Если на продуктовом или промосайте большую роль играет эмоциональное вовлечение, то в персональной зоне этого не бывает. Этот фактор накладывает отпечаток на все: интерфейс, look&feel, структуру меню и страниц кабинета.
Для наших клиентов мы создавали личные кабинеты с разным набором функциональностей: загрузки фото для участия в конкурсе, верификации чеков и промокодов, обмена баллов.
Построение информационной архитектуры начинается с определения аудитории и бизнес-задачи. В результате личный кабинет становится частью будущего продукта.
В отдел сферах бизнеса есть необходимость развития сервисов через личные кабинеты. Так, в банковской сфере бизнес готов вкладывать ресурсы в создание насыщенных интерфейсов и разработку нового функционала, чтобы увеличить время пребывания на сайте и в приложении.

На сайте Alfa Travel пользователь в Личном кабинете узнает баланс накопленных миль и обменивает их на билеты.

Разработчики популярных веб-ресурсов стараются сделать все возможное, чтобы клиентам было комфортно потреблять предоставляемый контент. В частности, нередко можно встретить, что из сайта они создают отдельное приложение. С помощью приложения можно информировать посетителей о новинках, если подключить всплывающие уведомления, либо использовать его как метод дополнительного продвижения. В общем, преимуществ у такого подхода много.
Что для этого нужно, сложно ли сделать такое приложение и какие знания для этого потребуются? Поговорим об этом в сегодняшней статье.
Зачем создавать из сайта приложение
Мы давно привыкли говорить «веб-приложение», подразумевая под этим простое приложение. Чаще всего приложения похожи по функциональности на обычные мобильные версии сайта, но все-таки есть некоторые отличия. В полномасштабном приложении мы получаем доступ к различным функциям, которые на сайте попросту отсутствуют. Например, это может быть функция встроенных уведомлений, хотя сейчас и такое можно спокойно организовать через браузер.
Приложения из сайтов популярны среди новостных ресурсов и других веб-сайтов, насыщенных контентом. Если вы столкнулись с тем, что вам нужно конвертировать сайт, но до сих пор не уверены, нужно ли вам это, то давайте разбираться в преимуществах такого подхода.
- Приложение из сайта – это то, что нужно для хорошего ресурса. Когда пользователь читает что-либо на странице браузера, то он может спокойно перемещаться между вкладками. В приложении такого не будет – таким образом, посетитель с большей вероятностью останется на ресурсе на долгое время.
- Мобильные приложения позволяют использовать такие функции, как push-уведомления, повторяющиеся подписки и т.д.
- Не стоит забывать и том, что миллионы пользователей ежедневно посещают Google Play и AppStore. Если там будет лежать ваше веб-приложение, то посещаемость сайта может заметно вырасти.
Что для этого нужно?
Разработка собственного приложения из веб-сайта – довольно сложная задача, которая требует особых знаний в области программирования. Для самостоятельного изучения вы можете найти много гайдов по данному вопросу, но не факт, что они легко дадутся. В этом деле довольно много нюансов, которые будут посильны только специалисту.
Если самостоятельно сделать его не получается, то надо ли непременно искать программиста? Да, но только тогда, когда нужен высококачественный продукт со своими фишками. В противном случае можно обратиться к онлайн-сервисам, которые выполняют конвертацию сайта в приложение всего за несколько минут. Кроме того, если ваш сайт работает на CMS WordPress, то его можно легко преобразовать в приложение. Сделать это можно с помощью специальных сервисов и плагинов, распространяющихся как в бесплатном, так и платном доступе.
Лучшие сервисы для создания приложения из сайта
Обратите внимание на то, что ни один бесплатный сервис не сможет обеспечить высокую функциональность вашему приложению. Обычно они предназначены для того, чтобы сделать что-то простое, приближенное к демоверсии. Если нужно получить функциональный продукт для широкой аудитории, то лучше обратиться к специалисту либо к платным сервисам.
Подробнее о них мы и поговорим далее – рассмотрим как профессиональные решения, так и более простые.
Tadapp Native

Tadapp Native – это лучшее решение для тех, у кого нет времени ждать. Сервис заверяет, что может создать приложение для Android и iOS всего за 5 минут и бесплатно опубликовать его в Google Play. Единственное, с чем могут возникнуть проблемы, так это с адаптацией сайта. Если ее нет, то конвертация, вероятнее всего, пройдет некорректно.
Особенности:
- возможность подключения бесплатных push-рассылок;
- личный кабинет позволяет управлять сразу несколькими приложениями;
- доступна возможность загрузить собственный экран загрузки приложения, иконки;
- есть техподдержка – скорость ответа составляет около 2 часов.
Стоимость: от 890 рублей
Ссылка на официальную страницу: Tadapp Native
Appmaker

Appmaker – сервис с 14-дневным пробным периодом, во время которого пользователю предоставляется возможность создать из сайта полноценное приложение на платформе iOS или Android. Appmaker предлагает 3 варианта создания приложений: на WordPress, c WooCommerce и в виде Web App (веб-версия). На официальном сайте можно найти истории успешных компаний, которые использовали данный сервис.
Особенности:
- поддерживает более 2000 различных плагинов;
- работа с WordPress и WooCommerce;
- пробный период;
- круглосуточная поддержка.
Стоимость: от $9.90
Официальная страница: Appmaker
Appverter

Appverter – это профессиональный сервис для тех, кто не хочет тратить свои деньги впустую. Он предлагает пользователям переложить свою проблему на высококвалифицированных специалистов. Всего за $50 можно получить полноценное Android-приложение из сайта; для iOS эта цена возрастает до $100.
Особенности:
- быстрая разработка за 1 день;
- уникальное приложение – никаких шаблонов;
- консультация и поддержка входят в стоимость;
- есть тариф со 100% гарантией публикации;
- некоторые тарифные планы включают пункт «Публикация под ключ».
Стоимость: от $50
Официальная страница: Appverter
AppPresser: плагин для WordPress

AppPresser – это сервис, позволяющий создавать мобильные приложения для Android и iOS с использованием собственного компоновщика. Хотя сам плагин и является бесплатным, тарифные планы сервиса начинаются от $19 в месяц. Для работы с ним не нужны особые знания в программировании. Если вы хорошо владеете WordPress, то с данным инструментом не возникнет никаких проблем.
Особенности:
- возможность создавать приложения из любого сайта на WordPress;
- работает как конструктор: масса различных настроек;
- на официальном сайте есть документация на английском языке.
Стоимость: от $19
Официальная страница: AppPresser
MobiLoud: плагин для WordPress

MobiLoud – это еще одно решение для веб-ресурса, созданного на WordPress. Он очень похож на предыдущий сервис, но здесь есть некоторые отличия. MobiLoud предоставляет несколько «предустановок» приложений, которые можно использовать в зависимости от того, какие функции необходимо реализовать. Второе отличие – стоимость, и она заметно выше.
Особенности:
- 100% синхронизация приложения с сайтом;
- возможность создать приложение менее чем за сутки;
- приложение от MobiLoud часто монетизируются;
- есть бесплатная демоверсия;
- отличная кастомизация.
Стоимость: от $200
Официальная страница: Mobiloud
Создаем приложение из сайта
Лучшие сервисы мы рассмотрели, теперь давайте воспользуемся одним из них и попробуем создать приложение на основе веб-сайта. Для примера возьмем сервис Appmaker с бесплатным пробным периодом.
Чтобы сделать приложение, выполним следующее:
- Переходим на официальную страницу и на главной выбираем «Get Started for Free».
- На отобразившейся странице нам предлагают ввести URL веб-сайта на WooCommerce. Если у вас его нет, то просто введите любой другой адрес – это требуется, чтобы перейти на нужную нам страницу.
- Выбираем, на основе чего будет создано приложение. Если сайт не на WordPress или WooCommerce, то жмем «Create web app».
- Вам будет предложено зарегистрировать аккаунт – заполняем все нужные поля и идем дальше. В новом окне вводим адрес сайта, который нужно преобразовать, а также указываем свою электронную почту. Затем жмем «Proceed».
- В результате перед нами отобразится окно конфигурации. Процесс создания приложения может занять некоторое время – все зависит от веса сайта.
Как только создание приложения будет завершено, будет предоставлена ссылка на скачивание файла. На этом все!

Сегодня речь пойдет о Личном кабинете, а также новом мобильном приложении «МегаФон Личный кабинет».
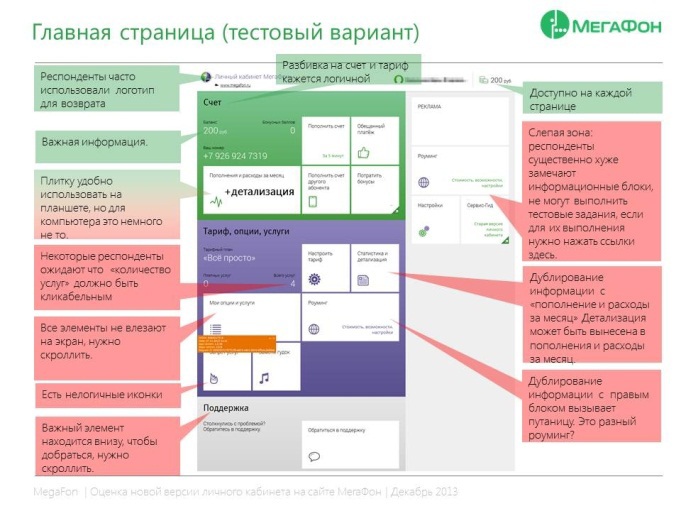
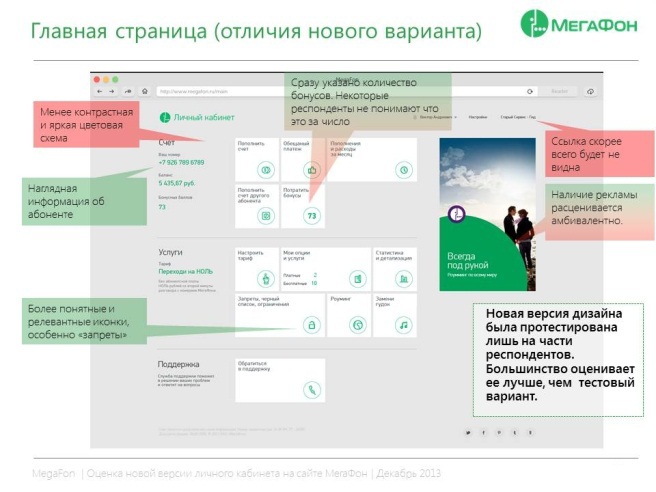
Это раздел сайта для авторизованных абонентов, где можно управлять своим счетом, расходами, услугами, бонусами и т.п. С апреля 2014 новый Личный кабинет стал доступен абонентам «МегаФона» Столичного филиала, а в ближайшие месяцы сервис будет доступен по всей РФ.


Новая версия Личного кабинета также получила адаптивный «плиточный» дизан. В этом продукте вообще практически нет альтернатив плитке — за каждым виджетом стоит не только своя логика, но и, как правило, отдельные сложные ИТ-системы. Например, виджет «пополнить счет» — это вход в интерфейс эквайринговой платформы, а плитка «Обратная связь» открывает взаимодействие с CRM-системой. Состав плиток зависит от набора услуг у конкретного абонента, популярных услуг, а также продвигаемых продуктов. Metro-дизайн обеспечивает требуемую гибкость интерфейса при достаточно высоких показателях юзабилити.


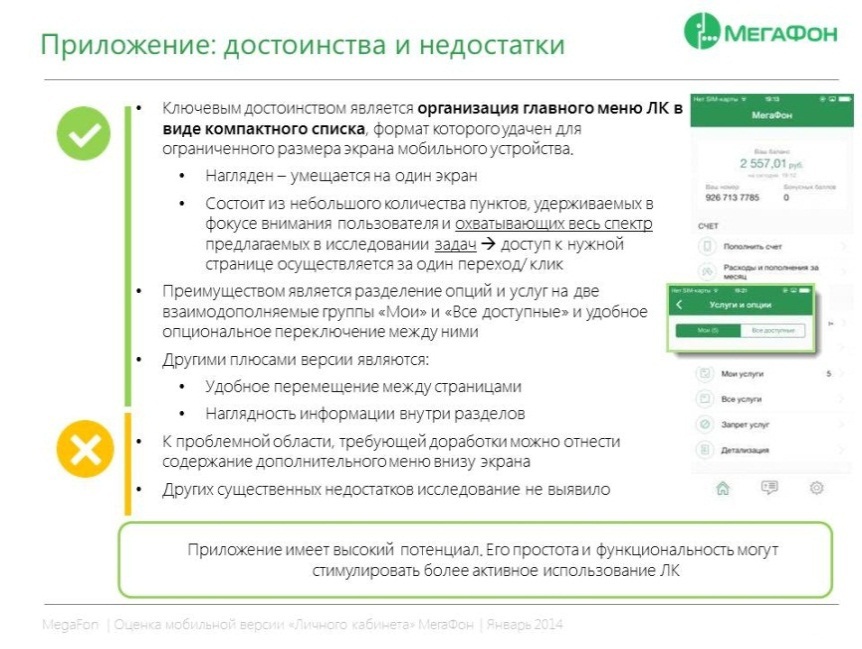
Мобильное приложение
В мае 2014 в AppStore появилось новое приложение «МегаФон Личный кабинет». Оно устойчиво находится в топ-списке бесплатных приложений. За несколько недель мы уверенно перешагнули рубеж в 100 тысяч скачиваний, причем с нулевыми затратами на продвижение.

Приложение повторяет функциональность web-версии Личного кабинета. Но по дизайну оно отличается, здесь применены паттерны native iOS: по результатам нескольких фокус-групп native-вариант уверенно победил по простоте восприятия для массового клиента.
iOS-приложение стало первым, сейчас мы тестируем финальную версию приложения для Android, оно тоже скоро станет доступным для скачивания. Отдельно появится приложение для Windows Phone, а также версии, оптимизированные для планшетов.
Текущая оценка «Личного кабинета МегаФона» в AppStore — три звезды из пяти. Это потому, что пользователи обычно оценивают либо максимально положительно, либо крайне негативно. «Пятерки» ставят абоненты «МегаФон-Москва», у которых приложение работает. «Двойки» и «единицы» ставят абоненты всех остальных регионов, не забыв комментарий про столичный снобизм. Это закономерно, хотя и обидно. Снобизм тут совершенно не при чем, ведь мобильное приложение — это лишь верхушка огромного технологического айсберга из биллинговой системы, сотен ИТ-платформ и интеграционных шин. Исторически сложилось так, что у российских сотовых операторов имеется несколько биллингов, обслуживающих разные регионы. Мы не можем запустить проект одномоментно по всей стране, хотя стараемся максимально быстро тиражироваться. Повторюсь, новый Личный кабинет, как web-версия, так и мобильное приложение, станет доступен всем абонентам «МегаФона» по всей стране в течение нескольких месяцев.
Проекты «Личный кабинет (ЛК)» и «Мобильное приложение самообслуживания» — это очевидные точки роста, и для их развития выделяются соответствующие ресурсы. Над ЛК работает достаточно большая команда, план расписан на годы вперед.
Наша задача — дать абонентам максимально удобный инструмент выбора и управления услугами, оптимизации расходов. Решить любые свои вопросы на сайте должно стать проще и быстрее, чем звонить в контактный центр или приходить в офис.
Заключение
Проводимые опросы, исследования и анализ поведения посетителей сайта говорят о том, что мы выбрали правильное направление. Клиенты отмечают существенно возросшее удобство пользования разными разделами, понятность и компактность информации. Конечно, как и в любом большом и сложном проекте не все удается сделать правильно с первого раза.

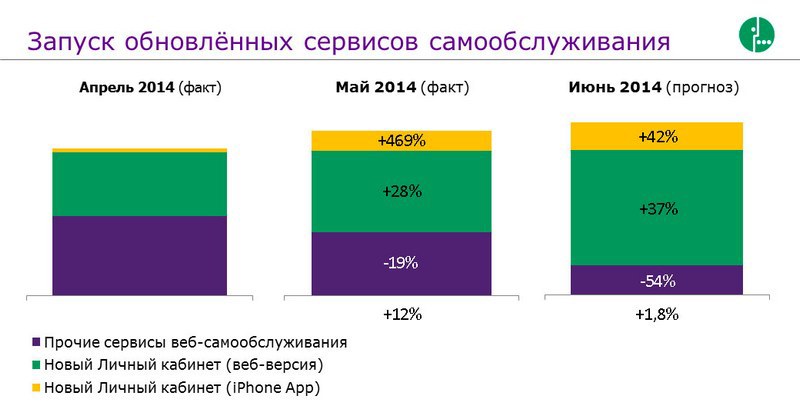
Но все обнаруженные недочеты мы устраняем как можно скорее. И возросшая посещаемость, большое количество положительных отзывов, снижение расходов на поддержку и многие другие показатели свидетельствуют о том, что проделанная нами работа хорошо принята пользователями. В качестве иллюстрации ниже представлена динамика изменения аудиторий старого и нового Личных кабинетов, а также мобильного приложения:

При этом с мая 2013 по май 2014 общее количество авторизованных абонентов систем самообслуживания выросло на 76%. Для нас это очевидное признание наших усилий.
Читайте также:


