Как сделать кнопку telegram на сайте
Обычные кнопки¶
Кнопки как шаблоны¶
Как-то некрасиво. Во-первых, хочется сделать кнопки поменьше, а во-вторых, расположить их горизонтально.
Почему вообще они такие большие? Дело в том, что по умолчанию «кнопочная» клавиатура должна занимать на смартфонах столько же места, сколько и обычная буквенная. Для уменьшения кнопок к объекту клавиатуры надо указать дополнительный параметр resize_keyboard=True .
Но как заменить вертикальные кнопки на горизонтальные? С точки зрения Bot API, клавиатура — это массив массивов кнопок, а если говорить проще, массив строк. Метод add() при каждом вызове создаёт новую строку (ряд) и принимает произвольное число аргументов по количеству желаемых кнопок в строке. Перепишем наш код, чтобы было красиво:
Обратите внимание на конструкцию *buttons . Здесь вам не C++ и звёздочка используется для распаковки списка. Подробнее об операторах * и ** можно прочитать здесь.
Смотрим — действительно красиво:
Осталось научить бота реагировать на нажатие таких кнопок. Как уже было сказано выше, необходимо делать проверку на полное совпадение текста. Сделаем это двумя способами: через специальный фильтр Text и обычной лямбдой:
У объекта обычной клавиатуры есть ещё две полезных опции: one_time_keyboard для скрытия кнопок после нажатия и selective для показа клавиатуры лишь некоторым участникам группы. Их использование остаётся для самостоятельного изучения.
Помимо стандартных опций, описанных выше, aiogram немного расширяет функциональность клавиатур параметром row_width . При его использовании, фреймворк автоматически разобьёт массив кнопок на строки по N элементов в каждой, где N — значение row_width , например, row_width=2 . Попробуйте!
Специальные обычные кнопки¶
По состоянию на конец ужасного 2020 года в Telegram существует три специальных вида обычных кнопок, не являющихся шаблонами: для отправки текущей геолокации, для отправки своего номера телефона и ярлык для создания опроса/викторины. Для первых двух типов достаточно установить булевый флаг, а для опросов и викторин нужно передать специальный тип KeyboardButtonPollType и, по желанию, указать тип создаваемого объекта.
Впрочем, проще один раз увидеть код:
Инлайн-кнопки¶
URL-кнопки и колбэки¶
Login- и Pay-кнопки в книге рассматриваться не будут вообще. Если у кого-то есть желание помочь хотя бы с рабочим кодом для авторизации или оплаты, пожалуйста, создайте Pull Request на GitHub. Спасибо!
А если хотите обе кнопки в ряд, то уберите row_width=1 (тогда будет использоваться значение по умолчанию 3).
С URL-кнопками больше обсуждать, по сути, нечего, поэтому перейдём к гвоздю сегодняшней программы — Callback-кнопкам. Это очень мощная штука, которую вы можете встретить практически везде. Кнопки-реакции у постов (лайки), меню у @BotFather и т.д. Суть в чём: у колбэк-кнопок есть специальное значение (data), по которому ваше приложение опознаёт, что нажато и что надо сделать. И выбор правильного data очень важен! Стоит также отметить, что, в отличие от обычных кнопок, нажатие на колбэк-кнопку позволяет сделать практически что угодно, от заказа пиццы до перезагрузки сервера.
Несмотря на то, что параметр кнопки callback_data , а значение data лежит в одноимённом поле data объекта CallbackQuery, собственный фильтр aiogram называется text .
Ой, а что это за часики? Оказывается, сервер Telegram ждёт от нас подтверждения о доставке колбэка, иначе в течение 30 секунд будет показывать специальную иконку. Чтобы скрыть часики, нужно вызвать метод answer() у колбэка (или использовать метод API answer_callback_query() ). В общем случае, в метод answer() можно ничего не передавать, но можно вызвать специальное окошко (всплывающее сверху или поверх экрана):
Когда вызывать answer() ?
В общем случае, главное — просто не забыть сообщить Telegram о получении колбэк-запроса, но я рекомендую ставить вызов answer() в самом конце, и вот почему: если вдруг в процессе обработки колбэка случится какая-то ошибка и бот нарвётся на необработанное исключение, пользователь увидит неубирающиеся полминуты часики и поймёт, что что-то не так. В противном случае, часики исчезнут, а пользователь останется в неведении, выполнился его запрос успешно или нет.
И, казалось бы, всё работает:
Если теперь вы попробуете повторить пример выше, то указанное исключение в этом блоке кода бот просто-напросто проигнорирует.
Фабрика колбэков¶
В aiogram существует т.н. фабрика колбэков. Вы создаёте объект CallbackData , указываете ему префикс и произвольное количество доп. аргументов, которые в дальнейшем указываете при создании колбэка для кнопки.
Например, рассмотрим следующий объект:
В примере выше в кнопку запишется callback_data , равный post:5:like , а хэндлер на префикс post будет выглядеть так:
В предыдущем примере с числами мы грамотно выбрали callback_data , поэтому смогли легко запихнуть все обработчики в один хэндлер. Но можно логически разнести обработку инкремента и декремента от обработки нажатия на кнопку "Подтвердить". Для этого в фильтре фабрики можно указать желаемые значения какого-либо параметра. Давайте перепишем наш пример с использоваанием фабрики:
На этом глава про кнопки окончена, но про некоторые других их виды мы поговорим в следующих главах.
В этом уроке мы научимся вставлять кнопу Telegram на сайт, которая перекидывает на чат. При этом мы добавим ей красивую анимацию для привлечения большего внимания. Мы покажем, как установить Telegram кнопку на сайт WordPress, но данный способ подходит и для любых других сайтов.
Ссылка для перехода в Telegram
Так выглядит простая ссылка на чат в Telegram с сайта.
HTML код для вставки следующий:
Где вместо your_name нужно вставить имя вашей учётной записи. Посмотреть его можно зайдя в Настройки/Имя пользователя.
Данный код является обычной ссылкой, при клике на которую, в новом окне откроется чат. А если добавить к этому коду соответствующие стили, то можно сделать простую или фиксированную кнопку, например в нижнем углу экрана.
Кнопка Telegram в углу экрана с анимацией

Для создания нашей кнопки, нам потребуется иконка Font Awesome. Для этого ваш шаблон сайта должен быть подключен к библиотеке шрифтов Font Awesome. Если иконка отображаться не будет, то необходимо будет данную библиотеку подключить. Это можно сделать вручную, либо воспользоваться плагином Font Awesome из репозитория WordPress.
HTML код:
CSS код:
CSS для мобильной версии сайта:
Если вам необходимо поменять местоположение кнопки на мобильных устройствах, то добавьте к стилям CSS следующий код.
Установка кнопки на WordPress
В административной панели WordPress заходим в раздел "внешний вид/редактор тем". Затем, в зависимости от структуры вашей темы, заходим в нужные файлы и добавляем код. Код HTML обычно вставляется в файл footer.php (перед закрывающим тегом </body>), а код CSS в конец файла style.css.
Чтобы данные правки не слетели после очередного обновления темы, необходимо установить дочернюю тему.

Разные шаблоны могут иметь другую структуру, например, может быть несколько css файлов и прочее. Поэтому, если вы в этом не разбираетесь, то лучше воспользоваться специальными плагинами.
Например, для вставки HTML подойдут такие плагины, как "Woody snippets", "Head & Footer Code", "DCO Insert Analytics Code" и им подобные. А для добавления CSS подойдen плагинs "Custom CSS" или "SiteOrigin CSS".
На этом всё! Если данная статья вам помогла, вы можете пожертвовать любую сумму на развитие сайта.

Создайте свой первый виджет Telegram чат для сайта бесплатно.
В чем уникальность Telegram чата для сайта?

Простой и удобный способ связаться с вами прямо на сайте
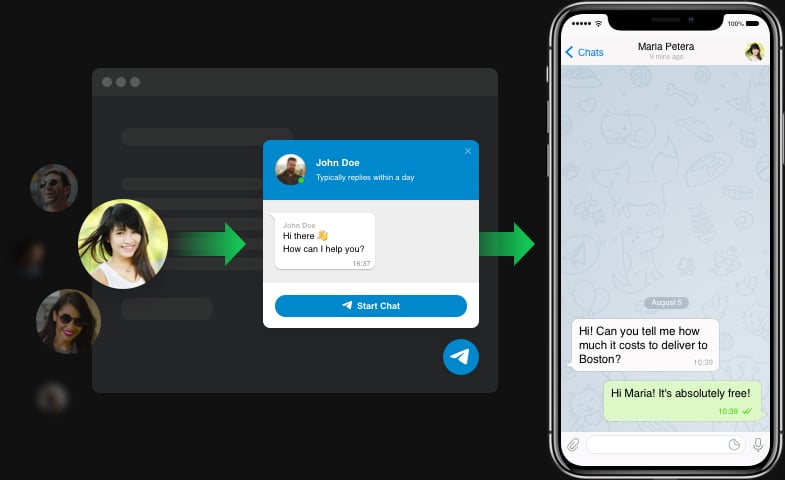
Онлайн-консультант на сайте - это отличный инструмент для привлечения и удержания клиентов. Вам потребуется только сделать первый шаг и пригласить пользователя начать беседу. В настройках чата можно указать условия его появления: он откроется после того, как пользователь проведет определенное количество времени на странице или в случае, если захочет покинуть сайт. Кроме того, можно выбрать один из трех вариантов расположения чата на странице и аудиторию, которая сможет им воспользоваться.

Многие мои клиенты выбирают Telegram из-за его безопасности, поэтому я своей работе также отдаю предпочтение этому мессенджеру.

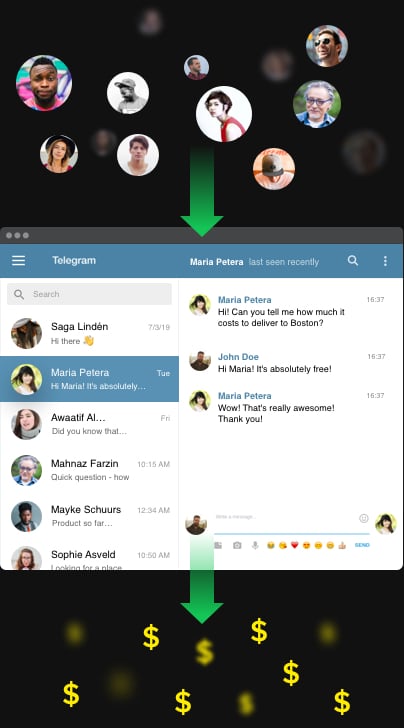
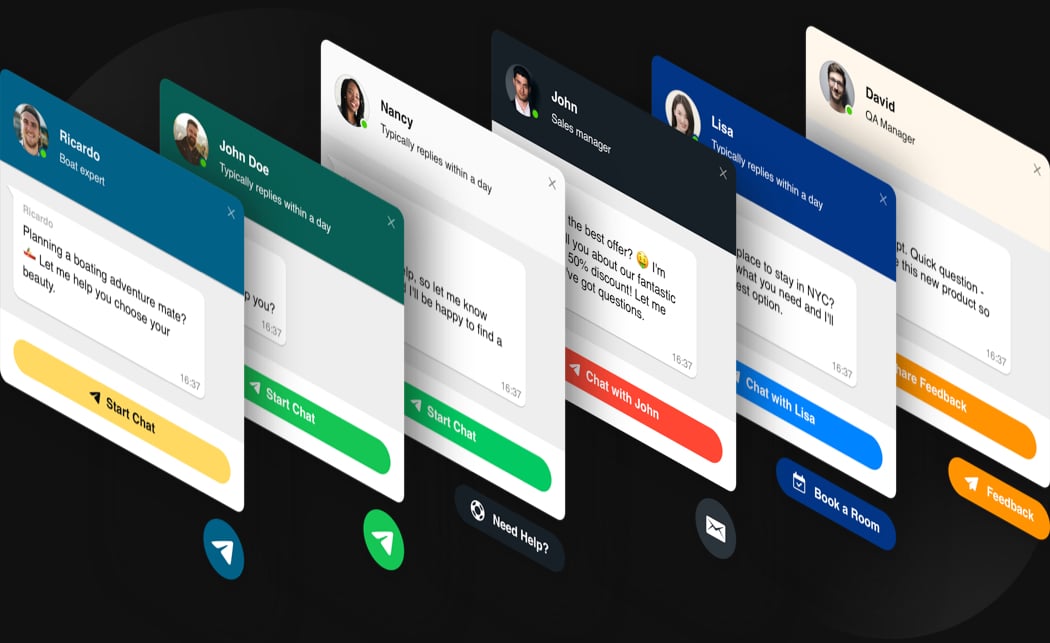
Посмотрите реальные примеры использования Telegram чата, чтобы раскрыть его потенциал для вашего сайта.
Откройте для себя все функции Telegram Чат в интерактивном демо. Бесплатно, без регистрации, без программирования.
Чем виджеты Elfsight отличаются от других?
С сегодняшнего дня вам не нужно больше переживать о работе вашего сайта. Наши инструменты могут похвастаться большим количеством опций, которые вы свободны использовать любым доступным способом. И если вы повстречаетесь с какими-либо затруднениями, наша служба поддержки всегда придет на помощь!

Вам больше не понадобится искать компетентного разработчика. Просто откройте наш понятный онлайн-редактор, который гарантирует легкую интеграцию виджетов.

Ваш беспроблемный опыт обеспечен нашими опытными сотрудниками. Мы будем поддерживать постоянный контакт, чтобы помочь вам интегрировать плагины на ваш сайт.

Облачные решения обеспечивают высокую скорость загрузки и моментальное исправление ошибок. Вы получите самую свежую версию независимо от оборудования, которое вы используете.
Что говорят наши клиенты ❤️

Плагин Elfsight потрясающий, а их команда поддержки реагирует быстро и общается очень вежливо. Виджет надежный, я рекомендую Elfsight.

Приложения Elfsight: надежные, понятные, и простые в настройке. Мне очень нравится их чат и поддержка.

Впечатляющий виджет Telegram, его легко персонализировать, а в случае каких-либо проблем вы быстро получите квалифицированную помощь. Я серьезно подумываю попробовать все их приложения.

Эффективный виджет по очень доступной цене. Гибкий, простой в использовании, а команда поддержки супердружелюбная и профессиональная. Отличный опыт!

Ребята из Elfsight быстро помогли мне разобраться с проблемой, с которой я столкнулся в их Telegram кнопке. Мне срочно нужно попробовать и другие их плагины!

Виджет отлично работает, а еще у него отзывчивый интерфейс. Его легко настроить под себя. А общение с командой поддержки было было очень продуктивным.
Познакомьтесь с Telegram чатом в демо
Создайте свой виджет и добавьте его на сайт за пару кликов прямо из демо.
Часто задаваемые вопросы
Это кнопка или окно чата, связанные с вашей учетной записью Telegram. Большинство владельцев веб-сайтов используют его, чтобы оставаться на связи со своей аудиторией или предоставлять своим клиентам консультации и поддержку.
Каким образом я могу получить код установки приложения?
Вы можете воспользоваться кодом сразу, как сформируете ваш виджет в онлайн демо, или непосредственно посредством Elfsight дэшборда.
Если вы хотите установить созданный виджет телеграм на сайт, следуйте краткой инструкции ниже или обратитесь к службе поддержки.
- Отрегулируйте плагин в редакторе, это очень легко и не требует навыков программирования.
- Не забудьте сохранить изменения.
- Вставьте код в нужное место на странице или в макет.
Виджет подходит для CMS или конструктора сайта, которые я использую?
На 100 %. Наши виджеты поддерживаются всеми конструкторами сайтов. Вот список лишь некоторых самых популярных из них: Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Joomla, jQuery, iFrame, Magento, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites
Куда лучше всего установить виджет Telegram на сайт?
Большинство владельцев сайтов предпочитают размещать виджеты чата на главной странице или на страницах продуктов, чтобы клиенты могли легко связаться с продавцом или службой поддержки.
Посетитель задал мне вопрос Telegram чат, а я не смог ответить на него сразу же. Что делать?
Вы можете ответить в любое удобное время - диалог с пользователем сохранится в истории вашей переписки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Для реализации данного кейса вам понадобиться только бесплатный тариф в онлайн-сервисе. После простой регистрации вы получите готовые инструменты, позволяющие быстро устанавливать вот такую кнопку Telegram на любой сайт или лендинг.
Пошаговая инструкция
После регистрации открывается приветственный экран с возможностью создания виджетов. Мы выберем в меню нужные нам «Telegram чаты».


Создадим новый. Обратите внимание, что бесплатно доступно 3000 показов виджета, что довольно не мало.

Выбираем вашу нишу. Мы возьмем электронную коммерцию.

Выбираем готовый виджет Телеграм чата.

И настраиваем его позицию, добавляем свое имя пользователя в Телеграм.


Чтобы изменить тексты и фото виджета или вообще отключить «псевдо-чат», откройте вкладку «Содержимое». Задать настройки показа можно во вкладке «Где показывать». После завершения редактирования сохраните результат.
Теперь осталось только начать показ этого виджета на вашем сайте. Для этого скопируйте скрипт из админ. панели и вставьте его в код страницы вашего сайта, на которой вы хотите показывать кнопку Тлеграм чата.


После добавления кода кнопка Телеграма появится на странице.
Выводы
Теперь вы можете создавать и настраивать виджеты Телеграм чатов буквально в несколько кликов. Попробуйте – это действительно просто и бесплатно в пределах тарифа «Старт». Начните получать больше заказов прямо сегодня, используя всю силу общения в мессенджерах и виджеты для сайта.
Читайте также:


