Как сделать интерактивное приложение в powerpoint
Автор: Мурзакаева Эльмира Рафаиловна, воспитатель МАОУ «Гимназия №1» Республика Башкортостан, город Стерлитамак
Описание: Представляю вам мастер класс по созданию интерактивной игры «Найди 10 отличий» в программе PowerPoint . Данный материал будет полезен учителям начальной школы, дошкольного образования, педагогам дополнительного образования, студентам педагогических учебных заведений. Задания подобного рода можно использовать для развития концентрации внимания, усидчивости, а интерактивный вариант сделает его для детей более интересным, необычным и увлекательным. Это задание можно выполнять как индивидуальное у компьютера, так и групповое у интерактивной доски.
Цель: создание интерактивной игры «Найди 10 отличий» в программе PowerPoint
Задача:
- ознакомиться с техникой создания интерактивной игры «Найди 10 отличий» в PowerPoint.
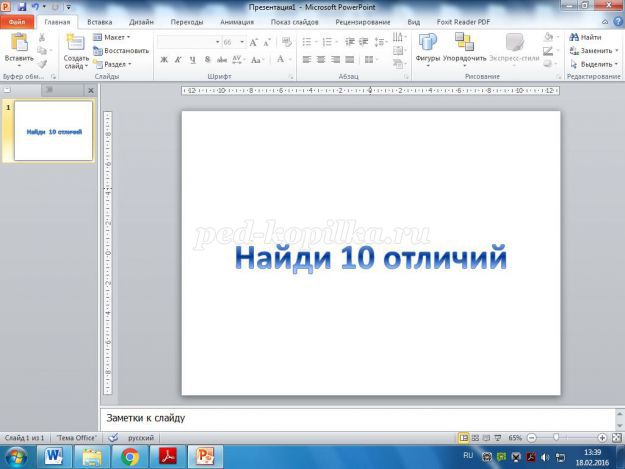
1.Создаем новую презентацию. На первом слайде пишем название нашей игры «Найди 10 отличий». Для этого в разделе «Вставка» выбираем команду WordArt.


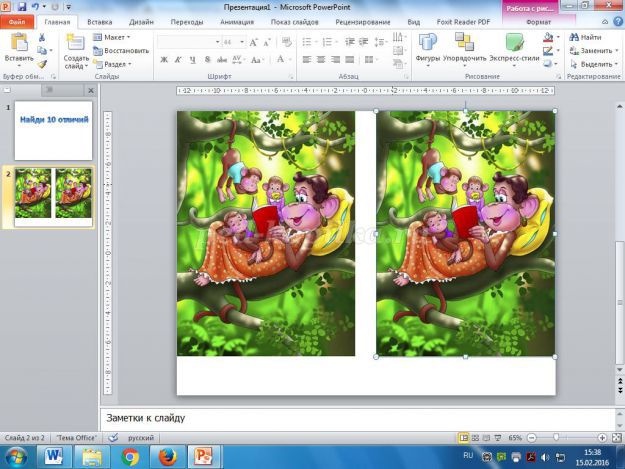
2.Ищем в интернете подходящую картинку, сохраняем ее в заранее созданную папку для наших картинок. Вставляем ее в презентацию на 2 слайд. Копируем ее, и вставляем, так чтобы рядом у нас находились одинакового размера картинки. Лучше выбирать картинки альбомной ориентации и создать папку, куда вы будете сохранять, понравившиеся сюжеты.

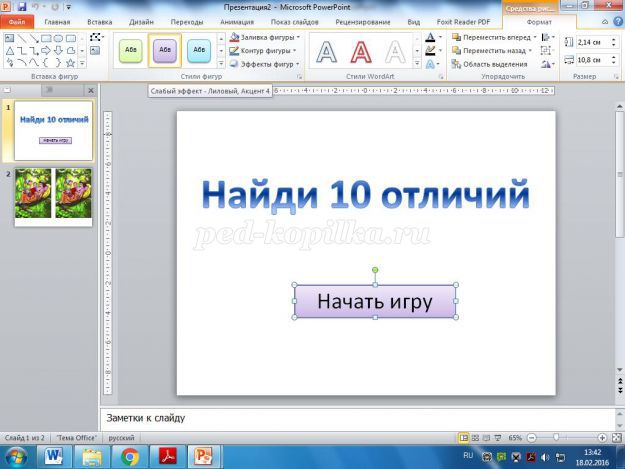
3.На первом слайде вставляем текст «НАЧАТЬ ИГРУ». При нажатии на текст появляется раздел «Формат», там мы выбираем понравившийся образец, такой чтобы это надпись стала похожа на кнопку. Выбираем дизайн.


4.Теперь нам нужно сделать так чтобы наша кнопка заработала, для этого нужно поставить на нее гиперссылку. Нажимаем правой кнопкой мыши на текст, в появившемся меню выбираем Гиперссылка».

5.Вылезает окно «Вставка гиперссылки», выбираем раздел «Место в документе» и делаем гиперссылку на 2 слайд, где будет располагаться наше задание. Теперь при просмотре презентации наша кнопочка будет переносить нас непосредственно к самому заданию.

6. Начинаем работать непосредственно над самим заданием. Вставляем любую автофигуру под нашими картинками, копируем ее 10 раз. Нумеруем наши фигуры, в моем случае звездочку, от 1 до 10, для этого используем функцию «Надпись» (раздел «Вставка»).


7. Теперь начинается самое сложное – нужно будет создавать отличия на картинках. В интернете ищем картинки которые подходят по сюжету, с прозрачным фоном или убираем фон в программе Photoshop. Сохраняем понравившиеся нам рисунки в папку.

8. Вставляем наш рисунок в презентацию. Уменьшаем размер и делаем объект более незаметным.

9. Теперь нам нужно сделать так, чтобы при нажатии на отличие оно выделялось. Для этого настраиваем анимацию. Нажимаем на объект (в данном случае птичку) добавляем анимацию ВЫДЕЛЕНИЕ – ИЗМЕНЕНИЕ РАЗМЕРА.

10. После того как мы поставили анимацию «Выделение» заходим в область анимации, там на нашем объекте правой кнопкой мыши вызываем меню – ВРЕМЯ – ПЕРЕКЛЮЧАТЕЛИ – НАЧАТЬ ВЫПОЛНЕНИЕ ЭФФЕКТА ПРИ ЩЕЛЧКЕ – И ТАМ ВЫБИРАЕМ ТОТ ЖЕ ОБЪЕКТ, НА КОТОРЫЙ МЫ СТАВИЛИ АНИМАЦИЮ (В НАШЕМ СЛУЧАЕ PICTURE 10).


11. Далее чтобы мы не запутались, сколько же нашлось отличий, нужно сделать так, чтобы после каждого нажатия на отличия выходили звездочки. Для этого нам нужно поставить анимацию. Выделяем объект (в нашем случае звёздочку) и добавляем анимацию входа (любую понравившуюся).

12. В области анимации для нашей звездочки выбираем в настройках – ЗАПУСКАТЬ ПОСЛЕ ПРЕДЫДУЩЕГО. Меняем ПОРЯДОК анимации, звездочку ставим после рисунка, для этого нужно выделить анимацию звезды и перетащить ее ВНИЗ с помощью СТРЕЛОК внизу области анимации.


13. Вместо картинок можно вставлять текст или фигуры. К примеру, сделаем обезьянке браслет. Для этого вставляем фигуру ДУГА. В разделе формат подбираем толщину и цвет. Анимацию настраиваем, как описано выше.


14. После того как все 10 отличий сделано, создаем новый слайд. На нем мы можете сделать уже другое задание, а можно просто написать «МОЛОДЦЫ». Вставим кнопку на втором слайде такую же как и на первом, только напишем «ЗАВЕРШИТЬ ИГРУ». Гиперссылку выводим в документе на 3 слайд.

Все наша игра готова! Конечно работа кропотливая, но я уверена, что дети скажут вам за это СПАСИБО!
Государственный образовательный стандарт предъявляет высокие требования к современной школе.
Одна из главных задач для нынешнего преподавателя – сделать процесс обучения интересным для учеников, более наглядным, динамичным и современным. Это благоприятно влияет на мотивацию учеников и общую эффективность образовательного процесса. И в этом педагогам пришли на помощь мультимедийные и интерактивные технологии.
Мультимединые технологии одновременно используют несколько видов информации: графику, текст, видео, фотографию, анимацию, звуковые эффекты, высококачественные звуковые сопровождения, видеофрагменты.
Согласно исследованиям психологов, человек воспринимает информацию на слух, через взгляд, через моторику. Образовательная деятельность, тесно связанная с использованием мультимединых технологий, позволяет максимально эффективно использовать особенности восприятия каждого обучаемого.
Интерактивность (в контексте информационной системы) — это возможность информационно-коммуникационной системы по-разному реагировать на любые действия пользователя в активном режиме. Информационные технологии являются непременным условием для функционирования высокоэффективной модели обучения, основной целью которой является активное вовлечение каждого из учеников в образовательный и исследовательский процессы.
В настоящее время все большее количество учебных заведений оснащают аудитории и классы интерактивными досками.
Главная функция ИД – демонстрация и активная работа со всеми видами графических, текстовых файлов и видео, создание электронного протокола занятия.
ИД позволяет управлять процессом презентации (двустороннее движение!), вносить поправки и коррективы, делать цветом пометки и комментарии, сохранять материалы урока для дальнейшего использования и редактирования.
Благодаря возможности влиять на демонстрируемый материал, меняя порядок его подачи, изменяя и преобразовывая его, получая в процессе преобразования новую информацию, интерактивная доска хорошо сочетается с коммуникативными методами обучения, которые предполагают общение учителя и ученика как субъектов, усвоение материала через осознание и понимание.
Можно сделать и использовать интерактивные ресурсы и без интерактивной доски (ИД)!
Число программ, с помощью которых можно сделать интерактивные ресурсы самостоятельно огромно. Одни из них требуют уровня продвинутого пользователя, другие доступны и начинающим пользователям. Среди наиболее доступных программ – M S PowerPoint.
О преимуществах использования PowerPoint:
1. Интерактивные системы, в состав которых входит ИД, в минимальной своей комплектации состоит из проектора, персонального компьютера (ПК), интерактивной доски или приставки, которая крепится к светлой поверхности или маркерной доске, и специализированного программного обеспечения (ПО). Комплекс может быть дополнен аппаратными и программными средствами, позволяющими расширить его функционал, например, возможностями проведения тестирования, одновременной групповой работы и т.д.
2. Благодаря тесной интеграции с другими компонентами пакета MS Office пользователь имеет возможность применять уже наработанные ранее материалы. Обмен данными происходит без потерь и искажений.
3. Очень часто учителям физики, математики, химии требуется подготовить формулы. Проблем при создании формул в PowerPoint нет, их можно создать с помощью программы Equation 3.0, а вот при использовании ПО многих досок можно столкнуться с тем, что даже подстрочные или надстрочные символы изобразить с использованием клавиатуры не так уж и легко.
4. Возможности встроенного векторного графического редактора позволяют создать гораздо больше геометрических фигур с использованием всевозможных эффектов: тень, отражение, свечение, сглаживание, рельеф, поворот объемной фигуры.
5. К любым объектам, которые вставляются на слайд со сканера, из файла или из другого источника применимы эти же эффекты плюс стиль.
6. Ни одно ПО ИД не имеем такой большой коллекции эффектов анимации, используя которые можно создать, например, шторку, вертушку для выбора задания, приблизить изображение и т.д.
7. Возможность демонстрировать презентацию на любой интерактивной доске в режиме ПК (мышка). Маркер или палец используется аналогично «мыши» для управления объектами на слайде. При этом такие функции ПО ИД как возможность затенять часть информации или использовать функцию прожектора доступны.
И в школьном, и в дошкольном обучении PowerPoint может быть полезна как просто для демонстрации чего -либо (сопровождении лекции, оформлении праздников), так и для организации взаимодействия с учащимися. С помощью программы M S PowerPoint можно подготовить различные интерактивные материалы к урокам.
И при использовании ИД, и в PowerPoint в режиме показа слайдов можно писать и чертить, выделять любым цветом, стирать и затенять слайд черным или белым цветом. Писать можно фломастером или ручкой любого цвета.
При показе слайдов можно переходить в режим ПК и получить доступ к интернету или файлам и программам.
Интерактивность достигается при помощи интерактивной навигации, анимации, триггеров, функции Фломастер.
Интерактивная навигация – это совокупность используемых средств, позволяющих осуществлять нелинейный переход по слайдам, который реализуется в Р ower Р oint при помощи создания оглавления, кнопок перемещения по слайдам или гиперссылок.
В общих требованиях к оформлению интерактивной презентации сказано:
1. Первый слайд – это титульный лист, который содержит название презентации или проекта, имя автора, название учебного заведения, город и год.
2. Второй слайд – оглавление или содержание презентации, созданное с помощью гиперссылок.
3. Чтобы при демонстрации презентации случайно не произошла непредусмотренная смена слайда, необходимо отменить смену слайда по щелчку и предусмотреть на каждом слайде переходы на слайды: предыдущий и следующий слайды; слайд-оглавление; последний слайд; возврат на слайд, откуда был вызван подчиненный слайд и т.д.
Гиперссылка – это фрагмент текста или графическое изображение презентации, служащие для перехода к другим отдельным элементом этого документа, т.е. слайдам или любым другим объектам (файлам, папкам, приложениям), расположенные на локальном компьютере или в компьютерной сети .
Текстовая гиперссылка может выделяться определенным цветом или маркером в отличие от остального текста, и изменять свой цвет в зависимости от наступления определенного события (наведение на нее курсора, перехода по ней и т.п.).
В презентации можно создать гиперссылки на: адрес в Интернете; документ; адрес электронной почты, если материал, находящийся там, может пригодиться. К тому же это позволит сохранить время на поиск и собрать все материалы по конкретной теме в одной презентации.
Кнопки перехода – это готовые управляющие кнопки, которые можно вставить в презентацию и для которых можно определить гиперссылки. Управляющие кнопки содержат фигуры, такие как стрелки вправо и влево. Их используют как понятные всем символы для перехода к следующему, предыдущему, первому и последнему слайду. В Microsoft PowerPoint также содержатся кнопки для воспроизведения видеороликов и звукозаписей.
Анимация – это добавление к тексту или объекту на слайде, а также к переходу между слайдами специального видео- или звукового эффекта. Каждый эффект имеет ряд параметров.
Эффекты анимации делятся на 4 группы:
Например, можно создать элементы текстового списка, влетающие (вход) на страницу слева/справа/сверху/снизу/ по одному слову/по буквам/все вместе, или добавить звук аплодисментов при открытии рисунка.
Фрагменты текста или изображение могут перемещаться (пути перемещения) в ходе демонстрации презентации, выделяться цветом, мигать (выделение) и исчезать (выход).
Правильно используя анимацию, учитель может быть уверен, что информация будет лучше усвоена и запоминаться.
Анимация позволяет сделать презентацию более динамичной и акцентировать внимание на отдельных элементах.
· на уроках изучения нового целесообразно использовать последовательное появление фрагментов презентации и анимацию запускать по щелчку мыши;
· при закреплении изученного – создать тест с вопросами и заданиями, при ответе на которые ученик услышит соответствующий звуковой сигнал (например, «фанфары» или «аплодисменты»– верный ответ) или на экране появиться текст «правильно» или соответствующее по смыслу изображение. Также на слайдах могут быть управляющие кнопки, при нажатии на которые всплывает подсказка или появляется правильный ответ;
· при повторении изученного материала можно создать презентацию с обобщающим материалом, слайды и элементы которой будут меняться автоматически после заданного количества секунд и сопровождаться звуковыми эффектами.
Для одного элемента можно применить одновременно несколько эффектов анимации: например сначала эффект вхождения, а затем ‑ выхода.
Не следует забывать, что, если анимации слишком много, то это отвлекает внимание слушателей.
Триггер в PowerPoint или «горячая зона» – это объект на слайде, щелчок по которому анимирует его или другие объекты слайда.
Применение триггеров в презентации придает уроку игровой момент и интерактивность самой презентации. Теперь картинки, тексты, отдельные слова могу появляться не по порядку, а в произвольном порядке по замыслу учителя и по мере выполнения задания.
С их помощью можно создать интерактивную дидактическую игру, интерактивный плакат, тренажер или тест, запрограммировать вход и выход объектов в произвольном порядке.
«Горячими зонами» (триггерами) могут быть любые объекты на слайде. Триггер может быть присвоен как тому объекту, с которым по замыслу будет происходить действие, так и любому другому, щелчок по которому будет анимировать другие объекты.
При создании триггера анимация запускается при щелчке на конкретном объекте: параметр «Начать выполнение эффекта при щелчке».
· детская игра «Убери лишнее. Выбери овощи».
По замыслу надо сделать так, чтобы фрукты по щелчку исчезали, а овощи оставались. Чтобы дети могли сделать выбор в произвольном порядке и даже допустить ошибку, надо применить триггеры.
Выделив объекты, надо присвоить им анимацию: фруктам – анимацию выхода, овощам ‑ анимацию выделения, например изменение размера, чтобы подчеркнуть правильность ответа.
· кроссворды на уроке – это актуализация и закрепление знаний, привлечение внимания к материалу, интеллектуальная зарядка в занимательной форме. Дети и взрослые любят разгадывать загадки, ребусы и кроссворды.
· триггеры помогут при разработке интересных тематических игр на закрепление или проверку пройденного материала.
Не все объекты могут быть «горячей зоной». Для таких объектов можно использовать прием прозрачных триггеров, т.е. присвоить триггер не к самому объекту, а к прозрачному прямоугольнику, наложенному на этот объект. Например:
· надписи сделанные с помощью объекта WordArt ;
· если объекты наложены друг на друга, и они должны появляться последовательно по щелчку;
· можно увеличить отдельные фрагменты изображения, если поверх исходного изображения поместить увеличенный фрагмент и на нем создать прозрачный триггер.
Инструмент «Фломастер»
Данная функция позволяет при демонстрации слайдов писать и рисовать на них. Для этого в режиме показа слайдов в нижнем левом углу слайда нужно выбрать значок фломастера, в открывшемся подменю выбрать инструмент Ручка или Фломастер, цвет и форму линии.
Завершив показ слайдов, можно сохранить все изменения, сделанные в процессе демонстрации.
При работе на ИД могут возникнуть серьезные проблемы со стрелкой. Обычно она появляется в автоматическом режиме и при больших паузах исчезает. В этом случае надо водить маркером впустую по экрану и «ловить» ее. В результате теряется темп урока.
Чтобы настроить стрелку надо в параметрах стрелки включить режим «ви димый».
Для перехода в режим ПК надо кликнуть по иконке Меню слева внизу на экране, перейти на рабочий стол, выбрав пункт Экран ‑ Переключение программ:
О некоторых преимуществах использования ИД
Одно из основных преимуществ ПО интерактивной доски — это возможность передвигать объекты. В простой презентации можно задать лишь конкретный путь перемещения фигуры или картинки. То есть ученик не сможет переместить фигуру туда, куда он сам захочет. David M. Marcovitz разработал макрос Drop and Drag, с помощью которого можно перемещать объекты слайда во время ее демонстрации. Ниже представлена ссылка на сайт с презентацией, которая объясняет, как сделать возможным перемещение предметов в любом направлении c помощью макроса Drop and Drag, содержит инструкцию по его установке, содержит ссылку на сайт автора макроса, откуда его можно скачать.
Задание. Создать презентацию "Времена года", состоящую из шести слайдов (рис. 1-6).
Задание 1. Создать титульный слайд с анимацией (рис. 1).
- Фон – градиентная заливка от голубого до оранжевого цвета.
- Четыре прямоугольника, расположенных впритык друг к другу, одинаковых по размеру, но разных по цветам. Слева направо: голубой (тот же цвет, что и в градиентной заливке фона), светло-зеленый, темно-зеленый, оранжевый.
- Надпись "ВРЕМЕНА ГОДА", выполненная средствами WordArt'а, цвет букв - белый.
- Надписи "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ", выполненные средствами WordArt'а, цвет букв совпадает с цветом соответствующего прямоугольника.
- Анимация (табл. 1, объекты идут в порядке появления на экране):
| № | Объект | Вид анимации | Направление | Время |
| 1 | Текст ВРЕМЕНА ГОДА | жалюзи | вертикальные | после предыдущего |
| 2 | Текст ЗИМА | вылет | сверху слева | после предыдущего |
| 3 | Текст ВЕСНА | вылет | сверху слева | после предыдущего |
| 4 | Текст ЛЕТО | вылет | сверху слева | после предыдущего |
| 5 | Текст ОСЕНЬ | вылет | сверху слева | после предыдущего |
| 6 | «Зимний» прямоугольник | вылет | сверху | после предыдущего |
| 7 | «Осенний» прямоугольник | вылет | снизу | после предыдущего |
| 8 | «Летний» прямоугольник | вылет | сверху | после предыдущего |
| 9 | «Весенний» прямоугольник | вылет | снизу | после предыдущего |
Комментарии
- Построить четыре одинаковых прямоугольника:
- построить один прямоугольник произвольного размера;
- продублировать его трижды, разместив дубликаты впритык друг к другу;
- выровнять по нижнему или верхнему краю (Действия > Выровнять/Распределить);
- перекрасить прямоугольники (слева направо: голубой, светло-зеленый, темно-зеленый, оранжевый) и убрать обводку;
- сгруппировать все прямоугольники (Действия > Группировать);
- изменить размер группы так, чтобы она целиком закрывала страницу и не выходила за ее границы;
- разгруппировать объекты (Действия > Разгруппировать).
- Задать фон (Формат \ Фон): градиентная заливка из двух цветов от голубого (цвет, выбранный для первого «зимнего» прямоугольника) до оранжевого («осенний» прямоугольник); выбрать команду Применить ко всем.
- Добавить название "ВРЕМЕНА ГОДА" - объект WordArt:
- отцентрировать относительно вертикальной оси слайда (сначала сменить «точку отсчета»: Действия > Выровнять/Распределить > Относительно слайда, а затем Действия > Выровнять/Распределить > Выровнять по центру, не забыть вернуть «точку отсчета» в исходное состояние).
- Названия времен года (гиперссылки): "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ" - объекты WordArt; цвет заливки совпадает с цветом соответствующего прямоугольника; контур - черный.
- распределить названия на прямоугольниках, после чего для более точного распределения выбрать команду Действия > Выровнять/Распределить > Распределить по вертикали;
- отцентрировать название и соответствующий прямоугольник относительно вертикальной оси;
- после того, как будут созданы все слайды, настроить действия:
-По щелчку мыши: Перейти по гиперссылки на слайд… (выбрать в списке соответствующий слайд) и Выделить;
-По наведении указателя мыши: Выделить.
Задание 2. Создать образец слайдов (рис. 7).
- Сверху расположен заголовок – прописные буквы белого цвета.
- В центре слайда - поле из четырех одинаковых белых квадратов.
- Слева – четыре прямоугольных надписи: "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ"; цвет букв совпадает с цветом соответствующего прямоугольника.
- Внизу – управляющие элементы: стрелка влево (действие – вернуться на предыдущий слайд), стрелка вправо (действие – перейти на следующий слайд), надпись "ВЫХОД" (действие – переход на последний слайд).

Рис.7. Образец слайдов
Комментарии
- Выполнить команду верхнего меню: Вид \ Образец \ Образец слайдов.
- Удалить все элементы, кроме заголовка.
- Задать параметры заголовку: прописные буквы; форматирование по правому краю; цвет - белый.
- Добавить четыре одинаковых квадрата, объединенных в большой квадрат (черный контур, белая заливка):
- нарисовать верхний левый квадрат;
- скопировать и поместить дубликат впритык к оригиналу справа; выровнять нижний край;
- сгруппировать; группу скопировать и поместить дубликат впритык к оригиналу снизу, после чего выровнять оба объекта по вертикальному центру.
- Кнопки для перехода на слайды:
- создать первую кнопку инструментом Надпись: прямоугольный контейнер немного выходит за пределы слайда; обводка – черный цвет; заливка – белый цвет; цвет букв совпадает с выбранным «сезонным» цветом; форматирование текста – по правому краю;
- скопировать трижды, изменить надписи, после чего распределить по вертикали и выровнять по левому краю (Действия > Выровнять/Распределить);
- после того, как будут созданы все слайды, настроить действия:
-По щелчку мыши: Перейти по гиперссылке на слайд… (выбрать в списке соответствующий слайд) и Выделить.
- Стрелки внизу экрана для перехода на предыдущий и на следующий слайды:
- нарисовать одну из стрелок (Автофигуры: Фигурные стрелки);
- продублировать и отразить ее (Действия > Повернуть/Отразить > Слева направо);
- расположить по краям и выровнять по нижнему краю;
- задать левой стрелке «осенний» цвет, правой - «зимний»;
- настроить действия: щелчок по левой стрелке – Перейти по гиперссылке: На предыдущий слайд, а по правой - Перейти по гиперссылки: На следующий слайд.
- Создать по центру слайда надпись ВЫХОД: настроить действие По щелчку мыши – Перейти по гиперссылке: На последний слайд.
- Закрыть образец слайдов и перейти в обычный режим.
Задание 3. Создать слайды по образцу (рис. 2-4) и последний слайд (рис. 6).
- На основе созданного в задании 2 образца слайдов, добавить четыре слайда с заголовками "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ".
- На первом слайде и на образце слайдов для надписей "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ" настроить переход на соответствующий слайд.
- На каждом слайде слева выделить красным прямоугольником надпись, соответствующую данному слайду (например, на слайде "ЗИМА" надпись "ЗИМА").
- На слайдах разместить рисунки из каталога SEASON.PIC (табл. 2).
Для первого (рис. 1) и шестого (рис. 6) слайдов отключить фон образца. На шестом сладе добавить надпись "До новых встреч" и две гиперссылки с соответствующими переходами – "СНАЧАЛА" (переход на первый слайд), "ВЫХОД" (завершение показа).
Каждый из нас хоть раз выступал перед большой аудиторией, многие делают это постоянно. У всех из нас есть свои страхи перед выступлением и, конечно, же лучшие практики. Ниже вы узнаете, как взаимодействовать с аудиторией в интерактивном режиме.

Примечание: далее материал будет от имени автора.
Когда мы провели анализ, что является основой успешного выступления, что делает из простых спикеров увлекающих за собой ораторов мы пришли к выводу, что секрета успешной презентации три:
- Это ваши презентационные навыки. Выступающий должен вызывать эмоции у слушателей — интерес, радость, может даже и несогласие. Навыки выступлений все мы развиваем постоянной практикой и самосовершенствованием (тренинги, книги, коучинг и т.п.).
- Это суть выступления. Тема и содержание доклада должны учитывать интересы аудитории, давать ответы на вопросы, с которыми люди пришли на ваше выступление или открывать для них новые горизонты
- И это, конечно, вовлечение аудитории. Слушатели должны присоединиться к вашему докладу и чувствовать, что ваш доклад учитывает их потребности, их мнение и эмоции.
Давайте поговорим о третьем секрете успешного выступления.
Для вовлечения аудитории многие ораторы применяют такие «фишки», как вопросы в залы, сторитэйлинг с вопросом выдумка это или ложь, ответы на вопросы по ходу выступления, пытаясь превратить доклад в живое общение.
Это не всегда продуктивно, потому что требует дополнительного времени и навыков. Поэтому и родилась идея создать сервис для Powerpoint, который позволит дополнять презентацию крутыми интерактивными элементами, взаимодействующими с аудиторией. Назвали мы его INPRES — от INteractive PRESentation.
Как устроен сервис?
Сервис состоит из трех модулей — кабинета спискера, где пользователь создает интерактивные элементы, модуль Add-in для PowerPoint, чтобы интегрировать интерактивные элементы в презентацию и интерфейсы участников презентации для взаимодействия со спикером. Кросс-платформенное взаимодействие в проекте тесно интегрировано с Office.js, который 2 года назад на рынок выпустила компания Microsoft. Более подробно о процессе разработки и интеграции я расскажу чуть позже.
Какие возможности спикеру дает данный сервис:

(более 30 вариантов отчетов — от инфографики до сегментированных по полу/возрасту отчетов).

При этом участники презентации могут выбирать лучшие, а спикер — отображать их онлайн на слайдах презентации.

результатам презентации в виде оценок и комментариев.

— проводить анкетирование по результатам презентации, в т.ч. с предзаполнением анкет данными из профилей соц сетей участников презентации.

Как устроено дополнение для PowerPoint?
Дополнение INPRES (надстройка add-in) для PowerPoint представляет собой файл манифеста с доступом к выделенному разделу веб сервиса. Манифест это XML-файл, в котором хранится некоторая информация о приложении. Веб страницы, на которые ссылается манифест отвечают непосредственно за основную логику и интерфейс приложения. Они будут взаимодействуют с файлом вашей Powerpoint презентации через специально предоставленный API.
Важным моментом было интегрировать действия спикера с запуском интерактивных элементов, их завершением и отображением результатов на слайдах. В этом направлении команда разработала JS библиотеки, которые общаются онлайн с API файла презентации. Многие функции, такие как получение слайдов с размещенными виджетами, изменение статусов опросов пришлось писать с нуля.
Особенности реализации
В сервис INPRES закладывался принцип «бесфрикционности» — спикер только перелистывает слайды презентации, сервис делает все остальноe — запускает интерактивный элемент (опрос, анкетирование и т.п.), напоминает о нем участникам презентации с помощью PUSH нотификации, сам переводит участника на страницу интерактивного элемента, отображает действия участников в режиме онлайн (к примеру, результаты голосования).
Для этого прописывалась сценарии действия спикера, а обработка событий спикера происходит через перехват событий разработанной JS библиотекой.

Еще одним следствием работы с событиями в презентации стала возможность создавать сценарий отчетов. К примеру, следом за общими результатами голосования вы можете показать — сегментированные по полу или возрасту результаты.
Когда мы создавали сервис, мы изучали рынок «голосовалок» и систем конференций и пытались превзойти каждого из наших конкурентов. Так родилась мультиязчность — сейчас у нас
14 языковых пакетов, в т.ч. и русский. Мы сделали точное настраивание цветовых схем интерфейсов — можно выбраль любой HEX код цвета для фона, графиков, шрифта. Добавли библиотеку из более 10 шрифтов
Кроме этого сервис INPRES имеет графики, встраиваемые в контент презентации, чтобы сразу получать мнение аудитории именно о той информации, которую показывает спикер, а не отводить на опрос отдельный слайд.
Сложности
В целом, Office JS API для PowerPoint имеет более урезанный функионал, чем API для Word или Outlook. Это являлось основной сложностью создания Add-in. Как и написано ранее — многие библиотеки приходилось писать самостоятельно и искать walkarround.
Чтобы сделать это необходимо указать в файле startup.cs вашего проекта возможность изменять X-Frame-Options свойства:
И установить значения X-Frame-Options для всех страниц в файле web.config:
Также большую изыскательскую работу мы провели по получению данных участников презентации, когда они регистрируются через соц сеть (эта возможность настраивается в нашем сервисе). С именем, имэйлом проблем не было — это стандартная функциональность фрэймворка AspNetCore.Authentication.
Вопрос возник с получением данных о поле и возрасте человека. Особенно из аккаунта Google.
Чтобы это сделать в том же файле startup.cs необходимо промэппить поля на соответствующие Claim фрйэмворка авторизации:
То, что сьело у нас значительное время — это согласование Add-in перед его публикацией в MS Store. Важно подойти к этому этапу с максимально оттестированным функционалом. Также, т.к. направление Add-In для офиса находится в стадии бурного развития — готовьтесь к тому, что каждая итерация согласования будет длиться от 2 до 5 дней. К счастью, с пощью коллег из Московского, Ирландского и Датского офисов Microsoft мы получали обратную связь достаточно оперативно.
Следующие шаги
В конце ноября компания планирует запустить модуль для PowerPoint для MAC, до конца года — встроенные в сервис викторины и тестирование сотрудников.
В рамках сотрудничества компания Microsoft приняла решение о предоставлении компании INPRES расширенного гранта для развития бизнеса Bizspark +, а также использовать сервис в конференциях Microsoft.
Выводы
INPRES будет полезен людям участвующим в публичных выступлениях, конференциях, совещаниях, продающих презентациях, в тренингах, WorkShop-ах, учебных мероприятиях и на текущий момент является уникальным сервисом, предоставляющим спикерам весь пакет инструментов интерактивного взаимодействия с аудиторией.
Читайте также:


