Как опубликовать приложение в google play react native
В этой инструкции мы пошагово покажем как создать аккаунт разработчика, оплатить подписку в Google Play и загрузить приложение, а также распишем требования к тексту, описанию и изображениям. В другой статье мы написали подробную инструкцию по публикации приложения в App Store.
Создание аккаунта
Для того, чтобы опубликовать приложение в Google Play, нужен аккаунт разработчика. Создать его можно с помощью стандартного аккаунта Google.
Если у вас нет стандартного аккаунта гугл, то создать его можно по ссылке .
Далее по ссылке можно завести аккаунт разработчика.
Необходимая часть процесса — внесение разовой оплаты за соглашение разработчика в размере 25$.
После оплаты нужно будет заполнить данные для аккаунта разработчика и завершить регистрацию. После оплаты нужно будет заполнить данные для аккаунта разработчика и завершить регистрацию.Пользовательское соглашение
Основные положения из Соглашения Google Play о распространении программных продуктов о которых вы должны знать:
- вы полностью отвечаете за ваш продукт и поставляемый в нём контент;
- вы обязуетесь отвечать на вопросы пользователей в течении трёх рабочих дней и на «срочные вопросы согласно определению Google» в течении 24 часов;
- обязуетесь сохранять конфиденциальность и безопасность пользовательских данных;
- вы не пытаетесь обманывать, причинять какой-либо вред или вводить в заблуждение пользователя и компанию Google;
- вы не распространяете запрещённый контент. Все Продукты, распространяемые через Google Play, должны соответствовать Правилам программы для разработчиков;
- вы разрешаете Google возвращать покупателю полную стоимость Продукта или транзакции внутри приложения от вашего имени, если покупатель запрашивает возврат средств в любой момент после покупки. Удаление продукта не освобождает вас от ответственности перед какого-либо рода выплатами;
- в целом, Google снимает с себя любую ответственность, связанную с вашим продуктом
Подготовка маркетинговых материалов
К маркетинговым материалам существуют следующие требования:
- требования стора. Эти требования монументальны и редко подвержены изменениям, к ним есть четкие описания;
- требования, которые возникают из задач проекта: что более актуально для ЦА этого приложения, какой маркетинг у проекта и т.д. Иногда важно, как это видит клиент: некоторые клиенты готовы использовать простые скриншоты и несложные тексты, другие заказчики постоянно меняют своЁ мнение о скриншотах/текстах, и с этим нужно работать.
Для срочных релизов или проверки MVP допускается минимум — сделать маркетинговые материалы, соответствующие требованиям магазина. В других проектах необходимо сделать так, чтобы маркетинговые материалы были максимальным вкладом в успех проекта.
Требования стора к тексту
Требования у Google Play к ним следующие:
- название приложения: не более 30 символов;
- короткое описание: не более 80 символов;
- короткое описание: не более 80 символов;
- полное описание не более 4000 символов.
Основное отличие краткого описания от полного в том, что полное доступно на декстопе, а короткое создаётся для мобильных устройств.
Посмотреть полные требования Google Play к тексту и его особенностях можно здесь (Как создать и настроить страницу приложения в Google Play → СВедения о продукте).
Рекомендуем прочитать хорошую статью на тему “Как создать идеальное описание приложения для App Store и Google Play”
Количество скриншотов
Максимальное количество загружаемых скриншотов — восемь штук, а минимальное — два. Сколько скриншотов загружать — вопрос сложный. Все зависит от того, что вам важно показать для пользователя. Иногда можно обойтись и двум мы же рекомендуем сделать не менее 3 скриншотов.
Требования стора к скриншотам
- формат JPEG или 24-битный PNG (без альфа-канала);
- не менее 320 пикселей;
- не более 3840 пикселей;
- соотношение сторон не должно превышать 2:1.
Требования Google Play к скриншотам доступны по ссылке .
Советы по выбору скриншотов
Основная цель скриншотов — дать пользователю сходу понять, о чём ваше приложение. Поэтому первый скриншот должен быть максимально информативным и наиболее привлекательным. Остальные скриншоты показывают различные функциональные особенности приложения.
Полезная статья с рекомендациями по работе с скриншотами для Google Play и App Store. Очень много полезной информации.
Иконка
Иконка — небольшое изображение, идентифицирующее наше приложение среди остальных. Если у вас есть какой-нибудь логотип, то его можно использовать иконкой.
Требования стора к иконке
- 32-битный PNG (с альфа-каналом) мы делаем всегда без альфа-канала;
- размеры: 512 х 512 пикселей;
- максимальный размер файла: 1024 КБ
Как сделать иконку правильной с точки зрения дизайна читаем тут
Проморолик
Это важная часть маркетинговой компании, т.к позволяет наиболее выгодно презентовать приложение для пользователя. Добавление ролика само по себе опционально, но если мы заботимся о клиенте и пользователях и у нас есть время и бюджет, то это лучше сделать.
Требования стора к проморолику
Требования Google Play:
- указывайте URL отдельного видео на YouTube, а не плейлиста или канала;
- не используйте видео с возрастным ограничением в качестве проморолика;
- используйте полную ссылку на видео YouTube вместо сокращенной:
Советы по созданию видео
Видео должны быть короткими (от 30 секунд до 2 минут) и демонстрировать самые привлекательные функции приложения. На устройстве с Android 4.4 или более поздней версии можно записать видео с устройства с помощью команды оболочки ADB screenrecord.
Советы по созданию видео
На картинке для раздела «Рекомендуемые» можно продемонстрировать потенциальным пользователям графические возможности приложения. Это изображение необходимо, чтобы показывать приложение на разных страницах Google Play.
Требования Google Play к баннерам:
- JPEG или 24-битный PNG (без альфа-канала);
- 1024х500 пикселей.
Советы
- не размещайте важную информацию по краям, особенно в нижней трети рамки.
- логотип лучше размещать по центру, выровняв по горизонтали и вертикали.
- для текста используйте крупный шрифт.
- помните, что картинка может быть показана отдельно, без значка приложения.
Возрастные ограничения
Система возрастных ограничений для игр и приложений учитывает особенности законодательства и культуры отдельных стран. Это позволяет разработчикам более точно определять ограничения для контента и распространять приложения среди той аудитории, для которой они предназначены.
Чтобы установить возрастное ограничение, войдите в Google Play Developer Console и заполните специальную анкету для каждого из своих приложений. Программы, которым не присвоен рейтинг, могут быть заблокированы для отдельных пользователей или стран.
Вы обязаны заполнять анкеты для установления возрастных ограничений и соблюдать рекомендации по оценке контента. Приложения, которым не присвоено ограничение, могут быть удалены из Google Play.
Внимание! В анкете давайте правдивые и максимально точные ответы, иначе приложение может быть удалено или заблокировано.
Заполнение анкеты
- Войдите в Google Play Developer Console.
- Выберите приложение.
- В меню слева нажмите Возрастные ограничения.
- Прочитайте информацию об анкете и введите свой адрес электронной почты. По этому адресу представители IARC смогут связаться с вами.
- Нажмите Продолжить.
- Выберите категорию.
- Заполните анкету. Если вы указали ответы на все вопросы в разделе и хотите изменить один из них, нажмите Изменить. Чтобы закончить заполнение анкеты позже, нажмите Сохранить проект. Для каждого приложения доступен только один черновик.
- Нажмите Определить возрастное ограничение.
- Выберите Установить возрастное ограничение на странице с общей информацией об ограничениях.
После этого вы можете просмотреть возрастные ограничения и анкеты на странице Возрастные ограничения. Если вы хотите повторно заполнить анкету для приложения, нажмите Новый опрос на странице Возрастные ограничения.
Технические требования к apk-файлу
- Размер apk-файла не должен превышать более 100 Мб (и 50 Мб для Android 2.2 и ниже, или для Play Market 5.2 и ниже, но давайте уже про них забудем).
Бывает, что ваше приложение работает на статическом контенте (не делайте так) или является игрой и его размер больше 100 Мб. Такое приложение можно разбиться на части: основная —
до 100 Мб и несколько дополнительных APK Expansion Files до 2 Гб каждый; - apk-файл не должен быть debuggable;
- apk-файл должен быть подписан файлом цифровой подписи (см. Обеспечение сборки наличием цифровой подписи).
Обеспечение сборки наличием цифровой подписи
Цифровая подпись необходима для того, чтобы Google Play мог идентифицировать разработчика, и в дальнейшем только этот разработчик мог обновлять/изменять приложение. К тому же, на цифровую подпись завязаны множество сервисов, таких как Facebook SDK, Vk SDK и большинство Google сервисов.
Цифровая подпись помещается в хранилище ключей (файл с расширением .keystore или .jks ). К хранилищу обязаны прилагаться:
- store password — пароль к хранилищу ключей;
- key alias — название ключа в хранилище;
- key password — пароль к ключу.
Мы считаем этот раздел важным. Из своего опыта мы вынесли грустный урок, что заказчики, особенно те, кто заказывает приложения у аутсорсеров или фрилансеров, по незнанию уделяют мало внимания такой важной вещи, как цифровая подпись приложения. Поэтому менеджер должен взять на себя обязательства и убедиться, что приложение подписано и ключ вместе с сопровождающими его паролями не был забыт, не был утерян или не попал не в те руки после публикации.
Внимание! Хранилище ключей должно находиться в надежном месте. Если вы потеряете доступ к хранилищу или пароли к нему, то назад пути нет. И даже Google ничем не поможет. Вам придётся опубликовать приложение с новым названием пакета и новым ключом. Кроме того, потребуется обновить описание исходного приложения и закрыть к нему общий доступ. Потеря файла или паролей обернётся для вашего приложения полной трагедией: пользователям придётся удалять текущую версию и скачивать из Google Play новую, а вы потеряете статистику, скачивания, аудиторию и многое другое, ради чего вы столько трудились. В общем, малоприятное событие. (см. п. « Подпись для приложения »)
Хорошей практикой считается подписывать группу своих приложений одной и той же цифровой подписью. Во-первых вы не запутаетесь в них, а во-вторых вы получаете ряд приятных бонусов. Например можно организовать безопасное общение между своими приложениями через Intent, кастомный <user-permission> и его свойство android:protectionLevel=«signature». Но это уже должен знать разработчик.
Настройка оплаты за пользование приложением
Иногда планируется продавать контент в приложении, либо делать само приложение платным. Начать следует с того, что в своем аккаунте разработчика после загрузки приложения вы можете выбрать тип приложения: платное или бесплатное.
Смена типа приложения
Вы можете сделать платное приложение бесплатным без повторной выкладке приложения в стор. Но для того, чтобы сделать бесплатное приложение платным, вам нужно будет выкладывать приложение в стор с новым названием пакета и указанием цены.
Привязка к Merchant Center
Чтобы указать цену на приложение, вам потребуется привязать свой аккаунт разработчика к Google Payments Merchant Center. Это необходимо для того, чтобы указать налоговые ставки.
Важно: привязку аккаунта к Merchant Center можно произвести только один раз, обратите на это внимание. Если допущена ошибка при привязке Google Payments Merchant Center, то придётся отдавать 25$ за создание нового аккаунта разработчика.
→ Шаги по созданию аккаунта описаны здесь .
После того, как вы произвели привязку, необходимо указать налог с продаж для региона. На сегодняшний день у нас нет опыта в подобных операциях, поэтому желательно будет проконсультироваться с кем-нибудь, кто его имеет. Как указать налог с продаж для региона, указано по ссылке .
Особенности работы с налогами в некоторых странах
В случае, если клиент российский, все проще и сложнее одновременно, т.к для клиентов из Аргентины, России, Тайваня, Индии налоговые вычеты осуществляются самостоятельно. Таким образом, мы должны зарегистрироваться как индивидуальный предприниматель и платить налоги с продажи приложения самостоятельно. Исходя из этого, мы включаем в цену приложения ВСЕ налоги, которые впоследствии будем выплачивать сами. Google не будет производить НИКАКИХ отчислений с продажи.
Отчисления Google не производит, но осуществляет операционный сбор в виде 30% с чистой цены. Чистая цена — цена за вычетом всех налоговых сборов.
Пример
Предположим, что цена приложения равна 100 японским иенам, а НДС составляет 20%.
Разработчик перечисляет в соответствующие органы НДС в размере 17 японских иен.
Формула: Цена приложения — (цена приложения * 1/(1 + налоговая ставка))
100 яп. иен — (100 яп. иен * 1/1,2) = 17 яп. иен
Доход разработчика после уплаты операционного сбора в размере 30% и НДС: 58 японских иен.
Формула: цена без НДС * 70%
83 яп. иены * 0,7 = 58 яп. иен
Больше информации о налоговых сборах и правилах Google Play доступны по ссылке .
После того, как вы зарегистрировали аккаунт и указали информацию о налоговых сборах, можно указать цену на приложение, удостоверившись, что цена попадает в диапазон цен, установленный для вашей страны. Все диапазоны есть здесь .
Цена приложения и валюты
Цена на приложение устанавливается в местной валюте. Для того, чтобы посмотреть цену на приложение, необходимо:
- На странице Цены и распространение укажите нужные страны или установите флажок «Выбрать все».
- Посмотреть цену для каждой страны в соответствующем столбце:
— цены для разных стран рассчитываются по текущему обменному курсу с учетом местной специфики ценообразования.
— если местная валюта не поддерживается, для страны действует цена в вашей валюте по умолчанию.
Как владелец приложения мы вправе выставлять цены для каждой страны в соответствии с нашими прихотями. Для этого нужно:
- рядом с нужной страной нажмите Изменить;
- введите цену;
- нажмите Применить.
Обновление цен
Важно: если клиент планирует зарабатывать на приложении как основном источнике дохода, стоит сказать ему о необходимости обновлять цены на приложение в соответствие с курсом валют. Для этого необходимо выставить флажки рядом с нужными странами и нажать Обновить курсы валют на экране «Цены и ценообразование».
Настройка альфа- и бета-тестирования
Альфа- и бета-тестирование позволяет опробовать ваше приложение на узком круге пользователей. Существует открытое и закрытое тестирование. В обоих случаях тестовая группа пользователей не сможет оставлять публичные отзывы в Google Play — только личные, которые не являются общедоступными. В любом случае полезно предложить им дополнительный общий канал для обратной связи. Стоит отметить, что неважно, публикуете вы приложение впервые, обновляете существующее или меняете его описание, изменения будут доступны в Google Play не мгновенно, а только через пару часов.
Подробнее можно посмотреть тут .
Поэтапное внедрение обновлений
Обновления приложений можно внедрять поэтапно, начав с небольшой части пользователей, которая указывается в процентах, и постепенно увеличивая их количество. Поэтапное внедрение доступно только для обновлений приложения, а не для его первоначальной версии. Выбор пользователей происходит абсолютно случайным образом и вы никак не можете указать какие-либо параметры выбора. Также вы не можете откатить версию приложения у пользователей, которые уже установили обновление.
Крайне рекомендуем не пренебрегать и пользоваться данной возможностью. Для внедрения можно воспользоваться шагами в 10, 25, 50, 75 и 100% и растягивать в соответствии с длиной спринта.
Подробнее можно посмотреть тут .
Поэтапное внедрение обновлений
Если вы готовы опубликовать версию, сделайте следующее:
Более подробно читайте о публикации здесь .
Полезные ссылки
- Центр правил разработчиков
- Соглашение Google Play о распространении программных продуктов
- Возрастные ограничения для игр и приложений
- Загрузка приложений
- Графические объекты, скриншоты и видео
- Публикация приложения
- Поэтапное внедрение версии
- Пример создания описания приложения
- Как провести альфа- и бета-тестировании
Политика обработки персональных данных
Для чего нужна политика обработки персональных данных?
Если в вашем приложении есть любая форма сбора данных — обратной связи, подписки на рассылку, регистрации или личный кабинет, это считается обработкой персональных данных. В этом случае вы обязаны получить согласие на обработку персональных данных и разместить ссылку на вашу политику в отношении обработки персональных данных, чтобы человек мог с ней ознакомиться, согласиться и только после этого сообщить вам свои данные.
Создайте образец документа с помощью конструктора , при необходимости скорректируйте, разместите текст на отдельной странице сайта и в форме приема данных поставьте ссылку на эту страницу.

Сообщество DevSchacht растёт, накапливает контент и завоёвывает преданных читателей. В свою очередь последние всегда желают получать информацию быстро и удобно. А лучше сразу на своё мобильное устройство. Можно сделать сайт, а можно пойти дальше и создать полноценное приложение, которое будет уведомлять о новых статьях, кешировать их и позволит читать там, где нет мобильной связи (например, в метро).
И тут у нас есть два варианта: новый кленовый PWA и старое доброе нативное приложение. К сожалению, PWA пока не работают полноценно на iOS (как минимум до появления сервис-воркеров в Safari). А написание нативных приложений требует знаний незнакомых нам технологий. Но мы фронтендеры и не хотим учить Java и Swift. Мы хотим React, CSS и в продакшен, и благодаря компании Facebook у нас есть всё, для того, чтобы реализовать наше желание.
В этой серии статей мы постараемся шаг за шагом разработать мобильное приложение DevSchacht на React Native и довести его до публикации.
Дисклеймер: автор не является профессиональным разработчиком на React Native. Советы, данные в статье, могут быть не оптимальны — но, как говорится, мы открыты для пул-реквестов :)
React Native — это фреймворк для разработки кроссплатформенных приложений. Он даёт возможность создавать и использовать компоненты точно так же, как обычно мы это делаем в React, вот только рендериться они будут не в HTML, а в нативные контролы операционной системы, под которую будет собрано наше приложение.
Итак, у нас есть знакомый JavaScript, JSX и CSS (на самом деле это полифил, реализующий подмножество CSS). C JavaScript есть некоторая неприятная особенность: и на Android, и на iOS ваш код будет исполнять движок JavaScriptCore (тот самый, который идёт в комплекте с WebKit). А вот отлаживать код в режиме дебаггера и запускать тесты вы будете в node.js и Chrome, то есть на движке V8.
- На симуляторах и устройствах iOS, эмуляторах и устройствах Android React Native использует JavaScriptCore. В iOS JavaScriptCore не использует JIT.
- При использовании дебаггера весь код запускается внутри среды отладки (например, в Chrome), общение с нативным кодом происходит через WebSocket. Таким образом, при отладке вы используете V8.
Сам я являюсь ярым поклонником WebStorm, это немного тяжеловесная и интерфейсно перегруженная, но потрясающе мощная и удобная IDE на основе IntelliJ IDEA от компании JetBrains. В настоящее время в неё неплохо интегрирован набор утилит для работы с React и React Native.
Когда возможностей WebStorm становится слишком много, а свободного ОЗУ в системе — слишком мало, я расчехляю старый добрый vim. В принципе, никто не запрещает использовать его с React Native, особенно если подключить подсветку JSX-синтаксиса.
Так же, можно дать шанс результату симбиоза Facebook и GitHub — редактору Nuclide. Этот редактор является набором расширений для Atom и позиционируется компанией Facebook как первоклассное решение для разработки на React Native. Честно говоря, в моём случае этот редактор оказался невероятно требователен к ресурсам и я отказался от его использования.
Для разработки нашего приложения воспользуемся заготовкой от Facebook — Create React Native App. Установить её не сложно:
К сожалению, если вы уже установили пятую версию npm, то ничего не получится. Либо ставьте четвёртую версию npm, либо попробуйте yarn — новый пакетный менеджер от Facebook, в котором всё отлично работает (что неудивительно).
Далее создаём каркас нашего будущего приложения:
В принципе, у нас уже есть всё для начала разработки. Однако стоит установить ещё пару полезных утилит, которые упростят нам жизнь в будущем.
Create React Native App поставляется вместе с Expo. Expo — это набор утилит, библиотек и сервисов, облегчающих разработку на React Native. Expo SDK позволяет обращаться к системной функциональности (такой как камера, контакты, локальное хранилище данных и так далее). Это значит, что вам не нужны Xcode или Android Studio и умение писать нативый код. А так же это значит, что благодаря этому слою абстракции, ваш код становится действительно кроссплатформенным.
Более того, вам даже не нужен XCode и симулятор iOS для запуска приложения, с помощью Expo приложение в режиме отладки можно запустить прямо на телефоне. Для этого на телефон нужно установить клиент Expo для iOS или Android.
Так же, для большего удобства разработки, рекомендую установить Expo XDE, существующий в версиях под MacOS, Windows и Linux.
And last but not the least (последний, но тоже важный): нам нужен хороший дебаггер. По умолчанию в качестве дебаггера открывается Google Chrome. Это неплохо, но недостаточно удобно. Есть сторонние дебаггеры, один из лучших это React Native Debugger.

Так как стандартный упаковщик (или packager — утилита, упаковывающая ваш JavaScript код в бандл) React Native запускается на порту 8081, а упаковщик Expo на порту 19001, то в дебаггере нужно указать этот порт.
Итак, всё готово, для того, чтобы попробовать запустить наше первое приложение. Нам надо выбрать, где мы запустим наше приложение. Так как я работаю на MacOS и у меня установлен XCode, то я выбираю симулятор.
Если у вас нет MacOS, то вы можете запустить приложение прямо на устройстве. Откройте клиент Expo и просканируйте QR-код, который выведется после запуска.
Вы должны увидеть на экране следующий текст
Открываем App.js и меняем
Сработает Hot Reload (горячая перезагрузка), и в приложении вы увидите «Привет, мир!».
Что тут происходит? Наш код шаблона выглядит как обычный HTML, но вместо веб-элементов, таких как <div> или <span> , мы используем React-компоненты. В данном случае <Text> является встроенным компонентом, отвечающим за отображение текста.
Этот код определяет новый компонент App . Все, что вы видите на экране - это набор компонентов. Компонент может быть довольно простым: единственное, что требуется, это функция рендеринга, возвращающая JSX. В следующий раз я покажу как можно писать компоненты в более компактном стиле.
Из-за временных изменений в графике работы наших сотрудников проверка вашего приложения может занять больше времени.
Мы стремимся предоставлять пользователям самую точную и актуальную информацию о COVID-19, поэтому сейчас в первую очередь проверяем и публикуем приложения, которые издаются и утверждаются официальными государственными учреждениями и организациями здравоохранения или разрабатываются по их заказу. Все приложения, в которых есть упоминания коронавирусной инфекции COVID-19 или связанных с ней терминов, должны соответствовать этим требованиям.
Выпускаете первую версию приложения или обновление? Статус публикации поможет понять, доступен ли ваш продукт в Google Play.
Чтобы посмотреть актуальный статус публикации, выберите приложение в Play Console и найдите его название и название пакета. Статус будет указан под ними.
Примечание. Чтобы надежнее защитить пользователей, приложения определенных разработчиков мы проверяем дольше и тщательнее. На это может уйти до семи дней, а в исключительных случаях – даже больше. Уведомление о сроках проверки появится на панели управления вашего приложения.
Статус публикации
Существует три типа статусов:
- Статус приложения. Показывает, доступно ли ваше приложение в Google Play, и если да, то кому (например, только тестировщикам или же всем пользователям Google Play и т. д.).
- Статус обновления. Помогает понять, доступны ли последние изменения, одно или несколько, внесенные вами в приложение.
- Статус объекта. Показывает, доступен ли определенный компонент обновления, например тот или иной выпуск, сведения о возрастных ограничениях или эксперимент со страницей приложения.
Все возможные статусы публикации описаны ниже.
Ваше приложение можно найти в Google Play, и любой пользователь может стать его тестировщиком. На число участников можно поставить ограничение.
Примечание. Разница между этим статусом и статусом "Обновление отклонено" заключается в том, что статус "Приложение отклонено" применяется только к проектам приложений, которые публикуются впервые.
Готово к проверке
Приложение отклонено (если планировалось опубликовать его из статуса "Проект")
Примечание. Разница между этим статусом и статусом "Обновление отклонено" заключается в том, что статус "Приложение отклонено" применяется только к проектам приложений.
Публикация проекта приложения
Когда проект приложения будет готов, внедрите выпуск приложения. Приложение также будет опубликовано, если на завершающем этапе процесса выпуска вы нажмете Выпустить.
Не удается опубликовать проект приложения?
Если вы видите заголовок "Сводные данные об ошибках" вверху страницы со сводными данными по итогам проверки выпуска, нажмите Развернуть, чтобы посмотреть подробные сведения. В некоторых случаях вам также могут быть предоставлены рекомендации или список обязательных действий для устранения проблем. Вы не сможете опубликовать приложение, пока ошибки не будут устранены. Если вы видите только предупреждения или незначительные ошибки, они не помешают вам опубликовать приложение. Тем не менее мы рекомендуем устранить их перед публикацией.
Публикация обновления
Публиковать обновления для приложения можно с помощью обычной или управляемой публикации.
- Обычный режим публикации. Обновления обрабатываются и публикуются в кратчайшие сроки. Этот режим используется по умолчанию. Для некоторых приложений требуются дополнительные проверки, на которые может уйти до семи дней, а в исключительных случаях – даже больше времени. Чтобы узнать больше об обычном режиме публикации, прочитайте статью Как опубликовать обновление или удалить приложение.
- Управляемая публикация. Обновления обрабатываются в обычном порядке. После их одобрения вы сможете сами выбрать время, когда приложение обновится в Google Play. Подробнее о том, как пользоваться управляемой публикацией…
Важно! Согласуйте с владельцем аккаунта, какие из следующих разрешений нужны для публикации обновлений:
Оказывается, что достаточно найти всего одну команду, которая работает с React Native. Она воплотит вашу идею в жизнь и поможет выпустить первую версию продукта уже через 3 месяца — это будет кросс-платформенное решение и для Android, так и для iOS, чтобы вы смогли охватить сразу два рынка.
Время чтения: 5 минут

Вы спросите: «Как вообще возможно разработать два приложения за 3 месяца, с одной командой и ограниченным бюджетом?». У нас есть ответ: «React Native». Этот фреймворк позволяет вдвое сократить время и сэкономить бюджет на разработку, не жертвуя качеством.
Рассказываем из каких этапов состоит React Native разработка мобильных приложений и как фреймворк поможет стартапу сэкономить деньги и время. Поехали!
, более 70% американцев пользуются смартфонами, а в Канаде и Великобритании – около 60% населения. Что касается мобильного трафика, 90% – это приложения на телефоне, и только 10% расходуется на браузер. Во-вторых, это же исследование показало, что в приложениях процент конверсии в оплату в 3 раза выше, чем на мобильной версии сайта, и в 1,5 раза выше, чем в десктопе.
В-третьих, такие решения легко масштабировать. Например, если у вас уже есть веб-приложение, написанное на React, вы легко сможете превратить его в мобильное приложение на React Native. И наоборот. Такой процесс займет всего несколько месяцев, потому что разработчики смогут переиспользовать части кода.
Это работает и в обратную сторону. После выпуска вашего решения на одной операционной системе вы всегда можете вернуться и запросить услугу после запуска, чтобы превратить ваше мобильное приложение в веб-приложение. Например, мы часто помогаем клиентам конвертировать решения iOS и Android в веб-приложения переиспользуя часть кода, которая отвечает за бизнес-логику.
Бизнес-логика – это описание бизнес-процессов приложения с технической точки зрения.
Что такое React Native?
React Native – это фреймворк, который запустил Facebook в 2013 году. Изначально проект представили на хакатоне, а спустя несколько лет релизнули официально. React Native разработка мобильных приложений быстро стала популярной и собрала вокруг себя большое сообщество поклонников со всего мира.
Сейчас среди больших игроков есть тенденция переходить от разработки мобильных приложений на Java/Kotlin или Swift к решениям, которые созданы на React Native. Например, Facebook, Instagram, Walmart, UberEats и другие приложения, которые мы используем каждый день, частично работают на React Native.
Как и любого фреймворка, y React Native разработки мобильных приложений есть свои плюсы и минусы. Давайте разберемся с ними!
Плюсы разработки на React Native
на 85% – 96%, в зависимости от продукта.
Если у вас уже есть приложение под iOS и вы хотите масштабировать решение, разработка React Native обойдется вам примерно в 10-15% от полной стоимости приложения.

Такое приложение для доставки еды – пример решения, построенного на React Native.
Смотрите подробнее, как мы разрабатывали приложение для доставки еды Talentum:
READ MORE Как мы готовили захват рынка фриланс поваров России. Кейс PurrwebМинусы разработки на React Native
Наш опыт с React Native
Purrweb работает с React Native уже больше 6 лет, и вот мнение наших разработчиков:

С кем создать кроссплатформенное приложение на React Native?
После того, как вы выбрали React Native, у вас есть два варианта. Во-первых, нанять фрилансера. Но тогда вам придется все процессы контролировать самому: пинать разработчика, чтобы он успевал в сроки, и как-то самому проверять качество работы. А ведь вам понадобится еще и UI/UX дизайнер, чтобы спроектировать экраны приложения. В результате вы потратите свое время на то, чтобы выстраивать коммуникацию между фрилансерами.
Второй вариант: нанять команду полного цикла разработки, которая сделает все за вас. Обычно в компаниях по разработке есть все, кто вам нужен — разработчики, UI/UX дизайнеры, QA инженеры и проектные менеджеры. Полный комплект!
READ MORE Как быть, если инвестиции заканчиваются, а продукт не взлетел? Кейс Purrweb и британского стартапа Pad6 этапов React Native разработки мобильных приложений
Мы убеждены, что прозрачность — залог успеха. Вам, как клиенту, должно быть понятно, как рассчитывается стоимость и сроки работы, а также что происходит на каждом этапе разработки приложения.
Рассказываем, из каких этапов строится работа над приложением в Purrweb и сколько по времени это занимает:
- Интервью. Наша первая задача – погрузиться в вашу идею и понять бизнес-цели. Мы не требуем многотомного технического задания (поберегите планету! 🌱). Вместо этого мы попросим вас выделить время на встречу, на которой вы сможете рассказать про стартап и поделиться планами на будущее.
- UI/UX дизайн. Проводим анализ конкурентов, создаем подробный майндмэп, разрабатываем вайрфреймы в соответствии с гайдлайнами iOS и Android и презентуем вам наши идеи.
Мы начинаем разработку приложения сразу, как только вы подтверждаете варианты визуала. Это позволяет сократить время создания MVP до 3 месяцев.
- Приоритезация функций. С помощью метода MoSCoW определяем фичи будущего приложения — маст-хэв функции обязательно окажутся в MVP.
- React Native разработка мобильных приложений. Работаем по Scrum: разбиваем процесс разработки на спринты и представляем вам промежуточные результаты, чтобы вы всегда были в курсе событий. Мы работаем с бета-версиями TestFlight и Google Play Developer Console — это позволяет нам тестировать результат на реальных устройствах.
- QA тестирование. Проводим как автоматическое, так и ручное тестирование, чтобы выловить и закрыть все возможные баги еще до релиза.
- Релиз. Берем на себя релиз приложения в App Store и Google Play — мы знаем, что нужно для получения одобрения от тестировщиков из Apple и Google.
- Однако это еще не конец! По запросу обеспечиваем поддержку после запуска и занимаемся масштабированием решения.
Сроки разработки приложения на React Native
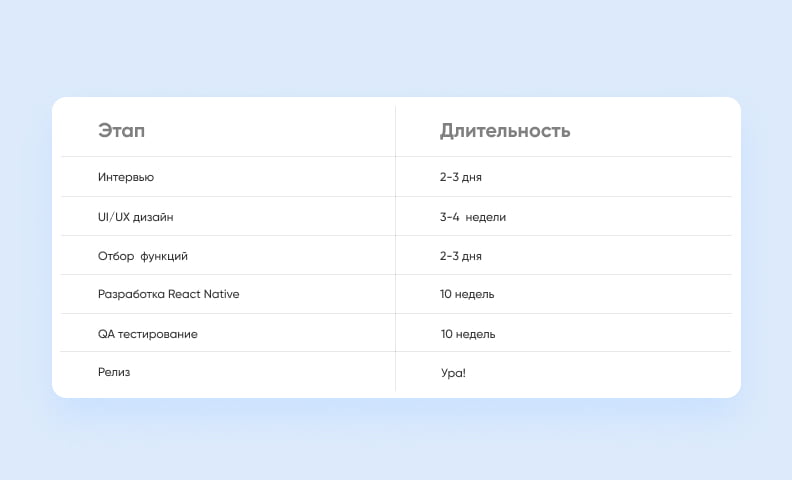
Обычно разработка MVP занимает 3-4 месяца. В результате вы получите первую версию решения, которую можно использовать для сбора обратной связи и валидации идеи. Вот сколько занимает каждый этап разработки React Native решения:

В Purrweb мы знаем, что бизнес-идеи нужно быстро выпускать на рынок и проверять. Разработка приложения не должна занимать годы, поэтому мы выбрали React Native. Мы проектируем UI/UX интерфейсы, разрабатываем и тестируем продукт, а управлением всех процессов занимаются проектные менеджеры — это позволяет нашим клиентам сосредоточиться на других важных моментах: проработке бизнес-стратегии, планировании маркетинга или поиске инвесторов.
Хотите узнать, сколько будет стоить ваш MVP на React Native? Просто заполните форму.
Читайте также:


