Как нарисовать приложение инстаграм
Чуть меньше года назад создатели Instagram представили новое и очень удобное обновление — архивы историй. Сегодня мы расскажем о трёх приложениях, в которых можно быстро, легко и, что немаловажно, стильно оформить обложки Highlights.
Adobe Sketch отлично подходит для создания однотонных обложек. В приложении доступна палитра всех цветов и их оттенков, что позволяет просто и мобильно оформить Highlights в любом стиле.
• нажимаем на плюс в правом нижнем углу, выбираем таблоидный формат;
• переходим в настройки любой кисти, нажимаем на раздел «цвет», где на цветовом колесе выбираем любой понравившийся оттенок;
• нажимаем готово, после чего зажимаем экран и заливаем выбранным цветом слой эскиза;
• сохраняем изображение;
• чтобы создать несколько обложек, необходимо удалить слой эскиза, создать новый и повторить выше указанные действия.
Если вы хотите создать обложки в одном цветовом направлении, то просто смещайте ползунок под колесом влево или вправо, чтобы выбрать более темный или светлый оттенок.
В этом приложении можно создать обложки с красивой каллиграфической надписью.
App For Type предоставляет 12 бесплатных наборов с готовыми надписями и возможность приобрести шрифты (229 р), которые позволят оформить обложку Highlights любым необходимым для вас словом или фразой.
Важно: до того, как работать с этим приложением, нужно подготовить цветовые фоны для обложек. Здесь вам поможет приложение Adobe Sketch.
• открываем App For Type;
• заходим в галерею и выбираем созданный вами фон;
• нажимаем на раздел «text» для того, чтобы оформить обложку уже готовым текстовым шаблоном, или раздел «font», где с помощью 53 вариантов шрифтов (26 из которых поддерживают русский язык) можно создать любую необходимую вам надпись;
• размещаем надпись посередине и сохраняем изображение (в меню снизу в самом конце).
Canva — это больше, чем просто приложение для создания обложек Highlights. Коротко говоря, оно позволяет любому человеку заниматься веб-дизайном. Но сейчас не об этом.
Canva идеально подойдёт тем, кто хочет создать обложку с тематической иконкой. Что ещё удобно — в этом приложении нет необходимости заранее делать цветовой фон. Просто выбираете в меню «Ваша История», а там оформляете ее любым понравившимся оттенком.
• после того, как вы выбрали нужный цвет для обложки, необходимо нажать на плюс в правом нижнем углу;
• там выбираем раздел «графика» и ищем по теме необходимую иконку (запрос лучше делать на английском языке; например, если вам нужно оформить обложку для Stories, связанных с модой, то просто вбиваете в поисковике слово «fashion» или название любого предмета гардероба, вроде «skirt», «t-shirt» и так далее);
• выбираем бесплатную или платную иконку, размещаем ее посередине и сохраняем изображение, нажав на кнопку «поделиться».
Далее публикуем готовые шаблоны в Stories.
Если вам нужно просто поменять обложку Highlights:
• заливаем шаблон в Stories, нажимаем на кнопку «Выделить» и добавляем картинку в нужный альбом;
• заходим в профиле в альбом, в который вы добавили шаблон, и нажимаем на «Еще», где выбираем «Редактировать актуальное»;
• нажимаем «Редактировать обложку» и выбираем сделанную вами картинку (её можно уменьшить или увеличить);
Если вам нужно создать Highlights с нуля:
• кликните по иконке с плюсиком в профиле для создания нового альбома;
• далее откроется раздел актуального, где вы сможете увидеть опубликованные вами Stories;
• выбираем Stories, которые необходимы для создания альбома;
• далее нужно будет придумать название, нажать «Редактировать обложку» и выбрать сделанный вами шаблон;
Оформление обложки для актуального в Инстаграм
Гармоничное оформление Инстаграма не только привлекает внимание, но и делает профиль более гармоничным и профессиональным.

Но, к сожалению, истории исчезают уже через 24 часа. А так хочется чтобы их увидело как можно больше людей. И как раз в этом случае нам поможет Instagram Highlights. Подборки закрепленных сторис отображаются под шапкой био аккаунта.
Как сделать актуальное в Инстаграм
Для гармоничности оформления, обложки создаются в одном стиле и гармонируют с аватаркой Инстаграм профиля. Сперва нужно определить доминирующие цвета в профиле.
В этом вам поможет сервис Adobe Capture. С помощью этого приложения вы определите свою цветовую гамму.

Для этого сделайте скриншот профиля и загрузите в приложение. Остальную работу сделает программа. Выяснив какие цвета преобладают в вашем Инстаграм аккаунте, приступайте к созданию обложки.
Приложения, где сделать обложки для актуального Инстаграм
Мы сделали подборку приложений, в котоых можно создать иконки для Instagram Highlights.
Лидером приложений по созданию красивых и ярких изображений для Instagram Highlights выступает Canva. Создать дизайн в этом сервисе одно удовольствие.
Там же есть подборки красочных дизайнов для постеров, презентаций, сторис и других форматов для социальных сетей.
Для того, чтобы создать обложку для актуального здесь предоставляются все инструменты, поэтому легко создавать визуально привлекательные Highlights. Как это делать:
Ещё одно крутое приложение, которое помогает создать эстетичные и гармоничные обложки для актуального. Программа доступна и для Айфона и для Андроида. Как создать обложку для Highlights:
Не хотите заморачиваться и хотите лёгкий способ создать красивую обложку для Instagram? В этом случае поможет сервис Pinterest!
Здесь размещены уже готовые подборки обложек для Инстаграма на любой вкус и цвет. Сотни различных вариантов: от однотонных до пестрых, с надписями и без.

Вам стоит ввести во внутреннем поисковике, то что вы ищете, и через пару секунд Pinterest покажет вдохновляющие примеры.
Советуем пользоваться этим сервисом почаще, чтобы развивать свою визуальную насмотренность. Так вы будете креативить и создать дизайны лучше конкурентов в Инстаграме.
Программа, завершающая список приложений для создания шаблонов актуального. Простое приложение, в котором вы найдёте:
- Более 100 текстурных фонов: акварель, мрамор, градиент и ещё больше вдохновения для профиля в Instagram.
- Более 40 эстетичных шрифтов и классное оформление текста.

Экспериментируйте с фотографиями, коллажами и иконками. Используйте яркие и интересные обложки для актуального, чтобы сделать ваш Инстаграм профиль популярнее!
Инстаграм стремительно ворвался в нашу жизнь. В настоящее время большая часть населения земного шара пользуется этим приложением и с помощью него делится своими личными фотографиями со всем миром. Кому-то просто интересно выкладывать яркие моменты своей жизни, кто-то стремится к популярности, кто-то показывает свои таланты и учит других своему мастерству, а некоторые даже зарабатывают. У каждого свои цели при регистрации в этой популярной социальной сети. Но у всех на первом месте стоит вопрос по созданию логотипа аккаунта. Только при удачной эмблеме люди начнут обращать внимание на вашу страницу, иначе они могут её даже не заметить.
При создании лого нужно не забыть про сильные стороны вашего профиля. Именно их стоит подчеркнуть! Используйте фотографию спортсмена или силуэт накаченного мужчины/женщины, если ваша специфика - это фотографии из спортивного зала, изображения косметики или портрет, если косметика — частая тема вашего профиля, или забавный шарж, если создание юмористического материала — ваш конек!
Стоит уделить отдельное внимание цветовой гамме! Есть много людей, которые ведут весь профиль, редактируя свои фотографии с помощью одинаковых фильтров и настроек ретуши. Такие профили всегда притягивают внимание, поэтому если у вас есть такие излюбленные параметры редактирования, то и на логотипе не забудьте про них. Яркие оттенки подойдут юмористам и позитивным профилям, профилям про еду - теплые домашние цвета, пастельные тона будут идеальны для бьюти-страниц.
Также стоит отметить: что создание логотипа в инстаграме — это дело трудное, требующее большой креативности. И главное в этом вопросе — это не перестараться. Очень легко перемудрить и добавить слишком много информации на вашу эмблему. Поэтому стоит быть сдержанным и аккуратным в этом плане.
В нашем блоге вы сможете найти множество примеров логотипов успешных инстаграмма-акаунтов, а затем с помощью онлайн-конструктора Turbologo создать лого вашей мечты, которое обязательно поможет вам завоевать аудиторию инстаграмма.
Урок : Создание базовой маски с рисунком и сглаживанием.
Что понадобится во время урока?
● Мозг.
Сегодня мы создадим с тобой первую маску:)
Пожалуйста, скачай все программы и материалы перед началом урока, чтобы не отвлекаться.
- Подготовка текстуры для FaceMesh в Photoshop;
- Создание FaceMesh с ретушью;
- Создание FaceMesh с рисунком;
- Тестирование маски;
- Экспорт маски;
- Загрузка маски.
1.1 Открываем фотошоп.
1.2 Открываем в нем два файла из дополнительных материалов FaceMeshTreckers.jpg и FaceFeminine.jpg.
1.3 Располагаем их в одном файле, в той последовательности, которая указана на фото ниже.
Переходите по ссылке, чтобы получить неделю бесплатного использования!
1.5 Добавим логотип Dnative.jpg к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.
1.6 Когда с расположением определились, сохраните готовый файл текстуры в разрешении png. Важно! Не забудьте скрыть слои с трекерами перед сохранением.
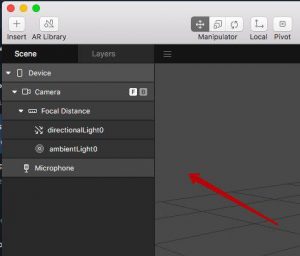
2.1 Здесь мы начинаем свою работу в приложении Spark Ar. Открываем программу, нажимаем на “Create project” и начинаем творить.

Это зона, где создаются FaceMesh, FaceTrecker и т.д.
Иерархия создания масок такая:
А вот FaceTrecker используем всего 1, он не меняется.
Сейчас мы создадим первый FaceMesh, который будет сглаживать кожу.
2.2 И вот теперь будем собирать маску с “0”.
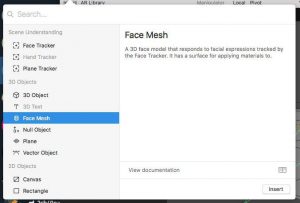
Нажимаешь кнопочку “Insert” и добавляешь новый FaceTrecker.



И да, лучше сразу переименовывать все , с чем работаешь. Двойным нажатием на любой объект его можно переименовать.
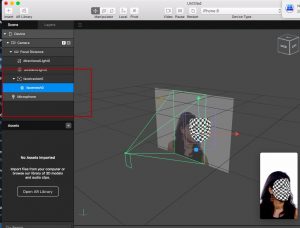
Перемещаемся в правую сторону рабочего окна. Там у нас будут настройки меша. Нужно добавить материал. Для этого нажимаем на “+”, как показано на скриншоте.
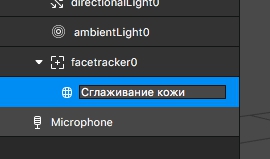
Отлично! Материал создан. Это меш под сглаживание лица, значит нужно переименовать материал и изменить его свойства на сглаживание.

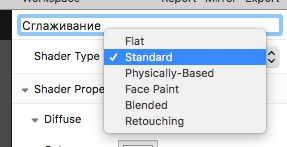
Нажимаем на наш материал и опять возвращаемся в рабочую зону справа. Самая первая настройка “Shader Type”. Проще говоря, тип материала. В 99% случаев ты будешь использовать такие типы :
Если ты все правильно сделал, то изменится значок самого материала в Assets, а так же появится возможность регулировать интенсивность сглаживания. Я рекомендую не больше 35% иначе сильно “мылит”. И еще, убирай галочку с FullScreen иначе будет сглаживаться и окружающее пространство, как будто камера грязная)
Поздравляю, мы с тобой сделали первый меш с ретушью. Этот меш будет использоваться тобой практически во всех будущих масках.
Создаем новенький FaceMesh и сразу переименовываем его. Появится сеточа, ничего страшного) Создаем к ней материал с типом Flat.
Читайте также:


