Как написать приложение для ios на javascript
Я не хочу тратить время на изучение Obj-C. Я потратил 7+ лет на разработку веб-приложений. Не должен ли быть способ использовать WebView и просто написать все приложение в javascript, извлекая файлы прямо из ресурсов проекта?
Я нашел ответ после поиска вокруг. Вот что я сделал:
Создайте новый проект в XCode. Я думаю, что я использовал приложение на основе представления.
Перетащите объект WebView на ваш интерфейс и измените размер.
Внутри вашего WebViewController.m (или файла с аналогичным именем, в зависимости от имени вашего представления) в методе viewDidLoad:
Теперь любые файлы, добавленные вами в качестве ресурсов для проекта, доступны для использования в вашем веб-приложении. У меня есть файл index.html, включая файлы javascript, css и изображения без проблем. Единственное ограничение, которое я обнаружил, это то, что я не могу создавать новые папки, поэтому все файлы загромождают папку ресурсов.
Трюк: убедитесь, что вы добавили файл как ресурс в XCode, иначе файл будет недоступен. Я добавляю пустой файл в XCode, а затем перетаскиваю свой файл поверх в Finder. Это работает для меня.
Примечание: я понимаю, что Obj-C не должно быть таким сложным для изучения. Но так как у меня уже есть это приложение в JS, и я знаю, что оно работает в Safari, для меня это гораздо более быстрый цикл разработки. Когда-нибудь я уверен, что мне придется сломаться и выучить Obj-C.
Несколько других ресурсов, которые я нашел полезными:
Чтение файлов из пакета приложения: iwebview
Для тех, кто делает это на iPhone 2.1 (возможно, 2.0), вам НЕ нужно создавать какие-либо специальные сервисы для локального хранения данных. MobileSafari поддерживает API базы данных HTML5/WHATWG SQL. Это тот же API, который поддерживается в последних версиях настольных Safari и Firefox.
Если вы используете инструментарий, такой как Dojo или ExtJS, который предлагает абстракцию хранилища, ваш код должен работать практически на любом современном браузере, включая MobileSafari.
Если вы откроете эту страницу, а затем посмотрите на файловую систему взломанного iPhone, вы должны увидеть базу данных где-нибудь в/private/var/mobile/Library/WebKit/Databases /. Там даже есть каталог открытых БД.
Всем доброго времени суток.
Сегодня мы будем создавать мобильное приложение для iOS в обход Objective C, но при этом у нас будет доступ к API и всем прелестям PhoneGap.
Скажу сразу, что для разработки нам понадобится Mac OS X. Если покупать Mac не очень хочется, то можно использовать виртуальную машину, которой я уделю отдельное внимание.
Далее я расскажу как установить и настроить инструменты и среду для разработки приложений для iOS с помощью PhoneGap.
1. Установка инструментов:
Начинаем с установки инструментов. Нам понадобятся:
- Компьютер с Mac OS X на борту или виртуальная машина
- Xcode 3.2.6 iOS SDK (обычно включается в сборку Xcode) или
- Xcode 4.2 iOS SDK 5 Beta 7 (Lion) обычная загрузка, торрент или
- Xcode 4.2 iOS SDK 5 Beta 7 (Snow Leopard) обычная загрузка, торрент
Внимание! Phonegap 1.0 не работает с iOS SDK ниже 3.2.6, вместо сборки он выдаст вам очень много ошибок.
Установка виртуальной машины:
- Скачиваем Or acle VM VirtualBox и Mac OS X 10.6.6 by hazard (торрент) или
- Mac OS X 10.7 Lion обычная загрузка, торрент и VMWare workstation.
Для VM VirtualBox
Запускаем VM VirtualBox, вверху нажимаем кнопку «Создать», в первом окошке жмем «Next», во втором вводим все как на скриншоте:

Жмем «Next», выбираем обьем оперативной памяти (не менее 1024 Мб).
В следующем окошке создаем виртуальный жесткий диск, ставим галочку перед «Загрузочный жесткий диск» и выбираем «Создать новый жесткий диск».
Откроется «Мастер создания нового виртуального жесткого диска». Жмем «Next», выбираем «Образ фиксированного размера». Можно выбрать и «Динамически расширяющийся образ», но в таком случае можно обнаружить, что на вашем реальном жестком диске не осталось места в конце или на середине установки OS.
Вводим имя «OSX», указываем размер (не менее 25 Гб). Нажимаем «Next», а затем «Finish». После создания диска снова жмем «Finish». Теперь выбираем нашу виртуальную машину и нажимаем «Свойства». Заполняем все как на скриншотах:


Выбираем наш образ Mac OS X 10.6.6 by hazard. Теперь можно запускать машину.
Для WMware (Mac OS X Lion)
После загрузки файла Mac OS Lion VMware pre installed.zip, разархивируем его, запускаем установку VMware, следуем инструкциям (ничего особенного здесь не будет).
После установки переносим windws.bat из папки «VMware patch to enable Mac OS X Lion VMware» в корень жесткого диска, в который устанавливаем VMware.
Теперь заходим в Windows → system32 → cmd.exe → щелкните правой кнопкой мыши → запуск от имени администратора в открывшейся командной строке пишем:
Командная строка сообщит нам об успешном завершении, теперь включаем VMware.
File → Open → Открываем папку Mac OS X Lion 10.7 VMware, извлеченную из архива → Открываем Mac OS X Lion. Запускаем виртуальную машину. Теперь мы эмулируем Mac OS X Lion.
3. Установка Xcode + phonegap
Если вы будете загружать Xcode торрентом, то вам понадопится торрент клиент, к примеру utorrent для Mac OS. На эмулируемом Mac OS запускаем Safari. Скачиваем Xcode. В установке все по умолчанию, просто ждем пока установится. Скачиваем PhoneGap, распаковываем .dmg, в установке все по умолчанию.
4. Xcode 3.2.6
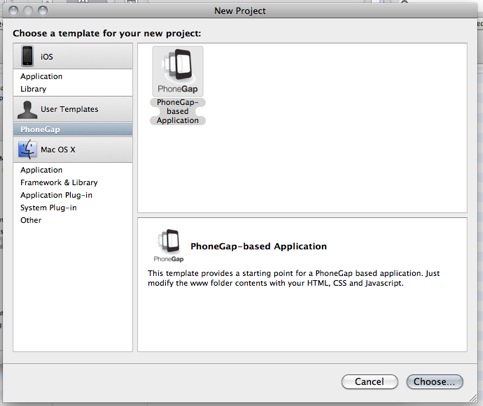
Запускаем Xcode, выбираем File → New Project → Слева в секции «User Templates» выбираем «Phonegap-based Application» → Choose.

Введите имя проекта и место, где он будет хранится.

Обычно интендификатор компании пишется в формате com.ваша компания.
5. Xcode 4.1
Запускаем Xcode, выбираем File → New Project → Слева в секции «iOS» выбираем «Application», там находим «PhoneGap-Based Application»

Жмем «Next». В первое поле пишем имя приложения, во второе интендификатор команды (к примеру com.phonegap). Выбираем место, где будет храненится приложение, заходим в папку с файлами проекта.

Теперь тащим папку www прямо в xcode 4, отпускаем при наведении на проект.
6. Пример простого приложения.
В папке www хранятся наши файлы, стартовая страница должна называтся index.html, в остальном проект строится как обычный сайт.
Теперь пишем нашу страницу index.html:
Внимание! Если вы используете PhoneGap версии 1.0.0 и выше, то нельзя удалять последние цифры в phonegap.js. Если вы их удалите, вызовы к PhoneGap API перестанут работать.
7. Результат в эмуляторе


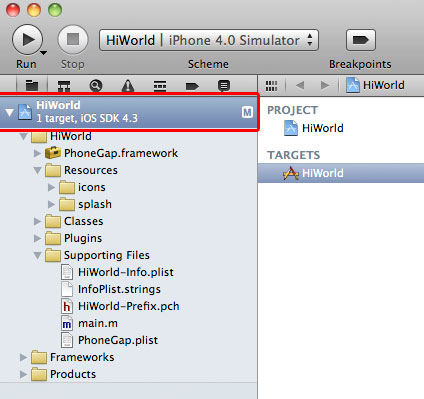
8. Папки и расположение файлов
В папке Resources есть файл icon.ico — это иконка приложения.
Поддерживаемые шрифты в айДевайсах:
- American Typewriter
- American Typewriter Condensed
- Arial
- Arial Rounded MT Bold
- Courier New
- Georgia
- Helvetica
- Marker Felt
- Times New Roman
- Trebuchet MS
- Verdana
- Zapfino
8. Что еще почитать?
UITableView от Евгения Белодеда, если не хочется подключать библиотеки. Реализация интерфейса айДевайса без мобильных библиотек с интерфейсами от Евгения Белодеда: Часть 1, Часть 2, Часть 3.
Разработка веб приложений для ipod, iphone и ipad. В этой статье самое нужное это иконки и библиотеки для разработки. Я пробовал использовать событие смены ориентации устройства, но на PhoneGap это почему то не сработало. Многие функции типа определения устройства и иконки лучше использовать родные, phonegap-овские (кнопку мета тегом тоже добавлять не получится, PhoneGap проигнорирует).
Приложение для Android на HTML+CSS+JS с помощью PhoneGap разработка приложения похожим способом, только для Android
Автор: Владимир Павлов
Mobile разработчик. Разбирается в Javascript, интересуется кроссбраузерным программированием с использованием PhoneGap. Создатель DTW Technologies.
Создаем мобильное приложение с помощью JS. Путь React Native
На данный момент React Native не перешел к версиям, большим нуля, как и водится у почти всего, что содержит в своем названии «React».
В то же время у вас есть в npm куча библиотек, которые могут помочь в решении разных задач (но не всех, об этом чуть позже). Также на GitHub есть много библиотек, реализующих компоненты, функции, UI, роутинг, и не только для вашего приложения. А еще здесь довольно живое комьюнити. Так что все это может значительно облегчить разработку.

Самый легкий путь — юзать Expo
Expo — это фреймворк (фреймворк для фреймворка, прикинь о_0) и платформа, которая во многом облегчает жизнь начинающему разработчику или разработчице на React Native:
- Дает возможность разрабатывать и тестировать приложение без использования Xcode или Android SDK и их экосистем.
- Дает стартовый кит с готовым приложением и парой экранов. Здесь вы можете поковыряться и закрасить пробел в резюме.
- Имеет обширную и понятную документацию (на английском).
- Дает очень удобную систему тестирования своего кода и UI-приложения без необходимости создавать установочный файл. Можно даже открывать свое приложение по ссылке.
- Предоставляет огромное количество уже готовых инструментов и АПИ для работы с модулями устройств (акселерометр, камера, файловая система, уведомления и т. д). Полный список можно посмотреть здесь.
- Предоставляет свои сервера и окружение для сборки приложения и компиляции его в нативный исполняемый файл.
- Автоматически менеджерит ваши сертификаты и подписи Play Market и Apple Store.
- Не поддерживает много нативных библиотек (написанных на Objective-C, Swift, Kotlin и т. д.).
- Жестко привязан к определенной версии React Native.
- Ваше приложение будет иметь относительно большой размер.
- Если захотите отсоединить свое приложение от Expo (например, чтобы использовать парочку нативных модулей), то готовьтесь просидеть над этой задачей не один час.
Итог: если вы только знакомитесь с RN и хотите порадоваться работающему приложению на своем устройстве, то используйте Expo.
Прежде чем начать
Необходимо иметь предустановленное ПО:
- последнюю стабильную версию Node.js (скачать);
- систему контроля версий Git (скачать).
Далее устанавливаем интерфейс командной строки для Expo.
Если вы счастливый обладатель компьютера от Apple, то лучше установить в придачу watchman. Хотите тестировать свое приложение на физическом девайсе — установите на него приложение Expo: iOS или Android. Также можно использовать в качестве тестовой платформы эмуляторы. С их установкой разбирайтесь сами: iOS (для эмулятора iOS понадобится macOS) и Android.
«Ну давайте уже кодить!» — скажет нетерпеливый читатель, и будет прав
Напишем небольшое приложение наподобие Pinterest. В нем будет разбивка по категориям, галереи, картинки и API-коллы.
Запускаем команду expo cli для создания пустого проекта.
Далее необходимо ввести некоторые параметры для начальной настройки проекта:

При выборе шаблона начального приложения выбираем blank template. Если вы знакомы с TS, то можете применять шаблон на TypeScript. Но мы же тут собрались не для того, чтобы что-то типизировать!

Пишем название проекта и его текстовый идентификатор. Если у вас установлен Yarn, то Expo предложит использовать его вместо npm. В этой статье я буду приводить все примеры на базе npm, чтобы сделать «технологичный зоопарк» статьи минималистичным.
Дальше Expo создаст папку с проектом под тем названием, которые вы указали в slug, и сам установит необходимые зависимости. Если вы все сделали правильно, то при запуске команды npm run start у вас в консоли отобразится информация о том, что приложение сбилдилось, и появится QR-код для открытия его в приложении Expo. В браузере откроется соответствующая страница, в которой также будет консоль live reload и UI для запуска эмуляторов.
Если хотите запустить приложение сразу на эмуляторе, то можно воспользоваться командами npm run ios и npm run android соответственно.
Полный список команд можно просмотреть в ./package.json и здесь.
В симуляторе вы должны будете увидеть что-то типа этого:

Экраны
Немного псевдоархитектуры. До того, как вы начнете писать приложение, нужно продумать, из каких экранов оно будет состоять. Экран — это компонент, являющийся контейнером для всего, что будет на нем отображаться.
В нашем приложении будет 2 экрана:
- Главный со списком всех категорий картинок.
- Галерея картинок соответствующей категории.
Создаем папку Screens. В нее будем класть файлы с компонентами экранов.
Это набор стилизованных базовых компонентов, которые чаще всего необходимы в интерфейсе приложения. Вместо того чтобы писать много кода со стилизацией, можно использовать готовое решение. Конечно, оно не покроет все возможные компоненты пользовательского интерфейса, но это довольно полезное подспорье.
Первым будет заглавный экран CategoriesList .
Он будет выводить список категорий картинок. В реальном приложении вы будете запрашивать этот список у своего API. Мы же храним его, как и прочие утильные файлы, в папке ./data.
Свойство collection — это ссылка на JSON-файл с набором картинок с сайта. Позже мы будем к нему обращаться по API и выводить эти прекрасные картинки.
Как видите, главное отличие от React’а, на первый взгляд, заключается в тегах jsx. Здесь мы не используем теги HTML (из которых в большинстве случаев состоят наши реактовские компоненты). Вместо них применяем нативные компоненты, предоставленные библиотекой React Native, которые компилируются в нативные представления платформ.
Несколько слов о готовых компонентах, которые мы использовали в основе UI.
<ScrollView /> — контейнер для отображения контента, который, возможно, необходимо скроллить.
<List /> и <ListItem /> — список и элемент списка соответственно из библиотеки Native Base. Они уже имеют стилизацию в соответствии с iOS- и Android-гайдами.
Думаю, название тега <Text /> говорит само за себя.
Список категорий
Чтобы насладиться результатом своей кропотливой работы, убираем все лишнее из App.js и импортируем туда свой экран:
Если вы не выключали команду npm run, то уже можете лицезреть результат на экране эмулятора. Выключали? Тогда запустите еще раз: npm run ios или npm run android .
Если вы установили на свой девайс Expo client и хотите открыть приложение в нем, просто отсканируйте QR-код из терминала. На экране вы должны увидеть это:

У вас все так и выглядит? Я вас поздравляю! А если нет, то просто сравните свой код с тем, который написан в статье.
Делаем сетку картинок
У Pinterest очень интересная сетка с картинками. Ее аналог в простонародье известен под названием Masonry. Добрые люди уже запилили его в виде npm-пакета. Но пока мы с ним заморачиваться не будем, лучше погрузимся в работу и стилизацию нативных компонентов и компонентов NativeBase.
В конечном итоге в наш компонент галереи мы будем передавать массив с элементами картинок. Он будет представлять собой просто сетку с картинками, у которых закруглены края (по последним гайдам Apple, это очень модно).
Компонент галереи положим в папку components. Он будет отвечать только за рендер нашего массива картинок. Позже обернем его в компонент высшего порядка, который будет передавать ему в пропсах данные и функции для выполнения при взаимодействии с ним. Таким образом мы немного отделим логику и данные от представления.
Стилизация
Из react-native мы здесь импортируем StyleSheet . Это класс, который обеспечивает доступ к абстракции стилизации (как CSS). С помощью метода Create создаем объект, содержащий ссылки на конкретные наборы стилей. Имена ссылок соответствуют названиям свойств объекта. Сами же стили присваиваем компоненту с помощью пропса style . Также мы можем передавать в style просто объект.
Как видите, названия свойств стилизации очень похожи на те, которые используем в CSS. Если вы работаете с вебом, то для вас все будет знакомым.
Перечень поддерживаемых стилей разбросан по документации React Native. Но мир не без добрых людей, которые собрали все в одну шпаргалку.
Также вы наверняка обратили внимание на компоненты Card и CardItem . Это компоненты из библиотеки NativeBase , которые мы берем для того, чтобы не заморачиваться со стилизацией и позиционированием элементов картинок. Также в этих компонентах можно размещать множество разных наборов контента: текст, заголовки, кнопки, фоновые изображения и т. д. За подробностями идите в доку. В CardItem мы передаем параметр button= , что позволит карточке вести себя как кнопка.
Картинки
Теперь необходимо отдельно упомянуть компонент Image. Он стилизуется так же, как и остальные компоненты, имеет обязательный параметр source, с помощью которого указываем путь картинки, которую хотим вывести. Есть два способа это сделать:
- В source прокидывать require ( ‘image/path.jpg’ ) для локальных картинок. Однако если вы попытаетесь динамически генерировать строку внутри require, у вас ничего не получится: RN будет в этом месте ломаться.
- Указывать объект типа . В этом случае вы указываете URL удаленной картинки, которую ваше приложение должно будет подгрузить. Также в uri можно передавать строку формата base64 , однако если у вас там большая строка, то на этапе компиляции сервер Expo может просто отказаться компилировать ваше приложение, сославшись на слишком большой размер js-файла.
В RN нельзя указывать и 100-процентную высоту картинки, нужно передать конкретное значение. Если картинка находится на удаленном сервере, можете воспользоваться нативным методом getSize, который сделает предзагрузку файла изображения.
Навигация
Для реализации навигации между экранами воспользуемся пакетом react-navigation .
npm install react-navigation
Так как наш проект базируется на Expo, требуется установить дополнительные зависимости, чтобы навигация смогла завестись.
Для навигации создадим отдельный роутер, который будет описывать, какой экран соответствует определенному роуту и какой роут используется по умолчанию. Это делается методом createStackNavigator : в качестве параметров он принимает коллекцию, где каждый объект описывает отдельный роут. В нашем примере в объектах роута используем следующие параметры:
Вторым параметром он принимает объект со значениями для настройки навигации. Пока мы воспользуемся им для указания экрана по умолчанию с помощью свойства initialRouteName .
Вообще единственным обязательным значением для элемента коллекции является свойство screen.
В нашем приложении будет всего два экрана: общий список и экран для вывода контента выбранной коллекции.
Роут MainList будет вызывать компонент CategoriesList , а с помощью navigationOptions мы укажем заголовок для экрана. Роут ImagesGrid будет, в свою очередь, вызывать компонент экрана GridScreen .
Если вы решите ознакомиться со всеми возможностями навигатора, прочтите документацию.
createStackNavigator возвращает компонент. Но мы не можем просто взять и использовать его в приложении. Для этого необходим createAppContainer , который связывает все, что мы можем сотворить с помощью реакт-навигации, с нативными API платформ. createAppContainer возвращает компонент, который будем использовать как корневой в своем проекте. Для этого немного изменим файл App.js.
Внедряем навигацию в компоненты.
На экран с перечнем категорий теперь нужно добавить какой-нибудь способ для навигации между нашими экранами.
Когда мы в файле navigation.js передали в качестве аргумента экран CategoriesList , то создали вокруг него HOC (компонент высшего порядка), который в пропсы этого компонента передал некоторые данные и методы для реализации навигации. Нас интересует в первую очередь метод navigation.navigate() . Как вы уже поняли по его названию, он осуществляет навигацию между разными экранами; какой именно экран нужно использовать, определяем в первом аргументе. Название экрана совпадает с названиями объектов в коллекции, которую мы передавали в createStackNavigator (navigation.js); вторым параметром можем передать объект с дополнительными данными, которые будут передаваться в createStackNavigator и на следующий открытый экран. Сейчас с помощью второго аргумента мы передаем идентификатор коллекции (collection) и заголовок экрана (title).
А теперь давайте создадим экран просмотра коллекции, в котором будет реализована логика навигации и загрузки изображений.
Дисклеймер. Я знаю, что с точки зрения современного модного молодежного фронтенда, в котором в основном используется redux и какая-нибудь saga для манипуляций с состоянием приложения, обращения к АПИ находятся в коде подальше от представлений. Поэтому если вы вдруг решили создавать серьезное приложение, то лучше отнестись к его архитектуре максимально серьезно (насколько вообще можно говорить о серьезности в контексте приложения на JS :). Прочитайте об однонаправленном потоке данных, Flux, Redux и прочем.
Немного выше в экране CategoriesList мы передавли через метод navigate параметр collection. Теперь в этом экране мы достаем его из props. Collection является урлом для получения массива в json. Его мы будем парсить, получать картинки и выводить их на экран.
Метод componentDidMount у нас асинхронный. В нем мы будем подгружать json с информацией и ссылками на картинки, обрабатывать его и уже на основе данных в нем выводить контент. Тут для людей, которые работают с реактом, ничего нового нет, но на всякий случай поясню. Когда только открывается экран и мы еще не запросили данные по API, у нашего приложения состояние загрузки state.isLoading = true . В этом случае компонент выводит спинер загрузки (он же нативный компонент ActivityIndicator ). Когда же загрузка заканчивается, мы обновляем state распарсенным массивом картинок и свойством isLoaded = false , компонент перерисовывается, но на этот раз у него уже есть массив, который можно передать в компонент ImageGrid , чтобы он отрисовал нам картинки. Обратите внимание на стили loader и loaderContainer — да, в RN есть всеми нами любимый flex. Такая комбинация стилизаций дает возможность отображать объекты строго посередине экрана.
Если вы все сделали правильно, то после запуска npm run ios или npm run android в эмуляторе вы должны увидеть что-то похожее на это:
Метод componentDidMount у нас асинхронный. В нем мы будем подгружать json с информацией и ссылками на картинки.
Как видите, в том, чтобы писать на React Native, ничего сложного нет. Конечно, наше приложение довольно простое. Но как по мне, RN идеально подходит для контентных приложений или для тех, где не требуются серьезные вычисления.
На этом абзаце, скорее всего, 50% читателей закрыли статью и пошли дописывать резюме (еще 40% сделали это наверняка раньше), но мне еще есть что вам сказать.
Дебагинг
Наверняка вы заметили, что в консоли приложение показывает различный вывод. Мы можем пользоваться привычным console.log() для вывода там значений переменных.
Помимо этого, Expo предоставляет мощную (как сын маминой подруги) утилиту для дебагинга в тестовом режиме. На mac в эмуляторе нужно нажать сочетание клавиш Command + D. Откроется окно, в котором нужно нажать Toggle Element Inspector .

Перейдем в режим дебага, который функционально похож на инспектор в Chrome: там можно просмотреть структуру компонентов и примененные к ним стили, подсветить touchable-элементы и т. д.

Используйте нижнюю панель для переключения между режимами инспектора. Чтобы закрыть его, нажмите сочетание клавиш Command + D и снова — Toggle Element Inspector .
Компиляция в установочный файл
Затронем тему компиляции в установочный файл и подготовку к релизу на платформы App Store и Google Play. Для начала нужно будет подготовить конфигурационный файл app.json. В нем надо указать данные для релиза: ID бандла, ссылку на иконку приложения, версию и прочее. После этого нужно будет лишь запустить команду Expo для билда expo build:android или expo build:ios , в процессе он запросит у вас необходимую для компиляции информацию. В случае с приложениями для iOS Expo предлагает заменеджерить сертификаты и электронные подписи, которые используются в процессе дистрибуции, что довольно удобно (думаю, не надо бояться, что разработчики Expo украдут ваши креды (лично я побаивался!)).
Если в вашем приложении нет критических ошибок и огромного размера файлов, то через некоторое время Expo даст ссылку на скачивание своего установочного файла.
Подробно все описано здесь. Не забывайте сверять версию документации и свою версию Expo и React Native! Вы не представляете, насколько это важно!
Ура, это все!
Ты дочитал до конца, а значит ты — молодец. Поэтому вот тебе ссылка на GitHub с проектом, который мы рожали всю эту статью.
Если вы всерьез намереваетесь зарелизить свое приложение, то это будет лишь началом подготовки. Есть огромное количество нюансов и требований, которые нужно будет соблюсти. Это все еще и различается на разных платформах.
Из-за этого все, что можно сделать в React Native, можно сделать в Vue Native, а код компилируется в React Native. Таким образом, разработчики получают выгоду от того, что предлагают экосистемы Vue и React Native.
В этом посте мы рассмотрим функции Vue Native и то, как создать мобильное приложение с помощью Vue Native.
Возможности Vue Native
Vue Native имеет множество полезных функций, которые следует учитывать при создании мобильного приложения с Vue.js.
Декларативный рендеринг
Vue Native использует парадигму декларативного программирования. Это означает, что мы просто объявляем, как мы хотим, чтобы наши компоненты и состояние отображались для получения желаемых результатов.
Двусторонняя привязка
В нашем приложении Vue Native мы можем обмениваться данными между нашим классом компонента и его шаблоном. Если мы изменим данные в нашем состоянии, они автоматически отобразятся в пользовательском интерфейсе.

Фреймворк VUE JS: быстрый старт
Получите бесплатный курс и узнайте, как создать веб-приложение на трендовой Frontend-технологии VUE JS с полного нуля
Мы по-прежнему должны получить доступ к v-модели для двусторонней привязки данных. Это означает, что мы можем привязать значение входного элемента к свойству данных нашего компонента с помощью v-модели.
Богатство экосистемы Vue.js
Компиляция в React Native
Поскольку Vue Native зависит от React Native, разработчикам, знакомым с экосистемой React Native, легче освоиться. Мы также можем визуализировать компоненты React Native в Vue Native, не написав ни единой строчки дополнительной конфигурации для интеграции и повышения производительности.
Настройка среды разработки
Это означает, что мы должны установить любой CLI, в зависимости от потребностей нашего приложения, чтобы использовать Vue Native CLI.
Для начала мы должны установить некоторые зависимости. Сначала выполните следующую команду, чтобы глобально установить Vue Native CLI:
Читайте также:


