Как можно улучшить приложение
Чтобы помочь вам обрести счастливых пользователей, мы собрали самые распространенные ошибки в юзабилити и советы по их решению.

Исследования показывают, что инвестиции в UX приводят к понижению стоимости приобретения пользователей, затрат на техподдержку, а также гарантируют улучшение удержания пользователей.
В среднем, каждый доллар, инвестированный в UX, в итоге превращается в 100 долларов. Это ошеломительный 9,900%-ый ROI.
Поэтому крайне важно уделять внимание опыту взаимодействия с пользователем.
UX – это совокупность хорошего дизайна и понимания пользователей.
На самом деле, органический рост зависит от качества опыта взаимодействия. Чтобы помочь вам обрести счастливых пользователей, сотрудница компании-разработчика мобильных приложений Arkenea Нидхи Ша собрала самые распространенные ошибки в юзабилити и советы по их решению.
Если приложение долго загружается, то это очень плохо!
Вы это терпеть не можете, и ваши пользователи тоже! Согласно исследованию, 39% людей закроют веб-сайт, если изображения не загружаются или делают это слишком долго.
Time to Value – это термин, обозначающий период времени между запросом на получение определенной пользы для человека и до его выполнением. В контексте мобильных приложений, пользователь должен получить доступ к приложению и контенту за максимально короткое время.
В отличие от веб-пользователей, мобильные пользователи не заходят изучить ваш бренд. Они скачивают приложение, потому что оно помогает им достичь определенной цели и выполнить конкретную задачу.
Так перейдите к этой задаче как можно скорее!
Например, в Uber вам нужно из точки А достичь точки Б. Вот как выглядит главный экран приложения:
Ничего лишнего, пользователи приступают к делу за максимально короткое время.
Если вам нужно ввести в курс дела новых пользователей, используйте минимальное количество шагов и объясните функциональность.
Фактически, первый пользовательский опыт взаимодействия (first-time user experience или FTUE) связан с ключевыми метриками успеха приложения, такими как удержание пользователей, и он даже может увеличить LTV пользователя до 500%.
Разрушьте эту стену между вами и пользователем – не требуйте регистрацию, ведь не в каждом приложении она действительно нужна.
Знаем, вы скажете, что регистрация поможет персонализировать пользовательский опыт. Но не забудьте о том, сколько пользователей вы теряете из-за требования зарегистрироваться. И они не вернутся, поверьте. Согласно исследованию, проведенному Localytics, 25% пользователей бросают приложение (и никогда не возвращаются) всего после одной сессии.
Но если вы решили оставить регистрацию, то убедитесь, что предоставляете высокий уровень персонализации, основанный на профиле и поведении пользователей.
Никогда не заставляйте пользователей ждать.
С умом используйте место на экране при загрузке приложения. Экран заставки дает вам небольшое, но жизненно важное окно для удержания пользователей. Предоставьте им полезные советы в контексте функциональности приложения.
Большинство экспертов заявляют, что онбординг должен быть задействован только в случае абсолютной необходимости. В ином случае – используйте экраны заставки для отображения советов.
50% пользователей используют функцию поиска в качестве инструмента навигации. Поэтому необходимо расположить окно поиска на каждой странице вашего приложения. Но давайте будем честными, когда в последний раз вы искали что-то незнакомое в Google и были на 100% уверены в правильности написания?
Пользователи делают ошибки в правописании, но это не должно мешать им получить правильный результат. Выдвигайте возможные варианты, что на самом деле ищут пользователи. Отображайте тесно связанные слова и информируйте их о том, что их запрос исправлен.
У новых пользователей, вероятно, не будет никакой информации в приложении. Но вместо того, чтобы показывать им пустые экраны, добавьте реализма, отображая примерный контент (пусть даже это просто Lorem Ipsum).
В этом два плюса:
- Это еще один способ онбординга, вы можете ненавязчиво объяснить пользователям, как использовать приложение;
- А также это может улучшить удержание пользователей, так как вы ведете пользователя к следующему шагу.
Пользователи терпеть не могут заполнять формы. Это очень утомительно и скучно. Поэтому сделайте этот шаг наиболее легким.
Большинство регистраций требуют дату рождения. Вместо того, чтобы просить пользователей вручную вводить дату, используйте визуальные календари. Это сэкономит время.
Профессиональный совет: Год по умолчанию в вашем визуальном календаре должен быть максимально подстроен под возраст вашей целевой группы. Например, если ваша аудитория – поколение Миллениума, то поставьте по умолчанию 1990 год, чтобы пользователям пришлось минимально скроллить до их года рождения.
Повторюсь, пользователям не нравятся формы. Формы – ваш личный враг. Другой способ сделать заполнение форм менее обременительным это отображать полосу прогресса. Для всех форм, которые длиннее, чем просто один экран, старайтесь использовать полосу прогресса, чтобы показать, сколько пользователи уже преодолели, и, что более важно, сколько им осталось до финиша.
Когда пользователи переходят от одного экрана к другому, у них не должна возникать мысль «Откуда это взялось?»
Чтобы не удивить пользователей другим интерфейсом, используйте переходы между экранами вместо прямых всплывающих окон.
Еще один пункт по формам? Да, потому что это точно необходимо!
Даже если ваши формы для заполнения предельно простые, заполнять их все же утомительно. Но если текст в формах сотрется из-за ошибки, это вовсе отобьет у пользователей охоту использовать приложение!
Например: Пользователь потратил 3 минуты на заполнение таких форм как: адрес электронной почты, контакты, пароль. И затем страница перезагружается и все стирается! Катастрофа.
Только если пользователь очень сильно хочет использовать ваше приложение, он заполнит формы снова, в ином случае он не захочет набирать всё снова и просто уйдет.
Убедитесь в том, что вся информация не стирается из-за какой-нибудь опечатки в адресе электронной почты.
Как пользователю, мне бы не хотелось не понять, какую именно информацию вы от меня требуете.
Поэтому, в этом случае очень пригодится «заполнитель» текста в пустом поле для ввода информации, чтобы объяснить пользователям, что вы от них ждете.
Например, телефонный номер может быть написан в разных форматах. Он может быть со скобочками вокруг кода страны и т.д и т.п. Используйте для таких случаев «заполнитель», чтобы предотвратить ошибки.
Заключение
Хороший UX – хороший бизнес. Так что обеспечьте отличный пользовательский опыт для ваших приложений и извлеките максимум преимуществ. Чтобы улучшить UX существующего приложения, вам сначала нужно провести оценку юзабилити вашего приложения.
Теперь для того, чтобы обработать фото, не нужно быть талантливым дизайнером и владеть мощными инструментами, вроде Adobe Photoshop. Достаточно иметь в руках смартфон или планшет и умение пользоваться простым софтом, управление которым часто сводится к нажатию пары кнопок. Поэтому каждый может наложить на фотографию тот или иной фильтр и так или иначе изменить изображение.

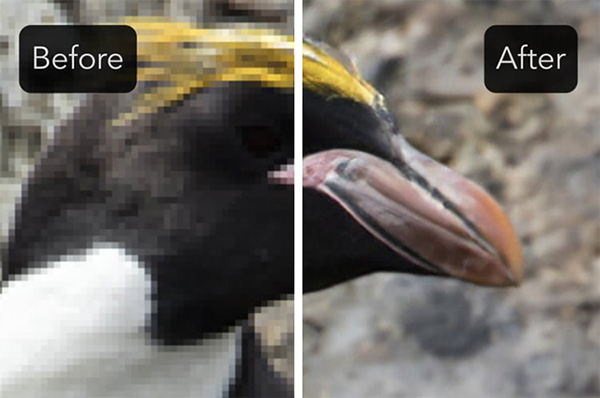
Наложить фильтр просто. Но вот как его потом убрать если оригинального фото нет в вашем распоряжении? Конечно можно качественно выполнить эту работу с помощью средств того же Adobe Photoshop, однако для этого потребуются определённые навыки. В данный статье мы рассмотрим приложение для улучшения чёткости фото.
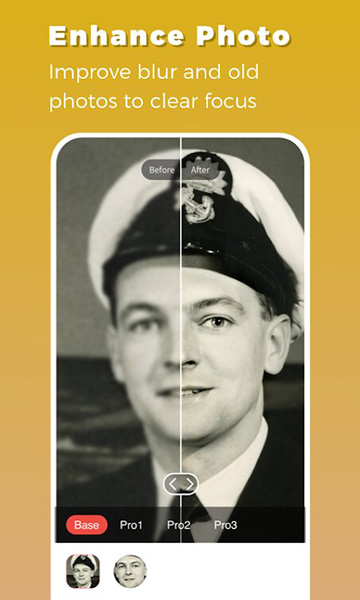
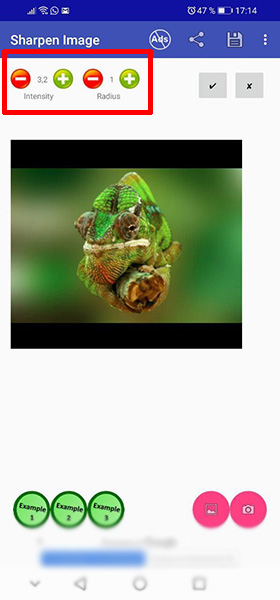
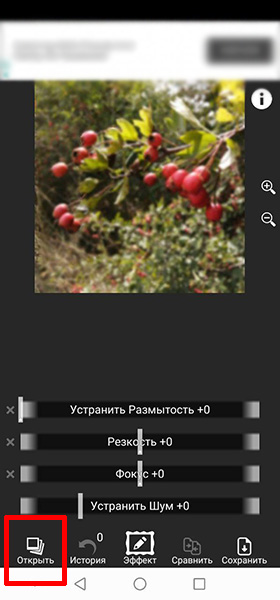
Чтобы начать использовать эту программу, установите её на своё устройство и запустите:

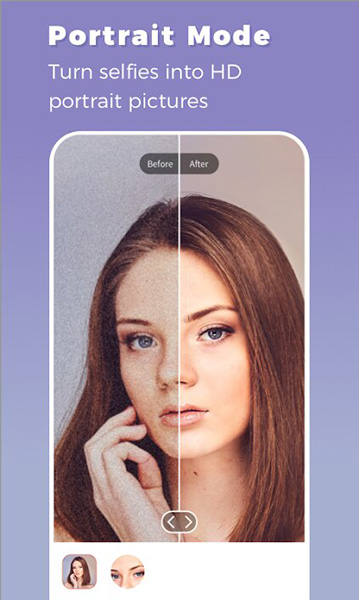
Как было сказано выше, приложение Remini имеет ряд других полезных функций, которые тоже могут пригодиться. Например, изображение можно повернуть или обрезать, применить цвет к черно-белой картинке и наложить большое количество других эффектов и улучшений на видео и фото.



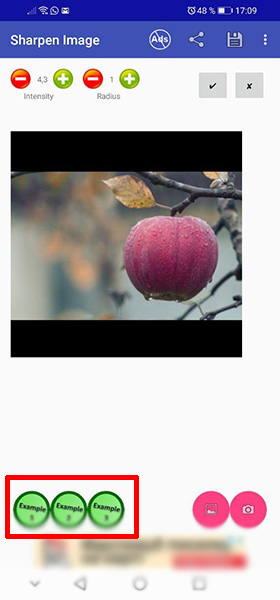
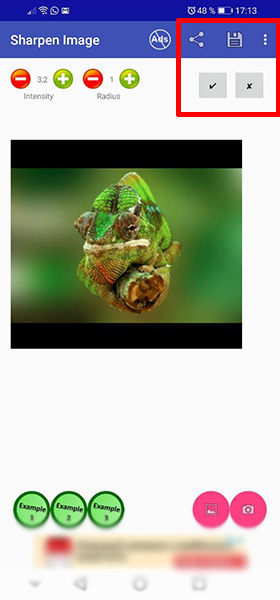
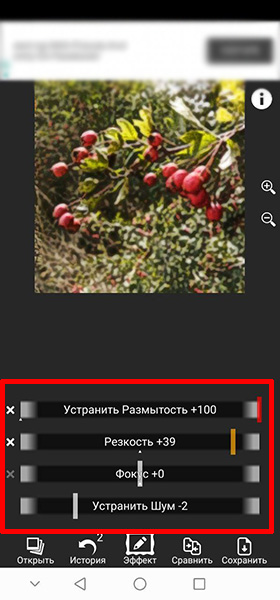
Нажав на кнопку с иконкой в виде галочки вверху справа вы можете применить заданные параметры и увидеть, как это отразиться на фото. Если результаты вас не устраивают, то вы можете снова изменить параметры и заново применить эффект. Если же устраивают, то фото можно сохранить в галерею с помощью кнопки с иконкой дискеты вверху справа, либо поделиться им в мессенджерах или соцсетях.

Приложение разработано только для операционной системы Android.


Также в возможностях программы есть ручное управление параметрами фото, что позволяет профессионалам более точно настроить обработку.


Мы рассмотрели приложения, которые делают размытые фото четким. Надеемся, наша инструкция оказалась полезной.
Превосходное приложение с плохим UX — это не превосходное приложение, это прелюдия к разочарованию. Ваши пользователи заслуживают большего.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Советы по UX дизайну, предложенные в этой статье, революционными не назовешь. Хочется верить, что вам уже знакомы большинство из них (если не все). Но бывает, что мы (по разным причинам) пренебрегаем этими важными аспектами UX дизайна — может забываем о них, а может закладываем недостаточно времени на проектирование.
Превосходное приложение с плохим UX — это не превосходное приложение, это прелюдия к разочарованию.
Вот несколько советов, которые помогут улучшить UX вашего приложения. По каждому совету будут примеры приложений-отличников.

Все люди разные, так почему же UX должен быть универсальным для всех?
Ваше приложение должно быть в курсе моего текущего состояния. Воспользуйтесь информацией, которая у вас есть обо мне, и предложите мне персональный опыт.
Мои любимые приложения для путешествий, к примеру, выдают мне правильную информацию прежде, чем я сделаю запрос. Все потому, что они изучили мои предпочтения на основании данных геолокации, предыдущих сессий и выбранных настроек.
Все люди разные, так почему же UX должен быть универсальным для всех?
Копаться в ворохе контента и найти то, что я уже видел — это потеря времени.

OpenTable — это приложение для бронирования столиков в ресторане. Оно знает много о пользователях — например, что они любят есть.
Когда я бронирую через OpenTable, мое бронирование отображается в области основного меню — пропустить невозможно! Интерфейс приложения адаптируется под меня, выводя важную и срочную информацию на передний план.
Когда я только собираюсь бронировать, OpenTable предлагает места, которые могли бы мне понравиться, исходя их моих отзывов и текущей геопозиции.

Когда я ищу ресторан по названию, поисковик определяет мою геопозицию и показывает результаты неподалеку. Именно поэтому мне не предлагают Бургер Кинг в Таиланде, если я в Сан-Франциско.
С точки зрения пользователя все происходит быстро и гладко — и в этом суть хорошего UX дизайна — но за кулисами полным ходом идет работа: приложение должно понять, что я ищу ресторан (хотя я не указал, что это ресторан), определить, где я нахожусь, и затем показать нужную информацию на карте. Магия.

Представьте, что переводите телефон в авиарежим. Или, если у вас нет авиарежима, представьте, что выключаете интернет.
Какие приложения остаются полезными? А какие становятся совершенно бесполезными? Лично у меня только пара приложений из сотни хоть как-то работают оффлайн.
А еще, в добавок к тому, что приложение должно определять наличие интернета, оно также должно понимать и особенности подключения.
У меня вай-фай? Или я в роуминге? Рядом происходит что-то такое, о чем я хотел бы получить уведомление?
Самые большие злодеи отправляют вам запредельное количество картинок и прочих ресурсов даже в контексте самого элементарного взаимодействия. Не нужно загружать 39 фотографий, как только я вхожу в галерею, спасибо большое! Подождите, пока я сам попрошу. Мы знаем, что степень удовлетворенности пользователя во многом зависит от времени ожидания. Так зачем тратить драгоценные секунды на загрузку ретина-фотографий, которые никто не будет смотреть?
Мы знаем, что степень удовлетворенности пользователя во многом зависит от времени ожидания. Так зачем тратить драгоценные секунды на загрузку ретина-фотографий, которые никто не будет смотреть?
Исследовательское подразделение Microsoft Research составило список приложений, чувствительных к состоянию и изменению сети.

Pocket — это менеджер веб-контента, который позволяет сохранять интересные статьи на будущее. Но приложение остается таким же (если не более) удобным и без интернета.
Когда я добавляю статью в Pocket, она автоматически скачивается на мое устройства, чтобы я мог прочитать ее позже оффлайн.
На первый взгляд кажется, что скачивание контента на устройство должно загружать систему и снижать скорость интернета. Но Pocket проворачивает все так изящно, что я даже не замечаю. Он просто работает.

Мы все знаем, что такое синхронизация музыки и видео, но когда с веб контентом все происходит так плавно — просто душа радуется.
Pocket предлагает вам набор настроек по умолчанию, а потом вы можете сами отрегулировать, как будут сохраняться ваши статьи, как будет использоваться информация и т.д.
Приложения Google тоже подстраиваются под качество сети. К примеру, когда вы используете Google Photos в качестве бэкап-сервиса, приложение по умолчанию осуществляет “тяжелые” загрузки только по вай-фай.

Когда приложение отправляет нам кучу бессмысленных уведомлений, создается впечатление, что оно отчаянно требует внимания.
Приложения, которые злоупотребляют уведомлениями, это как надоедливый друг, который не понимает намека, что вы сейчас слишком заняты и не можете обсудить за кофе очередную “революционную бизнес возможность”, которая заключается в том, что вы будете дизайнить и кодить в его команде за бесплатно, чтобы стать частью того, что “изменит мир”.
И даже когда UX ваших уведомлений хорош, все может очень быстро пойти насмарку, если уведомления не синхронизируются между устройствами пользователя. Никто не хочет снова и снова читать одно и то же уведомление. Здесь, как и программировании, работает принцип DRY (don’t repeat yourself, не повторяйся)
И даже когда UX ваших уведомлений хорош, все может очень быстро пойти насмарку, если уведомления не синхронизируются между устройствами пользователя.
Беру свои слова назад. Нет таких случаев.

Twitter — мой самый любимый способ онлайн-общения, отчасти благодаря замечательному UX в плане уведомлений.
В Твиттере, пожалуй, самые детальные настройки уведомлений. У некоторых опций даже есть свои подопции. Таким образом, можно полностью приспособить настройки Твиттера под свои нужды и предпочтения.
Ну и наконец, у них есть главный переключатель, который отключает звук всех уведомлений разом (не сбивая настроек).
Если посмотреть за пределы приложения, у почтовых уведомлений тоже отличный UX: можно легко и просто отписаться в один клик и без лишних вопросов. Вообще такое уже должно быть нормой, но сами же знаете, как на самом деле.

Когда в приложении вообще нет контента, это отстой.
Но куча контента без возможности навигации может оказаться не менее отстойной.
Контент, которого пользователь не увидел, для него не существует.
Без нормального интерфейса поиска я, пользователь, беззащитен перед тоннами обновлений, профилей и новостей.
Однако, не все поисковые интерфейсы одинаково хороши. Иногда поиск работает так плохо (низкие результаты поиска, недостаточно фильтров), что лучше бы его вообще не было.
Вашему гибкому, прогрессивному приложению нужен не менее гибкий и прогрессивный поиск.

Etsy — это рынок, где каждый может продавать почти все, что пожелает. Это означает, что у них на сайте очень много контента.
Просто чтобы вы представляли масштаб: по моему недавнему поисковому запросу “свадебные приглашения” нашлось более 200,000 результатов.
Хорошо, что у Etsy есть невероятно продуманный интерфейс поиска. За несколько касаний вы выберете нужные категории, настроите фильтры (например, цена или стиль) и в итоге получите подборку близких сердцу вариантов.

Когда я ищу какую-нибудь свою фотографию в Google Photos, происходит нечто волшебное! Все мои фотки автоматически сортируются по ключевым словам, которые я даже не указывал. Гугл просто как-то вычисляет, что на каждом фото.
Если абстрагироваться от мысли, что большой брат следит за нами, UX поиска фотографий просто превосходный. Даже если речь идет о куче фотографий, которая копилась годами.
Flickr недавно запустил похожий интерфейс поиска — и можно только догадываться, насколько круче со временем станет поиск изображений.

Онбординг — это процесс погружения человека в суть приложения, чтобы он как можно скорее начал им пользоваться.
Процесс онбординга должен начинаться в тот самый момент, когда пользователь впервые запускает приложение. Этот процесс часто называют “опытом первого запуска”.
Если вы встретите нового пользователя пустым экраном и парой скупых указаний, что делать дальше — у него сложится ужасное первое впечатление. А первое впечатление самое сильное.
Если вы встретите нового пользователя пустым экраном и парой скупых указаний, что делать дальше — у него сложится ужасное первое впечатление.
Представьте, что вы запускаете Инстаграм, а там ни одной фотографии? Или Твиттер без твитов?
Среди худших примеров онбординга можно назвать ленты без контента, списки друзей, где ноль друзей, и море непонятных и неструктурированных настроек приложения.
Решение простое: уделите достаточно времени дизайну пустых экранов.
На первый взгляд это не сложно, но у многих приложений проблемы с онбордингом. И настолько большие, что даже есть специальный сайт, на котором размещают и критикуют онбординги разных популярных приложений.

Pinterest — это место, где можно собирать всякие прикольные штуки.
Когда новый пользователь заходит на сайт, Pinterest задает ему вопросы, чтобы узнать, какой контент ему показывать.
За несколько секунд новичок превращается в мастера — и все благодаря проработанному процессу онбординга.

Слэкбот рассказывает о ключевых особенностях платформы — собственно посредством самой платформы. Такой интерактивный процесс онбординга мгновенно превращает новичка в пользователя. И дело не только в интерактивности: просто отвечать на вопросы робота как-то увлекательнее, чем заполнять старую добрую форму с именем, адресом и т.п. Процесс онбординга Slack позволяет быстро увлечь нового пользователя.
Даже когда все работает как часы, найдите время критически взглянуть на UX вашего приложения.
Slack предлагает плавное, поэтапное погружение в продукт. Вместо того, чтобы обрушивать на пользователя инструкцию по использованию в 14 шагов, Slack выдает по 2–3 ключевых совета за раз, чтобы не перегружать новичка.
Не страшно, если вы упустили что-то из этого списка. И если вы чувствуете, что некоторые аспекты приложения еще можно улучшить — то относитесь к ним как к потенциальным возможностям.
И даже когда все работает как часы, не помешает еще раз критически оценить UX вашего приложения.
Если вам понравилась статья и перевод, дайте нам знать — нажмите ♡
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Скулкина и Ринат Шайхутдинов.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
Нужно ускорить телефон на Андроид? Надоели тормоза и долгий отклик приложений? Прежде чем вы решитесь на покупку нового смартфона, сначала стоит попробовать немного ускорить текущий телефон.
Обновите прошивку на телефоне Андроид
Первое что нужно сделать, это убедиться, что на вашем устройстве стоит последняя версия прошивки. Время от времени выходит новые версии Андроид, лаунчеров и патчей исправляющих ошибки. Любое из перечисленного может помочь ускорить работу Андроид.

Установка кастомной прошивки на Андроид
Если для вашего смартфона долго не выходят обновления, можно попробовать решить проблему установкой кастомной прошивки.
Обычно в такой прошивке установлены моды созданные сообществом, что увеличивает производительность или добавляет новые функции. Еще кастомная прошивка может обновить ваше устройство до последней версии Андроид, даже если устройство не поддерживается официально.

Уберись на рабочем столе Андроид
Установка лаунчера, очень часто помогает сделать устройство более чистым. Я лично стараюсь ограничить рабочий стол своего смартфона одним рабочим столом. Это не ускорит Андроид, но ускорят мою работу со смартфоном, так как я могу быстрей перейти к нужному приложению.
Уменьшите анимацию на Андроид

Это маленький трюк достаточно хорошо известен. Он фактически не ускоряет работу телефона, но сокращает время перехода между экранами и приложениями, делая это быстрей.
Принудительный рендеринг GPU Андроид


Пока вы находитесь в режиме разработчика, можете попробовать включить Force 4x MSAA. Это метод сглаживания, который не увеличит FPS в игре, но может сделать их визуализацию более красивой. Но, увеличит нагрузку на батарею и может привести к определенному замедлению смартфона. Тем не менее, изменение этих настроек не принесут вреда телефону. Попробуйте включить их, сравнит, и выбрать то, что вам больше нравиться.
Очистить кеш память Андроид


Избегайте приложений для оптимизации на Андроид


Но это несет определенный риск. Производители смартфонов ставят ограничения та тактовую частоту процессора, чтобы предотвратить перегрев, большой расход батареи.
Естественно, не забудьте проверить меню настроек самих игр! Снижение настроек графики часто может увеличить плавность игр и срок работы аккумулятора.
Удалить все начисто

После сброса просто используйте все трюки, которые я перечислил на чистом телефоне, и вы сможете получить смартфон с максимальной производительностью.
Я, что-то пропустил?
Читайте также:


