Как красиво оформить приложения в телефоне андроид

В какой-то момент любое крупное приложение разрастается так, что сложно везде поддерживать однотипный дизайн и динамично реагировать на любые изменения и тенденции в дизайне и UX-требованиях.
Поэтому решили внедрить в наше приложение дизайн-систему и добавить поддержку нескольких тем оформления.
Изучив различные способы, выработали свой подход к решению такой задачи. Хотелось сделать так, чтобы дизайн-систему и поддержку стилей можно было повторно использовать в других своих проектах. В соответствии с этой идеей разрабатывались компоненты и темы.
Дизайн-система и её компоненты предназначены для унификации дизайна и стилевого единства во всем приложении.
Компонентами дизайн-системы в нашем случае будем называть custom view с возможностью адаптации к нескольким стилям приложения. Компоненты могут применяться в любом месте приложения (кнопки, элементы списка, заголовки и т.д.).
Заказчиками компонентов дизайн-системы являются дизайнеры. С ними на первом этапе согласовываем надобность элемента (оценка переиспользуемости) и его функциональность.
После согласования должно быть понятно, какие опции нужно вынести в атрибуты custom view (цвет текста, текст, иконочку, цвет тинта иконочки и т.д.), а какие скрыть от изменений извне (это позволяет уберечь элемент от неправильного использования разработчиками).
Далее дизайнеры отрисовывают компонент в своих средах и отдают на разработку.
При реализации компонента нужно добавить поддержку тем (светлая или темная тема и т.д.) О том, как компонент поддерживает несколько тем, я расскажу ниже.
Лучшие методики
- Создать модуль с компонентами дизайн-системы. Из положительных моментов: отдельный модуль может быть использован в других приложениях, а модульность позволяет быстрее ориентироваться.
- Создать тестовое приложение с компонентами дизайн-системы. Это ускоряет разработку и отладку.
Мне известно два способа поддержки стилей в Android:
- Программный (программная перекраска).
- Стандартные механизмы стилей в Android.
Мы перекрашиваем всю иерархию view в runtime. Рекурсивно проходимся по ней и по определенным правилам перехода из одной темы в другую перекрашиваем компоненты. Те из них, которые не должны перекрашиваться, маркируются с помощью android:tag или android:contentDescription . Эти компоненты не учитываются при разборе иерархии экрана.
Перекрашивать можно как перед отображением экрана (например, в onStart() у Activity ), так и при работе с ним.
Недостатки
- Требует дополнительных ресурсов, снижает производительность. Стилизация применяется после инициализации всех компонентов.
- Нужно быть внимательным к правилам перехода из одной темы в другую. Требуется учесть огромное множество правил перекраски, можно что-то забыть. Получается длинная простыня из switch — case (Java) или when (Kotlin). И в довесок требуется учесть элементы, которые не нужно красить при помощи вышеупомянутых тегов.
- Нельзя частично перекрасить в соответствии с темами. В любом правиле есть исключения, и не всегда всё в приложении делается по дизайн-системе. Непонятно, как действовать если требуется частичная перекраска некоторых элементов.
Достоинства
Не требует пересоздания Activity (это важно! Нет морганий при смене темы).
Я внедрил этот подход в одном известном всем продукте (см. скриншоты). Работает довольно быстро при простой однотипной вёрстке(в данном случае она была простая).



Стиль — локальная стилизация экрана или view, затрагивающая только отдельный экран или view. Часто такую стилизацию называют «ThemeOverlay», или «легковесная» тема, которая позволяет переопределить атрибуты основной темы).
Тема — глобальная стилизация экранов приложения, затрагивающая подмену стилей, цветов и т.д. у всего, что мы видим на экранах приложения.
Темой можно считать множество стилизаций, которые можно переключать.
Примеры
В теме могут содержаться как стили конкретных view элементов, так и конкретные цвета.
Здесь объявлен стиль для конкретной view:
Стили поддерживают явное и неявное наследование:
- Явное: Header1 унаследован от BaseTextWidget .
- Неявное: Header1.Light унаследован от Header1 .
Если к текстовому элементу мы применим стиль Header1.Light / Dark , то подтянутся стили Header1.Light / Dark и Header1 (достоинство неявного наследования)
Множественного наследования темы не поддерживают. Вероятно, из-за конфликтов одноименных атрибутов.
Стили каждого компонента дизайн-системы мы решили размещать в файлах attrs_component_name.xml (см. attrs_header1 , attrs_button и т.д.)
Стандартный конструктор view
Стандартный конструктор view предоставляет обширные средства для настройки элемента. Внешний вид элементов можно изменить через .xml-атрибуты или через определение стиля по умолчанию в стандартном конcтрукторе view.
Рассмотрим стандартный конструктор view на примере H1Component (задаёт крупный текст в шапке экранов):
Здесь attrs — атрибуты из определения .xml (в том числе кастомные атрибуты view). Они парсятся и применяются стандартным образом (см. ниже на примере FabComponent ).
defStyleAttr — стиль view по умолчанию.
context — контекст view, при помощи которого она создана.
ВАЖНО: чтобы view успешно переключала тему, необходимо чтобы она была создана при помощи контекста, унаследованного от android.view.ContextThemeWrapper (то есть контекст activity подходит, а applicationContext — не подходит (применится тема, которая подтянется из стиля, указанного в Manifest экрана).
ВАЖНО: при такой реализации главный приоритет у атрибутов, объявленных в .xml. У стилей, описанных в теме, приоритет ниже.
Интеграция стиля в компоненты дизайн системы и его связь с темой
Для поддержки темы компонентами дизайн-системы мы определяем в компонентах defStyleAttr и переключаем его в соответствии с темой, в которой он определен.
Реализация темы в приложении
Создаем две темы:
Компоненты дизайн системы системы будут тянуть этот стиль в таком ключе:
Тут определены стили каждой темы для этого элемента:
Применяем тему через стандартный механизм Android.
При создании Activity указываем нужную тему. Тогда MyBestText подтянет нужный стиль и окрасит свой текст в белый или черный в зависимости от темы (см. выше описание темы MyBestText ).
Цвета из темы мы будем разрешать прямо из .xml и подтягивать из темы.
ВАЖНО: начиная с Android 5.0 допускается отовсюду динамически разрешать android:background=»?attr/primary_background» (селекторы, shape, vector drawables и т.д.) В Android 4.4 есть ограничение на селекторы, при попытке динамически разрешить итоговый цвет из селекторов система упадёт.
При всех достоинствах такой реализации компоненты дизайн-системы не могут в preview Android Studio полноценно работать со стилизованными темами (к элементам не будут применяться стили).
Пока тема официально не использована нашими экранами, а только подключается программно (то есть стили наших activity не подгружают явным образом тему из Manifest ), мы не можем комфортно работать с элементами, поддерживающими темы в preview (их даже не будет в списке).
Тестирование компонентов дизайн-системы
Для тестирования и анализа степени покрытия приложения дизайнеры предложили разработать отладочную панель с настройками стилей компонентов, цветов и т.д.

Темы в Android являются неизменяемыми, но их всегда можно перезаписать полностью или частично через Activity.setTheme ( @StyleRes final int resid ). Так можно в нужный момент получить любую комбинацию стилей и собрать свою собственную тему. Но все стили должны быть объявлены в .xml заранее.
Программно изменять атрибут темы без отсылок к объявленным стилям, к сожалению, нельзя. По крайней мере, я не нашёл способа.
Если знаете, как подсунуть свой цвет в атрибут темы (не объявленный в ресурсах как style ), то напишите мне. Тогда мы сможем прямо из коробки манипулировать цветами с бэка на уровне стилизации всего приложения!
Делаем рабочее preview компонентов дизайн-системы в Android Studio
Темы экранов приложения должны наследоваться от темы дизайн-системы.
Preview компонентов в .xml
При некорректно установленной теме экрана компоненты дизайн-системы тоже не будут отображаться корректно (не применятся стили и цвета):

При установке темы, унаследованной от темы дизайн-системы, мы получим вот что:

Видно, как разрешились все атрибуты темы и правильно подтянулись стили компонента.
Проверка поведения компонентов в другой теме в Preview без пересборки приложения
Чтобы проверить отображение в другой теме достаточно переключить тему в Preview light/dark.
Если конкретные реализации темы завязаны на ресурсы values/values-night, то можно переключать из preview в dark mode. И всё будет работать из коробки без выставления setTheme в Activity .

Переключение тем в приложении
Переключение тем в приложении может быть завязано на системное переключение dark-mode. В таком случае темы должны быть определены в директориях values и values-night.
Если планируется три и более тем, то потребуется вручную разрешать, какую из тем поставить через activity.setTheme() .
Результаты стилизации смотрим ниже:






А как же третья тема под AB-тестом?
Как ранее говорилось, в таком случае придется вручную выставлять setTheme для применения нужной темы.
Итоги
-
У нас есть надежный механизм динамической смены тем и подстройки стилей (как в отладочной панели).

Существует целая область исследований, посвященных измерению того, как много времени мы тратим на лишние движения пальцами в поисках нужного приложения. Попробуйте проследить, как именно вы держите телефон, и какие участки экрана наиболее доступны для ваших пальцев. Именно там стоит сгруппировать иконки самых часто используемых приложений. Например, если вы правша и пользуетесь телефоном при помощи одной руки, разместите их в столбике по правому краю экрана.


Если вам не нравится пользоваться папками, попробуйте группировать ярлыки в ряды по тематикам, например, все приложения «Фейсбука», «ВКонтакте», «Твиттер» и «Тиндер» — в ряд социальных сетей, все приложения о планировании, такие как календарь, список задач и будильник, — в другой тематический ряд и т. д.

Если вы привыкли ориентироваться в алфавитном ряду, то вам подойдёт способ расположения иконок от A до Z. Вместо того чтобы расставлять все значки приложений на iPhone вручную, запустите Settings («Настройки»), выберите пункт General, затем Reset и reset Home Screen Layout. После этого все иконки предустановленных приложений Apple будут расположены по умолчанию, а другие приложения будут отсортированы по алфавиту.

Один из самых популярных способов организации ярлыков приложений предполагает их размещение по частоте использования (в порядке убывания). Важно учитывать: чтобы не захламлять телефон и иметь все приложения под рукой, не стоит заводить более трёх экранов. Расположите на главном экране самые часто используемые инструменты, такие как камера; на второй странице главного экрана — полезные приложения, организованные в папки по темам и категориям. На третий экран скиньте приложения, которые вы используете реже всего. Вы также можете поместить туда игры, которые постоянно отвлекают вас от дел.

Вы визуал? Тогда способ расположения объектов по цветам сгодится не только для вашего шкафа с вещами, но и для телефона или планшета. Иконки приложений специально разрабатываются таким образом, чтобы их можно было легко запомнить и идентифицировать. Если вам намного легче удержать в голове цвет значка той или иной программы, чем её название, то логично разместить их согласно оттенкам радуги — от красного до фиолетового. В конечном результате такое расположение обязательно будет радовать глаз.

Еще один оригинальный способ организации иконок для визуалов предложила обозреватель Mashable Кайли Сингх. Так как папки можно маркировать не только текстом, но и эмодзи, вполне логично, что папка с символом, например, ноты может вмещать музыку и приложения, с ней связанные. В папке с пальмой могут храниться ваши фотографии из отпуска, а за бегущим человечком — спортивные приложения Runstatic и Nike+.
Если после вашей «уборки», когда все иконки расставлены по папкам и разбросаны по разным экранам, вы всё равно не можете ничего найти, воспользуйтесь поиском. Напомним, что быстрый доступ к этой функции осуществляется при помощи свайпа вниз.
Мы попросили читателей поделиться скриншотами экранов телефонов и рассказать, как они организуют и выбирают приложения.
Собрали снимки самых структурированных и необычных экранов, которые помогают не теряться среди десятков и сотен программ.
Это комментарии читателей из Сообщества Т—Ж. Собраны в один материал, бережно отредактированы и оформлены по стандартам редакции.

На главном экране только то, чем пользуюсь ежедневно. Это лаунчер для Андроида в стиле «Виндоус 10». Он классный.

У меня шесть экранов. Каждый условно разделен по темам: мусор, мессенджеры, магазины, банки, «Яндекс», игры.

В какой-то момент надоело искать среди кучи одинаковых иконок нужную, написал свой лаунчер. Все приложения отображаются одним списком, неиспользуемые скрываю либо удаляю, поэтому вижу только то, чем пользуюсь регулярно. Ориентируюсь в основном по положению на экране, а текст и цвет помогают не теряться. На соседней странице пара виджетов: погода и календарь — без календаря жить не могу.

Как-то так. Удалось себя приучить сортировать приложения по папкам, чтобы не создавать 15 разных экранов. Но пока не могу привыкнуть к библиотеке приложений на Ай-ос 14.

У меня всего два экрана с приложениями, остальное — через поиск. На главном экране стопка виджетов: календарь, погода и Streaks, который помогает мне отслеживать цели по активности на день и более глобально — привычки. Недавно убрал из закрепа внизу стандартную камеру Айфона и поставил Halide, но пока непривычно.

Одного экрана достаточно, остальное в библиотеке.

На экране пусто, все приложения в меню.

подключается к пылесосу с телефона
Чаще пользуюсь ноутбуком, нежели телефоном. Из часто используемых — читалка, виджет «Вкусвилла» да быстрый доступ к роботу-пылесосу . А еще Notion — недавнее открытие, которое изменило мою жизнь. Очень удобное приложение-органайзер .


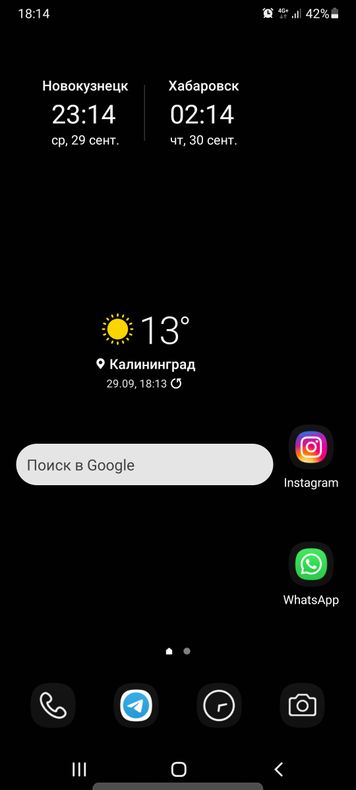
За минимализм. Очень понравился Niagara Launcher.


Все остальные — через меню приложений. Люблю минимализм.

Остальные приложения через поиск, как и контакты.

держит приложения для потребления отдельно
Вот основной. Второй — экран потребления: «Твич», «Тикток», заказ еды. Третий — экран сервисов: госуслуги, VPN, налоги.

Самый часто используемый экран.


Один экран — много эмодзи.

Я тут доверился Сири. Чаще всего она подставляет нужные приложения. Если вдруг его нет, а такое бывает редко, свайп вниз — и через поиск достаю нужное. Начинал с одного виджета, сейчас их три.

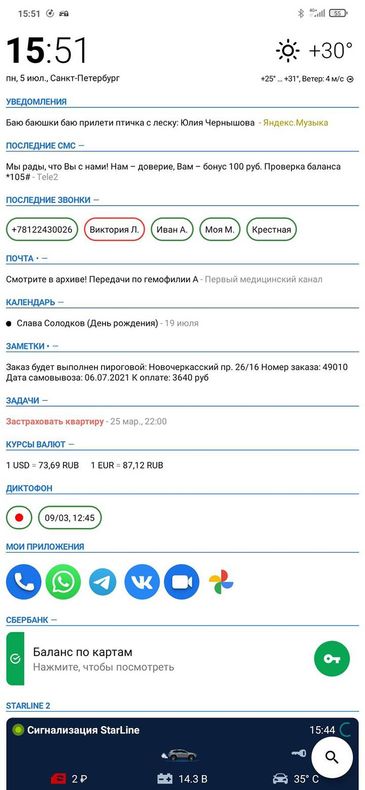
Всю личную инфу свернул в одну строку на виджет, обычно развернуто на длинную ленту.

Какие у всех скучные экраны. Это второй из двух моих: тут каршеринги, карты и банки.
Технологии. Что происходит в мире технологий, какие устройства стоит купить и как выжать максимум из вашего телефона и компьютера



>виджеты, лаунчеры
>на обложке айфон
Не спрашивайте зачем


Эдуард, супер! Один из немногих, на какие приятно смотреть
Эдуард, что зачем? глупый вопрос, чтобы использывать

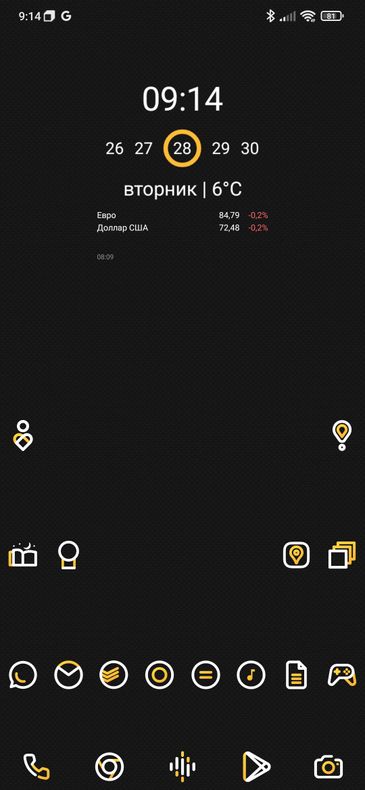
Каждая иконка имеет два или три действия. Одним движением пальца могу получить доступ к 27 приложениям с главного экрана. Например по тапу на камеру открывается обычная камера, по свайпу по камере - Microsoft Lense для сканирования документов. В два еще к 29 (например по свайпу вверх по книге открывается папка с "книжными" приложениями, при этом простой тап открывает Moon+ reader, а свайп вниз - Litres). Второй экран - календарь.


Андрей, как называется сей чудо лаунчер?

Сильный,
Nova launcher prime
Виджеты KWGT
Иконки Aline Yellow icon pack
Fluid NG для тонкой настройки жестов (вместо нижней панели и вместо стандартных в телефоне)
Сильный, нова лаунчер
Оч люблю разглядывать чужие рабочие столы, всегда было интересно, как люди их организовывают
У меня вот этот экран основной (аполло = реддит, только гораздо удобнее и быстрее оригинального приложения + большое количество виджетов на любой вкус)


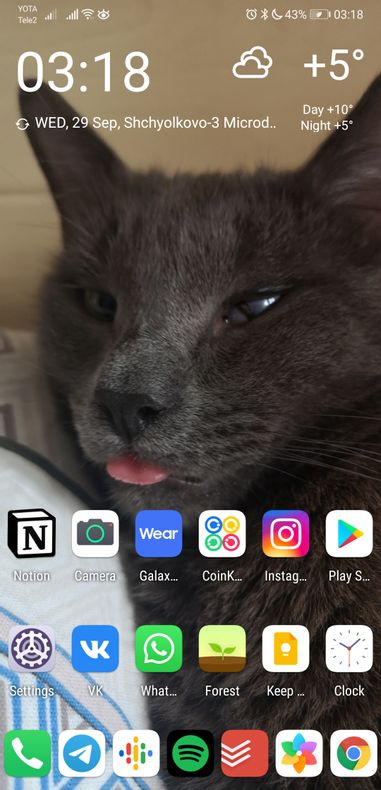
А у меня котик. Просто котик.

Самые нужные приложения в баре снизу, а все остальные: провожу по экрану, что открылся поисковик, ввожу первые три буквы названия приложения, запускаю из поисковой выдачи
Ответ на вопрос: приложение с ДМС, вообще не пользуюсь, но спокойнее когда оно под рукой.

Боже, храни Samsung за edge panel — ТОП-10 приложений на каждый день тут. На главном экране только лаконичный виджет погоды + внизу 5 стандартных иконок (звонки, смс, камера, галерея, Chrome). Всё остальное разбито по тематическим папкам в меню приложений.
я использую все приложения, удаляю все, какие не использовала хотя бы полгода. на главном экране только часто используемые, а внутри уже все прочие по папкам типа "магазины", "финансы", "читалки" и т.д. При этом с главного экрана удалила приложения по учету финансов и магазинов, которые нужны каждый день, но я заметила, что тупо залипаю в бюджетирование, готова сидеть там часами, думая над расходами и оптимизацией, так что решила - с глаз долой, чтобы не терять время впустую. Все равно в моем случае это залипание чаще медитация, чем эффективный менеджмент. Из предложенных вариантов мой - экран Алены Чумак. Я даже узнала свои приложухи. Жесть. Но я - это не она )))) Прикольно, что есть сходство с кем-то - значит, у меня норм вариант.

мой билайн. заглядываю туда раз в месяц, когда надо оплачивать сотовую связь или отследить куда у меня ушло 40 смс после бурной ночи и попытки позвонить бывшему

Интересно узнать что за лаунчер/виджет на телефоне
Денис Лифанов

Тиндер)) но это шутка
Самые важные приложения, плюс два дополнительных часовых пояса для мамы и папы




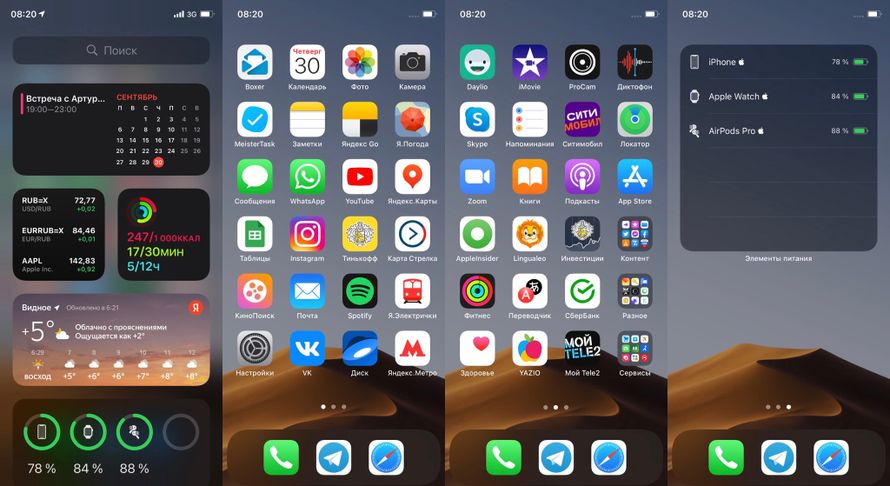
Вот как организовано у меня. На первом экране чаще всего используемые приложения, на втором реже используемые. В папке «Контент» фитнес-приложения, онлайн-кинотеатры, приложения для обработки фото и видео, игры и реже используемые социальные сети. В папке «Разное» системные приложения типа почты, которые не добавлены в стандартный почтовик, приложения для получения кодов доступа, приложение для Apple Watch, приложения умного дома и т.п. В папке «Сервисы» приложения онлайн-магазинов, бонусных программ и госуслуг. На третьем экране один виджет, этот экран нужен для того, чтобы если я случайно на него попаду, то не увижу экран с библиотекой приложений, которая меня очень раздражает. Расстраивает, что её нельзя скрыть через настройки.


Не крепится скрин. Говорит что фото должно быть до 5 мб
А вообще, у меня сортируются по степени срочности: чем ближе к левому большому пальцу, тем чаще я его запускаю где то в неудобных для долгого поиска условиях. Так в углу у меня сканер перекрестка, раньше был каршеринг, набор скидочных карт, vk.
Так же как и многие приучил себя сортировать по папкам основное. А верхняя часть экрана занята большим виждетов-стопкой с погодой, расписанием и… все.
Второй экран занимает второстепенный хлам, чем иногда пользуюсь. Остальное скрыто в библиотеку. И тоже пользуюсь поиском по свайпу вниз, если нужно найти приложение, посчитать или валюту конвертнуть. К библиотеке не приучусь наверное никогда.
Android предлагает все больше возможностей для кастомизации интерфейса: если раньше пользователям приходилась получать root-права для того, чтобы просто поменять цвет меню настроек или выбрать тёмный режим для Google Play, то теперь многие производители сами включают такую опцию в систему.
Тем не менее менять внешний вид Android можно и с помощью старых проверенных методов: различных наборов иконок, обоев, сторонних лаунчеров. А можно и вовсе пуститься во все тяжкие с приложениями для создания виджетов. С темой на Android можно сотворить все что угодно и, честно говоря, одной статьи не хватит для того, чтобы рассказать обо всех способах кастомизации. Сегодня мы перечислим лучшие из них.
Action Launcher

Оформление интерфейсов лучше всего начать с Action Launcher. Этот лаунчер уже включает в себя несколько базовых тем. В зависимости от установленного изображения рабочего стола, лаунчер автоматически меняет свой цвет.
В приложении можно найти ярлыки в стиле Android 7.1, панель быстрого запуска и элементы из лаунчера Google Pixel. Кроме того, лаунчер предлагает умное управление размером иконок. Action Launcher позволяет создавать различные темы для Android.
Еще одним лаунчером, предлагающим широкие возможности для настройки оформления системы, является Evie Launcher.
Energy Bar

Energy Bar / Ring – это группа приложений, с помощью которых можно расположить шкалу индикатора заряда батареи у верхнего края экрана. Такая шкала позволит быстро оценить оставшееся время работы гаджета.
Для безрамочных устройств и устройств с «челкой» разработчики предлагают Energy Ring. Приложения работают на всех устройствах с обычными рамками, на большинстве безрамочных устройств и некоторых смартфонах с «челкой».
Gboard и SwiftKey

Gboard и SwiftKey – одни из самых популярных клавиатур для устройств на базе Android, обе отлично подходят для кастомизации интерфейса.
Коллекция SwiftKey предлагает довольно необычные темы для клавиатуры, некоторые из которых специально подобраны к сезону, в то время как тематическое разнообразие GBoard не так велико. Тем не менее оба приложения предлагают настройки клавиатуры под собственные нужды.
Есть и другие клавиатуры с подобным функционалом, однако Gboard и SwiftKey – одни из лучших с точки зрения удобства использования и кастомизации. Кроме того, они бесплатны и не предлагают рекламу. Спасибо Google и Microsoft!
KWGT и KLWP

KWGT – редактор виджетов с широкими возможностями. Приложение поддерживает Google Fit, отображает информацию с большинства датчиков, показывает погоду и даже позволяет настраивать таймеры обратного отсчета. Для более тонкой настройки виджетов имеется поддержка Tasker.
KLWP – это редактор живых обоев, основанный на принципе WYSIWYG, позволяющий редактировать обои своему усмотрению.
KLWP и KWGT имеют много общих особенностей, оба отлично подходят для создания тем на Android. Разработчик также предлагают KLCK Kustom Lock Screen для настройки экрана блокировки.
Nova Launcher

Nova Launcher – наверное, лучший из ныне существующих лаунчеров, отлично подходящий для кастомизации тем на Android. Он предлагает очень большое количество возможностей для настройки интерфейса, позволяя приводить в жизнь любые ваши идеи по внешнему виду темы.
Nova Launcher поддерживает различные наборы иконок, позволяет производить гибкую настройку сетки иконок, менять цвета, создавать прокручиваемую док-панель.
Также в Google Play можно найти темы для этого лаунчера, что добавляет еще больше разнообразия, или можно скачать специальный плагин, который на иконках будет отображать новые уведомления. Платная версия предлагает еще больше дополнительных возможностей.

Еще одним отличным ресурсом для кастомизации интерфейса является Reddit. На Reddit нет тем как таковых, но если зайти на нужную ветку, можно найти множество идей от других пользователей.
Мы рекомендуем начать с AndroidThemes. Там пользователи делятся заставками своего экрана, а также (обычно) оставляют ссылки на приложения, с помощью которых им удалось поменять внешний вид интерфейса. Таким образом, можно найти для себя различные наборы иконок, обои, скачиваемые темы от KWGT и KWLP, и многое другое.
В любом случае вы ничего не теряете, ведь Reddit – бесплатный ресурс, если не считать добровольной месячной подписки, которая избавит вас от рекламы и предоставит доступ к некоторым дополнительным настройкам.
Tapet

Сейчас можно найти множество классных обоев, но Tapet выделяется из общей массы. Это первое приложение, которое автоматически создаёт обои из загруженных в него паттернов. Оно предлагает более 100 узорных стилей, а также возможность полностью менять их цвет. Tapet не скачивает изображения из интернета, а создаёт новые прямо в вашем устройстве.
К Tapet придется немного привыкнуть: по сравнению с другими приложениями, оно не совсем понятно. Но это лишь временный недостаток, который блекнет на фоне того, насколько необычными могут быть созданные изображения.
Платная версия Tapet открывает еще больше возможностей в создании стилей.

UCCW – одно из самых популярных приложений для кастомизации виджетов. Оно позволяет редактировать виджеты в режиме WYSIWYG, это позволяет следить за изменениями уже в процессе редактирования.
При этом спектр отображаемой информации просто огромен, погод, календарь, заряд аккумулятора, пропущенные звонки и т.д. Есть поддержка Tasker.
Темы для UCCW можно скачать как в Google Play, так и в самом приложении от других пользователей. Минусы UCCW – могут возникнуть некоторые неполадки в работе, да и к функционалу придется привыкать.
Walli

Walli – не обычное приложение с обоями. Подобно Etsy, оно предлагает внушительную коллекцию авторских обоев, эксклюзивно созданных художниками для вас. Из других плюсов – легкая навигация по коллекции и возможность добавлять понравившиеся изображения в очередь для автоматического изменения фона. Для выбора обоев мы также рекомендуем Google Wallpapers, Abstruct и WallPix.
Xposed Framework, Substratum и Synergy

Пользователям, осмелившимся нарушить условия гарантийного обслуживания и получить root-права на Android, открываются широкие возможности: например, можно воспользоваться Xposed Framework, Substratum и Synergy, чтобы добавить различные пользовательские фишки в интерфейс, а можно установить кастомную прошивку.
Пожалуй, это веские основания для того, чтобы стать суперпользователем, ведь это дает возможность получить полный контроль над системой. Здесь мы приводим ссылку только на Substratum, но в интернете можно найти невероятное множество приложений для устройств с root-правами.
Facer and WatchMaker

Wear OS предлагает широкие возможности для кастомизации интерфейса. Наверное, самым многофункциональным приложением для этого является Facer and WatchMaker.
Оно позволяет создавать собственные варианты циферблатов для умных часов на базе Android Wear, а также насладиться творениями других пользователей. А загрузив свой вариант циферблата, вы сможете пополнить ряды создателей.

Сколько приложений установлено на вашем iPhone — пятьдесят или даже сто? За последний год количество приложений, без которых (как оказалось) мы все не можем прожить и дня, как минимум удвоилось. Настал тот момент, когда просто необходимо эти ярлыки организовать так, чтобы они все были под рукой. Есть множество способов того, как можно расположить иконки, что пользоваться ими эффективнее. Мы собрали несколько самых рациональных и оригинальных способов.

Вы визуал? Тогда способ расположения объектов по цветам сгодится не только для вашего шкафа с вещами, но и для телефона или планшета. Иконки приложений специально разрабатываются таким образом, чтобы их можно было легко запомнить и идентифицировать. Если вам намного легче удержать в голове цвет значка той или иной программы, чем её название, то логично разместить их согласно оттенкам радуги — от красного до фиолетового. В конечном результате такое расположение обязательно будет радовать глаз.
Ещё один оригинальный способ организации иконок для визуалов предложила обозреватель Mashable Кайли Сингх. Так как папки можно маркировать не только текстом, но и эмодзи, вполне логично, что папка с символом, например, ноты может вмещать музыку и приложения, с ней связанные. В папке с пальмой могут храниться ваши фотографии из отпуска, а за бегущим человечком — спортивные приложения Runstatic и Nike+.
Существует целая область исследований, посвящённая тому, как много времени мы тратим на лишние движения пальцами в поисках нужного приложения. Попробуйте проследить, как именно вы держите телефон и какие участки экрана наиболее доступны для ваших пальцев. Именно там стоит сгруппировать иконки самых часто используемых приложений. Например, если вы правша и пользуетесь телефоном при помощи одной руки, разместите их в столбике по правому краю экрана.

Если вам не нравится пользоваться папками, попробуйте группировать ярлыки в ряды по тематикам, например, все приложения «Фейсбука», «ВКонтакте», «Твиттер» и «Тиндер» — в ряд социальных сетей, все приложения о планировании, такие как календарь, список задач и будильник, — в другую тематическую линию и так далее.
Если вы привыкли ориентироваться в алфавитном порядке, то вам подойдёт способ расположения иконок от A до Я. На айфоне это можно сделать автоматичеки вместо того, чтобы расставлять все значки вручную. Запустите «Настройки», выберите пункт «Основные», затем «Сброс» и «Сбросить настройки „Домой“». После этого все иконки предустановленных приложений Apple будут расположены по умолчанию, а другие приложения будут отсортированы по алфавиту.
Один из самых популярных способов организации ярлыков приложений предполагает их размещение по частоте использования в порядке убывания. Важно учитывать: чтобы не захламлять телефон и иметь все приложения под рукой, не стоит заводить более трёх экранов. Расположите на главном экране самые часто используемые инструменты, такие как камера; на второй странице — полезные приложения, организованные в папки по темам и категориям. На третий экран скиньте приложения, которые вы используете реже всего. Туда также мжно поместить игры, которые постоянно отвлекают от дел.
Читайте также:


