Как адаптировать приложение для android
Иногда некоторые приложения на Android чем-то не устраивают пользователя. В качестве примера можно привести назойливую рекламу. А то бывает и так — всем хороша программа, да только перевод в ней или кривой, или вовсе отсутствует. Или, например, программа триальная, а получить полную версию возможности нет. Как же изменить ситуацию?
Введение
В этой статье мы поговорим о том, как разобрать пакет APK с приложением, рассмотрим его внутреннюю структуру, дизассемблируем и декомпилируем байт-код, а также попробуем внести в приложения несколько изменений, которые могут принести нам ту или иную выгоду.
Чтобы сделать все это самостоятельно, потребуются хотя бы начальные знания языка Java, на котором пишутся приложения для Android, и языка XML, который используется в Android повсеместно — от описания самого приложения и его прав доступа до хранения строк, которые будут выведены на экран. Также понадобится умение обращаться со специализированным консольным софтом.
Итак, что же представляет собой пакет APK, в котором распространяется абсолютно весь софт для Android?
Декомпиляция приложений
В статье мы работали только с дизассемблированным кодом приложения, однако если в большие приложения вносить более серьезные изменения, разобраться в коде smali будет гораздо сложнее. К счастью, мы можем декомпилировать код dex в Java-код, который будет хоть и не оригинальным и не компилируемым обратно, но гораздо более легким для чтения и понимания логики работы приложения. Чтобы сделать это, нам понадобятся два инструмента:
Использовать их следует так. Сначала запускаем dex2jar, указывая в качестве аргумента путь до apk-пакета:
В результате в текущем каталоге появится Java-пакет mail.jar, который уже можно открыть в jd-gui для просмотра Java-кода.
Устройство APK-пакетов и их получение
Пакет приложения Android, по сути, является обычным ZIP-файлом, для просмотра содержимого и распаковки которого никаких специальных инструментов не требуется. Достаточно иметь архиватор — 7zip для Windows или консольный unzip в Linux. Но это что касается обертки. А что внутри? Внутри же у нас в общем случае такая структура:
- META-INF/ — содержит цифровой сертификат приложения, удостоверяющий его создателя, и контрольные суммы файлов пакета;
- res/ — различные ресурсы, которые приложение использует в своей работе, например изображения, декларативное описание интерфейса, а также другие данные;
- AndroidManifest.xml — описание приложения. Сюда входит, например, список требуемых разрешений, требуемая версия Android и необходимое разрешение экрана;
- classes.dex — компилированный байт-код приложения для виртуальной машины Dalvik;
- resources.arsc — тоже ресурсы, но другого рода — в частности, строки (да-да, этот файл можно использовать для русификации!).
Перечисленные файлы и каталоги есть если не во всех, то, пожалуй, в абсолютном большинстве APK. Однако стоит упомянуть еще несколько не столь распространенных файлов/каталогов:
- assets — аналог ресурсов. Основное отличие — для доступа к ресурсу необходимо знать его идентификатор, список asset’ов же можно получать динамически, используя метод AssetManager.list() в коде приложения;
- lib — нативные Linux-библиотеки, написанные с помощью NDK (Native Development Kit).
Этот каталог используют производители игр, помещая туда движок игры, написанный на C/C++, а также создатели высокопроизводительных приложений (например, Google Chrome). С устройством разобрались. Но как же получить сам файл пакета интересующего приложения? Поскольку без рута с устройства забрать файлы APK не представляется возможным (они лежат в каталоге /data/app), а рутить не всегда целесообразно, имеется как минимум три способа получить файл приложения на компьютер:
- расширение APK Downloader для Chrome;
- приложение Real APK Leecher;
- различные файлообменники и варезники.
Какой из них использовать — дело вкуса; мы предпочитаем использовать отдельные приложения, поэтому опишем использование Real APK Leecher, тем более что написан он на Java и, соответственно, работать будет хоть в винде, хоть в никсах.

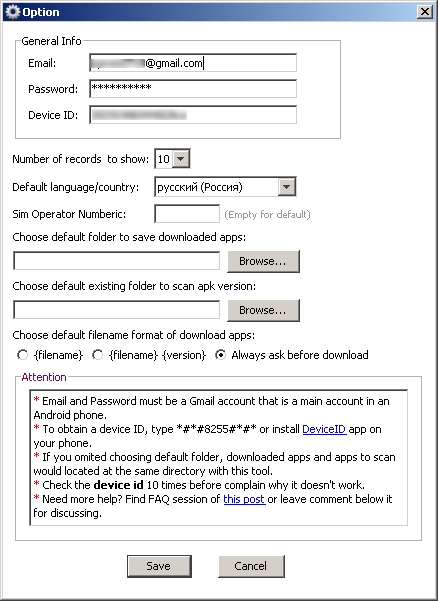
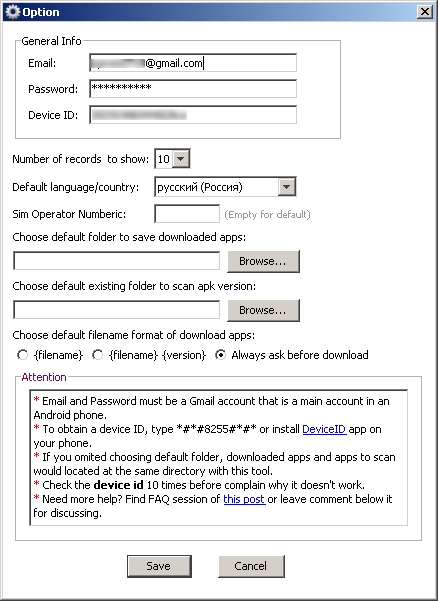
Настройка Real APK Leecher
Просмотр и модификация
Допустим, ты нашел интересующий тебя пакет, скачал, распаковал… и при попытке просмотра какого-нибудь XML-файла с удивлением обнаружил, что файл не текстовый. Чем же его декомпилировать и как вообще работать с пакетами? Неужели необходимо ставить SDK? Нет, SDK ставить вовсе не обязательно. На самом деле для всех шагов по распаковке, модификации и упаковке пакетов APK нужны следующие инструменты:
Использовать все эти инструменты можно и по отдельности, но это неудобно, поэтому лучше воспользоваться более высокоуровневым софтом, построенным на их основе. Если ты работаешь в Linux или Mac OS X, то тут есть инструмент под названием apktool. Он позволяет распаковывать ресурсы в оригинальный вид (в том числе бинарные XML- и arsc-файлы), пересобирать пакет с измененными ресурсами, но не умеет подписывать пакеты, так что запускать утилиту signer придется вручную. Несмотря на то что утилита написана на Java, ее установка достаточно нестандартна. Сначала следует получить сам jar-файл:
Далее нам понадобится скрипт-обвязка для запуска apktool (он, кстати, доступен и для Windows), включающий в себя еще и утилиту aapt, которая понадобится для запаковки пакета:
Далее просто сваливаем содержимое обоих архивов в каталог
/bin и добавляем его в $PATH:
Если же ты работаешь в Windows, то для нее есть превосходный инструмент под названиемVirtuous Ten Studio, который также аккумулирует в себе все эти инструменты (включая сам apktool), но вместо CLI-интерфейса предоставляет пользователю интуитивно понятный графический интерфейс, с помощью которого можно выполнять операции по распаковке, дизассемблированию и декомпиляции в несколько кликов. Инструмент этот Donation-ware, то есть иногда появляются окошки с предложением получить лицензию, но это, в конце концов, можно и потерпеть. Описывать его не имеет никакого смысла, потому что разобраться в интерфейсе можно за несколько минут. А вот apktool, вследствие его консольной природы, следует обсудить подробнее.

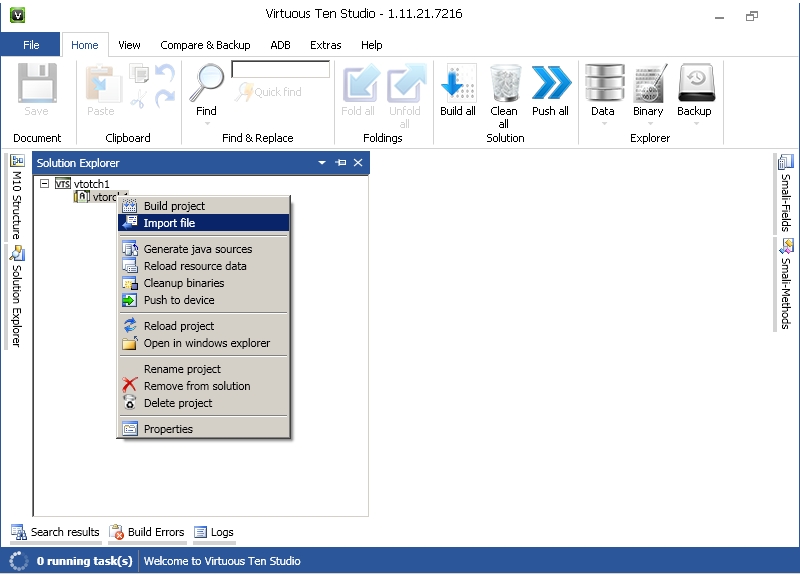
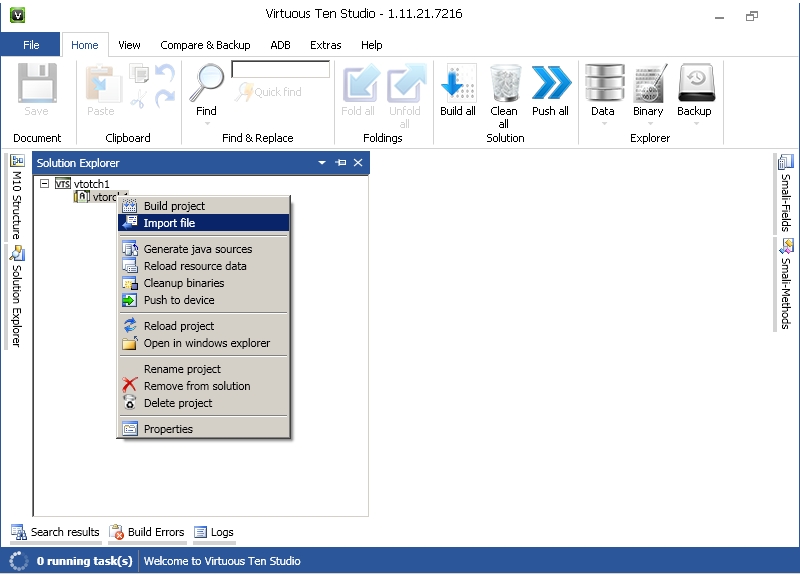
Импорт APK в Virtuous Ten Studio
Рассмотрим опции apktool. Если вкратце, то имеются три основные команды: d (decode), b (build) и if (install framework). Если с первыми двумя командами все понятно, то что делает третья, условный оператор? Она распаковывает указанный UI-фреймворк, который необходим в тех случаях, когда ты препарируешь какой-либо системный пакет.
Рассмотрим наиболее интересные опции первой команды:
- -s — не дизассемблировать файлы dex;
- -r — не распаковывать ресурсы;
- -b — не вставлять отладочную информацию в результаты дизассемблирования файла dex;
- --frame-path — использовать указанный UI-фреймворк вместо встроенного в apktool. Теперь рассмотрим пару опций для команды b:
- -f — форсированная сборка без проверки изменений;
- -a — указываем путь к aapt (средство для сборки APK-архива), если ты по какой-то причине хочешь использовать его из другого источника.
Пользоваться apktool очень просто, для этого достаточно указать одну из команд и путь до APK, например:
После этого в каталоге mail появятся все извлеченные и дизассемблированные файлы пакета.
Препарирование. Отключаем рекламу
Теория — это, конечно, хорошо, но зачем она нужна, если мы не знаем, что делать с распакованным пакетом? Попробуем применить теорию с пользой для себя, а именно модифицируем какую-нибудь софтину так, чтобы она не показывала нам рекламу. Для примера пусть это будет Virtual Torch — виртуальный факел. Для нас эта софтина подойдет идеально, потому что она под завязку набита раздражающей рекламой и к тому же достаточно проста, чтобы не потеряться в дебрях кода.

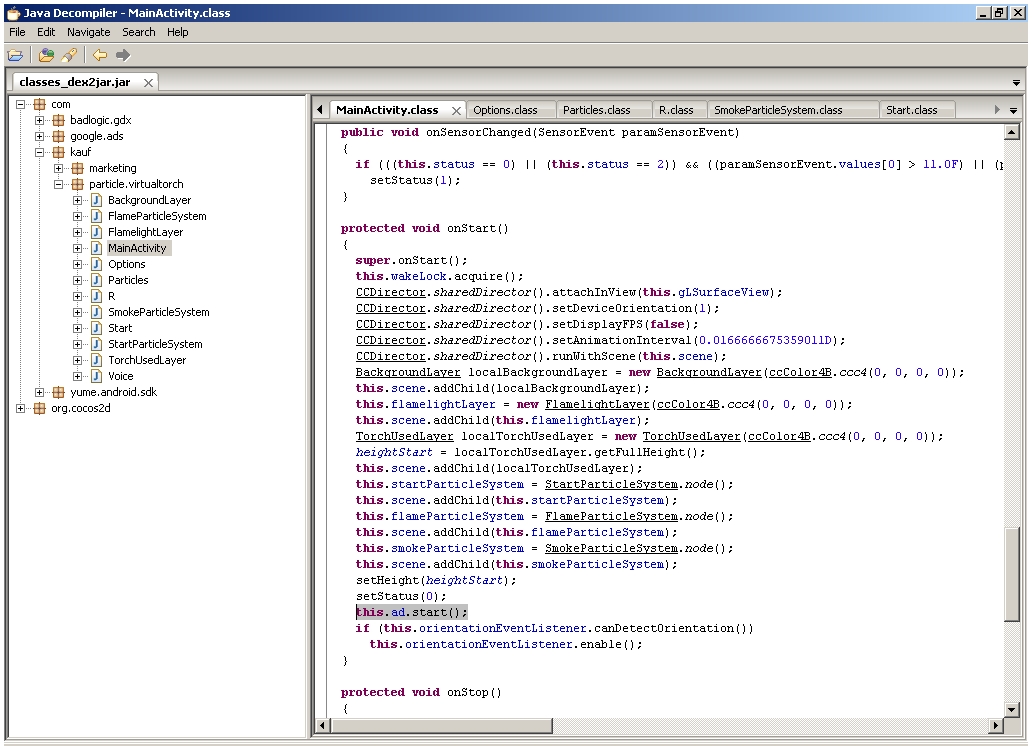
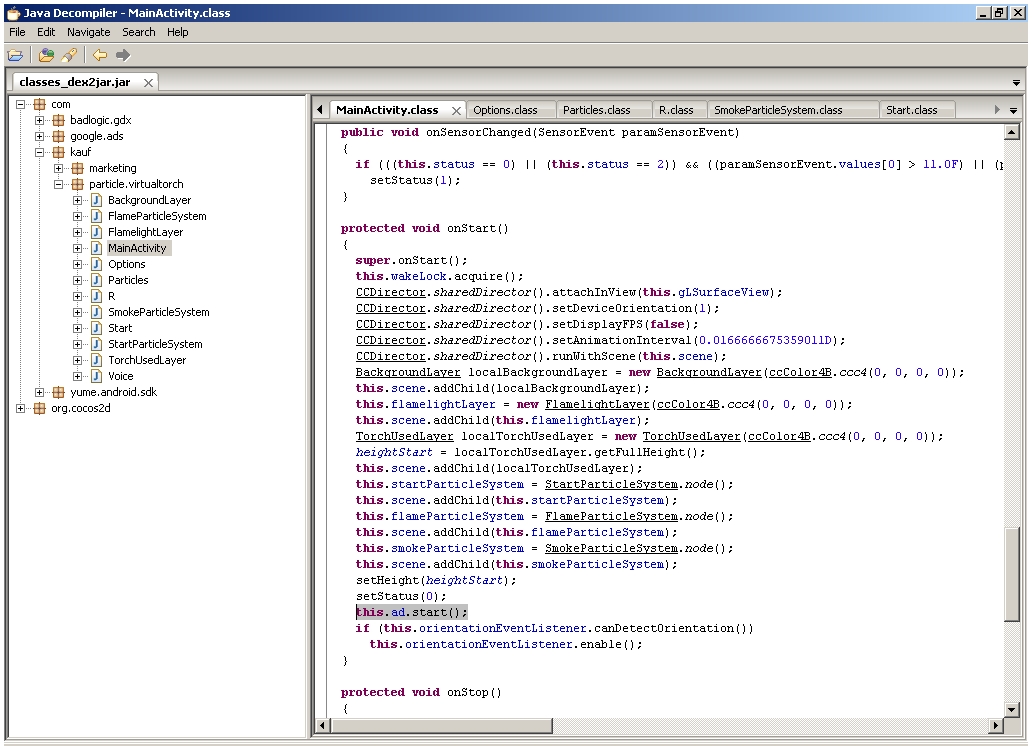
Поиск кода рекламы в jd-gui
Итак, с помощью одного из приведенных способов скачай приложение из маркета. Если ты решил использовать Virtuous Ten Studio, просто открой APK-файл в приложении и распакуй его, для чего создай проект (File -> New project), затем в контекстном меню проекта выбери Import File. Если же твой выбор пал на apktool, то достаточно выполнить одну команду:
После этого в каталоге com.kauf.particle.virtualtorch появится файловое дерево, похожее на описанное в предыдущем разделе, но с дополнительным каталогом smali вместо dex-файлов и файлом apktool.yml. Первый содержит дизассемблированный код исполняемого dex-файла приложения, второй — служебную информацию, необходимую apktool для сборки пакета обратно.
Первое место, куда мы должны заглянуть, — это, конечно же, AndroidManifest.xml. И здесь мы сразу встречаем следующую строку:
Нетрудно догадаться, что она отвечает за предоставление приложению полномочий на использование интернет-соединения. По сути, если мы хотим просто избавиться от рекламы, нам, скорее всего, достаточно будет запретить приложению интернет. Попытаемся это сделать. Удаляем указанную строку и пробуем собрать софтину с помощью apktool:
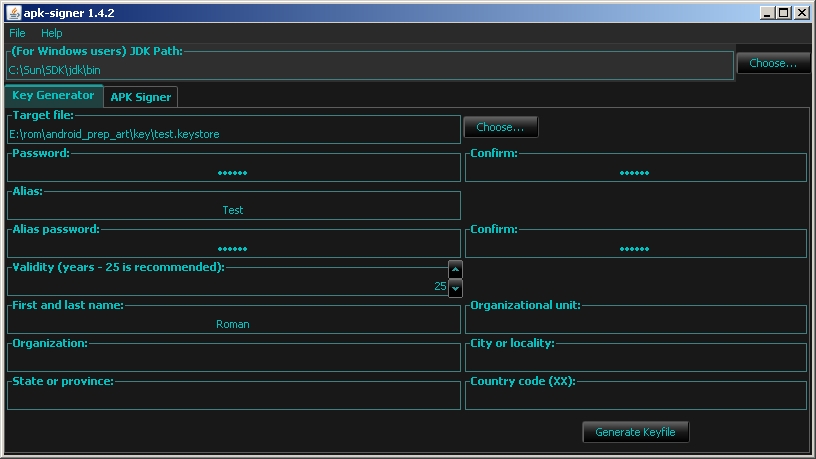
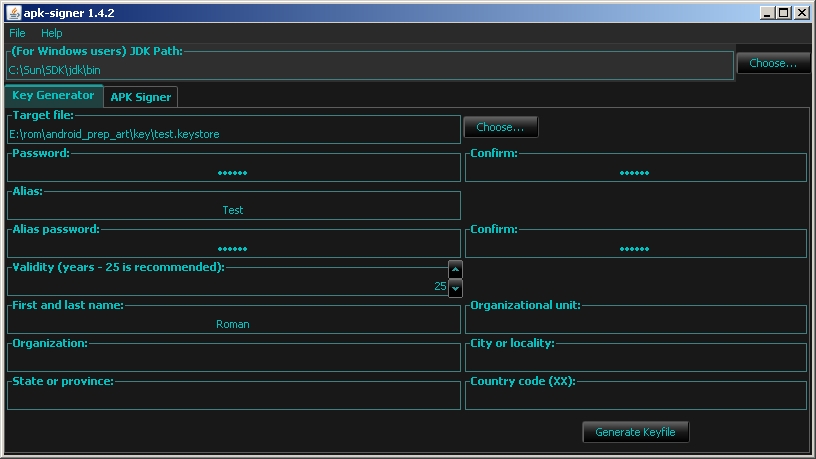
В каталоге com.kauf.particle.virtualtorch/build/ появится результирующий APK-файл. Однако установить его не получится, так как он не имеет цифровой подписи и контрольных сумм файлов (в нем просто нет каталога META-INF/). Мы должны подписать пакет с помощью утилиты apk-signer. Запустили. Интерфейс состоит из двух вкладок — на первой (Key Generator) создаем ключи, на второй (APK Signer) подписываем. Чтобы создать наш приватный ключ, заполняем следующие поля:
- Target File — выходной файл хранилища ключей; в нем обычно хранится одна пара ключей;
- Password и Confirm — пароль для хранилища;
- Alias — имя ключа в хранилище;
- Alias password и Confirm — пароль секретного ключа;
- Validity — срок действия (в годах). Значение по умолчанию оптимально.
Остальные поля, в общем-то, необязательны — но необходимо заполнить хотя бы одно.

Создание ключа в apk-signer
WARNING
Чтобы подписать приложение с помощью apk-signer, ты должен установить Android SDK и указать полный путь до него в настройках приложения.
Вся информация предоставлена исключительно в ознакомительных целях. Ни редакция, ни автор не несут ответственности за любой возможный вред, причиненный материалами данной статьи.
Теперь этим ключом можно подписать APK. На вкладке APK Signer выбираем только что сгенерированный файл, вводим пароль, алиас ключа и пароль к нему, затем находим файл APK и смело жмем кнопку «Sign». Если все пройдет нормально, пакет будет подписан.
Так как мы подписали пакет нашим собственным ключом, он будет конфликтовать с оригинальным приложением, а это значит, что при попытке обновить софтину через маркет мы получим ошибку.
Цифровая подпись необходима только стороннему софту, поэтому если ты занимаешься модификацией системных приложений, которые устанавливаются копированием в каталог /system/app/, то подписывать их не нужно.
Обычно авторы приложений создают специальные классы для вывода рекламы и вызывают методы этих классов во время запуска приложения или одной из его «активностей» (упрощенно говоря, экранов приложения). Попробуем найти эти классы. Идем в каталог smali, далее com (в org лежит только открытая графическая библиотека cocos2d), далее kauf (именно туда, потому что это имя разработчика и там лежит весь его код) — и вот он, каталог marketing. Внутри находим кучу файлов с расширением smali. Это классы, и наиболее примечателен из них класс Ad.smali, по названию которого нетрудно догадаться, что именно он выводит рекламу.
Мы могли бы изменить логику его работы, но гораздо проще будет тупо убрать вызовы любых его методов из самого приложения. Поэтому выходим из каталога marketing и идем в соседний каталог particle, а затем в virtualtorch. Особого внимания здесь заслуживает файл MainActivity.smali. Это стандартный для Android класс, который создается Android SDK и устанавливается в качестве точки входа в приложение (аналог функции main в Си). Открываем файл на редактирование.
Внутри находится код smali (местный ассемблер). Он довольно запутанный и трудный для чтения в силу своей низкоуровневой природы, поэтому мы не будем его изучать, а просто найдем все упоминания класса Ad в коде и закомментируем их. Вбиваем строку «Ad» в поиске и попадаем на строку 25:
Здесь происходит создание объекта. Комментируем. Продолжаем поиск и находим в строках 433, 435, 466, 468, 738, 740, 800 и 802 обращения к методам класса Ad. Комментируем. Вроде все. Сохраняем. Теперь пакет необходимо собрать обратно и проверить его работоспособность и наличие рекламы. Для чистоты эксперимента возвращаем удаленную из AndroidManifest.xml строку, собираем пакет, подписываем и устанавливаем.
Наш подопытный кролик. Видна реклама Он же, но уже без рекламы
Оп-па! Реклама пропала только во время работы приложения, но осталась в главном меню, которое мы видим, когда запускаем софтину. Так, подождите, но ведь точка входа — это класс MainActivity, а реклама пропала во время работы приложения, но осталась в главном меню, значит, точка входа другая? Чтобы выявить истинную точку входа, вновь открываем файл AndroidManifest.xml. И да, в нем есть следующие строки:
Они говорят нам (и, что важнее, андроиду) о том, что активность с именем Start должна быть запущена в ответ на генерацию интента (события) android.intent.action.MAIN из категории android.intent.category.LAUNCHER. Это событие генерируется при тапе на иконку приложения в ланчере, поэтому оно и определяет точку входа, а именно класс Start. Скорее всего, программист сначала написал приложение без главного меню, точкой входа в которое был стандартный класс MainActivity, а затем добавил новое окно (активность), содержащее меню и описанное в классе Start, и вручную сделал его точкой входа.
Открываем файл Start.smali и вновь ищем строку «Ad», находим в строках 153 и 155 упоминание класса FirstAd. Он тоже есть в исходниках и, судя по названию, как раз и отвечает за показ объявлений на главном экране. Смотрим дальше, идет создание экземпляра класса FirstAd и интента, по контексту имеющего отношение к этому экземпляру, а дальше метка cond_10, условный переход на которую осуществляется аккурат перед созданием экземпляра класса:
Скорее всего, программа каким-то случайном образом вычисляет, нужно ли показывать рекламу на главном экране, и, если нет, перескакивает сразу на cond_10. Ок, упростим ей задачу и заменим условный переход на безусловный:
Больше упоминаний FirstAd в коде нет, поэтому закрываем файл и вновь собираем наш виртуальный факел с помощью apktool. Копируем на смартфон, устанавливаем, запускаем. Вуаля, вся реклама исчезла, с чем нас всех и поздравляем.
- Перевод приложений Android;
- пример снятия триала с приложения.
Итоги
Эта статья лишь краткое введение в методы вскрытия и модификации Android-приложений. За кадром остались многие вопросы, такие как снятие защиты, разбор обфусцированного кода, перевод и замена ресурсов приложения, а также модификация приложений, написанных с использованием Android NDK. Однако, имея базовые знания, разобраться во всем этом — лишь вопрос времени.
В этом уроке рассказывается, как создать макет, который адаптируется к разным размерам экрана, используя масштабируемые представления, объекты RelativeLayout , квалификаторы размера и ориентации, фильтры псевдонимов и растровые изображений формата nine-patch.
Код, приведенный в уроке, взят из учебного приложения, в котором демонстрируются способы оптимизации для разных экранов. Вы можете загрузить его здесь и использовать части кода в собственном приложении.
В этом уроке описаны следующие аспекты обеспечения совместимости интерфейса с разными экранами:
- обеспечение способности макета адаптироваться к размеру экрана;
- выбор макета интерфейса, отвечающего конфигурации экрана;
- контроль правильности применяемого макета;
- использование масштабируемых растровых изображений.
Использование параметров wrap_content и match_parent
Чтобы создать масштабируемый макет, способный адаптироваться к разным экранам, используйте в качестве значений ширины и высоты отдельных компонентов представления параметры "wrap_content" и "match_parent" . Если используется "wrap_content" , для ширины или высоты представления устанавливается минимальное значение, позволяющее уместить содержание на экран, а параметр "match_parent" (известный как "fill_parent" в API до 8 уровня) служит для растягивания компонента по размеру родительского представления.
Если указать параметры "wrap_content" и "match_parent" вместо строго заданных размеров, в представлениях будет использоваться минимально необходимое место или они будут растягиваться на всю доступную длину и ширину соответственно. Например:
< LinearLayout xmlns : android = "http://schemas.android.com/apk/res/android" android : name = "com.example.android.newsreader.HeadlinesFragment"Обратите внимание на то, что в коде учебного приложения размеры компонентов заданы с помощью параметров "wrap_content" и "match_parent" . В результате макет правильно отображается на экранах разных размеров при разных ориентациях.
Например, вот так он выглядит в вертикальной и горизонтальной ориентациях. Обратите внимание на то, как размеры компонентов автоматически адаптируются к длине и ширине:

Рисунок 1. Приложение News Reader при вертикальной (слева) и горизонтальной (справа) ориентации.
Использование объекта RelativeLayout
С помощью вложенных экземпляров объекта LinearLayout и параметров "wrap_content" и "match_parent" можно создавать достаточно сложные макеты. Однако LinearLayout не дает возможности точно управлять взаимным расположением дочерних представлений: в LinearLayout они просто помещаются в ряд друг за другом. Если необходимо расположить дочерние представления иным образом, используйте объект RelativeLayout , позволяющий задать относительные позиции компонентов. Например, одно дочернее представление можно выровнять по левому краю экрана, а другое – по правому.
< RelativeLayout xmlns : android = "http://schemas.android.com/apk/res/android"На рис. 2 показано, как этот макет выглядит на экране QVGA.

Рисунок 2. Скриншот экрана QVGA (маленького размера).
На рис. 3 показано, как он выглядит на экране с большей диагональю.

Рисунок 3. Скриншот экрана WSVGA (большего размера).
Обратите внимание: несмотря на изменение размера компонентов их взаимное расположение остается прежним, так как оно задано объектом RelativeLayout.LayoutParams .
Использование квалификаторов размера
Масштабируемые или относительные макеты, один из которых продемонстрирован выше, имеют свои ограничения. Хотя они позволяют создать интерфейс, способный адаптироваться к разным экранам за счет растягивания пространства внутри и вокруг компонентов, пользователю может оказаться не слишком удобно работать с таким интерфейсом. Поэтому в приложении должен использоваться не один масштабируемый макет, а несколько альтернативных вариантов для разных конфигураций экрана. Их можно создать с помощью квалификаторов конфигураций, которые позволяют оперативно выбирать ресурсы, отвечающие текущим параметрам экрана (например, разные варианты макетов для экранов разных размеров).
Многие приложения отображаются на больших экранах в двухпанельном режиме, при котором список элементов расположен в одной панели, а их содержание открывается в другой. Такой режим просмотра удобен на достаточно больших экранах планшетных ПК и телевизоров, однако на экране телефона эти панели следует отображать по отдельности. Для каждого режима просмотра нужно создать отдельный файл.
-
res/layout/main.xml , однопанельный макет (по умолчанию):
Обратите внимание, что во втором случае в названии каталога использован квалификатор large . Этот макет будет выбран на устройствах, экраны которых считаются большими (например, 7 дюймов и более). Первый макет (без квалификаторов) будет выбран для устройств с маленьким экраном.
Использование квалификатора Smallest-width
Он позволяет определять экраны с заданной минимальной шириной в dp. Например, типичный планшетный ПК с экраном 7 дюймов имеет минимальную ширину 600 dp, и если вы хотите, чтобы приложение работало на нем в двухпанельном режиме (а на меньших экранах в однопанельном), используйте два макета из предыдущего раздела, но вместо квалификатора размера large укажите sw600dp . В таком случае на экранах, минимальная ширина которых составляет 600 dp, будет использоваться двухпанельный макет.
-
res/layout/main.xml , однопанельный макет (по умолчанию):
Это означает, что на устройствах, минимальная ширина экрана которых не меньше 600 dp, будет выбран layout-sw600dp/main.xml (двухпанельный макет), а на экранах меньшего размера – layout/main.xml (однопанельный макет).
Следует учесть, что на Android-устройствах до версии 3.2 квалификатор sw600dp не будет работать, поэтому для них по-прежнему нужно использовать large . Таким образом, вам потребуется еще один файл с названием res/layout-large/main.xml , идентичный файлу res/layout-sw600dp/main.xml . В следующем разделе вы познакомитесь с методом, который позволяет избежать дублирования таких файлов макета.
Использование псевдонимов макетов
Квалификатор Smallest-width работает только на устройствах Android 3.2 или более поздних версий. Для совместимости с более ранними устройствами по-прежнему следует использовать абстрактные размеры (small, normal, large и xlarge). Например, чтобы интерфейс открывался в однопанельном режиме на телефонах и в многопанельном на планшетных ПК с 7-дюймовым экраном, телевизорах и других крупных устройствах, подготовьте следующие файлы:
- res/layout/main.xml: однопанельный макет;
- res/layout-large: многопанельный макет;
- res/layout-sw600dp: многопанельный макет.
Последние два файла идентичны: один из них предназначен для устройств Android 3.2 и новее, а второй для более старых планшетных ПК и телевизоров на платформе Android.
Чтобы не создавать дубликаты файлов и упростить процесс поддержки приложения, используйте псевдонимы. Например, можно определить следующие макеты:
- res/layout/main.xml (однопанельный макет);
- res/layout/main_twopanes.xml (двухпанельный макет).
Затем добавьте следующие два файла:
< item name = "main" type = "layout" > @ layout / main_twopanes < / item > < item name = "main" type = "layout" > @ layout / main_twopanes < / item >Содержание последних двух файлов одинаково, но сами по себе они не определяют макет. Они служат для того, чтобы назначить файл main в качестве псевдонима main_twopanes . Так как в них используются селекторы large и sw600dp , они применяются к планшетным ПК и телевизорам на платформе Android независимо от версии (для версий до 3.2 используется large , а для более новых – sw600dp ).
Использование квалификаторов ориентации
Хотя некоторые макеты одинаково хорошо смотрятся в вертикальной и горизонтальной ориентациях, в большинстве случаев интерфейс все же приходится адаптировать. Ниже показано, как изменяется макет в приложении News Reader в зависимости от размера и ориентации экрана.
- Маленький экран, вертикальная ориентация: однопанельный вид с логотипом.
- Маленький экран, горизонтальная ориентация: однопанельный вид с логотипом.
- Планшетный ПК с 7-дюймовым экраном, вертикальная ориентация: однопанельный вид с панелью действий.
- Планшетный ПК с 7-дюймовым экраном, горизонтальная ориентация: двухпанельный вид с панелью действий.
- Планшетный ПК с 10-дюймовым экраном, вертикальная ориентация: двухпанельный вид (узкий вариант) с панелью действий.
- Планшетный ПК с 10-дюймовым экраном, горизонтальная ориентация: двухпанельный вид (широкий вариант) с панелью действий.
- Телевизор, горизонтальная ориентация: двухпанельный вид с панелью действий.
Каждый из этих макетов определен в XML-файле в каталоге res/layout/ . Чтобы сопоставить их с определенными конфигурациями экрана, в приложении используются псевдонимы:
< LinearLayout xmlns : android = "http://schemas.android.com/apk/res/android" android : name = "com.example.android.newsreader.HeadlinesFragment" < LinearLayout xmlns : android = "http://schemas.android.com/apk/res/android" android : name = "com.example.android.newsreader.HeadlinesFragment" < LinearLayout xmlns : android = "http://schemas.android.com/apk/res/android" android : name = "com.example.android.newsreader.HeadlinesFragment" android : name = "com.example.android.newsreader.ArticleFragment" < LinearLayout xmlns : android = "http://schemas.android.com/apk/res/android" android : name = "com.example.android.newsreader.HeadlinesFragment" android : name = "com.example.android.newsreader.ArticleFragment"После того как все возможные макеты определены, остается сопоставить каждый из них с подходящей конфигурацией, используя квалификаторы конфигураций. Воспользуемся псевдонимами макетов:
< item name = "main_layout" type = "layout" > @ layout / onepane_with_bar < / item > < item name = "main_layout" type = "layout" > @ layout / twopanes < / item > < item name = "main_layout" type = "layout" > @ layout / onepane < / item > < item name = "main_layout" type = "layout" > @ layout / twopanes < / item > < item name = "main_layout" type = "layout" > @ layout / twopanes_narrow < / item >Использование растровых изображений nine-patch
Чтобы интерфейс был совместим с экранами разных размеров, используемые в нем графические элементы также должны быть адаптированы соответствующим образом. Например, фон кнопки должен одинаково хорошо выглядеть независимо от ее формы.
Если использовать для компонентов, размеры которых меняются, обычные изображения, то они будут равномерно сжиматься и растягиваться, и результат будет далек от идеального. Решением являются растровые изображения формата nine-patch – специальные PNG-файлы, содержащие информацию о том, какие области можно растягивать, а какие нет.
Создавая растровые изображения для масштабируемых компонентов, обязательно используйте формат nine-patch. На рис. 4 показано обычное растровое изображение (увеличенное в 4 раза для наглядности), которое мы переведем в формат nine-patch.
Рисунок 4. button.jpg
Откройте его с помощью утилиты draw9patch , входящей в комплект разработчика (в каталоге tools/ ). Установите метки на левом и верхнем краях, чтобы ограничить области, которые можно растягивать. Можно также провести линию вдоль правого и нижнего краев, как показано на рис. 5, чтобы отметить области, в которых содержание должно быть зафиксировано.
Рисунок 5. button.9.jpg
Обратите внимание на черные пиксели по краям. Метки у верхней и левой границ обозначают те области, которые можно растягивать, а метки у правой и нижней границ – те, куда должно быть помещено содержание.
Также обратите внимание на расширение .9.jpg . Оно должно быть задано именно в таком виде, чтобы система могла определить, что это формат nine-patch, а не обычный PNG-файл.
При применении этого фона к компоненту (с помощью android:background="@drawable/button" ) изображение будет растянуто по размеру кнопки, как показано на рис. 6.
Рисунок 6. Кнопки разных размеров с файлом фона button.9.jpg в формате nine-patch.
«Это приложение было создано для более ранней версии android». Если вы когда-то сталкивались с этой фразой при запуске приложения и вы решили во что бы то ни стало запустить приложение, в этой статье я расскажу как это сделать.
Сразу хочу предупредить способ не универсальный так, как по факту вы будете использовать Android версии 5.1.1.

Как и в случае с Windows для запуска старых игр, нам понадобится эмулятор или виртуальная машина. В нашем случае – второе.
VMOS – это приложение на основе виртуальной машины (ВМ). VMOS может быть установлен в виде обычного приложения для системы Linux или Android с помощью технологии VM. Что даёт возможность запустить виртуальную Android-систему в оконном режиме.
Скачивание и установка
В теории скачать VMOS можно с официального сайта, где доступны APK-файлы. На практике официальная версия не заработает без файла VMOS Tool, который официально нигде не скачать. Ссылка на рабочий APK-файл будет в конце поста.
Сам процесс установки и запуска ничем не отличает от любого другого Android-приложения. Поэтому я его не буду здесь описывать. Установите сначала сам VMOS, затем VMOS Tool. После чего запустите приложение VMOS.
Через некоторое время запустится виртуальная машина с Android 5.1.1 на борту.
Запуск старых приложений
Поскольку тема этого поста запуск устаревших приложений, я не буду вдаваться во все возможности виртуальной машины. А остановлюсь конкретно на решении нашей задаче.
Сам процесс максимально прост. Ведь перед вами по сути обычный смартфон на старом Android.
Скачайте APK-файл вашего приложения на смартфон и запустите VMOS. После запуска виртуалки на нижней панели нажмите на значок передачи файлов.

В открывшемся окне нажмите Импорт, выберите APK и VMOS автоматически установит приложение. Его иконка появится на рабочем столе. Нажмите на неё и пользуюсь приложением как обычно.
Актуальную ссылку на весь набор файлов можно найти под катом 👇 после подписки.
Иногда некоторые приложения на Android чем-то не устраивают пользователя. В качестве примера можно привести назойливую рекламу. А то бывает и так — всем хороша программа, да только перевод в ней или кривой, или вовсе отсутствует. Или, например, программа триальная, а получить полную версию возможности нет. Как же изменить ситуацию?
Введение
В этой статье мы поговорим о том, как разобрать пакет APK с приложением, рассмотрим его внутреннюю структуру, дизассемблируем и декомпилируем байт-код, а также попробуем внести в приложения несколько изменений, которые могут принести нам ту или иную выгоду.
Чтобы сделать все это самостоятельно, потребуются хотя бы начальные знания языка Java, на котором пишутся приложения для Android, и языка XML, который используется в Android повсеместно — от описания самого приложения и его прав доступа до хранения строк, которые будут выведены на экран. Также понадобится умение обращаться со специализированным консольным софтом.
Итак, что же представляет собой пакет APK, в котором распространяется абсолютно весь софт для Android?
Декомпиляция приложений
В статье мы работали только с дизассемблированным кодом приложения, однако если в большие приложения вносить более серьезные изменения, разобраться в коде smali будет гораздо сложнее. К счастью, мы можем декомпилировать код dex в Java-код, который будет хоть и не оригинальным и не компилируемым обратно, но гораздо более легким для чтения и понимания логики работы приложения. Чтобы сделать это, нам понадобятся два инструмента:
Использовать их следует так. Сначала запускаем dex2jar, указывая в качестве аргумента путь до apk-пакета:
В результате в текущем каталоге появится Java-пакет mail.jar, который уже можно открыть в jd-gui для просмотра Java-кода.
Устройство APK-пакетов и их получение
Пакет приложения Android, по сути, является обычным ZIP-файлом, для просмотра содержимого и распаковки которого никаких специальных инструментов не требуется. Достаточно иметь архиватор — 7zip для Windows или консольный unzip в Linux. Но это что касается обертки. А что внутри? Внутри же у нас в общем случае такая структура:
- META-INF/ — содержит цифровой сертификат приложения, удостоверяющий его создателя, и контрольные суммы файлов пакета;
- res/ — различные ресурсы, которые приложение использует в своей работе, например изображения, декларативное описание интерфейса, а также другие данные;
- AndroidManifest.xml — описание приложения. Сюда входит, например, список требуемых разрешений, требуемая версия Android и необходимое разрешение экрана;
- classes.dex — компилированный байт-код приложения для виртуальной машины Dalvik;
- resources.arsc — тоже ресурсы, но другого рода — в частности, строки (да-да, этот файл можно использовать для русификации!).
Перечисленные файлы и каталоги есть если не во всех, то, пожалуй, в абсолютном большинстве APK. Однако стоит упомянуть еще несколько не столь распространенных файлов/каталогов:
- assets — аналог ресурсов. Основное отличие — для доступа к ресурсу необходимо знать его идентификатор, список asset’ов же можно получать динамически, используя метод AssetManager.list() в коде приложения;
- lib — нативные Linux-библиотеки, написанные с помощью NDK (Native Development Kit).
Этот каталог используют производители игр, помещая туда движок игры, написанный на C/C++, а также создатели высокопроизводительных приложений (например, Google Chrome). С устройством разобрались. Но как же получить сам файл пакета интересующего приложения? Поскольку без рута с устройства забрать файлы APK не представляется возможным (они лежат в каталоге /data/app), а рутить не всегда целесообразно, имеется как минимум три способа получить файл приложения на компьютер:
- расширение APK Downloader для Chrome;
- приложение Real APK Leecher;
- различные файлообменники и варезники.
Какой из них использовать — дело вкуса; мы предпочитаем использовать отдельные приложения, поэтому опишем использование Real APK Leecher, тем более что написан он на Java и, соответственно, работать будет хоть в винде, хоть в никсах.

Настройка Real APK Leecher
Просмотр и модификация
Допустим, ты нашел интересующий тебя пакет, скачал, распаковал… и при попытке просмотра какого-нибудь XML-файла с удивлением обнаружил, что файл не текстовый. Чем же его декомпилировать и как вообще работать с пакетами? Неужели необходимо ставить SDK? Нет, SDK ставить вовсе не обязательно. На самом деле для всех шагов по распаковке, модификации и упаковке пакетов APK нужны следующие инструменты:
Использовать все эти инструменты можно и по отдельности, но это неудобно, поэтому лучше воспользоваться более высокоуровневым софтом, построенным на их основе. Если ты работаешь в Linux или Mac OS X, то тут есть инструмент под названием apktool. Он позволяет распаковывать ресурсы в оригинальный вид (в том числе бинарные XML- и arsc-файлы), пересобирать пакет с измененными ресурсами, но не умеет подписывать пакеты, так что запускать утилиту signer придется вручную. Несмотря на то что утилита написана на Java, ее установка достаточно нестандартна. Сначала следует получить сам jar-файл:
Далее нам понадобится скрипт-обвязка для запуска apktool (он, кстати, доступен и для Windows), включающий в себя еще и утилиту aapt, которая понадобится для запаковки пакета:
Далее просто сваливаем содержимое обоих архивов в каталог
/bin и добавляем его в $PATH:
Если же ты работаешь в Windows, то для нее есть превосходный инструмент под названиемVirtuous Ten Studio, который также аккумулирует в себе все эти инструменты (включая сам apktool), но вместо CLI-интерфейса предоставляет пользователю интуитивно понятный графический интерфейс, с помощью которого можно выполнять операции по распаковке, дизассемблированию и декомпиляции в несколько кликов. Инструмент этот Donation-ware, то есть иногда появляются окошки с предложением получить лицензию, но это, в конце концов, можно и потерпеть. Описывать его не имеет никакого смысла, потому что разобраться в интерфейсе можно за несколько минут. А вот apktool, вследствие его консольной природы, следует обсудить подробнее.

Импорт APK в Virtuous Ten Studio
Рассмотрим опции apktool. Если вкратце, то имеются три основные команды: d (decode), b (build) и if (install framework). Если с первыми двумя командами все понятно, то что делает третья, условный оператор? Она распаковывает указанный UI-фреймворк, который необходим в тех случаях, когда ты препарируешь какой-либо системный пакет.
Рассмотрим наиболее интересные опции первой команды:
- -s — не дизассемблировать файлы dex;
- -r — не распаковывать ресурсы;
- -b — не вставлять отладочную информацию в результаты дизассемблирования файла dex;
- --frame-path — использовать указанный UI-фреймворк вместо встроенного в apktool. Теперь рассмотрим пару опций для команды b:
- -f — форсированная сборка без проверки изменений;
- -a — указываем путь к aapt (средство для сборки APK-архива), если ты по какой-то причине хочешь использовать его из другого источника.
Пользоваться apktool очень просто, для этого достаточно указать одну из команд и путь до APK, например:
После этого в каталоге mail появятся все извлеченные и дизассемблированные файлы пакета.
Препарирование. Отключаем рекламу
Теория — это, конечно, хорошо, но зачем она нужна, если мы не знаем, что делать с распакованным пакетом? Попробуем применить теорию с пользой для себя, а именно модифицируем какую-нибудь софтину так, чтобы она не показывала нам рекламу. Для примера пусть это будет Virtual Torch — виртуальный факел. Для нас эта софтина подойдет идеально, потому что она под завязку набита раздражающей рекламой и к тому же достаточно проста, чтобы не потеряться в дебрях кода.

Поиск кода рекламы в jd-gui
Итак, с помощью одного из приведенных способов скачай приложение из маркета. Если ты решил использовать Virtuous Ten Studio, просто открой APK-файл в приложении и распакуй его, для чего создай проект (File -> New project), затем в контекстном меню проекта выбери Import File. Если же твой выбор пал на apktool, то достаточно выполнить одну команду:
После этого в каталоге com.kauf.particle.virtualtorch появится файловое дерево, похожее на описанное в предыдущем разделе, но с дополнительным каталогом smali вместо dex-файлов и файлом apktool.yml. Первый содержит дизассемблированный код исполняемого dex-файла приложения, второй — служебную информацию, необходимую apktool для сборки пакета обратно.
Первое место, куда мы должны заглянуть, — это, конечно же, AndroidManifest.xml. И здесь мы сразу встречаем следующую строку:
Нетрудно догадаться, что она отвечает за предоставление приложению полномочий на использование интернет-соединения. По сути, если мы хотим просто избавиться от рекламы, нам, скорее всего, достаточно будет запретить приложению интернет. Попытаемся это сделать. Удаляем указанную строку и пробуем собрать софтину с помощью apktool:
В каталоге com.kauf.particle.virtualtorch/build/ появится результирующий APK-файл. Однако установить его не получится, так как он не имеет цифровой подписи и контрольных сумм файлов (в нем просто нет каталога META-INF/). Мы должны подписать пакет с помощью утилиты apk-signer. Запустили. Интерфейс состоит из двух вкладок — на первой (Key Generator) создаем ключи, на второй (APK Signer) подписываем. Чтобы создать наш приватный ключ, заполняем следующие поля:
- Target File — выходной файл хранилища ключей; в нем обычно хранится одна пара ключей;
- Password и Confirm — пароль для хранилища;
- Alias — имя ключа в хранилище;
- Alias password и Confirm — пароль секретного ключа;
- Validity — срок действия (в годах). Значение по умолчанию оптимально.
Остальные поля, в общем-то, необязательны — но необходимо заполнить хотя бы одно.

Создание ключа в apk-signer
WARNING
Чтобы подписать приложение с помощью apk-signer, ты должен установить Android SDK и указать полный путь до него в настройках приложения.
Вся информация предоставлена исключительно в ознакомительных целях. Ни редакция, ни автор не несут ответственности за любой возможный вред, причиненный материалами данной статьи.
Теперь этим ключом можно подписать APK. На вкладке APK Signer выбираем только что сгенерированный файл, вводим пароль, алиас ключа и пароль к нему, затем находим файл APK и смело жмем кнопку «Sign». Если все пройдет нормально, пакет будет подписан.
Так как мы подписали пакет нашим собственным ключом, он будет конфликтовать с оригинальным приложением, а это значит, что при попытке обновить софтину через маркет мы получим ошибку.
Цифровая подпись необходима только стороннему софту, поэтому если ты занимаешься модификацией системных приложений, которые устанавливаются копированием в каталог /system/app/, то подписывать их не нужно.
Обычно авторы приложений создают специальные классы для вывода рекламы и вызывают методы этих классов во время запуска приложения или одной из его «активностей» (упрощенно говоря, экранов приложения). Попробуем найти эти классы. Идем в каталог smali, далее com (в org лежит только открытая графическая библиотека cocos2d), далее kauf (именно туда, потому что это имя разработчика и там лежит весь его код) — и вот он, каталог marketing. Внутри находим кучу файлов с расширением smali. Это классы, и наиболее примечателен из них класс Ad.smali, по названию которого нетрудно догадаться, что именно он выводит рекламу.
Мы могли бы изменить логику его работы, но гораздо проще будет тупо убрать вызовы любых его методов из самого приложения. Поэтому выходим из каталога marketing и идем в соседний каталог particle, а затем в virtualtorch. Особого внимания здесь заслуживает файл MainActivity.smali. Это стандартный для Android класс, который создается Android SDK и устанавливается в качестве точки входа в приложение (аналог функции main в Си). Открываем файл на редактирование.
Внутри находится код smali (местный ассемблер). Он довольно запутанный и трудный для чтения в силу своей низкоуровневой природы, поэтому мы не будем его изучать, а просто найдем все упоминания класса Ad в коде и закомментируем их. Вбиваем строку «Ad» в поиске и попадаем на строку 25:
Здесь происходит создание объекта. Комментируем. Продолжаем поиск и находим в строках 433, 435, 466, 468, 738, 740, 800 и 802 обращения к методам класса Ad. Комментируем. Вроде все. Сохраняем. Теперь пакет необходимо собрать обратно и проверить его работоспособность и наличие рекламы. Для чистоты эксперимента возвращаем удаленную из AndroidManifest.xml строку, собираем пакет, подписываем и устанавливаем.
Наш подопытный кролик. Видна реклама Он же, но уже без рекламы
Оп-па! Реклама пропала только во время работы приложения, но осталась в главном меню, которое мы видим, когда запускаем софтину. Так, подождите, но ведь точка входа — это класс MainActivity, а реклама пропала во время работы приложения, но осталась в главном меню, значит, точка входа другая? Чтобы выявить истинную точку входа, вновь открываем файл AndroidManifest.xml. И да, в нем есть следующие строки:
Они говорят нам (и, что важнее, андроиду) о том, что активность с именем Start должна быть запущена в ответ на генерацию интента (события) android.intent.action.MAIN из категории android.intent.category.LAUNCHER. Это событие генерируется при тапе на иконку приложения в ланчере, поэтому оно и определяет точку входа, а именно класс Start. Скорее всего, программист сначала написал приложение без главного меню, точкой входа в которое был стандартный класс MainActivity, а затем добавил новое окно (активность), содержащее меню и описанное в классе Start, и вручную сделал его точкой входа.
Открываем файл Start.smali и вновь ищем строку «Ad», находим в строках 153 и 155 упоминание класса FirstAd. Он тоже есть в исходниках и, судя по названию, как раз и отвечает за показ объявлений на главном экране. Смотрим дальше, идет создание экземпляра класса FirstAd и интента, по контексту имеющего отношение к этому экземпляру, а дальше метка cond_10, условный переход на которую осуществляется аккурат перед созданием экземпляра класса:
Скорее всего, программа каким-то случайном образом вычисляет, нужно ли показывать рекламу на главном экране, и, если нет, перескакивает сразу на cond_10. Ок, упростим ей задачу и заменим условный переход на безусловный:
Больше упоминаний FirstAd в коде нет, поэтому закрываем файл и вновь собираем наш виртуальный факел с помощью apktool. Копируем на смартфон, устанавливаем, запускаем. Вуаля, вся реклама исчезла, с чем нас всех и поздравляем.
- Перевод приложений Android;
- пример снятия триала с приложения.
Итоги
Эта статья лишь краткое введение в методы вскрытия и модификации Android-приложений. За кадром остались многие вопросы, такие как снятие защиты, разбор обфусцированного кода, перевод и замена ресурсов приложения, а также модификация приложений, написанных с использованием Android NDK. Однако, имея базовые знания, разобраться во всем этом — лишь вопрос времени.
Читайте также:


