Что такое приложение интерфейс в телефоне
Представьте, что вы создали классное приложение с широким функционалом и возможностями. Но иконка не выделяется среди тысяч других, приложение неудобное, неправильно подобраны цвета, кнопки размещены так, что большим пальцем на смартфоне их просто не достать. Такое приложение не будет иметь успеха. Поэтому разрабатывается интерфейс мобильного приложения, позволяющий сделать визуальную часть удобной, простой, привлекательной и логичной.
Содержание
Что такое интерфейс приложения?
Если кратко - это инструмент взаимодействия между пользователем и программой. Важно сделать так, чтобы пользователь легко разобрался в функционале, визуал был приятен и не отталкивал, а на любом устройстве программа работала корректно.
Интерфейс мобильного приложения как раз отвечает за то, чтобы все вышеуказанные условия выполнялись. Это комплекс, позволяющий четко понять, как должно выглядеть приложение, где располагаются все элементы, какая логика программы. Ориентированность на простоту, интерактивность, вовлечение, легкость освоения – основные критерии.

Как спроектировать интерфейс мобильного приложения?
Необходимо четко следовать правилам и законам построения логики приложений. Проектирование интерфейса мобильного приложения состоит из нескольких ключевых частей.
Понимание пользователей
Первоначально необходимо понять логику пользователя и его потребности. Для этого создается «персонаж», у которого должно быть имя, возраст, статус, его привычки, потребности, интересы. На основе взаимодействия с таким «персонажем» создается пользовательский сценарий, который предугадывает поведение клиента.
Ориентация на поведенческие шаблоны, привычки и неписанные стандарты
Есть ряд шаблонов поведения, которые помогут располагать элементы правильно. К примеру, большой палец руки всегда находится внизу экрана смартфона, поэтому все кнопки нужно располагать именно там. Также следует учитывать особенности жестов, анимации, анатомические факторы. Как пользователь держит смартфон, куда смотрит, как нажимает на экран.
Использование итеративного подхода
Это метод, который позволяет сделать проектирование интерфейса мобильного приложения быстрым и актуальным, а главное, внедрить только самые важные инструменты. Он заключается в том, что сначала нужно продумать минимальный функционал с самыми главными инструментами. В дальнейшем постепенно расширять. Такой подход сокращает время на разработку, уменьшает риски и снимает нагрузку с интерфейса.

Принципы разработки интерфейса мобильного веб приложения
- Приложение должно быть уникальным и выделяться среди конкурентов;
- энергосбережение, легкость в управлении, сохранение действий – все это показывает заботу о пользователе;
- учет пользовательского опыта, расположение элементов на удобном уровне, к примеру, кнопки «удалить» и «редактировать» должны быть на таком расстоянии, чтобы не задеть случайно одну из них;
- проработка отклика, пользователь должен понимать, что его запрос выполняется, происходят какие-то действия;
- легкий ввод текста с учетом особенностей мобильной клавиатуры;
- заметная и привлекательная иконка;
- упор на работу с сенсорным экраном, все элементы должны быть понятны и легко взаимодействовать;
- минимум всплывающих окон.
Интерфейс мобильного приложения: основные требования
- Использование привычных UI элементов – вертикальная лента новостей, прямоугольные кнопки, расположение меню;
- высокий уровень визуализации, позволяющий гармонично находиться в приложении;
- снижение уровня «шума» интерфейса, важные элементы должны показываться в самом начале и быть крупными и видимыми;
- наличие призыва к действию, где он необходим;
- удобный вывод данных, к примеру, округленные цены;
- постепенное запрашивание прав, к примеру, пока пользователь не захочет открыть камеру в приложении, не нужно заранее запрашивать доступ к ней;
- явный показ возможностей, чтобы пользователь сразу понял, что он получит;
- кастомизация и возможность индивидуальной настройки под потребности пользователя.
Выполняя эти требования, приложение получится эффективным, понятным и полезным. Остается только сделать акцент на визуальном сопровождении, чтобы в программе было приятно находиться и хотелось ее открывать.

Этапы разработки интерфейса мобильных приложений
Этапы создания интерфейса четкие и понятные. Они помогают сформулировать задачи, определить цели и следовать плану. В итоге, получается качественное приложение со стильным и практичным интерфейсом.
Создание концепции
Первоначально нужно определить, какие цели выполняет приложение, задачи, и для кого создается. Наши специалисты определяют целевую аудиторию, изучают нишу бизнеса, конкуренцию. На основе собранных данных формируется концепция, которая дает четкое представление о конечной цели. Ее нужно видеть уже в начале проекта, иначе в ходе работ придется многое переделывать.
Брейнсторминг и эскизы
На основе концепции проводится обсуждение проекта, создаются первые зарисовки, чертежи и эскизы. Визуальное сопровождение помогает улучшить видение и найти проблемные места. Также определяются задачи для UX дизайна. На данном этапе создания интерфейса важно понять, как пользователь будет взаимодействовать с приложением. Выбирается цветовая гамма, формы и стиль.
Диаграмма переходов
Прорабатывается каждая страница приложения, создается диаграмма переходов, позволяющая понять, как элементы будут связаны между собой. Иными словами, становится понятно, что произойдет, если пользователь нажмет на ту или иную кнопку. Такой подход позволяет пошагово расписать каждую страницу и построить логику приложения.
Выбор стиля интерфейса
Создается отдельная палитра фирменных цветов, формируется своеобразный брендбук, который помогает создавать дизайн и проектирование интерфейсов приложений.
Проектирование интерфейсов: техническое задание
После сбора всей необходимой информации, статистики, разработки стиля и количества страниц, создается техническое задание. По сути, это документ, определяющий дальнейшую работу специалистов. Это один из самых важных этапов создания интерфейса. Разработчики и дизайнеры неуклонно следуют этому документу. Количество правок и изменений зависит от качества созданного ТЗ. Поэтому мы уделяем особое внимание разработке данного документа.
Прототипирование, дизайн и их демонстрация
Разрабатывается прототип, по которому дизайнер приступает к детальной прорисовке каждого компонента. Особое внимание уделяется UX дизайну, отвечающему за удобство расположения элементов и их функциональность. Прорисовывается каждая страница со всеми особенностями. По сути, приложение полностью создается визуально.
Доработка выбранного концепта дизайна интерфейсов приложений
В ходе переговоров нередко оказывается так, что запланированные функции сложно реализовать, или просто вносятся правки и коррективы. Это нормальный рабочий процесс, поэтому он относится к одному из этапов создания интерфейса. После разработки основного дизайна становится понятно, где допущены ошибки и как можно улучшить приложение. Поэтому правки вносятся даже на этап разработки концепции. Иногда она может полностью измениться в ходе разработки.
От внешнего вида и удобства использования функций зависит популярность и востребованность. Приложение может быть сколь угодно функциональным и мощным, но если оно неудобное, непонятное, то пользоваться им не будут.
Интерфейс приложений: 3 критерия оценки
Чтобы понять, насколько эффективен интерфейс мобильного приложения, необходимо обратить внимание на определенные факторы. Они помогут определить качество интерфейса и его возможности.
- Оптимизация времени. Важно, сколько пользователь проводит времени, чтобы найти нужную информацию или функцию. Есть мнение, что он должен найти подходящую информацию в 3 клика. На самом деле, куда важнее оптимизировать интерфейс и сделать его понятным, навигация должна быть легкой и доступной.
- Эмоциональная связь. Пользователь, проводя время в приложении, должен получать удовольствие от происходящего. Положительные цвета, доброжелательные формы, интерактивность и втягивание внимания пользователя помогут сделать интерфейс мобильного приложения дружественным и интересным.
- Уровень интуитивности. Представьте, что вы впервые вошли в приложение. Насколько оно вам понятно? Можно ли разобраться в функционале, не открывая видео уроки на Ютубе?
Эргономика, комфорт и простота, современные технологии, интерактивность – все это должно объединяться в одну систему. Тогда уровень доверия к приложению растет.

5 правил для создания интерфейса приложений
1. Думать как пользователь
Поймите, кто ваш клиент, кто именно будет пользоваться приложением, для каких целей оно потребуется пользователю. Если это инструмент продаж, основной кнопкой будет «Купить». Если это информационное приложение, удобная навигация – главный элемент. Важно понимать привычки, увлечения, потребности целевой аудитории.
2. Ничего лишнего
Знаете, почему на дороге редко можно встретить больше 3 автомобильных знаков сразу? Потому что водитель растеряется и не сможет ориентироваться по ним, если их будет больше. Интерфейс приложения - это такая же «дорога» со своими знаками. Она должна быть легкой и понятной. Ничего лишнего, только важные части.
3. Контекст использования важен!
Где, когда и как используют приложение? Какие условия для этого созданы? Далеко не всегда человек применяет программу в лабораторных условиях. Дома, в комфортной обстановке, уюте и тепле. Нередко это стрессовые места. Автобус, в котором постоянная тряска, улица, где шумно и дневной свет перекрывает яркость экрана. Или наоборот, поздняя ночь, плохая погода. Учитывайте, где будет использоваться приложение. Например, службу такси часто заказывают именно на улице, а не дома.
4. Все взаимосвязанные элементы логически соединены
Логика – основа комфортного взаимодействия пользователя с приложением. Представьте, если бы печь стояла не на кухне. Чтобы добавить соль в блюдо, приходилось бы идти в другую комнату за ней, потом возвращаться. В приложении все элементы должны быть соединены и логически связаны. В момент оплаты пусть пользователь выбирает способ оплаты и доставки, а не ищет его отдельно.
5. Иерархия по важности
Мы всегда читаем слева направо. Это привычка. Расположение важных элементов в левой части приложения – это правило. Оно напрямую связано с привычкой. В правом нижнем углу – наименее важные элементы. Креатив дизайнеров не способен сражаться с привычкой. Важно соблюдать иерархию расположения элементов, тогда приложение будет органичным и удобным в использовании.

Интерфейс приложений от компании Wezom
В компании Wezom мы предлагаем услугу разработки интерфейса мобильного приложения. Наша цель – сделать ваше приложение эффективным, востребованным, популярным и нужным.
Оставьте заявку и мы свяжемся с вами, чтобы обсудить проект. Прежде чем приступить к разработке, наши аналитики собирают данные, изучают целевую аудиторию, формируют портрет пользователя. На его основе определяются цели и задачи приложения. Делаются эскизы, наброски, и на каждом этапе создания интерфейса они проверяются и согласовываются. Дизайнеры разрабатывают интерфейс мобильного приложения, прорисовывая каждую страницу. По окончании работ вводятся правки, внедряются дополнительные инструменты. В итоге, вы получаете готовый проект, который можно смело реализовывать.
Позвоните нам или оставьте заявку, и наш менеджер вам перезвонит. Мы обсудим все детали, ответим на ваши вопросы. Также расскажем о стоимости, особенностях и прочих деталях.
Вывод
Интерфейс мобильного приложения – это мощный инструмент, от которого зависит успех программы. Каким бы классным не был функционал, если интерфейс некачественный, пользователь просто не сможет оценить все возможности. Поэтому особое внимание необходимо уделять дизайну и проектированию интерфейсов мобильных приложений. Есть ряд правил, которые необходимо соблюдать. Есть законы логики, особенности психологии человека, влияющие на расположение элементов. При разработке следует учитывать множество нюансов, и тогда интерфейс получится эффективным. А мы вам в этом поможем.

Экспертная разработка мобильных приложений под Android и iOS, для продвижения Вашего бизнеса.
Существует приложение с названием Интерфейс Xiaomi. Важность этой программа объяснена и доказана. На смартфоне Xiaomi с новыми программами находится управление. Операционная система OS Android является неотъемлемой частью.

Интерфейс OsuLogin находится на Андроид. Xiaomi использует систему. Компонентный тип мобильной точки говорит о доступе. Иными словами, проходит соединение устройства. Оно связано с Wi-Fi, также обнаружен контакт с Bluetooth. Проведен кабель USB. Управление модемом встроенного типа происходит постепенно.
Используется приложение с наименованием com.android.hotspot2. Нужно помнить, что внешняя оболочка программного обеспечения, клавиши, спектр функций, окошко меню, обозначения в виде значков общим словом именуют интерфейс.
Отключение OsuLogin происходит при желании пользователя.

Если могут появиться вредоносные программы, то вирусы помешают работе. Идет сканирование устройства. Проверка на антивирусы Kaspersky, ESET, Dr Web обязательно проходит. Нужно знать, что OsuLogin является компонентом системы. Программа точки доступа возможно для многих.
При коннекте одного прибора к другому используют Wi-Fi- подключение. Также отлично действуют Блютуз, применяют кабель USB для отличного контакта. Может проходить отключение, но требуется согласие пользователя. В иных случаях не советуют совершать лишние действия. Можно создать бэкап системы.

Активация – неотъемлемая часть утилиту. Используют второе устройство.
Данным образом происходит контакт. В иных случаях нарушением будет отсутствие второго устройства. Применяют пункты установки и воздействия на систему. Утилита устанавливается в телефон. Так, проходит соединение. Нужный и точный является целью связи. Работа идет полным ходом и восстанавливает связь.
Об интерфейсе часто говорят, когда имеют в виду взаимодействие человека и компьютера или приложений. В статье разберем определение интерфейса, что это за взаимодействия, их виды и особенности.
Что такое интерфейс
Интерфейс — это «проводник» между человеком и программой, операционной системой, техническим устройством или способ взаимодействия приложений между собой. Человек дает команды с помощью интерфейса, устройство их анализирует и отвечает. Основные задачи, для решения которых он предназначен:
ввод и отображение информации (звук, изображение);
управление отдельными приложениями;
обмен данными с другими устройствами;
взаимодействие с операционной системой.
Интерфейс подразумевает взаимодействие не только человека и техники, но и компьютер-программа, программа-программа, компьютер-устройство. Например, когда устройства подключают к системному блоку компьютера, как способ взаимодействия используют разъем.
Виды интерфейсов
Одни виды взаимодействия позволяют получить больше контроля над компьютером или смартфоном, но требуют дополнительных навыков. Другие — более комфортные, но предоставляют меньше возможностей. У каждого типа есть свои особенности.
Командная строка
Через командную строку можно выполнить максимальное количество операций — это прямой способ общения с операционной системой. Чтобы набрать команду, нужно ввести текст на языке компьютера и нажать Enter, компьютер начнет выполнять.
Минус способа в том, что он подходит только подготовленным пользователям. В командной строке нет вспомогательных графических элементов, для взаимодействия придется освоить язык, а чтобы команды работали — нельзя допускать ошибок.
Графический и текстовый
Графика упрощает взаимодействие с компьютером, с ней работать гораздо легче и комфортнее, чем с текстом. В роли графического интерфейса выступают такие элементы:
рисунки и схемы;
другие графические элементы.
Например, при взаимодействии с Windows используют иконки и окна, для ввода подключают мышь. На смартфоне устройством ввода служит сенсорный дисплей.
Текстовый интерфейс не использует изображения: команды отдаются с помощью текста и информация предоставляется в текстовом виде.
Жестовый, голосовой, тактильный и нейронный
Жестовое взаимодействие позволяет отдавать команды движениями пальцев. Оно применяется при работе с сенсорным экраном смартфона. Например, жест «вверх» заставляет появиться всплывающее окно.
Голосовой интерфейс — это управление голосом. Гаджет распознает и выполняет звуковые команды.
Тактильный подразумевает взаимодействие с помощью осязания: вибрация или чувствительность к силе нажатия.
Нейронный интерфейс передает команды прямо из мозга в компьютер, для этого в мозг вживляют электроды. Его применяют в медицине: так парализованный человек может общаться с окружающим миром.
Программный, аппаратный, аппаратно-программный
Взаимодействие программ между собой обеспечивает программный интерфейс. Программы направляют запросы друг другу и получают ответы. Например, чтобы постоянно показывать актуальную погоду в виджете или на компьютере, одна программа постоянно отправляет запрос другой, а та — предоставляет свежие данные.
Аппаратный предназначен для организации связи между физическими устройствами через разъемы и слоты. А когда компьютер считывает информацию с жесткого диска — это совместная работа программы и физического устройства, то есть, аппаратно-программный интерфейс.
Пользовательский интерфейс
Все, с чем взаимодействует обычный пользователь, когда включает компьютер, заходит на сайт или в приложение, все, что человек видит на экране — это пользовательский интерфейс.
Веб, игровой сайт
Веб-интерфейс позволяет работать через браузер. Это взаимодействие программ в интернете. Например, можно зайти на сайт магазина и там же оплатить покупки. Браузер в этом случае будет веб-интерфейсом, благодаря которому страницы взаимодействуют.
Игровой — это то, как пользователь может взаимодействовать с игрой, какие команды может отдавать, в какой форме представлена игровая информация и как игра будет реагировать на действия.
Материальный
Это тактильный контакт с гаджетами. Он включает в себя прикосновения к сенсорному экрану, действия с мышкой или джойстиком.
Интерфейс в телефонах
На смартфонах используют сенсорный экран, который подразумевает жестовой и тактильный интерфейсы. Пользователь прикасается к элементам, операционная система или приложение получают от него команды и выполняют их.
Каким должен быть интерфейс
Важно, чтобы интерфейс соответствовал целям и контексту. Если это взаимодействие специалиста с компьютером, то главное — это способность обеспечивать получение информации и выполнение задач. Для обычного пользователя он имеет не только техническое, но и эстетическое значение: работа с ним должна быть удобной и понятной.
Заключение
Для пользователей интерфейс — основа работы с ПК или телефоном. От того, насколько проста или сложна эта система, будет зависеть удобство управления устройством. Разработчики могут менять системные структуры для сложных задач. Неопытным пользователям лучше покупать устройства с понятным интерфейсом, чтобы облегчить себе работу.

Пользовательский интерфейс, именуемый так же оболочкой – неотъемлемая часть любого устройства, поскольку выступает связующим звеном для взаимодействия пользователя и программно-аппаратных компонентов. В начале становления Android, популярность завоевал сторонний интерфейс – созданный производителями мобильных устройств и разработчиками приложений. Ситуация заметно изменилась с появлением Material Design в стандартном интерфейсе Android. Так какой тип оболочки лучше, в чем разница и другие нюансы, подробно разберемся в данной статье.
Основные понятия, различия стандартного и стороннего интерфейса
Стандартный интерфейс, именуемый так же стоковый, заводской или голый – разработан компанией Google – владельцем Android. Такое оформление используется в продукции Nexus/Pixel и некоторых устройствах OEM или ODM производителей.
Сторонний, модифицированный или кастомный интерфейс – разработан производителями Android смартфонов. Представляет собой схожее оформление, но с дополнительными изменениями.
Появление стандартного и стороннего интерфейса
Перед массовым переходом на ОС Android, производители мобильной электроники разрабатывали проприетарное программное обеспечение – частное с индивидуальным дизайном и возможностями. Такой подход – своего рода сохранение оригинальности и различия с другими конкурентами. По этой причине подобная тенденция сохранилась и в устройствах на Android.
Кроме того в первых версиях Android, в Google мало уделяли внимание интерфейсу. Вплоть до обновления 4.0, общепринятый стандарт отсутствовал. А не выразительный дизайн и слабая функциональность, вынуждала многих пользователей менять прошивку или устанавливать сторонний лаунчер. Поэтому этот период считается золотым, в плане развития пользовательских прошивок и прочих экспериментов.
Стоит отметить, что появление устройств Nexus/Pixel – одна из причин показать пользователю истинный облик Android. Так же продемонстрировать собственное видение развития внешнего вида ОС.
Особенности, преимущества и недостатки стандартного интерфейса
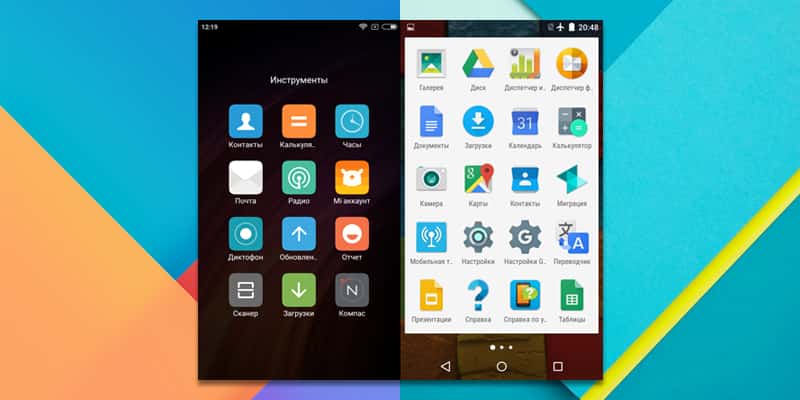
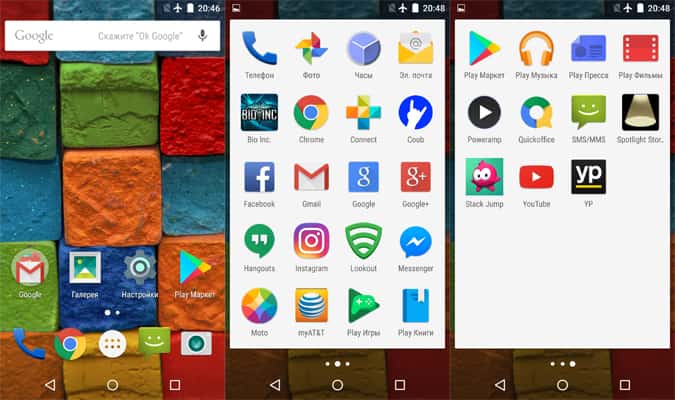
Оболочка лишена не нужных приложений и функций, настройки упорядочены и не перегружены. Пользователь не столкнется с обширными параметрами и установками, которые позволят тонко настроить мобильное устройство. Одновременно с этим не потеряется в изобилии новых и непривычных возможностей. Поэтому смартфон/планшет со стандартным оформлением – наилучший выбор для новичков или плохо разбирающихся пользователей.

Так же стандартный интерфейс оптимизирован и содержит облегченную графику. Например, смартфоны Xiaomi MiA1 и Xiaomi Mi5x, кроме названия отличаются только системой. Первый работает на Android One с чистым интерфейсом, а у второго поверх установлена оболочка MIUI. Разница в объеме потребляемей оперативной памяти 200-400 МБ в пользу чистого интерфейса.
Особенности, преимущества и недостатки стороннего интерфейса
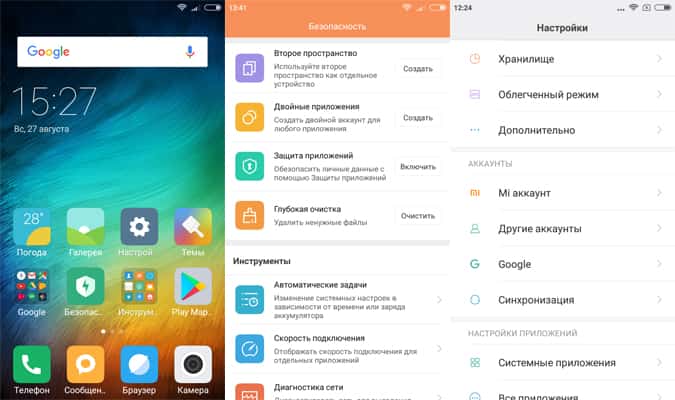
Сторонний пользовательский интерфейс установлен поверх ОС Android, где оформление чаще заменено на 100 %. Пакет предустановленных приложений так же проприетарный, а возможности не редко лучше или сопоставимы с платными аналогами в Google Play. При этом в сумме софт и графика, используют на 200-400 или боле МБ оперативной памяти.

С другой стороны, у сторонних оболочек шире функциональность. К примеру, MIUI позволяет тоньше настроить энергопотребление отдельно взятого приложения, снизить зрительную нагрузку, подобрать оптимальные значения в эквалайзере для конкретного типа наушников, сменить графическую тему и т.д. Пакет встроенного софта содержит средства для поиска вирусов, очистки кеша приложений, настройки энергосбережения и т.д.
Подобные оболочки не лучший выбор для новичков, поскольку на изучение настроек, часто уходит 2-3 часа или целый день. При этом пользователь получает необходимый максимум для полноценной работы и не нуждается в долгих поисках подходящих приложений.
Вывод
Стандартный интерфейс с Material Design, лучше оптимизирован, эргономичен, стабилен и потребляет меньше ресурсов. Оболочка содержит необходимые настройки, которые удовлетворят требования среднестатистического пользователя. Так же это оптимальный вариант для новичков.
Сторонний интерфейс более функционален, содержит больше настроек и пакет полезного софта. При этом потребление ресурсов выше, а пользователю требуется дольше адаптироваться к системе.
Читайте также:


