Оригами в иллюстраторе

Изучая возможности использования геометрических фигур в веб-дизайне, я столкнулась с работами, на которых были изображены в качестве декора элементы оригами. Более того, иногда такой стиль составляет основу всего сайта, а не только его декора. Строгая геометричность и простота форм, вкупе с адаптивностью и лаконичностью пользовательского интерфейса все больше завоевывает мир веб дизайна. Так что мы не можем оставаться в стороне от нового тренда в мире дизайна — оригами.
Геометрия как признак стиля оригами в графическом дизайне
Начнем с геометрии. В работах с оригами используются, как правило простые геометрические фигуры — треугольник, квадрат, многоугольник. Это и понятно — не может же при сложении бумаги получиться кривая или окружность, если опираться на первоисточник. Это упрощает восприятие таких работ, плюс минимализм и присутствие широкого свободного пространства.



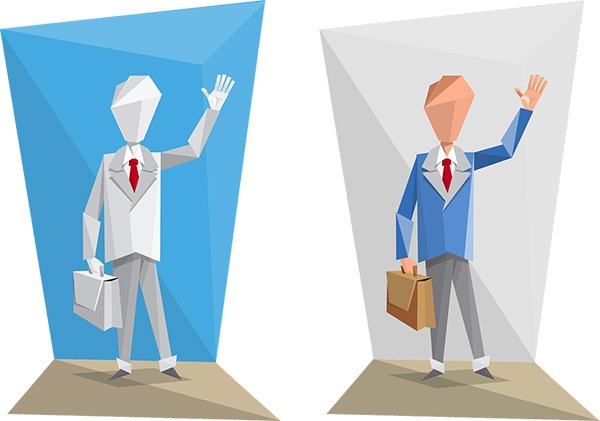
Полигональный дизайн
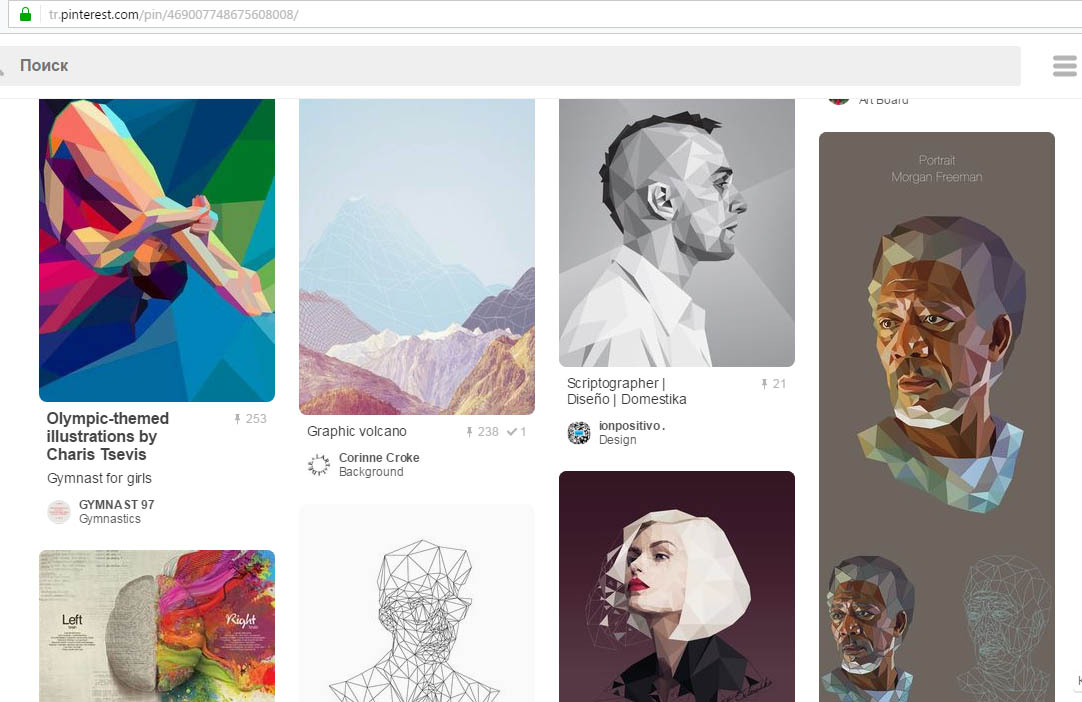
Очень популярными стали портреты и иллюстрации, выполненные в полигональном стиле. Это изображения, которые составляются из треугольников и других геометрических фигур на основании исходника, как в векторных, так и в растровых графических пакетах. Получаются современно и очень креативно.


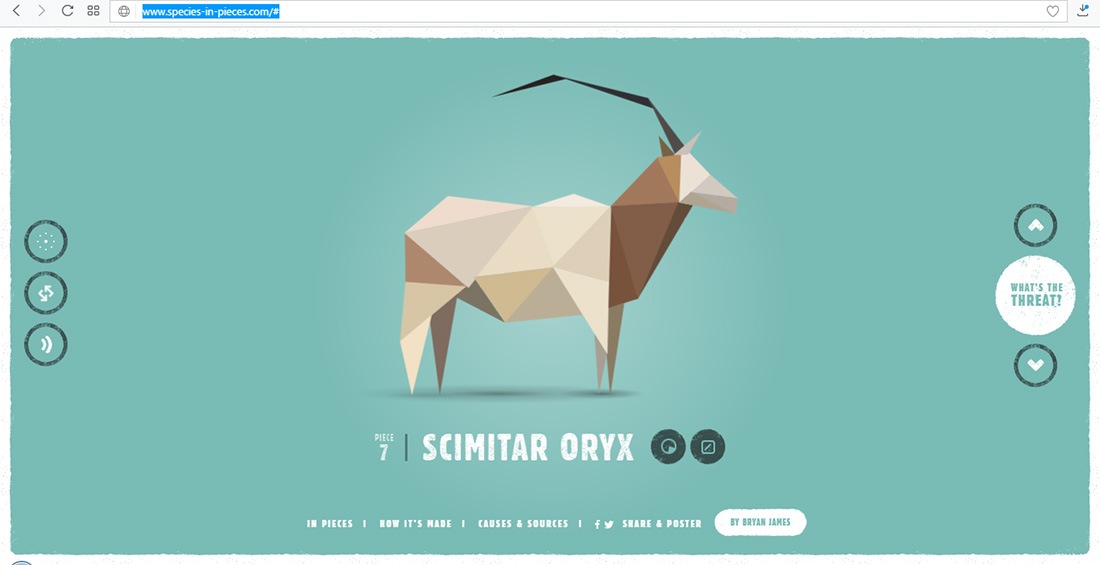
Стиль оригами в веб-дизайне

На различных стоках существует множество шаблонов сайтов, выполненных в стиле оригами и они мне нравятся тем, что зачастую геометрические формы различных элементов сайта, например, меню или подложки для текста, выполняют функции ориентиров, направляющих внимание пользователя в необходимом направлении.
Вот несколько примеров таких шаблонов:


Конечно, если говорить о веб-дизайне, то много информации, в макет с оригами не впихнешь. Но это и к лучшему. Опять же упрощается восприятие информации пользователем.
Я буду выполнять урок в Illustrator CC в русскоязычном варианте.

а) Создаём новый документ с параметрами как на рисунке 1.

б) Обратите внимание на изменение стандартных параметров.

У нас должен получиться рисунок аналогичный прикреплённому ниже.




Экспортируем в фотошоп формат со слоями. Обратите внимание на то что слои не должны быть слиты.

После открытия у нас должно получится примерно такое изображение.


Теперь слоёв поубавилось и работать станет значительно легче.

Создаём серый фон и перемещаем его в самый низ.




Вот что у нас получилось если мы всё сделали правильно.

Нужно сделать тень под буквы.
б) Теперь копируем этот слой и удаляем все только что наложенные эффекты.

в) Красим наш главный слой в чёрный цвет.



д) Перемещаем этот слой почти в самый низ и немного смещаем вправо для того чтобы получилась тень, ниже этой тени должен находиться только наш серый фон.

Затем я добавляю свет в центре (рисую белый круг, затем размываю его при помощи размытия по Гауссу с большими параметрами размытия — 130 пикселей)


Вот такой эффект у меня получился. По моему неплохо тем более что это заняло у меня буквально несколько минут. Думаю после того как вы проделаете те же действия то сможете использовать этот эффект достаточно быстро.

— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
В данном видео вы об одном из методов создания объемного текста, а также как разместить текст по форме любой фигуры. Ведь многие знают как сделать текст в Illustrator по контуру, как редактировать текст, но мало кто знает как быстро сделать текст по форме фигуры для создания крутого эффекта.
Данный эффект можно использовать для создания оригинального принта или же создание логотипа компании.

Графический и Веб-дизайн
618 постов 11.6K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Спасибо день прошел не зря . продолжайте )

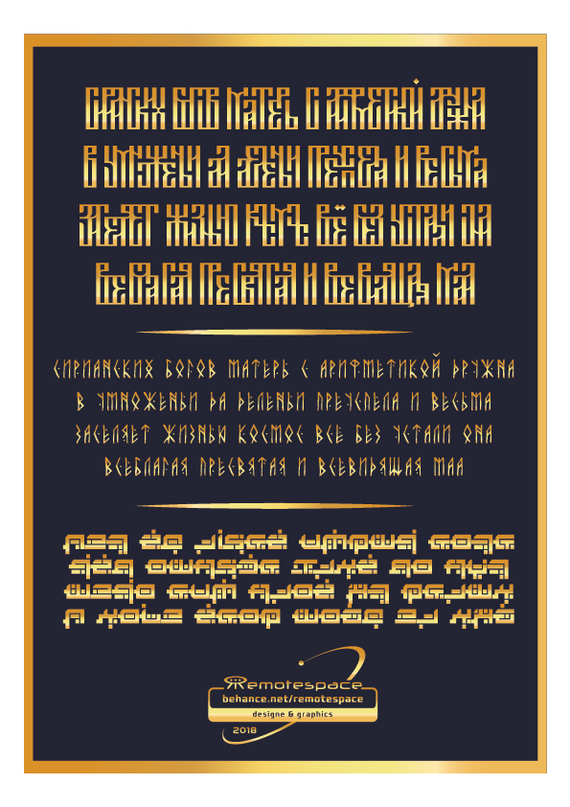
Сирианских Богов Матерь


Сирианских Богов Матерь с арифметикой дружна
В умноженьи и деленьи преуспела и весьма
Заселяет жизнью космос всё без устали Она
Всеблагая, пресвятая и всевидящая Маа.

Кальмаровый рыбодракон

Нарисовала такое вот морское создание в Adobe Illustrator.

Птички
Недавно приобрела графический планшет и решила попробовать его в деле. Получились такие вот весенние птички. Буду очень рада взглядам со стороны и полезным советам :)


Апельсины


Ностальгия по TES

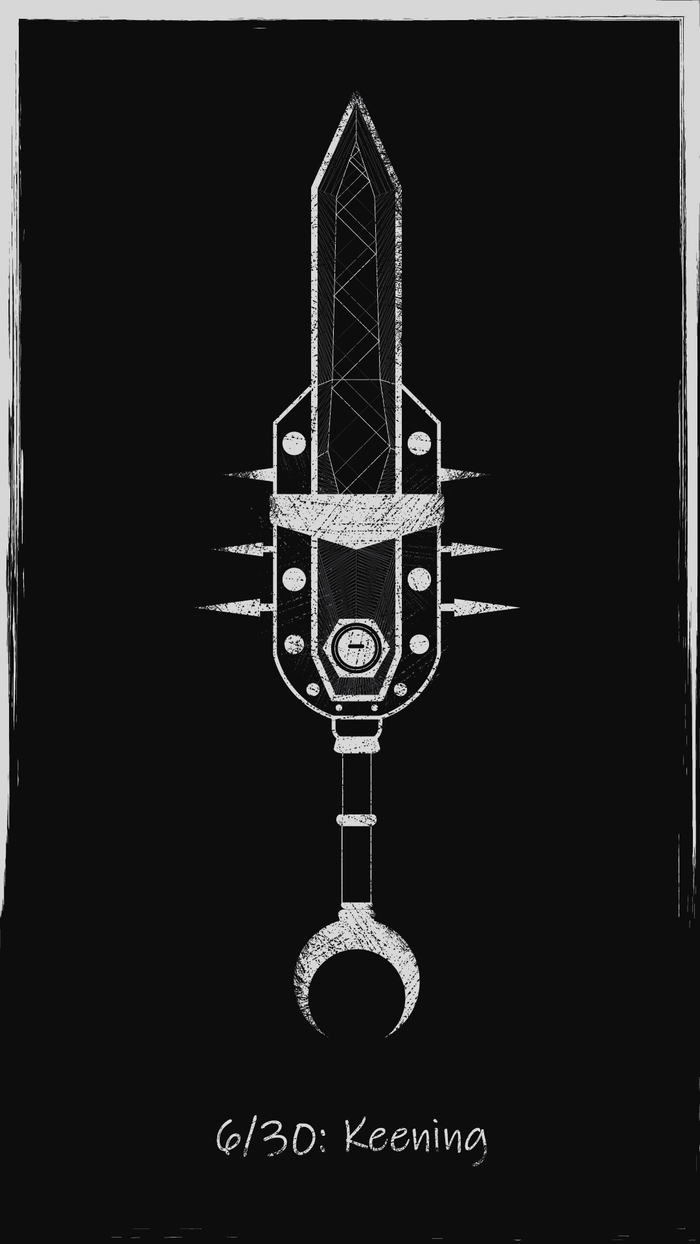
Пока я редактирую следующую часть "Ножки-кошки", решила поделиться своими работами по великим и прекрасным древним свиткам. Они, работы, конечно не претендуют на шедевры, но возможно вам станет чуточку теплее, взглянув на знакомые предметы :)
Рисунки не по какой-то конкретной части свитков. Тут всё подряд, а что-то может быть вообще не такое, как вы помните, потому что я взяла это из воспоминаний.

《Разрубатель》

《Маска Азидала》

《Амулет королей》

《Камень Безумия Ахеммуза》

《Кольцо Хирсина》

И 《Дагот Ур》, который похож на ординатора :)

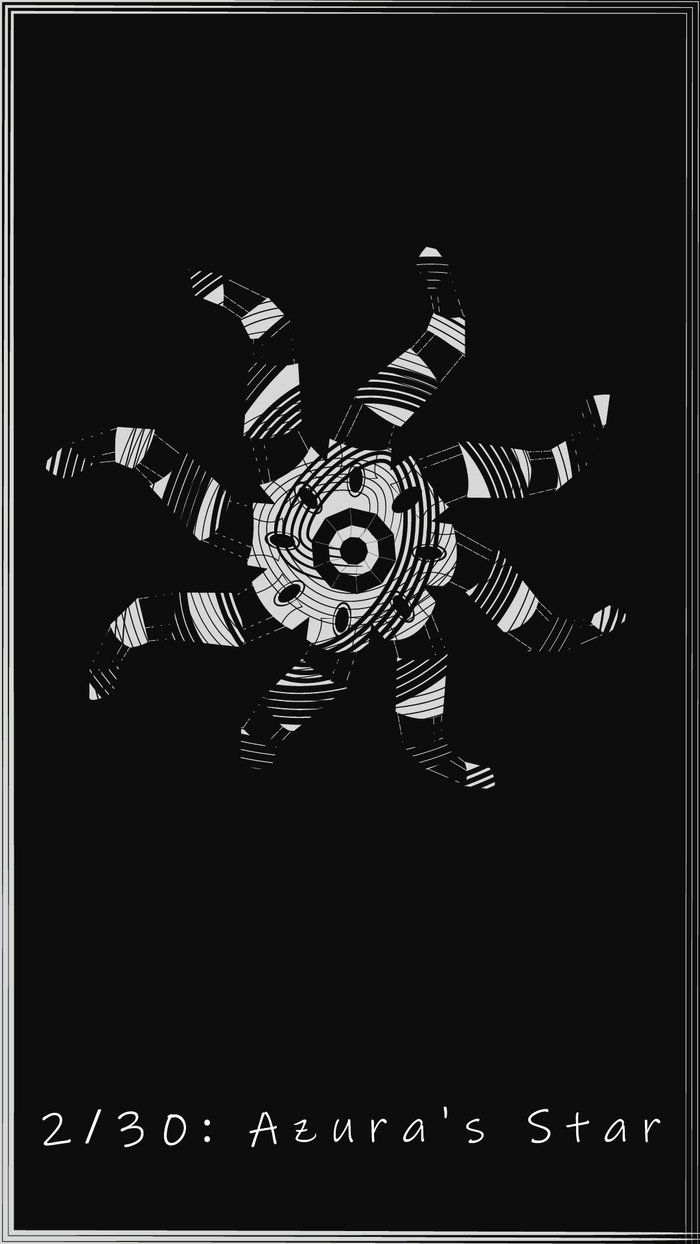
《Звезда Азуры》
Я с друзьями участвовала в челлендже: 30 дней - 30 рисунков. Меня перебросило на другие тематики, поэтому по свиткам здесь далеко не 30 работ :)
Кстати, если интересно, все рисунки были сделаны в Adobe Illustrator, это векторная графика.

Ах да, 《великий камень душ》!

Карикатура на тему современного образования

Иллюстрация в рамках агитпроекта "ВасяКремень". Ранее я уже выкладывал здесь политическую карикатуру-плакат. Они из одной серии.
Работа выполнена целиком в векторе.

Политическая карикатура

Мой первый опыт в этом жанре. Делал по заказу в рамках одного агитпроекта.
Работа полностью выполнена в векторе. При создании вдохновлялся плакатами Кукрыниксов.

Фантастические существа
Два месяца назад выкладывала пост про изучение Adobe Illustrator. И очень благодарна всем тем пикабушникам и пикабушницам, которые своими комментариями вдохновили продолжать освоение этой программы :) А ещё несколько человек советовали накладывать текстуры, чтобы существа смотрелись поинтереснее. И теперь хочу поделиться несколькими рисунками, в которых очень старалась следовать этому совету.
Первый зверь- Драголит. Улиточный дракон. Он был настолько тяжёлым из- за используемых градиентных текстур- пятнышек, что мой пожилой ноут то и дело подтормаживал, когда надо было периодически сохранять рисунок.

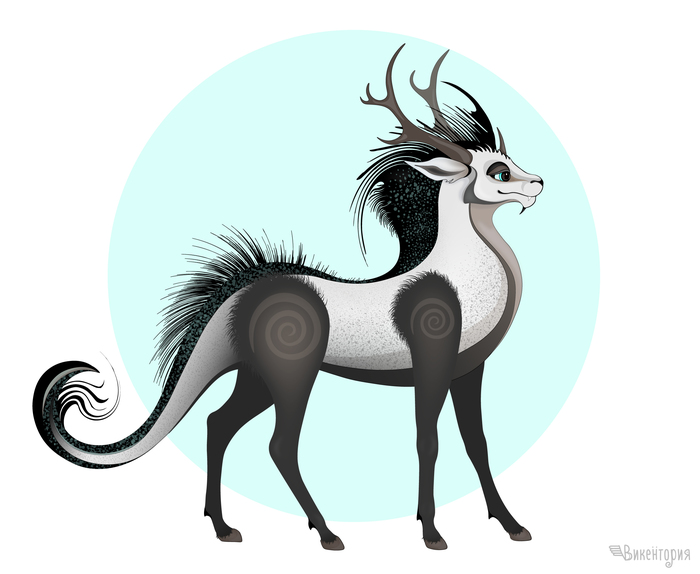
Второй зверь- Драголень.

И третий зверь, которого закончила рисовать вчера вечером. Водяной драконоподобный комар.
Adobe Illustrator — многофункциональная программа с массой инструментов для создания и редактирования векторной графики. Одного и того же результата здесь можно добиться несколькими способами, и не всегда тот, который вам уже известен, самый простой. Именно поэтому никогда нельзя переставать учиться чему-то новому и повышать свой уровень!
Уроки из этой подборки расширят ваши познания в векторной графике и вдохновят на использование новых фишек и приемов. А на десерт — разбор нескольких крутых работ, созданных в Adobe Illustrator.
![]()
Для тех, кто только начинает осваивать Adobe Illustrator, специальный гид по основным инструментам ресурса: часть 1, часть 2, часть 3.
А теперь перейдем к самим урокам.
1. Надписи
Уникальная надпись пригодится везде: в логотипе, открытке, оформлении обложки книги, упаковки или сайта.
![]()
![]()
![]()
![]()
![]()
![]()
2. Паттерны
Паттерн легко можно нарисовать с помощью специальных кистей Art Brush. Мы же научим вас создавать более сложные и интересные узоры.
![]()
![]()
![]()
![]()
![]()
![]()
А Анна Волкова делится со всеми некоторыми секретами создания векторных орнаментов. Советуем посмотреть.
3. Инфографика
Если не хотите использовать шаблоны, которые предлагают многочисленные инструменты по созданию инфографики, создавайте свои. Adobe Illustrator подходит как никто другой.
Ресурс tutsplus предлагает несколько отличных уроков по созданию инфографики в Adobe Illustrator.
![]()
Если хотите еще, то вот интересный урок по 3D инфографике, несложная инфографика от designmodo и подробный видеоурок.
4. Эффекты
Добавление различных эффектов к фотографиям, пожалуй, любимое занятие не только профессиональных фотографов, но и обычных пользователей. Вот несколько уроков по созданию ярких эффектов.
![]()
Для начала можете ознакомиться со списком основных эффектов и уроков по ним.
Более сложные эффекты: 53 отличных дополнения к вашим изображениям.
Посмотрите еще, как можно украсить изображение полутонами и радужным эффектом.
5. Полигональная графика
Полигоны смотрятся круто. Тем более они очень популярны в цифровой графике. А Adobe Illustrator — один из основных инструментов по созданию полигонов.
![]()
6. Разное
Добавить текстуру к изображению.
![]()
![]()
![]()
Изображение в стиле поп-арт.
![]()
Сделать домашнюю страницу сайта со всеми иконками и кнопками.
![]()
![]()
![]()
Несложная карта своими руками.
![]()
![]()
![]()
Примеры крутых изображений, созданных в Adobe Illustrator, с пошаговым объяснением
Давайте отдельно посмотрим на различные крутые изображения и уроки по ним, созданные в Adobe Illustrator.
7. Дома и здания
![]()
![]()
![]()
![]()
![]()
![]()
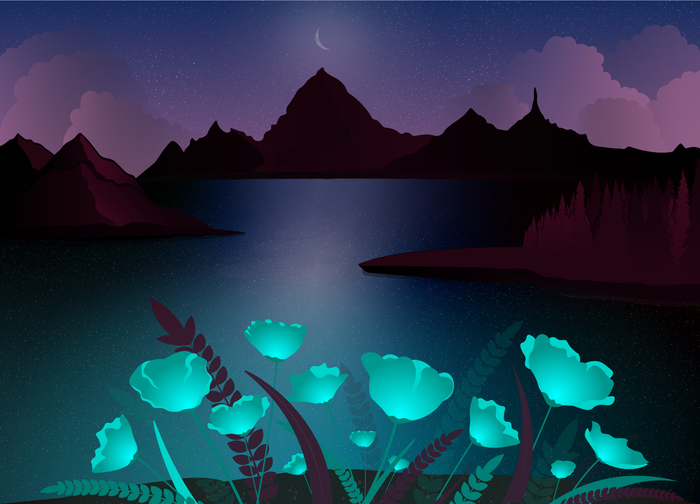
8. Природа
![]()
![]()
![]()
![]()
9. Персонажи
Богиня Мертвых (по мотивам Дня Мертвых в Мексике).
![]()
![]()
![]()
![]()
10. Предметы
![]()
![]()
![]()
![]()
Манекен.
Уверены, что после просмотра такого большого количества хороших подробных уроков в Adobe Illustrator вам захотелось что-нибудь нарисовать. Можете заодно посмотреть и векторы на PressFoto. Наши авторы — большие профессионалы.
Читайте также:


