Наименьший элемент любой картинки наблюдаемой на дисплее планшета или мониторе компьютера это
Что такое растровое изображение
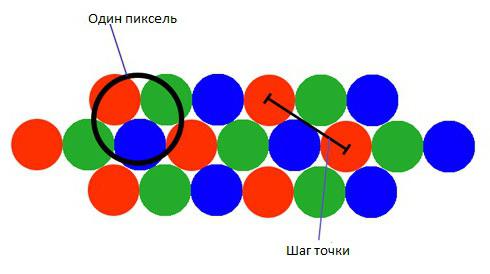
Пиксели объединяют в растровые изображения. Это матрицы (двумерные таблицы), которые состоят из клеток-пикселей.
В каждом растровом изображении определенное количество точек по горизонтали и по вертикали. Все столбцы включают одинаковое количество пикселей. Как и все строки.
Что такое разрешение изображения
Разрешение изображения определяют в пикселях. Вы могли встречать два варианта:
ширина и высота картинки, например, 1920х1080 пикселей;
Чем выше разрешение, тем лучше детализировано изображения, тем больше деталей можно рассмотреть. Тем мельче физический размер самого пикселя, а значит, можно передать тончайшие линии и мягкие переходы цвета.
Какой формы пиксель
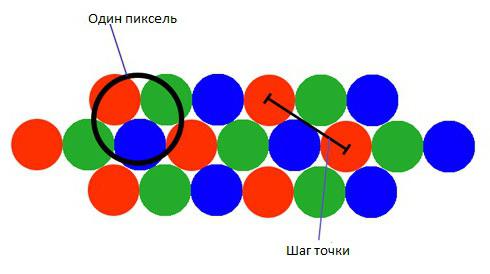
Из уроков математики мы знаем, что у точки нет ни формы, ни размера. Это лишь абстракция. Круглые точки потому, что такой след оставляет грифель карандаша или стержень ручки.
В цифровом растровом изображении пиксели считаются квадратными. Ведь это ячейки таблицы, которые расположены в вертикальных столбцах и горизонтальных строках строго друг за другом.
Но логически пиксели всё равно представляют в виде квадратов. Так проще и понятнее.
Что такое пиксель и почему он именно такого размера
Пользуясь достижениями компьютерных технологий, будь то планшет, смартфон, ноутбук или стационарный компьютер, мы даже не задумываемся, насколько сложны эти устройства с технической точки зрения и из каких почти микроскопических частей состоят элементы, которые в плане функциональности играют важную роль. И это, кстати, касается не только «начинки» гаджета, но и многих элементов, которые мы видим постоянно. Что такое современный смартфон? Это в первую очередь картинка. А из чего состоит это самое изображение на экране? Пора рассказать вам о таком интереснейшем понятии, как пиксель.

Само слово отнюдь не новое и знакомо большинству пользователей. Это определение часто применяется, чтобы обозначить качество картинки. Но что же представляет собой пиксель, как отдельная единица, каков его размер и какую роль он играет?
1. Пиксель – атом цифрового изображения
Если не вдаваться в скучную техническую терминологию, пиксель можно определить как базовую, самую маленькую единицу измерения изображения на мониторе. Это крошечная точка, которая имеет чаще всего округлую или прямоугольную форму, если посмотреть на нее под сильным увеличением. Цветность пикселей может быть разной. Существуют как черно-белые элементы, так и цветные. А их сочетание как раз и позволяет создавать красочные кадры на экранах современных устройств.
2. Пиксели и размер изображения
Сам по себе пиксель очень мал и, казалось бы, не имеет большого значения для всего изображения – всего лишь точка. Но наверняка вы встречали характеристики картинок и фотографий по количеству пикселей. Например, фото разрешением 300х100 пикселей. На деле это означает, что в конкретном изображении содержится 300 пикселей в горизонтальном расположении и 100 пикселей в вертикальном. Этот показатель в профессиональном языке имеет наименование плотности.

3. Как качество изображения зависит от количества пикселей?
Плотность пикселей имеет колоссальную важность при оценке качества и отдельного изображения, и монитора в целом. Эта характеристика считается ведущей, когда мы заговариваем о качестве цветопередачи и контурах изображения. Чем большее количество маленьких точек-пикселей монитор способен вместить, тем более четким, ярким и насыщенным будет картинка. Следовательно, такой монитор будет востребованным среди покупателей.
4. Какое информационное наполнение имеет пиксель?
Несмотря на свои более чем скромные размеры, пиксель обладает пятью информационными составляющими: три ответственны за цветовое решение пикселя. От них зависит, будет он иметь только два базовых цвета — черный и белый — или окажется более ярким. А вот две остальные составляющие определяют его расположение в пространстве монитора или экрана смартфона. Вся эта информация доступна головному считывающему элементу устройства, которое практически мгновенно способно распознать параметры каждого пикселя и найти для него правильное место, чтобы получилась нужная картинка.

5. Мегапиксель — это сколько?
Сама приставка «мега-» уже дает основания сделать предположение, что эта единица будет больше обычного пикселя. Если вы так думаете, то не ошибаетесь. Мегапиксель это прямоугольник, состоящий из одного миллиона крошечных пикселей, расположившихся в вертикальном и горизонтальном направлении. Этот параметр используется чаще всего для определения размерных параметров существующего изображения.
Что такое пиксель? Виды пикселей
Термин «пиксель», как и множество других слов на околокомпьютерную тематику, пришел к нам из английского языка. О том, что такое пиксель, дословно расскажет перевод этого слова на русский. Дословное значение – элемент изображения. Реже в русском языке употребляется слово «элиз», которое является синонимом пикселя.
Что такое пиксель. Определение
Вся компьютерная техника нашего времени формирует изображение на дисплее при помощи крохотных элементов. Такой наименьший элемент любой картинки, наблюдаемой на дисплее планшета или мониторе компьютера, и дает ответ на вопрос, что такое пиксель. Этот неделимый объект растровой графики может иметь круглые, прямоугольные или сотовые (восьмигранные) очертания. В структуре изображения пиксели расположены по строкам и столбцам, как значения в стандартной таблице.
Характеристики пикселей
Количество пикселей на мониторе вашего девайса напрямую влияет на качество и четкость изображения. Максимальное разрешение рисунка задано техническими характеристиками дисплея, и изменить его невозможно. При многократном увеличении изображения отчетливо видна структура картинки – крупные зерна «атомов» изображения. Каждое «зерно» характеризуется прозрачностью, цветом и яркостью. Пиксели цветных мониторов сложены из частиц, называемых триады. Триада состоит из субпикселей красного, синего и зеленого цвета.


Пиксели и типы мониторов
В жидкокристаллических мониторах при правильной установке программного обеспечения один пиксель имеет только одну триаду. Мониторы ЭЛТ не ограничивают количество триад – для одного пикселя число таких трехцветных составляющих может превышать десятки.
Неисправный пиксель
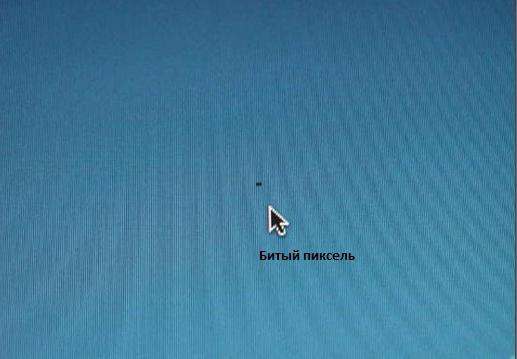
Теперь можно ответить на вопрос, что такое битый пиксель. Это «зернышко», цвет которого остается неизменным, вне зависимости от изображения на мониторе. Следует различать пиксели битые, зависшие и горячие.
Битый пиксель – это «зернышко», к которому не поступает питание. На экране он всегда отображается черным цветом.

Зависший пиксель не меняет цвет и постоянно светится красной, зеленой или синей точкой на любой картинке, которую показывает монитор. О том, что такое битый пиксель и чем он отличается от зависшего, лучше всего может сказать тот факт, что битый пиксель – это безвариантный брак. При большом количестве битых «зерен» устройство подлежит замене. Зависший пиксель можно попробовать восстановить, используя для этого специальные программы. Иногда для того чтобы зависший пиксель стал функционировать в нормальном режиме, требуется немного времени.
Горячий пиксель отображается на экране белым или насыщенно-розовым цветом. В нем нарушен процесс подачи электрического сигнала. «Вылечить» его можно теми же средствами, что и зависший пиксель.
Фотоаппарат
В цифровом современном фотоаппарате или кинокамере пиксели расположены на матрице. Именно она является преобразователем входящего светового потока в электронные импульсы. Процессор фотоаппарата обрабатывает электронные сигналы в цифровой код, который записывается на карту памяти. Ответ на вопрос, что такое пиксели в фотоаппарате, находится в структуре матрицы устройства. Количество пикселей на матрице влияет на качество изображения – чем их больше, тем детальнее получается картинка.
Однако здесь есть небольшое но..
Разрешение человеческого глаза около 2,5 мегапикселей. Самые современные телевизоры и мониторы имеют разрешение около 2 мегапикселей. Спрашивается, зачем тогда выпускаются фотоаппараты с матрицей в 16 или 14 мегапикселей?

С одной стороны – это маркетинговый ход. Простой покупатель уверен, что знает, что такое пиксель и убежден, что чем больше пикселей в фотоаппарате, тем лучше картинка. Размер матрицы у фотоаппарата с 2 мегапикселями и с 14 отличается не очень сильно. Спрашивается, как на площади стандартного размера разместить в семь раз больше пикселей? Только за счет уменьшения их размеров. Пикселей больше, но по своим размерам они значительно меньше стандартных. А значит светоотдача такого пикселя хуже, чем у стандартного. Поэтому сложные кадры со слабым или ночным освещением будут обрабатываться гораздо хуже, чем в матрицах с меньшим количеством пикселей. Поэтому присматривая новую фотокамеру, нелишним будет обратить внимание не только на количество пикселей, но и на размер матрицы.

Что такое пиксели на фотографии
С другой стороны, большее количество пикселей позволяет качественней обрабатывать фотографии. Структурность и четкость самого снимка напрямую зависит от того, сколько мельчайших частиц принимало участие в его создании. Профессиональные фотографы рекомендуют для повседневных снимков «золотую середину» – камеру с 6-8 мегапикселями и хорошую матрицу нужных размеров.
Термин «пиксель», как и множество других слов на околокомпьютерную тематику, пришел к нам из английского языка. О том, что такое пиксель, дословно расскажет перевод этого слова на русский. Дословное значение – элемент изображения. Реже в русском языке употребляется слово «элиз», которое является синонимом пикселя.
Что такое пиксель. Определение
Вся компьютерная техника нашего времени формирует изображение на дисплее при помощи крохотных элементов. Такой наименьший элемент любой картинки, наблюдаемой на дисплее планшета или мониторе компьютера, и дает ответ на вопрос, что такое пиксель. Этот неделимый объект растровой графики может иметь круглые, прямоугольные или сотовые (восьмигранные) очертания. В структуре изображения пиксели расположены по строкам и столбцам, как значения в стандартной таблице.
Характеристики пикселей
Количество пикселей на мониторе вашего девайса напрямую влияет на качество и четкость изображения. Максимальное разрешение рисунка задано техническими характеристиками дисплея, и изменить его невозможно. При многократном увеличении изображения отчетливо видна структура картинки – крупные зерна «атомов» изображения. Каждое «зерно» характеризуется прозрачностью, цветом и яркостью. Пиксели цветных мониторов сложены из частиц, называемых триады. Триада состоит из субпикселей красного, синего и зеленого цвета.


Пиксели и типы мониторов
В жидкокристаллических мониторах при правильной установке программного обеспечения один пиксель имеет только одну триаду. Мониторы ЭЛТ не ограничивают количество триад – для одного пикселя число таких трехцветных составляющих может превышать десятки.
Неисправный пиксель
Теперь можно ответить на вопрос, что такое битый пиксель. Это «зернышко», цвет которого остается неизменным, вне зависимости от изображения на мониторе. Следует различать пиксели битые, зависшие и горячие.
Битый пиксель – это «зернышко», к которому не поступает питание. На экране он всегда отображается черным цветом.

Зависший пиксель не меняет цвет и постоянно светится красной, зеленой или синей точкой на любой картинке, которую показывает монитор. О том, что такое битый пиксель и чем он отличается от зависшего, лучше всего может сказать тот факт, что битый пиксель – это безвариантный брак. При большом количестве битых «зерен» устройство подлежит замене. Зависший пиксель можно попробовать восстановить, используя для этого специальные программы. Иногда для того чтобы зависший пиксель стал функционировать в нормальном режиме, требуется немного времени.
Горячий пиксель отображается на экране белым или насыщенно-розовым цветом. В нем нарушен процесс подачи электрического сигнала. «Вылечить» его можно теми же средствами, что и зависший пиксель.
Фотоаппарат
В цифровом современном фотоаппарате или кинокамере пиксели расположены на матрице. Именно она является преобразователем входящего светового потока в электронные импульсы. Процессор фотоаппарата обрабатывает электронные сигналы в цифровой код, который записывается на карту памяти. Ответ на вопрос, что такое пиксели в фотоаппарате, находится в структуре матрицы устройства. Количество пикселей на матрице влияет на качество изображения – чем их больше, тем детальнее получается картинка.
Однако здесь есть небольшое но..
Разрешение человеческого глаза около 2,5 мегапикселей. Самые современные телевизоры и мониторы имеют разрешение около 2 мегапикселей. Спрашивается, зачем тогда выпускаются фотоаппараты с матрицей в 16 или 14 мегапикселей?

С одной стороны – это маркетинговый ход. Простой покупатель уверен, что знает, что такое пиксель и убежден, что чем больше пикселей в фотоаппарате, тем лучше картинка. Размер матрицы у фотоаппарата с 2 мегапикселями и с 14 отличается не очень сильно. Спрашивается, как на площади стандартного размера разместить в семь раз больше пикселей? Только за счет уменьшения их размеров. Пикселей больше, но по своим размерам они значительно меньше стандартных. А значит светоотдача такого пикселя хуже, чем у стандартного. Поэтому сложные кадры со слабым или ночным освещением будут обрабатываться гораздо хуже, чем в матрицах с меньшим количеством пикселей. Поэтому присматривая новую фотокамеру, нелишним будет обратить внимание не только на количество пикселей, но и на размер матрицы.

Что такое пиксели на фотографии
С другой стороны, большее количество пикселей позволяет качественней обрабатывать фотографии. Структурность и четкость самого снимка напрямую зависит от того, сколько мельчайших частиц принимало участие в его создании. Профессиональные фотографы рекомендуют для повседневных снимков «золотую середину» – камеру с 6-8 мегапикселями и хорошую матрицу нужных размеров.

Привет, username. Свой первый пост я хочу посвятить актуальной проблеме, связанной с появлением большого количества новых форматов дисплеев и непрекращающейся гонкой за плотностью пикселей. В свете появления таких устройств, как очки дополненной реальности, смартчасов, 4к-мониторов и еще более широкого спектра планшетов и ноутбуков, возникает вопрос: какой размер графического элемента/текста следует считать оптимальным и в чем его измерять. Android-разработчики, несомненно, тут же воскликнут: «Да, конечно, в dp!». Но практика показывает, что дела обстоят несколько сложнее.
Проблема
Одна из ключевых задач дизайнера интерфейса заключается в том, чтобы создать оптимальный баланс элементов, который позволяет реализовать бизнес-цели продукта комфортно для пользователя. Методов дифференциации элементов помимо положения не так уж и много:
- Размер
- Цвет и тон
- Границы (особый метод, связанный со свойством зрительного центра оформлять отдельные объекты по касанию светотеневой плоскости и фона)
- Фактурная и графическая насыщенность
Синопсис
Подобие стандарта на ppi (pixels per inch) появилось в середине 1980-х, когда Apple выпустила свои первые компьютеры серии Macintosh. У этих компьютеров была 9-дюймовая диагональ экрана с 72 пикселями на каждый квадратный дюйм. Уже тогда Apple заняла позицию создания собственной экосистемы, поэтому в диапазоне технологических возможностей того времени было выбрано ppi ровно в два раза меньше dpi (dots per inch) эппловского принтера ImageWriter, что давало гарантию, что размер элементов на экране будет точно соответствовать размеру на бумаге. Однако это касалось только компьютеров фирмы Apple, так как другие производители использовали самые разные ppi, следуя своим возможностям и законам рынка. Этот рудимент видения компьютера как приставки к принтеру привел к появлению в Photoshop галочки Resample Image, при снятии которой разрешение изображения не влияет на его размер, но влияет на качество печати.

Тем временем разрешение и диагональ мониторов начали расти как на дрожжах. Если Mac 128k имел разрешение 512x342 пикселя, то к 1996 году эта же компания выпустила Apple Multiple Scan 15 Display с диагональю 13.3 дюйма и потрясающим для тех времен разрешением 1024х768px. Это значение, вне зависимости от диагонали, оставалось самым популярным разрешением экранов еще 12 лет.
Несмотря на попытки выработать какой-то стандарт, к середине 2000-х в потребительском секторе было несколько сотен вариаций разрешения и диагонали экранов. Что касается профессионального рынка, где, казалось бы, должна была соблюдаться какая-то стандартизация, то там ситуация была еще хуже. Производители создавали для специалистов мониторы весьма экзотических параметров, которые стоили как паровоз и имели свойство устаревать в течение года.
В 2008 году я купил ноутбук Lenovo Y710-200, имевший диагональ 17 дюймов и разрешение 1920х1200px. К сожалению, на тот момент ни у меня, ни, видимо, у Lenovo не было представления о том, какое это было сильное преимущество для ноутбука: 132ppi! Даже у профессиональных мониторов ppi было ниже, а выше можно было наблюдать уже в совсем специфической технике, вроде медицинских мониторов или мониторов космических устройств, хотя именно в этом году Kopin Corporation представила продукт пика технологических исследований — устройство с 2272ppi. Для меня лично дело кончилось тем, что я приучился смотреть видео только HD качества (1920х1080), поскольку на этом экране видео 720p или 480p было очень маленьким. Эта же ситуация подтолкнула меня, как начинающего дизайнера, к самостоятельному осознанию независимости размера элемента от устройства. Кстати, удивительно, но Windows Vista справлялась с масштабированием вполне неплохо.

Эта картинка (открывать на устройстве с Retina) позволит понять, насколько утверждение Джобса соответствует истине. Человек с нормальным зрением без труда найдет на этом изображении как белые и черные полосы шириной в один пиксель, так и цикл (черная и белая полоса рядом) шириной в 2 пикселя по центру.
Следует также понимать, что, ввиду ограниченного углового разрешения глаза, ppi для экранов разного размера и находящихся от пользователя на разном расстоянии будет отличаться. Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.
Ситуация
- px — Pixels (пиксели), соответствующие реальным физическим пикселям экрана
- in и mm — Inches и millimiters (дюймы и миллиметры), физические единицы измерения
- pt — Points (пойнты), 1/72 физического дюйма экрана
- dp — Density-independent Pixels (пиксели, независимые от плотности), абстрактная единица, основанная на плотности физических пикселей и соответствующая 160 dpi экрану (на котором 1dp приблизительно равен 1px)
- sp — Scale-independent Pixels (пиксели, независимые от масштаба), аналог em в web-верстке
Кстати, Microsoft по умолчанию считает, что dp = 1/96 логического дюйма, dpi которого можно настроить в панели управления. Хочется заметить, что, используя физические значения, лучшей практикой было бы использование миллиметров, как производную от основной единицы СИ.
- Тэгу html присваивается font-size: Nxx, N = значение, а xx = пиксели/миллиметры/дюймы (для планшетов я обычно использую 3mm).
- Во всех дальнейших размерах элементов используется так называемый rem (root em), всегда равный значению, указанному в font-size тэга html (но не его детей).
- В тэге body указывается font-size непосредственно текста.
Это элегантное решение позволяет автоматически выстраивать элементы по модульной сетке с размером ячейки, очевидно, равной значению rem. Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Для того, чтобы разобраться в этой проблеме, нам придется несколько углубиться в физиологию.
Бионика
Зрительный аппарат появился в результате эволюции простейших фоторецепторов, возбуждающихся от яркого света. При этом природа создала аж четыре варианта: глаза моллюсков, формирующиеся из эпителия, обладающие способностью видеть широкий спектр световых волн, глаза млекопитающих, формирующиеся из нервной ткани и изначально предназначенные для нахождения форм и движения объектов, камерные глаза кубомедуз и фасеточные глаза насекомых. Как признак, зрение оказалось весьма полезным инструментом выживания, и поэтому его эволюция у человека (вместе с самим человеком) длилась всего около полумиллиона лет.
Не вдаваясь в подробности, можно сказать, что глаз представляет из себя биологическую линзу, дно которой выстлано слоем рецепторной матрицы из палочек и колбочек — особых клеток, реагирующих на свет и создающих нервные импульсы, идущие дальше в мозг. Однако следует помнить, что, в сетчатке есть например слой амакриновых клеток которые непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности. Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга.
В среднем по вертикали поле зрения человека составляет около 135 градусов, а по горизонтали — 155. При этом бинокулярные и хроматические возможности глаза неоднородны по его площади.
Источник
Для того, чтобы определить остроту зрения (аналог разрешения камеры), используются таблицы Снеллена — ряды букв разного кегля, где размер и ширина знака подбраны так, чтобы стянуть угол в 1 минуту дуги на определенном расстоянии. При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым.

Современные исследования ясности зрения оперируют понятием цикл на градус (под циклом понимается черно-белая пара линий) и предлагают значение 77 циклов на градус, что приблизительно равно 78 циклам на градус дуги. Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Учитывая угловое пространство глаза, путем простого вычисления 100 * 100 * 60 * 60 / (0.3 * 0.3) = 400 мегапикселей мы получаем значение, весьма близкое к общему количеству фоторецепторов в сетчатке.
Следует понимать, что в то время, как область ясного видения дает довольно четкое представление о минимально допустимом размере объектов и их разрешении, механика восприятия в периферической области несколько отличается, так как оно в большей степени отвечает за бессознательное сканирование и приоритезацию. Особенность человеческого глаза иметь максимальное разрешение и когнитивный фокус в области фовеа (так называемое желтое пятно), например, позволяет таким сервисам как Spritz увеличить скорость восприятия текста (помимо сокращения «лага» за счет отсутствия движений глаз), умещая слово в область ясного видения.
Помимо этого, приведенная схема дает нам четкое представление о рекомендуемых размерах элементов. Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.

Более детальное представление области ясного зрения. Показано, что отношение между зонами разной рецепторной активности в действительности соответствует золотому сечению.
Оптимум
- Ключевые элементы должны занимать не меньше 20 минут дуги
- Рекомендуемый размер 20-22 минуты дуги
- Следует избегать символьных элементов размером меньше 16 минут дуги,
- Разрешение хорошего человеческого зрения = 0.4 минут дуги
- Среднее разрешение (с учетом всех возрастов) =
Формула для расчета размера элемента в зависимости от расстояния:
где
h = искомая высота элемента
d = расстояние в миллиметрах
x = размер элемента выраженный в радианах (минуты дуги в радианы)
Примеры округленных расчетов рекомендуемого размера шрифта (21 минута дуги) в миллиметрах
| Расстояние | Кегль |
| 400 | 2.4 |
| 500 | 3.1 |
| 600 | 3.7 |
| 700 | 4.3 |
Выводы
Исходя из приведенных выше рассуждений, можно прийти к следующим выводам касательно решения проблемы верстки на разных устройствах:
- Производителям мониторов необходимо всегда через драйвера сообщать ОС свой физический размер для приблизительного определения расстояния от экрана.
- ОС должна не просто масштабировать элементы в процентах, но и уметь рассчитывать размер dp исходя из данных от монитора, чтобы элементы занимали необходимое место в угловом пространстве, видимом глазом
- Для дополнительной калибровки можно использовать данные с камеры, чтобы оценить среднее расстояние от глаз до монитора.
- Очевидно, что наиболее универсальной единицей явились бы сами am — arc minutes (градусы дуги). Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе.
PS В некоторых абзацах, описывающих точные данные, источники были переведены без изменений.
Итоговый годовой тест за курс 10 класса. Состоит из блока А, включающего 20 вопросов с выбором одного вариата ответа, блока B, состоящего из 5 вопросов. Рассмотрены основные темы курса по программе Угриновича Н.Д.
1 вариант
Блок А. Выберите один правильный ответ
А1. Для вывода графической информации в персональном компьютере используется:
- мышь
- клавиатура
- экран дисплея
- сканер
А2. Графика с представлением изображения в виде совокупностей точек называется:
- фрактальной
- растровой
- векторной
- прямолинейной
А3. Что собой представляет компьютерная графика?
- набор файлов графических форматов
- дизайн Web-сайтов
- графические элементы программ, а также технология их обработки
- программы для рисования
А4. Что такое растровая графика?
- изображение, состоящее из отдельных объектов
- изображение, содержащее большое количество цветов
- изображение, состоящее из набора точек
А5. Какие из перечисленных форматов принадлежат графическим файлам?
А6. Применение векторной графики по сравнению с растровой:
- не меняет способы кодирования изображения;
- увеличивает объем памяти, необходимой для хранения изображения;
- не влияет на объем памяти, необходимой для хранения изображения, и на трудоемкость редактирования изображения;
- сокращает объем памяти, необходимой для хранения изображения, и облегчает редактирование последнего.
А7. Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
- растровое изображение
- векторное изображение
- фрактальное изображение
А8. Что такое компьютерный вирус?
А9. Большинство антивирусных программ выявляют вирусы по
- алгоритмам маскировки
- образцам их программного кода
- среде обитания
- разрушающему воздействию
- техническое описание деталей устройств компьютера
- описание устройств для ввода-вывода информации
- описание программного обеспечения для работы компьютера
- список устройств подключенных к ПК
А11. Устройство ввода информации с листа бумаги называется:
А12. Какое устройство ПК предназначено для вывода информации?
- процессор
- монитор
- клавиатура
- магнитофон
А13. Постоянное запоминающее устройство служит для хранения:
- особо ценных прикладных программ
- особо ценных документов
- постоянно используемых программ
- программ начальной загрузки компьютера и тестирования его узлов
- устройство длительного хранения информации
- программа, управляющая конкретным внешним устройством
- устройство ввода
- устройство вывода
А15. Дано: a = 9D16, b = 237b Какое из чисел С, записанных в двоичной системе счисления, удовлетворяет неравенству a < c < b?
- 10011010
- 10011110
- 10011111
- 11011110
А16. Считая, что каждый символ кодируется одним байтом, определите, чему равен информационный объем следующего высказывания Жан-Жака Руссо:
Тысячи путей ведут к заблуждению, к истине – только один.
А17. В кодировке Unicode на каждый символ отводится два байта. Определите информационный объем слова из двадцати четырех символов в этой кодировке.
А18. Вычислите сумму чисел x и y, при x = A616, y = 758. Результат представьте в двоичной системе счисления.
А19. Для кодирования букв А, Б, В, Г решили использовать двухразрядные последовательные двоичные числа (от 00 до 11 соответственно). Если таким способом закодировать последовательность символов ГБАВ и записать результат в шестнадцатеричной системе счисления, то получится:
А20. Цепочка из трех бусин, помеченных латинскими буквами, формируется по следующему правилу. В конце цепочки стоит одна из бусин A, B, C. На первом месте – одна из бусин B, D, C, которой нет на третьем месте. В середине – одна из бусин А, C, E, B, не стоящая на первом месте. Какая из перечисленных цепочек создана по этому правилу?
Блок B.
B1. Декодируй слова с помощью кода Цезаря.
| 1) НЬЩЭ | а) Азбука |
| 2) БИВФЛБ | в) Текст |
| 3) БМХБГЙУ | б) Класс |
| 4) ЛМБТТ | г) Алфавит |
| 5) УЁЛТУ | д) Мышь |
Ответ: 1д, 2а, 3г, 4б, 5в
В2. Что из перечисленного ниже относится к устройствам вывода информации с компьютера? В ответе укажите буквы.
- Сканер
- Принтер
- Плоттер
- Монитор
- Микрофон
- Колонки
В3. При определении соответствия для всех элементов 1-го столбца, обозначенных цифрой, указывается один элемент 2-го столбца, обозначенный буквой. При этом один элемент 2-го столбца может соответствовать нескольким элементам 1-го столбца (для заданий множественного соответствия) или не соответствовать ни одному из элементов 1-го столбца (для заданий однозначного соответствия).
| Назначение | Устройство |
| 1. Устройство ввода | а) монитор |
| 2. Устройства вывода | б) принтер |
| в) дискета | |
| г) сканер | |
| д) дигитайзер |
В4. Какое количество бит содержит слово «информатика». В ответе записать только число.
В5. Установите соответствие между расширением файлов и типом файла
| 1) Исполняемые программы | 1)htm, html |
| 2) Текстовые файлы | 2) bas, pas, cpp |
| 3) Графические файлы | 3) bmp, gif, jpg, png, pds |
| 4) Web-страницы | 4) exe, com |
| 5) Звуковые файлы | 5) avi, mpeg |
| 6) Видеофайлы | 6) wav, mp3, midi, kar, ogg |
| 7) Код (текст) программы на языках программирования | 7) txt, rtf, doc |
Ответ: 1-4), 2-7), 3-3), 4-1), 5-6), 6-5), 7-2)
2 Вариант
Блок А. Выберите один правильный ответ
А1. Точечный элемент экрана дисплея называется:
- точкой
- зерном люминофора
- пикселем
- растром
А2. Графика с представлением изображения в виде последовательности точек со своими координатами, соединенных между собой кривыми, которые описываются математическими уравнениями, называется
- фрактальной
- растровой
- векторной
- прямолинейной
А3. Какие существуют виды графических изображений?
- плоские и объемные
- растровые и векторные
- плохого или хорошего качества
А4. Какая программа предназначена для создания растрового изображения?
А5. Какой вид графики искажает изображение при масштабировании?
- векторная графика
- растровая графика
- деловая графика
А6. Какой программный продукт относится к растровой графике:
- Corel Draw
- GIMP
- Adobe Illustrator
- Fractal Design Expression
А7. Векторное графическое изображение формируется из
- красок
- пикселей
- графических примитивов
А8. Какие файлы заражают макро-вирусы?
- исполнительные
- графические и звуковые
- файлы документов Word и электронных таблиц Excel
- html документы
А9. На чем основано действие антивирусной программы?
- на ожидании начала вирусной атаки
- на сравнение программных кодов с известными вирусами
- на удалении заражённых файлов
- на создании вирусов
А10. Корпуса персональных компьютеров бывают:
- горизонтальные и вертикальные
- внутренние и внешние
- ручные, роликовые и планшетные
- матричные, струйные и лазерные
А11. Сканеры бывают:
- горизонтальные и вертикальные
- внутренние и внешние
- ручные, роликовые и планшетные
- матричные, струйные и лазерные
А12. Принтеры не могут быть:
- планшетными;
- матричными;
- лазерными;
- струйными;
А13. Перед отключением компьютера информацию можно сохранить
- в оперативной памяти
- во внешней памяти
- в контроллере магнитного диска
- в ПЗУ
- алгоритм, записанный на языке программирования
- набор команд операционной системы компьютера
- ориентированный граф, указывающий порядок исполнения команд компьютера
- протокол взаимодействия компонентов компьютерной сети
А15. Дано: a = DD16, b = 3378. Какое из чисел С, записанных в двоичной системе счисления, удовлетворяет неравенству a < c < b?
А16. Считая, что каждый символ кодируется одним байтом, определите, чему равен информационный объем следующего высказывания Алексея Толстого:
Не ошибается тот, кто ничего не делает, хотя это и есть его основная ошибка.
А17. Считая, что каждый символ кодируется 16-ю битами, оцените информационный объем следующей пушкинской фразы в кодировке Unicode:
Привычка свыше нам дана: Замена счастию она.
- 44 бита
- 704 бита
- 44 байта
- 704 байта
А18. Значение выражения 1016 + 108 * 102 в двоичной системе счисления равно
А19. Для кодирования букв А, Б, В, Г решили использовать двухразрядные последовательные двоичные числа (от 00 до 11 соответственно). Если таким способом закодировать последовательность символов ГБВА и записать результат шестнадцатеричным кодом, то получится:
А20)В формировании цепочки из четырех бусин используются некоторые правила: В конце цепочки стоит одна из бусин Р, N, Т, O. На первом – одна из бусин P, R, T, O, которой нет на третьем месте. На третьем месте – одна из бусин O, P, T, не стоящая в цепочке последней. Какая из перечисленных цепочек могла быть создана с учетом этих правил?
Блок B.
В1. Закодируй слова с помощью кода Цезаря.
| 1) БУКВА | а) ХПСНБ |
| 2) ФОРМА | в) ВФЛГБ |
| 3) БЛЕСК | б) ЧЙХСБ |
| 4) ЦИФРА | г) ГПСПО |
| 5) ВОРОН | д) ВМЁТЛ |
Ответ: 1в, 2а, 3д, 4б, 5г
В2. Что из перечисленного ниже относится к устройствам ввода информации с компьютера? В ответе укажите буквы.
- Сканер
- Принтер
- Плоттер
- Монитор
- Микрофон
- Колонки
В3. При определении соответствия для всех элементов 1-го столбца, обозначенных цифрой, указывается один элемент 2-го столбца, обозначенный буквой. При этом один элемент 2-го столбца может соответствовать нескольким элементам 1-го столбца (для заданий множественного соответствия) или не соответствовать ни одному из элементов 1-го столбца (для заданий однозначного соответствия).
| Назначение | Устройство |
| 1. Устройство ввода | а) дисплей |
| 2. Устройства вывода | б) принтер |
| в) жесткий диск | |
| г) сканер | |
| д) клавиатура |
В4. Какое количество байт содержит слово «информация». В ответе записать только число.
В5. Установите соответствие между расширением файлов и типом файла
| 1) Исполняемые программы | 1)htm, html |
| 2) Текстовые файлы | 2) bas, pas, cpp |
| 3) Графические файлы | 3) bmp, gif, jpg, png, pds |
| 4) Web-страницы | 4) exe, com |
| 5) Звуковые файлы | 5) avi, mpeg |
| 6) Видеофайлы | 6) wav, mp3, midi, kar, ogg |
| 7) Код (текст) программы на языках программирования | 7) txt, rtf, doc |
Ответ: 1-4), 2-7), 3-3), 4-1), 5-6), 6-5), 7-2)
3 Вариант
Блок А. Выберите один правильный ответ
А1. Сетку из горизонтальных и вертикальных столбцов, которую на экране образуют пиксели, называют:
- видеопамятью
- видеоадаптером
- растром
- дисплейным процессором
А2. Применение векторной графики по сравнению с растровой:
- не меняет способы кодирования изображения
- увеличивает объем памяти, необходимой для хранения изображения
- не влияет на объем памяти, необходимой для хранения изображения, и на трудоемкость редактирования изображения
- сокращает объем памяти, необходимой для хранения изображения, и облегчает редактирование последнего
А3. Что такое векторная графика?
- изображения, элементы которых строятся с помощью векторов
- изображения, состоящие из независимых частей
- изображение, элементы которого направлены вдоль вектора
А4. Для чего предназначена программа Adobe Photoshop?
- для создания Web-сайта
- для обработки растровых изображений
- для сканирования фотографий
- для монтажа фильмов
А5. С использованием графического редактора графическую информацию можно:
- создавать, редактировать, сохранять
- только редактировать
- только создавать
- только создавать и сохранять
А6. Какой программный продукт относится к векторной графике:
- Paint
- Microsoft Photo Editor
- AdobePhotoShop
- Corel Draw
А7. Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
- растровое изображение
- векторное изображение
- фрактальное изображение
А8. Вирусы, способные обитать в файлах документов называются:
- сетевыми
- макро-вирусами
- файловыми
- загрузочными
А9. Какие программы из ниже перечисленных являются антивирусными?
- Doctor WEB, AVG
- WinZip, WinRar
- Word, PowerPoint
- Excel, Internet Explorer
А10. В каком устройстве ПК производится обработка информации?
- внешняя память
- дисплей
- процессор
- мышь
- для компьютерных игр;
- при проведении инженерных расчётов;
- для передачи графической информации в компьютер;
- для передачи символьной информации в компьютер;
А12. Мониторов не бывает
- монохромных
- жидкокристаллических
- на основе ЭЛТ
- инфракрасных
А13. К внешней памяти относятся:
- модем, диск, кассета
- кассета , оптический диск, магнитофон
- диск, кассета, оптический диск
- Мышь, световое перо, винчестер
- справочное приложение к программам
- текстовый и графический редакторы, обучающие и тестирующие программы, игры
- набор игровых программ
А15. Дано: a = EA16, b = 3548. Какое из чисел С, записанных в двоичной системе счисления, удовлетворяет неравенству a < c < b?
А16. Считая, что каждый символ кодируется одним байтом, определите, чему равен информационный объем следующего высказывания Рене Декарта:
Я мыслю, следовательно, существую.
А17. Считая, что каждый символ кодируется 16-ю битами, оцените информационный объем следующей фразы в кодировке Unicode:
В шести литрах 6000 миллилитров.
- 1024 байта
- 1024 бита
- 512 байт
- 512 бит
А18. Вычислите значение суммы 102 + 108 +1016 в двоичной системе счисления.
Определите, какой набор букв закодирован двоичной строкой 1100000100110
А20. Для составления цепочек разрешается использовать бусины 5 типов, обозначаемых буквами А, Б, В, Е, И. Каждая цепочка должна состоять из трех бусин, при этом должны соблюдаться следующие правила:
- на первом месте стоит одна из букв: А, Е, И,
- после гласной буквы в цепочке не может снова идти гласная, а после согласной – согласная,
- последней буквой не может быть А.
Какая из цепочек построена по этим правилам?
Блок B.
В1. Закодируй слова с помощью кода Цезаря.
| 1) МАЧТА | а) ЛПЩЛБ |
| 2) ВОЛОС | в) НБШУБ |
| 3) КОШКА | б) ПУГЁУ |
| 4) БУКЕТ | г) ВФЛЁУ |
| 5) ОТВЕТ | д) ГПМПТ |
Ответ: 1в, 2д, 3а, 4г, 5б
В2. Что из перечисленного ниже относится к носителям информации? В ответе укажите буквы.
- Сканер
- флеш-карта
- Плоттер
- жесткий диск
- Микрофон
В3. При определении соответствия для всех элементов 1-го столбца, обозначенных цифрой, указывается один элемент 2-го столбца, обозначенный буквой. При этом один элемент 2-го столбца может соответствовать нескольким элементам 1-го столбца (для заданий множественного соответствия) или не соответствовать ни одному из элементов 1-го столбца (для заданий однозначного соответствия).
| Память | Устройство |
| 1. Внутренняя память | а) Флеш-карта |
| 2. Внешняя память | б) Винчестер |
| в) Дискета | |
| г) Оперативная память | |
| д) Магнитная лента | |
| е) Постоянное запоминающее устройство |
Ответ: 1г,е 2а,б,в,д
В5. Установите соответствие между расширением файлов и типом файла
Монитор – это устройство, которое опытный компьютерщик никогда не станет покупать без предварительной проверки. Причина проста – сэкономленные пара часов времени могут обернуться потраченными зря деньгами или годами раздражения при работе, если дисплей окажется бракованным. Одним из наиболее частых и раздражающих дефектов изображения являются битые пиксели. Что это такое? Для начала стоит уточнить, что такое пиксель вообще.
реклама
Пиксель, если говорить простыми словами – минимальный элемент изображения на экране, способный принимать тот или иной цвет. Битым же называется такой пиксель, который не принимает никакой цвет вообще, или принимает некорректный. Это может выглядеть, например, как на картинке ниже. Представьте, что вам придется работать за монитором с подобным «косяком» ежедневно. Малоприятная перспектива, не правда ли?

Дополнительная проблема заключается в том, что в подобных случаях Закон о защите прав потребителей не поможет - дисплей с одной-двумя дефектными точками не считается бракованным и не подлежит обмену или возврату, поэтому обезопасить себя следует заранее. Как это сделать? Перед визитом в магазин подготовьте следующее:
- Флешку с записанными на нее картинками разных цветов. Среди них должны быть как минимум черная, белая, красная, синяя и зеленая заливки. Картинки запишите хотя бы в двух разных форматах – пригодится, если проверка будет проводиться на оборудовании магазина. Как минимум .jpg и .bmp.
- Увеличительное стекло. Чем больше его эффект – тем лучше! При помощи такого инструмента битый пиксель высмотреть значительно проще, чем невооруженным глазом.
- Ноутбук или нетбук, а также видеокабель для подключения к монитору в зависимости от имеющихся разъемов. Чаще всего, HDMI или DisplayPort.

реклама
var firedYa28 = false; window.addEventListener('load', () => < if(navigator.userAgent.indexOf("Chrome-Lighthouse") < window.yaContextCb.push(()=>< Ya.Context.AdvManager.render(< renderTo: 'yandex_rtb_R-A-630193-28', blockId: 'R-A-630193-28' >) >) >, 3000); > > >);Сотрудники магазина могут пытаться заявлять, что проверка на битые пиксели – платная услуга. Эффективны следующие аргументы (лучше использовать их по порядку):
- «Подключите монитор к источнику питания для проверки на работоспособность, а дальше я самостоятельно посмотрю все, что мне нужно.»
- «Да выполните вы свой план на других людях. А если не позволите провести проверку, я просто уйду в другой магазин и куплю там, а к вам больше не приду.»
- «Позовите администратора/управляющего, поговорю с ним». (В разговоре с последним упомяните, что рассказ о возникшей негативной ситуации обязательно окажется на множестве тематических интернет-ресурсов с указанием конкретного магазина, а также фамилий и должностей участников)
Теперь непосредственно о проверке. Подключите к монитору питание и подсоедините девайс к компьютеру или ноутбуку. Вставьте флешку в USB-порт. Откройте первую картинку с заливкой и перейдите в полноэкранный режим просмотра. Дальше вам понадобится лупа. Используя ее, внимательно и неторопливо исследуйте всю поверхность экрана на наличие битых пикселей. Удобнее всего это делать рядами, слева направо и сверху вниз. Ищите резко выделяющиеся по цвету точки, а при подозрении на битый пиксель аккуратно проведите по дисплею пальцем – возможно, это просто соринка. Процедуру проверки следует повторить как минимум с пятью заготовленными картинками с заливкой. Да, процесс довольно утомительный, и глаза от такой нагрузки могут начать слезиться, но это лучше, чем потом покупать новый монитор или ругаться, работая на бракованном.

реклама
Если битые пиксели нашлись – просите принести для проверки другой экземпляр устройства. Если же их нет – отлично, можно брать! Лучше, конечно, проверить дисплей и по другим параметрам, таким, как равномерность подсветки и отсутствие артефактов и шлейфов при быстром движении объектов, но это уже тема для отдельной статьи.
Доводилось ли вам сталкиваться с битыми пикселями на экранах каких-либо устройств? И проверяете ли вы мониторы, телевизоры, ноутбуки, смартфоны при покупке? Пишите в комментариях!
Читайте также:


