Куда смотрит человек на мониторе
Добрый день, друзья. Вы, наверное, уже устали от статей по копирайтингу, возвращаемся в раздел психология + конверсия.
Современные айтрекинг-исследования (eye-tracking) позволяют отследить, как ведёт себя человеческий взгляд на сайте.
Левый верхний угол привлекает внимание в первую очередь.
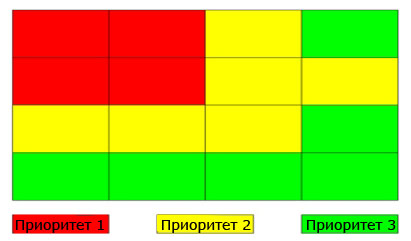
Обычно пользователи начинают просматривать страницу с левого верхнего угла. Согласно айтрекинг-исследованию, именно так распределяется человеческое внимание:
Аналогичные результаты были получены в результате исследования, проведённого компанией Yahoo. Проверьте свой сайт и посмотрите, что расположено в этих зонах у вас. Переместите самое выигрышное предложение в верхнюю левую зону. Конечно, из всего бывают исключения. И эти данные не стоит принимать за единственно верные, но их можно использовать в качестве отправной точки для тестов.
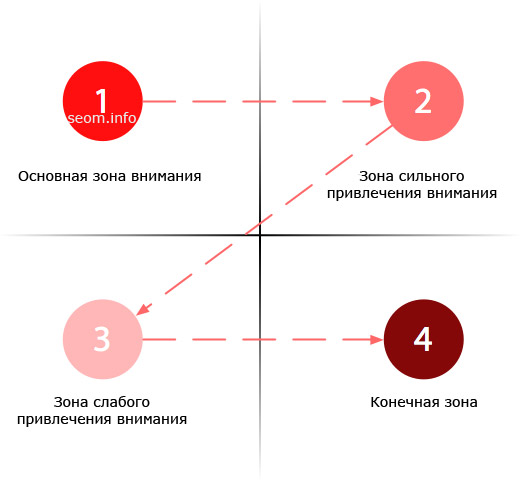
Сталкивались когда-нибудь с диаграммой Гутенберга?
Она описывает общую модель движения глаз при просмотре информации (чаще всего это текстовый контент) на экране. Данная модель напоминает распределение взгляда по зонам.
Согласно диаграмме, человек начинает просмотр с зоны 1, где должна размещаться самая приоритетная информация. Затем взгляд перемещается по горизонтали в правый верхний сектор. В зоне 2 концентрация внимания ещё достаточно сильна, поэтому здесь логично помещать другую значимую информацию, офферы, контакты, форму обратной связи и т.д. Зона 3 наименее исследуемая, взгляд человека задерживается в ней буквально на доли секунды. И, наконец, нижняя правая конечная область – это то место, где вы должны поместить призыв к действию. Здесь пользователь принимает решение: совершить ли целевое действие, продолжить чтение или же покинуть сайт. Заметьте, это не прописная истина, а отличный старт для исследований и экспериментов.
Большинство людей не читают, а сканируют информацию. Исследование 2008 года показало, что в среднем прочитывается только 28% текста.
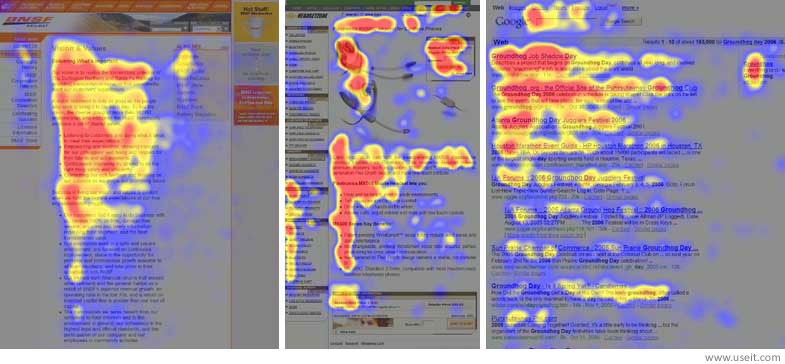
Если визуализировать движения глаз можно заметить, что пользователи читают содержимое сайта по F-образной схеме: две горизонтальные полосы, за которыми следует вертикальная полоса. Красным цветом отмечены наиболее читаемые зоны.
Вот почему ценностное предложение лучше всего воспринимается, если расположено наверху. И почему меню стоит разместить в верхней части по горизонтали или же по вертикали слева.
Если вы хотите получать больше информации про Конверсию и увеличение количества заказов без дополнительных вложений, подписывайтесь на мой инстаграм . И помните, если вы не хотите развиваться или же вы преисполнены знаниями, то проигнорируйте эту ссылку (или киньте дизлайк и покажите какой вы злюка), а если вы хотите развиваться без воды, то переходите и убедитесь в этом! До свидания, коллеги!

Айтрекинг – это исследование того, как люди смотрят на сайты. Ниже вы сможете познакомиться с 10 полезными находками этих исследований.
Это не первая статья из цикла улучшения сайта, ну и не последняя. Рекомендую ознакомиться с предыдущими материалами, а лучше не просто ознакомиться, а начать менять свои сайты на основе этой информации:
1. На левый верхний угол обращают внимание прежде всего.
Когда пользователи заходят на ваш сайт, то они начинают исследовать его с левого верхнего угла. Согласно этому исследованию, так распределяется внимание пользователя по сайту:

Похожие данные были получены и в исследованиях Yahoo. Проверьте ваш сайт и посмотрите, что у вас находится в этих зонах.
Переместите ценностные предложения ближе к левому верхнему углу. Конечно бывают исключения, но эти данные следует брать за основу и отталкиваться от них.
Знакомы с диаграммой Гутенберга? Она описывает стандартное перемещение взгляда по контенту.
Она очень похожа на распределение внимание по зонам:

2. Люди читают по шаблону буквы F
Большинство людей не читают, а сканируют. Исследование 2008 года показало, что текст читают только 28% пользователей.
Айтрекинг показал, что пользователи очень часто просматривают сайты по шаблону буквы F: две горизонтальные линии, за которыми следует вертикальная. Другое исследование тоже подтвердило это.

3. Используйте визуально увеличенные вступительные параграфы для привлечения внимания.
Выделяйте вступительные параграфы жирным или увеличивайте размер шрифта. Согласно тесту, 95% выделенных вступительных параграфов были прочитаны полностью.
Вот как начинается каждая статья журнала SmashingMagazine:

Такие параграфы должны быть короткими и размещены в одну колонку.
Шрифт, который вы используете, на самом деле никак не влияет. Ах да, и еще люди любят ссылки – чем больше ссылок в тексте – тем больше кликов по ним.
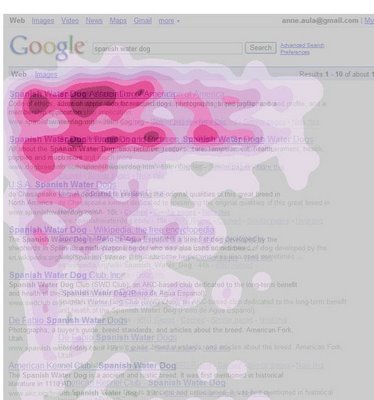
4. Люди смотрят только на первые результаты выдачи
Если вы не находитесь на 2 или 3 позициях в поисковой выдачи Google, то вы теряете трафик.
Исследование айтрекинга Google показало, что большинство пользователей кликают только на первые результаты выдачи и они больше не нуждаются в других результатах.

Добиться высоких позиций по конкурентным запросам очень сложно, поэтому очень важно следовать стратегии продвижения по низкочастотным запросам.
5. Люди пролистывают страницу, но основной контент должен располагаться в районе первого экрана
Пользователи знают, как прокрутить страницу ниже, но иногда они просто не хотят этого делать.
Убедитесь в том, что ваше ценностное предложение расположено в районе первого экрана, но не старайтесь сюда "запихать" как можно больше информации. Прокрутка страницы гораздо лучше, чем деление контента на несколько страниц.Этот сайт дает намек своим пользователям на это в правом нижнем углу:

Некоторые исследования показали, что самый низ страницы также получает достаточно внимания и он пригоден для размещения призыва к действию.
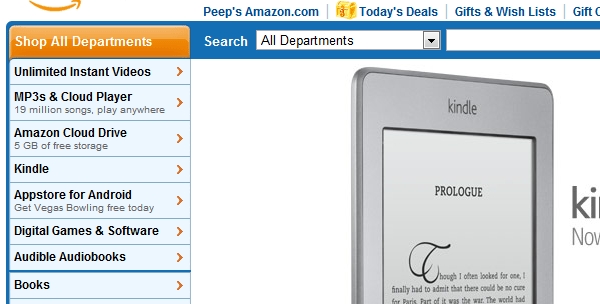
6. Левая сторона страницы привлекает больше внимания, чем правая
Есть и исключения, но обычно люди читают слева направо. Именно поэтому левая сторона вашей страницы получает больше всего внимания.
Пользователи Интернета тратят 69% своего времени на просмотр левой части страницы и лишь 31% на просмотр правой.Учтите это в формировании структуры вашего сайта и он может начать приносить больше прибыли.
Amazon знаменит своим левосторонним меню:

Если у вас есть вертикальное меню, тогда поместите его слева. Однако навигация вверху страницы показывает лучшие результаты.
7. Используйте крупные изображения высокого качества
Используйте большие и свежие изображения. Качество изображения является существенным фактором привлечения внимания. Изображения людей более привлекательны.
Highrise использует огромные фотографии клиентов, которые смотрят на вас:

Нечеткие маленькие изображения менее привлекательны. Кроме этого, исследование показало, что фотографии обычных людей работают лучше, фотографий людей модельной внешности.
8. Необходимо показать изображения смартфонов? Придерживайтесь продукции Apple
Исследование Eyetrackshop показало, что изображения Apple iPhone 4S и iPad 2 привлекают больше внимания, чем устройства, работающие на Android, HTC, Motorola и Samsung.

В среднем, на просмотр изображений iPhone пользователи тратят 2,3 секунды. Изображение iPad – 2,4 секунды.
9. Доминирующие заголовки привлекают внимание
Данное исследование показало, что крупные заголовки привлекают внимание в первую очередь, особенно если они находятся в левом верхнем углу.

Если вы используете несколько заголовков на странице друг за другом, то внимание получает только начало этих заголовков. Люди обычно сканируют заголовки и не всегда вникают в их суть. Их привлекают только первые слова.
В среднем пользователь тратит на заголовок около 1 секунды. Это означает, что несколько первых слов заголовка должны быть наиболее важными.10. Первое впечатление образуется менее чем за секунду
Согласно исследованию Миссурийского университета, пользователю хватает менее секунды, для того, чтобы у него сложилось первое впечатление о сайте.
Исследователи установили, что пользователи тратили 2,6 секунды на сканирование сайта и лишь затем фокусировались на какой-то определенной его части.
Части сайта, которые привлекли больше всего внимания пользователей:- Логотип института. На его изучение они потратили в среднем 6,48 секунды.
- Главное навигационное меню. Оно оказалось примерно так же популярно, как и логотип – 6,44 секунды.
- Модуль поиска – около 6 секунд.
- Ссылки на социальные сети Facebook и Twitter – 5,95 секунды.
- Главное изображение на сайте – 5,94 секунды.
- Текстовый контент сайта – 5,59 секунды.
- Футер сайта – 5,25 секунды.
Знаете о других полезных находках? Делитесь в комментариях!
Как? Вы еще не читали? Ну это зря.
67 Comments
Спасибо. Внятно, понятно, вовремя.
Полезная статья. Говорят есть правило 12 секунд.
БЛОGГЕР правило 11 секунд называется)
Статья полезная.
Только мне кажется больше все зависит от цены, качества, доставки и гарантии
Очень ценная информация
Классная статья! Буду обязательно использовать результаты этих исследований
Интересные конечно исследования, но побольшей части толку от этого мало- в любом случае человек ищет то, что ему нужно и будет смотреть туда- где это находиться, будь то левый или нижний правый угол твоего монитора. В противном случае это очередной зашедший сёрфер, от которого толку всё равно нету, пусть куда хочет туда и смотрит
Шаблон буквы F удивил. Не ожидал, что именно так все просматривается, про iPhone вообще не понял. Типа, если уж ставить изображение телефона, то только такого?
Все об этом знали (заголовки, впечатление, левый верхний угол и т.д.), но далеко не все пользовались.
Спасибо, что напомнили и разложили по полочкам. Возьмем на вооружение.
правда про размеры экрана, но тоже показывает приоритеты внимания.
Очень интересная статья, спасибо.
Очень важно соблюдать эти правила.
Спасибо за статью. Сейчас как раз сайт делаю. Попробую инфу использавть и посмотрим что получится.
Да все правда очень заметно было прочитать, что и так на уровне подсознания знаеш и кое что очень любопытно было узнать0
Очень интересно было на моменте выдачи Гугла, но все же нужно считать, что в разных тематиках разный CTR
про ипад и ифон забавные цифры.
лично у меня при виде ифона тошнота появляется и желание сразу же покинуть страницу.
Александр, просто хотел пояснить про iPhone: если нужно показать картинку мобильного сайта или аппа в телефоне, то лучше использовать iPhone как сам аппарат.
null:
Шаблон буквы F удивил. Не ожидал, что именно так все просматривается, про iPhone вообще не понял. Типа, если уж ставить изображение телефона, то только такого?
Спасибо за перевод! Очень полезно и поучительно, обязательно приведу Ваш пост в пример студентам в эти выходные.
первые пункты описал еще Давинчи) но а в остальном - спасибо.
Никогда не слышал про диагармму Гутенберга, но на сайтах автоматически располагал контент именно так. А по поводу буквы F не согласен, хотя возможно я отношусь к тем самым 28%, которые читают текст.
Да, уж. Сейчас наверное самый лучший вариант - это составление семантического ядра из низкочастотников и написание уникального контента под них. Но минус - ресурсозатратность.
Пользователи обращают внимание туда, где им что-то показывают. Представьте белую страницу с красной точкой справа внизу, куда будет смотреть пользователь? Теперь возьмем 200 таких страниц и проведем анализ того куда смотрят пользователи, вот и результаты подобных выводов и тестов. Просто исторически и в результате культурных особенностей (мы читаем слева-направо) так сложилось что веб стал более менее одинаковым по расположению элементов - одни копируют идеи у других, читают подобные советы и поэтому у всех одно и тоже.
Хотя стандарты это хорошо, не нужно тратить время на изучение интерфейса, но, повторюсь - эти выводы – лишь статистика текущего мира, но никак не руководство к действию.
Нельзя сказать, что это факел во тьме незнания, но за системное представление спасибо. За наглядность еще раз спасибо.
Ох, сколько всего книжек по маркетингу по этой тематике. Главное вообщем делать все хорошо, качественно и продуктивно. Результат будет полюбому)
Довольно занимательное исследование, вот по поводу iPhone, у многих наоборот он вызывает негатив.
Я обычно читаю по букве I, а потом если заинтересует то уже сначала начинаю и тогда сплошняком))
Как то раньше я не задумывался над тем как люди просматривают страницы. Прочитав статью могу сказать, что в принципе так оно и есть, и чтение с левого верхнего угла и по букве F, но вот использование крупных картинок не всегда получится, это уже зависит от наполнения текстом страницы. По Apple iPhone - ну это на любителя, не все любят их и я думаю, что от использования фото этой марки можно пропустить, лучше сразу разместить несколько фото различных конфигураций разных производителей.
На счет первого впечатления о сайтах - то играет огромную роль оформление сайта. Если человеку будет противен внешний вид сайта то и информацию на сайте скорее всего человек не захочет прочитать.
Почему левая сторона больше просматривается, да потому что в левой стороне практически всегда находится меню и посетитель по привычке сразу смотрит в левую сторону, ну и играет роль конечно монитор, если монитор 15 дюймовый или 17 дюймовый то правая часть сайта будет скрыта и человек просто вынужден будет смотреть в леву часть сайта, ту часть которая открыта изначально при переходе на сайт.
Автор сайта Game Informer Блейк Хестер написал статью, в которой рассказал о потенциальном будущем технологии отслеживания взгляда. Взгляд — привычный для человека способ взаимодействия с реальностью, и, по мнению автора, отслеживание взгляда — перспективная область развития для устройств виртуальной реальности.
DTF публикует перевод статьи.
Зрительный контакт — самый простой способ взаимодействия с другими людьми. Обычно с него начинается разговор. Мы смотрим человеку в глаза и только потом приветствуем его. Смотрим в глаза — а затем открываем рот. То же самое происходит в играх. Сначала человек смотрит на главное меню, а потом запускает игру. Но пока что наш разговор получается односторонним. Никто, в сущности, не смотрит на нас с экрана в ответ.

Но если верить людям, пристально следящим за развитием технологий, скоро всё может измениться. Компании начинают экспериментировать с технологиями, которые позволят играм отслеживать направления взгляда и его движение. И тогда разработчики получат новый способ взаимодействовать с игроком.
Отслеживание взгляда также может изменить виртуальную реальность. В последнее время VR у всех на слуху, но на пути к мейнстриму ей нужно преодолеть несколько серьёзных препятствий. Устройства дорогие и громоздкие. Разработчики до сих пор не определились с устройствами ввода: кто-то предпочитает традиционные контроллеры, а кто-то выбрал устройства считывания движений. А вот отслеживание взгляда легко может стать стандартом для виртуальной реальности.
Есть определённая вероятность, что в будущем мы будем играть иначе, сможем смотреть в глаза персонажам на экране, а VR станет дешевле.

Всё дело в глазах
Изучение человеческих глаз во всех подробностях началось в 1879 году, когда французский офтальмолог Луи Эмиль Жаваль заметил, что взгляд читающего человека перемещается не плавно, а короткими рывками. В 1970 году исследования перешли на новый уровень, особенно те, что касались чтения.
Спустя годы исследователи стали наблюдать за глазами человека, смотрящего в монитор. Как он находит кнопки, куда смотрит в меню и так далее. Веб-интерфейсы изменились, когда разработчики узнали, куда в первую очередь направлен взгляд пользователя сайта. Последние продвинутые исследования прояснили, куда смотрит человек, когда по телевизору показывают сериалы и рекламу, а куда — сидя за компьютером. Коммерчески исследования себя полностью оправдывают, и вскоре мы сможем увидеть их применение в игровой индустрии.

Профессор Университета Карнеги — Меллон, Джесси Шелл, один из авторов I Expect You To Die для VR, прямо заявляет: «Уже пять лет в индустрии не происходит ничего особенного или интересного. Уже давно никто не может придумать ничего нового, и вдруг на сцену выходит виртуальная реальность и приносит с собой удивительные невероятные ощущения». Прав он или нет, но в лице Шелла виртуальная реальность и технологии отслеживания взгляда получили верного сторонника.
«Сенсоры слежения за взглядом, можно сказать, прямо за углом. Скоро их установят в устройства виртуальной реальности, игровые консоли и телевизоры», — предполагает Шелл. С помощью сенсоров техника будет наблюдать за движениями глаз зрителя, и будет понимать, на что конкретно тот обращает внимание.
Sentry — одно из немногих отслеживающих взгляд устройств на рынке. Тонкая чёрно-красная планка крепится на монитор пользователя и с помощью инфракрасных датчиков сканирует его глаз 50 раз в секунду, отслеживая и регистрируя движения взгляда.
SteelSeries разработала это устройство не только для игроков, но и для зрителей. Если стример на Twitch использует Sentry, то зритель может узнать, куда смотрит игрок и в каких ситуациях, что позволит лучше понять его действия.

Устройство Sentry Eye Tracker от SteelSeries
На GDC 2014 компания Sony продемонстрировала похожую технологию, но с тех пор о разработке ничего не слышно. Устройство Tobii EyeX от компании Tobii работает в таких играх, как Division, Farming Simulator и не так давно вышедшей Deus Ex: Mankind Divided. С помощью взгляда игрок может управлять камерой, прицеливаться, решать, за каким укрытием спрячется персонаж или куда он пойдёт. Благодаря этой технологии игрок контролирует происходящее на экране не только пальцами.
В 2014 году журналистам Game Informer удалось протестироватьустройство слежения за взглядом от Tobii и SteelSeries. Мы поиграли в World of Warcraft, и, к нашему удивлению, использовать глаза для управления камерой или выбирать противника очень удобно.
Технология не вносит ничего радикального, но, тем не менее, создаёт новый способ взаимодействия человека и компьютера. Если всё сделано правильно, прицел в игре становится столь же точным, как взгляд. Однако до сих пор неизвестно, насколько хорошо слежение за взглядом покажет себя в играх вроде Counter-Strike: Global Offense, где очень важна точность, и любая миллисекунда задержки может стать проблемой. Некоторые разработчики уже начали выпускать приложения, чтобы сгладить недостатки технологии, например, Project IRIS.

Tobii EyeX крепится к монитору
«На каждой новой платформе поначалу появляются однопользовательские игры. Но затем, если платформа окажется успешной, кто-то обязательно попытается добавить в неё социальный аспект, что принесёт этому человек кучу денег. Всё начинается с появления социальных механик. А виртуальная реальность — потенциально самая социальная технология из всех существующих: я могу смотреть собеседнику в глаза, видеть его, жестикулировать», – говорит Шелл.
«Устройства наблюдают за движениями глаз и головы, и благодаря им мы можем понять, куда и в какой момент смотрит пользователь», — добавляет Марк Менто, директор американского подразделения Senso Motoric Instruments. SMI специализируется на исследовании технологий слежения за взглядом, и именно она работала с Sony над уже упомянутым прототипом.

Как и Шелл, Менто обращает особое внимание на социальный аспект технологии. «Зрительный контакт очень важен в общении между людьми: мы знаем, что на нас обратили внимание, можем понять, о чём думает человек, куда он смотрит. И у нас есть шанс обогатить виртуальную реальность похожими ощущениями», — рассказывает Менто, объясняя, что общение в сети страдает именно из-за отсутствия зрительного контакта.
«Устройство отслеживает движение глаз, и аватар пользователя в виртуальной реальности смотрит в определённую сторону. До полноценной реализации ещё далеко, но мы движемся в нужном направлении», – продолжает Менто.
С помощью технологии слежения за взглядом мы сможем погрузиться в мир видеоигр ещё глубже. Мы будем смотреть прямо в глаза NPC или даже в глаза другого игрока, живущего на другом континенте. Мы увидим выражение лица собеседника, поймем, куда обращен его взгляд, и наоборот. Разработчики уже давно пытаются «очеловечить» взаимодействие игрока и виртуального персонажа, и с новыми технологиями у них, возможно, получится сделать это общение более естественным.

Если игра научится смотреть в глаза человека и отвечать на его действия, преграда, разделяющая виртуальный мир и реальный, станет ещё тоньше. Вы больше не будете сторонним наблюдателем романтической сцены, вы станете её частью. Именно вы будете прыгать с одной крыши на другую, лихорадочно оглядываясь в поисках планки, за которую можно схватиться. Именно вы будете всматриваться в глаза человека, которого допрашиваете. Впервые игрок посмотрит прямо в глаза человеку или монстру, которого ему пришлось убить. Может быть, это заставит его о чём-то задуматься.
Эта технология может сделать игрока частью виртуального события, а не просто сторонним наблюдателем. Романтичные, увлекательные или даже жестокие моменты заставят нас намного сильнее задуматься о собственных действиях. Но какой толк от новой технологии, если её смогут позволить себе лишь немногие? Новые техники рендера, возможно, помогут решить проблему.
«Я могу расслабиться»
В центре сетчатки глаза находится особая небольшая область — центральная ямка (лат. fovea centralis). Самое чёткое изображение даёт картинка, попадающая в эту область — все остальное глаз видит расплывчато. Посмотрите на последнюю букву этого слова. Эта буква — единственная вещь, которую вы видите достаточно чётко. Особая технология рендеринга, работающая с помощью камер отслеживания взгляда, действует по схожему принципу.
Фовеальный рендеринг может принести пользу и разработчикам, и пользователям. Разработчики сэкономят ресурсы графической карты, используя их только для того, чтобы отобразить объекты в центре поля зрения. И игроки, купившие Oculus или HTC Vive, смогут использовать устройства на менее мощных компьютерах, потому что игры не будут обрабатывать все изображение на экране с одинаковой чёткостью.
«Новый способ рендеринга потенциально может оказать нам огромную услугу, особенно в условиях ограниченности ресурсов. По сути, фовеальный рендеринг снижает требования к видеокарте, так что вы сможете купить что-нибудь подешевле», — говорит Менто, обращая внимание на то, что виртуальная реальность — все же дорогое удовольствие.

Пример работы фовеального рендеринга. Чёткость изображения и качество рендеринга выше там, куда направлен взгляд
Но фовеальный рендеринг полезен лишь тогда, когда устройства отслеживания взгляда работают достаточно точно. «Если я смогу понять, куда именно вы смотрите на экране в конкретный момент, то самоё четкое изображение я отрисую именно в этом месте. А когда вы посмотрите куда-то ещё, то уже там увидите красивую картинку. Я могу расслабиться, могу нарочно понизить качество большей части изображения, а вы этого даже не заметите», — рассказывает Менто.
Однако пока такой способ рендеринга не кажется логичным. Разработчики не смогут использовать его в играх, если производители устройств виртуальной реальности не встроят технологию отслеживания взгляда в свои устройства. Сначала все должны увидеть и осознать пользу нового вида рендеринга. Но, возможно, первый шаг уже сделан.
Не так давно Nvidia, в сотрудничестве с SMI, продемонстрировала возможности фовеального рендеринга, встроив в HTC Vive модуль отслеживания взгляда. Небольшой шажок навстречу будущему, в котором виртуальная реальность придёт в каждый дом.

Время покажет
Сейчас технологии слежения за взглядом находятся на ранних стадиях разработки. Даже если разработчики VR-устройств решат использовать технологию себе на пользу, всё равно придётся ждать выхода нового поколения. Но если это случится, создатели игр обязательно воспользуются возможностями фовеального рендеринга.
В общем, вместе виртуальная реальность и технология отслеживания взгляда потенциально позволят игрокам по-настоящему взаимодействовать с виртуальными персонажами. Мы будем смотреть им прямо в глаза, а не просто на их изображение.


Российских военных перебросили на линию фронта в Армении

Тупилак - зомби, который рождается после сношения эскимоса с умершими



Анастасия Ивлеева устроила травести-шоу на балу благородных девиц

Контраварийное вождение: обучение на собственном опыте

Экс-помощник Силуанова погиб при взрыве боеприпаса в Волгограде


Девушка пытается определить время по стрелочным часам

Кто-то установил двигатель V10 от Viper в Jeep Wrangler, и недавно его продали на аукционе

Авария дня. Смертельное ДТП с КамАЗом в Краснодарском крае

"Мама, папа, я уже 20 лет в неволе": мужчина провёл полжизни в рабстве в Казахстане

Похотливый сотрудник магазина заглянул под платье покупательнице

Тесть Кокорина напал на бизнесмена в коттеджном посёлке




Невидимые Пауки и зловещая пятёрка: что фанаты увидели в новом трейлере "Человека-паука: Нет.


Зачем в Нидерландах ставят подземные мусорные баки

Трансформер на колесах: в центре Волгограда грузовая «ГАЗель» сломалась пополам

Роскошный Bugatti Type 41 «Royale» — автомобиль, который невозможно сравнить ни с чем

Депутата из Приморья обвинили в педофилии и слили в Сеть фото 18+


Студентка из Китая нашла гениальный способ чтения в темноте

Dell XPS 15 9575: мощный и портативный ноутбук-трансформер для серьёзной работы




20+ уморительных котов, чье поведение не поддается объяснению

Оставь пистолет, захвати пирожные: тест по фильму "Крестный отец"



Чай с молоком: гармоничный дуэт или вынужденная мера?

Как укладывают чемоданы в багажном отсеке самолета

Почему лосю нелегко жить зимой: 9 особенностей из жизни «сохатого»

Рискованный дрифт: темнокожая женщина на Chevrolet Camaro крутит "пончики" между бензоколонками


Чем кормят в Египте: топ-менеджер «Мособлгаза» умер после возвращения с отдыха
Читайте также:


