Как нарисовать принтер ребенку
Для изображения принтера, сначала нужно определиться какую модель Вы хотите изобразить. Например, для принтера с подачай бумаги снизу из лотка существует такой обучающий видео ролик:
Дл других принцип изображения такой е, сначала рисуют основной блок - очертания принтера, а потом уже все мелкие детали.
Можно нарисовать принтер так: сначала набросок, затем детали рисунка принтера (форму параллелепипеда, лоток для бумаги, кнопки).
Также пошаговые видеоинструкции рисования принтера помогут сделать изображение правильно.
Рисовать карлика да еще и в стиле аниме ой как непросто. Мало того, что пропорции тела нарушаются, так еще и стиль рисования для этого персонажа совсем не свойственный. Но пару правил при рисовании следует учесть.
- Если у обычного человека голова = 1/8 тела, то у Беса 1/4.
- Руки карлика не до середины бедра, как у обычного человека, а всего лишь заходят чуть ниже пояса.
- Ноги = 1/3 всего тела, несколько изогнуты колесом с широкими бедрами.
- Ну а стиль чиби (тиби) потребует от общих правил изменения размера глаз (в большую сторону с более выгнутым верхним веком и огромным зрачком), носа (в меньшую сторону, с некоторым сплющиванием крыльев носа), приукрашиванием сильных сторон (в данном случае это могут быть скулы и брови).

По этой картинке вы сможете легко и просто нарисовать сердце со стрелой поэтапно, а потом покрасить гуашью, красками или просто карандашами, чтобы картинка была еще более красивой, приятной и насыщенной яркими разноцветными цветами.

Джоффри Баратеон - один из главных персонажей популярного сериала "Игра престолов", имеющий отвратительный характер и сотворивший немало преступлений, но вопрос не об этом. Для того, чтобы нарисовать Джоффри в стиле Чиби сделаем набросок овала и отходящего от него прямоугольника, при чем овал разделим на четыре сектора, а прямоугольник на два:
После этого прорисовываем по эскизу подбородок с ухом и начинаем рисовать корону:
Добавляем взлохмаченные волосы, хаотично ниспадающую на глаза челку, начинаем рисовать брови:
Прорисовываем лицо, добавляем глаза, нос и рот, а затем приступаем к туловищу:
Начинаем прорисовку плаща, добавляем меч:
Теперь осталось дорисовать ножки в сапожках и уже можно будет раскрашивать рисунок "милого" Джоффри:
Это последний основной или общий урок, который у меня есть для вас сегодня. остальные будут на другую тему из поп-культуры. Вот очень простой учебник, который каждый сможет создать Как нарисовать принтер, поэтапно. Может быть куча причин, почему кто-то хотел изобразить принтер. Вы могли бы сделать офисную сцены или есть проект, который вы хотите закончить или вы хотите сделать объявление, потому что вы продаете свой принтер. В любом случае я уверен, что рисование принтера не будет пустой тратой времени.
Подпишитесь на автора
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых постах.
Отписаться от уведомлений вы всегда сможете в профиле автора.
Статья относится к принтерам:
Здравствуйте!На этом ресурсе мелькала статья о подготовке картинки для рисования в программе Inkscape. Для создания gcode автор предлагал воспользоваться специальным плагином для той же программы который генерил понятный станку gcode. Мне он показался жутко не удобным по причине почти полного отсутствия привычных настроек. Еще мне так и не удалось заставить его закрашивать внутренние области. Получалось рисовать только контура.

С его помощью просто,понятно и наглядно у меня получилось сделать все как я и хотел.
Алгоритм действий такой:
Далее корректируем остальные настройки по своему вкусу. Я выставлял толщину материала 0,01мм и максимальную глубину обработки тоже 0,01мм. Диаметр инструмента опытным путем подобрал 0,4мм для обычной шариковой ручки. После изменения параметров обработки жмем Generate и некоторое время ждем пока сгенерится нужный нам код. Если картинка сложная ждать понадобится довольно долго.
Приемущество этого метода в том что на выходе получается не нуждающийся в коррекции,понятный гкод который сразу можно скормить принтеру.
Далее несколько фото результатов и процесса работы,буду рад если это кому-то будет полезно! 🙂
Техника рисования принтера: пошаговая, поэтапная.
Совет: Если не успеваете за видео, то ставьте на паузу и догоняйте.
Если пропала панель управления, то снова наведите мышь на видео и она появится.
Как нарисовать принтер поэтапно или пошагово карандашом. Видео.
В этом уроке, используя программу Adobe Photoshop , вы сможете нарисовать красивую иконку "Принтер". А так же, научитесь работать с фигурами и стилями слоя.
Для выполнения задания вам понадобится:
- программа: Adobe Photoshop CS5;
- время: около 45 минут ;

Шаг 1
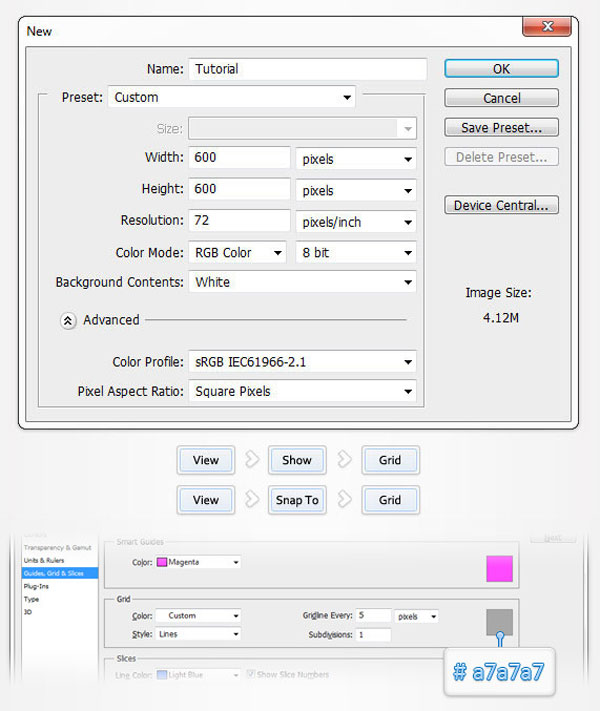
Откройте Photoshop и нажмите Ctrl + N , чтобы создать новый документ. Введите все данные, приведённые на рисунке ниже, и нажмите кнопку ОК.
Включите отображение сетки. Для этого перейдите к Просмотр > Показать > Сетку (View > Show > Grid). Затем включите привязку к сетке, перейдя к Просмотр > Привязать к > Линиям сетки (View > Snap To > Grid).
Для начала, мы будем использовать сетку с шагом в 5 пикс. Для того что бы задать шаг линий сетки, перейдите к Редактирование > Установки > Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slice). Установите значения как показано в рисунке-примере ниже. После установки указанных значений, нажмите кнопку ОК.
Для упрощения дальнейшей работы, у вас так же должна быть открыта информационная панель Инфо ( Окно > Инфо (Window > Info)).

Шаг 2
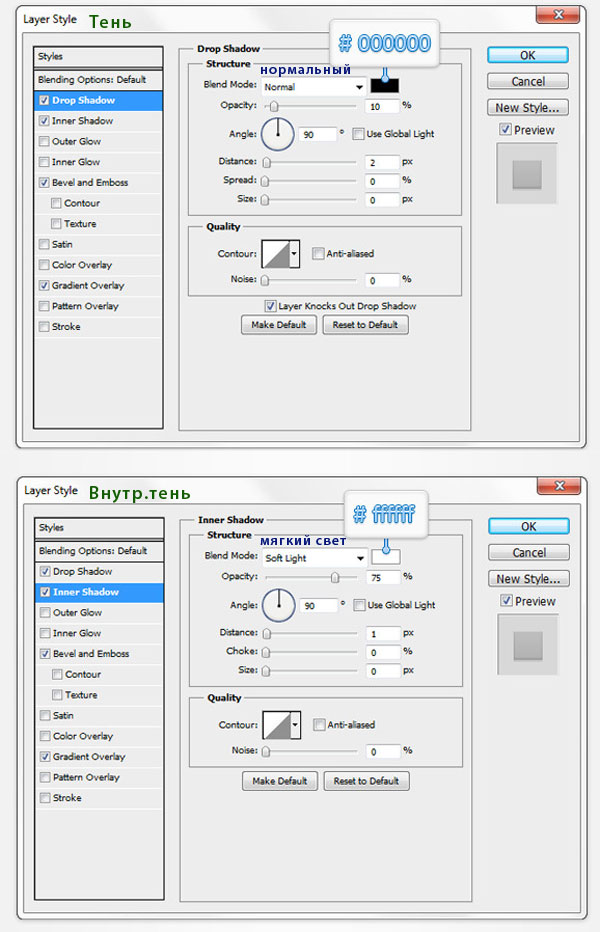
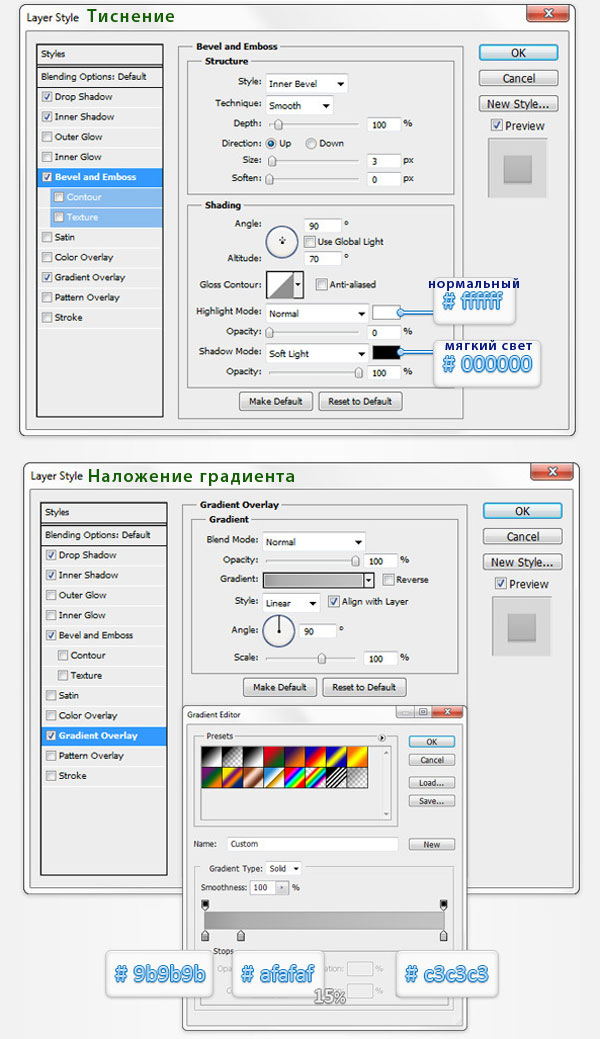
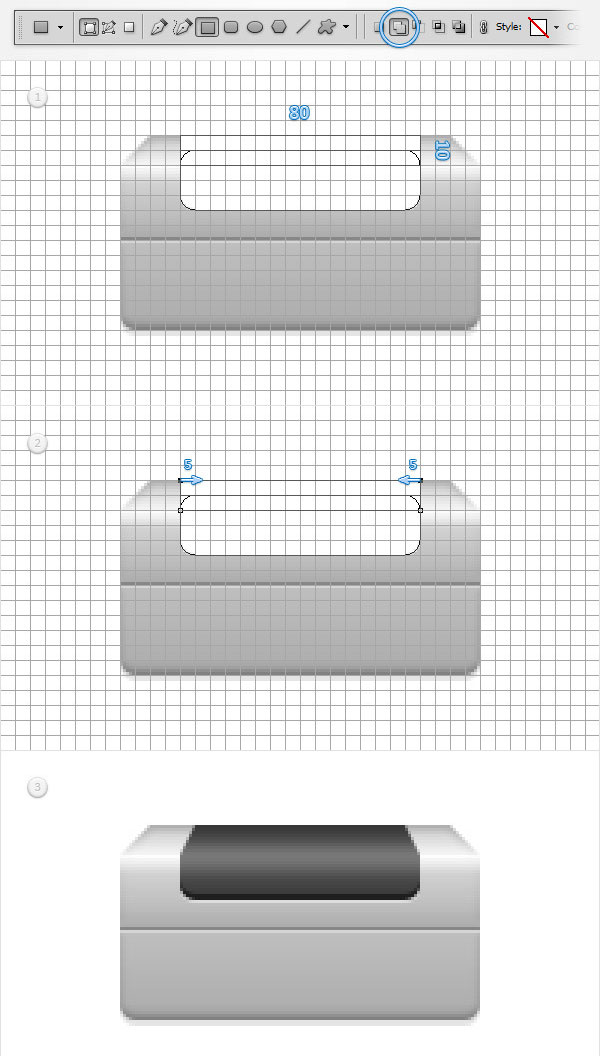
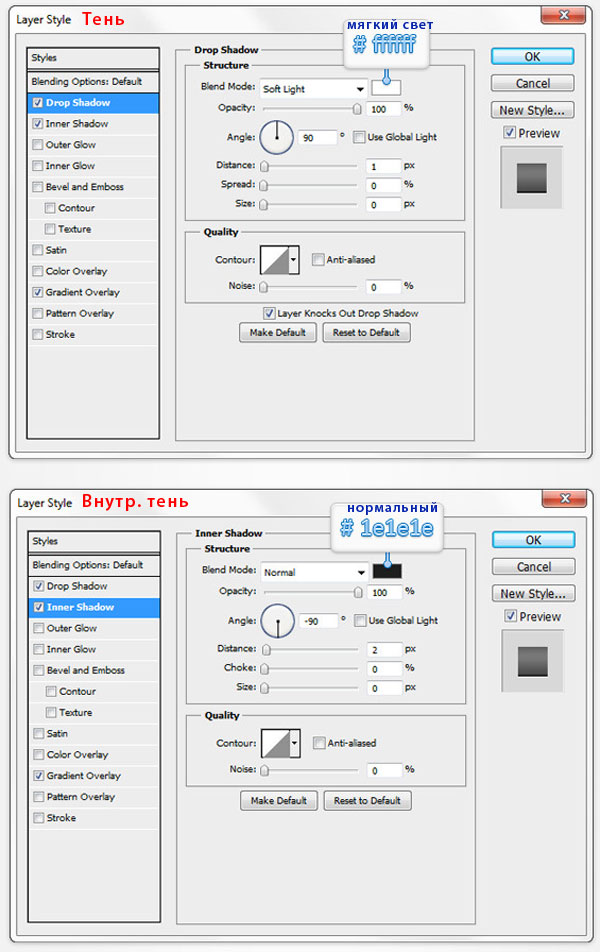
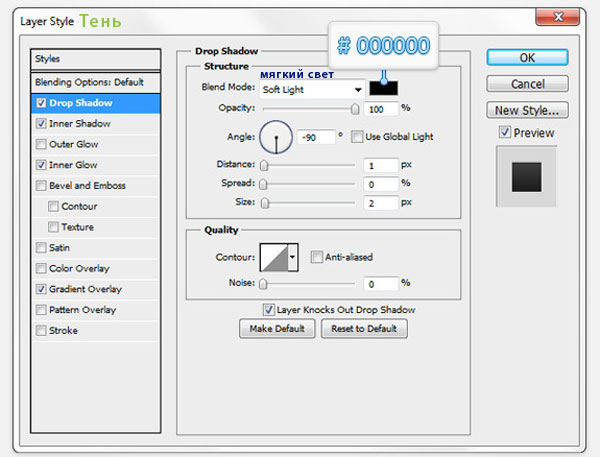
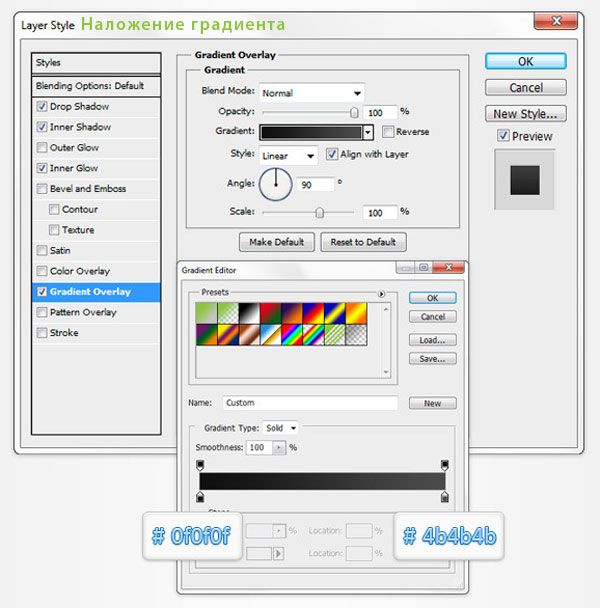
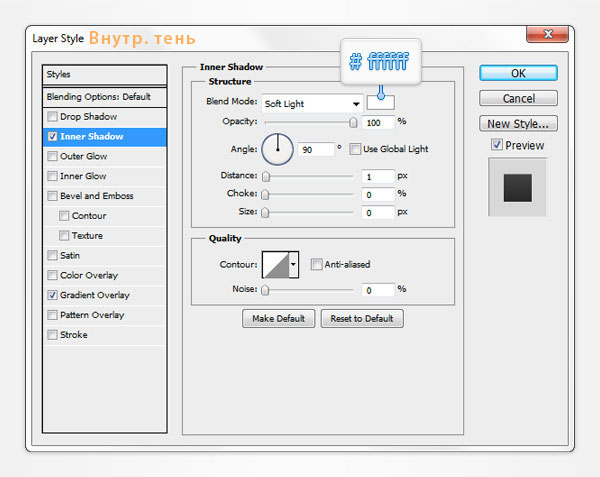
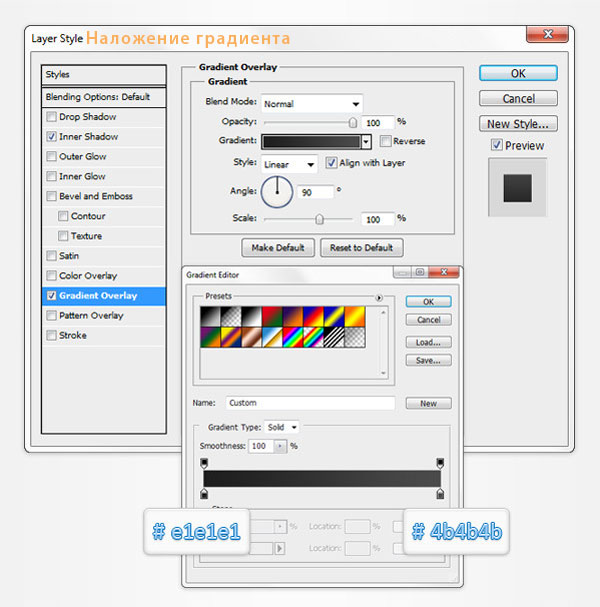
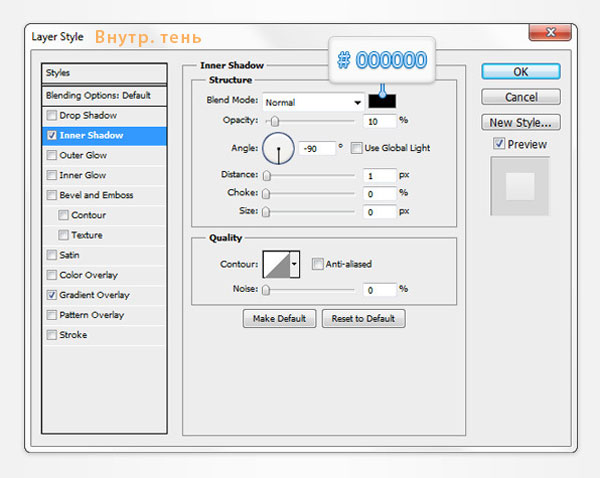
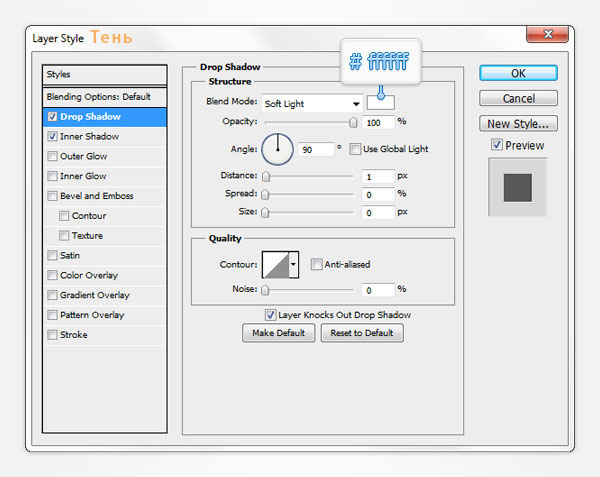
Сделайте двойной щелчок по слою с обрезанным прямоугольником, это позволит перейти к настройкам Стиль слоя (Layer Style). В данном меню поставьте флажки возле функций Тень (Drop Shadow), Внутренняя тень (Inner Shadow), Тиснение (Bevel and Emboss) и Наложение градиента (Gradient Overlay). Затем поработайте с каждой из функций индивидуально. Настройки вы сможете найти ниже.



Шаг 3

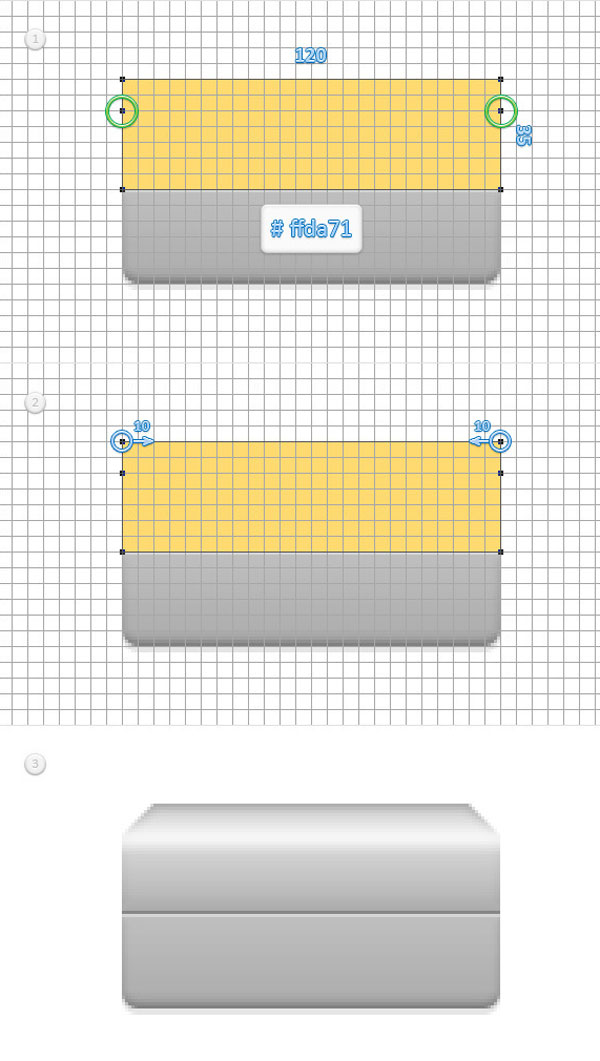
Затем активируйте инструмент Добавить опорную точку (Add Anchor Point) и добавьте две точки на боковых гранях прямоугольника (на рисунке точки отмечены зелёным цветом).

Далее активируйте инструмент Угол (Convert Point Tool) и сделайте щелчок по каждой из новых опорных точек (для того что бы удалить плечо точки).

Активируйте инструмент Стрелка (Direct Selection Tool). Используя данный инструмент, мы поработаем с верхней длинной стороной желтого прямоугольника. Выберите левую опорную точку и перетащите ее на 10 пикс. вправо. Затем перейдите к правой опорной точке и перетащите ее на 10 пикс. влево.
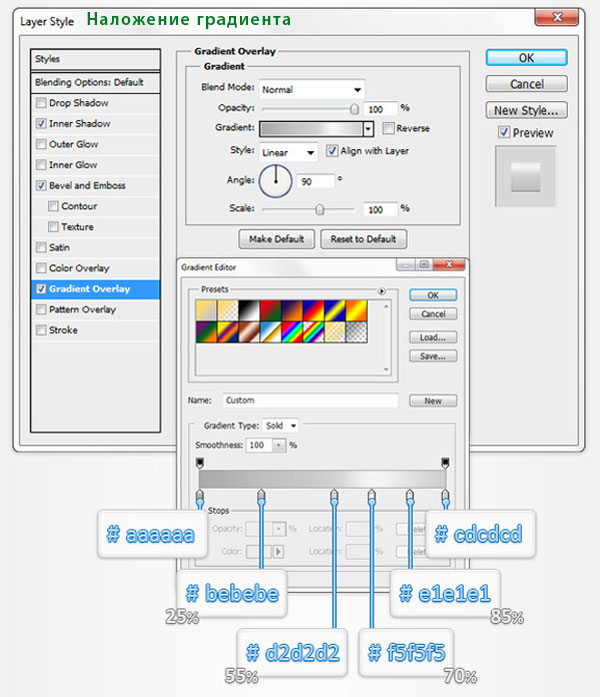
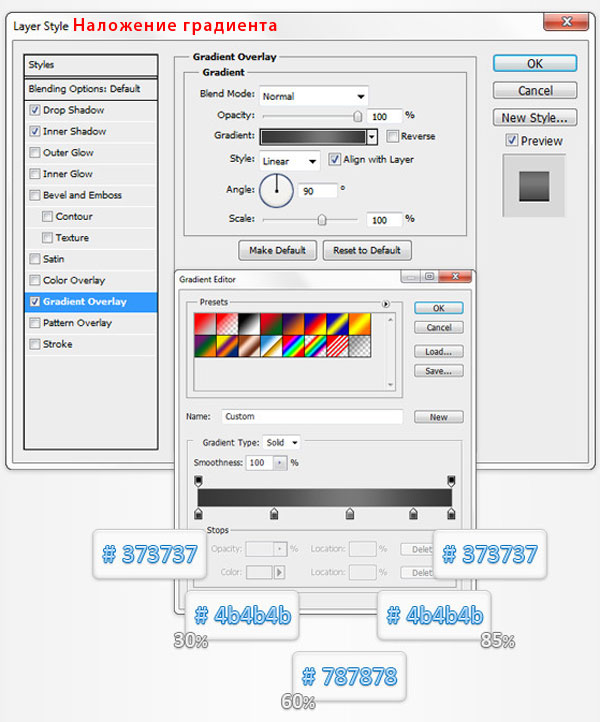
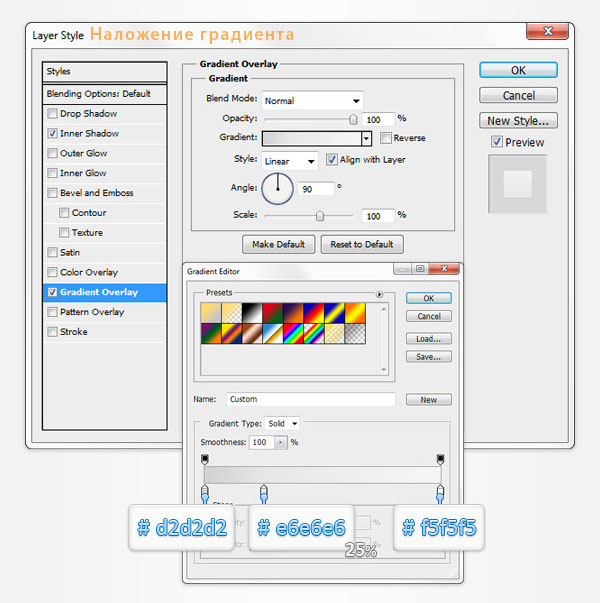
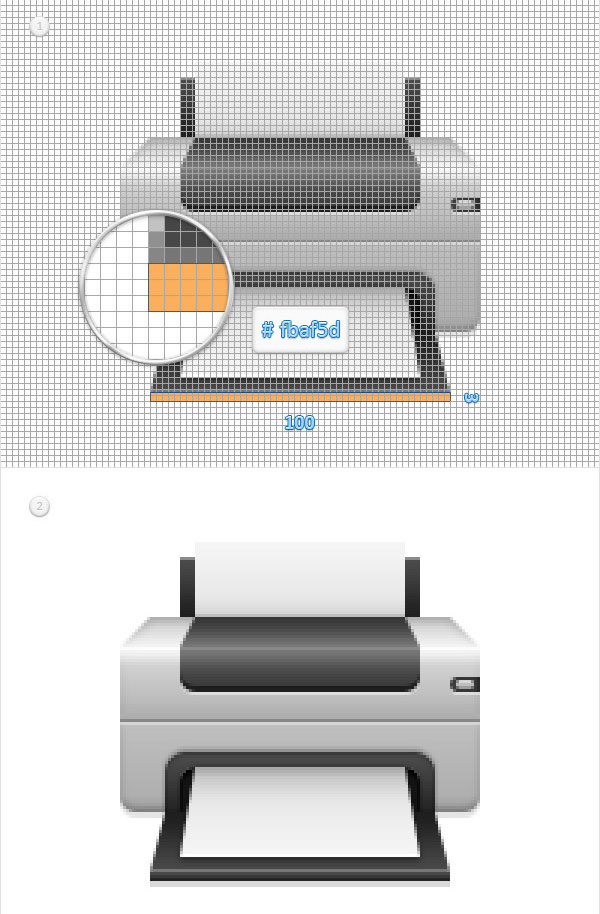
Обратитесь к панели Стиль слоя (Layer Style) и установите нужные параметры для жёлтой фигуры (значения указаны на рисунках ниже).



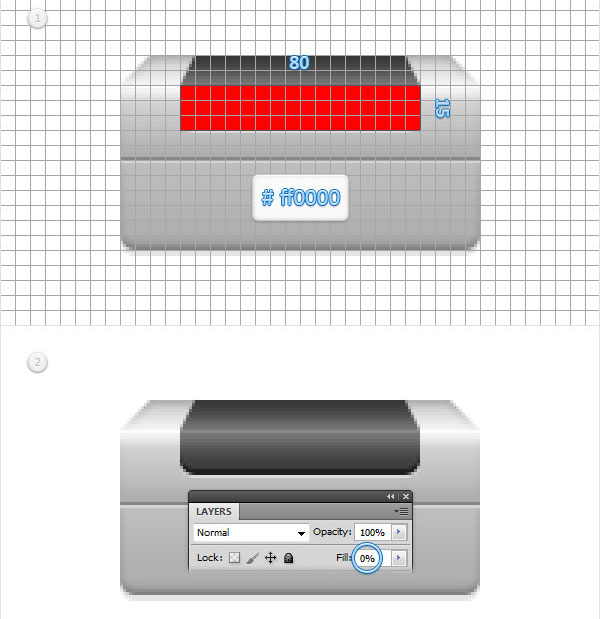
Шаг 4
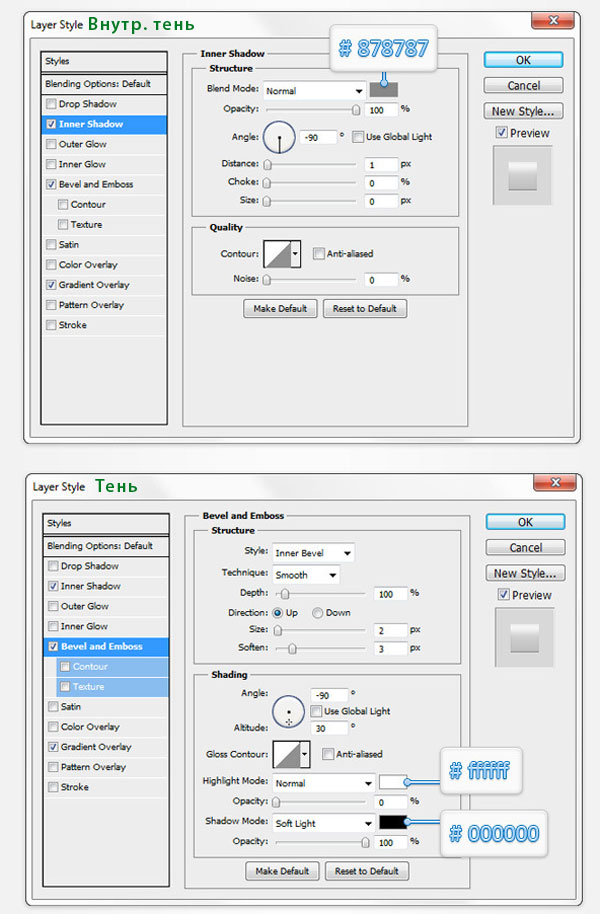
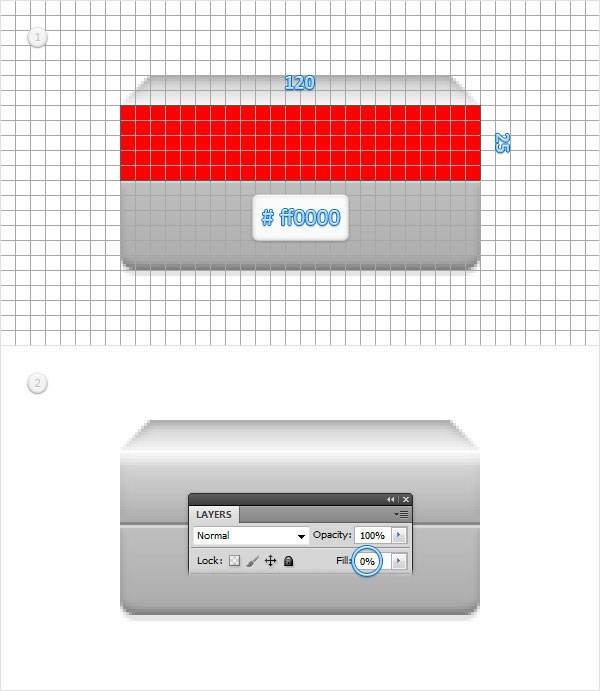
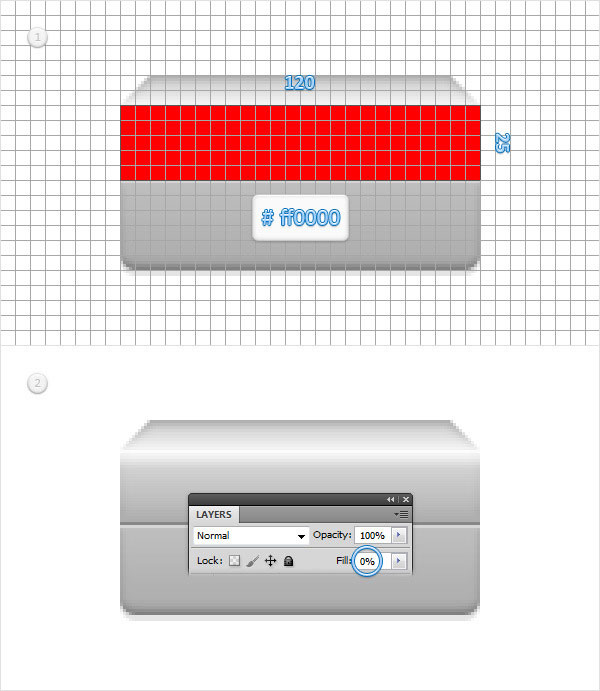
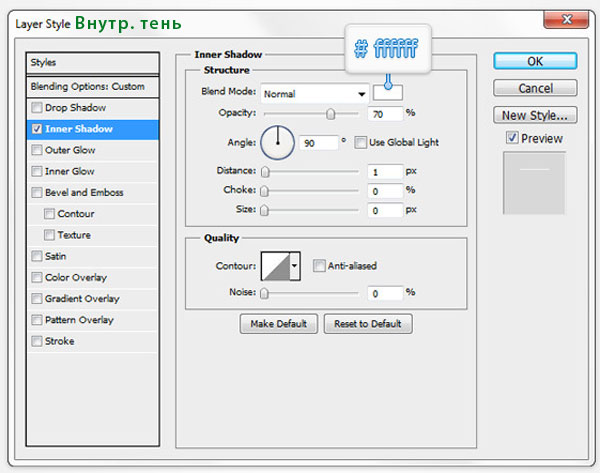
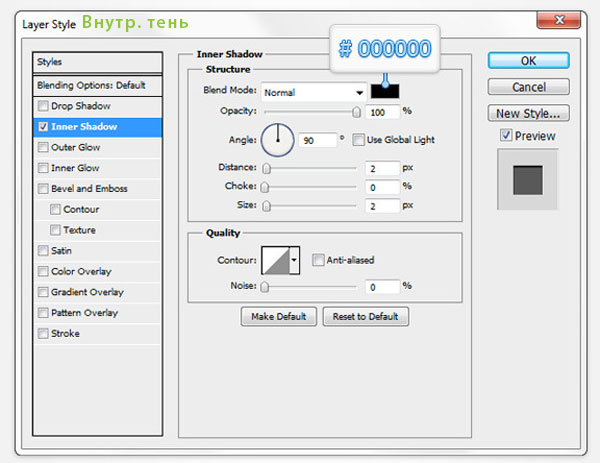
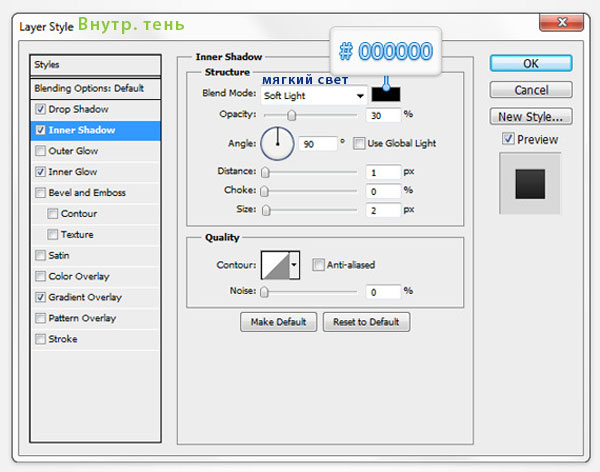
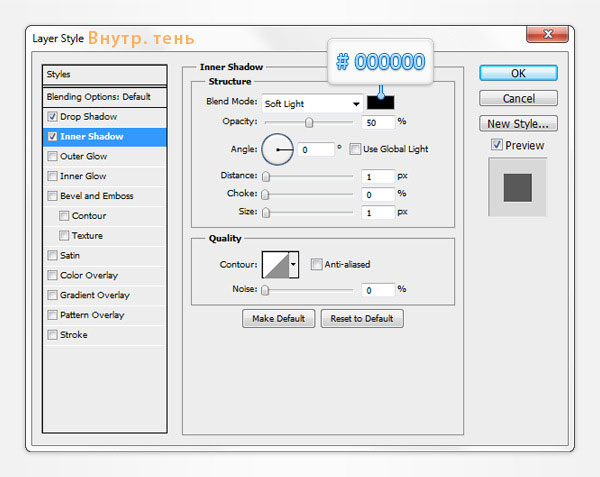
Заливку (Fill) слоя с красным прямоугольником понизьте до 0%, а затем, откройте панель Стиль слоя (Layer Style). Воспользуйтесь вкладкой Внутренняя тень (Inner Shadow), для того, что бы добиться эффекта как в примере ниже.



Шаг 5

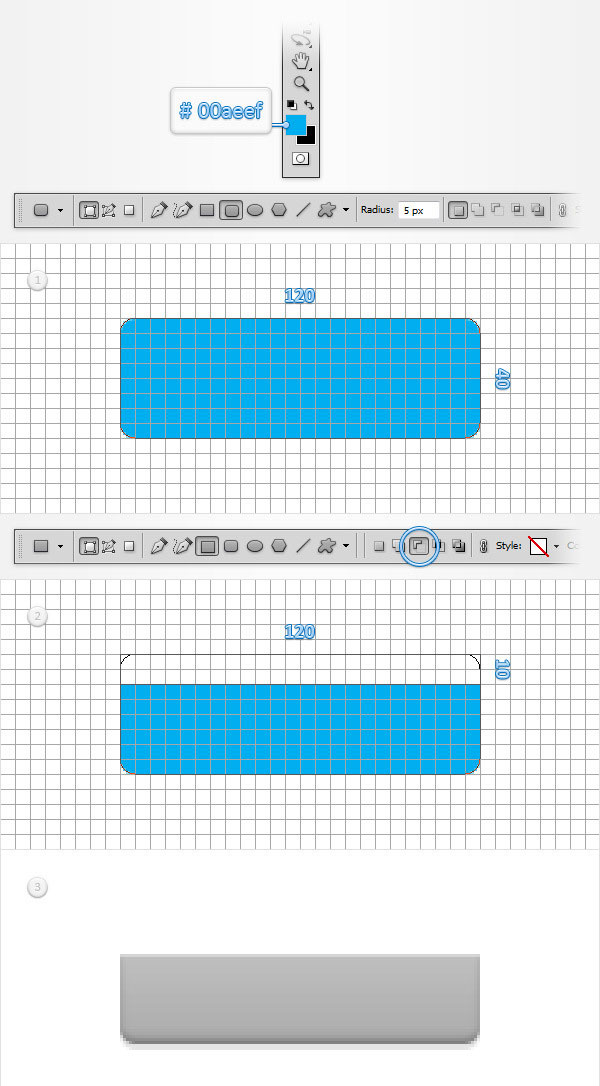
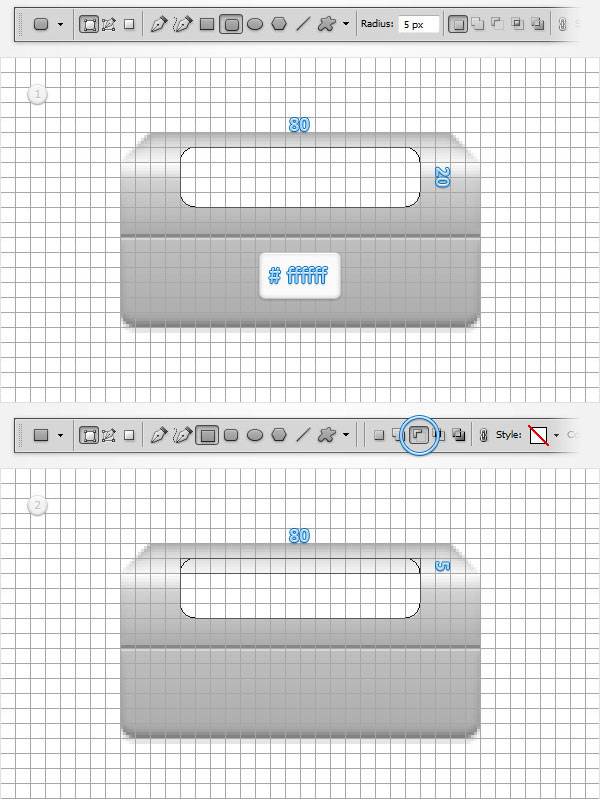
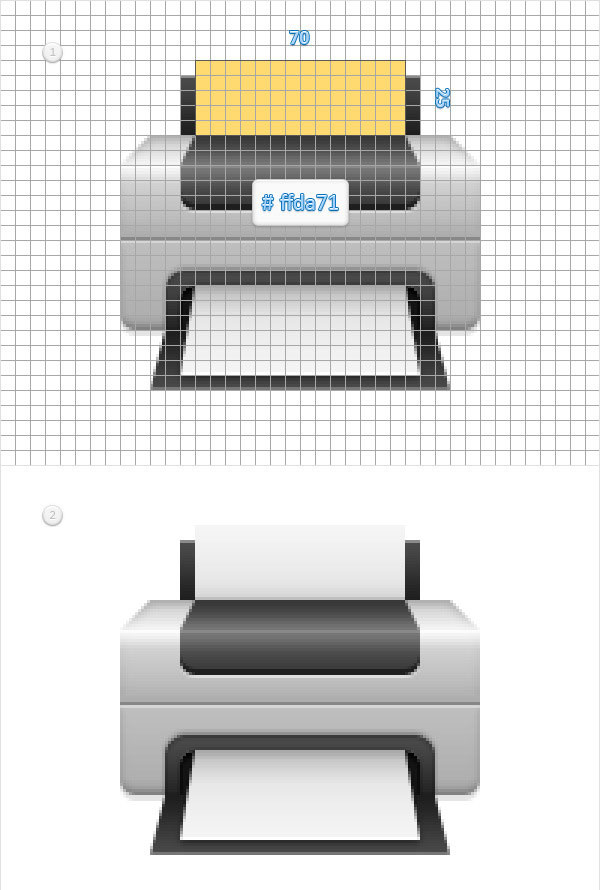
Установите цвет переднего плана на белый. Активируйте инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool). Нарисуйте фигурку размером 80 х 20 пикс. и разместите ее по центру верхней части принтера.

Активируйте инструмент Прямоугольник (Rectangle Tool), режим рисования фигуры - Вычесть из области фигуры (Subtrac). Стоя на слое с новой белой фигурой, нарисуйте прямоугольник размером 80 х 5 пикс. в верхней части белой фигуры.

Шаг 6

Стоя на прежнем слое, измените режим рисования инструмента Прямоугольник (Rectangle Tool) на Добавить к области фигуры (Add). Нарисуйте ещё одну форму размером 80 х 10 пикс., как показано ниже в примере.

Переключитесь на инструмент Стрелка ( Direct Selection Tool). Выберите левую, верхнюю опорную точку и перетащите ее на 5 пик. вправо, а затем выберите правую опорную точку и перетащите ее на 5 пикс. влево.
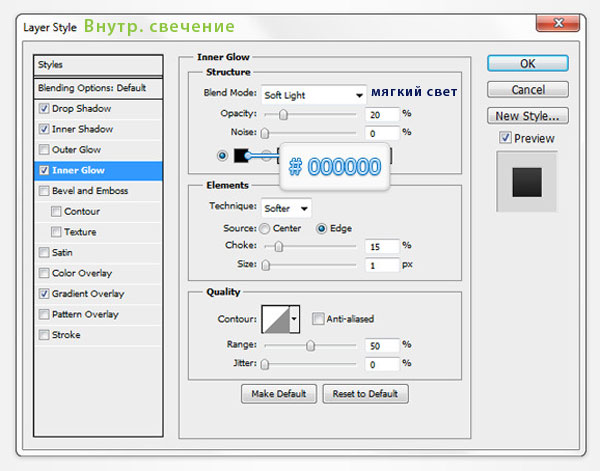
Форма готова. Теперь откройте окно Стиль слоя (Layer Style) и введите значения, показанные на следующих рисунках.



Шаг 7
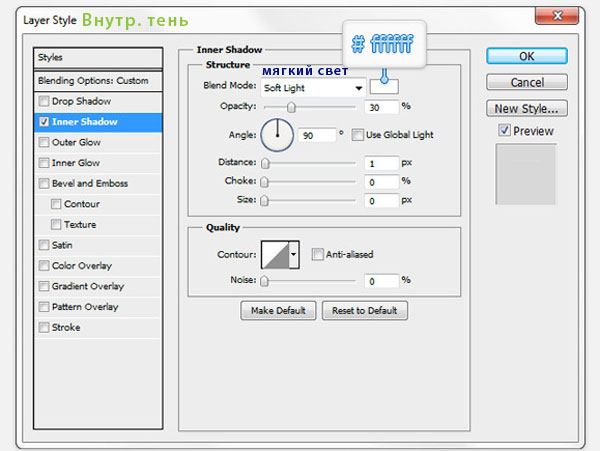
Заливку (Fill) слоя с красным прямоугольником понизьте до 0%, а затем, откройте панель Стиль слоя (Layer Style). Воспользуйтесь вкладкой Внутренняя тень (Inner Shadow), для того, что бы добавить светлую полосу на крышке принтера.


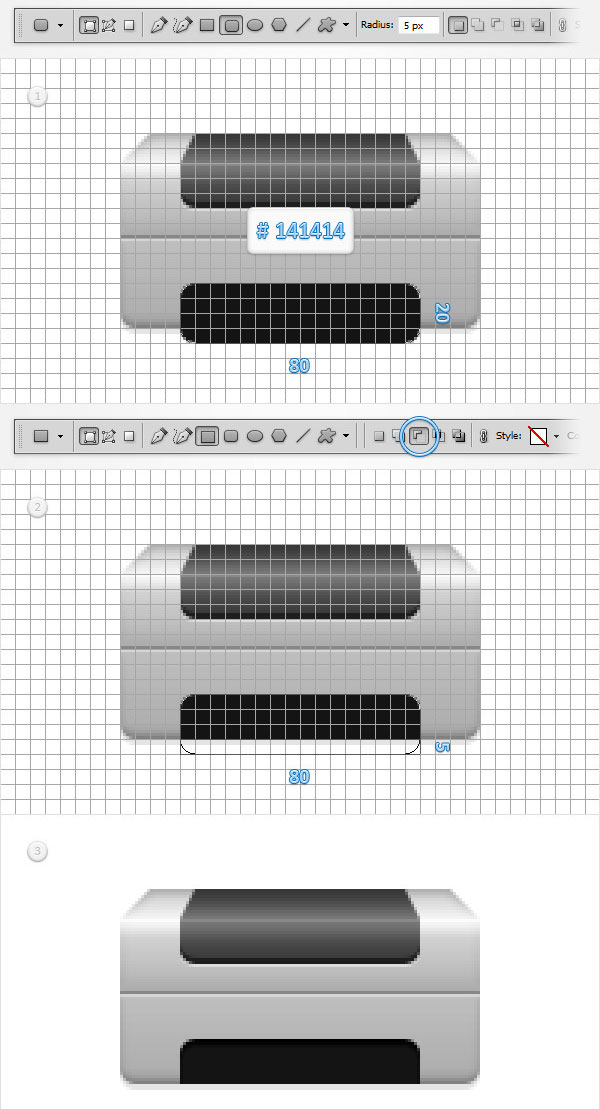
Шаг 8

Активируйте инструмент Прямоугольник (Rectangle Tool), режим рисования фигуры - Вычесть из области фигуры (Subtrac). Стоя на слое с новой чёрной фигурой, нарисуйте прямоугольник размером 80 х 5 пикс. в нижней части, тем самым скрыв участок который выходит за границы принтера.
Откройте окно Стиль слоя (Layer Style) и введите значения, показанные ниже.


Шаг 9
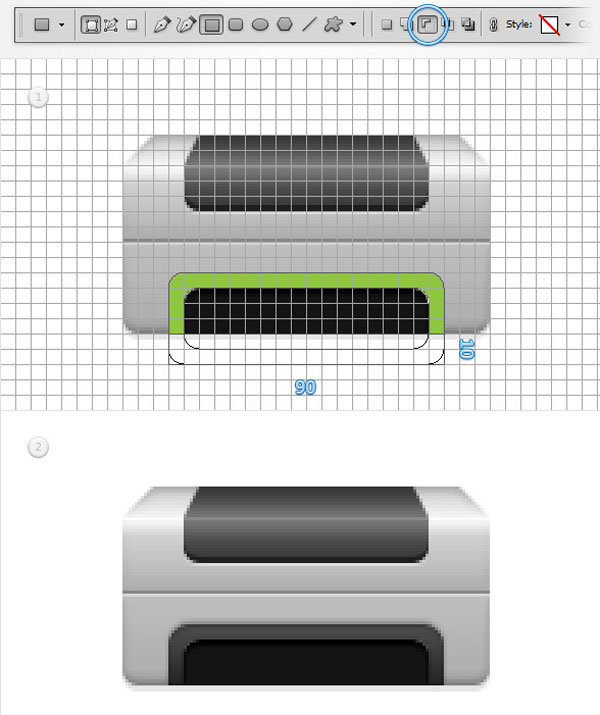
Теперь скроем центральный участок фигуры. Для этого, убедитесь что у вас по прежнему активен инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool), установите режим рисования на Вычесть из области фигуры (Subtrac) и нарисуйте форму размером 80 х 20 пикс.

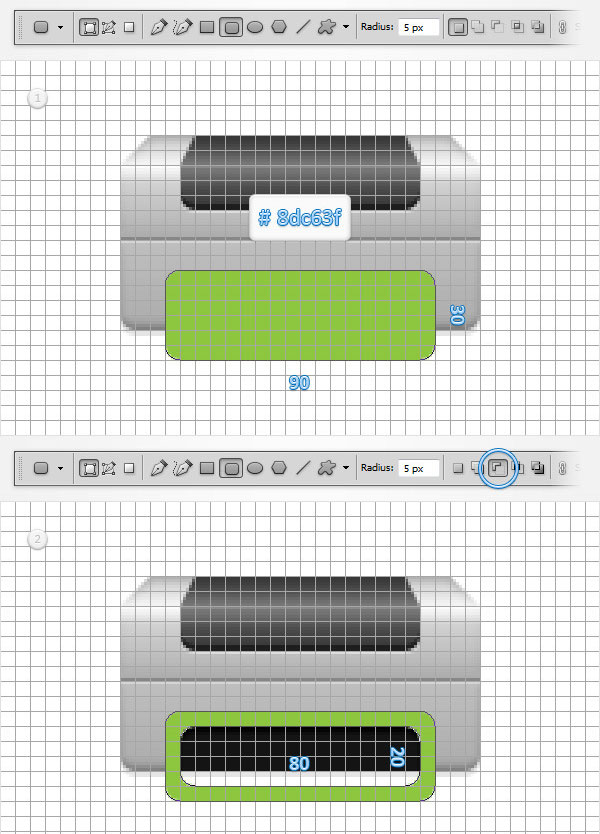
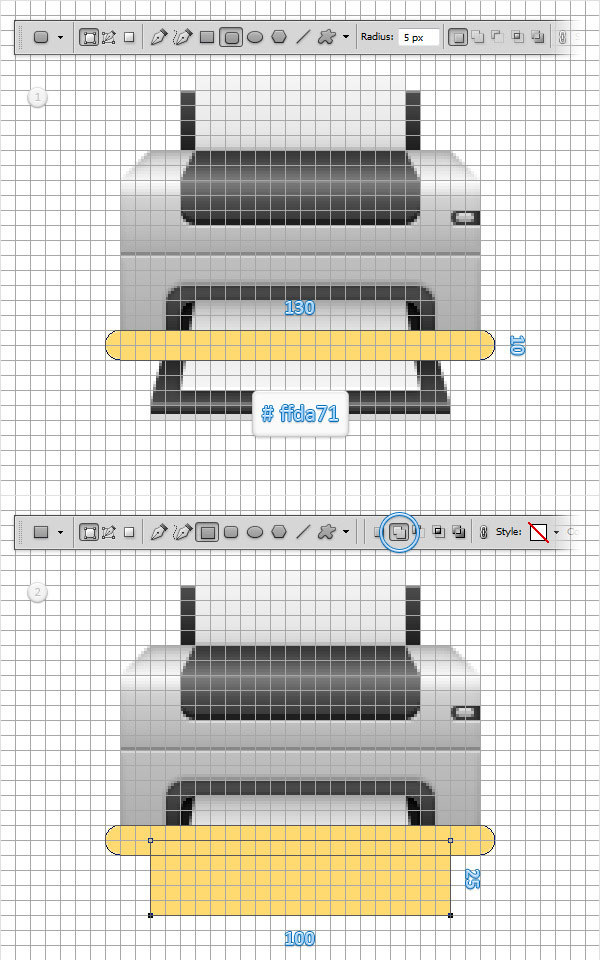
Шаг 10

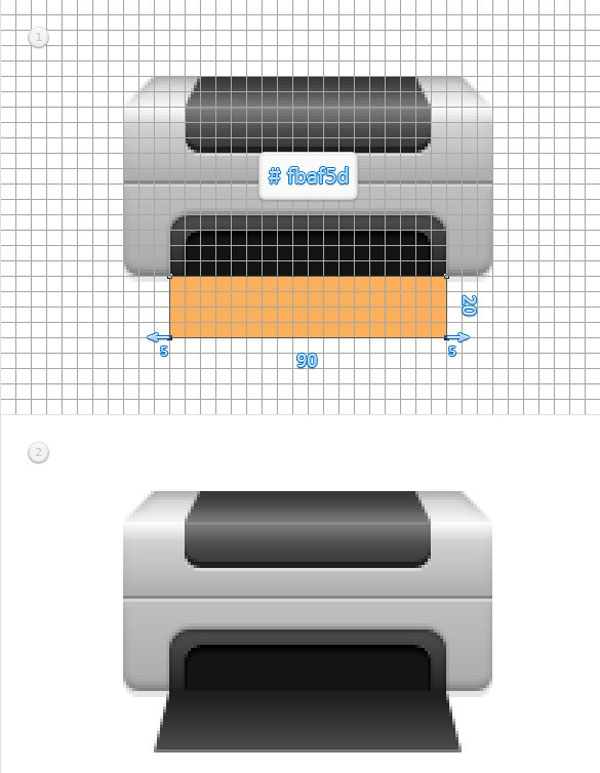
Избавимся от лишнего участка зелёной фигуры. Для этого, стоя на слое с зелёной фигурой, активируйте инструмент Прямоугольник (Rectangle Tool) в режиме Вычесть из области фигуры (Subtrac) и нарисуйте контур размером 90 х 10 пикс.
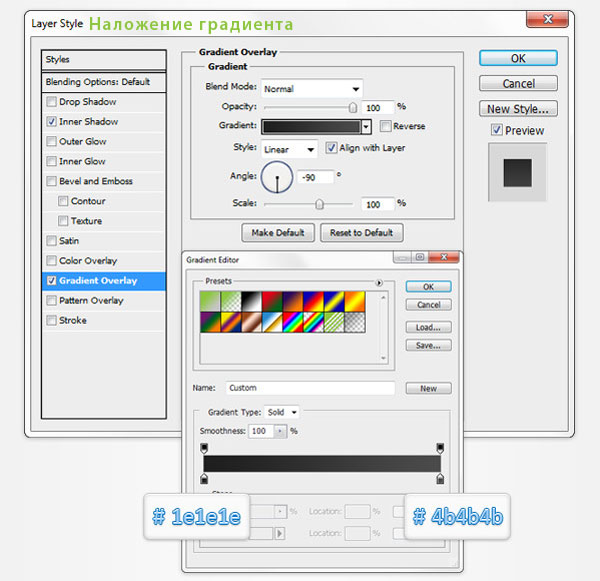
Добавим к полученной фигуре Стиль слоя (Layer Style). Настройки вы можете просмотреть ниже.





Шаг 11

Создадим перспективу. Активируйте инструмент Стрелка (Direct Selection Tool). Выберите левую опорную точку и перетащите ее на 5 пикс. влево, а затем перейдите к правой опорной точке и перетащите ее на 5 пикс. вправо.
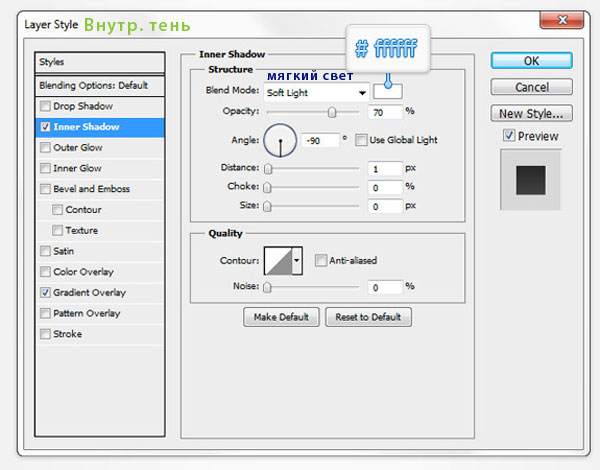
Откройте окно Стиль слоя (Layer Style) для оранжевой фигуры. Воспользуйтесь настройками, которые указаны ниже.



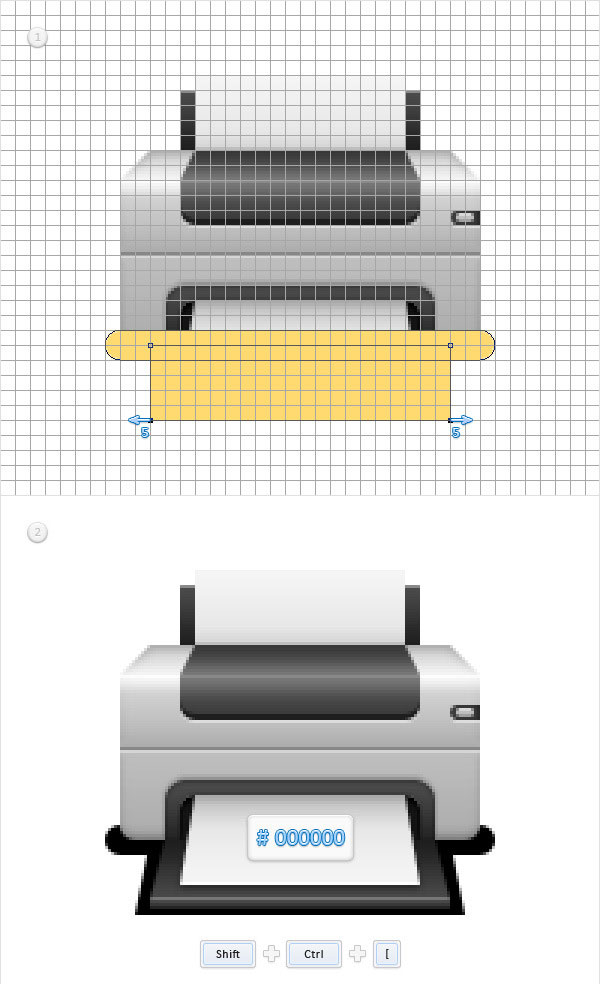
Шаг 12
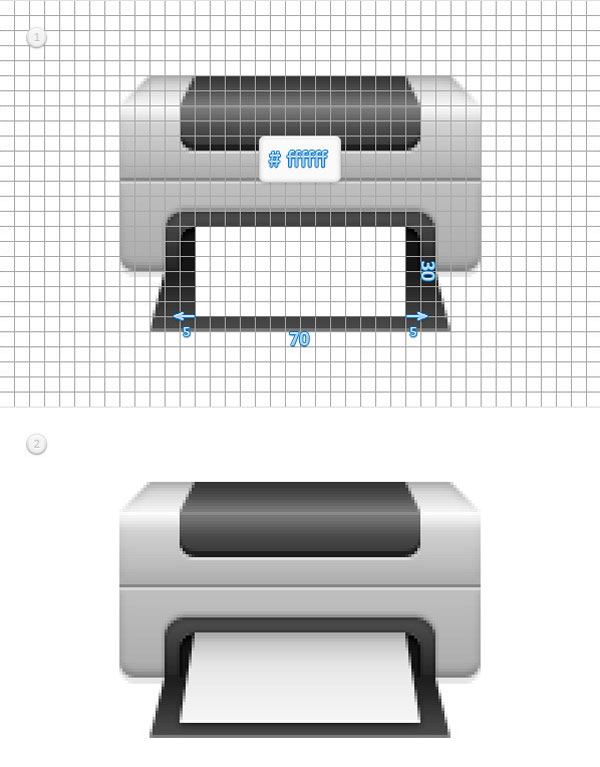
Используя ту же методику, нарисуем лист бумаги.

Установите цвет переднего плана на белый. Активируйте инструмент Прямоугольник (Rectangle Tool) и нарисуйте четырёхугольник размером 70 х 30 пикс.

Активируйте инструмент Стрелка (Direct Selection Tool). Перетащите левую и правую опорные точки на 5 пикс. по горизонтали, создав трапециевидную форму.
Сделайте щелчок правой клавишей мыши по слою с оранжевой фигурой. В появившемся подменю найдите функцию " Скопировать стиль слоя " ( Copy Layer Style ). Затем вернитесь на слой с белой трапецией. Сделайте щелчок правой клавишей мыши по данному слою и в подменю воспользуйтесь функцией " Вклеить стиль слоя " ( Paste Layer Style ).
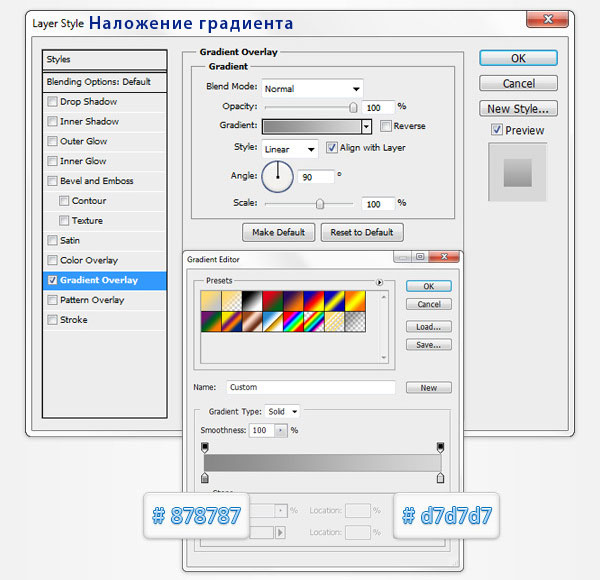
Сделайте двойной щелчок по слою с белой трапецией для перехода к панели Стиль слоя (Layer Style). Откорректируйте вкладку Наложение градиента (Gradient Overlay) - измените цвет градиента. Установите цвет от темно-серого к белому. При необходимости понизьте непрозрачность градиента до 50%.

Шаг 13

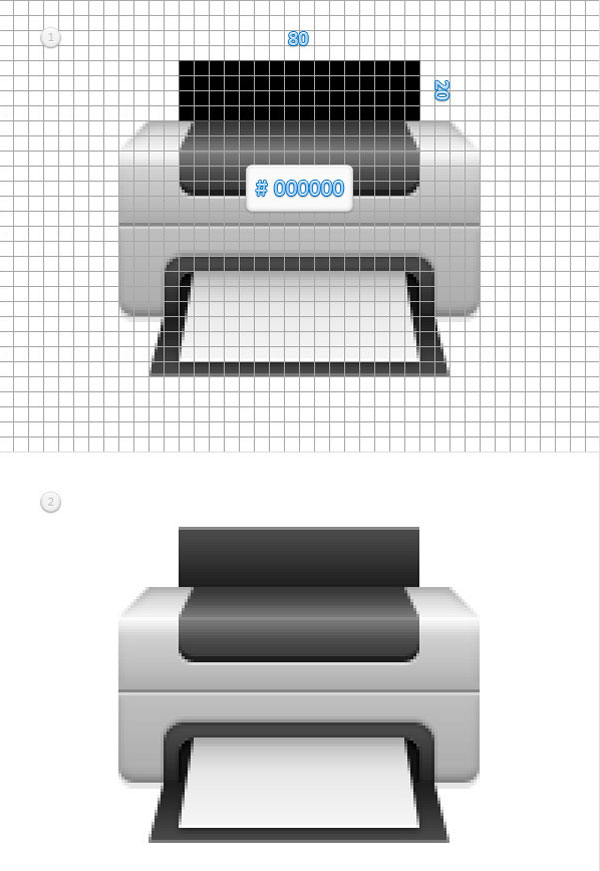
Установите цвет переднего плана на чёрный . Выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте фигуру размером 80 х 20 пикс.. Расположите прямоугольник в верхней части принтера.
Откройте панель Стиль слоя (Layer Style) (стоя на слое с чёрной фигурой). Введи настройки, которые приведены ниже на изображениях.



Шаг 14
Далее добавьте Стили слоя (Layer Style), которые вы видите на скриншотах ниже.



Шаг 15

Шаг 16
Откройте окно Стиль слоя (Layer Style) для векторной фигуры, которую мы нарисовали в предыдущем шаге, и введите настройки, показанные на следующих рисунках.



Шаг 17
Для выполнения следующего шага необходимо изменить шаг сетки. Для этого перейдите к Редактирование > Установки > Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slice) и установите шаг в 1 пикс.

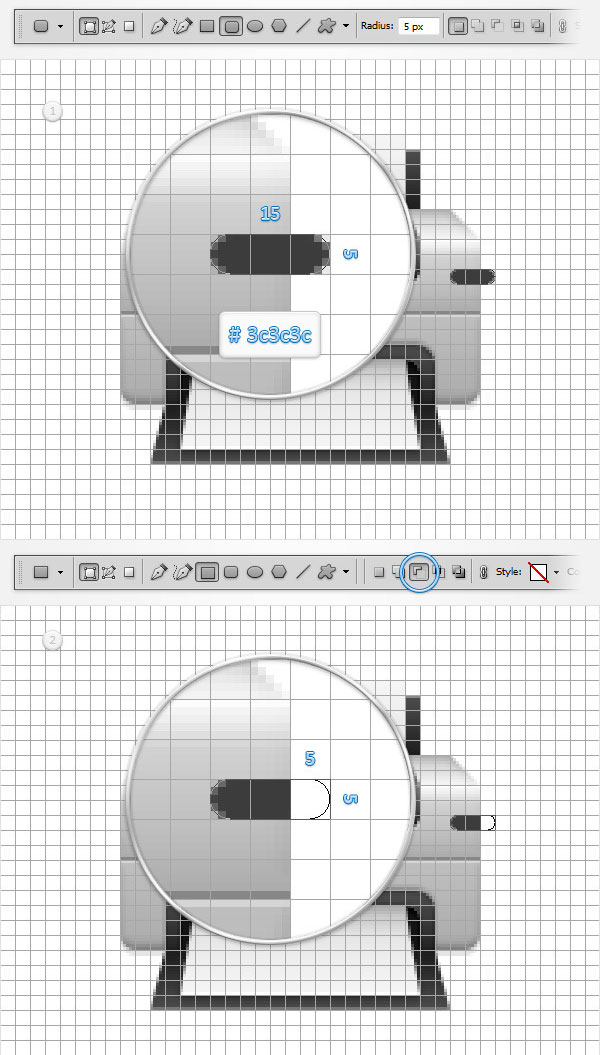
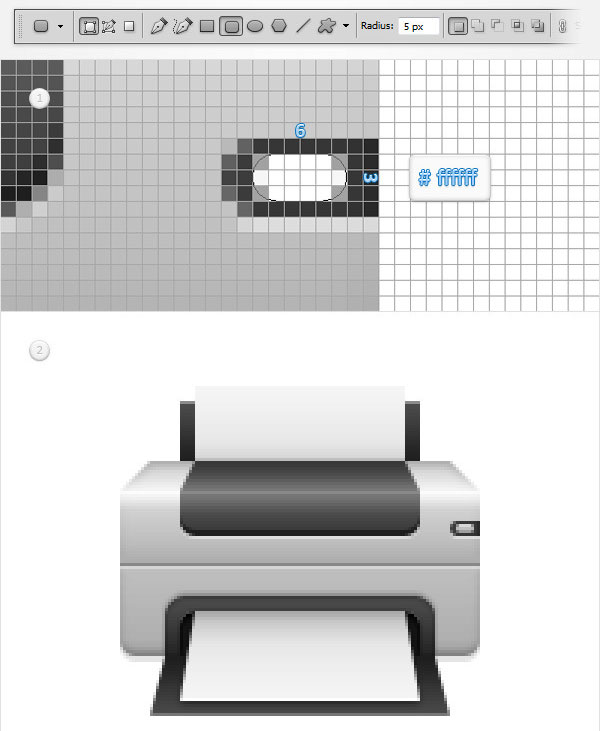
Установите цвет переднего плана на белый. Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool). Создайте элемент размером 6 х 3 пикселя и поместите его, как показано на первом изображении ниже.
Откройте окно настроек Стиль слоя (Layer Style), для этого прямоугольник с закруглёнными углами, и введите значения, показанные на картинках.


Шаг 18
Откройте панель Стиль слоя (Layer Style). Введи настройки, как в шаге № 11.

Шаг 19
Теперь можем вернуть шаг сетки равный 5 пикс. ( Редактирование > Установки > Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slice)).

Шаг 20

Стоя на слое с новой фигурой, активируйте инструмент Стрелка (Direct Selection Tool).
Выберите левую опорную точку и перетащите ее на 5 пикс. влево, затем выберите правую опорную точку и перетащите ее на 5 пикс. вправо.
Стоя на слое с новой фигурой, нажмите сочетание клавиш Shift + CTRL + [ , это позволит вам быстро переместить выбранный слой в низ панели слоев. Затем измените цвет заливки фигуры на чёрный.

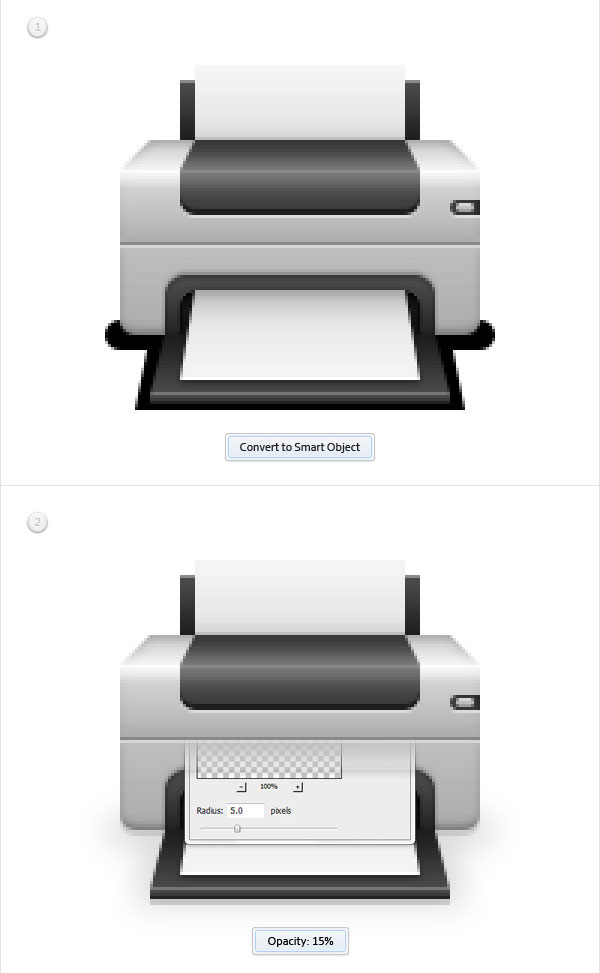
Шаг 21
Стоя на слое с фигурой, нарисованной в прошлом шаге, сделайте щелчок правой клавишей мыши по слою. В подменю найдите пункт Сгруппировать в новый смарт-объект (Convert to Smart Object). Непрозрачность (оpacity) слоя понизьте до 15%. Теперь перейдите к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия в 5 пикселей и нажмите кнопку ОК.

Шаг 22
Установите цвет переднего плана на чёрный. Активируйте инструмент Эллипс (Ellipse Tool). Нарисуйте овал с радиусами 170 пикс. и 20 пикс. Разместите эллипс у основания принтера как показано на картинке.
Преобразуйте слой с данной фигурой в смарт-объект (Convert to Smart Object), а непрозрачность (оpacity) слоя установите на 7%. Затем снова обратитесь к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), задайте радиус размытия в 5 пикс..
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях.
Отписаться от уведомлений вы всегда сможете в профиле автора.
Статья относится к принтерам:
Здравствуйте!На этом ресурсе мелькала статья о подготовке картинки для рисования в программе Inkscape. Для создания gcode автор предлагал воспользоваться специальным плагином для той же программы который генерил понятный станку gcode. Мне он показался жутко не удобным по причине почти полного отсутствия привычных настроек. Еще мне так и не удалось заставить его закрашивать внутренние области. Получалось рисовать только контура.

С его помощью просто,понятно и наглядно у меня получилось сделать все как я и хотел.
Алгоритм действий такой:
1 - Открываем нужную нам картинку в программе Inkscape и применяем к ней Trace bitmap,подобрав нужные настройки(к разным картинкам они могут отличаться)
2 - Сохраняем результат с расширением .SVG
4 - Выбираем Open SVG и загружаем сохраненный ранее файл
5 - Кликаем по картинке,она становится синего цвета
6 - Жмем кнопку Create operation и выбираем обработку Poket
Далее корректируем остальные настройки по своему вкусу. Я выставлял толщину материала 0,01мм и максимальную глубину обработки тоже 0,01мм. Диаметр инструмента опытным путем подобрал 0,4мм для обычной шариковой ручки. После изменения параметров обработки жмем Generate и некоторое время ждем пока сгенерится нужный нам код. Если картинка сложная ждать понадобится довольно долго.
Приемущество этого метода в том что на выходе получается не нуждающийся в коррекции,понятный гкод который сразу можно скормить принтеру.
Далее несколько фото результатов и процесса работы,буду рад если это кому-то будет полезно! :)
Читайте также:


