Как сделать металлический шрифт
В этом уроке вы узнаете, как создать объёмный бронзовый текст, используя стили слоя в программе Photoshop.
Сложность урока: Средний
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Итоговый результат

1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл - Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).

Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой - Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).

Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
Перейдите Слой - Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру 'black_background.pat' из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.


Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:


2. Создаём текст
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.

Далее, выберите инструмент Перемещение (Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.


3. Применяем стилизацию к основному слою
Загрузите текстуру ‘scratched_metal.pat’.
Мы будем работать со слоем ‘A01’. Перейдите Слой - Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.


Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:


Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.



Далее, идём Слой - Стиль слоя – Глянец (Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.


Шаг 6
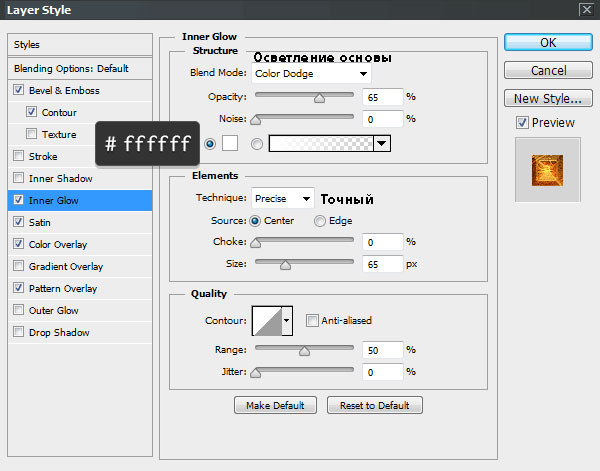
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой - Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.


Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой - Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.


4. Применяем стилизацию ко второму слою
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.


Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой - Стиль слоя - Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.


Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.

Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой - стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.


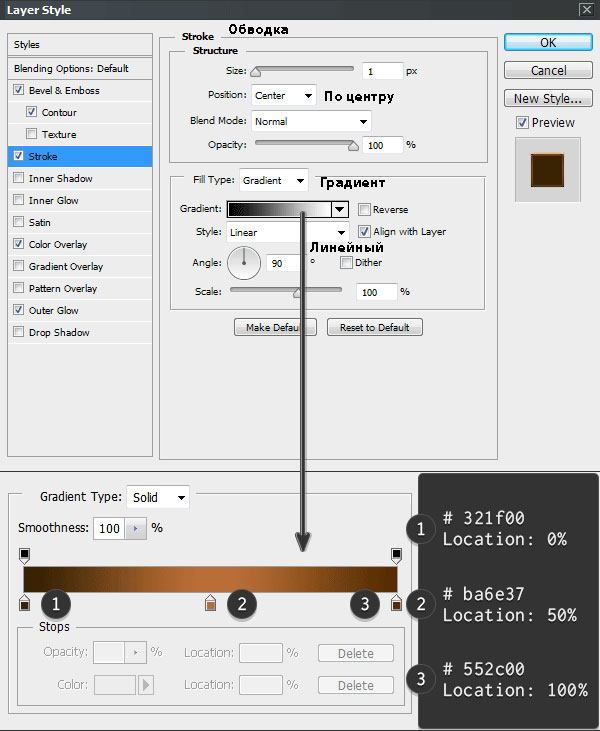
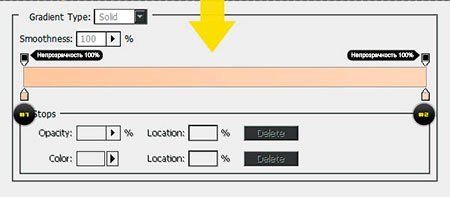
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.


В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.


Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Глянцевый металлический текст в Фотошоп
В этом уроке Вы узнаете, как создать металлический текст с эффектом отражения, используя текстуры и стили слоя.
Окончательный результат:

Необходимые материалы:
Шаг 1
Создайте новый документ. Установите ширину и высоту в 700 пикселей и разрешением 72 пикс./дюйм. Имя документа: Текст Angel

Шаг 2
Вставьте в документ текстуру бетона.

Шаг 3
Слейте слой с текстурой и слой с фоном в один.
Шаг 4
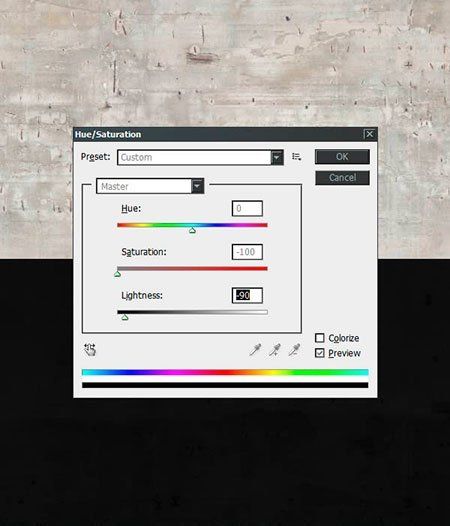
Перейдите в меню Image > Adjustments > Hue/Saturation (Изображение>Коррекция> Цветовой тон/насыщенность) и установите значения, как показано ниже.

Шаг 5
Примените резкость дважды: Зайдите в меню Filter> Sharpen> Sharpen (Фильтр>Усиление резкости>Усиление резкости).
Добавьте шум: Зайдите в меню Filter> Noise> Add Noise (Фильтр>Шум>Добавить шум) и установите значения, как показано на всплывающем окне, в левой части изображения ниже.

Шаг 6
Наберите слово "Angel" с помощью шрифта "Argel" размер шрифта 310 пт., трекинг 0. Выделите букву "А" и установить трекинг 40. Все значения показаны на рисунке ниже.

Шаг 7
Используя инструмент Move Tool , выделите слой с текстом и фоновый слой, а затем нажмите выравнивание команд: "Выравнивание центров по горизонтали" и "Выравнивание центров по вертикали" в верхнем меню по центру.

Шаг 8
Примените стиль слоя на слое с текстом (щелкните правой кнопкой мыши по слою Blending Options (Параметры наложения)). Установите параметры, как показано на рисунке ниже и нажмите кнопку ОК.
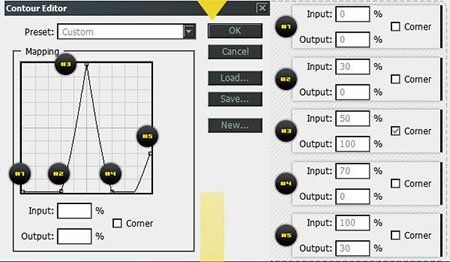
Примечание: для редактирования Gloss Contour (контур глянца) в Тиснении: нажмите на контур эскиза, чтобы открыть Редактор контура >клик в сетке контура, добавить точки и введите входные и выходные значения.













Шаг 9
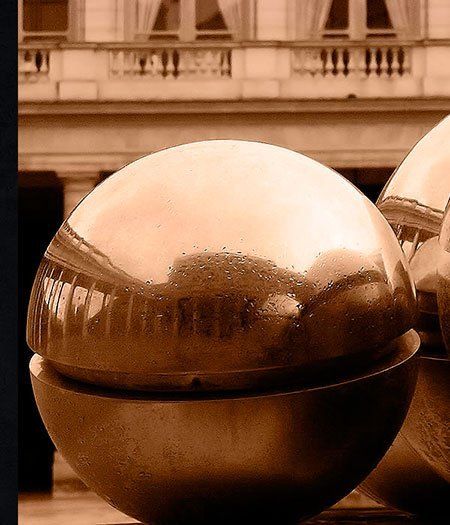
Скопируйте изображение "Дворец на шарах" в браузере, вставьте его над слоем с текстом "Angel" и переименуйте слоя на "Reflection01." Используя инструмент Move Tool , выделите слой "Reflection01" и фоновый слой, а затем нажмите выравнивание команд: "Выравнивание по нижнему краю края" и "Выравнивание по левому краю" в верхнем меню, как показано на рисунке ниже.

Шаг 10
Выделите слой "Reflection01 с помощью Rectangular Marquee Tool , затем щелкните правой кнопкой мыши на изображение и выберите Free Transform (Свободное трансформирование). Зафиксируйте пропорции, для этого нажмите на значок с петлей "Сохранить пропорции" в верхнем меню, как показано на рисунке ниже и уменьшите ширину и высоту на 70%, установите горизонтальное положение 1099,2 пикс. и установите вертикальное положение -7,8 пикс. и нажмите клавишу enter.

Шаг 11
Примените стили слоя на слое "Reflection01" (щелкните правой кнопкой мыши по слою Blending Options (Параметры наложения)) и примените Gradient Overlay (Наложение градиента) со значениями, как показано ниже и нажмите кнопку ОК, чтобы получить тон металлической меди.



Шаг 12
Примените резкость трижды: Зайдите в меню> Filter> Sharpen> Sharpen (Фильтр>Усиление резкости>Усиление резкости). Помните, что нужно повторить этот шаг три раза.

Шаг 13
Уменьшить шум: Зайдите в меню Filter> Noise> Reduce Noise (Фильтр>Шум>Уменьшить шум). Используйте значения, как показано ниже.


Шаг 14
Дублируйте слой "Reflection01" и переименуйте его. После переименования слоя на "Reflection02" измените режим смешивания на Lighten (Замена светлым) и установите непрозрачность 50%, как показано ниже.

Шаг 15
Чтобы добиться эффекта отражения, выделите слой "Reflection02" с помощью Rectangular Marquee Tool , щелкните правой кнопкой мыши на изображение и выберите: Free Transform> Flip Horizontal (Свободное трансформирование>Отразить по горизонтали) и уменьшить ширину до -90%, а высоту до 90%, установите значение по горизонтали 513 пикс., а по вертикали 108 пикс., как показано ниже и нажмите enter.

Шаг 16
Выберите два слоя изображения и перейти к меню Layer> Create Clipping Mask (Слой>Создать обтравочную маску), чтобы поместить отражения внутрь слоя со шрифтом. Наконец, выделите два изображения и текстовый слои, чтобы связать их, нажав на значок "Link Layers" (Связать слои) внизу палитры слоев для того, чтобы иметь законченный текстовой эффект.
Создаём металлический текст в Photoshop
В этом уроке я покажу вам, как создать эпический текст с помощью простых действий. Вы узнаете, как создать красивый задний фон для текста с помощью кистей и исходных изображений. Вы также узнаете, как правильно использовать стили слоя.
Этапы урока
Вначале мы создадим задний фон. Далее, вы узнаете, как загрузить кисти, а также как использовать фильтр Облака в программе Photoshop. Далее, с помощью простых действий мы создадим металлический текст в эпическом стиле, который используется в компьютерных играх, на обложках или флаерах. В заключение, мы добавим эффект свечения. Для выполнения данного урока, вам понадобится программа Photoshop CS5.5 или выше.

Шаг 1
Вначале создайте новый документ, идём Файл – Новый (File > New).

Шаг 2

Шаг 3
Далее, добавьте ещё один корректирующий слой Градиент (Gradient). С помощью градиента мы создадим эффект виньетки.

Шаг 4
Далее, мы должны добавить глубины к изображению. Создайте новый слой. Установите цвета по умолчанию на чёрно-белый. Далее, идём Фильтр –Рендеринг – Облака (Filter > Render > Clouds).

Шаг 5
Выберите инструмент Градиент (gradient tool), цвет градиента от чёрного к прозрачному. На слое с облаками, нарисуйте градиент, как показано на скриншоте ниже.
Примечание переводчика: тип градиента Линейный (Linear).

Шаг 6
Теперь, к слою с облаками, добавьте маску Радиального (radial) градиента, цвет градиента чёрно-белый, нарисуйте на маске радиальный градиент небольшого радиуса.

Шаг 7
Откройте исходное изображение с лесом. Поместите данное изображение на наш рабочий документ.
Примечание переводчика: добавьте изображение леса через Файл- Поместить (File- Place), чтобы автоматически преобразовать данное изображение в смарт-объект или добавьте изображение с помощью инструмента перемещения, а затем преобразуйте слой с лесом в смарт-объект.

Далее, идём Фильтр – Размытие- Размытие по Гауссу (filter > Blur > Gaussian blur).

Выберите радиальный градиент, цвет градиента от чёрного к серому. Щёлкните по слой-маске рядом миниатюрой слоя. Далее, нарисуйте радиальный градиент.
Примечание переводчика: к слою с лесом, добавьте слой-маску, а затем на слой-маске, нарисуйте градиент.

Шаг 8
Далее, добавьте корректирующий слой Цветовой Баланс (Color/Balance), чтобы сделать цветовые оттенки более холодными.

Шаг 9
Ещё раз примените технику, которую мы уже применяли ранее, чтобы добавить глубины к сцене. Создайте новый слой. Установите цвета по умолчанию на чёрно-белый. Далее, идём Фильтр –Рендеринг – Облака (Filter > Render > Clouds).
Примечание переводчика: не забудьте преобразовать слой с облаками в смарт-объект.

Далее, идём Фильтр – Размытие- Размытие по Гауссу (filter > Blur > Gaussian blur). Применяем размытие к облакам, т.к. эффект облаков слишком резкий.

Поменяйте режим наложения для слоя с облаками на Перекрытие (Overlay), а также уменьшите непрозрачность слоя до 55%.

Шаг 10
Теперь, мы нарисуем свечение. С помощью мягкой кисти непрозрачностью (примерно 50%), цвет кисти синий, нарисуйте несколько штрихов вдоль деревьев, а также несколько произвольных точек на траве.
Примечание переводчика: не забудьте создать новый слой, а затем преобразовать данный слой в смарт-объект.

К данному слою, добавьте размытие, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur).

В конце этого шага, уменьшите непрозрачность слоя до 25%.

Шаг 11
Теперь мы создадим основание для нашего текста. Создайте новый слой. С помощью большой мягкой кисти (765px), цвет кисти белый, нарисуйте пятно в центре изображения.

Шаг 12
Нажмите клавиши (ctrl+T) – теперь вы можете трансформировать белое пятно, создав площадку для текста. Удерживая клавишу (ctrl) + потянув мышкой за опорную точку, вы можете изменить перспективу- попробуйте! :).

Уменьшите непрозрачность слоя с пятном до 35%.

Шаг 13
Пришло время создать красивый эффект с мелкими осколками. Загрузите кисти Осколки в программу Photoshop.

Шаг 14
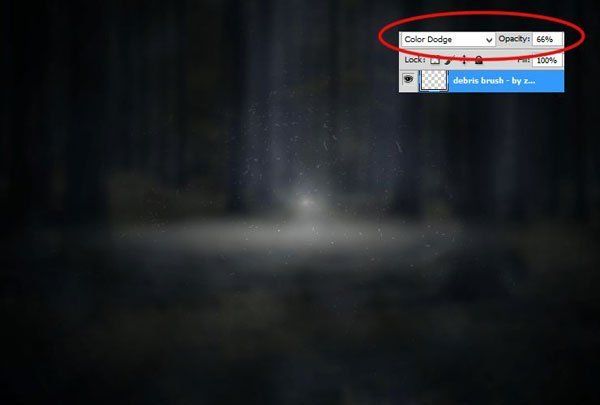
Создайте новый слой, добавьте мелкие осколки к нашей сцене.

Поменяйте режим наложения для слоя с осколками на Осветление основы (Color dodge), а также уменьшите непрозрачность слоя до 66%.

Шаг 15
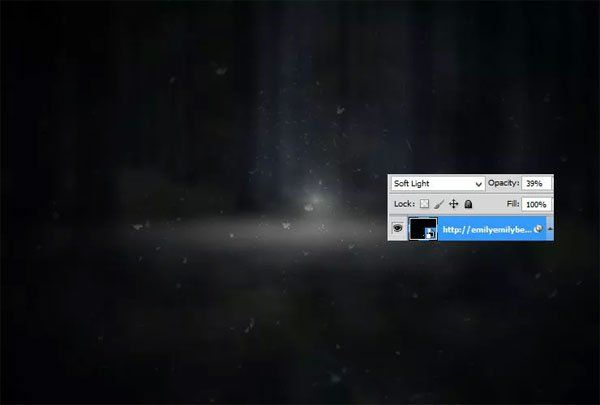
Нам нужно усилить эффект. Поместите текстуру Снега на наш рабочий документ. Поменяйте режим наложения для слоя с текстурой Снега на Мягкий свет (Soft light), а также уменьшите непрозрачность слоя до, примерно 40%.

Шаг 16
Чтобы добавить динамики, идём Фильтр – Размытие – Размытие в Движении (Filter > Blur > Motion blur).

Шаг 17
Добавьте текст. Выберите готический шрифт. Я выбрал шрифт Germanica. Цвет текста серый. Я использовал размер шрифта 222px.

Шаг 18
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Параметры наложения (Blending mode). Примените стиль слоя Тень (drop shadow).

Далее, примените стиль слоя Тиснение (Bevel and Emboss).

Далее, примените стиль слоя Контур (Contour).

Далее, примените стиль слоя Глянец (Satin)

Далее, примените стиль слоя Наложение градиента (Gradient overlay).

В заключение, примените стиль слоя Обводка (Stroke).

Шаг 19
А вы знаете, что мы можем обработать текст на слой-маске? К слою с текстом, добавьте маску. Мне не нравится рельеф символа под буквой “T”. Просто добавьте маску, а затем с помощью круглой жёсткой кисти, обработайте жёсткий фрагмент контура.
Примечание переводчика: цвет кисти чёрный, поэкспериментируйте с непрозрачностью кисти, начните с низкой непрозрачности.

Шаг 20
Далее, возвращаемся на слой с нарисованными мелкими осколками. Создайте новый слой ниже слоя с осколками. Мы создадим тень под текстом.

Выберите мягкую круглую кисть, размер кисти 765px, цвет кисти чёрный. Нарисуйте пятно в центре изображения.

Далее, трансформируйте тень (ctrl + T), как показано на скриншоте ниже. Не забывайте про технику, которая описана в Шаге 12.

В конце, вы можете уменьшить непрозрачность слоя с тенью до 50%.

Шаг 21
Перейдите на самый верхний слой. Поместите текстуру металла с царапинами на наш рабочий документ. Далее, щёлкните правой кнопкой мыши по слою с текстурой металла и в появившемся окне, выберите опцию Создать обтравочную маску (create clipping mask).

Поменяйте режим наложения для слоя с текстурой металла на Жёсткий свет (Hard light).

Шаг 22
Далее, ещё раз добавьте текстуру металла. Также преобразуйте слой с текстурой металла в обтравочную маску.

Теперь, поменяйте режим наложения для слоя с текстурой металла на Перекрытие (Overlay).

Шаг 23
Пришло время добавить свечение на текст. Создайте новый слой. Выберите большую мягкую круглую кисть
Уменьшите непрозрачность слоя со свечением до 20%.

Шаг 24
Продублируйте слой со свечением (перетащите слой на значок Новый слой (New layer). Поменяйте режим наложения для дубликата слоя на Осветление основы (Color dodge). Уменьшите непрозрачность слоя до, примерно 25%.

Шаг 25
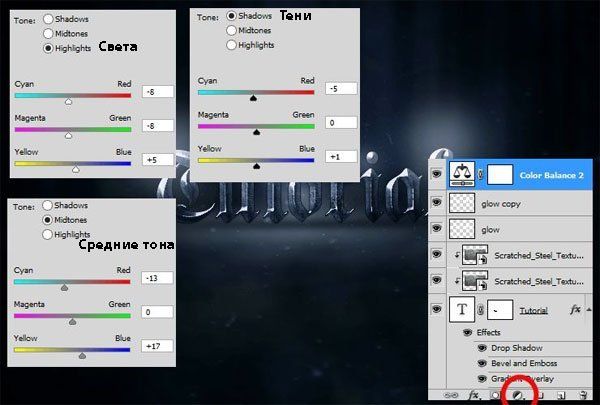
Пока всё хорошо! Добавьте корректирующий слой Цветовой Баланс (Color balance).

Шаг 26
В заключение, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). И мы завершили урок! :)
Создаем в Photoshop эффект текста из металла
В этом уроке вы узнаете, как применить металлический эффект для текста, используя простые техники и стили слоя.
Что мы будем создавать:
На создание этого урока меня вдохновил логотип Jurassic World.
Мы начнем с создания простого фона. Далее мы добавим стили слоя к тексту. И наконец, закончим добавлением кистей трещин для придания реалистичности металлическому эффекту. Для выполнения данного урока вам понадобится Photoshop CS3 или более поздние версии.
![]()
Ресурсы:
Шаг 1
Создайте новый документ с размером 1384 х 840 пикселей и разрешением 200.
![]()
Шаг 2
Мы будем группировать слои, так намного проще работать, чтобы создать группу, выделите слои и нажмите на значок внизу панели слоев.
Вы можете переименовать группу, дважды щелкнув по ней. Переименуйте её на 'Background'
Фоновый слой заблокирован по умолчанию, но вы можете его разблокировать, перетащив значок замочка на значок корзины внизу панели слоев. Теперь перетащите фоновый слой внутрь группы, которую мы только что создали.
Шаг 3
Шаг 4
Создайте новую группу и назовите её 'Текст'.
Шаг 5
Выберите инструмент Текст (Text Tool) (расположенный на панели инструментов рядом с инструментом Перо (Pen Tool) и напишите слово 'Battleground. Поместите текстовый слой в центре холста. Используйте следующие параметры для текста:
![]()
Текст должен выглядеть следующим образом:
![]()
Шаг 6
Время применить металлический эффект. Активируйте слой с текстом, нажмите на Иконку Стилей слоя (Layer Style Icon) (значок, с надписью Fx расположенный между значком с цепочкой и значком маски слоя в нижней части панели слоев) и введите следующие настройки:
Тень (Drop Shadow):
![]()
Внутренняя тень (Inner Shadow):
![]()
Тиснение (Bevel and Emboss):
![]()
Наложение градиента (Gradient Overlay):
![]()
Чтобы создать новый градиент, находясь в параметре стиля слоя Наложение градиента (Gradient Overlay) нажмите на градиент, чтобы открыть окно Редактор градиентов. Используя два цвета, указанные выше, сделайте шесть новых цветовых маркеров, отрегулировав их положение следующим образом:
Вот как должно выглядеть изображение на данном этапе:
![]()
Шаг 7
Теперь добавим обводку. Создайте выделение текстового слоя (перейдите в Выделение-Загрузить выделение-ок (Select-Load Selec-tOk или удерживая нажатой клавишу Ctrl, нажмите на иконку T рядом с текстовым слоем, как показано ниже).
Далее нам необходимо расширить выделение, перейдите в Выделение-Модификация-Расширить (Select–Modify–Expand).
Появится маленькое окошко, отрегулируйте параметры в нем следующим образом: Увеличить: 20 точек
Результат на данный момент:
Шаг 8
Создайте новый слой и поместите его под слой с текстом. Переименуйте его в "Outline"
Шаг 9
Шаг 10
Теперь нам нужно добавить некоторые эффекты к слою с обводкой. Нажмите на Иконку стилей слоя (Layer Style Icon) и введите следующие настройки:
![]()
![]()
Внешнее свечение (Outer Glow):
![]()
![]()
(Используйте тот же градиент, что и в предыдущих шагах)
![]()
На данном этапе результат должен быть таким:
![]()
Шаг 11
Далее мы добавим больше деталей к обводке. Создайте новый слой, поместите его над слоем с обводкой и назовите 'Кисть'
Шаг 12
Используя кисти из Crack Brushes Pack, нарисуйте трещины. Экспериментируйте и сочетайте разные кисти из набора по своему вкусу.
Я использовал эти кисти:
![]()
Шаг 13
Почти готово! Нам нужно добавить трещин на слой с текстом. Выберите текстовый слой, нажмите на Иконку создания маски слоя (Layer Mask Icon).
Шаг 14
Возьмите те же кисти трещин, которые мы использовали раньше, и кистью порисуйте по слою с текстом, используйте черный цвет кисти.
Шаг 15
Вы можете использовать для текста другие цвета, экспериментировать с кистями, добавить больше эффектов, например, зернистую текстуру или узор и т.д. Подключите вашу фантазию и творите!

Enrique Eliçabe Jul 5, 2019

В этом уроке я покажу вам, как создать металлический текст в Photoshop, используя стили слоя. Давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
Вначале установите исходный узор с расширением .pat. Вам необходимо дважды щёлкнуть по иконке файла. Это очень просто.
Создайте новый документ. Установите значение Ширины (width) на 600px, а значение Высоты (height) на 450. Разрешение (Resolution) должно быть 72 DPI.

Продублируйте фоновый слой, для этого идём Слой- Создать дубликат слоя (Layer > Duplicate Layer), нажмите кнопку ОК. Назовите дубликат слоя Фоновый узор (Background Pattern).

Дважды щёлкните по слою Фоновый узор (Background Pattern), чтобы применить стиль слоя Наложение узора (Pattern Overlay). Выберите исходный тёмный узор из выпадающего списка узоров, а затем нажмите кнопу ОК.

Чтобы улучшить вид заднего фона, мы добавим стиль слоя Внутренняя тень (inner shadow). Ещё раз дважды щёлкните по слою Фоновый узор (Background Pattern), чтобы применить стиль слоя Внутренняя тень (inner shadow). Установите следующие настройки, которые указаны на скриншоте ниже.

Напишите слово 'Metalkid' или любой текст на своё усмотрение, используя шрифт Strasua. Установите размер шрифта на 100 pt, а значение Трекинга (tracking) на 20. Для лучшего качества, задайте Метод сглаживания (anti-aliasing mode) Резкое (Sharp).

Выберите инструмент Перемещение (Move Tool), далее, выделите слой с текстом и фоновый слой, а затем нажмите значки в верхней панели управления: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center).

Добавьте стиль слоя к тексту, для этого щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Параметры наложения (Blending Options). Установите настройки, как показано на скриншоте ниже, а затем нажмите кнопку ОК.

Давайте применим к тесту эффекты! Вначале мы добавим тени, чтобы отделить текст от заднего фона. Идём Слой- Стиль слоя - Тень (Layer > Layer Style > Drop Shadow). Установите следующие настройки, которые указаны на скриншоте ниже.

Далее, мы применим наложение градиента, чтобы создать металлический эффект. Идём в стили слоя и выбираем стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки, которые указаны на скриншоте ниже.
Подсказка: чтобы создать новую контрольную точку градиента, вам необходимо щёлкнуть ниже шкалы градиента. Выбирая каждую контрольную точку цвета- позволит вам редактировать Позицию (Location) и Цвет (Color).

Далее, идём Слой - Стиль слоя - Внутреннее свечение (Layer > Layer Style > Inner Glow) для осветления краёв. Установите следующие настройки, которые указаны на скриншоте ниже.

Приступаем к созданию 3D вида, для этого идём Слой- Стиль слоя - Тиснение (Layer > Layer Style > Bevel & Emboss). Установите следующие настройки, которые указаны на скриншоте ниже.

Сейчас мы усилим светотени, чтобы придать больше реализма к металлическому эффекту. Идём Слой- Стиль слоя - Глянец (Layer > Layer Style > Satin). Установите следующие настройки, которые указаны на скриншоте ниже.

Мы почти завершили урок. В этом заключительном шаге, мы акцентируем края и углы, придав тексту 3D заключительный вид. Итак, идём Слой- Стиль слоя - Обводка (Layer >Layer Style > Stroke). Установите следующие настройки, которые указаны на скриншоте ниже.
Читайте также:
