Цвет металла в иллюстраторе
Плашечный цвет — это специальная предварительно смешанная краска, которая используется вместо триадных красок или в дополнение к ним и требует наличия собственной печатной формы на печатном станке. Используйте плашечный цвет, когда указано несколько цветов и важна точность цветопередачи.
Как найти плашечный цвет в Illustrator?
3 ответа. Выберите объект. посмотрите на цветовую панель. Кроме того, вы можете открыть панель предварительного просмотра разделения (Окно > Предварительный просмотр разделения) и переключить значки видимости (маленькие глазные яблоки), чтобы показать или скрыть определенные типы цветов.
Является ли Pantone плашечным цветом?
Цвета, созданные без экранов или точек, такие как те, которые используются в PANTONE MATCHING SYSTEM®, называются в отрасли плашечными или сплошными цветами. … PANTONE® FORMULA GUIDE с 2,161 цветом PANTONE PLUS на мелованной и немелованной бумаге.
Каково назначение плашечного цвета?
Когда необходимо подобрать определенный цвет (фон или определенный цвет логотипа или цвета компании) на печатном изделии, используется использование плашечного цвета. Основной причиной использования плашечного цвета является сохранение точности или точности цвета на протяжении всего тиража.
Что такое рабочий цвет по сравнению с плашечным цветом?
Обычно плашечные цвета создаются с помощью системы чернил, такой как система соответствия Pantone, которая может либо обеспечить стандартный сплошной цвет, который можно приобрести целиком или смешать перед печатью. Напротив, триадный цвет — это способ смешивания красок для создания цветов во время самого процесса печати.
В чем разница между плашечным цветом и CMYK?
Цвета CMYK наносятся на бумагу с помощью четырехцветного процесса, и цвет поглощается бумагой. … Плашечные цвета или PMS (система соответствия цветов Pantone) относятся к цвету или чернилам, которые были специально смешаны и откалиброваны в системе соответствия цветов, такой как Pantone.
Является ли черный пятнистым цветом?
Process Black: насыщенный черный, как его иногда называют, представляет собой смесь сплошного черного, желтого, пурпурного и голубого. Как правило, это приводит к более темному тону, чем только черные чернила. … Spot Black: печать с использованием только черных чернил и нулевого процента желтого, пурпурного и голубого.
Что такое спотовый цвет в дизайне?
Как узнать, RGB у меня или CMYK?
Перейдите в «Окно» > «Цвет» > «Цвет», чтобы открыть панель «Цвет», если она еще не открыта. Вы увидите цвета, измеренные в отдельных процентах CMYK или RGB, в зависимости от цветового режима вашего документа.
Как проверить, являются ли цвета CMYK?
Вы можете проверить свой цветовой режим, выбрав «Файл» → «Цветовой режим документа». Убедитесь, что рядом с пунктом «Цвет CMYK» стоит флажок. Если вместо этого установлен флажок «Цвет RGB», измените его на CMYK.
Как изменить плашечный цвет на CMYK?
В чем разница между плашечным цветом и CMYK?
- Найдите панель инструментов «Образцы». …
- Дважды щелкните образец с точкой в правом нижнем углу. …
- Двойной щелчок откроет диалоговое окно «Параметры образца».
- Щелкните раскрывающийся список «Цветовой режим» и измените его на CMYK.
Как преобразовать цвета Pantone в CMYK?
Преобразование Pantone в CMYK в Illustrator
- Установите цветовой режим на CMYK.
- Перетащите, чтобы выбрать цвета, которые необходимо преобразовать.
- Выберите РЕДАКТИРОВАТЬ > РЕДАКТИРОВАТЬ ЦВЕТА > ПРЕОБРАЗОВАТЬ В CMYK.
- Выполните «сохранить как», чтобы сохранить плашечный цвет Pantone в отдельном файле.
Как удалить плашечный цвет в Illustrator?
Как удалить плашечный цвет в Illustrator. Самый эффективный способ удалить плашечный цвет — открыть файл в Illustrator и выбрать Pantone/плашечный цвет, а затем просто преобразовать цвет, щелкнув маленький символ под палитрой цветов.
Создаем текстуру металла
В прошлом уроке мы рассмотрели метод создания текстуры воды. Продолжая данную тему, сегодня мы будем создавать текстуру металла, которую в дальнейшем можно будет использовать для оформления любых иллюстраций, создания иконок, логотипов и фоновых изображений.
Создаём квадрат размером 12,5 на 12,5 см с помощью инструмента Rectangle Tool (m).

Убираем обводку и заливаем квадрат линейным градиентом со следующими показателями:
- левая крайняя точка = 60% черный
- средняя точка = 30% черный
- правая крайняя точка = 60% черный







Далее копируем квадрат и вставляем его сверху (Ctrl + C > Ctrl + F). Получившуюся копию заливаем 40%-ым черным и задаём ей ширину в 1см.

Текстура
Теперь переходим непосредственно к созданию текстуры металла. Выделяем верхнюю (меньшую) фигуру и на вкладке Effects выбираем Sketch > Graphic Pen.

В открывшемся окне выставляем следующие показатели и жмём ОК:
- Stroke Length = 15
- Light/Dark Balance = 5
- Stroke Direction = Horizontal
Преобразуем текстуру в кривые
Теперь нам нужно преобразовать получившуюся фигуру эффекта в кривые. Для этого при выделенной фигуре на вкладке Object выбираем пункт Expand Appearance. После этого окрываем закладку рядом с кнопкой Trace на контрольной панели Adobe Illustrator и выбираем пункт Tracing Options.
В открывшемся окне изменяем следующие показатели:
- Mode: Black and White
- Path Fitting: 1px
- Minimum Area: 1px
- Corner Angle: 1
- Ignore White: Ставим галочку
Жмём кнопку Expand.
Размеры и цвет текстуры
Текстура готова и нам нужно изменить её размеры до размеров основы. На панели Transform выставляем необходимые размеры. В нашем случае это 12,5см.

Убираем контур и заливаем её линейным градиентом со следуюшими показателями:
Создаем текстуру металла с эффектом корозии
В этом уроке будем учиться как создать текстуру металла с эффектом ржавчины. Тестуру будем накладывать на текст. В процессе работы мы будем использовать эффекты Sponge, Roughen, Transform Each, панели Transparency и Appearance.
1. Создаем новый документ и набираем текст любым шрифтом. В моем случае это Orbitron.

2. Преобразум текст в кривые и заливаем его линейным градиентом. Цвета: черный и оттенок коричневого (110, 96, 33).

3. Копируем текст (Ctrl + C) и вставляем сверху (Ctrl + F). Заливаем его белым цветом и на вкладке Effect > Stylize выбираем пункт Scribble. В открывшемся окне вводим параметры, показанные на изображении ниже. На панели Transparency выставляем параметр непрозрачности на 50.


4. Создаем еще одну копию текста сверху применяем к ней эффект Scribble с параметрами показанными ниже. Непрозрачность = 25.

5. Создаем копию текста сверху и заливаем ее светло-коричневым цветом (117, 76, 36).

6. При выделенной верхней копии текста на вкладке Object > Path выбираем пункт Offset Path и в открывшемся меню вводим необходимые параметры.

7. Далее на вкладке Effect > Distort & Transform выбираем пункт Roughen и в открывшемся окне вводим параметры, как показано на рисунке ниже. Благодаря этому мы создаем фугуру хаотичной формы, которая будет имитировать корозию на металле.

8. Получившейся фигуре на панели Transparency выставляем режим наложения Overlay.

9. Для того, чтобы придать корозии более реалистичный вид при выделенной фигуре на вкладке Effect > Texture выбираем пункт Craquelure и в открывшемся окне вводим следующие параметры:

10. Текст готов и мы можем заняться фоном. Создаем прямоугольник размером на всю рабочую область. Заливаем его радиальным градиентом от черного к светло-коричневому.
Для создания текстуры нам понадобится создать копию фонового изображения и залить ее светло-серым цветом. При выделенной фигуре на вкладке Effect > Artistic выбираем пункт Sponge и в открывшемся окне вводим следующие параметры эффекта.

11. Преобразуем фигуру, созданную в предидущем шаге в вектор. Подробней об этом можете прочитать в статье Как преобразовать растр в вектор.
В результате преобразовывания мы получили группу объектов различной формы. Разгруппировываем их и на вкладке Object > Transform выбираем пункт Transform Each. В открывшемся окне вводим следующие параметры. Получившейся тектсуре устанавливаем показатель непрозрачности и режим наложения Screen.
Как в Illustrator сделать объект металлическим?

Adobe Illustrator пользуется большим уважением и бешеной славой среди пользователей, будучи программой графического дизайна с большим уровнем инноваций. Предлагает множество альтернатив, таких как создание эффектов искажения объекта , The растрированное приложение к различным объектам, Автора использование измерительных инструментов, или даже добавление всевозможных эффектов, включая создание объекта металлик в Illustrator.
Качество иллюстраций, созданных с помощью этой программы, будет зависеть главным образом от художественного и творческого подхода дизайнера. В то же время вдохновение и опыт позволяют объединить все ингредиенты для добавить стили и эффекты, которые способствуют завершению проекта.
В чем преимущества Adobe Illustrator?
Как описано, это полезный инструмент, распространяемый Adobe Systems для создания иллюстраций или рисунков в целом. Это дает пользователю возможность представить свои проекты через мультимедиа. То есть аудиовизуальные или печатные и даже легко отражаются на веб-сайте в виде привлекательного поста.
Illustrator сегодня играет важную роль в качестве дизайна. , потому что он работает с системой создания векторной графики. Разрешить размерную модификацию рассматриваемого проекта, не влияя напрямую на резкость, которая характеризует работу.
Каждый из дизайнов, созданных на основе этой системы, можно хранить где угодно и без проблем менять в будущем. Кроме того, Illustrator позволяет сохранять файлы или форматы, совместимые с короткими анимациями, добавляя более «чувственный» штрих к презентациям в целом.
Еще одно преимущество этой мощной платформы Adobe - это большое количество эффектов и фильтров, применяемых в мастерской. Чтобы в Illustrator появился металлический объект, нужно во многом возможное благодаря набору и разнообразию предлагаемых основных функций. Это позволяет любому (новичку или профессионалу) быстро ознакомиться с предметом.
На MacBook можно использовать операционные системы Windows и iOS, что значительно увеличивает доступность для всех типов аудитории. В результате он охватывает предпочтения одной или другой стороны, всегда стремясь удовлетворить требования любой из сторон.
Пошаговое создание металлического объекта в Illustrator
Металлический эффект или отделка на объектах, которые должны быть частью иллюстрации, требуют времени и терпения, чтобы вы могли применить его идеально. Его использование требует методического выполнения следующих шагов, чтобы знать, как объединить ухудшенный вариант с рассматриваемым эффектом.
Сначала выберите инструмент «Прямоугольник», чтобы нарисовать его, затем нажмите «Окно» в верхней части Illustrator, а затем «Градиент». ».
Находясь на панели градиента, перетащите правую и левую полосы до 40% черного, чтобы продолжить процедуру по приданию объекту металлического вида в Illustrator.
Ниже и в центре панели градиента создайте новый цвет градиента. Затем перетащите полосу, аналогичную предыдущим, пока не найдете градиент 15% для черного цвета.
Нажмите «Обводка» и измените черный цвет на 40% в этой области панели инструментов, чтобы продолжить. Одним щелчком введите «Эффект», затем «Текстура» и, наконец, выберите «Зерно» в изменение интенсивности и контраста между 5-10 и 0 соответственно.
В «Типе зерна» вы можете решить, будет ли его расположение на рабочем столе горизонтальным или вертикальным; однако это не очень сложное решение, поэтому нажмите «ОК», чтобы объект выглядел металлическим в Illustrator.
Рисование металлических букв
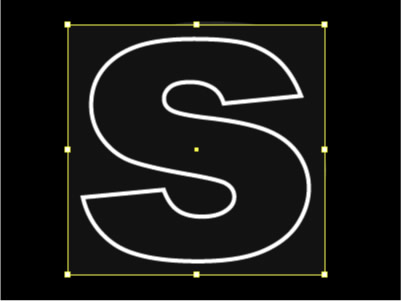
Выберем инструмент Text (T) и наберем темно-серым букву s, как показано на рисунке 1.

.
Рис. 1 Буква. Я выбрала шрифт Arial Black размером 400 pt и поместила на задний план черный прямоугольник (M).
2. Создание объема
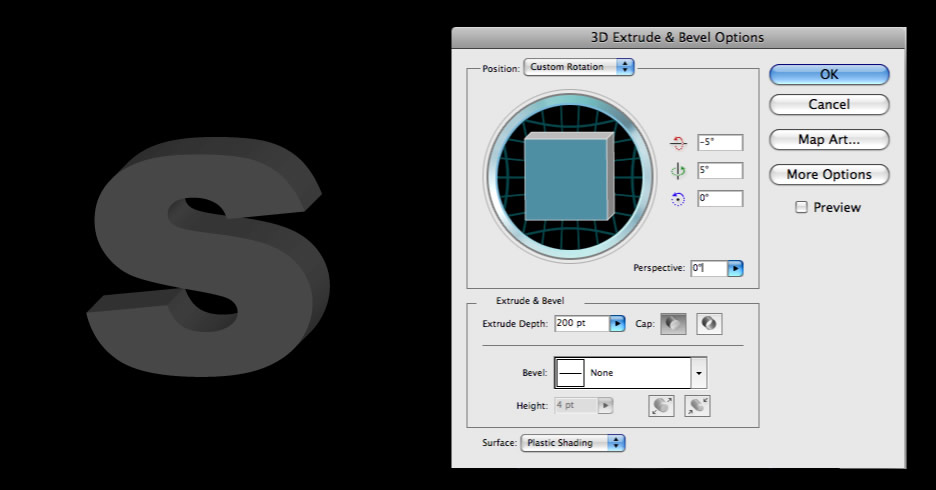
Выделим букву и выберем в меню Effect/3D/Extrude&Bevel. . Появилось окно настроек эффекта (рисунок 2). Установим угол поворота по горизонтали 5°, по вертикали -5° и Extrude Depth 200 pt. Нажмем OK.

Рис. 2 Создание объемной буквы
3. Создание ребра буквы
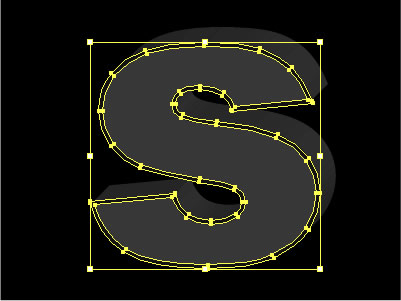
Выделим букву и выберем в меню Expand Appearence. Возьмем инструмент Direct Selection Tool (A) и кликнем по фронтальной поверхности буквы. Применим обводку белого цвета. Толщина обводки зависит от начального размера буквы. У меня она составляет 6 pt (рисунок 3).

Рис. 3 Создание обводки
Не снимая выделения выберем Object/Expand. и нажмем ОК.
4. Создание освещения ребра
Выделим белую обводку, вырежем ее (Ctrl/Cmd-X), создадим новый слой и вставим ее на передний план (Ctrl/Cmd-F). Для удобства работы нижний слой можно пока заблокировать.
Нарисуем темно-серый, почти черный прямоугольник чуть больше буквы и поместим его на задний план (рисунок 4).

Рис. 4 Объекты в новом слое: прямоугольник и обводка
Выделим оба объекта и выберем в меню Object/Clipping Mask/Make или нажмем Ctrl/Cmd-7 (рисунок 5).

Рис. 5 Создание обтравочной маски
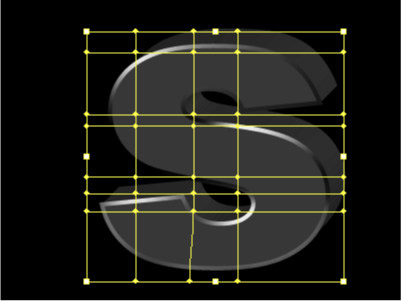
Выберем в меню Object/Clipping Mask/Edit Contents. Нажмем U для выбора инструмента Mesh Tool и начнем расставлять точки с белой заливкой в освещенных частях и с темно-серой в затемненных (рисунок 6).


Рис. 6 Создание бликов и теней инструментом Mesh Tool
5. Примнение градиента к фронтальной поверхности буквы
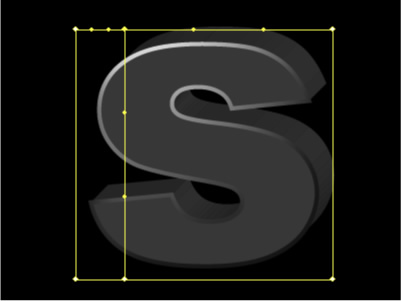
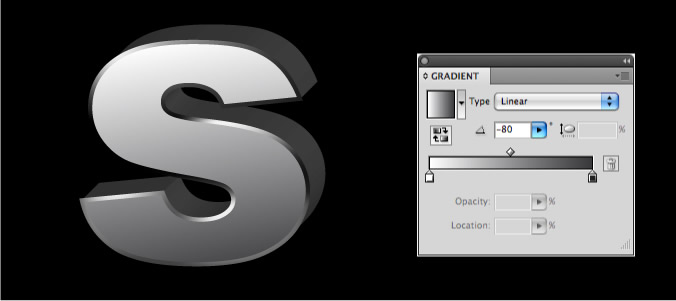
Разблокируем слой с буквой. Выделим ее фронтальную поверхность и применим градиент (Ctrl/Cmd-F9) из темно-серого в белый, как показано на рисунке 7.

Рис. 7 Создание градиента. Угол наклона равен -80°
6. Доработка поверхности: добавление текстуры
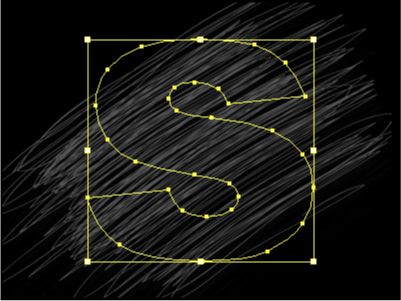
Создадим новый слой для текстуры. Возьмем карандаш (N) и «начиркаем» им так, как показно на рисунке 8. Линии сделаем серого цвета. Они не должны быть ровными, могут пересекаться и располагаться неравномерно. Заливка не нужна.
Скопируем фронтальную часть буквы и вставим ее на передний план слоя с будущей текстурой (Ctrl/Cmd-F) . Я убрала заливку, чтобы был виден карандаш.

Рис. 8 Карандаш и контур буквы. Нижние слои для наглядности отключены
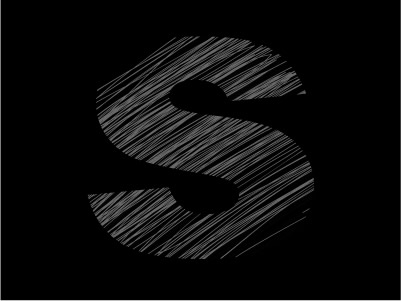
Выделим оба объекта в этом слое и нажмем Ctrl/Cmd-7 для создания маски. (рисунок 9).

Рис. 9 Текстура буквы. Нижние слои для наглядности отключены
Выделим текстуру и применим режим прозрачности Lighten 20-25 % (Shift-Ctrl/Cmd-F10)
Читайте также:

