Как сделать плитку тегов в вордпресс
Настраиваем облако тегов в WordPress с помощью wp_tag_cloud()
Вступление
Это основная встроенная в ядро функция для вывода тегов, назначенных вашим записям, которая отображает облако тегов.
В WordPress Codex страница wp_tag_cloud() отчетливо поясняет все эти параметры функции, но всё же давайте быстро посмотрим на самые основные из них.
Эти параметры играют ключевую роль в кастомизации облака тегов.
Использование
В WordPress есть стандартный виджет Облака тегов, который можно поместить в соответствующую область страницы. Однако, и без использования виджета вы можете применять функцию wp_tag_cloud() для вывода и настройки облака тегов в вашем блоге. Также вы можете указать параметры множеством способов.
Указание параметров в формате массива.
Возвращаем облако тегов в виде массива без отображения его в блоге. Результат можно использовать позже в PHP коде.
Практические примеры
Пример 1: Выводим облако тегов в сайдбаре или футере вашей темы
Создайте функцию в вашем файле functions.php и верните функцию wp_tag_cloud(). После того, как она будет определена, вы можете вызывать эту функцию в любом месте блога.
Теперь давайте откроем ваш файл sidebar.php и вызовем функцию для вывода облака тегов.
![2[1]](https://wpincode.com/wp-content/uploads/2014/09/21.jpg)
Давайте добавим немного стилей CSS в наш файл style.css для того, чтобы облако тегов выглядело приличнее.
Вот как оно выглядит теперь:
![3[1]](https://wpincode.com/wp-content/uploads/2014/09/31.jpg)
Также поступаем и в footer.php вашей темы.
![4[1]](https://wpincode.com/wp-content/uploads/2014/09/41.jpg)
Вы можете сделать его еще красивее, если добавите и своих стилей CSS.
Путем добавления различных параметров в функцию wp_tag_cloud() в файл functions.php мы можем настраивать наше облако тегов. Например, если вы хотите включить и теги и рубрики в облако тегов, или же облако таксономий, тогда функцию стоит написать следующим образом:
Пример 2: Создаем страницу облака тегов для вашего блога
Для начала создадим собственный шаблон страницы в папке вашей темы с функцией wp_tag_cloud(). Назовем мы этот файл tagcloud.php.
![5[1]](https://wpincode.com/wp-content/uploads/2014/09/51.jpg)
Пример 3: Создаем прокручиваемый блок облака тегов для сайдбара
Можно предложить пользователям выбирать теги в сайдбаре из прокручиваемого блока. Для этого нужно создать функцию в файле functions.php.
В функции выше мы использовали формат массива функции wp_tag_cloud(), шрифт оставили тем же, что и был, а список отсортировали по имени в убывающем порядке.
Теперь открываем свой sidebar.php и вызываем эту функцию.
Давайте оформим его с помощью CSS.
В итоге блок будет выглядеть следующим образом:
![6[1]](https://wpincode.com/wp-content/uploads/2014/09/61.jpg)
Надеемся, что эта статья помогла вам разобраться с очень полезной функцией wp_tag_cloud().
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Новинка: к плагину разработана функция(покупается дополнительно) для создания ЧПУ страниц filter woocommerce. Можно назначить свой тайтл, мета описание, дейскрипшн под заголовком. Мой телеграмм @ladokk
New: An plugin extension has been developed. It allows to create seo url page of woocomerce with own title, meta, page description.My telegram @ladokk
- Плитки тегов позволяет корректировать релевантность страниц для поисковиков и улучшать поведенческие факторы(например, моб.версия сайта становится удобнее). Назначение модуля в том, чтобы ключевые слова попали в зону активных элементов интерфейса, минуя текст и исключая переспам.
- Модуль позволяет выводить разные теги на разных страницах сайта,например,посадочных страницах фильтров,товаров, категорий и т.п. Выводить можно в любых разделах, для которых задана схема/макет в настройках. Плитка сворачивается/разворачивается при нажатии на кнопку и прокручивается в карусели(см.скрины и видео) . Все теги добавляются через эксель.
Про платную версию:
*включение/отключение карусели тегов
*вывод в любом месте страницы по селектору html(например, class или id)
*возможность использования шорткодов
*возможность регулировать количество тегов до кнопки «ВСЕ» путем изменения ширины из админки
*возможность подключать дополнения
Узнать подробнее о платной версии плагина
Скриншоты
Установка
Установите плагин из репозитория
Активируйте плагин
Привяжите плагин к виджету
Добавьте плитки тегов в эксель
Зайдите в настройки плагина и импортируйте файл с тегами
По необходимости отрегулируйте цвета элементов плиток в найстройках плагина
Как добавить плитку тегов всю разом на WordPress


Добавляем кнопку
И настраиваем внешний вид

Вот что у нас должно получиться

Далее отключаем внешний вид конструктора

И вырезаем наш код

Разбиваем этот код на составляющие. В Экселе

Главное правильно разбить код на части, а то вся верстка поплывет
После всего этого копирую и добавляем в то место откуда вырезали код.

И включаем конструктор

Вот и наши теги.

Сложнее конечно добавлять когда уже много сделано на странице, но тут главное найти свой код в этой массе, поэтому этот блок добавляю в конец страницы
Выводим облако меток в WordPress через виджет и функцию wp_tag_cloud (+полезные хаки)
Способов реализации есть несколько: специальные модули, функция wp_tag_cloud и встроенный виджет. Когда-то я уже рассказывал о плагине Simple Tags, а сегодня рассмотрим использование базовых возможностей:
-
(+ хак с его модификацией). . (в зависимости от популярности). .
В принципе, несколько лет назад на момент написания прошлой статьи Simple Tags был отличным вариантом со множеством дополнительных опций, но сейчас он не так актуален. Для вывода похожих постов я ставлю Yet Another Related Posts Plugin и некоторые другие модули, а блок TagCloud делаю стандартными методами.
Виджет облака тегов

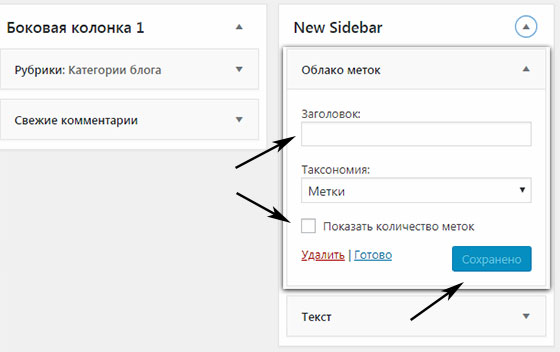
Из настроек: заголовок, отображение количества элементов и выбор таксономии. Последнее позволят выводить не только теги (метки), но и категории с другими пользовательскими типами данных. Сохраняем и проверяем результат.
add_filter('widget_tag_cloud_args','set_tag_cloud_args'); function set_tag_cloud_args( $args )
В фильтре для widget_tag_cloud_args определяете нужные значения переменных облака тегов. Ниже рассмотрю какие они бывают.
Параметры функции wp_tag_cloud
Выводить облако меток WordPress можно через файлы шаблонов с помощью соответствующей функции. Код добавляете, например, в сайдбар (sidebar.php):
Сохраняем и проверяем, что в итоге вышло. Как правило, я также делаю выравнивание содержимого посредине. Добавляйте в файл стилей style.css код:
Разный цвет ссылок в облаке тегов
Если для отображения блока меток вы используете функцию wp_tag_cloud либо встроенный WP виджет, то все линки будут иметь одинаковый цвет. Модуль Simple Tags обладал классной фишкой с выбором оттенков самых популярных и непопулярных WordPress меток в облаке. Таким образом, градация элементов визуализировалась не только за счет размера шрифта, но и цвета (более светлого/темного). Без дополнительных хаков тут не обойтись.
В сети есть несколько вариантов решения задачи, но не все они оказались рабочими. В итоге у меня получилось скомпоновать следующий хак для functions.php:
Визуально результат выглядит так:

Второй вариант, который был найден в сети и отмечен в stackexchange как рабочий, находится тут. Код вставки в functions.php следующий:
Список всех меток на сайте
Когда вы располагаете данный блок где-то в сайдбаре, то вполне логично выводить там лишь часть самых популярных тегов (20, 30, 40 и т.п.) дабы лишний раз не отвлекать. Тем не менее, никто не мешает вам добавить специальную страницу, где бы отображался полностью весь их список.
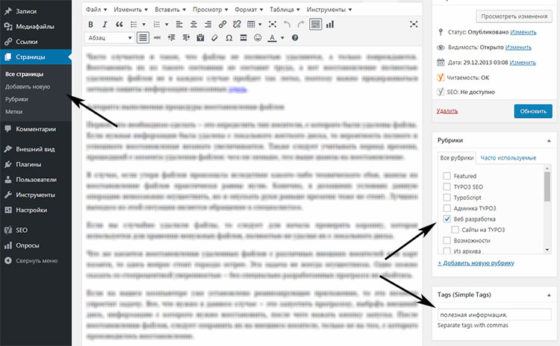
1. Для начала определитесь где будете выводить облако тегов: отдельная запись или какая-то из уже существующих. В первом случае ее потребуется создать.

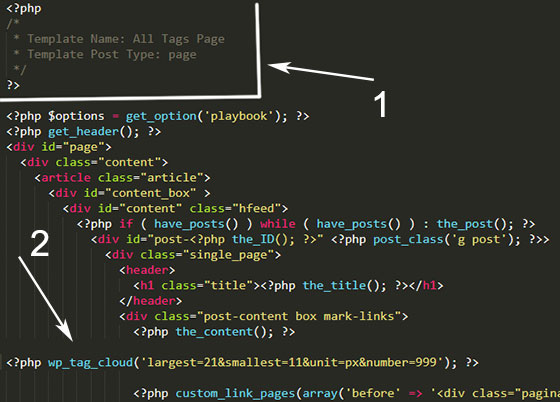
Здесь, во-первых, в самом верху есть блок с названием нового макета:
<?php /* * Template Name: All Tags Page * Template Post Type: page */ ?>
А во-вторых, после отображение контента (the_content) вызываем функцию wp_tag_cloud.
Дополнительно в текстовом редакторе можете добавить какой-то текст описание.
Итого. Выводить облако меток в WordPress можете любым из этих способов. С виджетом получается максимально просто и наглядно. После его создания в functions.php задаете нужные параметры внешнего вида. Если же собираетесь реализовывать все в файле шаблонов, то просто используйте wp_tag_cloud. Надеюсь хак с разными цветами ссылок также пригодится. Первый я внедрял на своем сайте, и все ок, но увы гарантировать тот же результат и для проекта вашего не могу.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!
Как добавить категории и теги страницам в WordPress с помощью плагинов и хаков
Плагины для задания категорий и тегов страницам
Разделы: <?php the_category(', '); ?>. Теги: <?php the_tags('', ', ', '.'); ?>
В большинстве случаев код вставляется в page.php (или другой подходящий файл).
Post Tags and Categories for Pages

С этим модулем я знаком уже давно. Он обновлялся 10 месяцев назад и пропустил несколько последних знаковых релизов, тем не менее, при тестировании все было отлично. Не удивительно, что Post Tags and Categories for Pages имеет более 30тысяч скачиваний и почти максимальную оценку.

Tag Pages

В отличии от предыдущего решения это позволяет работать исключительно с WordPress тегами. Если вам нужна только такая фишка, то есть смысл ставить плагин без поддержки категорий. Из плюсов: однозначно актуальность (обновка около месяца назад) + 20тысяч загрузок и хорошая оценка.
- появление специального блока ввода меток в WP при редактировании;
- с помощью фильтра pre_get_posts все ваши публикации будут корректно выводиться в архивах, RSS фидах;
- совместим с мультисайтовой установкой;
- не делает никакие правки в БД, только использует хуки.
Add Category to Pages

Хаки добавления тегов / категорий в страницы
В сети имеется несколько нужных нам сниппетов, в которых суть плюс-минус одинаковая, поэтому я выберу лишь один найден здесь (самый детальный). Хак следует разместить в файле function.php вручную либо используйте плагин Code Snippets. Весь код состоит из двух частей.
Сначала реализуем отображение блоков меток и категорий для страниц WordPress внутри админки:
Вторая часть сниппета:
Данный код нужен дабы система WordPress смогла выводить архивные списки рубрик/меток. Вы модифицируете запрос Wp_Query + используете хук pre_get_posts. При этом действия происходят только во фронтенде, т.к. мы указали условие !is_admin().
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
Прием подойдет, когда у вас на сайте имеются и другие форматы объектов, которые хотелось бы выводить в архивах.
В целом, как видите, внедрить категории и теги в страницы Wordpress сайте не так и сложно. Выбирайте один из двух вариантов реализации: плагины проще, а хаки занимают меньше места. Если есть что дополнить по статье, пишите ниже.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!
Облагораживаем страницы меток и тегов в wordpress

<?php tag_description( $tag_id ); ?>
<?php $description = tag_description(); echo $description; ?>


Лучшие плагины WordPress для облака тегов
Здравствуйте, друзья! В сегодняшней статье я подробно разберу четыре лучших плагина для создания облака тегов WordPress. Надо признать, навигация и структурирование блога на WordPress сильно хромают, порой трудно только с помощью меню найти нужную информацию. На помощь приходят именно метки, которые способны сгруппировать статьи по какому-либо признаку и дать дополнительный способ навигации на блоге.

- Красивые объемные 3D облака, выполненные в виде прозрачной сферы. Метки расположены как бы на ее поверхности. При наведении на них курсора мыши, сфера начинает вращаться, что выглядит очень эффектно. Думаю, вы часто видите их на различных блогах. Для их реализации используется flash или технология Canvas из HTML5.
- Простые, но в то же время симпатичные плоские 2D облака тегов. Прекрасно подойдут тем, кто не любит навороты.
WordPress плагины для создания объемного 3D облака тегов
Я просмотрел достаточно много плагинов по этой теме, наиболее удачные из них — WP-Cumulus и Tag Cloud Canvas. По получаемому эффекту они схожи — оба создают объемное сферическое облако тегов, только первый из них использует flash, а второй новую технологию Canvas из HTML5.
WP-Cumulus — flash облако тегов
Облако тегов на страницы блога можно вывести тремя способами:
- Воспользоваться шорт кодом [WP-CUMULUS] для вывода в область контента страниц и постов WordPress.
- Вставить следующую строчку php кода в шаблоны используемой темы WP:
В настройках виджета можно задать его заголовок, размеры, цвет фона и текста, скорость вращения. Кроме этого, имеется возможность выводить не только теги, но и рубрики. Данный вариант подойдет людям, которые как и я не используют метки в WordPress.
Вот так это выглядит:

Конечно, в динамике облако смотрится куда эффектнее.
Tag Cloud Canvas — HTML5 облако тегов
Пусть настройки его на английском языке, но их совсем немного и разобраться несложно.

- Title -заголовок.
- Taxonomies — что выводим: теги, категории или и то, и другое.
- Shape — облик облака (какая игра слов!). Можно выбрать сферу, горизонтальный цилиндр или вертикальный.
- Width и Height — ширина и высота в пикселях.
- Text Color — цвет текста.
- Background Color — цвет заднего фона.
- Background Transparent? — сделать задний фон прозрачным.
Внешне мало чем отличается от WP-Cumulus:

Создание 2D облака
Теперь, что касается плоских 2D облаков тегов WordPress. Здесь опять же хочется выделить два весьма симпатичных плагина Opacity Tags и Better Tag Cloud. Рассмотрим каждый из них подробнее.
Opacity Tags
Скачайте Opacity Tags и установите в WordPress. Появится новый виджет — Opacity Tags Tag Cloud. Рассмотрим его настройки:

- Font Size in Pixels — размер текста в пикселях.
- Number of Tags to Display — количество выводимых тегов.
- Tag Font Color — цвет текста. Если выбрать цвет не получается, то сохраните виджет и попробуйте снова.
Настроек не густо, ну да ладно. Вот так виджет будет выглядеть на блоге.

Better Tag Cloud

- Title — заголовок.
- Taxonomy — что выводим. По умолчанию значится post_tag, то есть метки.
- Smallest font size — минимальный размер текста; Largest font size — максимальный размер; Unit — единицы измерения.
- Numbers of tags to show — количество выводимых меток. 0 — отображать все имеющиеся метки.
- Format — формат вывода.
- Orderby — сортировать по названию, числу постов с данным тегом или сразу по обоим параметра.
- Add post count to tags? — отображать число постов, в которых задействован каждый из тегов.
- Put the post count outside of the hyperlink? — Вынести счетчик постов за пределы гиперссылки?
- Show only tags that have been used at least so many times — Показать только теги, которые были использованы по меньшей мере столько раз.
- Add categories to tag cloud? — добавить категории?
- Force tags with multiple words on one line? — обязательно выводить метки из нескольких слов одной строкой?
- Add the nofollow attribute? — добавить к ссылкам атрибут nofollow?
Когда с настройками покончено, можно приступать к выводу на страницы сайта. Доступны три способа:
- Для вывода в тексте статьи или страницы WP задействуйте шорт код [nktagcloud] .
- С помощью php кода, который следует вставить в шаблоны используемой темы WP.
Остается только показать, какой красоты можно добиться с помощью этого плагина.

На этом на сегодня все. Спасибо за внимание! Берегите себя!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Вы ничего не знаете про плитку тегов
Но вам требуется продвижение сайта или создание сайта-лидера, идеального для SEO? Но я давно уже не оказываю никаких клиентских услуг, так что тут помочь ничем не могу ;) Разве что, можете посмотреть информацию о предстоящих курсах или заглянуть на страничку Цыгана.
Сегодня мы будем говорить о текстовой релевантности документа. Это та самая технология, которая яляется ядром моих курсов и позволяет получать подобные результаты:





И начнем мы с важного тезиса:

Люди неправильно представляют себе SEO и почти все, что делают для продвижения своих сайтов это шелуха, которая не дает эффекта.
Именно классическая текстовая релевантность является сегодня одним из наиболее значимых факторов ранжирования в поиске. Но и уровень невежества в этом вопросе просто зашкаливает, я серьезно.
И в данной статье мы постараемся разобрать все по полочкам!

Именно текстовая релевантность позволяет поставить практически любой запрос в ТОП, а не вся эта шелуха…
Шелуха
На просторах сети, повсеместно ты можешь видеть множество типовых советов вида улучшения скорости сайта, сертификатов SSL и так далее. Более подробно этот вопрос я уже разбирал в этой статье.
Информация по SEO обладает таким уровнем шума, что подавляющее большинство сеошников и владельцев сайта упорно и из года в год занимаются откровенной ерундой, которая не приносит практически никакого эффекта.
Причем, без многих вещей, которые я называю «шелухой» можно обойтись:
- Можно продвинуть сайт без SSL сертификата
- Без оптимизации его скорости
- Без SEO текстов
- Без ссылок
- Без социальных сигналов
- Без проработки юзабилити
- Даже без заголовков H1 (это я показываю в своем курсе)
Вероятно у тебя возникает логичный вопрос — но что остается, если убрать все эти пункты — как мы можем воздействовать на рейтинг документа?
Ок, об этом мы поговорим ниже по тексту…

Документ в комплексе
Говоря о текстовой релевантности документа необходимо начать с фундаментально важного тезиса — сам документ необходимо воспринимать и анализировать в комплексе.
Перечитай этот тезис несколько раз, постарайся осмыслить его, а еще лучше запиши на видное место и повесь в рамочку.
Потому что именно тут начинается самое настоящее невежество…
Это типовая проблема — из документа вычленяется текст и анализируется, как самостоятельная сущность, далее подгоняется под ключевые слова и плотность. Причем данный подход существует уже давно…

Мышление деформировалось на столько, что люди уже перестали воспринимать документ, как единое целое и отсюда даже пошли утверждения (подогнанные под этот подход), что поисковая система не воспринимает сквозные элементы, в частности меню и не использует их в ранжировании.

Мало того, что нам необходимо научиться воспринимать весь документ, как единое целое — отсюда следует и второй важнейший вывод —текстовую релевантность можно задавать в различных зонах документа, а не только в тексте.
Если раньше плотность ключевых слов однобоко зашивали в одну единственную зону — тексты, то сейчас главное и принципиальное отличие SEO в том, что ключи мы зашиваем в другие зоны документа, в частности в зону активных элементов, одним из которых является плитка тегов. Сами же принципы текстового ранжирования не изменились, совершенно.
Отсюда растут ноги у следующего интереснейшего тезиса…
Удалил текст и что?
Ранее я уже много писал о SEO текстах (обязательно изучи последнюю статью на эту тему), в частности про удаление текстов с категорий магазинов.
И давал один простой совет — удалите тексты и посмотрите , что будет?! С высокой долей вероятности ваши позиции вырастут. Именно это и происходило у большинства подписчиков, которые использовали мой совет:

Но, наряду с этим были ситуации, когда при удалении текста — позиции становились хуже.
Ок, вот мы и подошли к этому пункту, хотя раньше я уже освещал этот вопрос, пусть и поверхностно.
Следует понимать, что если SEO текст являлся единственной зоной документа, который содержал ключевые слова и LSI— после удаления этого текста рейтинг страницы и в самом деле может опуститься. Ситуация решается легко и просто — недостающие ключи вписываются в любые другие зоны документа помимо пресловутого текста.
Текст это лишь одна из зон, куда, на самом деле, намного проще вписать ключи, поэтому все и используют этот подход и использовали ранее.
Да, интеграция ключей в другие зоны документа требует заметно больше времени и зачастую услуг программиста. Рынок еще не привык к такому и многим придется перестраиваться, но это совсем скоро произойдет, уже происходит.
И мы уже видим первые звоночки, например доклад Ашмановцев, где они черным по белому так и написали:

Вписывать ключи в текст всегда было легко, сегодня этот подход ушел в прошлое, хотя сами алгоритмы оценки текстовой релевантности практически не изменились.
Проблемы с индексацией и ранжированием
Идем по шагам и это очень важно.
Понимая, что документ необходимо воспринимать как единое целое — на поверхность вылазят множество типовых проблем сайтов, которые ранее казались непонятными, например массовое выпадение из индекса страниц с пометкой «недостаточно качественная» или же отсутствие позиций по большинству страниц сайта при условии, что визуально все хорошо, а сами страницы отлично оптимизированы.
Уверен, что многие из вас сталкивались и в настоящий момент сталкиваются с этими проблемами.
На самом же деле — все эти проблемы имеют в своей сути одни и те же основы.
Недостаточно качественные страницы:

Недостаточно качественные страницы это те страницы, которые мало отличаются друг от друга в рамках сайта. Причем контентная область (та область документа, которая индивидуальна для каждой страницы) может быть и в самом деле уникальна. И в этом случае проблема всплывает в тех случаях, когда область сквозных элементов (тех элементов, которые повторяются от страницы к странице) являет собой большую часть документа. А уникальная контентная часть — лишь малая часть. Таким образом — практически все страницы вашего сайта становятся для поисковой системы похожи, как 2 капли воды, а вы визуально не можете понять, в чем проблема. Причем у вас даже может не быть огромного многоуровневого меню, а весь контент будет в скрытых блоках.
О скрытых блоках мы еще поговорим ниже…
Отсутствие ранжирования:
Следующая типовая проблема — отсутствие какого бы то ни было ранжирования по большинству документов сайта. Одна из основных причин данной ситуации — что все страницы вашего сайта релевантны одному и тому же запросу, потому как объемы сквозных блоков составляют более 90% от контента страниц. Это мы так же можем видеть на примерах ниже:

Это облако документа, которое релевантно запросам ЦЕНА, КУПИТЬ, РУБ и т.д. Но этот сайт продает совсем не рубли.
Причем этим словам релевантны разом все документы сайта, что приводит к отсутствию какого бы то ни было ранжирования разом по всем страницам сайта.
Скрытые слои
Продолжая проблемы документного анализа мы плавно подошли к важнейшей теме — а именно скрытые слои. Анализировать документ категорически нельзя «на глаз», потому как так мы многого не увидим. Причем зачастую самые интересные вещи творятся там, где мы их не видим.
Во многих документах, даже белых сайтов существуют скрытые слои, как пример:
- Различная верстка для мобилы и десктопа
- Неправильная верстка и переполнение
- Различные типы отображения листинга, которые попадают в исходный код
- Различные табы
- Многоуровневое меню навигации
- Отдельное меню для мобильной версии
- И многое другое
Это не говоря уже о тех скрытых слоях, которые делались целенаправленно…
Возьмем типовую страницу сайта и вот, как она выглядит:

На глаз все вроде как и нормально, но вот как выглядит она на самом деле:

Обратите внимание на эти слова. Их не видно визуально, но они есть в скрытых слоях и они учитываются поисковой системой при ранжировании:

И все это попадает в код и участвует в ранжировании. Скрытые слои могут нести огромную угрозу, но, наряду с этим, если мы понимаем принцип их формирования и делаем это подконтрольно — они могут нести и огромную пользу для продвижения.
Таким образом, безобидная с виду страница может показать переспам по некоторым ключам около 8 000 вхождений, хотя в видимых слоях нет ничего подобного.
Текстовый анализ документа
Как мы теперь понимаем — для правильной оптимизации страницы необходимо выгружать ее програмными средствами и выгружать именно исходный код. Для решения этой задачи существует большое количество текстовых анализаторов, например анализатор в Sape, Megaindex, Just Magic и другие.
Но на самом деле все эти анализаторы не подходят для нашей задачи, потому как они анализируют документ лишь по заранее заданным ключам, а страница может быть переспамлена по совершенно неожиданному запросу, например по слову КАТЕГОРИЯ и вот вам живой пример такого документа:

Сразу говорю — этот скриншот сделан на основе приватного сервиса, доступного внутри моего закрытого сообщества, но приближенный анализ вы можете сделать через бесплатный инструмент — Миратекст:

Таким образом, на основе технологии облаков мы можем визуализировать состав документа и обнаружить огромное количество проблем, которые ранее были совершенно непонятны, например выпадение недостаточно качественных страниц — тут все просто — страницы в рамках сайта могу быть сильно похожи, если объем сквозных элементов кратно превышает размер индивидуальной для страницы контентной части.
Для примера — вот как выглядит облако сайта, который в ТОПе по запросу «огнетушитель» (это сайт DI01 который я прокачивал в рамках курса):


Таким образом мы подходим к самому главному пункту текущей статьи…
Плитки тегов
Работа с активными элементами, одним из которых является плитка тегов — является той самой технологией, которую я активно популяризирую и показываю в своих курсах. И сегодня все больше и больше сайтов, включая крупнейших игроков, обзавелись этой технологией и уютно чувствуют себя в выдаче:

Но лишь единицы на самом деле понимают, что же представляет из себя эта технология и каковы принципы ее работы.
Скажу больше — огромное количество сайтов даже внедрили на себя плитки тегов и получили мощный рост, но все равно они не понимают, что это такое в своей основе и какие у нее основополагающие принципы.
Самое большое заблуждение в том, что плитки тегов это перелинковка.
Плитка тегов — НЕ перелинковка
Ребята, это бред! Плитка тегов не имеет совершенно ничего общего с перелинковкой и в их основе лежат совершенно разные принципы. Суть перелинковки — работа с внутренними страницами, суть же плитки тегов — работа с данным конкретным документом.
По сути своей плитка тегов это лишь один из немногих активных элементов, который имеет своей главной и единственной целью — коррекцию релевантности данного конкретного документа в отрыве от остальных страниц сайта.
Статья и так уже получилась очень большой, а как известно — чем больше статья — тем меньше людей прочтут ее до конца…
SEO модуль — Плитка тэгов
Очень интересный и полезный SEO модуль — Плитка тэгов.
Что это за плитка тэгов и почему это очень важно для Вашего сайта, онлайн магазина?
С помощью данного модуля Вы можете создавать произвольные тэги с произвольными ссылками.
Собирайте трафик с поисковых систем по интересным для Вашего бизнеса ключевым словам.
Цеплять и выводить тэги можно:
На главной странице.
На странице подкатегорий.
На странице со списком товара внутри категорий.
На странице карточек товара.
На странице фильтров товара.Как это выглядит в работе.
Моментально в гугле и яндексе повышается видимость по интересующим Вас ключевым словам с помощью сгруппированных тэгов.
Пример настройки плитки тэгов в CMS VamShop.
Управление в Админке - Контент - Плитка тэгов.
Заходим в раздел Плитка тэгов, видим страницу управления тэгами.
Нажимаем кнопку Добавить и переходим к форме добавления нового тэга.
Укажите название создаваемого тэга.
Например пишем в данном поле: носки чёрные
Позволяет задать подробное описание для ссылки. Если у Вас есть необходимость добавить дополнительный текст, указывайте его в данной опции.
Показыть данный тэг на главной странице магазина или нет.
Можно включать/отключать тэг. Вы можете самостоятельно контролировать тэги, в любой момент выключив вывод тэгов в магазине.
С помощью данной опции можно выстраивать порядок создаваемых тэгов, самые интересные ставить на первое место.
Прицепить тэг к товарам
Всё, заполнили форму:
и нажимаем кнопку Добавить.
Теперь проверяем как это выглядит в магазине.
Добавили тэг на страницу со списком товара:
Вот такой интересный модуль.
При правильном подходе — это очень мощный инструмент SEO продвижения Вашего онлайн-магазина.
Показать ещё 0 комментариев Популярные По порядку Написать комментарий. Читать все 0 комментариев Евгения Евсеева Подписаться Отписаться Система оплаты проезда лицом Face Pay заработала на всех станциях метро в Москве Статьи редакцииДептранс изучает возможности для внедрения оплаты по лицу на МЦК, МЦД и наземном транспорте.
БКС Мир инвестиций Подписаться Отписаться Если вы уже на пенсии, то эти акции — для васМы живем в интересное время, когда приумножить капитал гораздо проще, чем найти источник стабильных дивидендов. Рынки США и России последние 5 лет прибавляют в среднем более 15% в год. Но при этом дивидендная доходность индексов откатилась на многолетние минимумы. Перечислим семь бумаг для получения стабильной и высокой ренты сразу в двух валютах.
Показать ещё Илья Склюев Подписаться Отписаться Фастфуд, где «посуду» тоже едят: как открылось, сколько тратит и зарабатывает кафе из Казани «Супстанция» Статьи редакцииТут продают супы в стаканах из хлеба и уже получают прибыль с каждой точки.
Все блюда «Супстанции» подают в хлебном стакане Супстанция Подписаться Отписаться «ВКонтакте» внедрила новый протокол QUIC — доставка контента ускорилась для всех пользователей приложений и 30% десктопа Статьи редакцииОдна из особенностей протокола передача данных «исключительно в зашифрованном виде».
Поставщик счастья Подписаться Отписаться Евгения Евсеева Подписаться Отписаться Владелица магазина в Германии начала продавать мясо в вендинговых автоматах — это помогло сохранить бизнес Статьи редакцииВо время пандемии люди опасались ходить в магазины, а в автомате покупать продукты можно без очередей и общения с продавцом.
Tatiana Kuznetsova Подписаться Отписаться ПЭК уничтожила мебель при доставкеЗаказали изготовление дивана-шкафа-кровати трансформера на мебельной фабрике в Москве, стоимостью 140000 руб., доставка была поручена компании ПЭК.
Подписаться Отписаться Ozon запустил Route 256 — карьерный маршрут для IT-специалистов Маша Цепелева Подписаться ОтписатьсяКомпания всё ещё настаивает, чтобы «Яндекс» прекратил давать своим сервисам приоритет в поиске.
Подписаться Отписаться Как превратить дистанционных сотрудников из 65 городов в эффективную командуIT-компании давно научились работать с дистанционными сотрудниками. Однако если раньше речь шла о найме нескольких специалистов или небольшой команды под проект, то последние полтора года дали бизнесу серьезный опыт управления целыми удаленными коллективами, а дистанционных сотрудников законодательно наделили новыми правами, создав больше…
Читайте также:


