Конструктор рамок для вебки
Каждый начинающий стример со временем хочет разнообразить графическое оформление своей трансляции! Но ключевое слово тут начинающий). И если стример не богатенький Ричи, или же вы профи графических редакторов по типу фотошоп, а так же просто нет свободных средств что бы заказать себе качественный оверлей то соответственно встает вопрос. А где взять оверлей для своего стрима и желательно бесплатно?
Все просто ребята! В сети есть немало сервисов, сайтов и порталов которые предоставляют оверлеи для трансляций абсолютно бесплатно! Где подвох? Да нет его, просто когда стример начинает более плотно заниматься трансляциями то у него появляется возможность докупать разные фишечки для трансляций, вот и все!
К слову сказать, что среди бесплатных Overlay Templates попадаются очень крутые и красивые подборки!
Кстати на сайтах и ресурсах из этого списка вы найдете не только статичные оверлеи но и анимированные! Плашки для донатов, правил, заставки, алерты, переходы! Короче все что нужно для качественного оформления вашего стрима.
Список сайтов где можно найти бесплатные оверлеи для стрима:

На сайте очень много оверлеев по конкретные игры, свой конструктор, а также панели, уведомления о донатах и всякие другие полезные функции. Бесплатных оверлеев очень много!

Own3D один из наиболее популярных ресурсов посвященных теме графического оформления стримов! Огромное количество бесплатных оверлеев для таких площадок как Twitch, YouTube и Facebook. Да есть на портале и платная графика но они очень крутые и удовлетворят самого искушенного стримера!

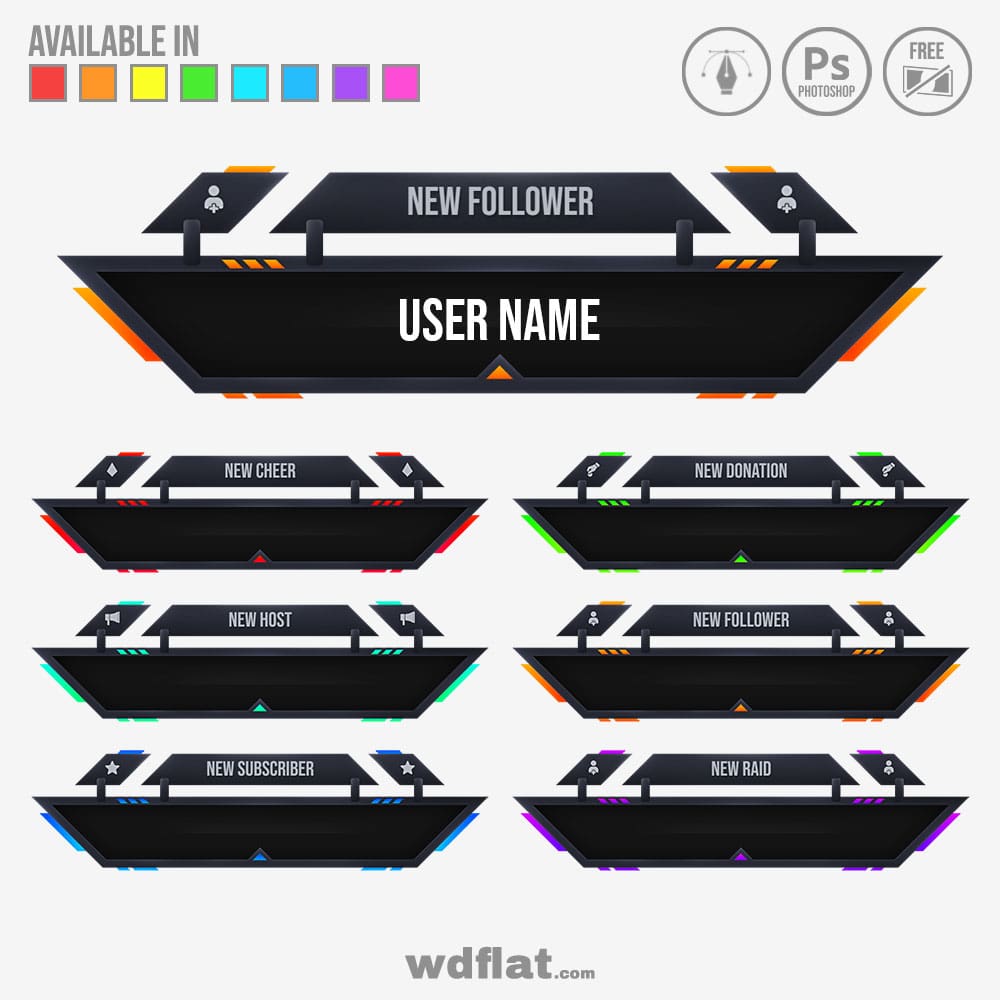
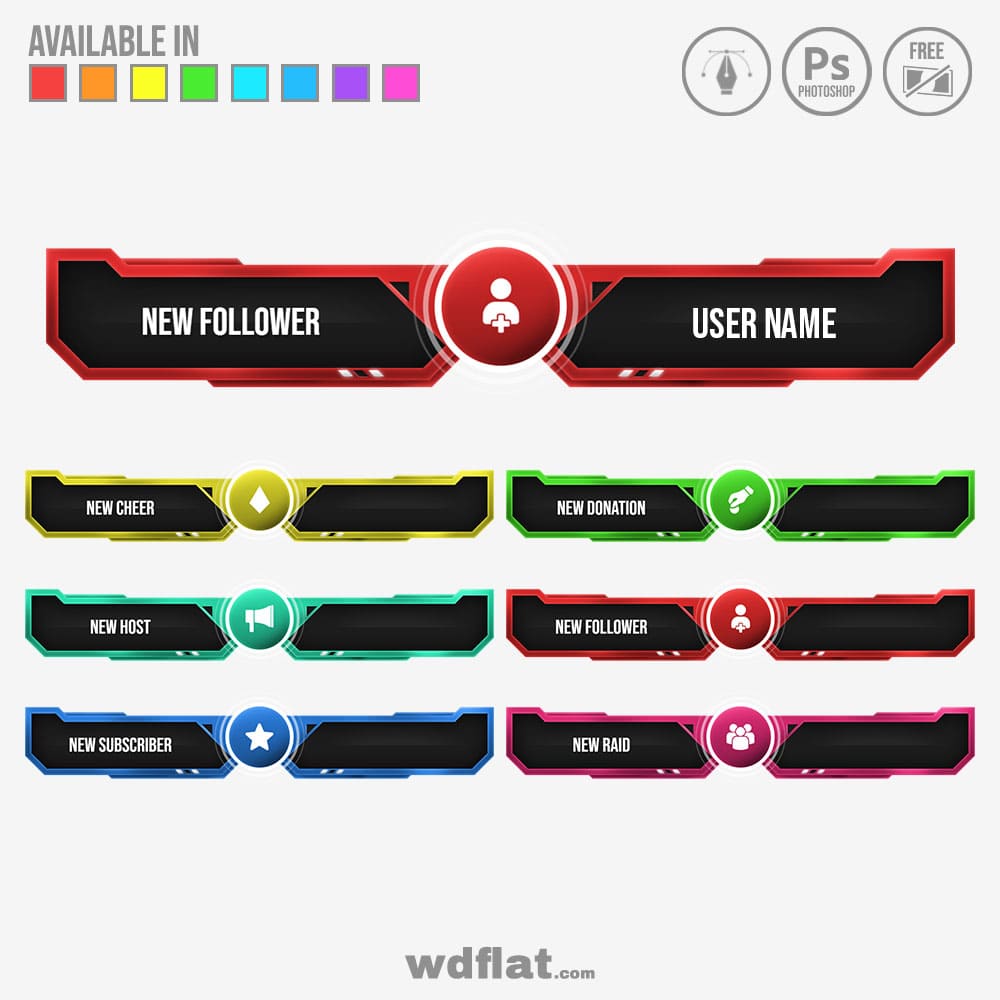
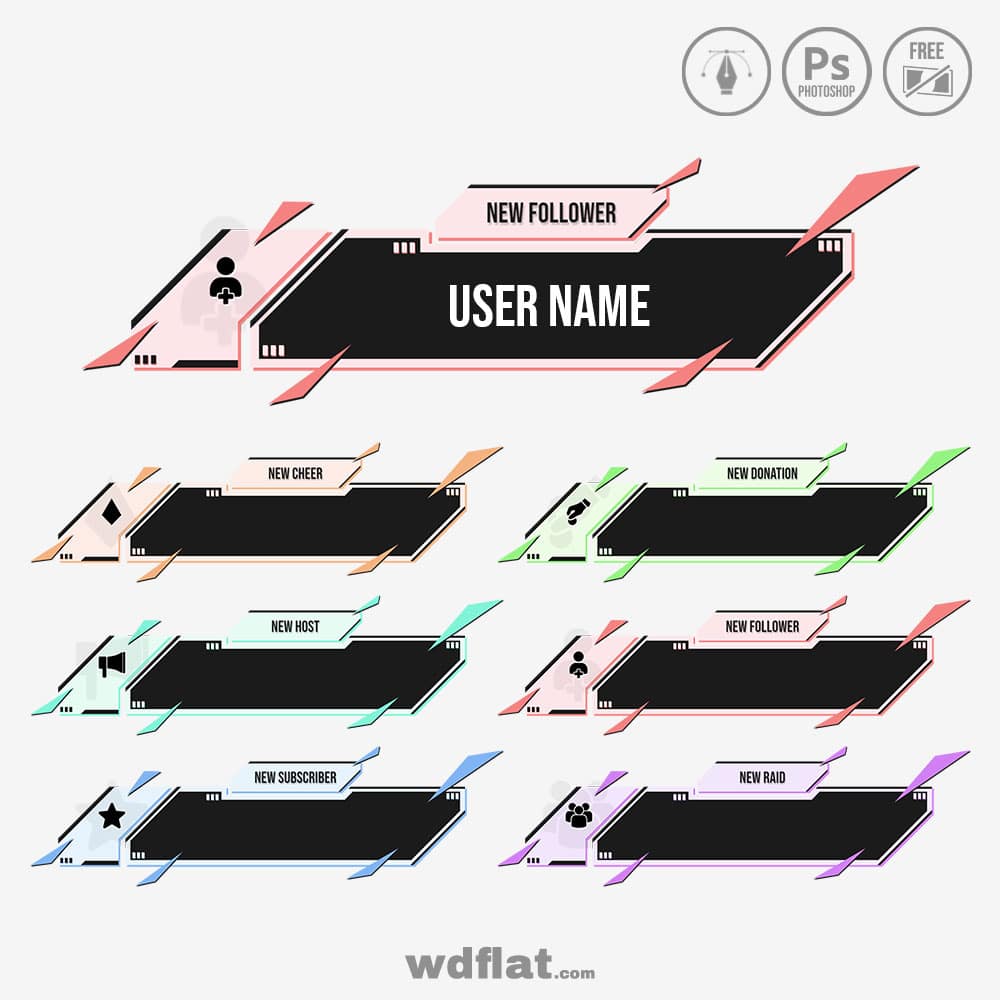
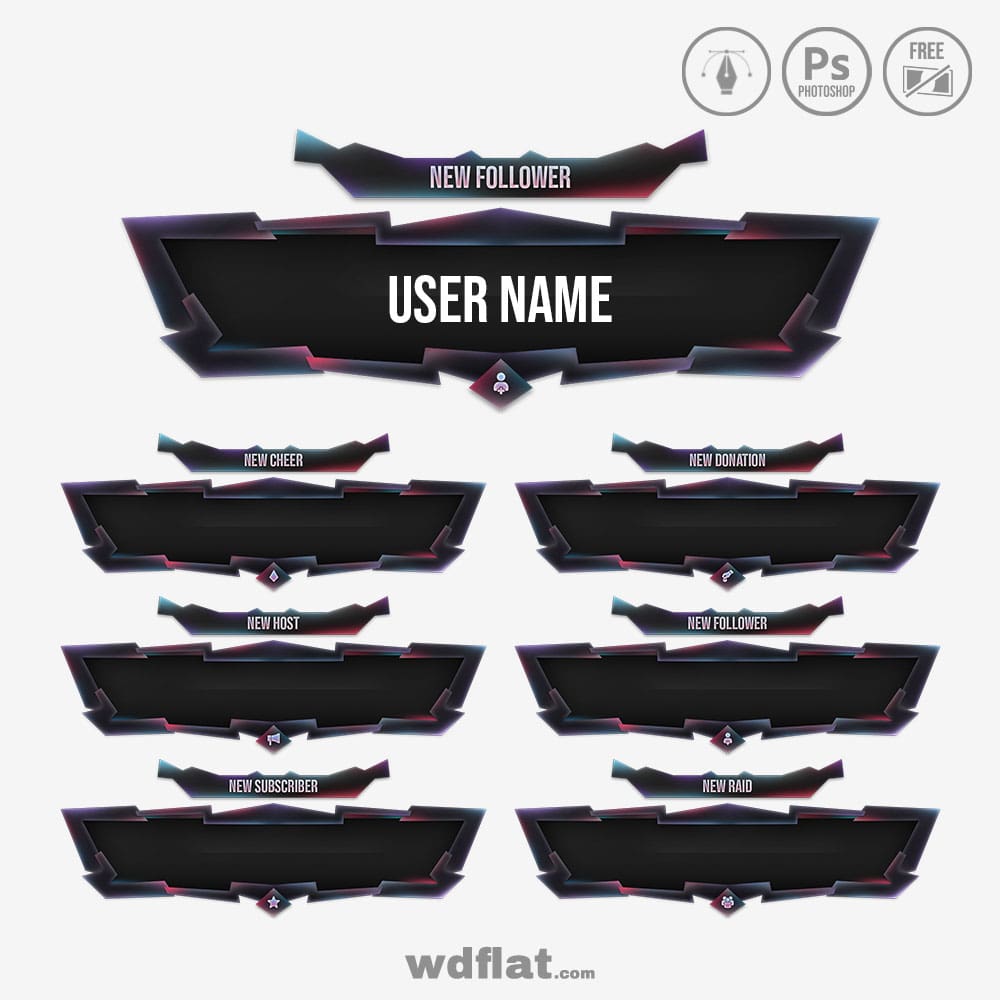
Хотите более 100 бесплатных, крутых и модных оверлеев? Wdflat это кладезь интересных и красивых оврлеев для Twitch и YouTube! А так же Twitch Panels, Twitch Offline, YouTube Banner, YouTube Thumbnail, Logo – все анимированное и классное! Обязательно загляните!

Графический дизайнер Gael Level который создает очень крутые и востребованные сримерами оверлеи и все остальные примочки для оформления трансляции! Есть и бесплатные но в основном стоимость от 1 бакса до 5!

Nerdordie как ни странно был обучающем проектом на ютубе! Но ребята настолько круто делали оверлеи что это переросло в отдельный сервис по созданию графического дизайна для оформления трансляций! И да бесплатные оверлеи там есть!

Twitchoverlay — это в основном оверлеи для Твича! Да есть и для YouTube но основной упор на твич. Сервис предлагает от 20 бесплатных Stream Overlay, так же от 2х баксов и выше премиальные пакеты! Да кстати есть и индивидуально заказать себе оверлей.

Сайт Twitch Temple имеет кучу бесплатных заставок, оверлеев, оповещений и прочего полезного графического добра для оформления стрима! Да есть и платные варианты от 3 до 25 баксов, но поверти те варианты что они предлагают стоят своих денег!

Сотни бесплатных и премиальных оверлеев, логотипов переходов и заставок все это вы найдете на Visualsbyimpulse! Очень интересные варианты оформления вашей трансляции!
9. Streamplay

Сервис ориентирован на создание очень качественных пакетов оформления трансляций! Да есть и дорогие предложения, и бесплатных оверлеев хватает! Конструктор и индивидуальные на высоте!

Название сайта говорит само за себя! Упор на шаблоны для стрима на твиче. Более 300 оверлеев для трансляций, и многие заточены под конкретные игры! Бесплатные оверлеи очень классные и вы долгое время будете оставаться ими довольны!

Ну что тут говорить весь полный набор всего графического оформления для стримов на твиче совместно с программой OBS! Очень много бесплатных вариантов оформления, простота установки и редактирования! Короче все что нужно стримеру все на этом портале!
Это далеко не все сайты которые орентированны на графическое оформление стримов но это лидеры ниши и каждеого из них мы советуем!
Showing 1–30 of 448 results





























WDFLAT is an online platform for streamers, with amazing elements for Twitch and Youtube Gaming – Stream Overlay, Twitch Panels, Twitch Offline, Youtube Banner, Logo Esports, and more others. All templates are Free!
Cookies
Privacy Overview
Каждый стример хочет, чтобы его трансляции выглядели круто. Заставки, рамки, панели украшают стрим, делают его запоминающимся. Еще это не просто украшение прямого эфира, это элемент организации интерфейса.
Мы сделали несколько наборов готовых рамок для стрима: рамку для виджета сбора средств и рамку для веб-камеры, чтобы вам не нужно было тратить время на дизайн своих собственных.
Выбираем набор рамок для стрима
На странице Панели для Twitch и рамки для стрима скачайте архив с набором, который подходит тематике вашего канала. В архиве вы найдете два файла в формате *.jpg: рамку для виджета сбора средств и рамку для веб-камеры. Эти файлы мы будем использовать для оформления стрима.

Оформляем виджет сбора средств
После того как мы определились с дизайном, добавим полоску цели на стрим. В OBS, в панели панели Источники нажимаем на кнопку Добавить, выбираем Браузер и вводим название источника, например «Полоска цели». В появившемся диалоговом окне вставляем скопированную нами ранее ссылку в поле Адрес URL и нажимаем ОК.

В личном кабинете стримера копируем ссылку на уже настроенный виджет и добавим его в качестве источника в OBS.
Если вы еще не настроили виджет — прочитайте нашу инструкцию Как вывести полоску цели на стрим.

В панели Источники нажимаем на кнопку Добавить, выбираем Браузер и вводим название источника, например «Полоска цели». В появившемся диалоговом окне вставляем скопированную нами ранее ссылку в поле Адрес URL и нажимаем ОК.
Размещаем виджет внутри рамки вот так:

Для удобства эти два источника можно сгруппировать. Выделите их на панели Источники, затем щелкнув правой кнопкой мыши выберите Сгруппировать выбранные элементы. Теперь вы сможете одновременно их переместить в окне трансляции, например, в верхнюю или нижнюю часть окна.
Оформляем окно веб-камеры
Перейдем к добавлению рамки вокруг изображения с вашей веб-камеры. Рамка для веб-камеры будет полезна, если вы ведете игровые трансляции. Она поможет выделить изображение стримера на фоне игры.
Для начала выведем на стрим окно захвата видео. На панели Источники нажимаем на кнопку Добавить, выбираем Устройство захвата видео и вводим название источника. Выбираем устройство, выполняем настройки видео и звука при необходимости и нажимаем ОК.

Теперь добавим изображение с рамкой, как мы сделали это ранее с виджетом сбора средств: в панели Источники нажимаем на кнопку Добавить, выбираем Изображение и вводим название источника. Далее нажимаем кнопку Обзор и открываем изображение со скаченной рамкой для веб-камеры и нажимаем ОК.
Сперва очень быстро сделаем основные элементы рамки в фотошопе. Открываем фотошоп зайдем в Окно и сделаем рабочую среду Графика и интернет, что бы у нас с вами было все одинаково.

Рабочая среда графика и интернет
Далее выберем инструмент «прямоугольник»

Инструмент прямоугольник
Делаем прямоугольник на новом слове, и применяем к нему все настройки как на картинке.

Делаем прямоугольник на новом слое
Далее сделаем уголки для рамки, что бы она казалась более интересной, на этом этапе вы можете включать свой креатив и делать как вам нравится.
Инструментом прямоугольник делаем еще одну фигуру с заливкой красного цвета на новом слое.

И далее располагаем его так, что бы сделать красивый уголок.
Зажимаем Alt что бы наложить прямоугольник 2 в прямоугольник 1
Затем, можно убрать наложение, и просто обрезать от красного прямоугольника лишнее. При помощи инструмента выделение. И растрируем слой. Удаляем.

Затем инверсируем выделение Shift+cntrl+i
И удаляем обратную часть.

Копируем уголок во вторую часть рамки.

Остается сделать плашки под ник и под донаты. Чтобы сделать плашку для ника, можно сделать два прямоугольника немного скривить за угол и соединить их.


Плашки под донаты просто делаем прямоугольниками. Либо так как вам нравится.

Анимируем рамку
Сейчас рамка выглядит не красиво, залита сплошными цветами. Сохраняем рамку, уголки, плашки отдельными файлами в PNG без фона. Затем отправляемся в на стоки за футажами. Бесплатные футажи можно будет скачать в этой статье.
Добавляем какой либо футаж в OBS. И нажимаем на галочку около «Повторять» и накладываем фильтр Маску.

Бесплатное оформление

Bigbrauz
Блогер, дизайнер-иллюстратор, стример.
Как сделать кнопки для Twitch канала

Как сделать аватарку для Twitch в фотошопе?
Рисуем аватарку Twitch Сперва вы закинем в проект фотошопа наше изображение и уменьшим его непрозрачность. Выберем удобную кисточку и начнем обводить лицо и основные элементы фотографии. После того как обвели основные элементы на нашей фотографии

Стрим со второй видеокарты
Стоит ли покупать вторую видеокарту для стрима? Введите текст заголовка Недавно я приобрел для себя видеокарту GTX 1060 на 3 гигабайта, чтобы увеличить качество картинки на стриме, но мне это не удалось. Почему? Потому что
Читайте также:


