Как сделать волосы в синема 4д
В этом уроке(tutorial) покажу как сделать анимацию в Cinema 4D.Как привязать кости к объекту.Как сделать волосы в Cinema 4D.Как добавить динамику объектам.Об. теги: cinema 4d, c4d, анимация cinema 4d, cinema 4d анимация, привязка костей в cinema 4d, динамика cinem… показать все теги
cinema 4d, c4d, анимация cinema 4d, cinema 4d анимация, привязка костей в cinema 4d, динамика cinema 4d, cinema 4d динамика, волосы cinema 4d, cinema 4d волосы, синема 4д, анимация синема 4д, синема 4д анимация, как сделать волосы в cinema 4d, как сделать анимацию в cinema 4d, анимация волос, анимация, урок, урок cinema 4d, 3d, 3d анимация, как привязать кости в cinema 4d, c4d tutorial, cinema 4d tutorial, tutorial, динамика, анимация с помощью костей, уроки на русском, digy zem
Cinema 4D 3D Анимация | Моделирование и привязка костей | Волосы в Cinema 4D | Динамика
В этом уроке(tutorial) покажу как сделать анимацию в Cinema 4D.Как привязать кости к объекту.Как сделать волосы в Cinema 4D.Как добавить динамику объектам.Об.

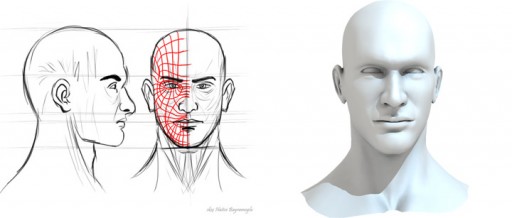
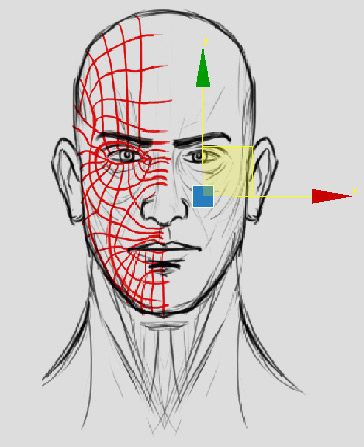
Многие задавались вопросом, "Как начать моделировать голову человека в Cinema 4D", "Как сделать голову человека в 3D ", "Как нарисовать голову в редакторе 3D". Урок на русском подробно опишет Вам как это сделать. Cinema 4D уроки сделан для начинающих, так что вопросов по уроку не возникнит.
1. Берете фото, подгоняете их в растровом любом редакторе (Photoshop например) чтобы фронтальная и боковые проекции совпадали.
2.Можно и не делать, но я для наглядности рисую примерную топологию на фронтальной проекции прямо в растровом редакторе другим цветом и потом использую ее как основу.

Выставьте в Reflection уровень яркости на уровне 5%, а Fresnel – Mix Strength на уровне 30%. После этого, добавьте простой слой Specular.

Шаг 11-й
Для Set используем простой градиент текстуры, как показано на рисунке.

Шаг 12-й
Чтобы создать текстуру для текстуры Stripes, сначала добавьте “шахматную доску” в слое Luminance. Сделать это можно перейдя в Texture > Surfaces > Checkerboard.

Шаг 13-й
Нажмите на самой шахматной доски в левом верхнем углу, которая открывает новую панель управления, которая необходимо отрегулировать, как показано на рисунке.

Шаг 14-й
Для последней текстуры – для кнопки из стекла – создаем простую текстуру из стекла с использованием Transparency, Reflection и Specular. Используйте настройки Transparency, показанные здесь (мы вернемся к остальным дальше).

Шаг 15-й
Используйте настройки Reflection как показано на этом рисунке. Не изменяйте настройки Specular.

Шаг 16-й
Схема освещения создана с помощью настроек освещения в трех точках. Первичный софтбокс с левой стороны должен иметь мягкий оранжевый оттенок при уровне Brightness в 100%.

Шаг 17-й
Вторичный софтбокс на правой стороне должен иметь Brightness на уровне 50%, а также мягкий синий оттенок. Наконец, поместите общий белый софтбокс на верх конструкции и установите Brightness на уровне 30%.

В Render Settings, выберите Physical рендер, и включите Depth of Field. Добавьте Global Illumination и Ambient Occlusion, установив контраст на уровне “минус” 40%. Это даст вам реалистичный вид, который красиво контрастирует с абстрактным концептом.

Шаг 19-й
Теперь пришло время, чтобы поместить камеру. Увеличьте фокусное расстояние для более профессионального вида.
Установите расстояние фокусировки, выбрав камеру и перейдите на вкладку Object панели Attributes. Выберете иконку значка курсора мыши, которая находится рядом с Focus Distance, нажав на наших объекты сцены.

Шаг 20-й
Таким образом, вы готовы нажать render – нажимайте!

Шаг 21-й – Photoshop
После того, как вы отрендерили свое изображение, вы готовы двигаться дальше но уже в любимом многими Photoshop.
Первое, что вам нужно сделать, это уменьшить доминирующий цвет, вызванный фоном – в данном случае, голубой. Переходим в Image> Adjustment> Selective Color и перемещаем ползунки, как показано на рисунке (автор почему-то решил использовать итальянскую версию программы Photoshop)
То что вы делаете здесь, в значительной степени зависит от личных предпочтений, и будет варьироваться в зависимости от цветов, которые вы использовали для фона и объектов.

Шаг 22-й
Далее мы должны сбалансировать тени, так что идем в Image > Adjustments > Shadows/Highlights и устанавливаем тени на уровне 40%.
После этого, применяем Photo Filter (Image > Adjustments > Photo Filter), и используем фильтр Warming, как показано на рисунке (опять итальянская версия программы Photoshop)/

Шаг 23-й
Наконец, наносим очень тонкий эффект виньетки, используя Filter>Lens Correction>Custom и установив Vignette до “минус” 10. Мы можем также добавить больше освещения для некоторых точек изображения, которые кажутся темнее – такие, как колпачок данной кнопки – с помощью Dodge Tool (O) установив его на Midtones 100%.

2 Comments
Думала будет гораздо сложнее, но автор описал все очень понятно, так что сложностей не возникло. Надеюсь будет много подобных уроков.
Ето просто блестящие текстуры для фотошопа. Насколько красочно можна передать свои вооброжения , что просто очень легко. Даже есть графика на которой уже можно фомулироать рисунок. Ето просто учень удобно. Большое спасибо создателям етого фотошопа.
КОМЕНТАРІ • 2 696
Здесь получишь бонус - bit.ly/Gerasev-1
как ти летаеш обратно в ангар а потом махачкилу
Герррасев меыы ск тобой
Герасёв мне кажется это апператор он специально не взял паспорт
Саня держись, самое главное не переживай всё будет хорошо, жду следующую часть про Егорио
Саня.. Я надеюсь на лучшее, и я хочк что бы от тебя ушли все проблемы и ты жил спокойной жизнью.. Удачи..
@Mishan 3han 🅥 рот закрой у тебя ваще контета нет у него он есть и большой контент
Читайте также:


