Как сделать маску макияж
AR-маски в Инстаграм – это отличный способ бесплатного продвижения и привлечения аудитории. Каждый день масками пользуются как бренды, блогеры, известные личности, так и обычные пользователи.
В статье мы рассмотрим основные виды масок, создадим собственную маску в программе Spark AR и загрузим её в Инстаграм.
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Виды AR-масок в Инстаграм
Маска – инструмент Инстаграм, помогающий разнообразить истории пользователей за счет добавления анимации, цвета, объектов и т. п.
Рассмотрим основные виды масок для сторис:

2. Маски, связанные с лицом пользователя. Сюда можно отнести beauty-маски (сглаживание кожи, увеличение губ, глаз, уменьшение носа и овала лица), добавление надписей, ушек, летающих частиц, которые реагируют на мимику и движение.

3. AR-объекты, позволяющие добавить на экран любой предмет, при этом создавая ощущение реального присутствия.

4. Маски с заменой фона.

5. Маски-игры. В основном это сложные 3D маски, над созданием которых может работать команда профессиональный разработчиков. К играм можно отнести маски-предсказания, тесты и т. д.

Как создать маску для сторис в Инстаграм в программе Spark AR
Установка Spark AR
Шаг 2. Откройте установочный файл и распакуйте программу в нужную папку.

Шаг 3. Откройте программу Spark AR, введите свой логин и пароль от страницы на сайте Facebook.
Шаг 4. После успешной авторизации вам откроется стартовая страница Spark AR, где находятся уже готовые проекты, предоставленные программой.

Создание проекта





Материалы для маски


Шаг 10. Далее скачиваем программу Spark AR Player на телефон. Заходим в App Store или Google Play на своем смартфоне и загружаем приложение.
Шаг 11. После того, как приложение установится, нам нужно дать доступ к фотографиям, разрешение на использование камеры и динамика. Соединяем смартфон с компьютером с помощью USB-провода.

Если все сделано правильно, то кликнув на значок смартфона со стрелочкой (в нижнем левом углу рабочей области) появится синий кружок. Это значит, что теперь мы можем видеть все действия на экране, контролировать и менять её настройки маски.

Создание маски





Открываем приложение на смартфоне и смотрим, как выглядит результат.

Создание надписи
Шаг 20. Долгим нажатием переносим сетку на изображение с лицом и размещаем её ровно по линиям (чтобы нос, губы, глаза совпали).




Шаг 23. Набираем нужную фразу на русском или английском языке, выделяем нашу надпись и кликаем на меню шрифтов. Выбираем понравившийся стиль. Важно понимать, что не все английские шрифты адаптированы под русские буквы.


Перетаскиваем надпись под глаз, уменьшаем ее при помощи квадратиков по краям выделенной области.

Шаг 26. Вы можете покрасить надпись в любой цвет. В верхней рабочей области ищем окно с цветом, кликаем на него и выбираем любой понравившийся оттенок.

Шаг 27. Теперь нам нужно проверить, как надпись будет выглядеть на реальном лице. Выключаем видимость у всех слоев, кроме надписи.


Добавляем текстура на маску





Шаг 35. Ищем PNG-файл с надписью, который сделали в Photoshop и добавляем его.

Шаг 36. Наша маска полностью готова, осталось проверить её на смартфоне. Нажимаем на значок телефона с синим кружком, выбираем название телефона. Если все сделано правильно, на экране смартфона появится маска 🙂


Загружаем маску в Инстаграм
Шаг 38. Программа переводит нас на страницу для загрузки маски на модерацию Spark AR Hub. Проверьте, ваш аккаунт Facebook должен быть привязан к странице в Инстаграм.
Далее выбираем платформу для публикации и выбираем владельца маски.

Шаг 42. Делаем краткое описание маски. Загружаем заранее подготовленный демонстрационный ролик, который отражает принцип работы созданной маски.



Наша маска отправляется на рассмотрение. Ждем одобрения и наслаждаемся своей собственной маской 🙂
Заключение
Собственные маски в Инстаграм повышают узнаваемость и формируют личный бренд её автора. Создавайте креативные маски для сторис – это позволит выделить ваш профиль среди тысячи других.
Привет! Меня зовут Павел, я делаю маски в инстаграм и решил для TJ сделать туториал по созданию простой маски.
Для начала нам понадобится программа Spark AR. Она есть для macOS и Windows, скачать можно тут. После установки запускаем Spark AR и авторизуемся через аккаунт в Фейсбуке. После этого у вас появится приветственное окно.
Теперь у нас есть трекер лица, с помощью которого наши элементы будут изменять своё местоположение при движении.
Наша маска почти готова! Теперь выключаем слой с лицом и экспортируем маску на рабочий стол в PNG. Закидываем наш файл в текстуры.
Подсказка: зелёная стрелочка перемещает полотно вверх/вниз, красное — вправо/влево, синее — вперёд/назад.
Наша маска готова! Теперь скачайте Spark AR Player на телефон, подсоедините его в компьютеру и отправьте маску на телефон для теста.
Спасибо, что прочитали этот туториал. В него было вложено много сил: если хотите, чтобы я рассказал, как сделать более сложные и крутые маски, то подписывайтесь на мой инстаграм. У меня там скоро будут новые крутые масочки.
Вопросы писать можете здесь в комментариях или мне в директ.
Маску зелёного слоника сделать бы))0)
Там всё легко) Можно и её сделать
Сколько раз по 15 минут уйдёт у человека который этим не занимался? + Установка софта и попытки понять что к чему.
Ничо не понял.
Давай с простого начнём: сколько к ВВП страны добавляет создание такой маски?
Если человек после этого заинтересуется 3D-софтом или анимацией, то потом может начать изучать эти области сам и в итоге уйти в графику для кино и рекламы, например. Так что потенциал увеличения ВВП имеется
О! Неплохо. А есть туториал по дополненной реальности. Я б почитал. А может и увлёкся б ею.
Это подробный туториал для тех, кто вообще ни разу не запускал Спарк Эйар. Я когда захотел сделать в первый раз маску, я наткнулся на такой же "туториал" как у тебя. Поверь, нихера не понятно.
Маски в Инстаграм появились в мае 2017, и обрели большую популярность. Пользователь мог установить лишь те, которые были предложены в приложении. Но через время появилась программа от Facebook Spark AR Studio, в которой каждый может научится создавать свои уникальные маски. Не будем скрывать, на них люди неплохо зарабатывают и стоят они не дешево.

Возникает резонный вопрос, а как сделать маску в Инстаграм с нуля и научиться корректировать и ретушировать элементы лица. На самом деле, все довольно легко! Не пугайтесь длинного текста, в нем мы постарались максимально раскрыть тему, так что уверенно следуйте инструкции.
Что понадобится — подготовка
Spark AR Studio

- Обратите внимание, что Spark AR Studio имеет только английскую версию, но если вы им не владеете, не пугайтесь, все достаточно просто. После установки для входа в программу нужно ввести логин и пароль со своего аккаунта в Facebook и согласиться с условиями программы, поставив ниже галочку.
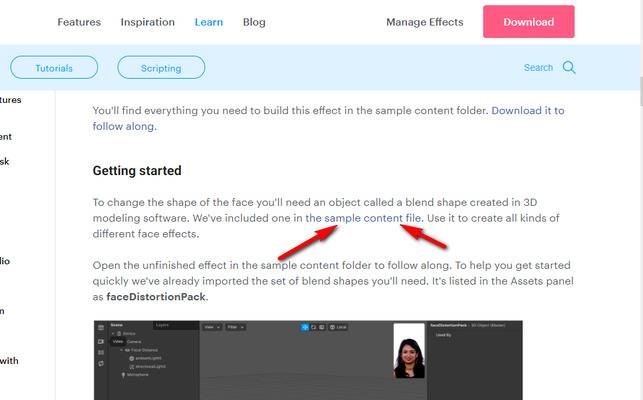
Face Distortion Pack

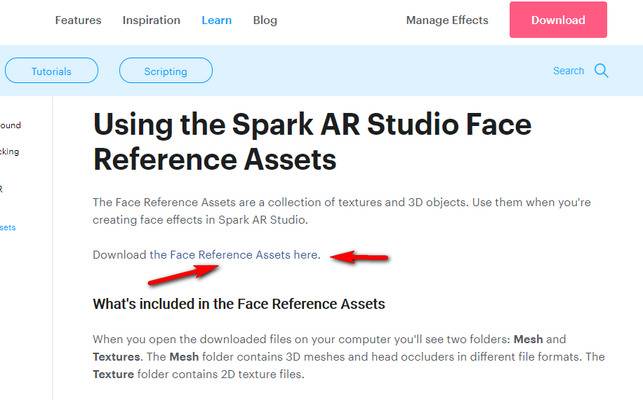
Шаблон лица для маски в Инстаграм
Нам понадобятся лица для масок в Instagram, скачиваем с официального сайта, перейдя по
ссылки. Обратите внимание на скриншот выше, на нем указано, где находится файл для скачивания.

Приложение Spark ar Player
- Скачайте и установите приложение на смартфон, для Android, для iPhone. Либо перейдите в Google Play и наберите Spark ar Player. Для Apple зайдите в App Store и таким же методом скачайте и установите приложение.
Фотошоп
- И также понадобится программа Adobe Photoshop, но если у вас ее нет, то можете воспользоваться онлайн-сервисами. Для фотошопа продвинутых навыков не требуется, достаточно знать верхушки азов и его логику.
Шаг №1 — сделаем ретушь
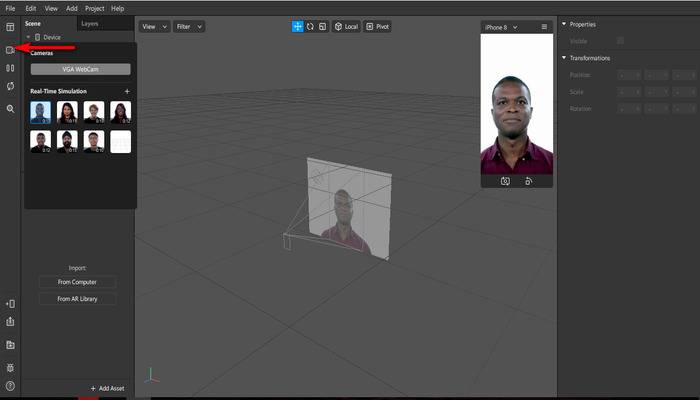
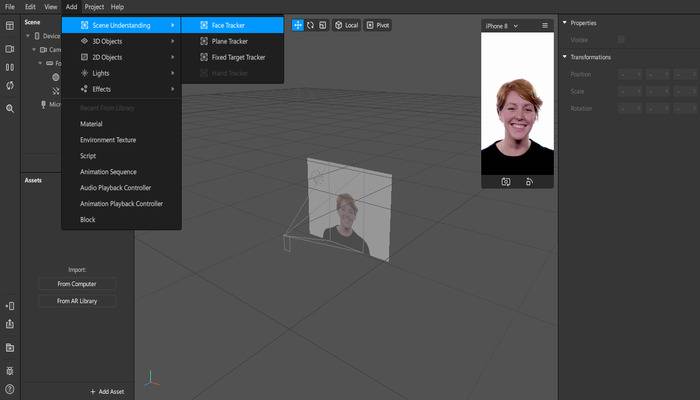
Для общего ознакомления воспользуемся функцией ретушь в Spark AR Studio. Для этого запускаем программу на ПК, и создаем новый проект. Нажмите на плюс,как указано на скриншоте. В правом верхнем углу появится человек вращающий головой и работающий мимикой.
Вы можете поменять мужчину на другого, или на девушку. Нажмите в левом верхнем углу на знак камеры, и выберете подходящего персонажа.


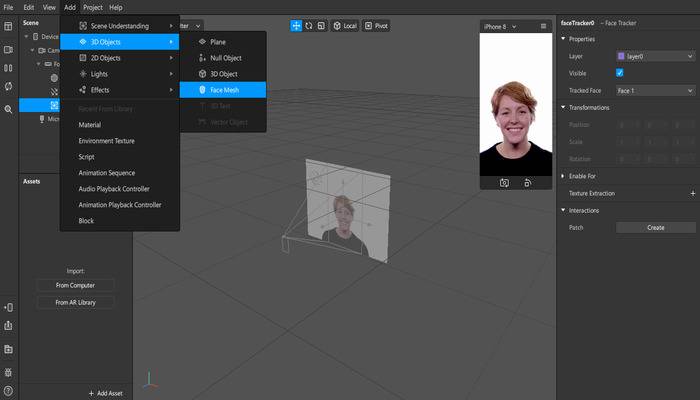
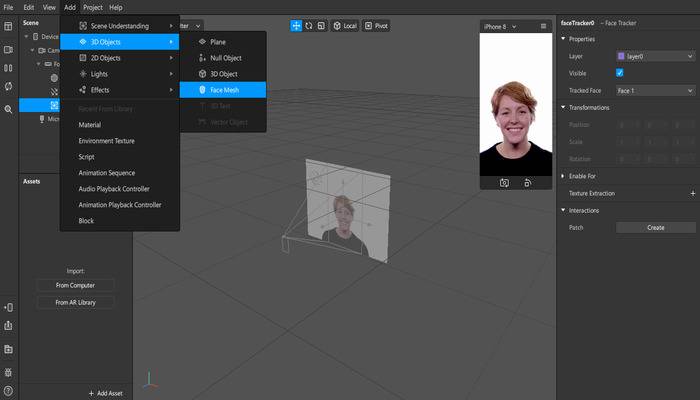
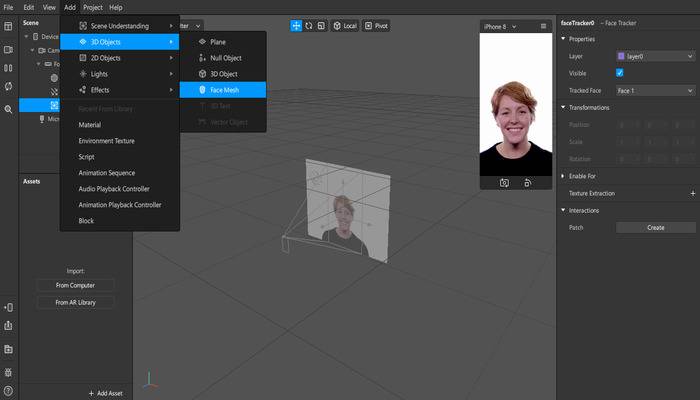
После снова заходим в меню Add, на этот раз выберете 3D Objects, а затем кликните по кнопке Face Mesh.

В правом меню программы появятся два выбранных нами пункта. Для удобства, второй из них, faceMesh0, переименуйте в ретушь, кликнув по нему правой кнопкой мышки, выбрав пункт Rename.
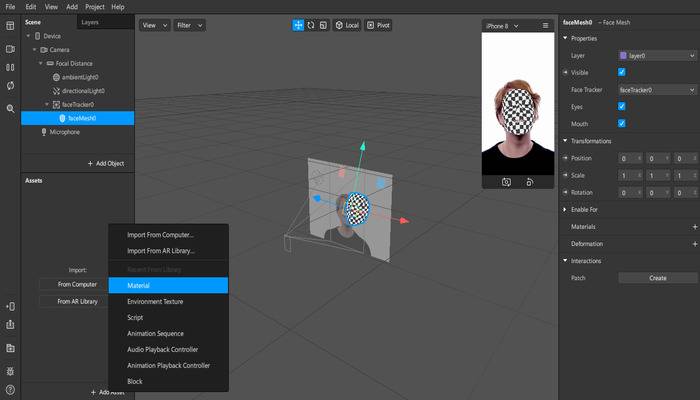
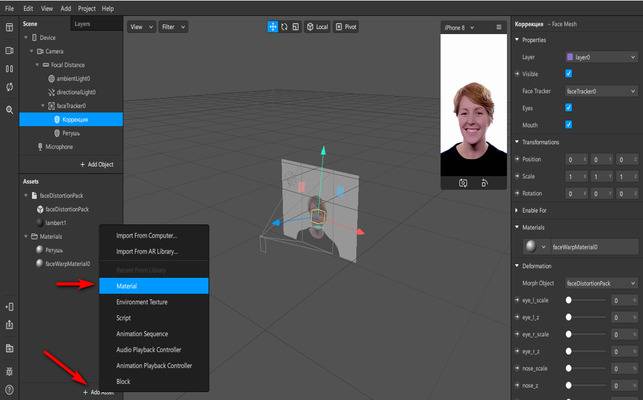
После находим внизу левого меню кнопку Add Asset и в выпадающем списке жмем Materials, для удобства можно переименовать в ретушь (retouch).

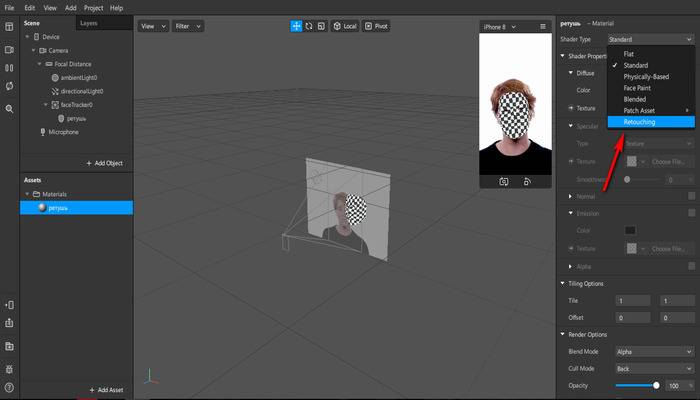
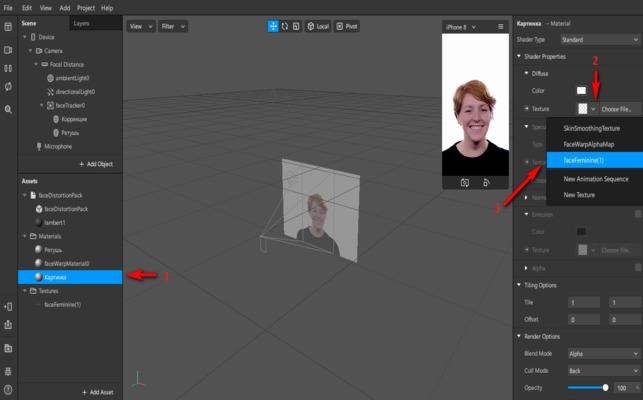
В правой колонке появилось вкладка material0 (ретушь), кликнем на нее, а после переходим в правый верхний угол и жмем на вкладку Standart, выбираем последний пункт Retouching. Передвигаем ползунок к значению 10, этого будет достаточно. Чем больше цифра, тем будет более гладкой ваша кожа.

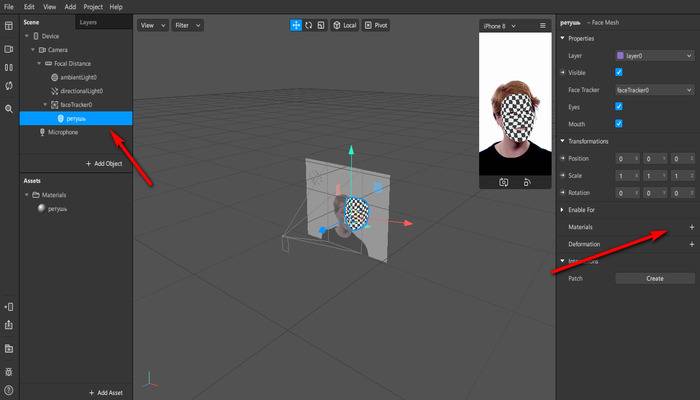
После в левом меню нажмите по facemesh0 (ретушь), затем перейдите в правую колонку и примерно посередине меню, напротив, Materials кликните на +. Нужно выбрать material0 (если переименовали, то ретушь). Лицо человека, а впоследствии и ваше изменяется, ретушь готова.

Шаг №2 — делаем коррекцию лица
В этом пункте можно позабавить себя масштабированием глаз, носа, скул, сделать больше или меньше губы, а также и формы. Для начала перейдите в уже знакомое верхнее меню и нажав кнопку Add, переходим к 3D Objects и жмем Face Mesh.

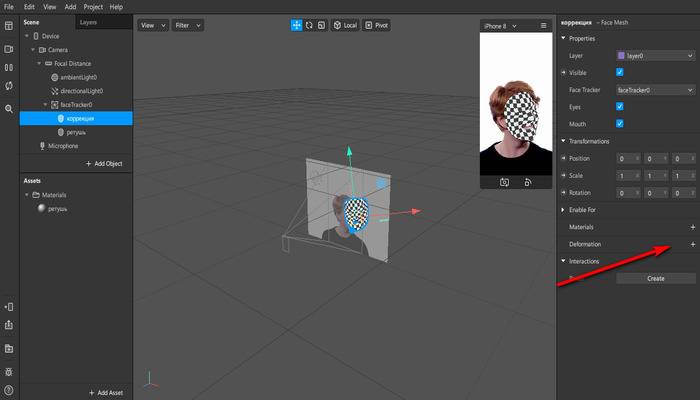
Для удобства пользования faceMesh0 переименуйте в коррекцию. Обнаружив, что маска немного съехала с лица, не пугайтесь. Передвиньте только что созданный faceMesh0 (коррекция), поставив его перед faceTrecker0. Маска встает на место.
Далее, в правой колонке, почти в самом низу, находим вкладку Deformation и нажимаем на знак плюса, стоящего рядом.

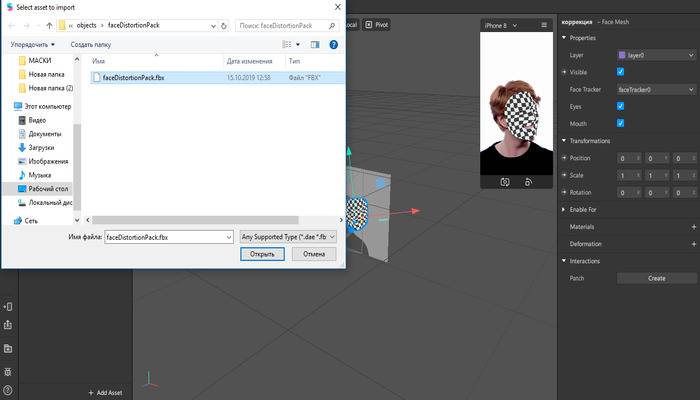
После нажатия в открывшемся окне находим скаченную папку Face Distortion Pack и ищем файл faceDistortionPack.fbx. Открываем его и в открывшемся окошке нажимаем ок.
При установке файла возникала ошибка, мы скопировали папку на рабочий стол и после этого нам удалось установить.

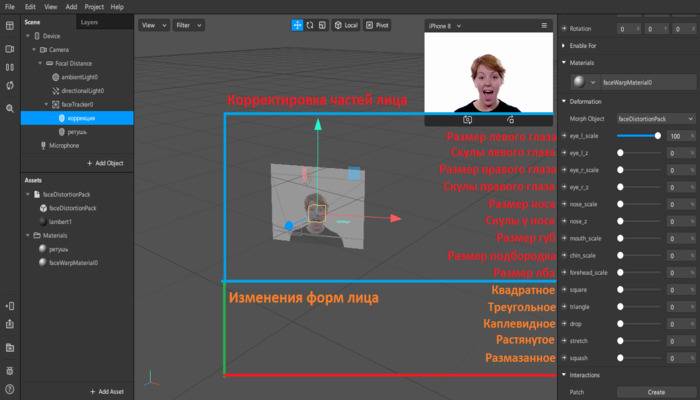
Далее, в программе отобразятся настройки, в которых вы сможете задавать значения разным участкам лица, а также придания ему различных форм.

Шаг №3 — как в Spark AR Player посмотреть все настройки на себе
Для того чтобы проверить все настройки на своем лице, которые будут видны в Instagram, понадобится приложение для смартфона Spark AR Player. Если вы его еще не скачали и не устанавливали, сделайте это сейчас.
- Войдя в приложение с iPhone, необходимо разрешить доступ к микрофону и камере, иначе работать оно не будет.
- У Android дела обстоят немного сложнее, нужно заходить в режим разработчика и указывать необходимые настройки.
Убедитесь в том, что смартфон включен на режим передачи данных, а не для зарядки.
- Подключаем смартфон к ПК посредству USB кабеля.
- Заходим в приложение Spark AR Player.
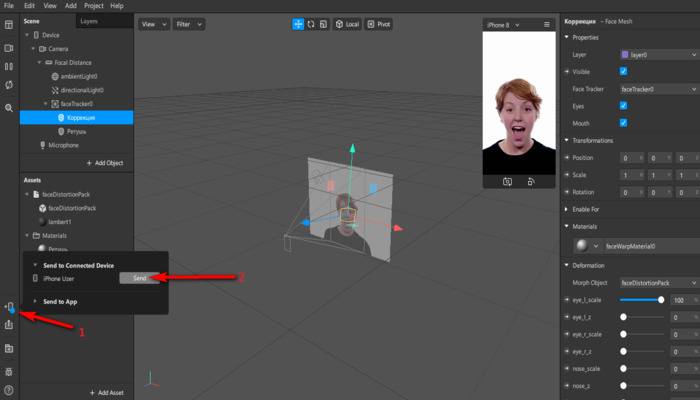
- В программе Спарк АР в левом нижнем углу нажмите на знак телефона см №1, после нажмите кнопку Send (2).

Вы также можете менять все настройки и смотреть изменения, не вынимая телефон с USB. Для этого, произведя какую-либо настройку, нажмите на кнопку Send, которая на картинке обозначена под номером 2. Приложение обновит новые настройки.
Программа Spark AR Studio требовательна к ресурсам, поэтому чтобы не перегружать ПК сверните проект. Когда вы убедились в правильности выбранных вами настроек, выйдете с программы, предварительно сохранив проект. Для этого нажмите в правом углу на крестик, а в всплывающем окне на Save и выберете место для сохранения.
Шаг №4 — делаем маску
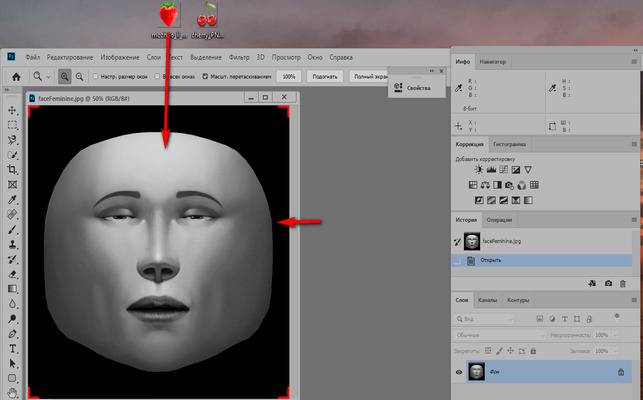
Нам понадобится Photoshop. Для того чтобы сделать простую маску в Инстаграм, вполне хватит поверхностный знаний. Ищем подходящую картинку в интернете, ее файл должен быть PNG формате на прозрачном фоне и при этом желательно квадратной.
Создаем картинку с помощью Photoshop

- Далее потяните мышкой за край и установите нужный размер, запомнив значение.
- Выберете место на лице, где вы хотите, чтобы отображался выбранный вами объект, нажмите Enter.

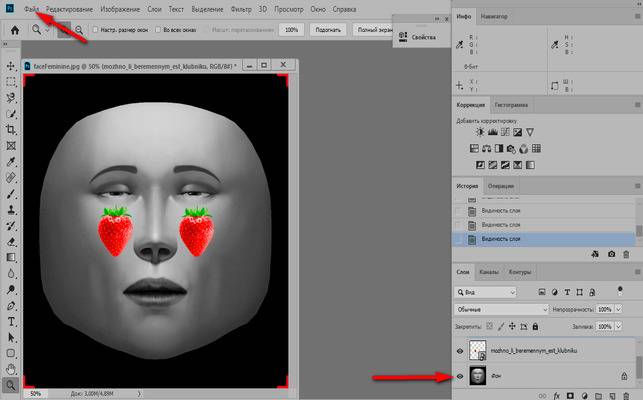
Далее, мы взяли туже клубничку и установили тот же размер. Вы можете выбрать любую понравившуюся картинку, главное, чтобы она была в PNG.
- В правом нижнем углу нажмите на значок глаза на маски, таким образом, мы скроем ненужный слой.


Шаг № 5 — вставляем маску в Spark AR Studio
- Если вы закрывали программу на время работы фотошопа, то открываем сохраненный проект на ПК.
При открывании проекта наш выбранный персонаж может смениться на человека, который стоит по умолчанию. Не пугайтесь, все настройки сохранились, и лишь персонажа нужно будет поменять.
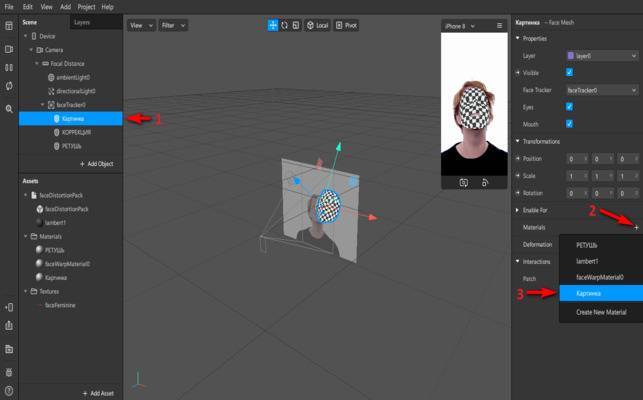
- Заходим в программу и в нижнем правом углу нажимаем на Add, в списке выбираем Material. Для удобства переименовываем его.




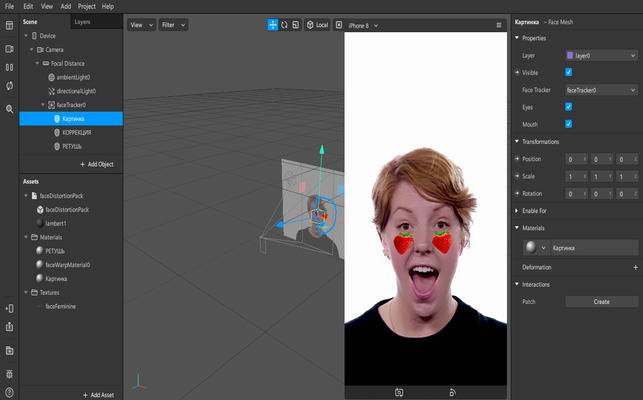
Элементы появятся на персонаже. Чтобы увидеть как фото с маской будет смотреться в Инстаграме на вашем лице, нужно снова подключить телефон к USB, открыть приложение Спак АР. И как уже говорилось выше, на ПК в левом нижнем углу нажмите знак телефона, а после кнопку Send и маска будет на вашем лице.

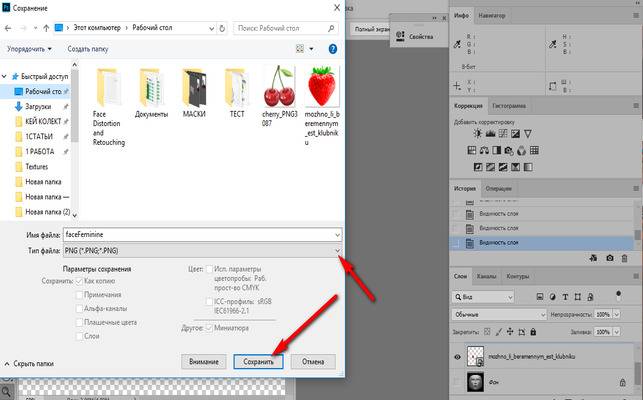
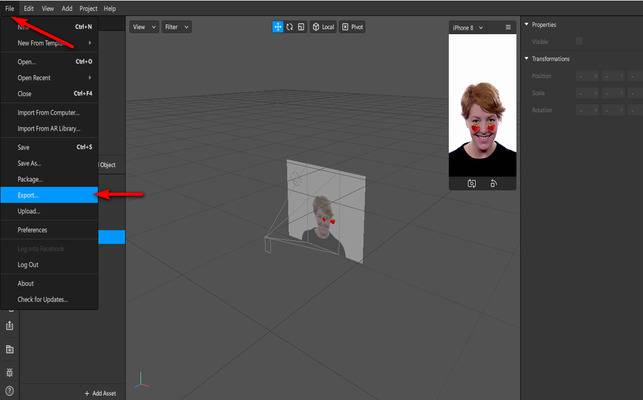
Итак, для того чтобы сохранить нашу бьюти маску, в верхнем левом углу нажимаем вкладку File, а в выпадающем меню жмем на Export. Затем в всплывающем окне, снова на Export.

Далее нам нужно будет добавить созданную маску в Инстаграм, о том как это сделать подробно и по шагам расписано в следующей статье, перейдите по ссылке выше.
Как создать маску в инстаграме: подробная инструкция
Пользователи Instagram могут не только применять готовые фильтры, но и создавать собственные виртуальные эффекты с дополненной реальностью, в виде необычных цветов, форм, надписей и так далее. Эти маски можно накладывать на Instagram Stories, например, чтобы привлечь новых подписчиков и сделать аккаунт более запоминающимся. Как создать собственную маску в инстаграме и выделиться?
В течение многих лет фильтры Instagram создавались только самой платформой или несколькими студиями, имеющими доступ к Spark AR Studio — специальному инструменту Facebook. Это изменилось 13 августа 2019 года, когда закрылась бета-версия Spark AR, и программное обеспечение стало доступно всем, кто хочет создавать свои собственные маски. Прежде чем мы перейдём к процессу создания — несколько интересных фактов:
Делать маски не так сложно, как кажется на первый взгляд. Создание фильтра может быть нелегким, но всё зависит от идеи пользователя. Если вы хотите сделать что-то простое, можно быстро и без особых усилий создать множество 2D-эффектов в Spark AR.
Опыт не обязателен, но облегчает жизнь. Если вы уже знакомы с программами графического редактирования, такими как Cinema 3D или тот же Adobe Photoshop, вам будет проще ориентироваться в Spark AR. Если это ваше первое знакомство с подобным инструментом, изучите возможности платформы и не бойтесь экспериментировать.
Spark AR уже сделал большую часть работы за вас. Когда Facebook открыл Spark AR для публики, он запустил и сообщество создателей, чтобы помогать его членам делать маски, информировать и вдохновлять их. Есть также богатая платформа контента, материалов и учебных пособий, которая очень поможет новичкам.
Первое, что вы увидите после загрузки Spark AR — это меню с предустановленными проектами, такими как анимированная маска для лица в виде кролика, полоса света и плавающие частицы. Это даст вам хорошее представление о том, как работают основные типы фильтров.
Если не боитесь экспериментировать и хотите попробовать анимировать трехмерные объекты, есть целая библиотека предустановленных элементов, которые можно вставить в свои фильтры, включая всевозможные черепа, покеболы и аниме-персонажей.
Если у вас нет никакого опыта в создании анимации, попробуйте поработать с минималистичными эффектами, создав простую 2D-маску. Вы можете комбинировать 2D-элементы, использовать их по отдельности или даже умножать в рамках одного проекта, чтобы добавить более богатый эффект.
1. Начните с загрузки Spark AR Studio. Это бесплатная программа, простая в установке и доступная для Windows и MacOS. После установки вы можете работать с различными пресетами (сохранённые наборы настроек для обработки фото) или запустить собственный проект с нуля.


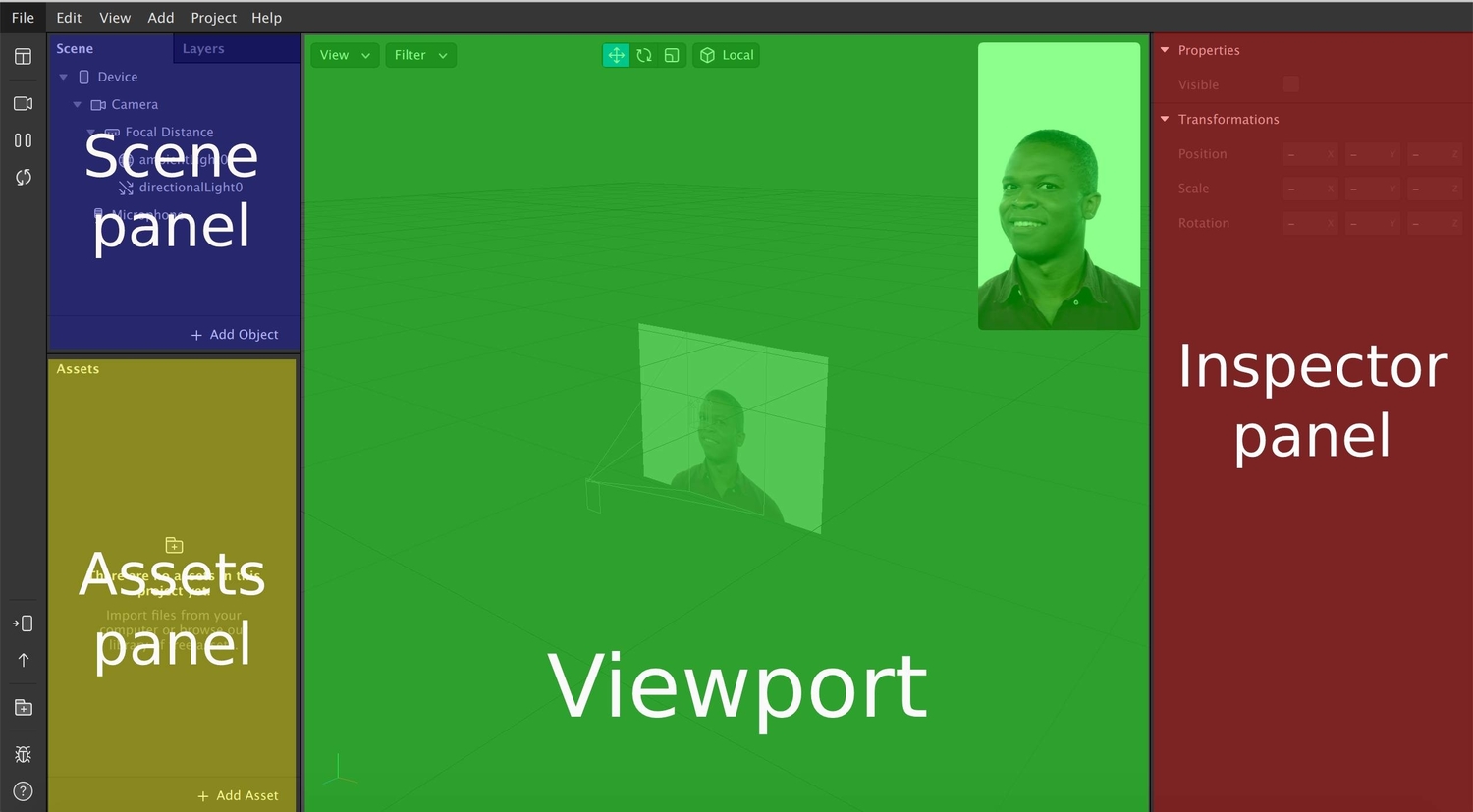
Этот маленький прямоугольник — ваше устройство, а линии, соединяющие его с изображением, показывают радиус действия вашей камеры.
4. Пространство посередине — это окно просмотра. Это ваше основное рабочее пространство, предлагающее две перспективы проекта. Более крупный квадрат в центре показывает все объекты в вашем фильтре в пределах диапазона камеры вашего устройства. Это поможет создавать эффекты в пространстве камеры (которые движутся вместе с камерой) или в окружающем пространстве (которые остаются на месте независимо от того, куда движется камера).

Вы можете выбрать конкретное устройство, для которого хотите создать маску, или проверить, как она выглядит на разных экранах и устройствах.
1. Выберите изображение для фона. Вы можете использовать подходящую фотографию или создать что-то новое, играя с цветами и эффектами в Photoshop или любой другой программе для редактирования изображений.
Посмотрите, например, этот видеоурок: вы узнаете, как использовать сегментацию и текстуру камеры для создания эффекта, который отделяет кого-то от фона. Меняйте фоны, как хотите.
Читайте также:


