Как сделать из ардуино игру


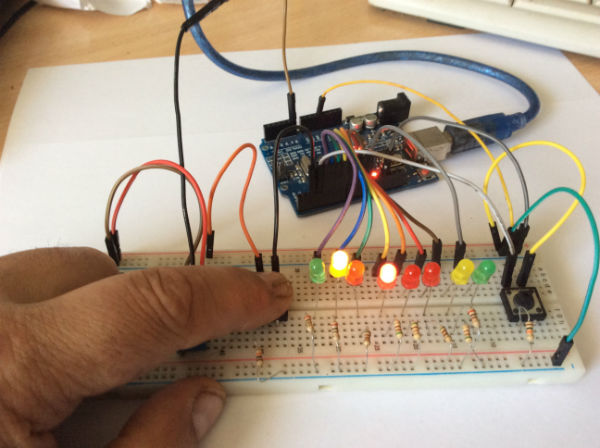
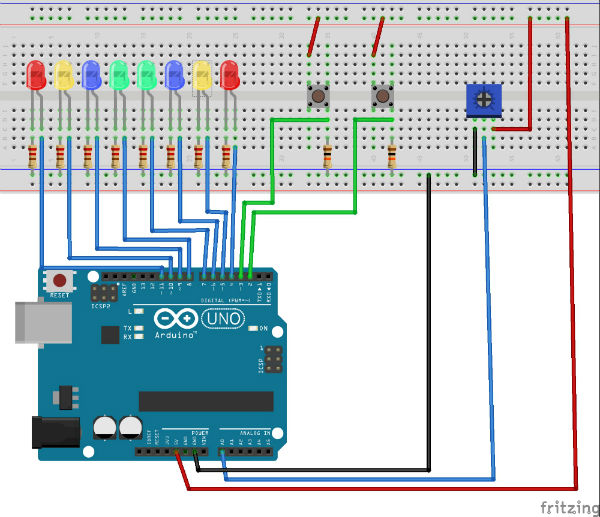
И схему (показана на рисунке 1).
Рисунок 1. Схема соединений
При событии ГОЛ подсчитываем голы для каждого игрока, как только один из игроков забьет COUNTS_END голов, наступает конец игры (программа переходит в режим 3, а после индикации победителя – в режим 0 (ожидание начала игры – нажатие любой кнопки)).
Создадим в Arduino IDE новый скетч, занесем в него код из листинга 1 и загрузим скетч на на плату Arduino. Напоминаем, что в настройках Arduino IDE необходимо выбрать тип платы (Arduino UNO) и порт подключения платы.
Листинг 1
Как использовать плату Arduino для вывода какой-либо информации на ТВ? Оказывается есть такая библиотека TVOut ( статья на сайте >> ), которая позволяет выводить информацию на ТВ по НЧ-кабелю (тюльпан). Правда изображение будет черно-белым, однако этого будет достаточно для большинства проектов.
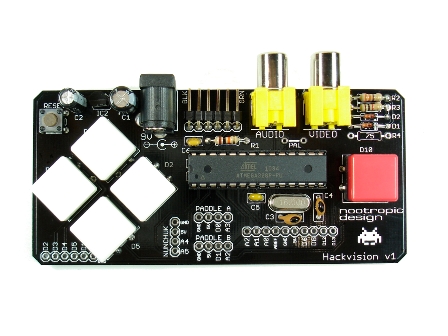
Вот игровая консоль, где используется данная библиотека

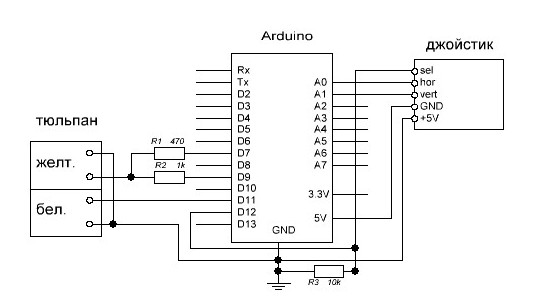
Создадим свою ТВ-приставку, состоящую из Arduino-платы и двухкоординатного джойстика и напишем простенькую игру.
Вот вид нашей приставки


Рассмотрим основные функции библиотеки.
Функции установки режима
Функция begin() инициализирует вывод видеосигнала (разрешение экрана по умолчанию 128x96)
Синтаксис:
- mode – стандарт видеосигнала:
- _PAL – режим PAL;
- _NTSC – режим NTSC.
- 0 – в случае удачного соединения, 4 – в случае неудачи (недостаточно памяти для буфера вывода).
Функции задержки
Функция delay() осуществляет задержку выведенного изображения.
Синтаксис:
- ms – задержка в мс с точностью: 20 мс для PAL и 16 мс для NTSC.
Функция delay_frame() осуществляет задержку выведенного изображения.
Синтаксис:
Функция полезна для сведения к минимуму или устранения на мерцание экрана, вызванные обновлением экрана.
Функции получения параметров
Функция hres() возвращает горизонтальное разрешение экрана.
Синтаксис:
- unsigned char – горизонтальное разрешение экрана.
Функция vres() возвращает вертикальное разрешение экрана.
Синтаксис:
- unsigned char – вертикальное разрешение экрана.
Функция char_line() возвращает максимально возможное количество символов в одной строке при выводе текстовой информации.
Синтаксис:
Основные графические функции
Функция set_pixel() устанавливает цвет пикселя экрана в точке с заданными координатами.
Синтаксис:
- x,y – координаты пикселя;
- color – цвет пикселя:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция get_pixel() получает цвет пикселя экрана из точки с заданными координатами.
Синтаксис:
- color – цвет пикселя:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция fill() заполняет экран заданным цветом.
Синтаксис:
- color – цвет заполнения:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция clear_screen() очищает экран, заполняя заданным цветом.
Синтаксис:
- color – цвет заполнения:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция invert() инвертирует содержимое экрана.
Синтаксис:
Функция shift_direction() сдвигает содержимое экрана.
Синтаксис:
- distance – расстояние для сдвига содержимого экрана.
- direction – направление сдвига:
- UP=0 – вверх;
- DOWN=1 – вниз;
- LEFT=2 – влево;
- RIGHT=3 – вправо.
Функция draw_line() соединяет на экране линией две точки.
Синтаксис:
- x0,y0 – координаты первой точки;
- x1,y1 – координаты второй точки;
- color – цвет заполнения:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция draw_row() заполняет строку указанным цветом между двумя точками строки.
Синтаксис:
- row – вертикальная координата строки;
- x1,x2 – горизонтальный координаты точек строки;
- color – цвет заполнения:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция draw_column() заполняет строку указанным цветом между двумя точками столбца.
Синтаксис:
- column – горизонтальная координата столбца;
- y1,y2 – вертикальные координаты точек столбца;
- color – цвет заполнения:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция draw_rect() рисует на экране прямоугольник.
Синтаксис:
- TVOut.draw_rect(x,y,w,h,color);
- TVOut.draw_rect(x,y,w,h,color,fillcolor);
- x,y – координаты левой верхней точки;
- w,h – ширина и высота рисуемого прямоугольника;
- color – цвет границ прямоугольника:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
- fillcolor – цвет заполнения прямоугольника:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция draw_circle() рисует на экране круг.
Синтаксис:
- TVOut.draw_ circle(x,y,r,color);
- TVOut.draw_ circle(x,y,r,color,fillcolor);
- x,y – координаты центра круга;
- r – радиус круга;
- color – цвет границ круга:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
- fillcolor – цвет заполнения круга:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция bitmap() выводит на экран растровое изображение.
Синтаксис:
- x,y – координаты левого верхнего угла точки вывода;
- bmp – указатель на массив памяти, где хранится картинка;
- w,h – ширина, высота выводимого изображения;
Ниже рассмотрим процесс создания кода выводимых растровых изображений.
Функции вывода текстовой информации
- font4x6;
- font6x8;
- font8x8;
- font8x8ext.
Функция select_font() выбирает шрифт для вывода текстовой информации.
Синтаксис:
Функция print_char() выводит символ на экран.
Синтаксис:
- x,y – позиция на экране для вывода символа;
- char – символ из текущего шрифта.
Функция set_cursor() устанавливает позицию курсора для вывода текстовой информации на экран.
Синтаксис:
Функция print() выводит на экран строку, символ или число.
Синтаксис:
- TVOut.print(x,y,string);
- TVOut.print(x,y,char,base);
- TVOut.print(x,y,int,base).
- x,y – координаты курсора.
- base – формат вывода:
- BYTE = 0;
- DEC = 10 (default);
- HEX = 16.
Функция println() выводит на экран строку, символ или число и в конце символ перевода строки:
Синтаксис:
- TVOut.println(x,y,string);
- TVOut.println(x,y,char,base);
- TVOut.println(x,y,int,base).
- x,y – координаты курсора.
- base – формат вывода:
- BYTE = 0;
- DEC = 10 (default);
- HEX = 16.
Функции вывода аудио
Функции вывода звука позволяют отправлять на телевизор через аудиовыход сигнал определенной частоты.
Функция tone() выдает аудиосигнал определенной частоты.
Синтаксис:
- TVOut.tone(frequency,duration);
- TVOut.tone(frequency).
- frequency – частота аудиосигнала;
- duration – длительность сигнала.
Функция noTone() прекращает выдачу аудиосигнала.
Синтаксис:
Создание собственных шрифтов
Рассмотрим процесс создания пользовательских шрифтов для библиотеки TVOut.
Библиотека позволяет создавать собственные шрифты.
Существуют два вида шрифтов – фиксированной и переменной ширины. Для шрифтов фиксированной ширины первые три байта массива содержат данные о ширине символа (4), высоте символа (6) и первый печатный символ (32) . Затем идут данные для каждого последующего символа.
Для шрифтов переменной ширины в описании каждого символа первый байт определяет ширину данного символа.
Создадим пользовательский шрифт myfont1. Для пользовательского шрифта myfont1 в папке TVOutfonts создаем 2 файла: myfont1.h и myfont1.cpp.
Вот содержимое файла myfont1.h
Теперь для использования библиотекой TVOut нашего пользовательского шрифта myfont1 в скетче необходимо подключить файл
Создание графических примитивов.
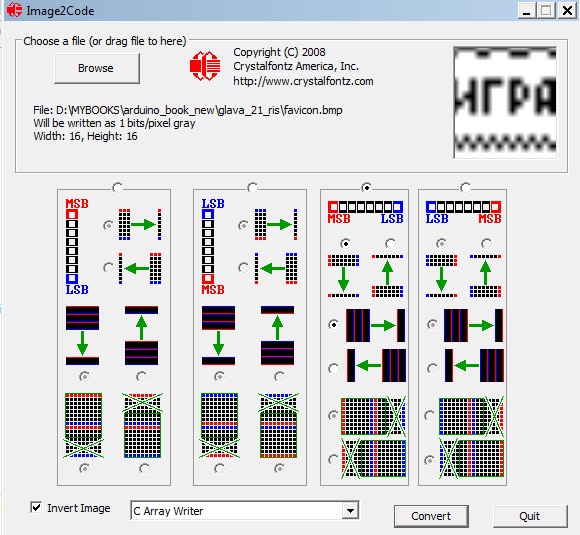
Библиотека TVOut позволяет загружать на экран растровые изображения. Рассмотрим создание кода для загрузки растрового изображения функцией bitmap() библиотеки TVOut.
Сначала необходимо создать 1 битное (двухцветное изображение), например в графическом редакторе Paint.


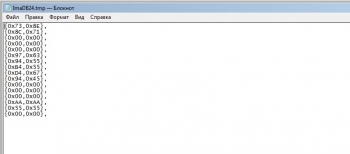
Нажимаем на кнопку Convert и получаем массив.

Далее создаем 2 файла. Первый c расширением .h, например MyBitmap1.h.
Далее создаем файл MyBitmap1.cpp , в него (в поле данных массива unsigned char MyBitmap1[]) копируем данные конвертации, убирая символы "", и вставляя в начале ширину и высоту изображения в пикселах.
Сохраняем файлы MyBitmap1.h и myBitmap.cpp в директории нашего скетча. Для вывода нашего изображения на экран телевизора вызываем функцию TVOut.bitmap():
C библиотекой ознакомились, собрана игровая консоль - теперь можно приступать к написанию игры.
victoruni Опубликована: 02.02.2013 0 0

Вознаградить Я собрал 0 1
Последние ответы
7 октября 2016, 22:23
30 августа 2016, 17:01
9 июня 2015, 19:49
13 июня 2014, 16:23
27 апреля 2014, 22:40
Разделы
Игровая приставка на Arduino? Правда-правда. С экранчиком, кнопками и играми. И это не фантазия. Существовало (и существует) несколько проектов, которые попытались это сделать и один из них (Gamebuino) мы и попытаемся самостоятельно реализовать.
Так как проект открытый, то вся схематика доступна на ВИКИ, как и ссылки на ПО, игры и другая полезная информация.
Так как Gamebuino использует разводку удобную для размещения элеметов на плате, то при попытке подключить элементы через стандартные пины Arduino мы получаем вот такую картину:

Когда у вас все заработало, двигается, пищит и т.п. возникает закономерный вопрос — а где же игры? Gamebuino использует свой загрузчик для работы с SD-картами, поэтому загрузить HEX через их loader не получится безе перепрошивки самой Arduino. Но даже если вы это сделаете, то из-за отстуствия сигнала с аккумулятора вы ничего не сможете запустить, так как прошивка будет ругаться и выключаться. Прекомпилированные HEX с играми тоже не запустить из-за проблем с датчиком заряда аккумулятора.
Я проверил часть игр и они… РАБОТАЮТ! Вы можете скачать архив с исходными кодами игр отсюда, открыть их в Arduino IDE и скомпилировать и загрузить самостоятельно. Остальные игры вы можете сами опробовать, скачав исходные коды с Вики Gamebuino.

Итак — миссия выполнена! Мы получили миниатюрную игровую консоль. Теперь наша задача сделать ее мобильной :) И это попытаемся сделать в следующих статьях.

Современную жизнь сложно представить себе без электронных устройств, через которые к человеку приходит вся необходимая информация и поддерживается связь с единомышленниками и внешним миром. На канале Denis Geek создатели проводят открытые уроки по программированию, настройке новейших приборов, модулей, передающего оборудования и двигателей.
Видеоролики записываются в режиме реального времени, где специалисты наглядно тестируют новейшие платы, микросхемы, интерфейсы подключений, датчики и мониторы. Отдельный раздел посвящен настройкам морально устаревших приборов, которые в 2021 году могут получить еще один шанс на жизнь.
В комментариях обсуждаются актуальные проблемы, возникающие на разных уровнях адаптации и обслуживания всевозможных гаджетов, компьютерных комплектующих и прочих устройств. Здесь ежедневно решаются вопросы аппаратного и системного характера. К дискуссиям подключаются и профессионалы, и новички.
Современную жизнь сложно представить себе без электронных устройств, через которые к человеку приходит вся необходимая информация и поддерживается связь с единомышленниками и внешним миром. На канале Denis Geek создатели проводят открытые уроки по программированию, настройке новейших приборов, модулей, передающего оборудования и двигателей. Видеоролики записываются в режиме реального времени, где
Читайте также:


