У какой группы цветов нет такого свойства как цветовой тон
Каждый объект в природе человек может увидеть как предмет того или иного цвета.
Это обусловлено способностью разных предметов поглощать или отражать электромагнитные волны определённой длины. И способностью человеческого глаза воспринимать это отражение посредством особых клеток в сетчатке глаза. Сам предмет при этом цвета не имеет, он обладает только физическими свойствами – поглощать или отражать свет.
Откуда берутся эти самые волны? Любой источник света состоит из этих волн. Таким образом, человек увидеть цвет предмета может только при его освещённости. Причём в зависимости от источника света (солнце днём, солнце на закате или на восходе, луна, лампы накаливания, огонь и т.д.), силы света (более яркий, более тусклый), а также от способности личного восприятия конкретным человеком, цвет предмета может выглядеть по-разному. Хотя сам предмет при этом не меняется, конечно. Итак, цвет – это субъективная характеристика предмета, которая зависит от разных факторов.
Некоторые люди в силу особенностей развития организма вообще не различают цвета. Но большая часть людей способна воспринимать глазом волны определённой длины – от 380 до 780 nm. Поэтому данный участок был назван видимым излучением.




Как я уже говорила, воспринимаемый цвет зависит от источника света. Без света нет волн и нечему отражаться, глаз не видит ничего. Если освещение недостаточно, то глаз видит только очертания предметов – более тёмные или менее тёмные, но все в одной серо-чёрной гамме. За способность глаза видеть в условиях плохого освещения отвечают другие участки сетчатки.
Таким образом, в зависимости от характера света, попадающего на предмет, мы видим разные варианты цвета этого предмета.
Если предмет освещён хорошо, мы видим его чётким, цвет чистый. Если света слишком много, цвет видится разбелённым (вспомните пересвеченные фотографии). Если света мало, цвет выглядит темнее, постепенно стремясь к чёрному.


Каждый цвет можно проанализировать по нескольким параметрам. Это характеристики цвета.
Характеристики цвета.

Во втором случае речь идёт о подтоне цвета, о его преобладающем оттенке. Именно в этом значении и будет употребляться этот термин в дальнейшем для описания цветов внешности – тёплых и холодных цветотипов. И говоря о температуре цвета в этом значении, мы имеем в виду, что каждый цвет может иметь и тёплый, и холодный оттенок в зависимости от своего подтона! Кроме оранжевого – он всегда тёплый (из-за особенностей его расположения в спектре). Белый и чёрный вообще не входят в цветовой круг и потому для них не применимо понятие цветового тона, но коль речь зашла о температуре всех цветов, то обозначу сразу, что эти два относятся к холодным цветам.





Аналогично и с более насыщенными (более тёмными) оттенками – они тоже бывают как более чистыми, так и более приглушёнными. Главное, что мы видим во всех случаях при уменьшении хроматичности – это всё более выраженный серый подтон. Именно это отличает мягкие цвета от ярких (чистых).

Таким образом, по своим основным характеристикам все оттенки делятся на:
1) Тёплые (с золотистым подтоном) / холодные (с синим подтоном)
2) Светлые (ненасыщенные) / тёмные (насыщенные)
3) Яркие (чистые) / мягкие (приглушённые)
Потренируемся определять ведущую характеристику.

Или одну ведущую и одну – дополнительную.

На приведённых выше примерах хорошо видно влияние полутона на ведущую характеристику оттенка:
Тёмные цвета – цвета с добавлением чёрного (насыщенные).
Светлые цвета – цвета с добавлением белого (выбеленные).
Тёплые цвета – цвета с тёплыми (жёлтыми, золотистыми) полутонами.
Холодные цвета – цвета с холодными (синими) полутонами, кажутся льдистыми.
Яркие цвета – чистые, без добавления серого.
Мягкие цвета – приглушённые, с добавлением серого.
One Comment
Очень понравилась ваша статья! Изучаю верстку сайтов и запуталась с фукциями управлениями цветом. Теперь все разложилось по полочкам. Еще раз спасибо!

Цвет — один из самых важных инструментов, которые есть в наборе кинематографиста. Вы понимаете лучшие способы его использования? Вот основы.
Он был с вами с того дня, как вы родились, и будет с вами, пока не умрете. Один цвет может заставить вас вспомнить приятный случай из детства, другой может предупредить вас об опасности, а третий цвет может сказать вам, насколько что-то горячо или холодно.
Более того, цвет является одним из наиболее важных инструментов, которые есть в наборе в фотографа или кинематографиста. Простая настройка цвета может придать вашему изображению совершенно новый символический или буквальный смысл. Например, см. рисунок ниже.

Изображение из к/ф Psycho III с Universal Pictures
Благодаря простой настройке цвета дом в Psycho становится менее запоминающимся и более гостеприимным. (Это изменение цвета связано с изменением цветовой температуры. Подробнее об этом читайте здесь.)
Знание цвета — это не просто фактор, необходимый для достаточной оценки цвета. Я уверен, что вы, вероятно, использовали инструменты (или что-то подобное) на рисунке ниже.


Цветовое колесо
Сам цвет имеет три основных качества: оттенок, цветность и величина, также известные как оттенок, насыщенность и яркость.
Цветовой тон, оттенок.
Мы определяем цветовой тон как имя знакомого цвета, например синего, которое представляет определенную длину волны видимого света. Это доминирование длины волны, которое производит определенный оттенок.
Проще говоря, оттенок описывает длину волны цвета. Если волны в физике, это для вас далекое прошлое, то вот кратких экскурс в длину волны света.
Глаза человека, могут обрабатывать только крошечный участок электромагнитного спектра, мы называем это видимым светом. Часть электромагнитного спектра измеряется в нанометрах (нм), а цвета, которые мы видим, находятся между 400-700 нм. Фиолетовый и синий свет имеют самую короткую длину волны и рассеиваются намного легче по сравнению с красным, который имеет самую длинную [видимую] длину волны 635-700 нм.

Это имеет отношение к теории цвета? Ответ – да. Длина волны будет меняться, в зависимости от цветового тона. Причина, по которой небо голубое, заключается в том, что синие волны света рассеиваются в нашей атмосфере. Если бы у зеленого была самая короткая длина волны, у нас было бы зеленое небо.
Ежедневно вы можете видеть процесс доминирующих длин волн, меняющих цвет нашей среды. Это визуально демонстрируется на рассвете и закате, время, известное как золотой час. Поскольку солнце находится на одном уровне с горизонтом, свет проходит много километров плотной атмосферы, и синий свет [волны] становится еще более рассеянным в атмосфере, оставляя более длинные волны желтого, оранжевого и красного цветов, чтобы осветить то, что мы видим.
Важно отметить, что цветовой тон — это не просто свет одной длины волны. Синего не существует, потому что другие длины волн перестали быть световыми. Каждый цветовой тон содержит весь массив длин волн в видимом свете, но один из них будет более доминирующим, чем другие, что создает особый оттенок.
Следовательно, цветовой тон является величиной цвета, определяемой длиной волны; короче говоря, оттенок — это просто основной цвет. Ниже представлены цвета лазурный, церулеанский, сапфировый и аквамариновый. Хотя у каждого из них есть свои отличительные свойства, они имеют синий оттенок.


Когда вы начинаете добавлять цвет и значение к оттенку, вы начинаете создавать новые оттенки, тона и оттенки цвета.
Основные цвета.
Теоретически известно, что эти цвета классифицируются как первичные, поскольку они не могут быть созданы путем смешивания других оттенков. Это красный, синий и желтый. Их не следует путать с основными цветами в видео, так как в видео использует аддитивную систему цветов RGB.
Вторичные цвета
Вторичные цвета могут быть получены путем смешивания двух основных оттенков. Это оранжевый, фиолетовый и зеленый.

Третичные цвета
Третичные цвета обычно называются и создаются путем смешения смежных первичных и вторичных оттенков. Например, красно-оранжевый является третичным цветом между красным и оранжевым. Сине-зеленый (голубой) является третичным оттенком между синим и зеленым.

Насыщенность.
Это интенсивность и чистота цвета. Цвет будет наиболее ярким в своем естественном состоянии при 100% насыщенности. На 0% у вас будет серый, то есть, обесцвеченный цвет.

Вы можете уменьшить интенсивность цвета, добавив серый цвет. Каждый прирост серого регулирует тон чистого оттенка. Вы также можете обесцветить цвет, добавив его дополнительный цвет. Например, если мы возьмем образец красного цвета и добавим небольшое количество голубого (дополнительный цвет красного цвета), серый станет красным.
Когда смешаны равные количества голубого и красного, никакого оттенка не останется — останется только серый.
Яркость.
Третье свойство цвета — это яркость. Значение измеряет степень отраженного света — насколько светлый или темный цвет. Добавление белого делает цвет светлее, что в свою очередь создает оттенки, а добавление черного делает его темнее и создает оттенки.

Оттенок, тон, затемнение.
На цвет влияют другие компоненты в составе. Например, благодаря использованию фона, на изображении ниже видны три четких различия в значении цвета.

Для одного цвета определенного оттенка восприятие яркости также будет более интенсивным, если мы увеличим насыщенность. Например, насыщенный желтый цвет всегда будет выглядеть ярче, чем насыщенный синий. Практичность этого невероятно полезна для привлечения внимания аудитории к конкретным областям вашего кадра.
Как указывалось ранее, понимание основных свойств цвета не является навыком, который должны изучать только монтажеры и колористы. Любому, кто участвует производстве фильмов или видео, желательно знать, как работает цвет.
А как понимание теории цвета изменило ваш подход к кинопроизводству, видеографии и фотографии? Поделитесь своей историей в комментариях ниже.

Я уже писал об истории теории цвета и том, как правильно сочетать цвета при помощи основных цветовых схем. Тут же я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
1. Немного теории, для понимания основ.
Дисперсия света
Исаак Ньютон один из первых кто смог разложить белый солнечный свет на цветовой спектр — позднее это назвали “Дисперсией света”.
Опыт заключался в следующем: он пропускал солнечный свет через призму. В ней луч света расслаивался на цвета и выводился на экран.

Цвета которые выводились называются спектральными или проще — чистые цвета. Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Интересный факт, оказывается, количество цветов в радуге, зависит от страны проживания. Жители Китая считают, что в радуге пять цветов. Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой). На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Если все эти цвета пропустить обратно через собирательную призму, то мы опять получим белый цвет.
Дополнительные цвета
Если мы соберем красный + оранжевый + желтый в один цвет, и зеленый + синий + фиолетовый в другой, а потом смешаем два получившихся цвета то получим белый.
(красный + оранжевый + желтый) + (зеленый + синий + фиолетовый) = белый
Даже если мы смешаем только отдельные противоположные цвета красный + зеленый, оранжевый + синий, желтый + фиолетовый то в результате получим белый.
Два цвета, объединение которых даёт нам белый цвет, называются дополнительными цветами.
Пример: Если мы удалим из спектра один цвет, к примеру красный и с помощью линзы соберем оставшееся цвета: оранжевый + жёлтый + зеленый + синий + фиолетовый, то результатом у нас будет зеленыйцвет. Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Вычитаемые цвета
Если перед лучом света поставить фильтр который пропускает только синий цвет, а за ним фильтр пропускающий только красный цвет, то оба фильтра вместе не пропустят свет и дадут чёрный цвет или темноту. Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Параметры цвета

Что такое RGB, CMYK, HEX и чем они отличаются
RGB (Red, Green, Blue) — аддитивная (сложение) цветовая модель. Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
CMYK (Cyan, Magenta, Yellow, Key color) — субтрактивная (вычитание) схема формирования цвета. Состоит из голубого, пурпурного, жёлтого и ключевого — черного цвета. Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.

Почему мы видим цвета такими?
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.

Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
2. Как мы воспринимаем цвета. Психология цвета
Сам цвет не выражает нечего. Его содержание определяется контекстом. Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.

Согласно одного из исследований, персональные предпочтения, опыт, воспитание, культурные различия и контекст зачастую искажают эффект, который оказывают на нас отдельные цвета.
Цвет не является вербальным или рациональным. Он контекстен и эмоционален. Цвет — сильный инструмент, но сам по себе он не имеет смысла.
про желтый цвет в кино, если вам хочется больше узнать на реальных примерах, о том как именно контекст влияет на значение цвета.
3. Цветовая гармония
Когда люди говорят о цветовой гармонии они полагаются исключительно на субъективные чувства, в то время как понятие цветовой гармонии является объективной закономерностью. Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
Для того что бы создавать гармоничные сочетания, были разработаны различные системы порядка цветов. Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.

Цветовой круг по Иоханнесу Иттену (1961)
Композиционные схемы
Для цветовой композиции важно количественное отношение цветов. Можно сделать общее заключение, что все пары дополнительных цветов, все сочетания цветов в двенадцатичастном цветовом круге, которые связаны друг с другом через равносторонние или равнобедренные треугольники, квадраты и прямоугольники, являются гармоничными. Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.

4. Цветовой контраст
Существует семь типов цветовых контрастов:
- Контраст по тону.
- Контраст светлого и тёмного.
- Контраст холодных(синий, фиолетовый) и тёплых(оранжевый, красный, желтый) цветов. (Зеленый цвет может относится и к теплым и к холодным цветам, в зависимости от того, какого цвета в нем больше, желтого или синего).
- Контраст дополнительных цветов (противоположные в круге Иттена).
- Симультанный контраст — это создание иллюзии дополнительного цвета на соседнем оттенке.
- Контраст цветового насыщения (один цвет: яркий, а второй блеклый).
- Контраст количества цвета по соотношению к другому цвету.
5. Как составить свою палитру цветов
Ниже описан лайфхак по выбору цвета от Лауры Элизабет. Всю статью можно прочитать .
Выбор основного цвета
В нашем распоряжении имеется 10 миллионов цветов, но нам необходимо выбрать всего один. Этот цвет будет основным для нашего бренда.
Необходимо обосновывать выбор цвета. Несколько советов, как выбрать основной цвет:
Вам нужно выбрать чистый цвет, такие как красный, синий, зеленый, голубой, розовый и тд.
Далее перейдите на сайт или и нажмите на “Colors”, перед вами появится палитра цветов.

Выберете более подходящий оттенок вашему проекту. Для свежего и энергичного бренда, вам понадобятся более светлые оттенки. Для корпоративных серьёзных сайтов следует выбрать менее яркие оттенки.
Выберите оттенок, и посмотрите все высветившиеся сайты, чтобы увидеть, как наш цвет использовали другие дизайнеры. После этого вы должны выбрать оттенок с помощью пипетки на понравившейся работе. Так у нас уже будет выбран основной цвет!

Создание палитры
Большинство палитр имеет гораздо больше цветов, чем вам вообще когда-нибудь потребуется, особенно учитывая, что нам нужно добавить, в среднем, три нейтральных цвета к каждой схеме. Если вы попытаетесь добавить пять или больше нейтральных цветов, то получится бардак. Всё что вам нужно это два цвета:
- Основной цвет (его мы уже выбрали)
- Цветовой акцент (мы вернёмся к этому чуть позже)
- Белый (нейтральный)
- Темно-серый (нейтральный)
Светло-серый (нейтральный, необязательно)
Как найти цветовой акцент
Перейдите на сайт , введите свой цвет в специальное поле (внизу слева). И выберете одну из цветовых схем. Если вам совершенно не нравится, что получается, можете нажать на кнопку “randomize” и выбрать другие похожие оттенки.
Как найти серые оттенки
Для большинства веб-проектов, я считаю нужным использовать всего два оттенка серого: светло серый и тёмно серый. И вам придётся использовать их много. Тёмный оттенок обычно используется для текста, а светлый, чтобы создавать границы со всем белым (обычно для фона).
Чтобы получить гармоничный серый цвет по , нам нужно выбрать два стандартных серых цвета. Затем выполните следующие действия:
Цветовая схема готова!
Как применять цветовую схему
Для начала создайте дизайн с помощью серых блоков. Только потом начните его разрисовывать.
Основной цвет используется как на больших фигурах, так и на иконках.
Акцент, выгодно выделяется на фоне основного цвета. Он используется в очень малых областях — кнопках и иконках. Чем меньше вы используете этот цвет, тем больше он будет выделяться.
Тёмно серый цвет мы используем для текста, логотипов и очертания значков. (Не забудьте проработать цвета для иконок — это очень влияет на общую картину).
Белый и светло серый цвета используются как фон.
Вывод
Теперь, когда вы знакомы с основами, начните составлять собственные палитры и схемы, экспериментируйте практикуйтесь и тогда, у вас все точно получится!


Подписывайтесь на нас в других социальных сетях:

У каждого цвета есть три основных свойства: цветовой тон, насыщенность и светлота.
Кроме этого, важно знать о таких характеристиках цвета, как светлотный и цветовой контрасты, познакомиться с понятием локального цвета предметов и прочувствовать некоторые пространственные свойства цвета.
В нашем сознании цветовой тон ассоциируется с окраской хорошо знакомых предметов. Многие наименования цветов произошли прямо от объектов с характерным цветом: песочный, морской волны, изумрудный, шоколадный, коралловый, малиновый, вишневый, сливочный и т. д.

Легко догадаться, что цветовой тон определяется названием цвета (желтый, красный, синий и т. д.) и зависит от его места в спектре.
Интересно узнать, что натренированный глаз при ярком дневном освещении различает до 180 цветовых тонов и до 10 ступеней (градаций) насыщенности. Вообще, развитый человеческий глаз способен различать около 360 оттенков цвета.

67. Детский праздник цвета

Насыщенность цвета представляет собой отличие хроматического цвета от равного с ним по светлоте серого цвета (ил. 66).
Если в какой-либо цвет добавить серую краску, цвет станет меркнуть, изменится его насыщенность.

68. Д. МОРАНДИ. Натюрморт. Пример приглушенной цветовой гаммы

69. Изменение насыщенности цвета

70. Изменение насыщенности теплых и холодных цветов

Третий признак цвета – светлота. Любые цвета и оттенки, независимо от цветового тона, можно сравнить по светлоте, то есть определить, какой из них темнее, а какой светлее. Можно изменить светлоту цвета, добавив в него белила или воду, тогда красный станет розовым, синий – голубым, зеленый – салатовым и т. д.

71. Изменение светлоты цвета с помощью белил

Светлота – качество, присущее как хроматическим, так и ахроматическим цветам. Светлоту не следует путать с белизной (как качеством цвета предмета).
У художников принято светлотные отношения называть тональными, поэтому не следует путать светлотный и цветовой тон, светотеневой и цветовой строй произведения. Когда говорят, что картина написана в светлых тонах, то прежде всего имеют в виду светлотные отношения, а по цвету она может быть и серо-белой, и розовато-желтой, светло-сиреневой, словом самой разной.
Различия этого типа живописцы называют валерами.
Сравнивать по светлоте можно любые цвета и оттенки: бледно-зеленый с темно-зеленым, розовый с синим, красный с фиолетовым и т. д.
Интересно заметить, что красный, розовый, зеленый, коричневый и другие цвета могут быть и светлыми, и темными цветами.

72. Различие цветов по светлоте
Благодаря тому, что мы помним цвета окружающих нас предметов, мы представляем себе их светлоту. Например, желтый лимон светлее синей скатерти, и мы помним, что желтый цвет светлее синего.

Ахроматические цвета, то есть серые, белые и черные, характеризуются только светлотой. Различия по светлоте заключаются в том, что одни цвета темнее, а другие светлее.
Любой хроматический цвет может быть сопоставлен по светлоте с ахроматическим цветом.

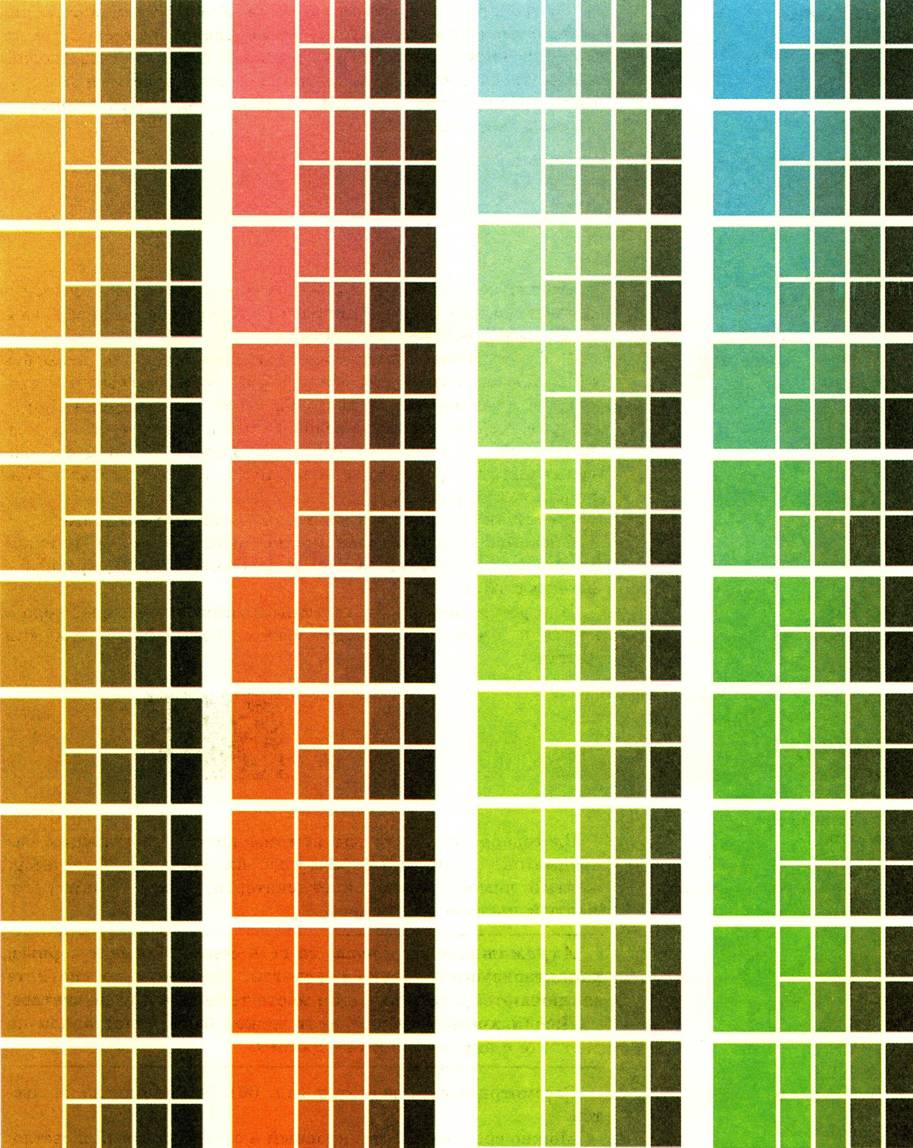
Рассмотрите цветовой круг (ил. 66), состоящий из 24 цветов.
Можно сравнить цвета: красный и серый, розовый и светлосерый, темно-зеленый и темно-серый, фиолетовый и черный и т. д. Ахроматические цвета подобраны по светлоте равными хроматическим.
Светлотный и цветовой контрасты
Цвет предмета постоянно меняется в зависимости от условий, в которых он находится. Огромную роль в этом играет освещение. Посмотрите, как неузнаваемо изменяется один и тот же предмет (ил. 71). Если свет на предмете холодный, его тень кажется теплой и наоборот.


73. Светлотный и цветовой контрасты в натюрмортах

Контраст по светлоте применяют художники, подчеркивая в изображении разную тональность предметов. Располагая светлые объекты рядом с темными, они усиливают контрастность и звучность цветов, достигают выразительности формы.
Сравните одинаковые серые квадраты, расположенные на черном и белом фоне. Они покажутся вам разными.

На черном серое кажется более светлым, а на белом – более темным. Такое явление называется светлотным контрастом или контрастом по светлоте (ил. 74).

74. Пример контраста по светлоте

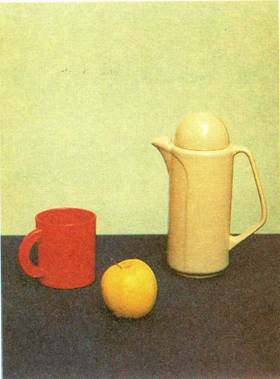
Цвет предметов мы воспринимаем в зависимости от окружающего фона. Белая скатерть покажется голубой, если на нее положить оранжевые апельсины, и розовой, если на ней окажутся зеленые яблоки. Это происходит потому, что цвет фона приобретает оттенок дополнительного цвета по отношению к цвету предметов. Серый фон рядом с красным предметом кажется холодным, а рядом с синим и зеленым – теплым.

75. Пример цветового контраста

Рассмотрите ил. 75: все три серых квадрата одинаковые, на синем фоне серый цвет приобретает оранжевый оттенок, на желтом – фиолетовый, на зеленом – розовый, то есть он приобретает оттенок дополнительного цвета к цвету фона. На светлом фоне цвет предмета кажется более темным, на темном – светлым.

Явление цветового контраста заключается в том, что цвет изменяется под влиянием других, окружающих его цветов, или под влиянием цветов, предварительно наблюдавшихся.

76. Пример цветового контраста
Дополнительные цвета в соседстве друг с другом становятся ярче и насыщеннее. Это же происходит и с основными цветами. Например, красный помидор будет выглядеть еще краснее рядом с зеленью петрушки, а фиолетовый баклажан рядом с желтой репой.
Контраст синих и красных – это прообраз контраста холодных и теплых. Он лежит в основе колорита многих произведений европейской живописи и создает драматическое напряжение в картинах Тициана, Пуссена, Рубенса, А. Иванова.
Контраст как противопоставление цветов в картине есть основной прием художественного мышления вообще, утверждает Н. Волков, известный русский художник и ученый*.
В окружающей нас действительности воздействия одного цвета на другой более сложны, чем в рассмотренных примерах, но знание основных контрастов – по светлоте и цвету – помогает рисующему лучше увидеть эти взаимоотношения цветов в действительности и использовать полученные знания в практической работе. Применение светлотного и цветового контрастов повышает возможности изобразительных средств.

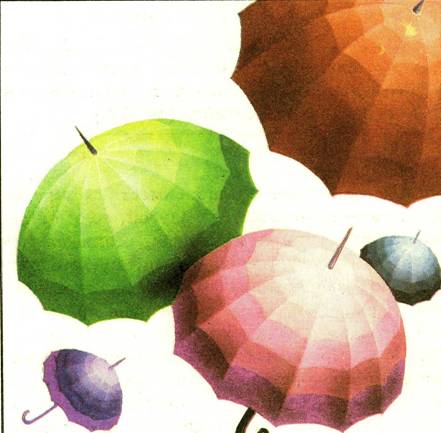
77. Зонтики. Пример использования цветовых нюансов

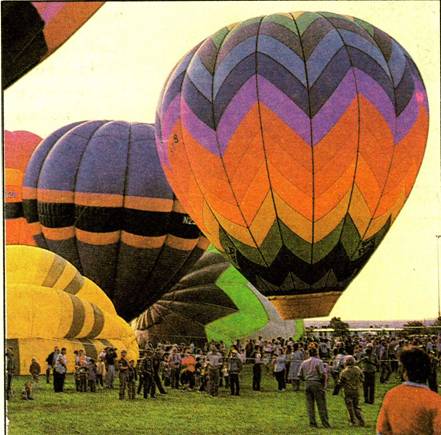
78. Воздушные шары. Пример использования цветовых контрастов

Особое значение для достижения выразительности в декоративной работе приобретают тоновой и цветовой контрасты.
Цветовой контраст в природе и произведениях декоративного искусства:


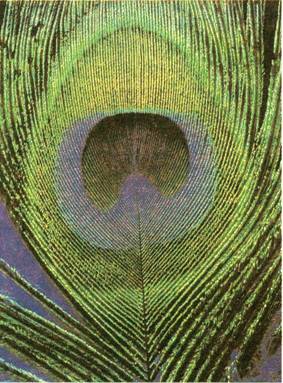
б. Перо павлина. Фото

в. Осенние листья. Фото

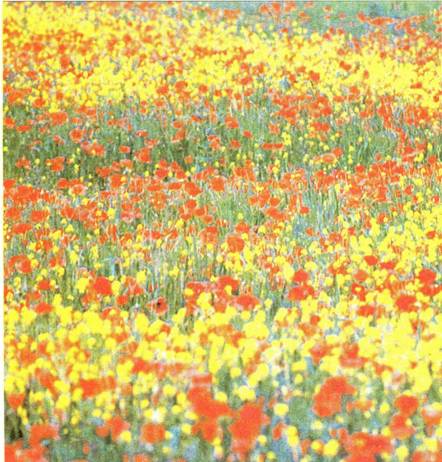
г. Поле маков. Фото

д. АЛЬМА ТОМАС. Голубой свет младенчества

Рассмотрите предметы в вашей комнате, выгляните в окно. Все, что вы видите, имеет не только форму, но и цвет. Вы можете его легко определить: яблоко – желтое, чашка – красная, скатерть – синяя, стены – голубые и т. д.
Локальный цвет предмета – это те чистые, несмешанные, непреломленные тона, которые в нашем представлении связаны с определенными предметами, как их объективные, неизменные свойства.

Локальный цвет – основной цвет какого-либо предмета без учета внешних влияний.

Локальный цвет предмета может быть однотонным (ил. 80), но может состоять и из разных оттенков (ил. 81).
Вы увидите, что основной цвет роз белый или красный, но в каждом цветке можно насчитать несколько оттенков локального цвета.

80. Натюрморт. Фото

81. ВАН БЕЙЕРЕН. Ваза с цветами

При рисовании с натуры, по памяти надо передавать характерные особенности локального цвета предметов, его изменения на свету, в полутени и тени.
Под влиянием света, воздуха, объединения с другими цветами один и тот же локальный цвет приобретает совершенно различный тон в тени и на свету.
При солнечном освещении цвет самих предметов виден лучше всего в местах, где располагаются полутени. Локальный цвет предметов виден хуже там, где на нем лежит полная тень. Он высветляется и обесцвечивается на ярком свету.
Художники, показывая нам красоту предметов, точно определяют изменения локального цвета на свету и в тени.
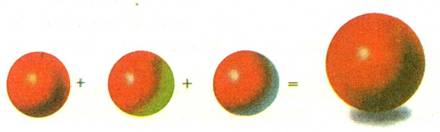
Как только вы освоите теорию и практику использования основных, составных и дополнительных цветов, вы сможете легко передавать локальный цвет предмета, его оттенки на свету и в тени. В тени, отбрасываемой предметом или находящейся на нем самом, всегда будет присутствовать цвет, являющийся дополнительным к цвету самого предмета. Например, в тени красного яблока обязательно будет присутствовать зеленый цвет, как дополнительный к красному. Кроме этого, в каждой тени присутствуют тон, чуть темнее цвета самого предмета, и синий тон.

82. Схема получения цвета тени
Не следует забывать, что на локальный цвет предмета воздействует его окружение. Когда рядом с желтым яблоком окажется зеленая драпировка, то на нем появляется цветной рефлекс, то есть собственная тень яблока обязательно приобретает оттенок зеленого цвета.

83. Натюрморт с желтым яблоком и зеленой драпировкой
ТРИ ЦВЕТА МИРОЗДАНИЯ
ТРИ ЦВЕТА МИРОЗДАНИЯ Когда я устану от ласковых слов и объятий, Когда я устану от мыслей и дел повседневных, Я слышу, как воздух трепещет от грозных проклятий, Я вижу на холме героев суровых и гневных. Н.
Социализация цвета
Социализация цвета Согласно выводам В. Ф. Петренко, практика описания человека через цветовые характеристики, вызываемые его образом, имеет достоверные опытные основания. Так, в буддистски ориентированной литературе приводятся многочисленные примеры описания
§ 2 Восприятие цвета
§ 2 Восприятие цвета Вообразите, что все цвета исчезли из окружающего мира, и мы видим его только серо-белым. Какая унылая, однообразная и непривычная картина получится! Оказывается, как много в нашей жизни значит цвет! 18. В. СЕРОВ. Девочка с персиками. Фрагменты Любой
§ 3 О природе цвета
§ 3 О природе цвета Что такое цвет, какова его природа? Что представляет собой окраска предметов? Почему одни предметы синие, другие красные, а третьи зеленые?Оказывается, всему причиной является солнце, вернее, его световые лучи, которые озаряют все на своем пути.В темноте
§4 Основные, составные и дополнительные цвета
§4 Основные, составные и дополнительные цвета Как вы помните из курса начальной школы, цвета, которые невозможно получить при помощи смешения каких-либо красок, называют основными. Это – красный, желтый и синий цвета. На ил. 47 они расположены в центре цветового круга и
31. Функции и базовые характеристики социальных институтов
31. Функции и базовые характеристики социальных институтов Социальные институты выполняют следующие функции или задачи в общественной жизни:1) создают возможность членам общества удовлетворять различного рода потребности;2) регулируют действия членов общества в
Общие характеристики.
Общие характеристики. Сюрреализм против абстрактности. Сюрреалисты сознавали, что они отдают преимущество содержанию перед формой; об этом позволяет судить настойчивость, с которой они отвергли однобокую установку на ритмы и сопутствующее ей увлечение беспредметным
Лекция 2 Виды научных текстов. Их характеристики и оформление
Лекция 2 Виды научных текстов. Их характеристики и оформление План1. Композиция научных текстов.2. Тезисы, аннотация, рецензия.3. Конспект, реферат.В практике вуза используются самые разнообразные научные тексты – конспекты, которые пишут студенты; монографии, изучение
3. Технологии – базовые характеристики масс-медиа
§ 4. Социокультурные характеристики посетителей Русского музея
§ 4. Социокультурные характеристики посетителей Русского музея Социально-демографические характеристики публики Русского музея описывают не столько реального посетителя музея, сколько потенциального. Около 80 % посетителей основной экспозиции ГРМ имеют высшее и
Геометрические характеристики и состояние сохранности зеркала из мечетсая
Геометрические характеристики и состояние сохранности зеркала из мечетсая Диски зеркала имели одинаковый диаметр – 155 мм, толщина диска с валиками (тыльная сторона зеркала) составляла 1–1,2 мм, диаметр у основания выпуклости в центре равнялся 16 мм, высота – 10 мм.
3.1. Антропометрические характеристики
3.1. Антропометрические характеристики Антропологические исследования позволяют уяснить, по каким параметрам тела мужчины и женщины максимально отличаются друг от друга. У мужчин преобладает мышечный тип конституции: для них характерны широкие плечи и узкие бедра. У
Читайте также:


